【JavaScript】数据类型
文章目录
- 1. 数字(Number)
- 2. 字符串(String)
- 3. 布尔(Boolean)
- 4. 对象(Object)
- 5. 数组(Array)
- 6. Undefined 和 Null
- 7. typeof 操作符
- 总结
在 JavaScript 中,**数据类型是我们处理和存储信息的基础。**本篇博客将介绍 JavaScript 中常见的数据类型,包括数字、字符串、布尔、对象和数组,以帮助我们可以更好地理解和应用这些类型。
1. 数字(Number)
JavaScript 中的数字可以是整数或浮点数。它们用于执行算术运算和存储数值。
let integerNumber = 42;
let floatingPointNumber = 3.14;
2. 字符串(String)
字符串是一系列字符的集合,用于表示文本。字符串可以使用单引号或双引号括起来。
let greeting = 'Hello, JavaScript!';
let message = "Hello,Cheney!";
3. 布尔(Boolean)
布尔类型只有两个值:true 和 false。它用于表示逻辑状态,条件判断的结果通常是布尔值。
let insertFlag = true;
let deleteFlag = false;
4. 对象(Object)
对象是一种复杂的数据类型,它可以存储键值对。对象用于表示实体或复杂的数据结构。
let person = {name: "Cheney",age: 11,job: "Developer"
};
5. 数组(Array)
数组是一种有序的集合,可以包含不同类型的数据。数组用于存储和访问多个值。
let colors = ["red", "green", "blue"];
let numbers = [1, 2, 3, 4, 5];
6. Undefined 和 Null
undefined 表示一个未定义的值,而 null 表示一个空值。它们通常用于表示缺失或不存在的数据。
let undefinedValue;
let nullValue = null;
7. typeof 操作符
typeof 操作符用于检查变量或值的数据类型。它返回一个字符串,表示相应的数据类型。
console.log(typeof 42); // 输出:number
console.log(typeof "Hello"); // 输出:string
console.log(typeof true); // 输出:boolean
console.log(typeof { name: "Cheney" }); // 输出:object
console.log(typeof [1, 2, 3]); // 输出:object
console.log(typeof undefined); // 输出:undefined
console.log(typeof null); // 输出:object
总结
学习 JavaScript 中的数据类型是编写健壮、灵活代码的基础。通过熟悉数字、字符串、布尔、对象和数组等数据类型,你将更加自信地处理各种编程任务。在实际应用中,选择合适的数据类型、灵活运用类型转换,以及善用 JavaScript 提供的内置方法,都是编写高效、可读性强的代码的关键。希望这篇博客能够帮助你更深入地理解 JavaScript 中的数据类型,并在日常编程中更加得心应手。
相关文章:

【JavaScript】数据类型
文章目录 1. 数字(Number)2. 字符串(String)3. 布尔(Boolean)4. 对象(Object)5. 数组(Array)6. Undefined 和 Null7. typeof 操作符总结 在 JavaScript 中&am…...

JAVA:单例模式提高性能和安全性的优化技巧
1、简述 单例模式是一种常用的设计模式,用于确保一个类只有一个实例,并提供全局访问点。在 Java 中,单例模式的优化不仅可以提高性能,还可以增强安全性和可维护性。本文将介绍一些关键的技巧和最佳实践,帮助你优化单例…...

如何在 Ubuntu 上安装 ONLYOFFICE 文档 8.0
通过使用社区版,您有能力在您自己的服务器上部署 ONLYOFFICE 文档,从而使在线编辑器与 ONLYOFFICE 协作平台或其他热门系统进行无缝集成。 ONLYOFFICE 文档是什么 ONLYOFFICE 文档是一款全面的在线办公工具,提供了文本文档…...

什么是大模型
目录 让你了解什么是大模型什么是大模型?大模型的应用场景常见的大模型技术实例分析:深度学习语言模型GPT-3 让你了解什么是大模型 大模型(Big Model)是指在机器学习和人工智能领域中处理大规模数据和复杂模型的一种方法或技术。…...

C#在既有数组中插入另一个数组:Array.Copy方法 vs 自定义插入方法
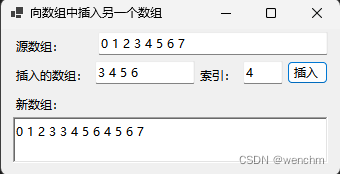
目录 一、使用的方法 1.使用Array.Copy方法 2.Copy(Array, Int32, Array, Int32, Int32) 3. 使用自定义的方法 二、实例 1.示例1:使用Array.Copy方法 2.示例2:使用自定义的方法 一、使用的方法 1.使用Array.Copy方法 首先定义了一个名为InsertAr…...

上位机图像处理和嵌入式模块部署(linux开发板的选择)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 很多图像算法是通过上位机来完成的,比如说工业视觉当中的halcon,一般都是要运行在windows平台上面,并且需要高性…...

