使用wda框架实现IOS自动化测试详解
目录
1、weditor元素定位工具
1.1、weditor的安装和使用
2、wda iOS自动化框架
2.1、wda概述
2.2、wda安装
2.3、wda的使用
2.3.1、全局配置
2.3.2、创建客户端
2.3.3、APP相关操作
1、启动APP
2、关闭APP
3、获取APP状态信息
4、获取当前APP的运行信息
2.3.4、设备相关操作
1、回到主页面
2、调节音量
4、锁屏
5、屏幕截图
6、获取设备应用信息
4.3.5、等待
2.3.6、元素定位
1、id
2、className
3、value
4、label
5、name 和 text
6、组合定位
7、子元素定位
8、xpath
8.1、单属性定位
8.2、组合定位
8.3、层级定位
9、Predicate定位
10、classChain定位
11、获取单个元素
12、获取元素属性
4.3.7、元素操作
1、点击
2、轻敲
3、输入值和清除值
4、滑动
5、缩小放大
6、滚动
7、弹窗
使用tidevice工具启动WDA代理服务见文章:基于tidevice实现iOS app自动化使用详解-CSDN博客
1、weditor元素定位工具
- 作用:使用weditor完成对iOS的元素定位,它也可以完成对Android的元素定位。
1.1、weditor的安装和使用
1、安装:
- 注意:这里指定安装0.6.4版本的,如果默认安装最新的,很可能会出现安装失败的问题,这里推荐指定安装。
pip install weditor==0.6.4
2、启动weditor
python -m weditor
- 运行命令后,会自动打开浏览器,默认页面如下

- 模块选择iOS,默认连接是本地8100接口,点击Connect,出现以下错误提示:

3、启动WebDriverAgent服务
- 出现上面错误是因为本机和iOS设备通信失败,需要使用tidevice启动WebDriverAgent程序,使本机和iOS设备可以正常通信。保持USB与iOS设备连接,执行以下命令:
tidevice wdaproxy -B WebDriverAgent_bundle_id --port 8100
# 指定设备启动WebDriverAgent
tidevice -u &UDID wdaproxy -B WebDriverAgent_bundle_id --port 8100
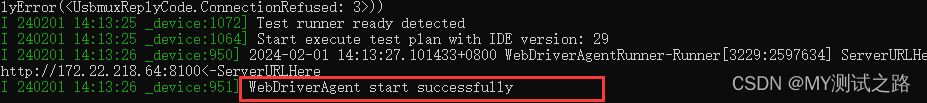
- 执行命令出现以下提示说明WebDriverAgent服务启动成功:

- 点击Connect重新连接,如果没有报错说明,连接成功;点击 Dump Hierarchy 可以同步当前设备的页面,检查是否可以正常同步页面,如手机上打开时钟app,然后点击 Dump Hierarchy 查看是否正常同步页面,正常结果可以同步 如下:

2、wda iOS自动化框架
2.1、wda概述
Facebook-wda库(wda是其简称)是一个基于WebDriverAgent的Python客户端库,用于实现iOS设备的自动化测试。下面是Facebook-wda库实现iOS自动化的底层原理:
- WebDriverAgent:Facebook-wda库依赖于WebDriverAgent项目,这是一个由Facebook开源的iOS设备自动化测试框架。它是一个基于XCTest和XCUITest的服务,运行在iOS设备上,并提供了与设备进行通信的接口。
- WebDriver协议:Facebook-wda库使用WebDriver协议与WebDriverAgent进行通信。WebDriver是一个标准化的浏览器自动化协议,Facebook-wda库通过发送HTTP请求并解析响应来控制iOS设备。
- Appium的衍生项目:Facebook-wda库实际上是Appium项目的一个衍生项目。它在Appium的基础上进行了定制化的开发,并提供了更简洁、易用的API接口。因此,Facebook-wda库的底层原理与Appium类似,都是基于WebDriver协议与WebDriverAgent进行通信。
综上所述,Facebook-wda库通过WebDriver协议与iOS设备的WebDriverAgent进行通信,以实现iOS设备的自动化测试。它利用了WebDriverAgent作为中间件,将客户端的请求转化为XCTest和XCUITest代码,从而控制设备执行操作。通过这种方式,Facebook-wda库实现了iOS自动化测试的底层原理。
2.2、wda安装
pip3 install -U facebook-wda
2.3、wda的使用
2.3.1、全局配置
import wdawda.DEBUG = False # default False
wda.HTTP_TIMEOUT = 180.0 # default 180 seconds
wda.DEVICE_WAIT_TIMEOUT = 180.0 # default 180 seconds2.3.2、创建客户端
1、默认一个设备的情况
import wda# 等价于wda.Client()方式,默认服务地址为http://localhost:8100,且连接的设备只有一个的情况
c = wda.Client('http://localhost:8100')
# 检查连接状态,state为success表示连接成功
print(c.status())2、使用USBClient创建客户端
- 注意:
- USBClient 是继承自Client
- USBClient 连接wda服务是通过unix:/var/run/usbmuxd
- 所以在Windows环境下执行会出现问题,可以使用Mac执行
# 只有一个设备的情况,可以不添加参数
c = wda.USBClient()# 指定设备的udid、WDA的端口号和wda_bundle_id连接
c = wda.USBClient("$UDID", port=8100, wda_bundle_id="$wda_bundle_id")# 通过DEVICE_URL访问
c = wda.Client("http+usbmux://{udid}:8100".format(udid="$UDID"))print(c.status())2.3.3、APP相关操作
1、启动APP
# 注意每次启动都是冷启动,也就是如果app打开,会先kill掉,再启动
c.session("com.apple.Preferences")# 如果已启动且在后台会被拉起到前台
# 如果已启动且在前台,不做任何操作,结束
# 如果未启动,则冷启动该应用
c.session().app_activate("com.apple.Preferences")# 作用和app_activate()一样,但是支持更多的参数
c.session().app_start("com.apple.Preferences")2、关闭APP
# 关闭APP
c.session().app_terminate("com.apple.Preferences")3、获取APP状态信息
# 获取APP状态信息
print(c.session().app_state("com.apple.Preferences"))# 输出结果
{'value': 4, 'sessionId': 'B5976-F91E-444A-876E-1DA0', 'status': 0}
value 表示的意思 1: 未启动, 2: 驻留在后台, 4: 正在运行4、获取当前APP的运行信息
# 获取当前APP的运行信息
print(c.app_current())2.3.4、设备相关操作
1、回到主页面
# 回到手机主页面
c.home()
c.press("home") 2、调节音量
# 调节音量
c.press("volumeUp")
c.press_duration("volumeUp", 3) # 长按3s音量上键
c.press("volumeDown")
c.press_duration("volumeDown", 3) # 长按3s音量下键4、锁屏
c.locked() # 返回锁定状态True/False
c.lock() # 锁屏
c.unlock() # 解锁5、屏幕截图
# 截图,save(fp) 传文件路径地址
c.screenshot().save("./tmp.png")from PIL import Image
# 旋转90度截屏(逆时针旋转)
c.screenshot().transpose(Image.ROTATE_90).save("./tmp2.png")6、获取设备应用信息
# 查看设备状态信息
print(c.status())# 获取设备信息
print(c.device_info())# 获取电量信息
print(c.battery_info())# 获取分辨率
print(c.window_size())4.3.5、等待
- 说明:等待分为强制等待和隐式等待;
- 强制等待:不管元素是否加载,都强制等待指定时间,实际根据具体情况进行配置,只在使用的地方生效。
- 隐式等待:在规定时间内如果元素可操作,直接进行操作;不必强制等到指定的时间;如果超过规定的时间,元素不可进行操作会抛出异常。一般会在全局配置的时候进行统一配置,配置每一步的操作都会生效。
# 设置强制等待的时间为3秒,等价于:time.sleep(3)
c.sleep(3)# 设置隐式等待的时间为10
c.implicitly_wait(10)2.3.6、元素定位
- 注意:元素定位不只是在当前操作页面,如:浮层,弹窗等;而是整个当前的页面中,也就是如果当前操作的是浮层,浮层下面的元素也会被查找。可以使用find_elements()函数进行验证。
- 这里只是进行元素定位,并没有进行任何操作。
1、id
通过id进行定位,这里的id是指页面元素字段identifier
c(id='element_id')
2、className
c(className="element_className")3、value
c(value="element_value")
# 模糊查找
c(valueContains="part element_value")4、label
c(label="element_label")
# 模糊查找
c(labelContains="part element_label")5、name 和 text
- name 和 text 使用一样,text只是name的一个别名,源码说明如下:

