【vue3学习P5-P10】vue3语法;vue响应式实现
0、vue2和vue3对比
| 框架版本 | API方式 | 双向绑定原理 | dom | Fragments | Tree-Shaking |
|---|---|---|---|---|---|
| vue2 | 选项式API(Options API) | 基于Object.defineProperty(监听)实现,不能双向绑定对象类型的数据【通过Object.defineProperty里面的set和get做对象劫持,在处理数组等对象类型数据时,则是重写原型方法(push、pop等方法可以被监听)】 | 每次更新diff,都是全量对比 | <template>标签里面只能有一个根节点<div>标签 | import语法引用组件:import xxx from xxx |
| vue3 | 组合式API(Composition API) | 基于Proxy(劫持)实现,能够双向绑定对象类型的数据 | 只对比有标记的,对标记部分进行更新(大大减少静态内容的对比消耗,动态内容是{{}}双向绑定的内容) | <template>标签里面支持多个根节点<div>标签(实现原理:通过虚拟节点实现) | import语法引用组件时,将全局API分块,不使用的功能不会出现在基础包中,减少打包体积:import {aaa} from xxx |
0.1 vue3新特性:
- 重写双向数据绑定
- VDOM性能瓶颈
- Fragments:增加了Suspense teleport和多v-model用法
- Tree-Shaking的支持:在保持代码运行结果不变的情况下,去除无用的代码
- 组合式API(Composition API)
- setup语法糖
0.2 vue3的三种书写风格
- Options API
- setup
- setup 语法糖
// 第一种书写风格:Options API
<template>
</template><script>
export default{data() {return{// 数据}},methods: {}
}
</script><style>
</style>// 第二种书写风格setup
<template><div>{{a}}</div>
</template><script>
setup() {const a = 1// 变量需要手动return才能在dom中使用return{a}
}
</script><style>
</style>// 第三种书写风格setup语法糖(后+lang选择使用是js语言)
<template><div>{{a}}</div>
</template><script setup lang="ts">
const a:number = 1
</script><style>
</style>
1、vue语法
vue语法:
- 插值语法:{{}}
- 指令语法:v-
1.1 插值语法
<template><div><p>{{data}}</p></div>
</template><script setup lang="ts">
const data = {name: '张三',age: 30,like: '吃饭'
}
</script><style scoped>
</style>1.2 vue指令
v-开头的都是vue内置指令
v-text 用来显示文本
v-html 用来展示富文本(支持标签,如<span>xxx</span>,不支持组件,如<组件名>xxx</组件名>)
v-if 用来控制元素的显示隐藏(切换真假DOM,false时注释掉dom节点)
v-else-if 表示 v-if 的v-else-if 可以链式调用
v-else v-if条件收尾语句
v-show 用来控制元素的显示隐藏(false时将节点设置不可见,display:none block Css切换,性能比v-if高)
v-on 简写@ 用来给元素添加/绑定事件(v-on:click语法糖简写@click)
v-bind 简写:用来绑定元素的属性Attr(v-bind:id语法糖简写:id)
v-model 双向绑定
v-for 用来遍历元素
v-on 修饰符 冒泡案例
v-once 性能优化只渲染一次
v-memo 性能优化会有缓存
1.2.1 点击事件:动态事件类型切换
// 动态事件切换
<template>// 静态事件<button @click="clickBtn">按钮点击</button>// 动态事件(动态事件切换)<button @[event]="clickBtn">按钮点击</button></template><script>
// const event = "click" // @[event]等于@click
const event = "doubleClick" // @[event]等于@doubleClick
const clickBtn = ()=>{console.log("点击按钮了……")
}
</script>
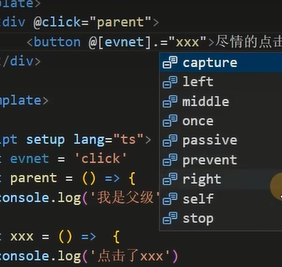
1.2.2 点击事件:阻止点击冒泡
点击冒泡:当父级节点和子级节点都有点击事件时,点击子级节点也会触发父级节点的点击事件
// 动态事件切换
<template><div @click="parentClick"><button @[event].stop="clickBtn">按钮点击</button></div>
</template><script>
const parentClick = ()=>{console.log("点击了父级")
}
// const event = "click" // @[event]等于@click
const event = "doubleClick" // @[event]等于@doubleClick
const clickBtn = ()=>{console.log("点击按钮了……")
}
</script>

| 属性 | 作用 |
|---|---|
| @[event].stop | 阻止点击冒泡(触发父级节点的点击事件),但是:对单击事件有效,对双击事件无效 |
| @[event].prevent | 阻止提交表单 |
| @[event].once | 只触发一次,后面再点击多少次都不会触发 |
| @[event].capture | |
| @[event].middle | |
| @[event].left | |
| @[event].right | |
| @[event].passive | |
| @[event].self |
1.2.3 v-bind 绑定元素属性
绑定id、class、style……
<template><div :id="id"><p :style="style">段落段落段落</p><button :class="['a', 'b']" @click.middle="clickBtn()">子1按钮</button><button :class="['a']" @[event].passive="clickBtn()">子2按钮</button></div>
</template><script setup>
// 事件
const event = "click" // @[event]等于@click
const clickBtn = ()=>{console.log("点击按钮了……")
}// 属性
const id = "myid"
const style = {color: 'green',border: '1px solid green'
}
</script><style scoped>
#myid{background-color: #ccc;
}
.a{background-color: blue;
}
.b{color: red;
}
</style>
1.2.4 v-model 绑定表单元素(ref,响应式,双向绑定)
响应式的数据:双向绑定(通过ref和reactive)
v-model can only be used on <input>, <textarea> and <select> elements.
<template><div><input v-model="data" type="text"/><p>{{data}}</p></div>
</template><script setup>
import {ref} from 'vue'// 双向绑定(通过ref和reactive)
const data = ref('测试内容')
</script><style scoped>
</style>


1.2.5 v-once 单次渲染【基本数据类型】(待完善)
v-once:仅渲染元素和组件一次,并跳过之后的更新
在随后的重新渲染,元素/组件及其所有子项将被当作静态内容并跳过染。这可以用来优化更新时的性能。
<template><div><!-- 基本数据类型 --><input v-model="msg" type="text"/><!-- 对照组 --><p>对照组 {{msg}}</p><hr /><!-- v-once 实验组 --><!-- 单个元素 --><p v-once>This will never change:{{msg}}</p><!-- 带有子元素的元素 --><div v-once><h1>comment</h1><p>{{msg}}</p></div><!-- 待完善 --><!-- 组件 --><!-- <A v-once :comment="msg" /> --><!-- v-for指令 --><ul><li v-for="i in list" v-once>{{i}}</li></ul></div>
</template><script setup lang="ts">
import {ref} from 'vue'
// import A from 'A.vue' // 报错
// import B from 'B.vue'const msg = ref('测试内容')
const list:string[] = ['春', '夏', '秋', '东']
</script><style scoped>
</style>


