elementPlus实现动态表格单元格合并span-method方法总结
最近在做PC端需求的时候,需要把首列中相邻的同名称单元格合并。
我看了一下elementPlus官网中的table表格,span-method可以实现单元格合并。
我们先看一下官网的例子:
合并行或列
多行或多列共用一个数据时,可以合并行或列。
通过给 table 传入span-method方法可以实现合并行或列, 方法的参数是一个对象,里面包含当前行 row、当前列 column、当前行号 rowIndex、当前列号 columnIndex 四个属性。 该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 colspan。 也可以返回一个键名为 rowspan 和 colspan 的对象。
rowspan:合并几行
colspan:合并几列
<template><div><el-table:data="tableData":span-method="arraySpanMethod"borderstyle="width: 100%"><el-table-column prop="id" label="ID" width="180" /><el-table-column prop="name" label="Name" /><el-table-column prop="amount1" sortable label="Amount 1" /><el-table-column prop="amount2" sortable label="Amount 2" /><el-table-column prop="amount3" sortable label="Amount 3" /></el-table><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-column prop="id" label="ID" width="180" /><el-table-column prop="name" label="Name" /><el-table-column prop="amount1" label="Amount 1" /><el-table-column prop="amount2" label="Amount 2" /><el-table-column prop="amount3" label="Amount 3" /></el-table></div>
</template><script lang="ts" setup>
import type { TableColumnCtx } from 'element-plus'interface User {id: stringname: stringamount1: stringamount2: stringamount3: number
}interface SpanMethodProps {row: Usercolumn: TableColumnCtx<User>rowIndex: numbercolumnIndex: number
}const arraySpanMethod = ({row,column,rowIndex,columnIndex,
}: SpanMethodProps) => {if (rowIndex % 2 === 0) {if (columnIndex === 0) {return [1, 2] // // 合并1行 合并2列} else if (columnIndex === 1) {return [0, 0]}}
}const objectSpanMethod = ({row,column,rowIndex,columnIndex,
}: SpanMethodProps) => {if (columnIndex === 0) {if (rowIndex % 2 === 0) { // 2、4、6、8......return {rowspan: 2, // 合并2行colspan: 1, // 合并1列}} else {return {rowspan: 0,colspan: 0,}}}
}const tableData: User[] = [{id: '12987122',name: 'Tom',amount1: '234',amount2: '3.2',amount3: 10,},{id: '12987123',name: 'Tom',amount1: '165',amount2: '4.43',amount3: 12,},{id: '12987124',name: 'Tom',amount1: '324',amount2: '1.9',amount3: 9,},{id: '12987125',name: 'Tom',amount1: '621',amount2: '2.2',amount3: 17,},{id: '12987126',name: 'Tom',amount1: '539',amount2: '4.1',amount3: 15,},
]
</script>
效果如下:

