常用ES技巧二
文章目录
- 一、`Object.entries()`和`Object.fromEntries()`
- 1.1、`Object.entries()`
- 1.2、`Object.fromEntries()`
- 二、`Symbol`类型和`Symbol`属性
- 三、`WeakMap`和`WeakSet`
- 四、`Promise.allSettled()`
- 五、`BigInt`
- 六、`Array.of`和`Array.from`
- 七、`.at`和`.flat`
- 八、总结
- 九、最后

一、Object.entries()和Object.fromEntries()
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组。Object.fromEntries()方法将键值对列表转换为一个对象。
1.1、Object.entries()
当使用Object.entries()时,可以传入一个对象作为参数。这个对象可以是任何具有可枚举属性的对象。例如:
const obj = { a: 1, b: 2, c: 3 };const entries = Object.entries(obj);
console.log(entries); // [["a", 1], ["b", 2], ["c", 3]]
在这个例子中,我们将一个包含三个属性的对象传递给Object.entries()方法,并将返回的结果存储在entries变量中。entries变量现在是一个包含键值对数组的数组。
1.2、Object.fromEntries()
当使用Object.fromEntries()时,可以传入一个键值对数组作为参数。这个数组中的每个元素都是一个包含键和值的数组。例如:
const entries = [["a", 1], ["b", 2], ["c", 3]];const obj = Object.fromEntries(entries);
console.log(obj); // { a: 1, b: 2, c: 3 }
在这个例子中,我们将一个包含三个键值对的数组传递给Object.fromEntries()方法,并将返回的结果存储在obj变量中。obj变量现在是一个由键值对组成的对象。
二、Symbol类型和Symbol属性
-
Symbol是一种新的原始数据类型,用于创建唯一的标识符。 -
Symbol属性是对象中使用Symbol作为键创建的属性。const sym = Symbol('description');const obj = {[sym]: 'value' };console.log(obj[sym]); // value
三、WeakMap和WeakSet
-
WeakMap是一种集合类型,其中键必须是对象,并且在没有其他引用时会被垃圾回收。 -
WeakSet是一种集合类型,其中元素必须是对象,并且在没有其他引用时会被垃圾回收。const wm = new WeakMap();const obj = {};wm.set(obj, 'value');console.log(wm.get(obj)); // valueconst ws = new WeakSet();ws.add(obj);console.log(ws.has(obj)); // true在这个例子中,我们创建了一个
WeakMap和一个WeakSet实例。我们使用set()方法将obj对象添加到WeakMap中,并将值设置为value。然后,我们使用get()方法从WeakMap中获取值。类似地,我们使用add()方法将obj对象添加到WeakSet中,并使用has()方法检查集合中是否存在该对象。
四、Promise.allSettled()
Promise.allSettled()方法返回一个在所有给定的promise已被解析或被拒绝后决议的promise,并带有一个对象数组,每个对象表示对应的promise结果。
const promises = [Promise.resolve('resolved'),Promise.reject('rejected'),Promise.resolve('resolved')
];Promise.allSettled(promises).then(results => {console.log(results);}).catch(error => {console.error(error);});// 输出结果:// [// { status: 'fulfilled', value: 'resolved' },// { status: 'rejected', reason: 'rejected' },// { status: 'fulfilled', value: 'resolved' }// ]
我们创建了一个包含三个promise的数组,并将其传递给Promise.allSettled()方法。然后,我们使用.then()方法处理返回的结果数组,或使用.catch()方法处理任何错误。
五、BigInt
BigInt是一种新的原始数据类型,用于表示任意精度的整数。
const bigIntValue = BigInt(Number.MAX_SAFE_INTEGER) + BigInt(1);console.log(bigIntValue); // 9007199254740992n
六、Array.of和Array.from
Array.of()方法创建一个具有可变数量参数的新数组实例。Array.of方法用于创建一个由参数组成的新数组。它与Array构造函数不同之处在于,当参数只有一个且为数字时,Array.of会创建一个只包含该数字的数组,而不是创建指定长度的空数组。
Array.from()方法从类似数组或可迭代对象创建一个新的数组实例。Array.from方法将类似数组或可迭代对象转换为真正的数组。它可以接收第二个参数来进行映射或筛选操作。
const arr1 = Array.of(1, 2, 3);
console.log(arr1); // [1, 2, 3]const str = 'Hello';
const arr = Array.from(str);
console.log(arr); // 输出: ['H', 'e', 'l', 'l', 'o']const nums = [1, 2, 3, 4, 5];
const doubled = Array.from(nums, num => num * 2);
console.log(doubled); // 输出: [2, 4, 6, 8, 10]
七、.at和.flat
.at()方法返回指定索引处的元素。.at方法用于获取数组指定索引位置的元素,支持负数索引。
.flat()方法将嵌套的数组扁平化为一个新的数组。.flat方法用于将多维数组扁平化为一维数组,可以指定扁平化的层数。
const arr3 = [1, 2, 3, 4, 5];console.log(arr3.at(2)); // 3const arr4 = [1, [2, [3]]];console.log(arr4.flat()); // [1, 2, [3]]
八、总结
ES6引入了许多实用但相对较冷门的高级技巧。Object.entries()和Object.fromEntries()可以方便地在对象和键值对之间进行转换。Symbol类型和Symbol属性可以创建唯一的标识符。
WeakMap和WeakSet提供了一种在没有其他引用时自动垃圾回收的集合类型。Promise.allSettled()可以处理多个promise并返回所有结果。BigInt允许表示任意精度的整数。Array.of、Array.from、.at和flat提供了更方便的数组操作方法。这些技巧可以帮助开发者更高效地编写代码。
九、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕
相关文章:

常用ES技巧二
文章目录 一、Object.entries()和Object.fromEntries()1.1、Object.entries()1.2、Object.fromEntries() 二、Symbol类型和Symbol属性三、WeakMap和WeakSet四、Promise.allSettled()五、BigInt六、Array.of和Array.from七、.at和.flat八、总结九、最后 一、Object.entries()和O…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Rating组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Rating组件 提供在给定范围内选择评分的组件。 子组件 无。 接口 Rating(opt…...

Python进阶--爬取下载人生格言(基于格言网的Python3爬虫)
目录 一、此处需要安装第三方库: 二、抓包分析及Python代码 1、打开人生格言网(人生格言-人生格言大全_格言网)进行抓包分析 2、请求模块的代码 3、抓包分析人生格言界面 4、获取目录页中各种类型的人生格言链接 5、获取下一页的链接 5、获取人生…...

FastAdmin
PHP 推荐链接FastAdmin禁用模板布局后台不需要验证权限的接口配置 推荐链接 链接目录 FastAdmin 禁用模板布局 /** 在application/common/controller/Backend.php里面的 _initialize() 方法里面有// 如果有使用模板布局if ($this->layout) {$this->view->engine-…...

Java设计模式大全:23种常见的设计模式详解(一)
本系列文章简介: 设计模式是在软件开发过程中,经过实践和总结得到的一套解决特定问题的可复用的模板。它是一种在特定情境中经过验证的经验和技巧的集合,可以帮助开发人员设计出高效、可维护、可扩展和可复用的软件系统。设计模式提供了一种在…...

SaperaCamExpert(相机专家)中文使用指南
参考:SaperaCamExpert中文使用指南.PDF 文章目录 软件介绍安装首次打开资源占用率功能主界面布局菜单栏FileViewPre-Processing:预处理 Tools: 快捷键:新建;打开;保存;帮助Device窗体属性树图像…...

ES鉴权设计以及相关探讨
文章目录 1. es的鉴权设计2. es鉴权应用范围3. es鉴权的常用方法3.1 认证体系3.2 x-pack认证3.2.1 开启并配置 X-Pack 的认证与鉴权3.2.2 默认用户和角色3.2.3 创建用户和角色3.2.4 通过用户名和密码访问es 4. 参考文档 鉴权,分别由鉴和权组成 鉴: 表示…...

为什么SpringBoot胖Jar不好
公平地说,我有时会怀念 JavaEE 流行的日子。 当然,当时的情况很复杂,但整个 JavaEE 平台设计合理,符合企业开发的需要。 我可以很轻松地将当时的 JavaEE 应用服务器与现代 Kubernetes 架构进行比较,后者现在也有同样…...

Java学习笔记2024/2/6
练习三:验证码 需求: 定义方法实现随机产生一个5位的验证码 验证码格式: 长度为5 前四位是大写字母或者小写字母 最后一位是数字 package com.angus.comprehensiveExercise; import java.util.Random; public class test3 {publ…...