1.2.6 v-memo 单次渲染【数组】(待完善)
<template><div><!-- v-memo 处理对象数据类型 --><!-- v-for指令 --><p v-for="(item, index) in list">对照组 {{index}}--{{item}}</p><hr /><p v-for="(item, index) in list" v-memo="index == 2">v-memo组 {{index}}--{{item}}</p><!-- 组件 --><!-- <A v-once :comment="msg" /> --></div>
</template><script setup lang="ts">
import {ref, computed} from 'vue'
// import A from 'A.vue'
// import B from 'B.vue'const msg = ref('测试内容')
let list = ref(['春', '夏', '秋', '冬'])// 模拟异步更新
// 定时刷新数据函数-----------还没有写出来,报错
const timer = ref(0)
const index = ref(0)
let count = 1
let list = computed({get() {},set(newVal) {console.log("count: ", count++)list = ['赵', '钱', '孙', '李']console.log(list)}
})
// setTimeout(changeData, 3000)
// setTimeout(changeData, 3000)
// setTimeout(changeData, 3000)
// setInterval(changeData, 3000)</script><style scoped>
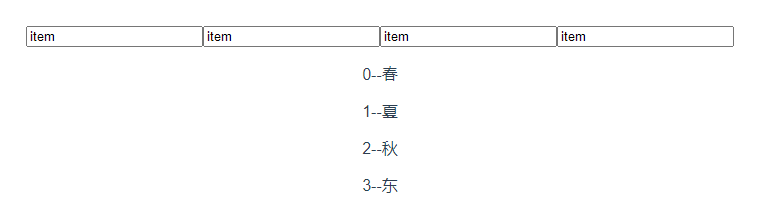
</style>1.2.7 v-for 遍历
<template><div><input v-for="(item, index) in data" type="text" value="item"/><p :key="index" v-for="(item, index) in data">{{index}}--{{item}}</p></div>
</template><script setup lang="ts">
import {ref} from 'vue'const data:string[] = ['春', '夏', '秋', '东']
</script><style scoped>
</style>

从生成的dom结构来看,使用v-for的标签效果是:循环生成多个完整标签内容(标签+样式+数据),而不仅仅是生成“一个完整标签+多条数据”
2、虚拟dom和diff算法
虚拟DOM就是通过JS来生成一个AST节点树(抽象语法树)
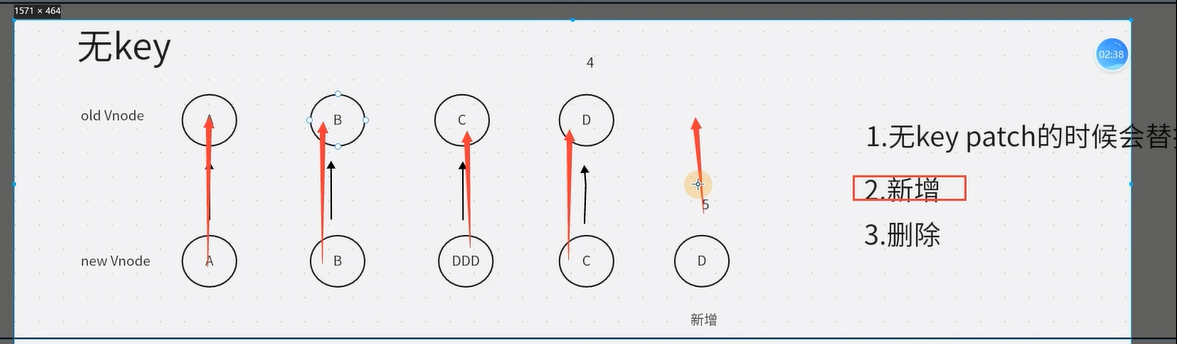
vue3的diff算法:分为三类
- 无key(三步)

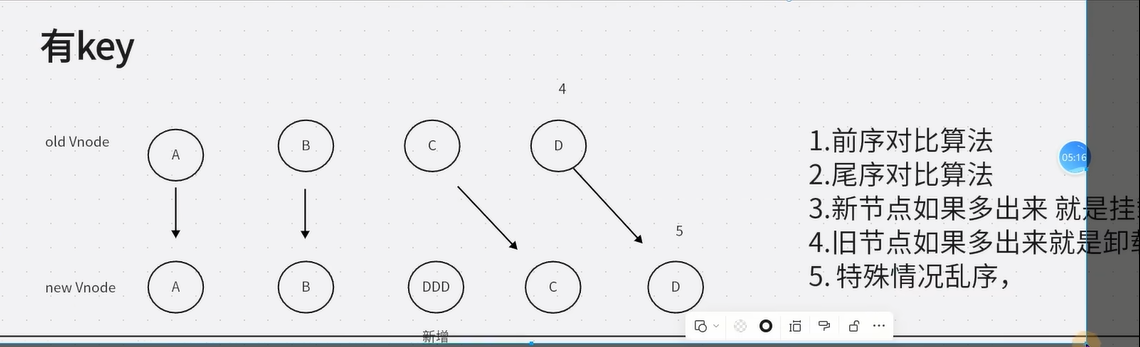
- 有key(五步)

- 前序+尾序
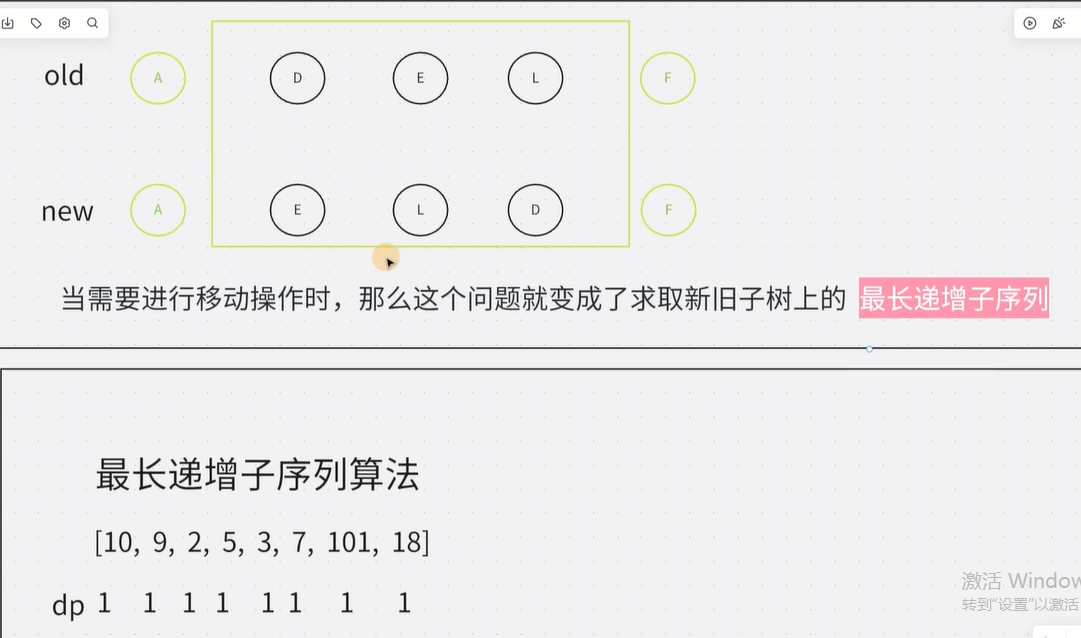
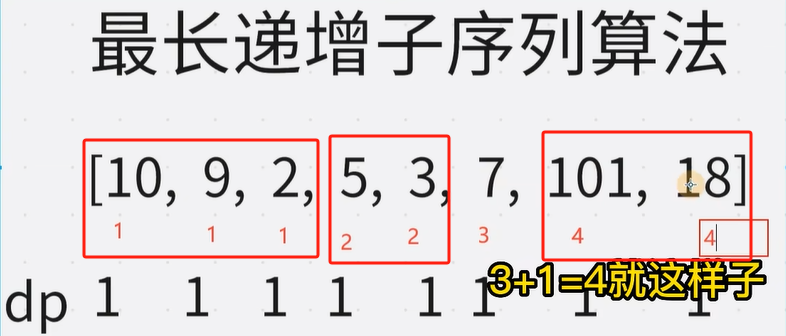
- 乱序(最长递增子序列)


