【Django开发】美多商城项目第3篇:用户注册和图片验证码开发(附代码,文档已分享)

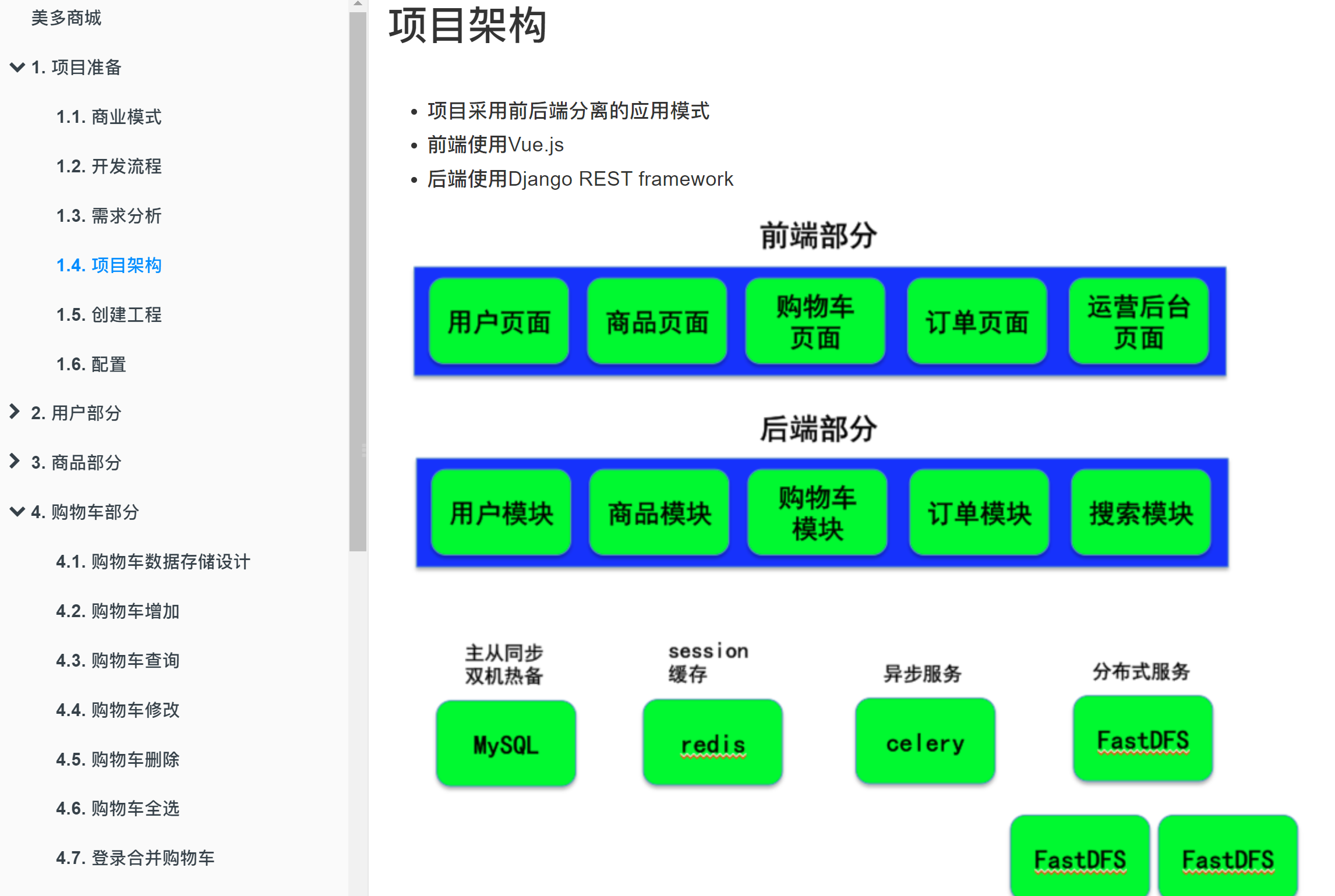
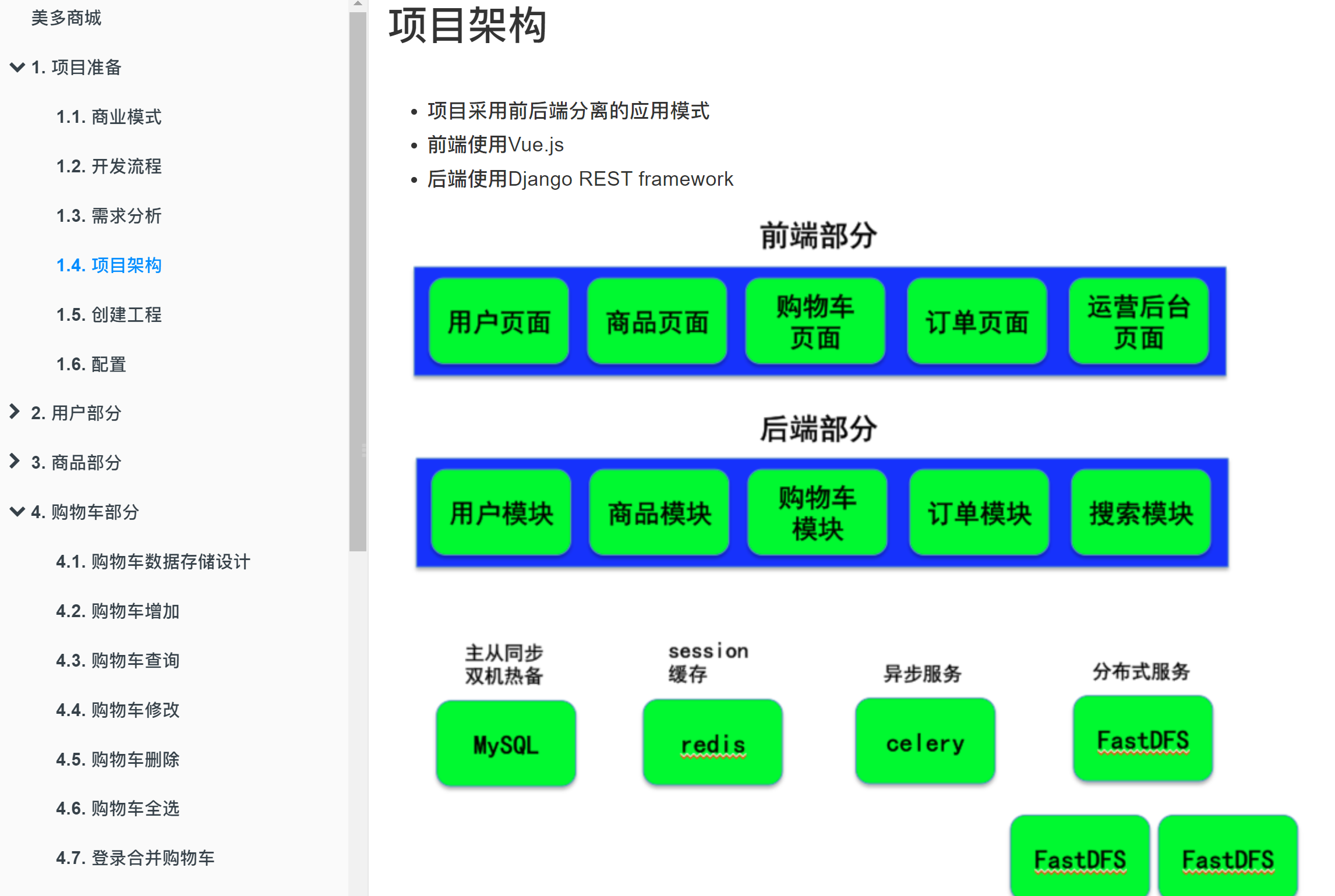
本系列文章md笔记(已分享)主要讨论django商城项目开发相关知识。本项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django + Jinja2模板引擎 + Vue.js实现前后端逻辑,Nginx服务器(反向代理)Nginx服务器(静态首页、商品详情页、uwsgi服务器(美多商场业务场景),后端服务:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab,外部接口:容联云、QQ互联、支付宝。
全套笔记和代码自取在个人博客: https://gitee.com/yinuo112/Backend/blob/master/Django/美多商城项目4.0文档/1.md
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
共 11 章,63 子模块