c(name="element_name")
# 模糊查找
c(nameContains="part element_name")
# 正则表达式
c(nameMatches="regex string")6、组合定位
- 通过不同属性的组合来完成最终元素的定位,注意:该方式定位一定是同一个层级的,如果是不同层级的则会定位失败。
c(className="element_className", name="element_name")
7、子元素定位
- 该方式定义一定是父子层级的关系才能成功定位,不然会定位失败。
# 判断子元素是否存在
c(className='element_className').c(name='child_element_name').exists8、xpath
xpath使用文档手册:xpath使用手册 - 简书
8.1、单属性定位
说明:单属性定位的前提是所选择定位的属性的值是唯一的才能准确定位;当然即使属性值不唯一,也可以进行定位,返回值默认是定位到的第一个元素。
书写格式: //*[@resource-id=’id属性’] 或 //*[contains(@resource-id, ‘部分id属性’)]
示例:
# 示例1:完全匹配
c(xpath="//*[@name='element_name']") 或 c.xpath("//*[@name='element_name']")# 示例2:模糊匹配
c(xpath="//*[contains(@name, 'element_name')]")注:可以通过属性 id、value、label、name进行定位,注意:className属性识别不到,避免使用。
8.2、组合定位
说明:有时仅靠单一属性是很难准确定位的,这个时候就需要使用待定位元素的多个属性对该元素进行定位,通过 id、className、value、label、name这些属性任意组合实现准确定位
示例:
- 1、通过name、value实现组合定位
print(c.xpath("//*[@name='element_name' and contains(@value, 'part element_value')]").exists)- 2、通过className、 label实现组合定位
- 注意:取元素列表中的元素下标是从1开始的
print(c.xpath("//XCUIElementTypeCell[2]//*[@label='收入']").exists)- 3、通过name、rawIdentifier实现组合定位
print(c.xpath("//*[@name='element_name' and @id='rawIdentifier_value')]").exists)8.3、层级定位
说明:对于某些元素来说本身属性较少,无法通过组合定位的方式实现准确定位,那么就需要通过层级定位的方式实现准确定位,也就是通过其周围的元素来定位待定位元素
- 1、父节点定位子节点
print(c.xpath("//XCUIElementTypeCell[2]//*[@label='收入']").exists)- 2、子节点定位父节点
- 说明:/.. 表示上一级(上一层)
print(c.xpath("//*[@label='收入']/..").exists)- 3、子节点定位兄弟节点
- 注意:这里是同一个层级的元素
print(c.xpath("//*[@label='收入']/..//*[contains(@label, '银行')]").exists)- 4、爷爷节点定位孙子节点
print(c.xpath("//*[@label='收入']/../..//XCUIElementTypeCell[3]//*[@name='晚餐']").exists)9、Predicate定位
使用 Predicate 进行元素定位的优势:
- 灵活性:Predicate 可以根据元素的属性、关系、状态等进行定位,提供了更灵活的定位方式。例如,可以使用 Predicate 定位名称包含特定文本、类型为特定类型、可见、可用等条件的元素。
- 精确性:Predicate 可以定位唯一的元素,避免了使用类名、标签名等不唯一的属性进行定位时可能出现的误差。
- 执行速度:相对于其他定位方式(如 XPath),Predicate 的执行速度较快,因为它不需要解析 DOM 树。
- 可读性:Predicate 表达式比较简单,易于阅读和理解。在编写自动化脚本时,可以更快地识别 Predicate 表达式的意义和功能。
注意:默认情况下,字符串比较是大小写和变音敏感的,可以在关键字后面加上[cd],[c]不区分大小写,[d]表示不区分变音符号
基本比较
| 符号 | 说明 | 示例 |
| =, == | 等于 | name == “hello” |
| > | 大于 | label > 10 |
| 小于 | label < 10 | |
| >=, => | 大于等于 | label >= 10 |
| 小于等于 | label | |
| !=, <> | 不等于 | label != “hello” |
集合操作
| 符号 | 说明 | 示例 |
| ANY, SOME | 满足表达式的任意元素 | ANY value < 18 |
| ALL | 满足表达式的所有元素 | ALL value < 18 |
| NONE | 不包含满足表达式的任意元素 | NONE value < 18 |
| IN | 元素在集合中 | name IN { ‘hello’, ‘world’ } |