3、Ref 全家桶
- ref:深层次响应式
- shallowRef:浅层次响应式
- isRef:判断是否是ref对象,返回值true或false
- triggerRef:强制视图更新
- customRef:自定义ref
3.1 响应式:ref 、shallowRef、triggerRef 或 reactive
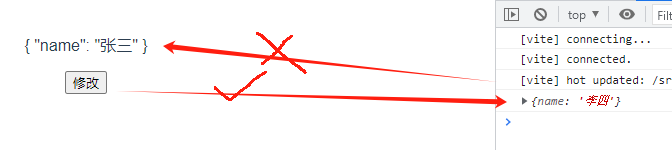
(1)非响应式:修改data之后,页面数据不更新
<template><div><p>{{data}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
let data = {name: "张三"}
const clickBtn = ()=>{data.name = "李四"console.log(data)
}
</script>

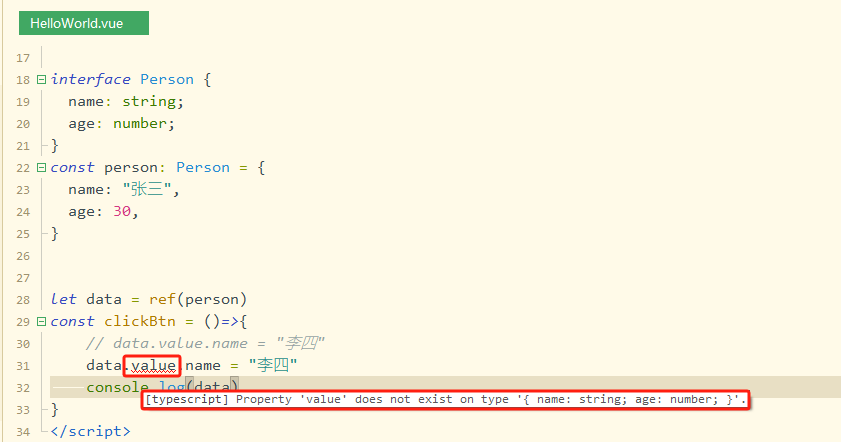
(2)响应式(利用ref双向绑定):修改data之后,页面数据也更新
<template><div><p>{{data}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {ref} from 'vue'
let data = ref({name: "张三"}) // 使用ref
const clickBtn = ()=>{data.value.name = "李四" // 通过value更新console.log(data)
}
</script>
编辑器报错,但能用(不知道HBuilderX为什么报错,B站老师的vscode就没有报错)


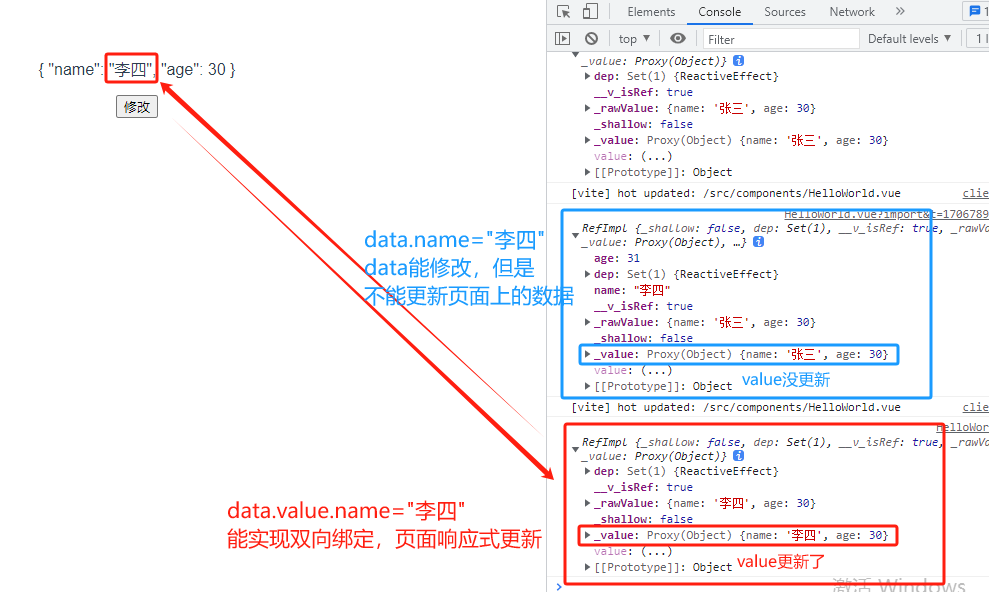
(3)响应式:shallowRef
<template><div><p>{{data1}}</p><p>{{data2}}</p><button @click="clickBtn1()">修改(Ref)</button><button @click="clickBtn2()">修改(shallowRef)</button></div>
</template><script setup lang="ts">
import {ref} from 'vue'let data1 = ref({name: "张三"})
let data2 = ref({name: "张三三"})
const clickBtn1 = ()=>{data1.value.name = "李四" // value.name = console.log(data1)
}
const clickBtn2 = ()=>{data2.value = {name: "李四四"} // value = console.log(data2)
}
</script>
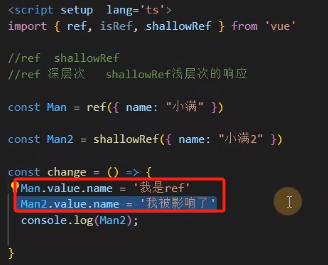
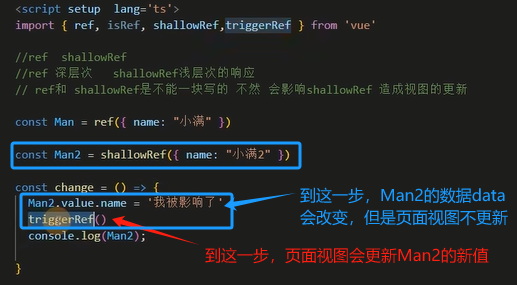
3.2 ref、shallowRef、triggerRef
ref、shallowRef 不能同时使用(在一个事件中),shallowRef 会被影响,即使写成xxx.value.name=xxx也会被改变,造成页面(视图)的更新

triggerRef 强制更新,shallowRef 会被影响,由于 ref 底层调用了 triggerRef,所以 ref、shallowRef 同时使用时 shallowRef 会被影响