用户部分
图片验证码
1. 后端接口设计:
访问方式: GET /image_codes/(?P<image_code_id>[\w-]+)/
请求参数: 路径参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
返回数据:
验证码图片
视图原型
# url('^image_codes/(?P<image_code_id>[\w-]+)/$', views.ImageCodeView.as_view()), class ImageCodeView(APIView):"""图片验证码"""pass
2. 具体视图实现
在verifications/views.py中实现视图
class ImageCodeView(APIView):"""图片验证码"""def get(self, request, image_code_id):"""获取图片验证码"""# 生成验证码图片text, image = captcha.generate_captcha()redis_conn = get_redis_connection("verify_codes")redis_conn.setex("img_%s" % image_code_id, constants.IMAGE_CODE_REDIS_EXPIRES, text)# 固定返回验证码图片数据,不需要REST framework框架的Response帮助我们决定返回响应数据的格式# 所以此处直接使用Django原生的HttpResponse即可return HttpResponse(image, content_type="images/jpg")
说明:
django-redis提供了get_redis_connection的方法,通过调用get_redis_connection方法传递redis的配置名称可获取到redis的连接对象,通过redis连接对象可以执行redis命令。
我们需要在配置文件中添加一个新的redis配置,用于存放验证码数据
CACHES = {"default": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/0","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}},"session": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/1","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}},"verify_codes": {"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://10.211.55.5:6379/2","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}}
}
3. 设置域名
我们现在为前端和后端分别设置两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.meiduo.site |
| 后端 | api.meiduo.site |
编辑/etc/hosts文件,可以设置本地域名
sudo vim /etc/hosts
在文件中增加两条信息
127.0.0.1 api.meiduo.site
127.0.0.1 www.meiduo.site
windows系统中若设置本地域名,hosts文件在如下目录:
C:\Windows\System32\drivers\etc
我们在前端front_end_pc/js目录中,创建host.js文件用以为前端保存后端域名
var host = 'http://api.meiduo.site:8000';
在所有需要访问后端接口的前端页面中都引入host.js,使用host变量即可指代后端域名。
修改settings配置中的ALLOWED_HOSTS
一旦不再使用127.0.0.1访问Django后端,需要在配置文件中修改ALLOWED_HOSTS,增加可以访问后端的域名
ALLOWED_HOSTS = ['api.meiduo.site', '127.0.0.1', 'localhost', 'www.meiduo.site']
4. 前端Vue代码:
js/register.js
data: {...image_code_id: '', // 图片验证码编号image_code_url: '', // 验证码图片路径
},
mounted: function() {this.generate_image_code();
},
methods: {// 生成uuidgenerate_uuid: function(){var d = new Date().getTime();if(window.performance && typeof window.performance.now === "function"){d += performance.now(); //use high-precision timer if available}var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {var r = (d + Math.random()*16)%16 | 0;d = Math.floor(d/16);return (c =='x' ? r : (r&0x3|0x8)).toString(16);});return uuid;},// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性generate_image_code: function(){// 生成一个编号// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳this.image_code_id = this.generate_uuid();// 设置页面中图片验证码img标签的src属性this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";},...
}
短信验证码
1. 业务处理流程
- 检查图片验证码
- 检查是否在60s内有发送记录
- 生成短信验证码
- 保存短信验证码与发送记录
- 发送短信
2. 后端接口设计:
访问方式: GET /sms_codes/(?P<mobile>1[3-9]\d{9})/?image_code_id=xxx&text=xxx
请求参数: 路径参数与查询字符串参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| mobile | str | 是 | 手机号 |
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
| text | str | 是 | 用户输入的图片验证码 |
返回数据: JSON
| 返回值 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| message | str | 否 | OK,发送成功 |
视图原型:
# url('^sms_codes/(?P<mobile>1[3-9]\d{9})/$', views.SMSCodeView.as_view()),class SMSCodeView(GenericAPIView):"""短信验证码传入参数:mobile, image_code_id, text"""pass
3. 后端实现
在verifications/serializers.py中定义序列化器,用以校验
class ImageCodeCheckSerializer(serializers.Serializer):"""图片验证码校验序列化器"""image_code_id = serializers.UUIDField()text = serializers.CharField(max_length=4, min_length=4)def validate(self, attrs):"""校验"""image_code_id = attrs['image_code_id']text = attrs['text']# 查询真实图片验证码redis_conn = get_redis_connection('verify_codes')real_image_code_text = redis_conn.get('img_%s' % image_code_id)if not real_image_code_text:raise serializers.ValidationError('图片验证码无效')# 删除图片验证码try:redis_conn.delete('img_%s' % image_code_id)except RedisError as e:logger.error(e)# 比较图片验证码real_image_code_text = real_image_code_text.decode()if real_image_code_text.lower() != text.lower():raise serializers.ValidationError('图片验证码错误')# 判断是否在60s内mobile = self.context['view'].kwargs['mobile']send_flag = redis_conn.get("send_flag_%s" % mobile)if send_flag:raise serializers.ValidationError('请求次数过于频繁')return attrs