好了,官网例子看过,来看看我在实际项目中是怎么应用的。
需要处理的数据如下:
let data = [{firstName: '基本证照',code: '001',secondName: '营业执照',sort: '30',fileList: [{id: '1',name: '营业执照照片'}]},{firstName: '基本证照',code: '002',secondName: '身份证照',sort: '40',fileList: [{id: '2',name: '身份证照照片'}]},{firstName: '现场照片',code: '003',secondName: '公司前台照',sort: '50',fileList: [{id: '3',name: '公司前台照照片'}]},{firstName: '现场照片',code: '004',secondName: '公司工位照',sort: '60',fileList: [{id: '4',name: '公司工位照照片'}]},{firstName: '经营证明',code: '005',secondName: '工厂生产照',sort: '70',fileList: [{id: '5',name: '工厂生产照照片'}]}]
需要展示的效果是:
首列中只有三行(基本证照、现场照片、经营证明)
也就是说 基本证照、现场照片这个两个首列需要合并两行
封装的函数如下,函数中都是注释,对函数中的定义和字段做了详细的说明。
// 合并单元格规则(data为表格数据,cateName为合并字段的名称)这个函数的作用是对首列中的行进行合并function objSpanMethod({ row, column, rowIndex, columnIndex }, data, cateName) {// 非首列的数据都返回,不往下进行if (columnIndex !== 0) {return}let arrLength = [] // 存放secondName对应的数据数组长度let cateRows = [] // 存放起始合并行以及合并行数data.reduce((preValue, curValue, index, array) => {if (index == 0 || preValue[cateName] != curValue[cateName]) {arrLength.push(1)} else {arrLength[arrLength - 1]++}return curValue}, data[0])// 获取存放起始合并行以及合并行数arrLength.reduce((pre, cur, index, value) => { // pre指的是上一次计算过后的prev + cur这个值cateRows.push({ rowIndex: prev, rowspan: cur }); // rowIndex指的是从第几行开始合并,rowspan指的是合并几行return prev + cur}, 0)let intRowSpan = 0;for (let i = 0; i < arrLength.length; i++) {if (cateRows[i].rowIndex == rowIndex) {intRowSpan = cateRows[i].rowspan;break;}}return {// 当渲染执行到某一行的首列时,或者执行到首列时,对其中的行进行渲染时,例如渲染到第四行时,发现rowspan为3时,// 那就是首列中从第四行开始合并,合并3行,四、五、六这三行合并为一行。rowspan: intRowSpan,colspan: intRowSpan == 0 ? 0 : 1 // 如果不合并行,就返回0,说白了就不合并}}
具体的使用请看以下完整的代码:
<template><div class="table"><el-table:data="data":span-method="(param) => objSpanMethod(param, data, 'firstName')"><el-table-colum prop="firstName" label="资料分类" width="150" /><el-table-colum prop="secondName" label="资料名称" /><el-table-colum prop="fileList" label="已上传资料"><template #default="{ row }"><p v-for="(item,index)" in row.fileList :key="item?.name + index"><span>{{ item?.name }}</span></p></template></el-table-colum></el-table></div>
</template><script setup>
// data是接口请求回来的数据
// 数据如下:
let data = [{firstName: "基本证照",code: "001",secondName: "营业执照",sort: "30",fileList: [{id: "1",name: "营业执照照片",},],},{firstName: "基本证照",code: "002",secondName: "身份证照",sort: "40",fileList: [{id: "2",name: "身份证照照片",},],},{firstName: "现场照片",code: "003",secondName: "公司前台照",sort: "50",fileList: [{id: "3",name: "公司前台照照片",},],},{firstName: "现场照片",code: "004",secondName: "公司工位照",sort: "60",fileList: [{id: "4",name: "公司工位照照片",},],},{firstName: "经营证明",code: "005",secondName: "工厂生产照",sort: "70",fileList: [{id: "5",name: "工厂生产照照片",},],},
];// 合并单元格规则(data为表格数据,cateName为合并字段的名称)这个函数的作用是对首列中的行进行合并
function objSpanMethod({ row, column, rowIndex, columnIndex }, data, cateName) {// 非首列的数据都返回,不往下进行if (columnIndex !== 0) {return;}let arrLength = []; // 存放secondName对应的数据数组长度let cateRows = []; // 存放起始合并行以及合并行数data.reduce((preValue, curValue, index, array) => {if (index == 0 || preValue[cateName] != curValue[cateName]) {arrLength.push(1);} else {arrLength[arrLength - 1]++;}return curValue;}, data[0]);// 获取存放起始合并行以及合并行数arrLength.reduce((pre, cur, index, value) => {// pre指的是上一次计算过后的prev + cur这个值cateRows.push({ rowIndex: prev, rowspan: cur }); // rowIndex指的是从第几行开始合并,rowspan指的是合并几行return prev + cur;}, 0);let intRowSpan = 0;for (let i = 0; i < arrLength.length; i++) {if (cateRows[i].rowIndex == rowIndex) {intRowSpan = cateRows[i].rowspan;break;}}return {// 当渲染执行到某一行的首列时,或者执行到首列时,对其中的行进行渲染时,例如渲染到第四行时,发现rowspan为3时,// 那就是首列中从第四行开始合并,合并3行,四、五、六这三行合并为一行。rowspan: intRowSpan,colspan: intRowSpan == 0 ? 0 : 1, // 如果不合并行,就返回0,说白了就不合并};
}
</script><style>
</style>
这样就完全实现了首列中行的合并。总结这些呢,主要是记录下rowspan:合并几行
colspan:合并几列这个规则,还是就是合并行中对于数据的处理。
好记性不如烂笔头,虽然当时明白的很好,但是还是总结记录下来最好。
相关文章:

elementPlus实现动态表格单元格合并span-method方法总结
最近在做PC端需求的时候,需要把首列中相邻的同名称单元格合并。 我看了一下elementPlus官网中的table表格,span-method可以实现单元格合并。 我们先看一下官网的例子: 合并行或列 多行或多列共用一个数据时,可以合并行或列。 …...

视频上传 - 断点续传那点事
在上一篇文章中,我们讲解了分片上传的实现方式。在讲解断点续传之前,我要把上篇文章中留下的问题讲解一下。读过上一篇文章的小伙伴们都知道,对于分片上传来说,它的传输方式分为2种,一种是按顺序传输,一种是…...

Scala 和 Java在继承机制方面的区别
Scala 和 Java 都是面向对象编程语言,都支持类的继承机制。然而,尽管两者在基础概念上有很多相似之处,但在具体的实现和语法上,Scala 的继承机制有其独特之处。以下是 Scala 和 Java 在继承方面的一些主要区别: 多重继…...

spark sql上线前的调试工作实现
背景 每个公司应该都有大数据的平台的吧,平台的作用就是可以在上面执行各种spark sql以及定时任务,不过一般来说,由于这些spark sql的上线不经过测试,所以可能会影响到生产的数据,这种情况下大数据平台提供一个上线前…...

java -jar启动SpringBoot项目时配置文件加载位置与优先级
服务部署启动时,我们经常需要指定配置文件启动. 一般有四种,优先级如下 spring.config.location > spring.profiles.active > spring.config.additional-location > 默认的 application.yml 1.spring.config.location 外部配置文件优先级最高 一般配置文件在服务…...

每日一题 力扣LCP30.魔塔游戏
题目描述: 小扣当前位于魔塔游戏第一层,共有 N 个房间,编号为 0 ~ N-1。每个房间的补血道具/怪物对于血量影响记于数组 nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造成伤害值&#x…...

iPhone搞机记录
-iPhone 8 或以上 设备进入DFU模式的方法: (适用:iPhone 8/8 Plus、iPhone X 系列、iPad Pro3 (11-inch)/(12.9-inch)) 1.保持设备处于开机或恢复模式下,插入数据线。 2.按一次设备的“音量加键”松开、再按一次“音量…...