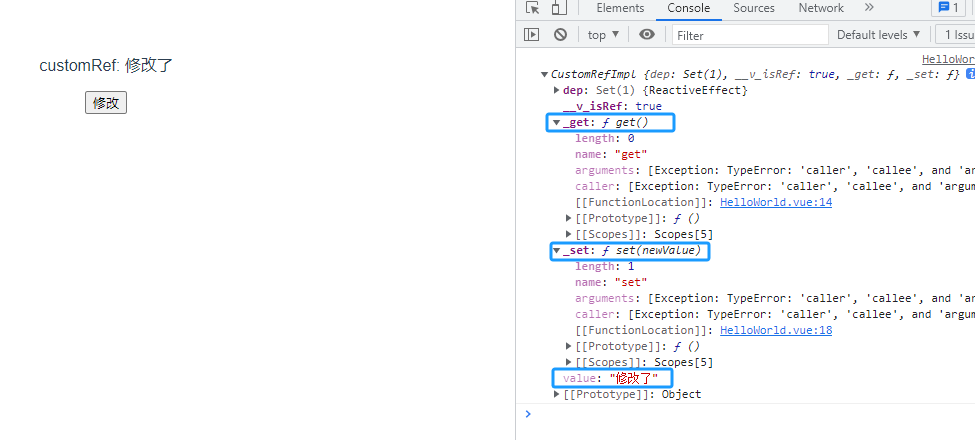
3.3 customRef(自定义ref)
<template><div><p>customRef: {{obj}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {customRef} from 'vue'function MyRef(value){let timer = nullreturn customRef((track,trigger)=>{return{get(){track()return value},set(newValue){// 不防抖,每次点击clickBtn都会触发(然而实际上只更新一次,因为clickBtn中修改每次都是同一个值,并不是变化的)// console.log("触发了")// value = newValue// trigger()// 防抖clearTimeout(timer)timer = setTimeout(()=>{console.log("触发了")value = newValuetimer = nulltrigger()}, 3000)}}})
}const obj = MyRef("王五")const clickBtn = ()=>{obj.value = "修改了"console.log(obj)
}
</script>

3.5 reactive【绑定表单场景中使用较多(?)】
ref、reactive 区别:
- ref 支持所有数据类型,reactive 支持引用类型数据Array、Object、Map、Set)
- ref 取值、赋值都需要加上
.value,reactive 不用
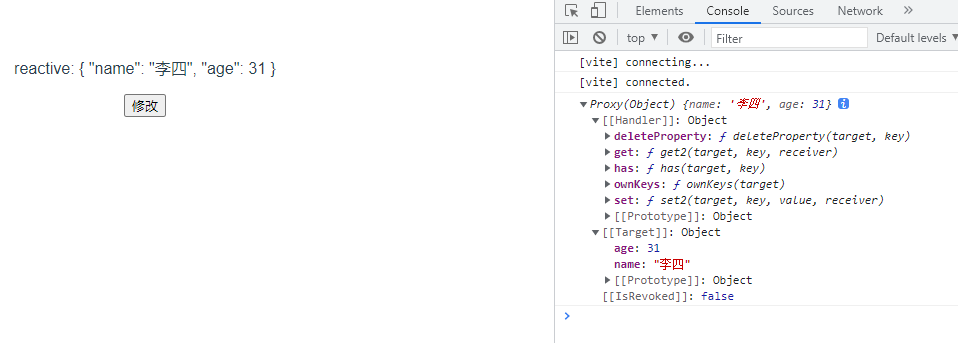
基础版例子
<template><div><p>reactive: {{form}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {reactive} from 'vue'type M = {name: string,age: number
}
let form = reactive<M>({name: "张三",age: 30
})const clickBtn = ()=>{form.name = "李四"form.age = 31console.log(form)
}
</script>

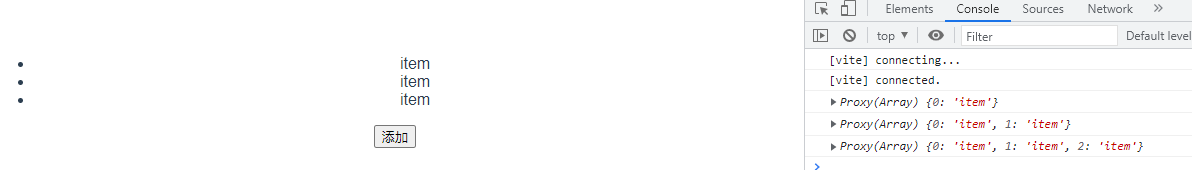
reactive 绑定数组,响应式更新视图
<template><div><ul><li v-for="item in list">{{item}}</li></ul><button @click="clickBtn()">添加</button></div>
</template><script setup lang="ts">
import {reactive} from 'vue'// let list = [] // 非响应式,不会更新视图
let list = reactive([]) // 响应式,动态更新视图
// let list = reactive<string []>([]) // 添加泛型(字符串数组类型)const clickBtn = ()=>{list.push("item")console.log(list)
}
</script>

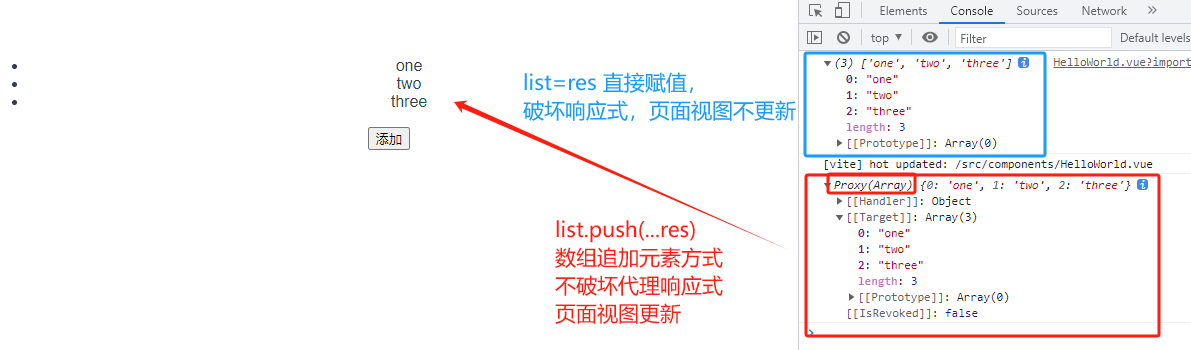
异步请求场景模拟,不破坏响应式的数据更新方式示例。解决方案:数组+push+解构
<template><div><ul><li v-for="item in list">{{item}}</li></ul><button @click="clickBtn()">添加</button></div>
</template><script setup lang="ts">
import {reactive} from 'vue'// let list = [] // 非响应式,不会更新视图
let list = reactive([]) // 响应式,动态更新视图
// let list = reactive<string []>([]) // 添加泛型(字符串数组类型)// 模拟异步请求,更新数据
const clickBtn = ()=>{setTimeout(()=>{const res = ['one', 'two', 'three'] // 模拟后端返回数据// list = res // 这样赋值,list数据能更新,但是页面视图不会更新// 因为reactive是Proxy代理的对象,直接赋值会覆盖代理对象,破坏响应式方案// 解决方案list.push(...res) // 数组解构console.log(list)}, 300)
}
</script>

