cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)02
上篇文章中,我们介绍了使用viewer.entities.add添加entity之后的信号传递以及最后entity对象被传递到GeometryVisualizer;
这篇文章,我们则介绍如何在逐帧渲染的过程中根据GeometryVisualizer中的entity对象创建相应的primitive
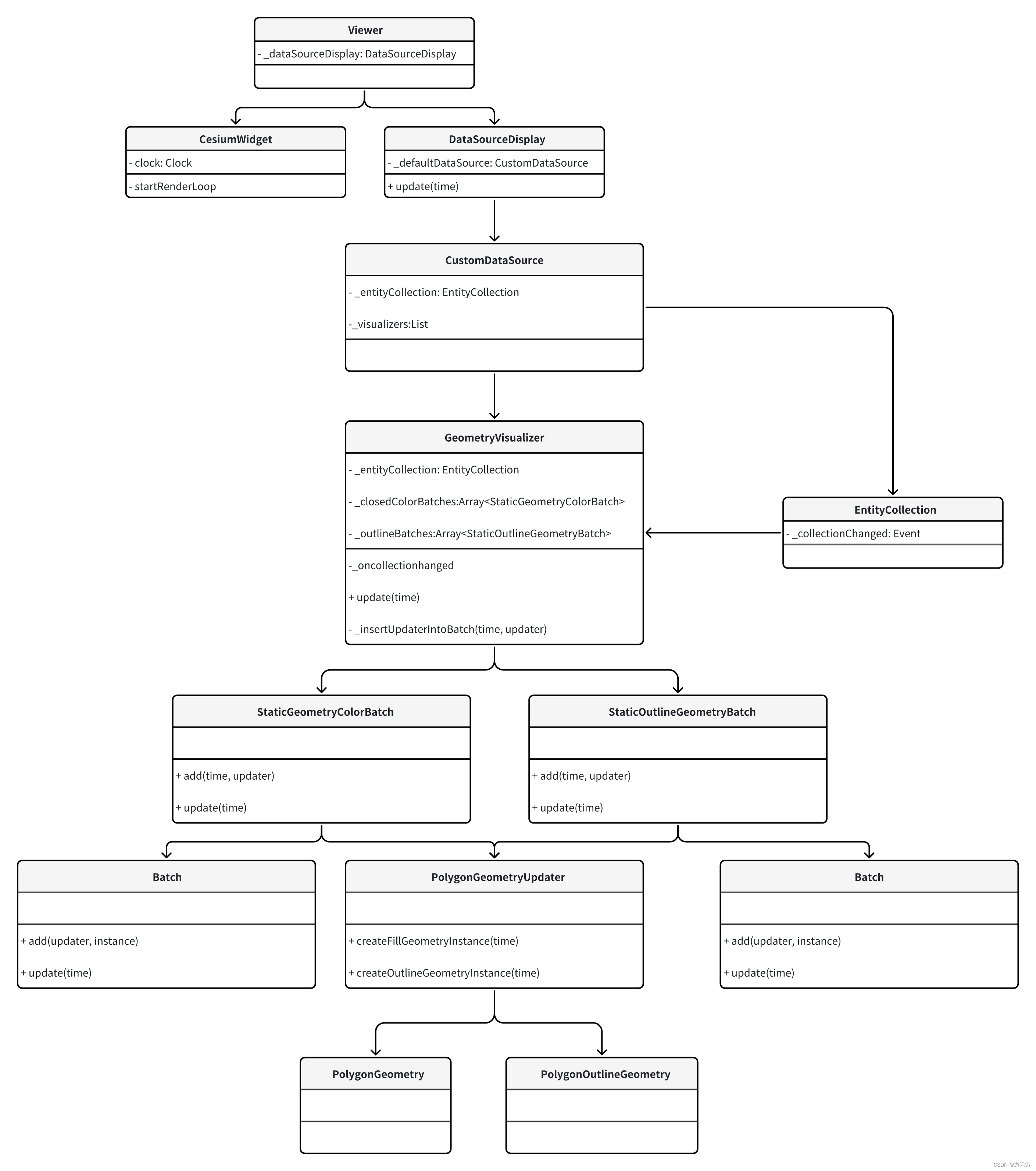
这是下文中涉及到的类的类图,从中可以清晰的了解各个对象之间的关系,下面我们结合代码来仔细讲解。