在verifications/views.py中定义实现视图:
class SMSCodeView(GenericAPIView):"""短信验证码"""serializer_class = serializers.ImageCodeCheckSerializerdef get(self, request, mobile):"""创建短信验证码"""# 判断图片验证码, 判断是否在60s内serializer = self.get_serializer(data=request.query_params)serializer.is_valid(raise_exception=True)# 生成短信验证码sms_code = "%06d" % random.randint(0, 999999)# 保存短信验证码与发送记录redis_conn = get_redis_connection('verify_codes')pl = redis_conn.pipeline()pl.setex("sms_%s" % mobile, constants.SMS_CODE_REDIS_EXPIRES, sms_code)pl.setex("send_flag_%s" % mobile, constants.SEND_SMS_CODE_INTERVAL, 1)pl.execute()# 发送短信验证码sms_code_expires = str(constants.SMS_CODE_REDIS_EXPIRES // 60)ccp = CCP()ccp.send_template_sms(mobile, [code, expires], SMS_CODE_TEMP_ID)return Response({"message": "OK"})
4. 前端实现
修改register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>美多商城-注册</title><link rel="stylesheet" type="text/css" href="css/reset.css"><link rel="stylesheet" type="text/css" href="css/main.css"><script type="text/javascript" src="js/host.js"></script><script type="text/javascript" src="js/vue-2.5.16.js"></script><script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body><div class="register_con"><div class="l_con fl"><a class="reg_logo"><img src="images/logo.png"></a><div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div><div class="reg_banner"></div></div><div class="r_con fr"><div class="reg_title clearfix"><h1>用户注册</h1><a href="/login.html">登录</a></div><div class="reg_form clearfix" id="app" v-cloak><form id="reg_form" @submit.prevent="on_submit"><ul><li><label>用户名:</label><input type="text" v-model="username" @blur="check_username" name="user_name" id="user_name"><span v-show="error_name" class="error_tip">{{ error_name_message }}</span></li> <li><label>密码:</label><input type="password" v-model="password" @blur="check_pwd" name="pwd" id="pwd"><span v-show="error_password" class="error_tip">密码最少8位,最长20位</span></li><li><label>确认密码:</label><input type="password" v-model="password2" @blur="check_cpwd" name="cpwd" id="cpwd"><span v-show="error_check_password" class="error_tip">两次输入的密码不一致</span></li><li><label>手机号:</label><input type="text" v-model="mobile" @blur="check_phone" name="phone" id="phone"><span v-show="error_phone" class="error_tip">{{ error_phone_message }}</span></li><li><label>图形验证码:</label><input type="text" v-model="image_code" @blur="check_image_code" name="pic_code" id="pic_code" class="msg_input"><img :src="image_code_url" @click="generate_image_code" alt="图形验证码" class="pic_code"><span v-show="error_image_code" class="error_tip">{{ error_image_code_message }}</span></li><li><label>短信验证码:</label><input type="text" v-model="sms_code" @blur="check_sms_code" name="msg_code" id="msg_code" class="msg_input"><a @click="send_sms_code" class="get_msg_code">{{ sms_code_tip }}</a><span v-show="error_sms_code" class="error_tip">{{ error_sms_code_message }}</span></li><li class="agreement"><input type="checkbox" v-model="allow" @change="check_allow" name="allow" id="allow"><label>同意”美多商城用户使用协议“</label><span v-show="error_allow" class="error_tip2">请勾选同意</span></li><li class="reg_sub"><input type="submit" value="注 册" name=""></li></ul> </form></div></div></div><div class="footer no-mp"><div class="foot_link"><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">招聘人才</a><span>|</span><a href="#">友情链接</a> </div><p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p><p>电话:010-****888 京ICP备*******8号</p></div><script type="text/javascript" src="js/register.js"></script>
</body>
</html>
修改register.js
