鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Rating组件
提供在给定范围内选择评分的组件。
子组件
无。
接口
Rating(options?: { rating: number, indicator?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| rating | number | 是 | 设置并接收评分值。 默认值:0 取值范围: [0, stars] 小于0取0,大于stars取最大值stars。 |
| indicator | boolean | 否 | 设置评分组件作为指示器使用,不可改变评分。 默认值:false, 可进行评分 说明: indicator=true时,默认组件高度height=12.0vp,组件width=height * stars。 indicator=false时,默认组件高度height=28.0vp,组件width=height * stars。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| stars | number | 设置评分总数。 默认值:5 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0的值时,按默认值显示。 |
| stepSize | number | 操作评级的步长。 默认值:0.5 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0.1的值时,按默认值显示。 取值范围为[0.1, stars]。 |
| starStyle | { backgroundUri: string, foregroundUri: string, secondaryUri?: string } | backgroundUri:未选中的星级的图片链接,可由用户自定义或使用系统默认图片。 foregroundUri:选中的星级的图片路径,可由用户自定义或使用系统默认图片。 secondaryUri:部分选中的星级的图片路径,可由用户自定义或使用系统默认图片。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: startStyle属性所支持的图片类型能力参考Image组件。 支持加载本地图片和网络图片,暂不支持PixelMap类型和Resource资源。 默认图片加载方式为异步,暂不支持同步加载。 设置值为undefined或者空字符串时,rating会选择加载系统默认星型图源。 |
说明
rating宽高为[width, height]时,单个图片的绘制区域为[width / stars, height]。
为了指定绘制区域为方形,建议自定义宽高时采取[height * stars, height], width = height * stars的方式。
事件
| 名称 | 功能描述 |
|---|---|
| onChange(callback:(value: number) => void) | 操作评分条的评星发生改变时触发该回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
三、示例
代码
// xxx.ets
@Entry
@Component
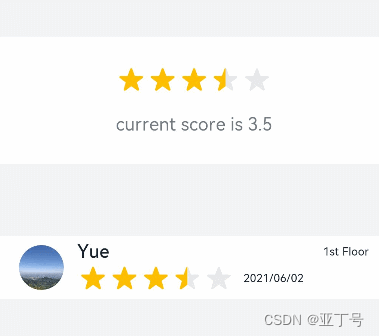
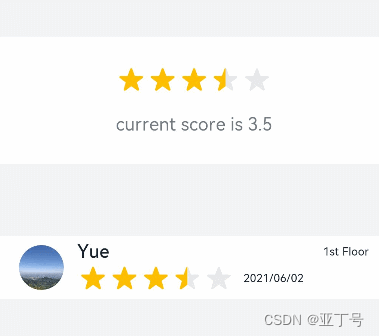
struct RatingExample {@State rating: number = 3.5build() {Column() {Column() {Rating({ rating: this.rating, indicator: false }).stars(5).stepSize(0.5).margin({ top: 24 }).onChange((value: number) => {this.rating = value})Text('current score is ' + this.rating).fontSize(16).fontColor('rgba(24,36,49,0.60)').margin({ top: 16 })}.width(360).height(113).backgroundColor('#FFFFFF').margin({ top: 68 })Row() {Image('common/testImage.jpg').width(40).height(40).borderRadius(20).margin({ left: 24 })Column() {Text('Yue').fontSize(16).fontColor('#182431').fontWeight(500)Row() {Rating({ rating: 3.5, indicator: false }).margin({ top: 1, right: 8 })Text('2021/06/02').fontSize(10).fontColor('#182431')}}.margin({ left: 12 }).alignItems(HorizontalAlign.Start)Text('1st Floor').fontSize(10).fontColor('#182431').position({ x: 295, y: 8 })}.width(360).height(56).backgroundColor('#FFFFFF').margin({ top: 64 })}.width('100%').height('100%').backgroundColor('#F1F3F5')}
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Rating组件 提供在给定范围内选择评分的组件。 子组件 无。 接口 Rating(opt…...

Python进阶--爬取下载人生格言(基于格言网的Python3爬虫)
目录 一、此处需要安装第三方库: 二、抓包分析及Python代码 1、打开人生格言网(人生格言-人生格言大全_格言网)进行抓包分析 2、请求模块的代码 3、抓包分析人生格言界面 4、获取目录页中各种类型的人生格言链接 5、获取下一页的链接 5、获取人生…...

FastAdmin
PHP 推荐链接FastAdmin禁用模板布局后台不需要验证权限的接口配置 推荐链接 链接目录 FastAdmin 禁用模板布局 /** 在application/common/controller/Backend.php里面的 _initialize() 方法里面有// 如果有使用模板布局if ($this->layout) {$this->view->engine-…...

Java设计模式大全:23种常见的设计模式详解(一)
本系列文章简介: 设计模式是在软件开发过程中,经过实践和总结得到的一套解决特定问题的可复用的模板。它是一种在特定情境中经过验证的经验和技巧的集合,可以帮助开发人员设计出高效、可维护、可扩展和可复用的软件系统。设计模式提供了一种在…...

SaperaCamExpert(相机专家)中文使用指南
参考:SaperaCamExpert中文使用指南.PDF 文章目录 软件介绍安装首次打开资源占用率功能主界面布局菜单栏FileViewPre-Processing:预处理 Tools: 快捷键:新建;打开;保存;帮助Device窗体属性树图像…...