循环的一帧
我们先看下viewer初始化的时候做了什么,在何处定义了每一帧的循环,并持续的进行渲染,结合时序图(见第三节)和源码,可以将其分为两个部分
Viewer初始化
viewer初始化并创建clock
function Viewer(container, options){let clock;let clockViewModel;let destroyClockViewModel = false;if (defined(options.clockViewModel)) {clockViewModel = options.clockViewModel;clock = clockViewModel.clock;} else {clock = new Clock();clockViewModel = new ClockViewModel(clock);destroyClockViewModel = true;}
}
- 将
clock作为参数之一创建cesiumWidget
// 省略其他参数
const cesiumWidget = new CesiumWidget(cesiumWidgetContainer, {clock: clock});
- 添加监听事件,建立事件响应,其效果我们在后面再具体描述
eventHelper.add(clock.onTick, Viewer.prototype._onTick, this);
cesiumWidget初始化
- 在构造函数中设置渲染循环策略
this.useDefaultRenderLoop
this._useDefaultRenderLoop = undefined;
this.useDefaultRenderLoop = defaultValue(options.useDefaultRenderLoop,true
);
结合useDefaultRenderLoop的set函数可知其实是调用了startRenderLoop函数
useDefaultRenderLoop: {get: function () {return this._useDefaultRenderLoop;},set: function (value) {if (this._useDefaultRenderLoop !== value) {this._useDefaultRenderLoop = value;if (value && !this._renderLoopRunning) {startRenderLoop(this);}}},
}
- 在
startRenderLoop中定义了render函数并每一帧进行调用
function startRenderLoop(widget) {widget._renderLoopRunning = true;let lastFrameTime = 0;function render(frameTime) {// 此处省略细节widget.render();requestAnimationFrame(render);}requestAnimationFrame(render);
}
- 在
render函数中起实际作用的是函数widget.render,其内部通过调用this._clock.tick()发出信号,结合上一节viewer初始化中提到的事件监听的建立可以知道,进行响应的是Viewer.prototype._onTick函数
CesiumWidget.prototype.render = function () {if (this._canRender) {this._scene.initializeFrame();const currentTime = this._clock.tick();this._scene.render(currentTime);} else {this._clock.tick();}
};Clock.prototype.tick = function () {this.onTick.raiseEvent(this);return currentTime;