var vm = new Vue({el: '#app',data: {host: host,error_name: false,error_password: false,error_check_password: false,error_phone: false,error_allow: false,error_image_code: false,error_sms_code: false,error_name_message: '',error_image_code_message: '',error_phone_message: '',error_sms_code_message: '',image_code_id: '', // 图片验证码idimage_code_url: '',sms_code_tip: '获取短信验证码',sending_flag: false, // 正在发送短信标志username: '',password: '',password2: '',mobile: '', image_code: '',sms_code: '',allow: false},mounted: function(){this.generate_image_code();},methods: {// 生成uuidgenerate_uuid: function(){var d = new Date().getTime();if(window.performance && typeof window.performance.now === "function"){d += performance.now(); //use high-precision timer if available}var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {var r = (d + Math.random()*16)%16 | 0;d = Math.floor(d/16);return (c =='x' ? r : (r&0x3|0x8)).toString(16);});return uuid;},// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性generate_image_code: function(){// 生成一个编号// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳this.image_code_id = this.generate_uuid();// 设置页面中图片验证码img标签的src属性this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";},check_username: function (){var len = this.username.length;if(len<5||len>20) {this.error_name_message = '请输入5-20个字符的用户名';this.error_name = true;} else {this.error_name = false;}},check_pwd: function (){var len = this.password.length;if(len<8||len>20){this.error_password = true;} else {this.error_password = false;} },check_cpwd: function (){if(this.password!=this.password2) {this.error_check_password = true;} else {this.error_check_password = false;} },check_phone: function (){var re = /^1[345789]\d{9}$/;if(re.test(this.mobile)) {this.error_phone = false;} else {this.error_phone_message = '您输入的手机号格式不正确';this.error_phone = true;}},check_image_code: function (){if(!this.image_code) {this.error_image_code_message = '请填写图片验证码';this.error_image_code = true;} else {this.error_image_code = false;} },check_sms_code: function(){if(!this.sms_code){this.error_sms_code_message = '请填写短信验证码';this.error_sms_code = true;} else {this.error_sms_code = false;}},check_allow: function(){if(!this.allow) {this.error_allow = true;} else {this.error_allow = false;}},// 发送手机短信验证码send_sms_code: function(){if (this.sending_flag == true) {return;} this.sending_flag = true;// 校验参数,保证输入框有数据填写this.check_phone();this.check_image_code();if (this.error_phone == true || this.error_image_code == true) {this.sending_flag = false;return;}// 向后端接口发送请求,让后端发送短信验证码axios.get(this.host + '/sms_codes/' + this.mobile + '/?text=' + this.image_code+'&image_code_id='+ this.image_code_id, {responseType: 'json'}).then(response => {// 表示后端发送短信成功// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮var num = 60;// 设置一个计时器var t = setInterval(() => {if (num == 1) {// 如果计时器到最后, 清除计时器对象clearInterval(t);// 将点击获取验证码的按钮展示的文本回复成原始文本this.sms_code_tip = '获取短信验证码';// 将点击按钮的onclick事件函数恢复回去this.sending_flag = false;} else {num -= 1;// 展示倒计时信息this.sms_code_tip = num + '秒';}}, 1000, 60)}).catch(error => {if (error.response.status == 400) {this.error_image_code_message = '图片验证码有误';this.error_image_code = true;this.generate_image_code();} else {console.log(error.response.data);}this.sending_flag = false;})},// 注册on_submit: function(){this.check_username();this.check_pwd();this.check_cpwd();this.check_phone();this.check_sms_code();this.check_allow();}}
});
跨域CORS
我们为前端和后端分别设置了两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.meiduo.site |
| 后端 | api.meiduo.site |
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
参考文档https://github.com/ottoyiu/django-cors-headers/
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = (...'corsheaders',...
)
中间层设置
MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware',...
]
添加白名单
# CORSCORS_ORIGIN_WHITELIST = ('127.0.0.1:8080','localhost:8080','www.meiduo.site:8080','api.meiduo.site:8000'
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
- 凡是出现在白名单中的域名,都可以访问后端接口
- CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作。
未完待续, 同学们请等待下一期
全套笔记和代码自取在个人博客: https://gitee.com/yinuo112/Backend/blob/master/Django/美多商城项目4.0文档/1.md
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
ders
#### 添加应用```python
INSTALLED_APPS = (...'corsheaders',...
)
中间层设置
MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware',...
]
添加白名单
# CORSCORS_ORIGIN_WHITELIST = ('127.0.0.1:8080','localhost:8080','www.meiduo.site:8080','api.meiduo.site:8000'
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
- 凡是出现在白名单中的域名,都可以访问后端接口
- CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作。
未完待续, 同学们请等待下一期
全套笔记和代码自取在个人博客: https://gitee.com/yinuo112/Backend/blob/master/Django/美多商城项目4.0文档/1.md
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
相关文章:

【Django开发】美多商城项目第3篇:用户注册和图片验证码开发(附代码,文档已分享)
本系列文章md笔记(已分享)主要讨论django商城项目开发相关知识。本项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django Jinja2模板引擎 Vue.js实现…...
代码随想录算法训练营DAY10 | 栈与队列 (1)
理论基础及Java实现参考文章:栈和队列 一、LeetCode 232 用栈实现队列 题目链接:232.用栈实现队列https://leetcode.cn/problems/implement-queue-using-stacks/ 思路:使用两个栈stack1、stack2实现队列;stack1用来存储入队元素&…...

flinkjar开发 自定义函数
编写自定义加密函数,继承ScalarFunction类,实现eval方法,参数个数类型和返回值根据业务来自定义。 import org.apache.flink.table.functions.ScalarFunction; import javax.crypto.Cipher; import javax.crypto.KeyGenerator; import javax…...

Golang 学习(一)基础知识
面向对象 Golang 也支持面向对象编程(OOP),但是和传统的面向对象编程有区别,并不是纯粹的面向对象语言。 Golang 没有类(class),Go 语言的结构体(struct)和其它编程语言的类(class)有同等的地位,Golang 是基于 struct 来实现 OOP…...

C++学习:string的了解
1.string的介绍 #include<string> 对于字符串的操作 自动处理内存的分配和释放 2.string的声明与初始化 1.std::string str1;空的 2.string str2 "afhsihsa" 3.string str3 str2 4.string str3 str2.substr(0,5) .substr(位置,长度) 5.c…...