2024 高级前端面试题之 前端安全模块 「精选篇」
该内容主要整理关于 前端安全模块 的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端安全模块精选篇 1. 代码注入XSS如何攻击如何防御cookie 如何防范 XSS 攻击 2. 跨站请求伪造CSRF3. 浏览器同源策略 SOP4. 跨域资源共享 CORS5. 密码…...

SpringBoot Security安全认证框架初始化流程认证流程之源码分析
SpringBoot Security安全认证框架初始化流程&认证流程之源码分析 以RuoYi-Vue前后端分离版本为例分析SpringBoot Security安全认证框架初始化流程&认证流程的源码分析 目录 SpringBoot Security安全认证框架初始化流程&认证流程之源码分析一、SpringBoot Security安…...

2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测
2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测 目录 2024美赛预测算法 | 回归预测 | Matlab基于RIME-LSSVM霜冰算法优化最小二乘支持向量机的数据多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效…...

test1
1...

远程主机可能不符合 glibc 和 libstdc++ Vs Code 服务器的先决条件
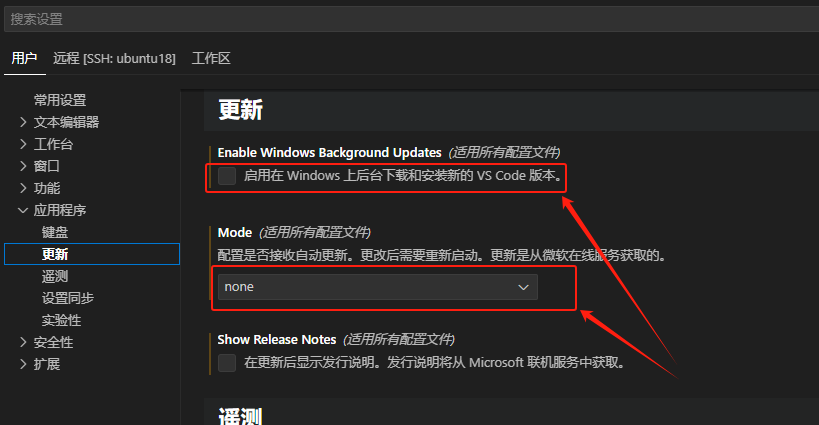
vscode连接远程主机报错,原因官方已经公布过了,需要远程主机 glibc>2.28,所以Ubuntu18及以下版本没法再远程连接了,其他Linux系统执行ldd --version查看glibc版本自行判断。 解决方案建议: 不要再想升级glibc了 问题…...

备战蓝桥杯---数据结构与STL应用(进阶2)
本文将主要围绕有关map的今典应用展开: 下面我用图进行分析: 下面为AC代码: #include<bits/stdc.h> using namespace std; struct Point {int x,y;bool operator < (const Point & r) const {return x < r.x || ( x r.x &a…...

SpringBoot:多环境配置
多环境配置demo代码:点击查看LearnSpringBoot02 点击查看更多的SpringBoot教程 方式一、多个properties文件配置 注意:创建properties文件,命名规则:application-(环境名称) 示例:application-dev.proper…...
)
input框中添加一个 X(关闭/清空按钮)
要在输入框(<input> 元素)中添加一个 X(关闭/清空按钮),可以使用 CSS 和 JavaScript 实现。 HTML: <div class"input-container"><input type"text" id"myInput…...