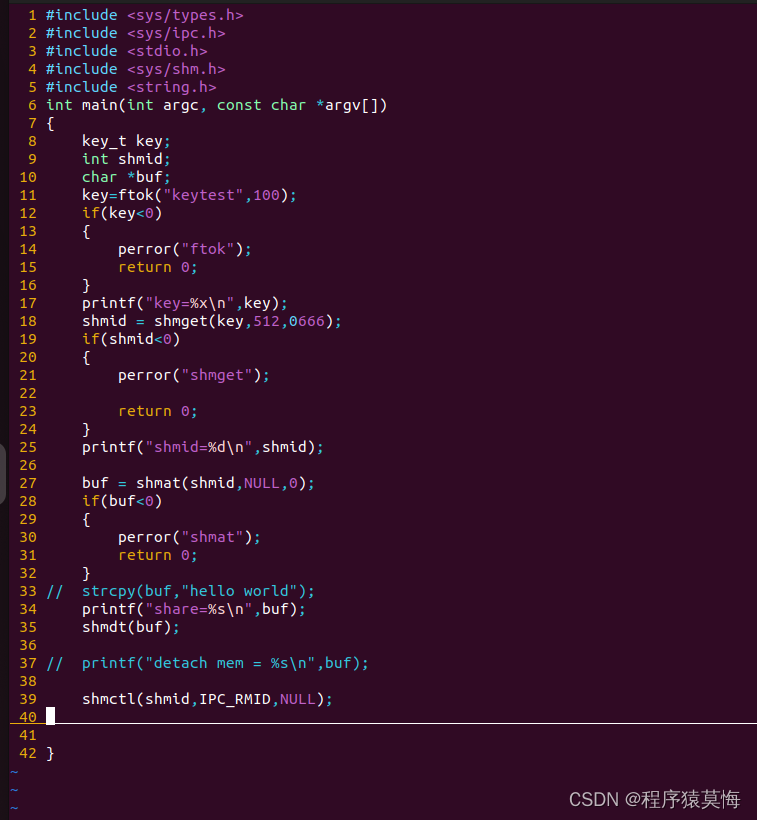
Linux中共享内存(mmap函数的使用)
内存映射的基本使用 内存映射 概念: 使一个磁盘文件与内存中的一个缓冲区相映射,进程可以像访问普通内存一样对文件进行访问,不必再调用read,write。 mmap()的优点: 实现了用户空间和内核空间的高效交互方式 优化前:优…...

Golang与Erlang有什么差异
Golang和Erlang是两种备受关注的编程语言,它们各自具有独特的特点和优势。下面我将简单的探讨一下Golang和Erlang之间的差异,并且分析它们在并发模型、运行环境、函数式编程和领域特性等多个方面的不同之处。 并发模型 Golang使用goroutines和channels…...