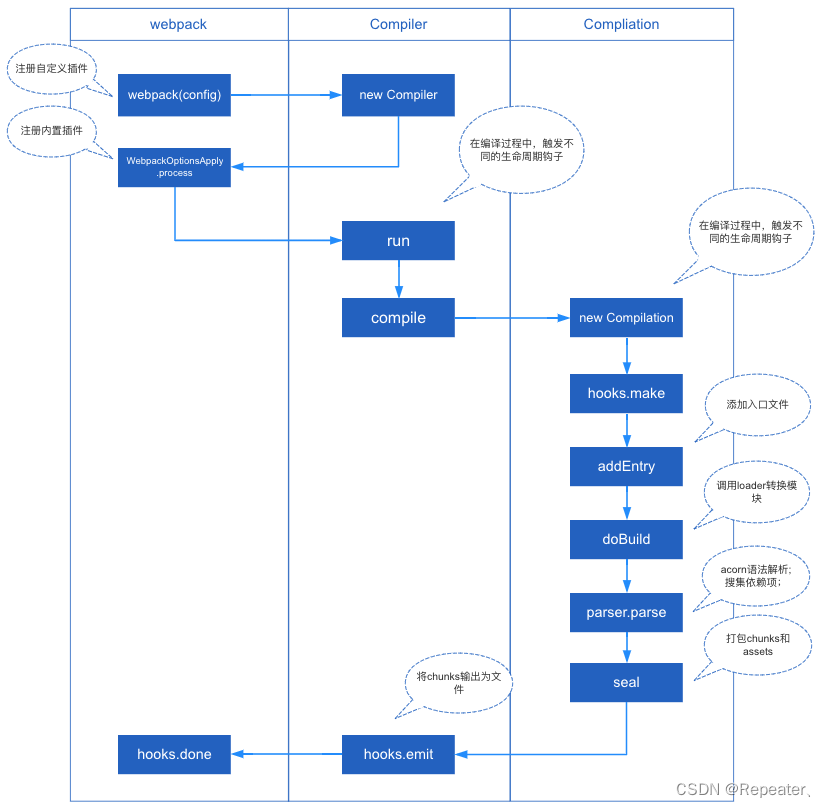
Webpack源码浅析
webpack启动方式 webpack有两种启动方式: 通过webpack-cli脚手架来启动,即可以在Terminal终端直接运行; webpack ./debug/index.js --config ./debug/webpack.config.js通过require(webpack)引入包的方式执行;其实第一种方式最终…...

Hadoop:HDFS学习巩固——基础习题及编程实战
一 HDFS 选择题 1.对HDFS通信协议的理解错误的是? A.客户端与数据节点的交互是通过RPC(Remote Procedure Call)来实现的 B.HDFS通信协议都是构建在IoT协议基础之上的 C.名称节点和数据节点之间则使用数据节点协议进行交互 D.客户端通过一…...

SASS 官方文档速通
前言:参考 Sass 中文网。 一. 特色功能 Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。 二. 语法格式 .scss 拓展名:在 CSS3 语法的基…...

《动手学深度学习(PyTorch版)》笔记7.4
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

关于自动驾驶概念的学习和一些理解
文章目录 对于自动驾驶的认识自动驾驶技术的优势自动驾驶的技术要求自动驾驶技术的挑战自动驾驶技术的潜在影响总结 对于自动驾驶的认识 自动驾驶是指车辆在没有人类驾驶员控制的情况下进行行驶的技术。随着人工智能的快速发展,自动驾驶技术已经成为将来交通行业的…...
【第八篇】)
C++ dfs搜索枚举(四十八)【第八篇】
曾经我们讲过枚举算法,那假设我们把枚举算法应用到搜索里呢? 1.搜索枚举 以前我们在进行枚举的时候是用了多层循环嵌套,但是当枚举的变量过多或者是输入的数量的时候就很难利用循环完成枚举了,不过我们可以尝试利用搜索进行枚举。…...

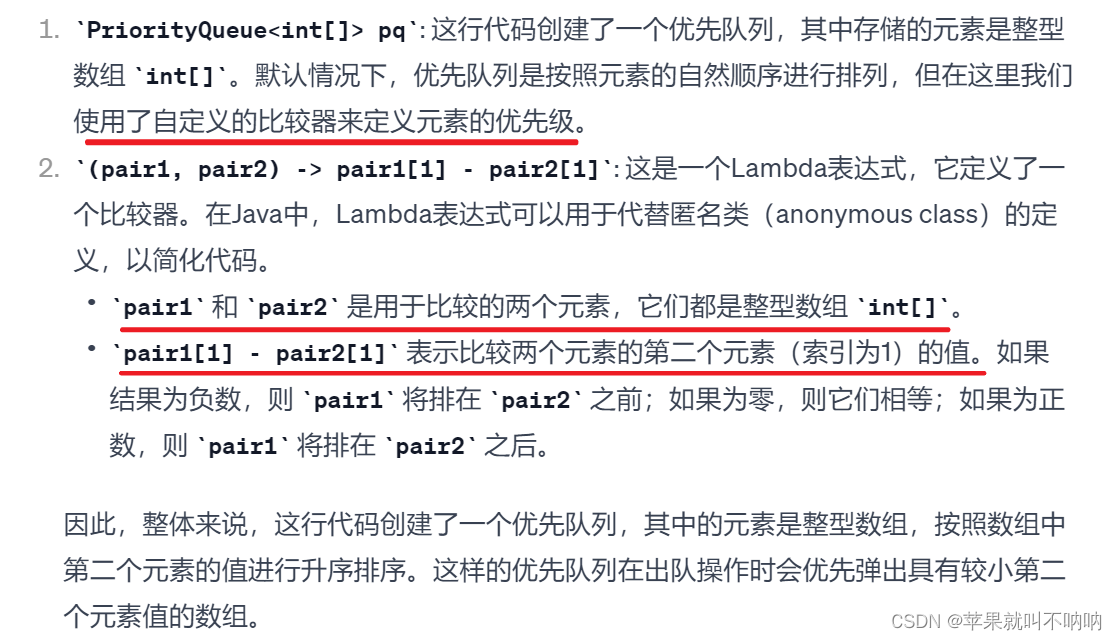
【优先级队列(大顶堆 小顶堆)】【遍历哈希表键值对】Leetcode 347 前K个高频元素
【优先级队列(大顶堆 小顶堆)】【排序】Leetcode 347 前K个高频元素 1.不同排序法归纳2.大顶堆和小顶堆3.PriorityQueue操作4.PriorityQueue的升序(默认)与降序5.问题解决:找前K个最大的元素 :踢走最小的&…...