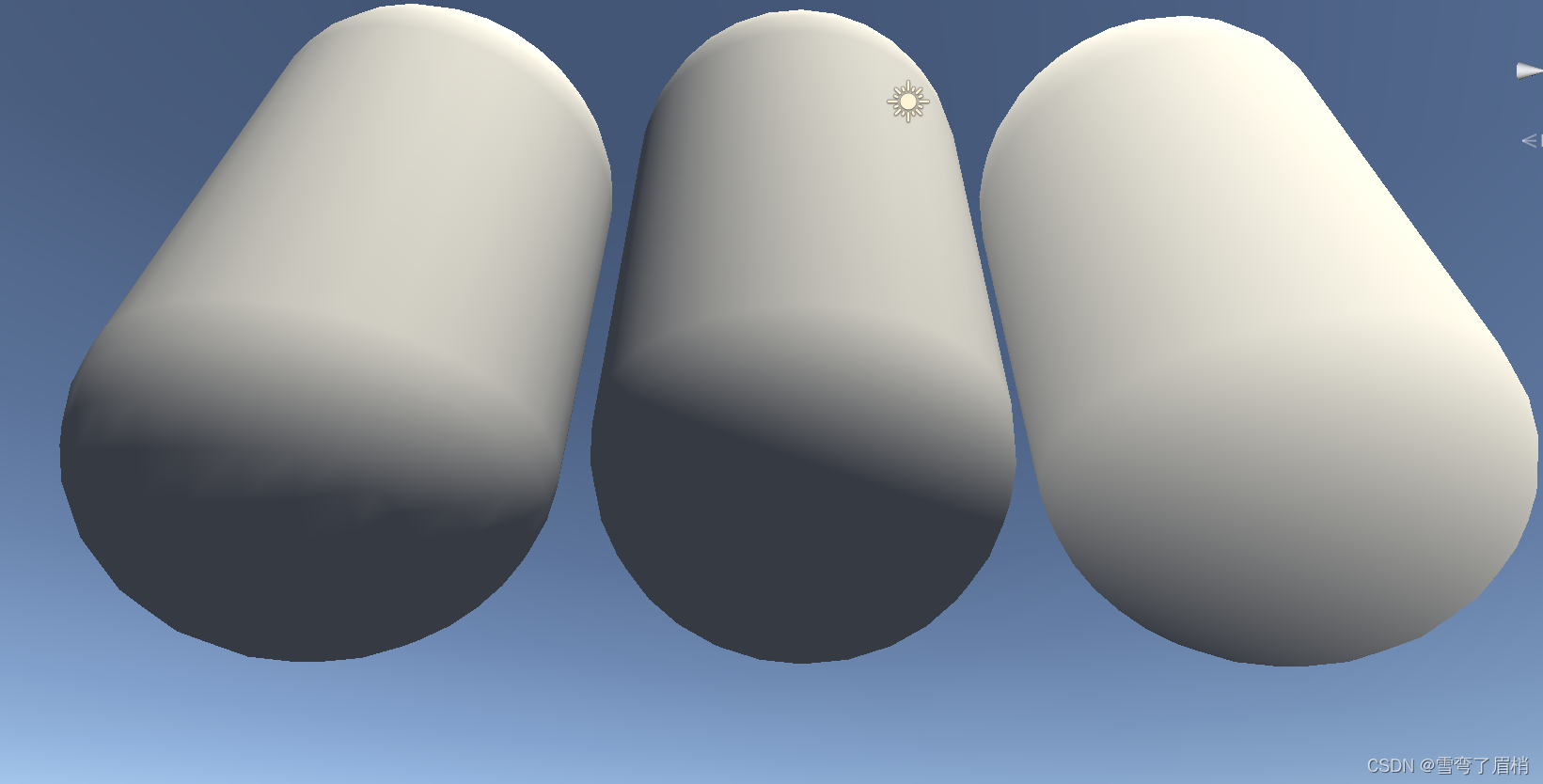
Unity3d Shader篇(三)— 片元半兰伯特着色器解析
文章目录 前言一、片元半兰伯特着色器是什么?1. 片元漫反射着色器的工作原理2. 片元半兰伯特着色器的优缺点优点:缺点: 3. 公式 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数…...

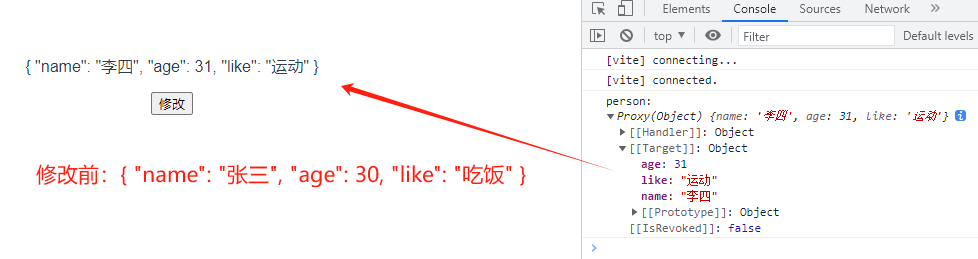
【vue3学习P5-P10】vue3语法;vue响应式实现
0、vue2和vue3对比 框架版本API方式双向绑定原理domFragmentsTree-Shakingvue2选项式API(Options API)基于Object.defineProperty(监听)实现,不能双向绑定对象类型的数据【通过Object.defineProperty里面的set和get做…...

相机图像质量研究(3)图像质量测试介绍
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