2024情人节送女朋友什么礼物?精准送礼看这个就对啦!男生必看!
爱情是生活中最美好的情感之一,而情人节则是表达这份感情的最佳时刻。在2024年的情人节来临之际,作为男生的你是否已经为心爱的她准备了一份特别的礼物呢?如果你还在犹豫不决,那么这篇文章就是为你准备的!我们将会从女…...
)
查询每张表占用磁盘空间大小(达梦数据库)
查询每张表占用磁盘空间大小 环境介绍 环境介绍 在迁移准备工作中,为了更好评估迁移时间,可以统计大表数量与大表的实际大小,为迁移规划做准备 --查看用户下面每张表占用的磁盘空间SELECT T.OWNER,T.SEGMENT_NAME,T.SEGMENT_TYPE,T.TABLESPACE_NAME,T.BYTES,T.BYTES/1024 BYT…...

Vue3——创建一个应用
文章目录 创建应用实例挂载应用没有模板的组件的挂载 应用配置多个应用实例 其实使用脚手架创建的vue项目的main.js文件中已经为我们配置好 vue应用的创建。 import { createApp } from vue import App from ./App.vue const app createApp(App) app.mount(#app)创建应用实例…...

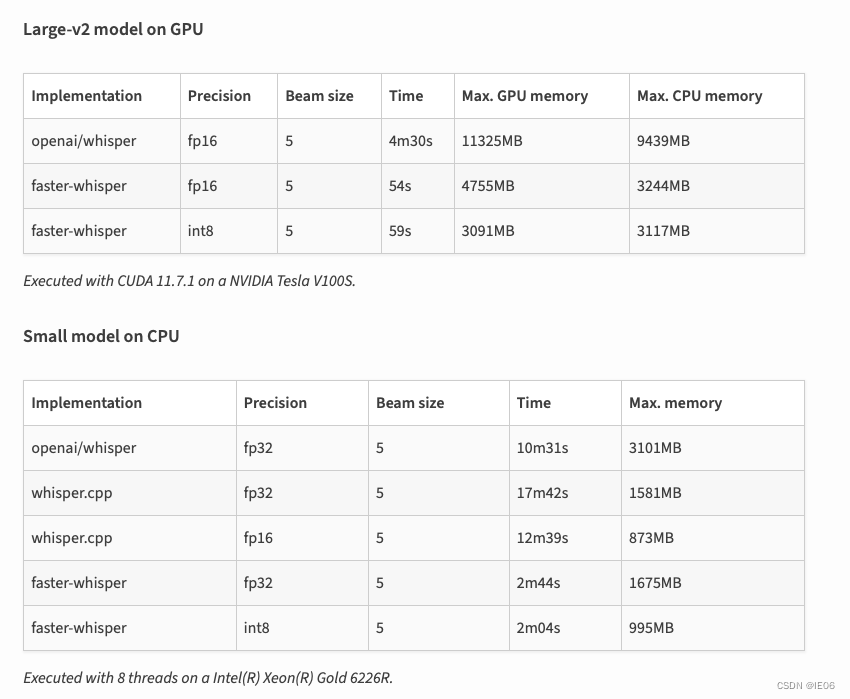
深度学习系列56:使用whisper进行语音转文字
1. openai-whisper 这应该是最快的使用方式了。安装pip install -U openai-whisper,接着安装ffmpeg,随后就可以使用了。模型清单如下: 第一种方式,使用命令行: whisper japanese.wav --language Japanese --model…...

【Web - 框架 - Vue】随笔 - 通过`CDN`的方式使用`VUE 2.0`和`Element UI`
通过CDN的方式使用VUE 2.0和Element UI VUE 网址 https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js源码 https://download.csdn.net/download/HIGK_365/88815507测试 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset&quo…...
备忘录模式)
设计模式(行为型模式)备忘录模式
目录 一、简介二、备忘录模式2.1、备忘录2.2、原发器2.3、备忘录模式 三、优点与缺点 一、简介 备忘录模式(Memento Pattern)是一种行为设计模式,旨在捕获一个对象的内部状态,并在不破坏对象封装的前提下将其保存,以便…...

opencv案例实战:条码区域分割
前言 识别二维码是一个日常生活中常见的应用,而识别之前,需要先分割出条形码的区域来获取条形码。我们可以使用OpenCV便捷的获取条码的区域。 逐步分析 为了了解数据处理的过程,我们逐步分析并显示处理过程 查看图像 在读入时,传入参数cv2.IMREAD_GRAYSCALE可以直接按…...

《MySQL》超详细笔记
目录 基本知识 主流数据库 数据库基本概念 MySQL启动 数据库基本命令 数据库 启动数据库 显示数据库 创建数据库 删除数据库 使用数据库 查询当前数据库信息 显示数据库中的表 导入数据库脚本 表 查看表的结构 查看创建某个表的SQL语句 数据库的查询命令 查询…...