ES鉴权设计以及相关探讨
文章目录 1. es的鉴权设计2. es鉴权应用范围3. es鉴权的常用方法3.1 认证体系3.2 x-pack认证3.2.1 开启并配置 X-Pack 的认证与鉴权3.2.2 默认用户和角色3.2.3 创建用户和角色3.2.4 通过用户名和密码访问es 4. 参考文档 鉴权,分别由鉴和权组成 鉴: 表示…...

为什么SpringBoot胖Jar不好
公平地说,我有时会怀念 JavaEE 流行的日子。 当然,当时的情况很复杂,但整个 JavaEE 平台设计合理,符合企业开发的需要。 我可以很轻松地将当时的 JavaEE 应用服务器与现代 Kubernetes 架构进行比较,后者现在也有同样…...

Java学习笔记2024/2/6
练习三:验证码 需求: 定义方法实现随机产生一个5位的验证码 验证码格式: 长度为5 前四位是大写字母或者小写字母 最后一位是数字 package com.angus.comprehensiveExercise; import java.util.Random; public class test3 {publ…...

2024 高级前端面试题之 前端安全模块 「精选篇」
该内容主要整理关于 前端安全模块 的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端安全模块精选篇 1. 代码注入XSS如何攻击如何防御cookie 如何防范 XSS 攻击 2. 跨站请求伪造CSRF3. 浏览器同源策略 SOP4. 跨域资源共享 CORS5. 密码…...

SpringBoot Security安全认证框架初始化流程认证流程之源码分析
SpringBoot Security安全认证框架初始化流程&认证流程之源码分析 以RuoYi-Vue前后端分离版本为例分析SpringBoot Security安全认证框架初始化流程&认证流程的源码分析 目录 SpringBoot Security安全认证框架初始化流程&认证流程之源码分析一、SpringBoot Security安…...

2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测
2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测 目录 2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效…...

test1
1...

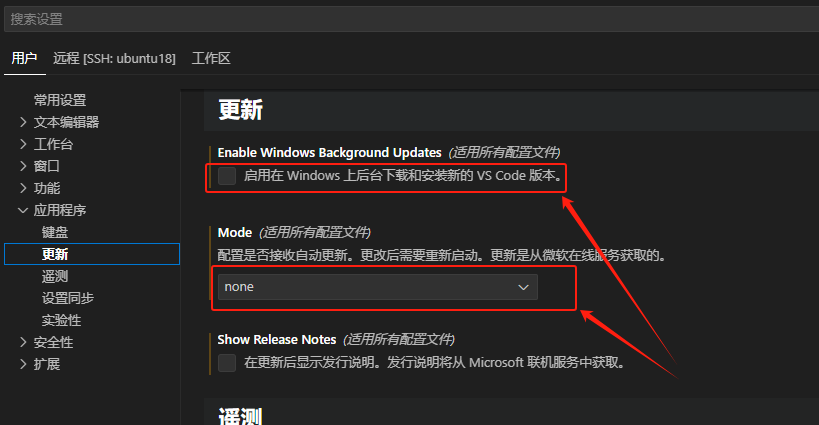
远程主机可能不符合 glibc 和 libstdc++ Vs Code 服务器的先决条件
vscode连接远程主机报错,原因官方已经公布过了,需要远程主机 glibc>2.28,所以Ubuntu18及以下版本没法再远程连接了,其他Linux系统执行ldd --version查看glibc版本自行判断。 解决方案建议: 不要再想升级glibc了 问题…...

备战蓝桥杯---数据结构与STL应用(进阶2)
本文将主要围绕有关map的今典应用展开: 下面我用图进行分析: 下面为AC代码: #include<bits/stdc.h> using namespace std; struct Point {int x,y;bool operator < (const Point & r) const {return x < r.x || ( x r.x &a…...

SpringBoot:多环境配置
多环境配置demo代码:点击查看LearnSpringBoot02 点击查看更多的SpringBoot教程 方式一、多个properties文件配置 注意:创建properties文件,命名规则:application-(环境名称) 示例:application-dev.proper…...
)
input框中添加一个 X(关闭/清空按钮)
要在输入框(<input> 元素)中添加一个 X(关闭/清空按钮),可以使用 CSS 和 JavaScript 实现。 HTML: <div class"input-container"><input type"text" id"myInput…...

Unity3d Shader篇(三)— 片元半兰伯特着色器解析
文章目录 前言一、片元半兰伯特着色器是什么?1. 片元漫反射着色器的工作原理2. 片元半兰伯特着色器的优缺点优点:缺点: 3. 公式 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数…...

【vue3学习P5-P10】vue3语法;vue响应式实现
0、vue2和vue3对比 框架版本API方式双向绑定原理domFragmentsTree-Shakingvue2选项式API(Options API)基于Object.defineProperty(监听)实现,不能双向绑定对象类型的数据【通过Object.defineProperty里面的set和get做…...

相机图像质量研究(3)图像质量测试介绍
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...
)
PaddleDetection学习5——使用Paddle-Lite在 Android 上实现实时的人脸检测(C++)
使用Paddle-Lite在 Android 上实现实时的人脸检测 1 环境准备2. 部署步骤2.1 下载Paddle-Lite-Demo2.2 运行face_detection_demo项目3 使用Opencv对后处理进行优化4 开启手机摄像头进行人脸检测1 环境准备 参考前一篇在 Android 上使用Paddle-Lite实现实时的目标检测功能 2. …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