| BETWEEN | 位于某个范围 | value BETWEEN { 0 , 33 } |
| array[index] | 数组array中指定索引的元素 | |
| array[FIRST] | 数组中的第一个元素 | |
| array[LAST] | 数组中的最后一个元素 | |
| array[SIZE] | 指定数组大小 |
布尔值
| 符号 | 说明 | 示例 |
| TRUEPREDICATE | TRUE | |
| FALSEPREDICATE | FALSE |
逻辑运算符
| 符号 | 说明 | 示例 |
| AND, && | 逻辑与 | name="hello" AND label="hello" |
| OR, || | 逻辑或 | |
| NOT, ! | 逻辑非 |
字符串比较
| 关键字 | 说明 | 示例 |
| BEGINSWITH | 以某个字符串开始 | name BEGINSWITH "hel" |
| ENDSWITH | 以某个字符串结束 | name ENDSWITH "lo" |
| CONTAINS | 包含 | name CONTAINS "llo" |
| LIKE | 通配符 | name LIKE '*llo' |
| MATCHES | 正则匹配 | value MATCHES '.*llo' |
使用示例:
- 1、通过name、label定位元素
print(c(predicate='name BEGINSWITH "工资" and label="工资到账"').exists)- 2、定位通过name定位元素,要求不区分大小写
print(c(predicate="name CONTAINS[c] 'llo'").exists)- 3、TRUEPREDICATE
- 说明:
- TRUEPREDICATE 表达式的使用方式主要是用于定位所有匹配的元素,因为它表示一个始终返回 true 的条件,因此不会对元素进行筛选和过滤。
- 除了这种用法之外,TRUEPREDICATE 也可以用作其他表达式的一部分,以生成更复杂的 Predicate 表达式。例如,可以将 TRUEPREDICATE 与 AND 或 OR 等逻辑运算符结合使用,以实现更精细的筛选条件。
- 说明:
# 返回所有符合条件的元素
print(c(predicate="name CONTAINS[c] 'llo' AND TRUEPREDICATE").find_elements())10、classChain定位
classChain 定位策略在某些情况具有以下优势:
- 简洁和直观:使用 classChain 可以通过类名和关系描述元素的层级关系,使定位代码更加简洁和直观。
- 定位精准:通过指定元素的类名和条件,可以更准确地定位到目标元素,避免了一些其他定位策略可能存在的歧义或模糊性。
- 支持多层级关系:classChain 允许在不同的层级中选择元素,例如选择某个特定容器中的子元素,或者选择某个父元素下的兄弟元素,从而提供了更灵活的定位方式。
- 减少定位冲突:由于 classChain 使用元素的类名和关系进行定位,相对于其他属性定位方式,可能更具唯一性,减少了定位冲突的可能性。
可以理解classChain是Predicate和Xpath定位的结合,搜索效率比XPath更高,可以直接查找子节点,不需要对整个页面进行遍历。
注意事项:在使用classChain定位是,一定要正确的知道页面的层级关系,可以通过c.source()函数查看页面结构。
示例:
- 1、通过XCUIElementTypeWindow元素定位
- 说明:表示应用程序的窗口元素。一个应用程序通常包含一个或多个窗口,每个窗口对应着一个界面或视图层级。窗口是应用程序的最顶层容器,包含了应用程序中的其他元素,如按钮、文本框、表格等。
print(c(classChain='XCUIElementTypeWindow').find_elements()) # 获取所有子窗口
print(c(classChain='XCUIElementTypeWindow[1]')) # 获取第二个窗口(索引下标从1开始)
print(c(classChain='XCUIElementTypeWindow[1]/*').find_elements()) # 获取第一个窗口下的所有子元素
print(c(classChain='XCUIElementTypeWindow[1]/*[1]').find_elements()) # 获取第一个窗口下的第一个子元素
print(c(classChain='XCUIElementTypeWindow[1]/XCUIElementTypeButton[1]').find_elements()) # 获取第一个窗口下的第一个XCUIElementTypeButton元素- 2、匹配任意层级的元素
- ** :是通配符,表示匹配任意层级的元素
- 注意:在[]中的表达是使用 `` 反引号括起来的(tab键上方那个键)
print(c(classChain='**/XCUIElementTypeCell/XCUIElementTypeStaticText[`label="工资收入"`]').exists) # 匹配所有Cell元素下满足label="工资收入"的Text元素
print(c(classChain='**/XCUIElementTypeCell[1]/XCUIElementTypeStaticText').find_elements()) # 获取第一个Cell元素下所有的Text元素11、获取单个元素
- 注意:index=0表示获取全部元素,默认为0