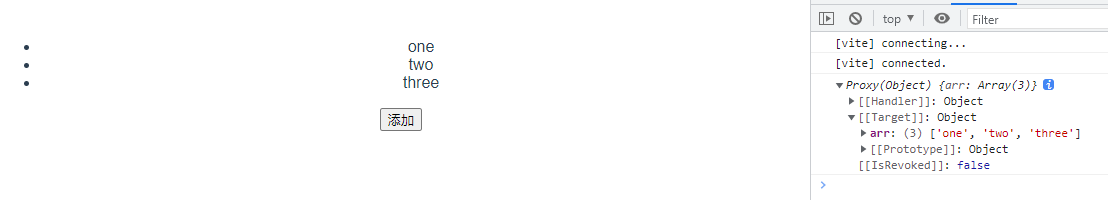
解决方案二:对象+数组作为对象的一个属性+直接修改对象的数组属性
<template><div><ul><li v-for="item in list.arr">{{item}}</li></ul><button @click="clickBtn()">添加</button></div>
</template><script setup lang="ts">
import {reactive} from 'vue'// 对象+
let list = reactive<{arr:string[]}>({arr: []
}) // 响应式,动态更新视图// 模拟异步请求,更新数据
const clickBtn = ()=>{setTimeout(()=>{const res = ['one', 'two', 'three'] // 模拟后端返回数据// list = res // 这样赋值,list数据能更新,但是页面视图不会更新// 因为reactive是Proxy代理的对象,直接赋值会覆盖代理对象,破坏响应式方案// 解决方案list.arr = resconsole.log(list)}, 300)
}
</script>

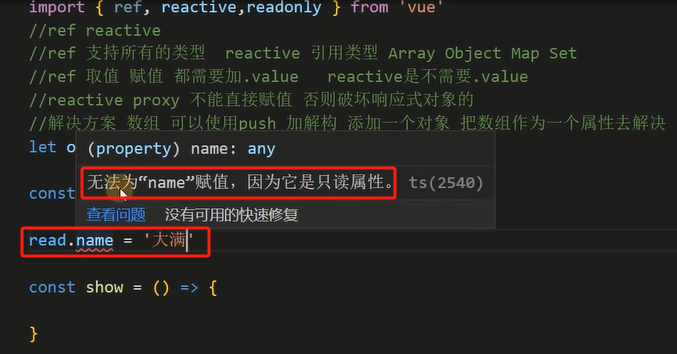
3.6 readonly
把 reactive 的值变成只读
但是 readonly 会受原始变量更新的影响
<script setup lang="ts">
import {reactive} from 'vue'let obj = reactive({name: '张三'})
let obj_read = readonly(obj)
// 不能修改只读属性的值
obj_read.name = '李四' // 编译报错:obj_read 是只读属性
// 能修改原始变量的值
obj.name = '李四'
// 这里,打印 obj、obj_read,发现都会变成'李四'(readonly 会受原始变量更新的影响)
</script>

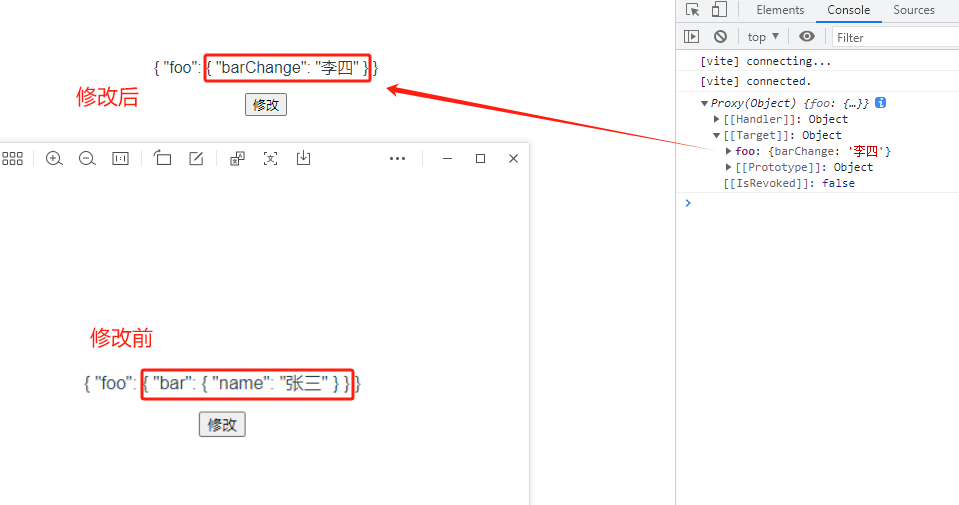
3.7 shallowReactive
<template><div><p>{{obj}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {reactive, shallowReactive} from 'vue'let obj:any = shallowReactive({foo: { // 外层bar: { // 二层name: '张三' // 三层}}
})
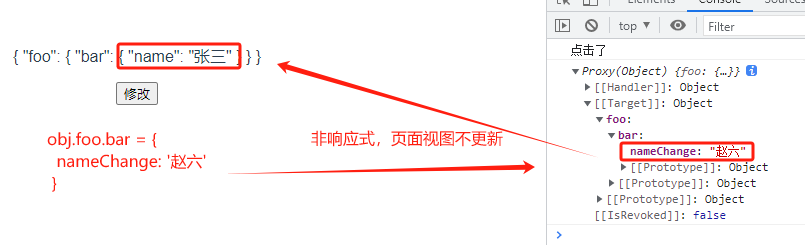
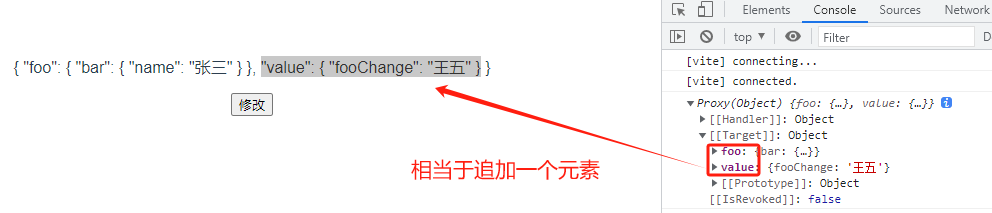
const clickBtn = ()=>{console.log("点击了")// 修改外层【正确修改】obj.foo = {barChange: '李四'}// 【错误修改】// 修改二层// obj.foo.bar = {// nameChange: '赵六' // 非响应式// }// obj.foo.bar.value = {// nameChange: '赵六' // 追加元素// }// 修改最内层(三层)// obj.foo.bar.name = '李四' // 非响应式,页面视图不更新// 修改obj// obj = { // 非响应式,页面视图不更新// fooChange: '王五'// }// obj.value = { // 响应式;相当于追加一个元素:value:{fooChange: '王五'}// fooChange: '王五'// }// console.log(obj)
}
</script><style scoped>
</style>修改外层【正确修改】:

修改二层、三层都是非响应式:

修改obj:

3.8 shallowRef、shallowReactive
相同:shallowReactive 也是浅层次响应式,与 shallowRef 会被 ref 影响相同,shallowReactive 也会被 reactive 影响
区别:
shallowRef 实现响应式需要通过.value修改数据,shallowReactive 不需要
// shallowRef
let data = ref({name: "张三"})
const clickBtn1 = ()=>{data.value.name = "李四" // 方式一 value.name = data.value = {name: "李四四"} // 方式二 value = console.log(data)
}// shallowReactive
let obj:any = shallowReactive({foo: { // 外层bar: { // 二层name: '张三' // 三层}}
})
const clickBtn1 = ()=>{obj.foo = {barChange: '李四'}
}
4、to 全家桶
- toRef:将普通数据
转成ref对象(响应式),然后响应式修改对象的值(转成ref对象,修改值需要加.value)。只能修改响应式对象的值。非响应式对象的data会改变,但是视图不会改变。接收参数:toRef(对象名, 对象属性) - toRefs:批量将数据转成ref对象(响应式),然后响应式修改对象的值
- toRaw:与toRef相反,将ref对象转成普通对象/普通类型数据,脱离Proxy代理(Proxy实现双向绑定/响应式,脱离Proxy即非响应式)。只想修改数据、不想更新视图的时候可以用toRaw
// toRef 实现响应式修改数据的值
// 转成ref对象
const like = toRef(person, 'like') // 接收参数:toRef(对象名, 对象属性)
// 响应式修改
like.value = '运动' // like是一个ref对象,所以修改值需要加.value// toRefs
const person = reactive({name: '张三',age: 30,like: '吃饭'
})
// 接收参数:对象名;返回值:对象内的所有属性名
const {name, age, like} = toRefs(person) // 解构取值
// 响应式修改
name.value = '李四'
age.value = 31
like.value = '运动'
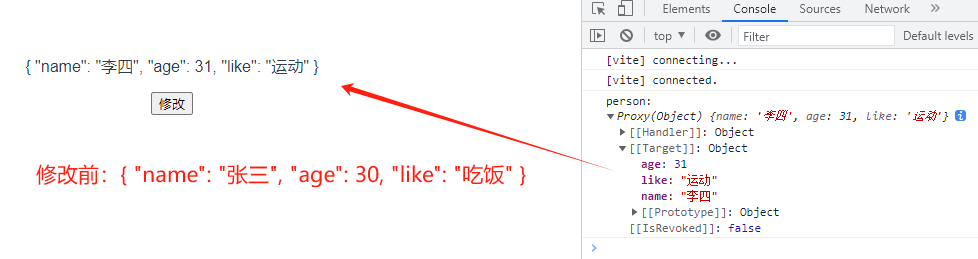
完整例子
toRef 的例子
<template><div><p>{{person}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {reactive, toRef} from 'vue'const person = reactive({ // 实现对象类型数据的响应式,可以直接使用reactive(reactive实现对象类型数据的响应式,ref实现所有类型数据的响应式)name: '张三',age: 30,like: '吃饭'
})
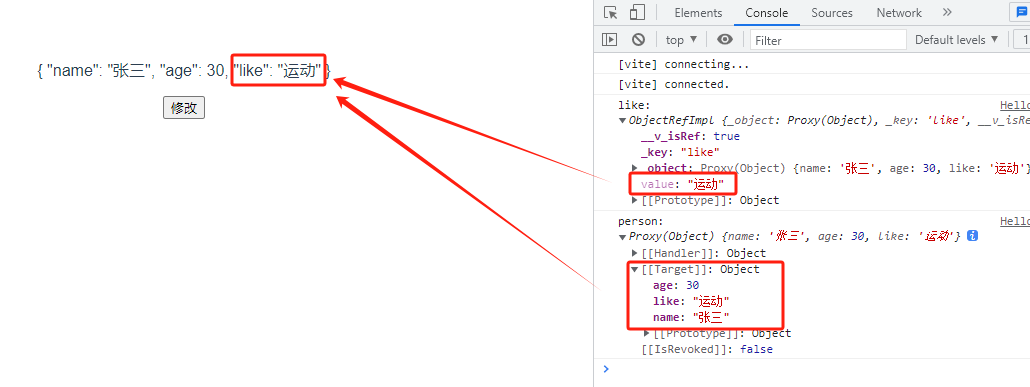
const clickBtn = ()=>{const like = toRef(person, 'like') // 接收参数:toRef(对象名, 对象属性)like.value = '运动' // like是一个ref对象,所以修改值需要加.valueconsole.log('like:',like)console.log('person:',person)
}
</script>

toRefs 的例子
<template><div><p>{{person}}</p><button @click="clickBtn()">修改</button></div>
</template><script setup lang="ts">
import {reactive, toRef, toRefs} from 'vue'const person = reactive({name: '张三',age: 30,like: '吃饭'
})
// toRefs实现原理:批量转成ref对象
// const toRefs = <T extends object>(object:T)=>{
// const map:any = {}
// for(let key in object){
// map[key] = toRef(object, key) // 将对象object中的属性key转成ref对象
// }
// return map // 将object内所有属性转成ref并返回
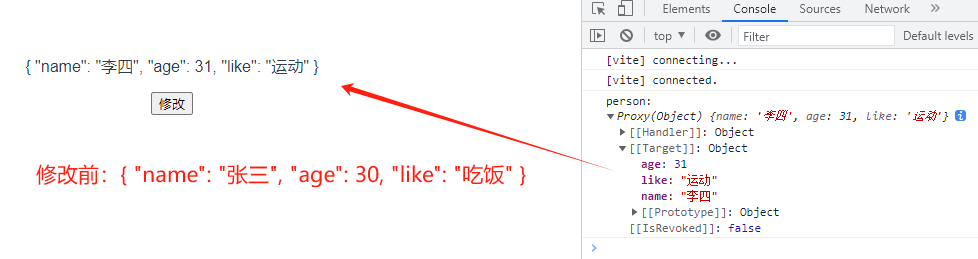
// }const clickBtn = ()=>{const {name, age, like} = toRefs(person) // 接收参数:对象名;返回值:对象内的所有属性名name.value = '李四'age.value = 31like.value = '运动'console.log('person:',person)
}
</script><style scoped>
</style>
【补充】ts泛型
<script setup lang="ts">
import {ref} from 'vue'
import type {Ref} from 'vue' // 添加泛型(方式2)type Data = {name: string
}
let data1 = ref<Data>({name: "张三"}) // 添加泛型(方式1)
let data2:Ref<Data> = ref({name: "张三"}) // 添加泛型(方式2)当类型比较复杂的时候推荐使用
</script>
相关文章:

【vue3学习P5-P10】vue3语法;vue响应式实现
0、vue2和vue3对比 框架版本API方式双向绑定原理domFragmentsTree-Shakingvue2选项式API(Options API)基于Object.defineProperty(监听)实现,不能双向绑定对象类型的数据【通过Object.defineProperty里面的set和get做…...

相机图像质量研究(3)图像质量测试介绍
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...
)
PaddleDetection学习5——使用Paddle-Lite在 Android 上实现实时的人脸检测(C++)
使用Paddle-Lite在 Android 上实现实时的人脸检测 1 环境准备2. 部署步骤2.1 下载Paddle-Lite-Demo2.2 运行face_detection_demo项目3 使用Opencv对后处理进行优化4 开启手机摄像头进行人脸检测1 环境准备 参考前一篇在 Android 上使用Paddle-Lite实现实时的目标检测功能 2. …...
全套电气自动化样例图纸分享,使用SuperWorks自动化版免费设计软件!
今天给大家分享一套完备的电气自动化样例图纸,结构准确、内容清晰,适合初学者入门操作练习。 整套图纸包含图纸目录、原理图、端子列表、连接列表、元件列表、接线图,具有较高的参考价值,请大家点击自行下载文件! 1e8…...