Java设计模式-模板方法模式(14)
行为型模式 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务,它涉及算法与对象间职责的分配。行为型模式分为类行为模式和对象行为模式,前者采用继承机制来在类间分派行为,后者采用组合或聚合在对…...

【C++ 二维前缀和】约会
题目描述 从前,小兔发现了一个神秘的花园。 花园是一个 n 行 m 列的矩阵,第 i 行 j 列的花的美丽度为 ai,j,一个合法的约会场所为任意一个正方形子矩阵,定义子矩阵的浪漫度为这个子矩阵的两条对角线上的花的美丽度之和。 现在小兔…...

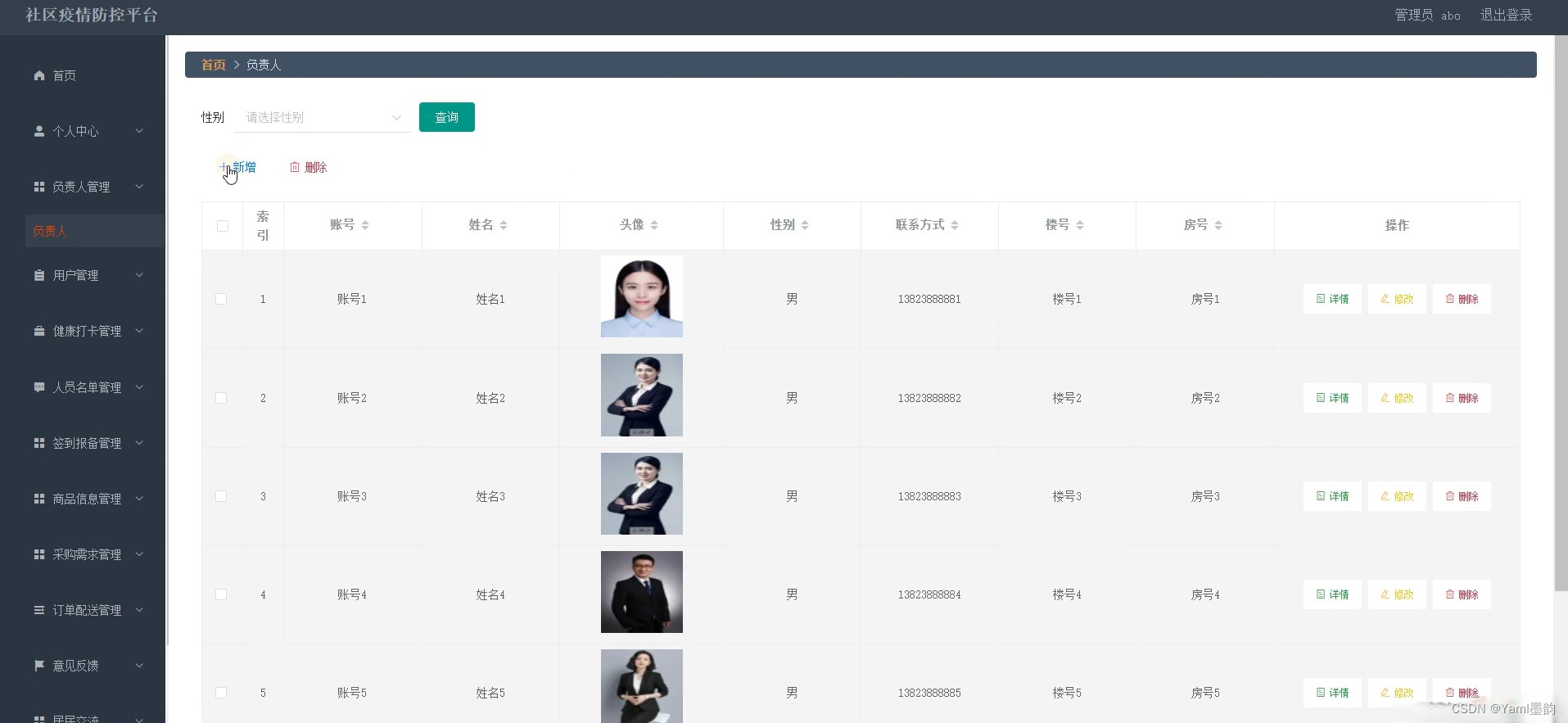
基于Springboot的社区疫情防控平台
末尾获取源码作者介绍:大家好,我是墨韵,本人4年开发经验,专注定制项目开发 更多项目:CSDN主页YAML墨韵 学如逆水行舟,不进则退。学习如赶路,不能慢一步。 一、项目简介 以往的社区疫情防控管理…...