print(c(className="XCUIElementTypeStaticText", index=1).find_elements())
或
print(c(className="XCUIElementTypeStaticText")[1].find_elements())12、获取元素属性
e = c("元素定位")print(e.className)
print(e.name)
print(e.visible)
print(e.value)
print(e.label)
print(e.text)
print(e.enabled)
print(e.displayed)
print(e.accessible)
print(e.bounds) # Rect(x=, y=, width=, height=)4.3.7、元素操作
1、点击
c(className="XCUIElementTypeButton", name="1").click() # 点击元素
c(className="XCUIElementTypeButton", name="1").click_exists() # 判断是否可点击
c(className="XCUIElementTypeButton", name="1").click(timeout=1) # 设置超时等待时间单位秒c.click(x, y, duration) # 通过坐标点击 duration表示点击时长2、轻敲
c(className="XCUIElementTypeButton", name="1").tap() # 和click一样
c(className="XCUIElementTypeButton", name="delet noire").tap_hold(3) # 长按3秒c.tap(x, y) # 通过坐标点击
c.tap_hold(x, y, duration) # 通过坐标点击 duration表示点击时长
c.double_tap(x, y) # 双击3、输入值和清除值
c.xpath("//*[@label='搜索']").set_text('123') # 输入值
c.xpath("//*[@label='搜索']").clear_text() # 清除值
c.xpath("//*[@label='搜索']").set_text("\b\b\b") # 删除3个字符,结尾也可以加\n
c.xpath("//*[@label='搜索']").set_text('123\n') # 输入内容并确认,\n表示确认。类似输入完按Enter换行4、滑动
c.swipe(x1, y1, x2, y2, duration=1) # 从(x1, y1)滑到(x2, y2),duration 持续时间 单位秒
c.swipe_left() # 向左滑动
c.swipe_right() # 向右滑动
c.swipe_up() # 向上滑动
c.swipe_down() # 向下滑动5、缩小放大
# 放大 scale:缩放比例 speed:缩放速度 要求:scale>1 speed>0
c(className="Map").pinch(2, 1) # scale=2, speed=1
# 缩小,这里效果不好 要求:scale<1 speed<0
c(className="Map").pinch(0.1, -1) # scale=0.1, speed=-16、滚动
# irection 为 "up"、"down"、"left"、"right" 时,表示在指定方向上滚动。
# distance:滚动的距离,仅在 direction 不为 "visible" 时起作用。默认值为 1.0,表示元素的宽度或高度的倍数。
c(name="hello").scroll('down', 10) # 向下方向滚动hello元素宽度的 10 倍的距离(如果是向左/右 滚动元素的高度距离倍数)7、弹窗
- 弹窗的元素类型:XCUIElementTypeAlert
print(s.alert.exists)
print(s.alert.text)
s.alert.accept() # Actually do click first alert button
s.alert.dismiss() # Actually do click second alert button
s.alert.wait(5) # if alert apper in 5 second it will return True,else return False (default 20.0)
s.alert.wait() # wait alert apper in 2 seconds.alert.buttons()
# example return: ["设置", "好"]s.alert.click("设置")
s.alert.click(["设置", "信任", "安装"]) # when Arg type is list, click the first match, raise ValueError if no match- 弹窗监测
with c.alert.watch_and_click(['好', '确定']):s(label="Settings").click() # # 默认按钮值:["使用App时允许", "好", "稍后", "稍后提醒", "确定", "允许", "以后"]
with c.alert.watch_and_click(interval=2.0): # default check every 2.0s相关文章:

使用wda框架实现IOS自动化测试详解
目录 1、weditor元素定位工具 1.1、weditor的安装和使用 2、wda iOS自动化框架 2.1、wda概述 2.2、wda安装 2.3、wda的使用 2.3.1、全局配置 2.3.2、创建客户端 2.3.3、APP相关操作 1、启动APP 2、关闭APP 3、获取APP状态信息 4、获取当前APP的运行信息 2.3.4、设…...

LeetCode--代码详解 2.两数相加
2.两数相加 题目 难度:中等 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数…...

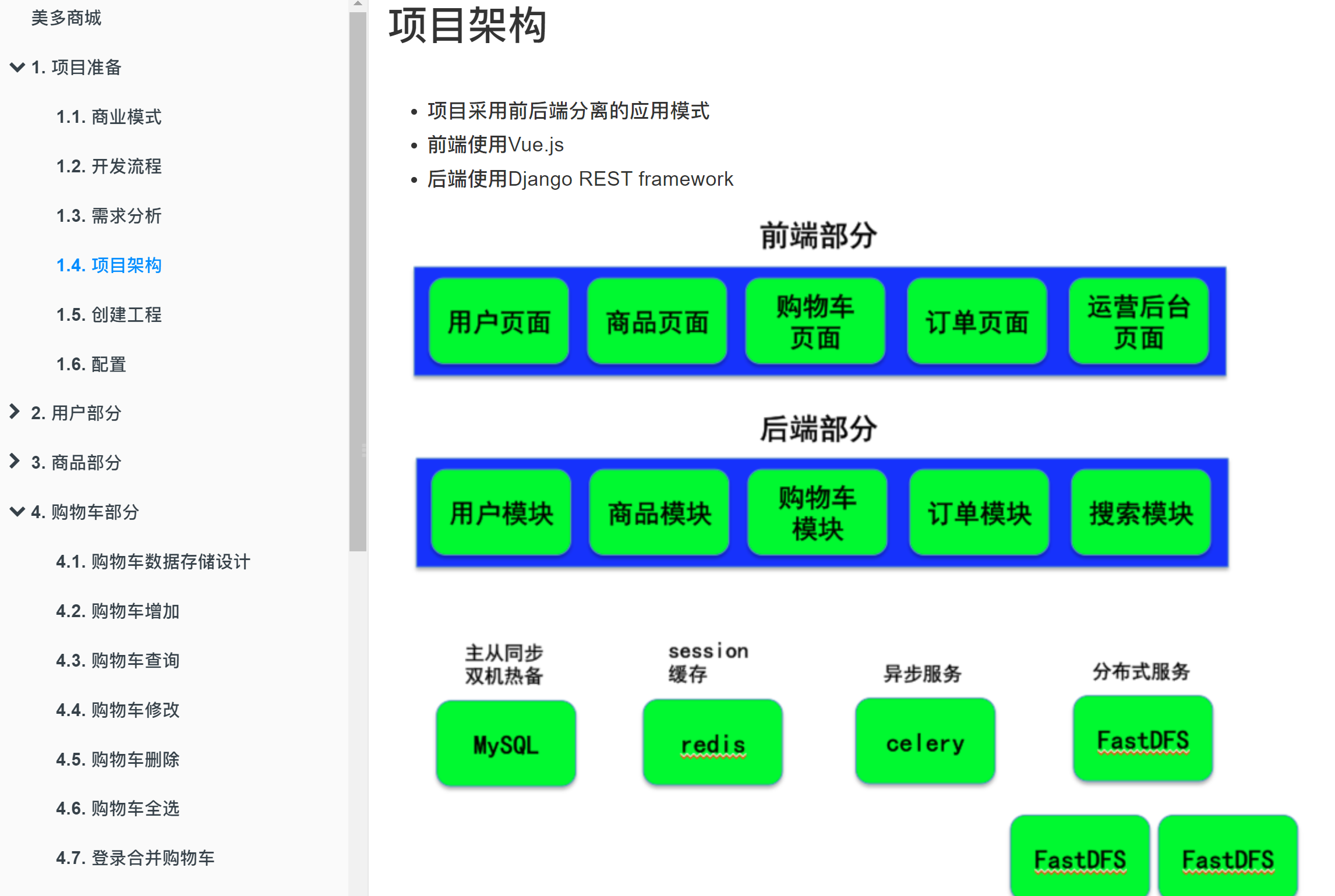
【Django开发】美多商城项目第3篇:用户注册和图片验证码开发(附代码,文档已分享)
本系列文章md笔记(已分享)主要讨论django商城项目开发相关知识。本项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django Jinja2模板引擎 Vue.js实现…...
代码随想录算法训练营DAY10 | 栈与队列 (1)
理论基础及Java实现参考文章:栈和队列 一、LeetCode 232 用栈实现队列 题目链接:232.用栈实现队列https://leetcode.cn/problems/implement-queue-using-stacks/ 思路:使用两个栈stack1、stack2实现队列;stack1用来存储入队元素&…...

flinkjar开发 自定义函数
编写自定义加密函数,继承ScalarFunction类,实现eval方法,参数个数类型和返回值根据业务来自定义。 import org.apache.flink.table.functions.ScalarFunction; import javax.crypto.Cipher; import javax.crypto.KeyGenerator; import javax…...

Golang 学习(一)基础知识
面向对象 Golang 也支持面向对象编程(OOP),但是和传统的面向对象编程有区别,并不是纯粹的面向对象语言。 Golang 没有类(class),Go 语言的结构体(struct)和其它编程语言的类(class)有同等的地位,Golang 是基于 struct 来实现 OOP…...

C++学习:string的了解
1.string的介绍 #include<string> 对于字符串的操作 自动处理内存的分配和释放 2.string的声明与初始化 1.std::string str1;空的 2.string str2 "afhsihsa" 3.string str3 str2 4.string str3 str2.substr(0,5) .substr(位置,长度) 5.c…...