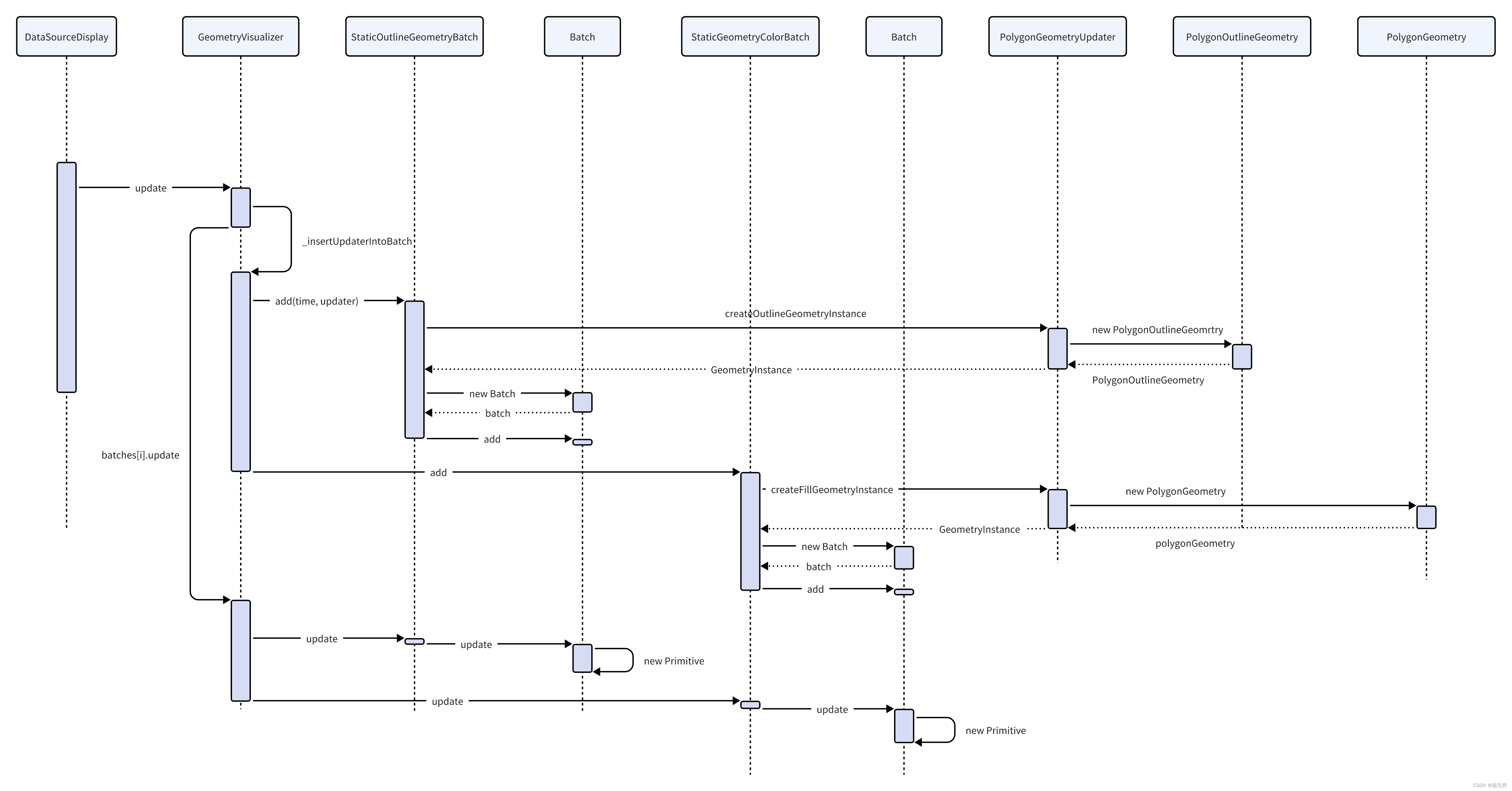
cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)02
上篇文章中,我们介绍了使用viewer.entities.add添加entity之后的信号传递以及最后entity对象被传递到GeometryVisualizer; 这篇文章,我们则介绍如何在逐帧渲染的过程中根据GeometryVisualizer中的entity对象创建相应的primitive 这是下文中…...

golang windows 环境搭建 环境配置
golang windows 环境搭建 环境配置 Golang学习之路一环境搭建 MacBook Linux 树莓派raspberrypi安装Golang环境 官网下载地址: https://go.dev/dl/ https://golang.google.cn/dl/ 下载对应系统版本,例如windows 64位系统,下载:xxx.window…...

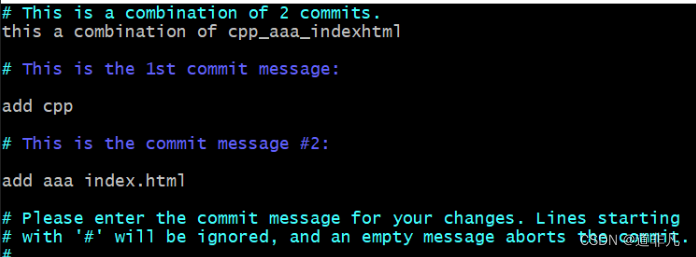
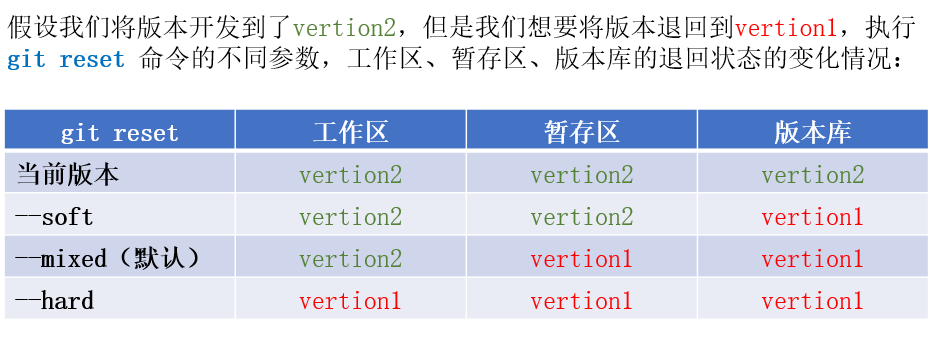
【Git】06 常用场景
文章目录 前言一、场景11.1 删除分支1.2 修改message信息1.2.1 最新一次commit的message1.2.2 过去commit的message 1.3 合并commit1.3.1 多个连续commit合并1.3.2 不连续commit合并 二、场景22.1 比较暂存区和HEAD所含文件的差异2.2 比较工作区和暂存区所含文件的差异2.3 将暂…...