};
- 在
Viewer.prototype._onTick函数中,会通过调用函数this._dataSourceDisplay.update(time)进行实际的primitive对象的创建
Viewer.prototype._onTick = function (clock) {const isUpdated = this._dataSourceDisplay.update(time);
};
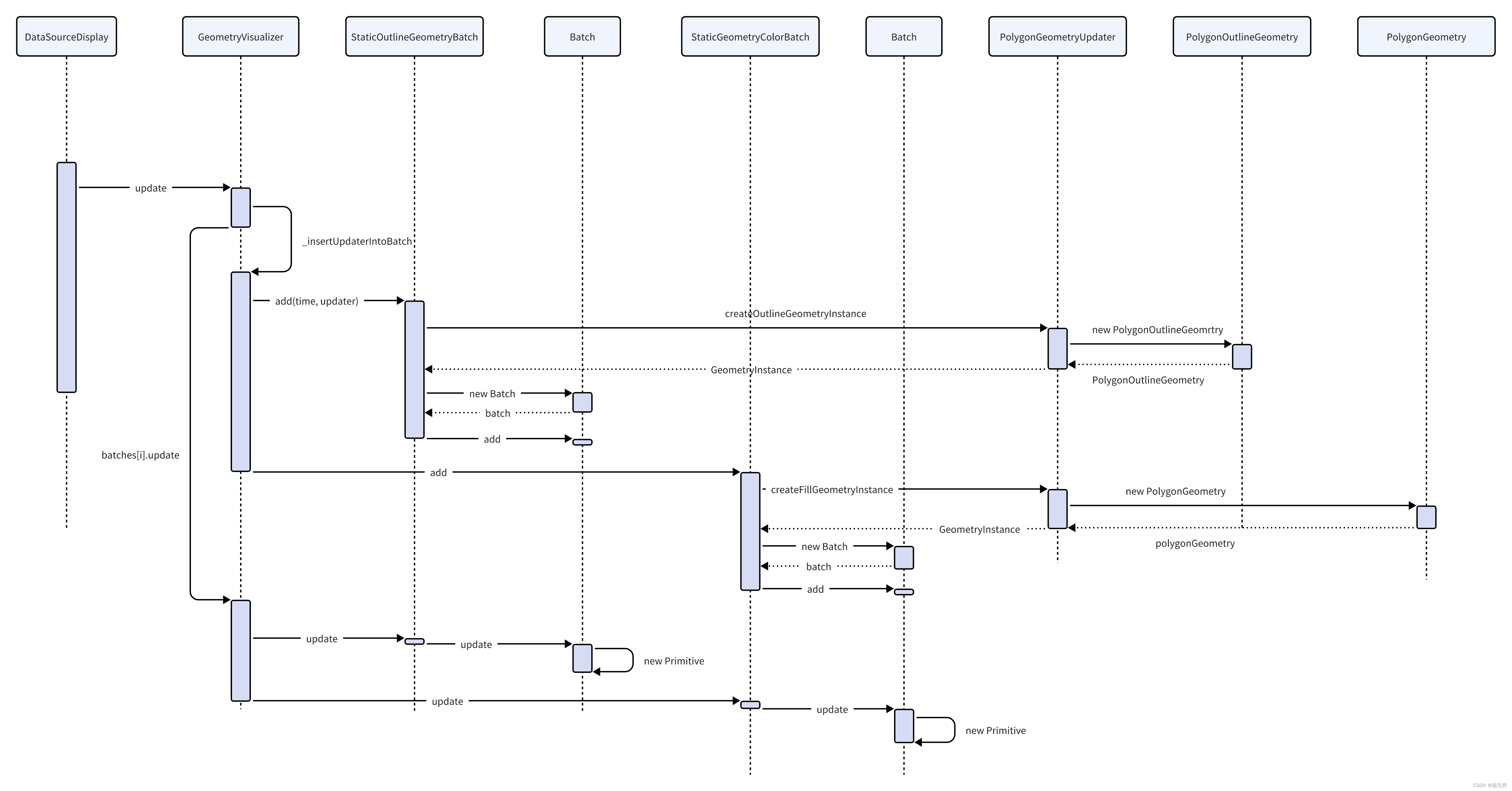
时序图
- 这里我们附上整个过程的时序图,帮助大家更好的了解整个过程
![[图片]](https://img-blog.csdnimg.cn/direct/c168a18051b645f38ba3c3397fdef1f0.png)
生成Primitive
通过上面的描述,我们知道了cesium的每一帧是如何更新的,以及其通过调用this._dataSourceDisplay.update(time)进行primitive的创建,下面我们就探究下具体的创建过程
-
在
update中,获取了this._defaultDataSource的_visualizers属性,通过上一篇文章我们知道,其是一个包含了GeometryVisualizer等多个Visualizer的列表,其中GeometryVisualizer是后续创建polygon对应primitive的类DataSourceDisplay.prototype.update = function (time) {visualizers = this._defaultDataSource._visualizers;vLength = visualizers.length;for (x = 0; x < vLength; x++) {result = visualizers[x].update(time) && result;}return result; };![[图片]](https://img-blog.csdnimg.cn/direct/f4038e29cbfd4bffaa49fee450ac714c.png)
-
在
GeometryVisualizer的update函数中主要做了如下几件事:-
获取被添加对象,在上一篇文章中我们知道,通过
_onCollectionChanged函数,将添加的entity添加到了this._addedObjects属性中const addedObjects = this._addedObjects; addedObjects.set(id, entity); -
遍历每一个被添加的对象
-
创建
UpdaterSet,其内部的updaters包含了PolygonGeometryUpdater在内的10个Updater
![[图片]](https://img-blog.csdnimg.cn/direct/8b61925f3b4842aebae2b1c47c1126eb.png)
-
通过
updater尝试创建instance(后面详细介绍)
-
-
移除已经被添加的对象
-
在
batch中创建primitive(后面详细介绍)
-
代码节选如下:
GeometryVisualizer.prototype.update = function (time) {// 获取被添加对象const addedObjects = this._addedObjects;const added = addedObjects.values;// 遍历每一个被添加的对象for (i = added.length - 1; i > -1; i--) {entity = added[i];id = entity.id;// 创建UpdaterSetupdaterSet = new GeometryUpdaterSet(entity, this._scene);this._updaterSets.set(id, updaterSet);// 