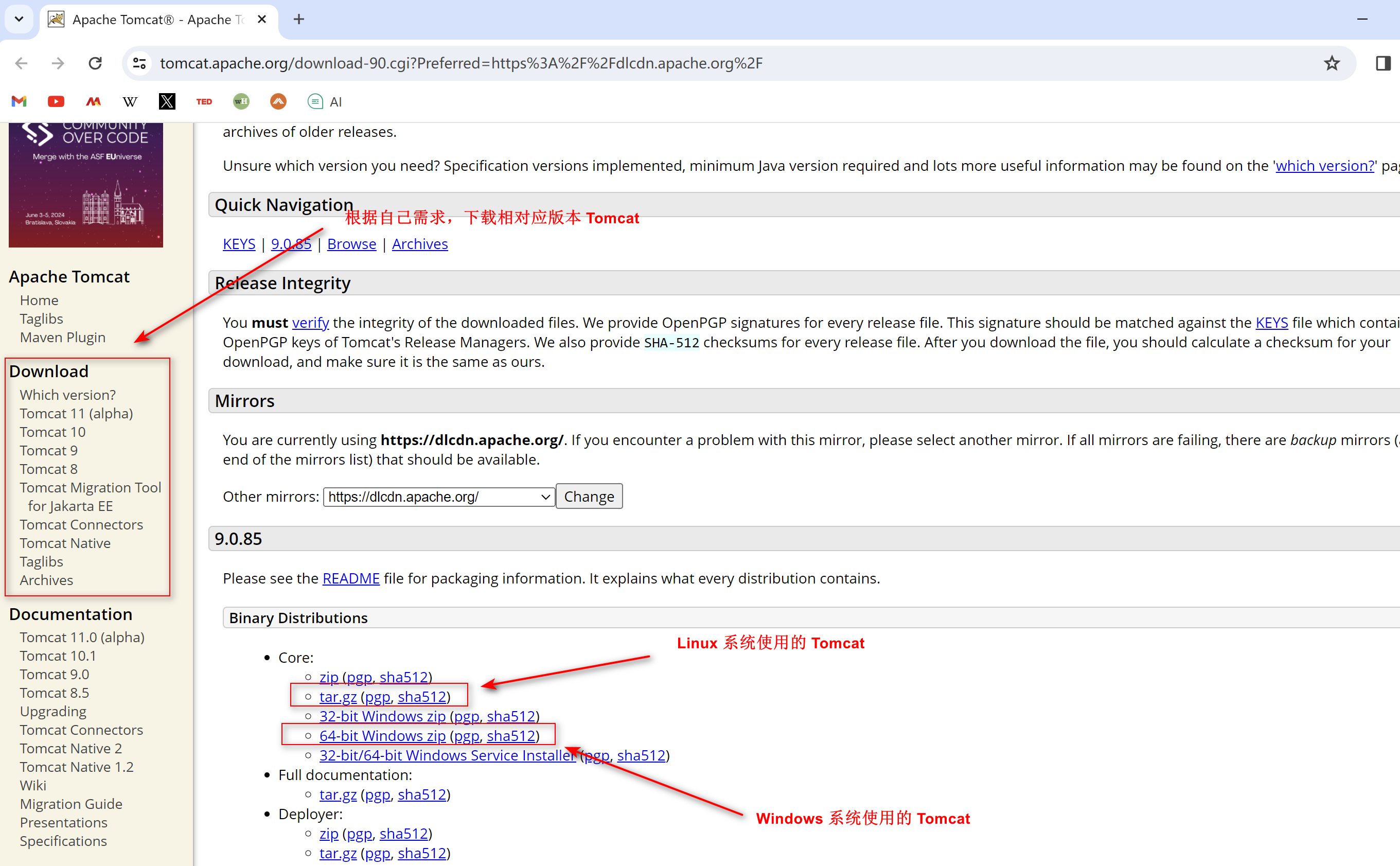
带你实现用自己域名打开Tomcat
文章目录 Tomcat1.1、Tomcat 下载1.2、Tomcat 文件图解1.3、 启动或关闭 Tomcat1.3.1、 启动1.3.2、 关闭程序2.1、 修改端口号2.2、修改主机名称Tomcat 1.1、Tomcat 下载 首先去Tomcat 官网下载找到我们需要下载的版本 1.2、To...

python coding with ChatGPT 打卡第18天| 二叉树:从中序与后序遍历序列构造二叉树、最大二叉树
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 python coding with ChatGPT 打卡第15天| 二叉树:翻转…...
)
java基础训练题(1)
1.下列代码段中,存在编译错误的语句是(B C D) byte b1 1,b2 2,b3,b6,b8; final byte b4 4,b5 6,b7; b3 (b1 b2);/*语句1*/ b6 b4 b5 ; /*语句2*/ b8 (b1 b4);/*语句3*/ b7 (b2 b5);/*语句4*/ System.out.println(b3 b6);A: 语句2 B: 语句1 C: 语句3…...

【自定义序列化器】⭐️通过继承JsonSerializer和实现WebMvcConfigurer类完成自定义序列化
目录 前言 解决方案 具体实现 一、自定义序列化器 二、两种方式指定作用域 1、注解 JsonSerialize() 2、实现自定义全局配置 WebMvcConfigurer 三、拓展 WebMvcConfigurer接口 章末 前言 小伙伴们大家好,上次做了自定义对象属性拷贝&#x…...

闲聊电脑(5)装个 Windows(一)
夜深人静,万籁俱寂,老郭趴在电脑桌上打盹,桌子上的小黄鸭和桌子旁的冰箱又开始窃窃私语…… 小黄鸭:冰箱大哥,上次说到硬盘分区和格式化,弄完之后,就该装系统了吧? 冰箱&#x…...
第414题第三大的数(Python))
力扣(leetcode)第414题第三大的数(Python)
414.第三大的数 题目链接:414.第三大的数 给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2&a…...

使用wda框架实现IOS自动化测试详解
目录 1、weditor元素定位工具 1.1、weditor的安装和使用 2、wda iOS自动化框架 2.1、wda概述 2.2、wda安装 2.3、wda的使用 2.3.1、全局配置 2.3.2、创建客户端 2.3.3、APP相关操作 1、启动APP 2、关闭APP 3、获取APP状态信息 4、获取当前APP的运行信息 2.3.4、设…...

LeetCode--代码详解 2.两数相加
2.两数相加 题目 难度:中等 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数…...