docker下nacos(1.2.0)的持久化
一、创建数据库 运行以下代码自动创建数据库和表 CREATE DATABASE IF NOT EXISTS nacos_config /*!40100 DEFAULT CHARACTER SET utf8 */; USE nacos_config;SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;-- ---------------------------- -- Table structure for config_…...

Win32 SDK Gui编程系列之--弹出式菜单
1.弹出式菜单 例如,在命令提示窗口中点击鼠标右键,会出现如下图所示的弹出菜单(下拉菜单)。 这种弹出式菜单的实现很简单。不创建菜单栏,用CreatePopupMenu函数创建的菜单是最顶端的菜单就可以了。 菜单的显示使用TrackPopupMenu函数进行。 例如,点击鼠标右键显示弹出…...
)
VisaulStudio2022下用VB.net实现socket与西门子PLC进行通讯案例(优化版)
前言 对于电气工程师来说,不仅要会PLC,还要会上位机。 此前,我写过一个VB.net下雨西门子PLC通讯案例的博文: VisaulStudio2019下用VB.net实现socket与西门子PLC进行通讯案例 但当时很多东西都理解不深,博文也写的比较浅,但我看有不少收藏,也有些朋友在底下询问,所以,…...

npm安装命令
–save-dev 简写: -D 适用于各类loder , plugin, babel, webpack等 -save 简写 :-S 适用于 UI框架,vue等 1.npm install 包名 将包安装到 node_modules 目录,npm install 初始化时不会自动下载模块…...

【Git版本控制 01】基本操作
目录 一、初始配置 二、添加文件 三、查看日志 四、修改文件 五、版本回退 六、撤销修改 七、删除文件 一、初始配置 Git版本控制器:记录每次的修改以及版本迭代的一个管理系统。 # 初始化本地仓库:git init(base) [rootlocalhost gitcode]# gi…...
)
Spring 开发 pom.xml 配置文件(通用配置)
因为在打 jar 包时总会出现各种各样莫名其妙的问题,所以本篇博客提供了含有 Java8.0 ,mybatis,mysql,lombok 以及打 jar 包的完整 pom.xml 配置文件,直接复制使用即可 <project xmlns"http://maven.apache.or…...

LabVIEW高精度主动模拟肺系统的开发与应用
在医疗设备的研发与测试中,高精度主动模拟肺系统扮演了不可或缺的角色。这种系统能够精确模拟人体的呼吸过程,对于呼吸机性能的测试、医疗人员的培训以及临床研究具有极其重要的意义。通过利用先进的硬件控制技术和软件算法,主动模拟肺系统能…...

打包 iOS 的 IPA 文件
目录 摘要 引言 准备 选择证书类型 创建应用程序 设置应用程序标识和证书 配置构建设置 构建应用程序 导出IPA 签名和导出 代码案例演示 完成 总结 参考资料 摘要 本篇博客将为您介绍如何打包iOS的IPA文件。从APP提交、创建应用程序、设置应用程序标识和证书、配…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