通过每一个updater尝试创建instance 并添加到batch中updaterSet.forEach(function (updater) {that._insertUpdaterIntoBatch(time, updater);});}// 移除已经被添加的对象addedObjects.removeAll();// 在batch中创建primitivelet isUpdated = true;const batches = this._batches;const length = batches.length;for (i = 0; i < length; i++) {isUpdated = batches[i].update(time) && isUpdated;}return isUpdated;
};
生成instance
-
获取
polygonOutline对应的instance- 在函数
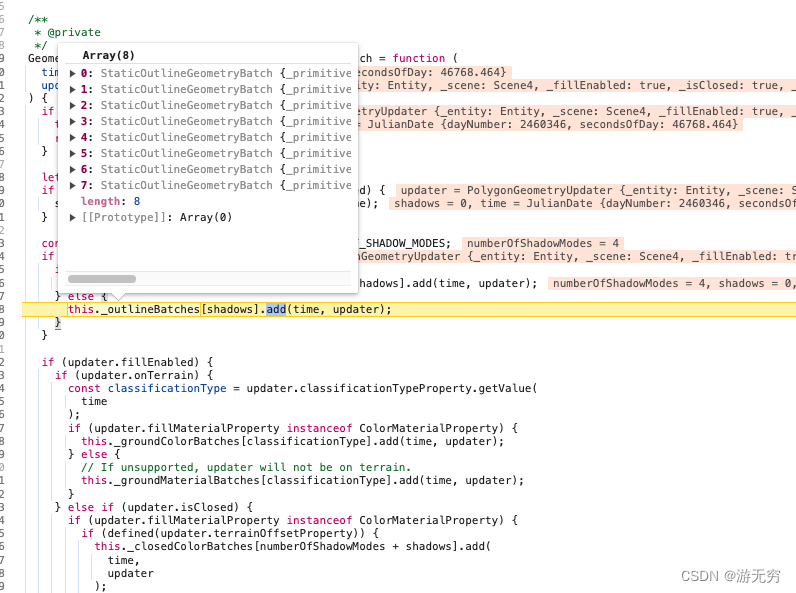
GeometryVisualizer.prototype._insertUpdaterIntoBatch中将updater传递到StaticOutlineGeometryBatch.prototype.add函数中
this._outlineBatches[shadows].add(time, updater);
- 在
StaticOutlineGeometryBatch.prototype.add先创建polygonOutline对应的instance
const instance = updater.createOutlineGeometryInstance(time);StaticOutlineGeometryBatch.prototype.add中,调用batch.add函数,传入instance,并写入字典this.geometry
this.geometry.set(id, instance);
- 在函数
-
获取
polygon对应的instance-
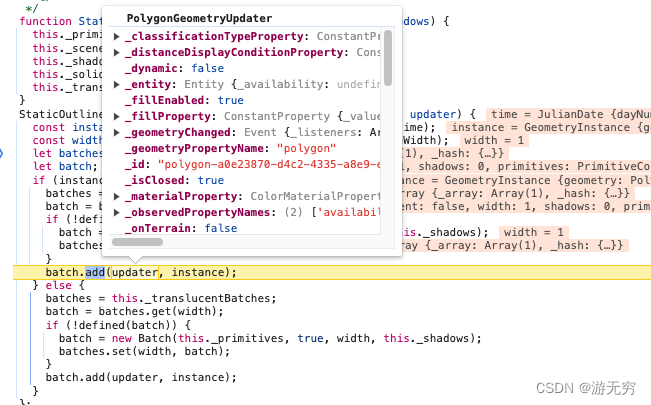
同样在函数
GeometryVisualizer.prototype._insertUpdaterIntoBatch中,将updater传递到StaticGeometryColorBatch.prototype.add函数中this._closedColorBatches[shadows].add(time, updater);![[图片]](https://img-blog.csdnimg.cn/direct/c6a2254a28c941198baf1f68baccc9c0.png)
-
在
StaticGeometryColorBatch.prototype.add先创建polygon对应的instance
const instance = updater.createFillGeometryInstance(time);StaticGeometryColorBatch.prototype.add中,调用batch.add函数,传入instance,并写入字典this.geometry
this.geometry.set(id, instance); -
生成primitive
在循环中遍历所有的GeometryBatch对象,并update
![[图片]](https://img-blog.csdnimg.cn/direct/f054cd6d06d9418598ae7e4c83041358.png)
-
生成
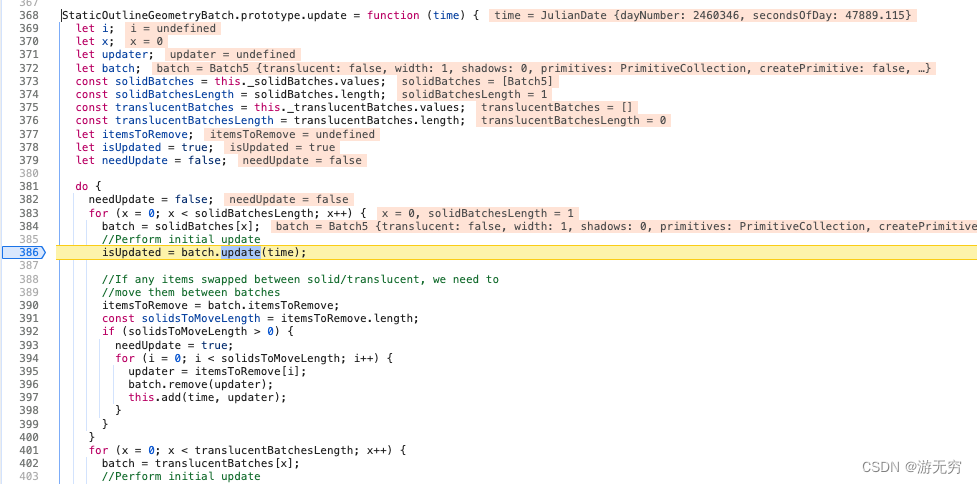
polygonOutline对应的primitive- 通过
StaticOutlineGeometryBatch.prototype.update遍历solidBatchesLength属性,并update