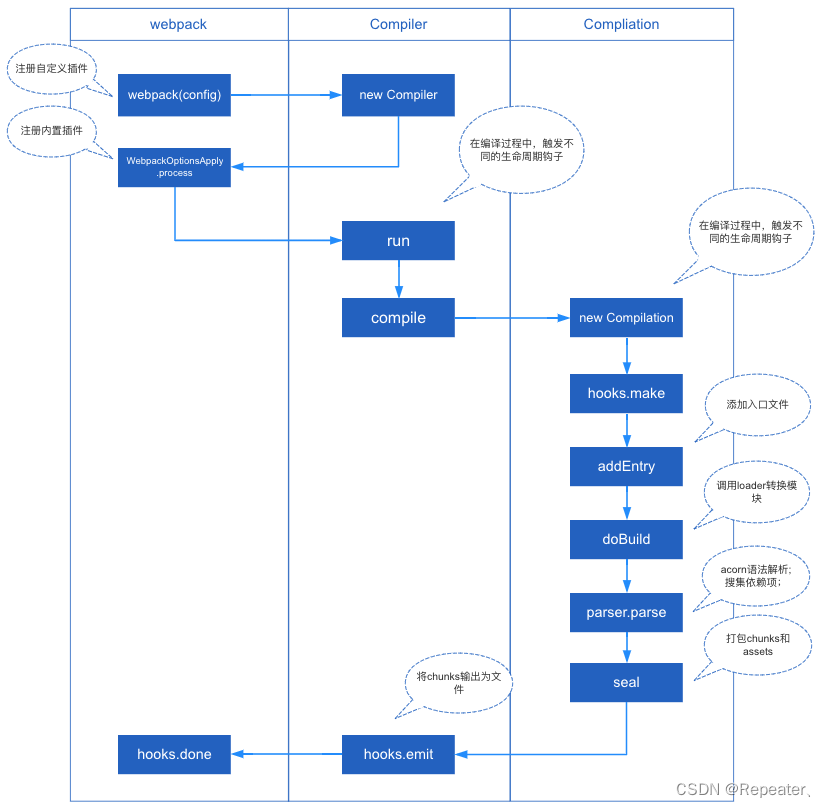
Webpack源码浅析
webpack启动方式 webpack有两种启动方式: 通过webpack-cli脚手架来启动,即可以在Terminal终端直接运行; webpack ./debug/index.js --config ./debug/webpack.config.js通过require(webpack)引入包的方式执行;其实第一种方式最终…...

Hadoop:HDFS学习巩固——基础习题及编程实战
一 HDFS 选择题 1.对HDFS通信协议的理解错误的是? A.客户端与数据节点的交互是通过RPC(Remote Procedure Call)来实现的 B.HDFS通信协议都是构建在IoT协议基础之上的 C.名称节点和数据节点之间则使用数据节点协议进行交互 D.客户端通过一…...

SASS 官方文档速通
前言:参考 Sass 中文网。 一. 特色功能 Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。 二. 语法格式 .scss 拓展名:在 CSS3 语法的基…...

《动手学深度学习(PyTorch版)》笔记7.4
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

关于自动驾驶概念的学习和一些理解
文章目录 对于自动驾驶的认识自动驾驶技术的优势自动驾驶的技术要求自动驾驶技术的挑战自动驾驶技术的潜在影响总结 对于自动驾驶的认识 自动驾驶是指车辆在没有人类驾驶员控制的情况下进行行驶的技术。随着人工智能的快速发展,自动驾驶技术已经成为将来交通行业的…...
【第八篇】)
C++ dfs搜索枚举(四十八)【第八篇】
曾经我们讲过枚举算法,那假设我们把枚举算法应用到搜索里呢? 1.搜索枚举 以前我们在进行枚举的时候是用了多层循环嵌套,但是当枚举的变量过多或者是输入的数量的时候就很难利用循环完成枚举了,不过我们可以尝试利用搜索进行枚举。…...

【优先级队列(大顶堆 小顶堆)】【遍历哈希表键值对】Leetcode 347 前K个高频元素
【优先级队列(大顶堆 小顶堆)】【排序】Leetcode 347 前K个高频元素 1.不同排序法归纳2.大顶堆和小顶堆3.PriorityQueue操作4.PriorityQueue的升序(默认)与降序5.问题解决:找前K个最大的元素 :踢走最小的&…...

Java设计模式-模板方法模式(14)
行为型模式 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务,它涉及算法与对象间职责的分配。行为型模式分为类行为模式和对象行为模式,前者采用继承机制来在类间分派行为,后者采用组合或聚合在对…...

【C++ 二维前缀和】约会
题目描述 从前,小兔发现了一个神秘的花园。 花园是一个 n 行 m 列的矩阵,第 i 行 j 列的花的美丽度为 ai,j,一个合法的约会场所为任意一个正方形子矩阵,定义子矩阵的浪漫度为这个子矩阵的两条对角线上的花的美丽度之和。 现在小兔…...