商用密码
商用密码(Commercial Cryptography)涉及到多个方面,包括但不限于数据加密、数字签名、身份验证和安全通信等。商用密码的目的是保护信息的机密性、完整性和可用性,确保数据在存储和传输过程中的安全。以下是一些Java商用密码方向的…...

css1文本属性
一.颜色(color)(一般用16进制) 二.对齐(text-align) 三.装饰(text-decoration) 四.缩进(text-indent)(一般用2em)(有单位)…...

在容器中使用buildah构建镜像
简介 buildah是一个构建OCI标准镜像的工具,可以用来替代docker build 在常见的linux发行版中可直接通过包管理工具安装使用 # centos yum install buildah# ubuntu/debian apt install buildah# alpine apk add buildah其他发行版安装方法详见 github,…...

GPT4_VS_ChatGPT(from_nytimes)
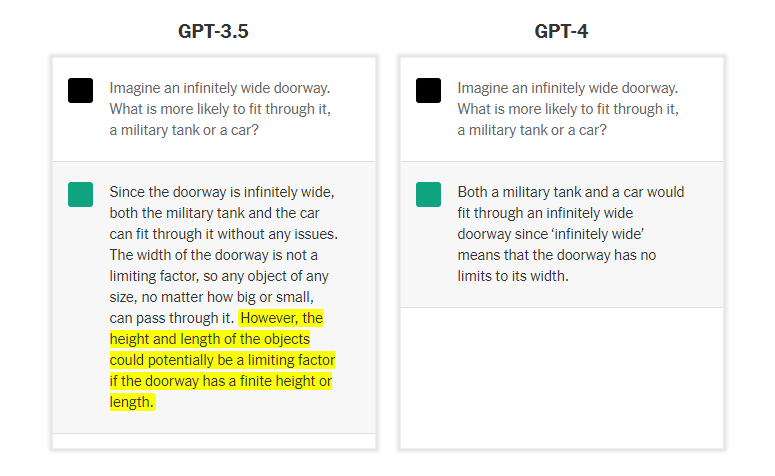
GPT4 VS ChatGPT(from nytimes ) 正如文章官网博文:https://openai.com/research/gpt-4所述,GPT4仍有很多不足之处,还不及人类水平。纽约时报报道了一些人体验GPT4的效果和一些评价: Cade Metz 要求专家使…...

中兴R5300G4服务器查看服务器、主板序列号及硬盘RAID信息
本文在操作系统带内通过指令操作查看中兴R5300G4服务器、主板序列号及硬盘RAID信息。 一、中兴R5300G4服务器查看服务器、主板序列号 在Linux服务器上,可以使用dmidecode命令来查看服务器的硬件相关信息,由于该命令要读取系统的硬件信息,因…...

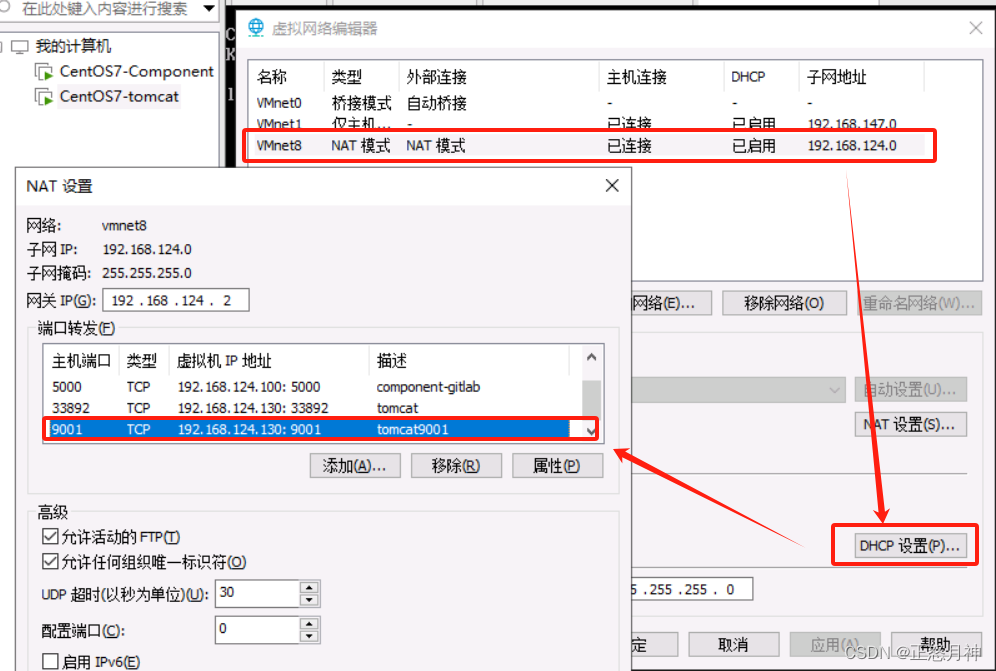
部署tomcat
1 idea打包完,找到target目录下的网站 我的叫做 test.webSYS 2 linux 安装 tomcat 后 修改conf下的server.xml中的Connector的port <Connector port"9001" protocol"HTTP/1.1"connectionTimeout"20000"redirectPort"8443…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