- 在
batch.update中生成primitive

- 通过
-
生成
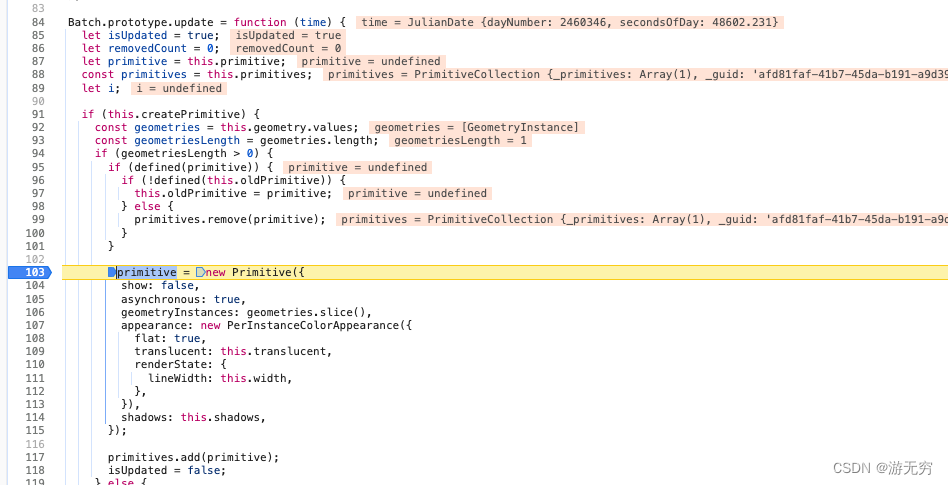
polygon对应的primitive-
通过
StaticGeometryColorBatch.prototype.update调用updateItems函数,在其内部,遍历batch并update
![[图片]](https://img-blog.csdnimg.cn/direct/c100c8c752ed4869ba6522ce54e2e7db.png)
-
在
batch.update中生成primitive
![[图片]](https://img-blog.csdnimg.cn/direct/a65a571af0384a94b08d237abd997387.png)
-
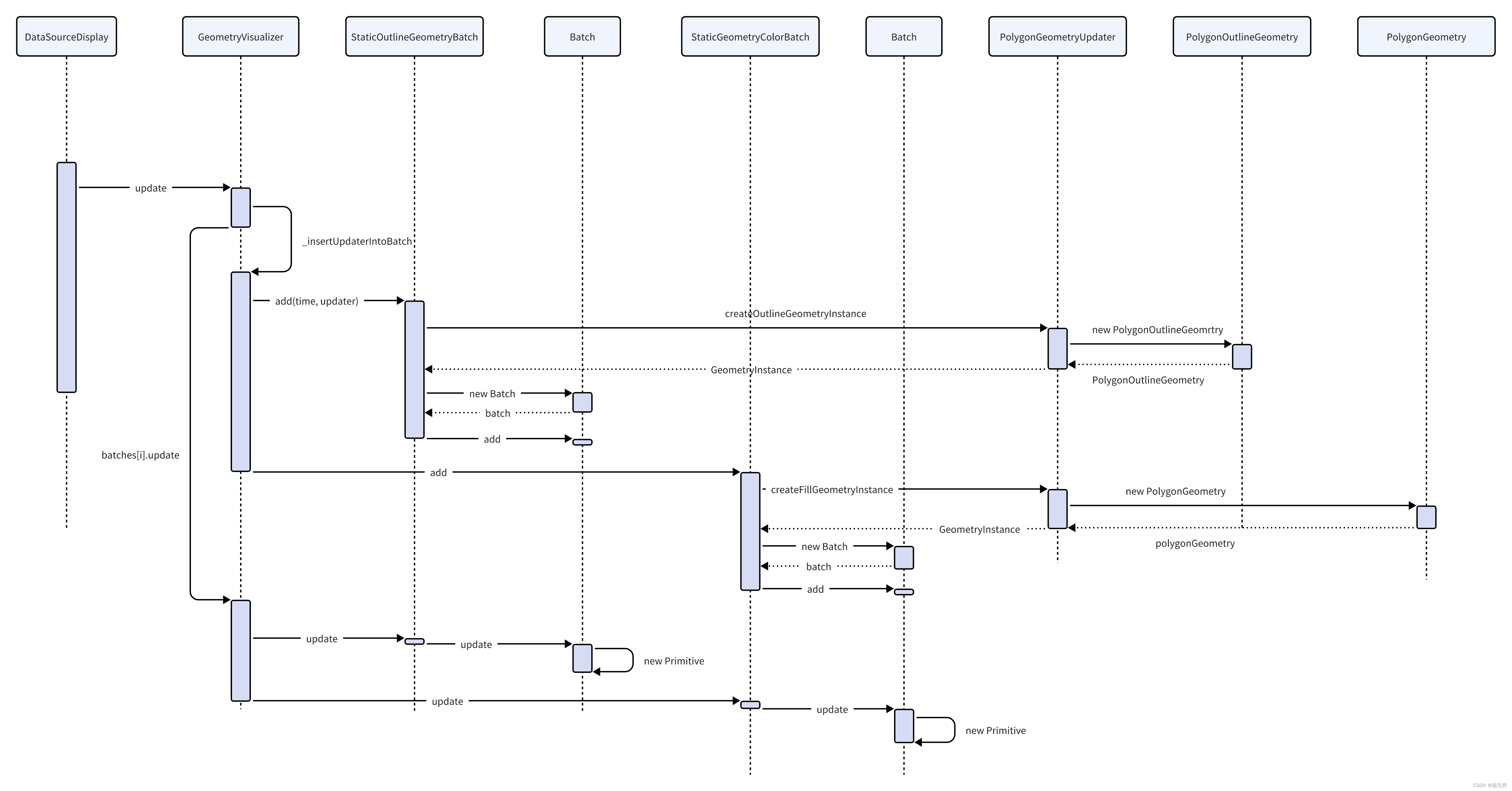
时序图
- 在这里我们附上整个过程的时序图,可以帮助大家更好的了解整个过程

后续
- 后面我们会进一步探索创建得到的
primitive如何被渲染,并对比其和我们直接添加的primitive在组织结构上有什么区别
相关文章:

cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)02
上篇文章中,我们介绍了使用viewer.entities.add添加entity之后的信号传递以及最后entity对象被传递到GeometryVisualizer; 这篇文章,我们则介绍如何在逐帧渲染的过程中根据GeometryVisualizer中的entity对象创建相应的primitive 这是下文中…...

golang windows 环境搭建 环境配置
golang windows 环境搭建 环境配置 Golang学习之路一环境搭建 MacBook Linux 树莓派raspberrypi安装Golang环境 官网下载地址: https://go.dev/dl/ https://golang.google.cn/dl/ 下载对应系统版本,例如windows 64位系统,下载:xxx.window…...