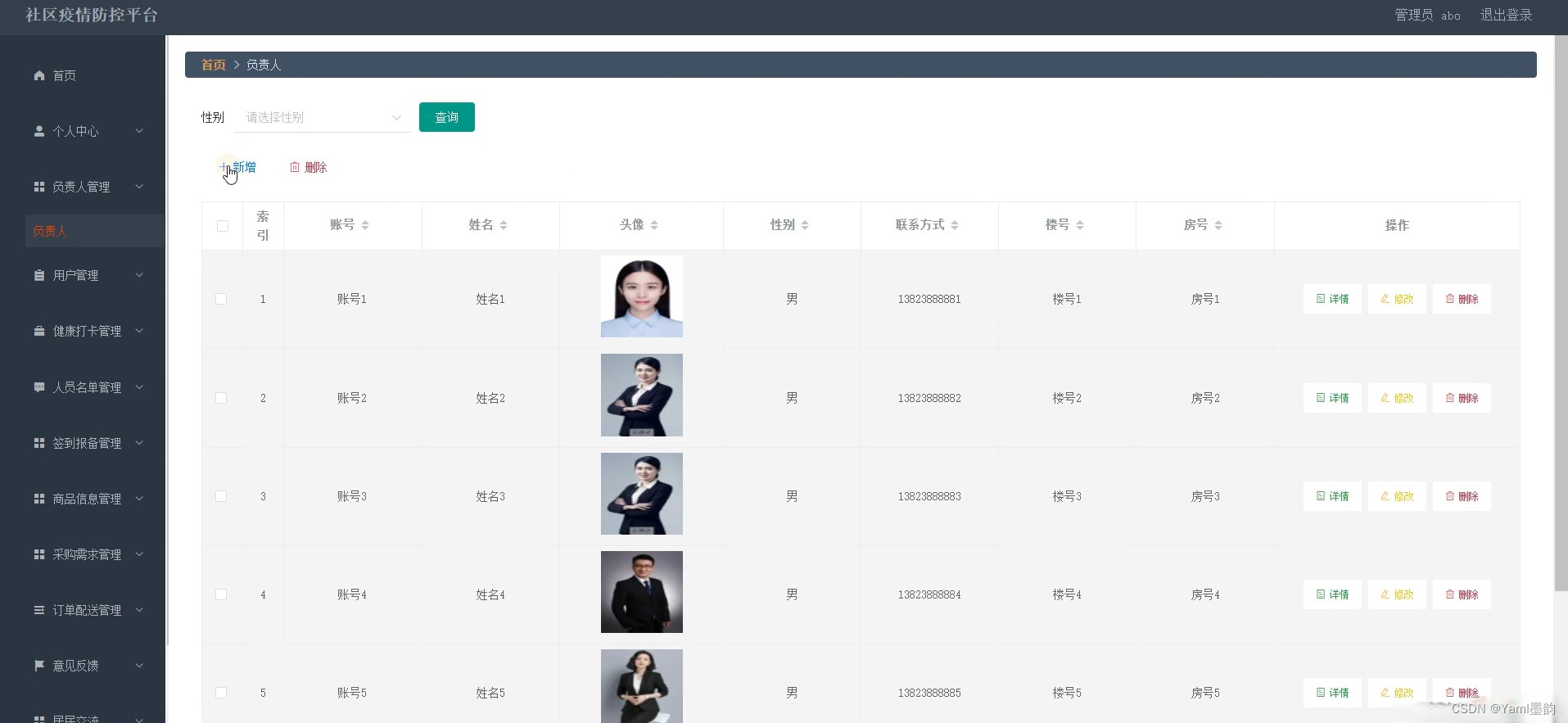
基于Springboot的社区疫情防控平台
末尾获取源码作者介绍:大家好,我是墨韵,本人4年开发经验,专注定制项目开发 更多项目:CSDN主页YAML墨韵 学如逆水行舟,不进则退。学习如赶路,不能慢一步。 一、项目简介 以往的社区疫情防控管理…...

JAVA中的类方法
一、定义 1.类方法也叫静态方法 格式 访问修饰符 static 数据返回类型 方法名(){} 2.类方法的调用 前提:满足访问修饰符的访问权限 使用方式:类名.类方法名或者对象名.类方法名 二、注意事项 1.类方法中没有this的参数 class D{private int n1 …...

rust嵌入式开发之RTICvsEmbassy
RTIC和Embassy是目前rust嵌入式开发中比较热门的两个框架。本来呢,针对RTIC的移植已经完成了一小半,但在移植过程中感受到了RTIC的不足,正好跳出来全面考察下embassy,本文就是根据目前的尝试结果做个对比总结。 RTIC和Embassy是两…...

Bug地狱 #1 突然宕机,企业级应用到底怎么了
Bug地狱 #1 突然宕机,企业级应用到底怎么了 背景 目前就职的企业经营是一家服务小微门店Saas企业,以进销存管理和客户营销为主体提供订阅服务。项目正式上线可以说是从13年,基础架构是Web和后端使用C# .net,数据库使用SQL Serve…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