【Django开发】美多商城项目第3篇:用户注册和图片验证码开发(附代码,文档已分享)
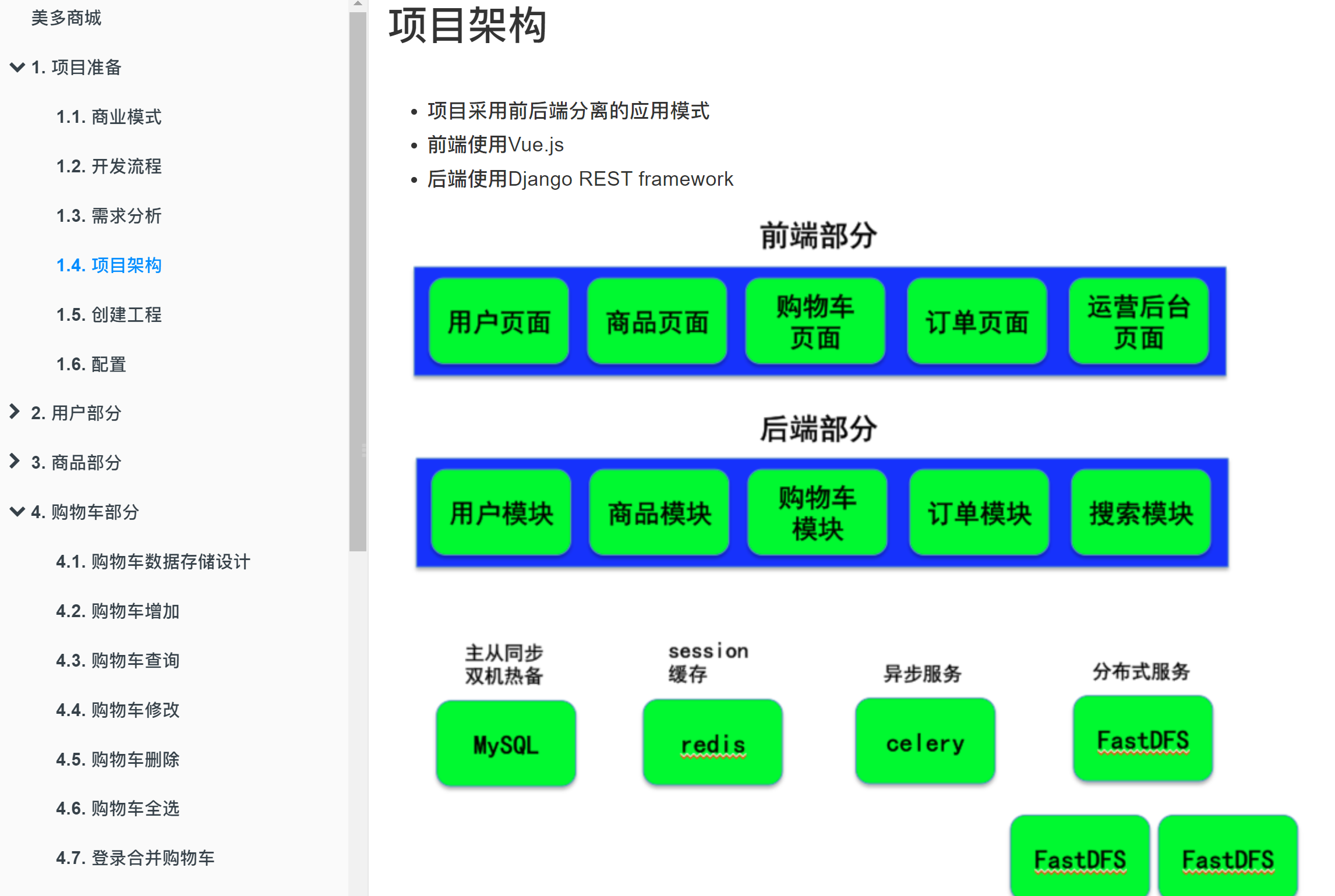
本系列文章md笔记(已分享)主要讨论django商城项目开发相关知识。本项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django Jinja2模板引擎 Vue.js实现…...
代码随想录算法训练营DAY10 | 栈与队列 (1)
理论基础及Java实现参考文章:栈和队列 一、LeetCode 232 用栈实现队列 题目链接:232.用栈实现队列https://leetcode.cn/problems/implement-queue-using-stacks/ 思路:使用两个栈stack1、stack2实现队列;stack1用来存储入队元素&…...

flinkjar开发 自定义函数
编写自定义加密函数,继承ScalarFunction类,实现eval方法,参数个数类型和返回值根据业务来自定义。 import org.apache.flink.table.functions.ScalarFunction; import javax.crypto.Cipher; import javax.crypto.KeyGenerator; import javax…...

Golang 学习(一)基础知识
面向对象 Golang 也支持面向对象编程(OOP),但是和传统的面向对象编程有区别,并不是纯粹的面向对象语言。 Golang 没有类(class),Go 语言的结构体(struct)和其它编程语言的类(class)有同等的地位,Golang 是基于 struct 来实现 OOP…...

C++学习:string的了解
1.string的介绍 #include<string> 对于字符串的操作 自动处理内存的分配和释放 2.string的声明与初始化 1.std::string str1;空的 2.string str2 "afhsihsa" 3.string str3 str2 4.string str3 str2.substr(0,5) .substr(位置,长度) 5.c…...

Webpack源码浅析
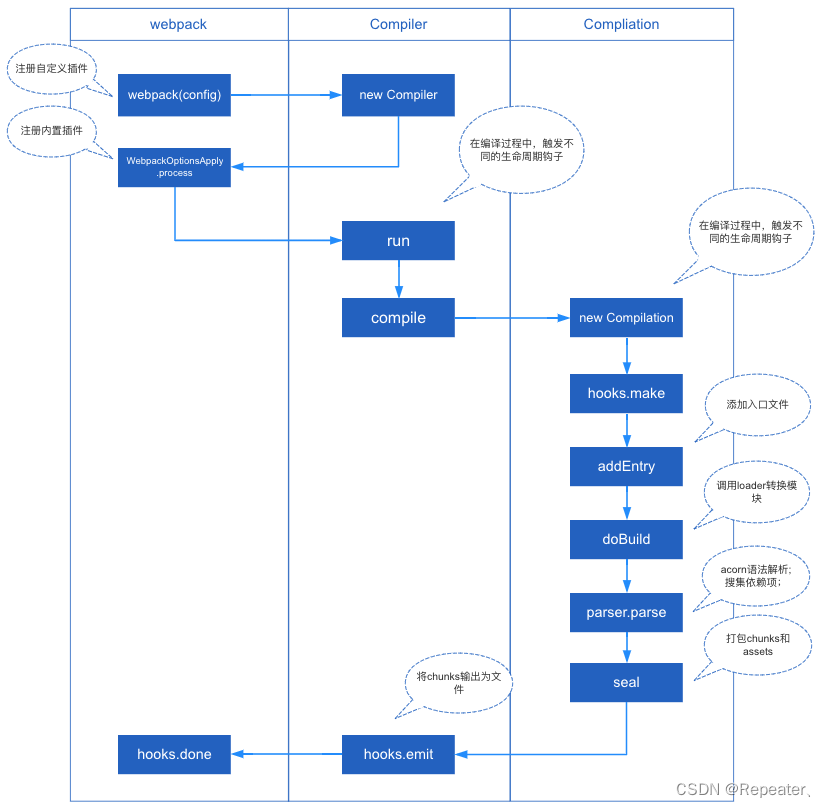
webpack启动方式 webpack有两种启动方式: 通过webpack-cli脚手架来启动,即可以在Terminal终端直接运行; webpack ./debug/index.js --config ./debug/webpack.config.js通过require(webpack)引入包的方式执行;其实第一种方式最终…...

Hadoop:HDFS学习巩固——基础习题及编程实战
一 HDFS 选择题 1.对HDFS通信协议的理解错误的是? A.客户端与数据节点的交互是通过RPC(Remote Procedure Call)来实现的 B.HDFS通信协议都是构建在IoT协议基础之上的 C.名称节点和数据节点之间则使用数据节点协议进行交互 D.客户端通过一…...

SASS 官方文档速通
前言:参考 Sass 中文网。 一. 特色功能 Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。 二. 语法格式 .scss 拓展名:在 CSS3 语法的基…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