【Git】06 常用场景
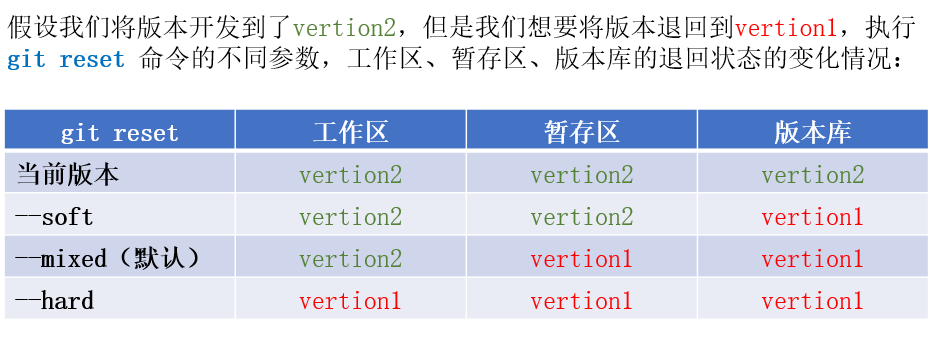
文章目录 前言一、场景11.1 删除分支1.2 修改message信息1.2.1 最新一次commit的message1.2.2 过去commit的message 1.3 合并commit1.3.1 多个连续commit合并1.3.2 不连续commit合并 二、场景22.1 比较暂存区和HEAD所含文件的差异2.2 比较工作区和暂存区所含文件的差异2.3 将暂…...

docker下nacos(1.2.0)的持久化
一、创建数据库 运行以下代码自动创建数据库和表 CREATE DATABASE IF NOT EXISTS nacos_config /*!40100 DEFAULT CHARACTER SET utf8 */; USE nacos_config;SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;-- ---------------------------- -- Table structure for config_…...

Win32 SDK Gui编程系列之--弹出式菜单
1.弹出式菜单 例如,在命令提示窗口中点击鼠标右键,会出现如下图所示的弹出菜单(下拉菜单)。 这种弹出式菜单的实现很简单。不创建菜单栏,用CreatePopupMenu函数创建的菜单是最顶端的菜单就可以了。 菜单的显示使用TrackPopupMenu函数进行。 例如,点击鼠标右键显示弹出…...
)
VisaulStudio2022下用VB.net实现socket与西门子PLC进行通讯案例(优化版)
前言 对于电气工程师来说,不仅要会PLC,还要会上位机。 此前,我写过一个VB.net下雨西门子PLC通讯案例的博文: VisaulStudio2019下用VB.net实现socket与西门子PLC进行通讯案例 但当时很多东西都理解不深,博文也写的比较浅,但我看有不少收藏,也有些朋友在底下询问,所以,…...

npm安装命令
–save-dev 简写: -D 适用于各类loder , plugin, babel, webpack等 -save 简写 :-S 适用于 UI框架,vue等 1.npm install 包名 将包安装到 node_modules 目录,npm install 初始化时不会自动下载模块…...

【Git版本控制 01】基本操作
目录 一、初始配置 二、添加文件 三、查看日志 四、修改文件 五、版本回退 六、撤销修改 七、删除文件 一、初始配置 Git版本控制器:记录每次的修改以及版本迭代的一个管理系统。 # 初始化本地仓库:git init(base) [rootlocalhost gitcode]# gi…...
)
Spring 开发 pom.xml 配置文件(通用配置)
因为在打 jar 包时总会出现各种各样莫名其妙的问题,所以本篇博客提供了含有 Java8.0 ,mybatis,mysql,lombok 以及打 jar 包的完整 pom.xml 配置文件,直接复制使用即可 <project xmlns"http://maven.apache.or…...

LabVIEW高精度主动模拟肺系统的开发与应用
在医疗设备的研发与测试中,高精度主动模拟肺系统扮演了不可或缺的角色。这种系统能够精确模拟人体的呼吸过程,对于呼吸机性能的测试、医疗人员的培训以及临床研究具有极其重要的意义。通过利用先进的硬件控制技术和软件算法,主动模拟肺系统能…...

打包 iOS 的 IPA 文件
目录 摘要 引言 准备 选择证书类型 创建应用程序 设置应用程序标识和证书 配置构建设置 构建应用程序 导出IPA 签名和导出 代码案例演示 完成 总结 参考资料 摘要 本篇博客将为您介绍如何打包iOS的IPA文件。从APP提交、创建应用程序、设置应用程序标识和证书、配…...