JAVA中的类方法
一、定义 1.类方法也叫静态方法 格式 访问修饰符 static 数据返回类型 方法名(){} 2.类方法的调用 前提:满足访问修饰符的访问权限 使用方式:类名.类方法名或者对象名.类方法名 二、注意事项 1.类方法中没有this的参数 class D{private int n1 …...

rust嵌入式开发之RTICvsEmbassy
RTIC和Embassy是目前rust嵌入式开发中比较热门的两个框架。本来呢,针对RTIC的移植已经完成了一小半,但在移植过程中感受到了RTIC的不足,正好跳出来全面考察下embassy,本文就是根据目前的尝试结果做个对比总结。 RTIC和Embassy是两…...

Bug地狱 #1 突然宕机,企业级应用到底怎么了
Bug地狱 #1 突然宕机,企业级应用到底怎么了 背景 目前就职的企业经营是一家服务小微门店Saas企业,以进销存管理和客户营销为主体提供订阅服务。项目正式上线可以说是从13年,基础架构是Web和后端使用C# .net,数据库使用SQL Serve…...

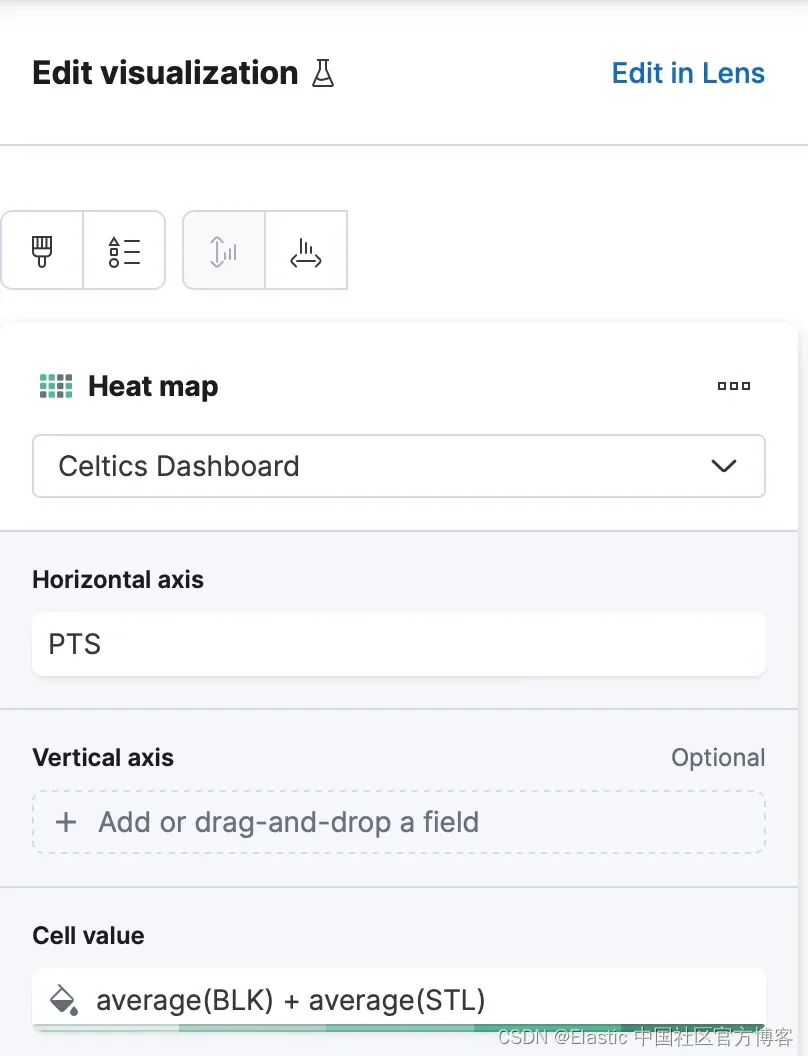
使用 Python、Elasticsearch 和 Kibana 分析波士顿凯尔特人队
作者:来自 Jessica Garson 大约一年前,我经历了一段压力很大的时期,最后参加了一场篮球比赛。 在整个过程中,我可以以一种我以前无法做到的方式断开连接并找到焦点。 我加入的第一支球队是波士顿凯尔特人队。 波士顿凯尔特人队是…...

探索C语言结构体:编程中的利器与艺术
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 常量与变量 1. 什么是结构体 在C语言中本身就自带了一些数据类型&#x…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