[Vulnhub靶机] DriftingBlues: 2
[Vulnhub靶机] DriftingBlues: 2靶机渗透思路及方法(个人分享) 靶机下载地址: https://download.vulnhub.com/driftingblues/driftingblues2.ova 靶机地址:192.168.67.21 攻击机地址:192.168.67.3 一、信息收集 1.…...
)
鸿蒙 WiFi 扫描流程(1)
上一篇记录了WiFi 的打开流程,这里我们继续看,WiFi使能后,如何发起扫描?代码还是用的 鸿蒙OpenHarmony4.0基线代码。 foundation/communication/wifi/wifi/services/wifi_standard/wifi_hal/wifi_hal_sta_interface.c WifiError…...

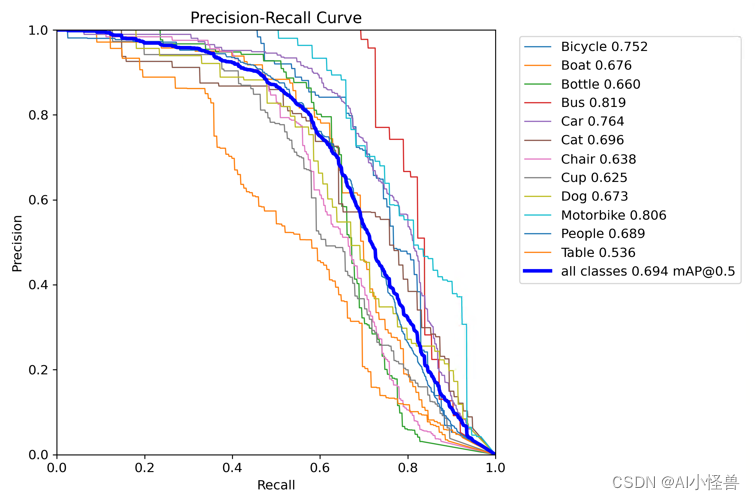
基于YOLOv8的暗光低光环境下(ExDark数据集)检测,加入多种优化方式---DCNv4结合SPPF ,助力自动驾驶(一)
💡💡💡本文主要内容:详细介绍了暗光低光数据集检测整个过程,从数据集到训练模型到结果可视化分析,以及如何优化提升检测性能。 💡💡💡加入 DCNv4结合SPPF mAP0.5由原始的0.682提升至…...

(十三)springboot实战——springboot前后端分离方式项目集成spring securtity安全框架
前言 Spring Security 是一款强大且高度可定制的认证和访问控制框架,它是为了保护基于Spring的应用程序提供安全性支持。Spring Security提供了全面的安全服务,主要针对企业级应用程序的需求。其核心组件主要包含:Authentication(…...

XCTF:3-1[WriteUP]
从题目中获取文件 使用file命令查看文件类型 修改后缀为.rar后进行解压缩 再次使用file命令查询该文件的类型 再次修改后缀为.pcap或者.pcapng 使用wireshark打开,直接搜索flag字样 在多个数据包里发现了flag.rar、flag.txt等文件 尝试使用http导出文件 有一个fl…...

常用ES技巧二
文章目录 一、Object.entries()和Object.fromEntries()1.1、Object.entries()1.2、Object.fromEntries() 二、Symbol类型和Symbol属性三、WeakMap和WeakSet四、Promise.allSettled()五、BigInt六、Array.of和Array.from七、.at和.flat八、总结九、最后 一、Object.entries()和O…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Rating组件 提供在给定范围内选择评分的组件。 子组件 无。 接口 Rating(opt…...

Python进阶--爬取下载人生格言(基于格言网的Python3爬虫)
目录 一、此处需要安装第三方库: 二、抓包分析及Python代码 1、打开人生格言网(人生格言-人生格言大全_格言网)进行抓包分析 2、请求模块的代码 3、抓包分析人生格言界面 4、获取目录页中各种类型的人生格言链接 5、获取下一页的链接 5、获取人生…...

FastAdmin
PHP 推荐链接FastAdmin禁用模板布局后台不需要验证权限的接口配置 推荐链接 链接目录 FastAdmin 禁用模板布局 /** 在application/common/controller/Backend.php里面的 _initialize() 方法里面有// 如果有使用模板布局if ($this->layout) {$this->view->engine-…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
