python实现飞书群机器人消息通知(消息卡片)
python实现飞书群机器人消息通知
直接上代码
"""
飞书群机器人发送通知
"""
import time
import urllib3
import datetimeurllib3.disable_warnings()class FlybookRobotAlert():def __init__(self):self.webhook = webhook_urlself.headers = {Content-Type: application/json; charset=UTF-8}def post_to_robot(self, post_data):'''给飞书机器人发送请求:param data::return:'''try:resp = requests.request(method="POST", url=self.webhook, data=post_data, headers=self.headers).json()if resp.get("StatusCode") == 0 and resp.get("msg") == "success":Logger.info(f"飞书通知发送成功,msg={resp}")else:Logger.warning(f"飞书通知发送失败,{resp}")except Exception as e:Logger.warning("飞书通知发送异常")Logger.warning(e)passdef send_message(self, proj_name, total, passed, failed, skipped, adress="https://www.example.com"):# 飞书通知标题robot_headers = "自动化报告"# 自定义飞书通知内容robot_content = "ddd!自动化执行情况反馈,请相关测试童鞋注意!并及时跟进!"execute_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")field_list = [{"is_short": False,"text": {"tag": "lark_md","content": f"**用例执行完毕时间**:<font color=\"green\">{{}}</font>\n".format(execute_time)}},{"is_short": False,"text": {"tag": "lark_md","content": f"**项目名称**:<font color=\"green\">{{}}</font>\n".format(proj_name)}},{"is_short": False,"text": {"tag": "lark_md","content": f"**用例总数**:<font color=\"green\">{{}}</font>\n".format(total)}},{"is_short": False,"text": {"tag": "lark_md","content": f"**通过用例数**:<font color=\"green\">{{}}</font>\n".format(passed)}},{"is_short": False,"text": {"tag": "lark_md","content": f"**失败用例数**:<font color=\"green\">{{}}</font>\n".format(failed)}},{"is_short": False,"text": {"tag": "lark_md","content": f"**跳过用例数**:<font color=\"green\">{{}}</font> \n".format(skipped)}}]card = json.dumps({"config": {"wide_screen_mode": True},"elements": [{"tag": "div","text": {"content": robot_content,"tag": "lark_md"}},{"tag": "div","fields": field_list},{"actions": [{"tag": "button","text": {"tag": "plain_text","content": "allure报告,请点击查看"},"url": adress,"type": "primary"}],"tag": "action"}],"header": {"template": "red","title": {"content": robot_headers,"tag": "plain_text"}}})msg_body = json.dumps({"msg_type": "interactive", "card": card})self.post_to_robot(data=msg_body)# {'StatusCode': 0, 'StatusMessage': 'success', 'code': 0, 'data': {}, 'msg': 'success'}returnif __name__ == '__main__':a = FlybookRobotAlert()a.send_message('你的项目名称GoGoGo', 4, 4, 0, 0)

相关文章:

python实现飞书群机器人消息通知(消息卡片)
python实现飞书群机器人消息通知 直接上代码 """ 飞书群机器人发送通知 """ import time import urllib3 import datetimeurllib3.disable_warnings()class FlybookRobotAlert():def __init__(self):self.webhook webhook_urlself.headers {…...

网站服务器中毒或是被入侵该怎么办?
随着互联网的普及和发展,网站服务器已经成为企业和个人不可或缺的资源。然而,网络安全问题也日益突出,其中服务器中毒或被入侵是常见的问题之一。一旦服务器中毒或被入侵,不仅会导致数据泄露、网站瘫痪等严重后果,还可…...

Skywalking 学习之ByteBuddy 方法执行时间监控
Skywalking git: GitHub - apache/skywalking: APM, Application Performance Monitoring System 集成入门: 10分钟3个步骤集成使用SkyWalking - 知乎 企业级监控项目Skywalking详细介绍,来看看呀-CSDN博客 下面自己学习了一下ByteBuddy的…...

idea vim配置
"basemap "source $cnfpath/nvim/cnf/basemap.vim """"""""""""""""""""" " 自动设置 """""""""…...

kafka排除zookeeper使用kraft的最新部署方案
kafka在新版本中已经可以不使用zookeeper进行服务部署,排除zookeeper的部署方案可以节省一些服务资源,这里使用 kafka_2.13-3.6.1.tgz 版本进行服务部署。 测试部署分为三个服务器: 服务器名称服务器IP地址test01192.168.56.101test02192.1…...

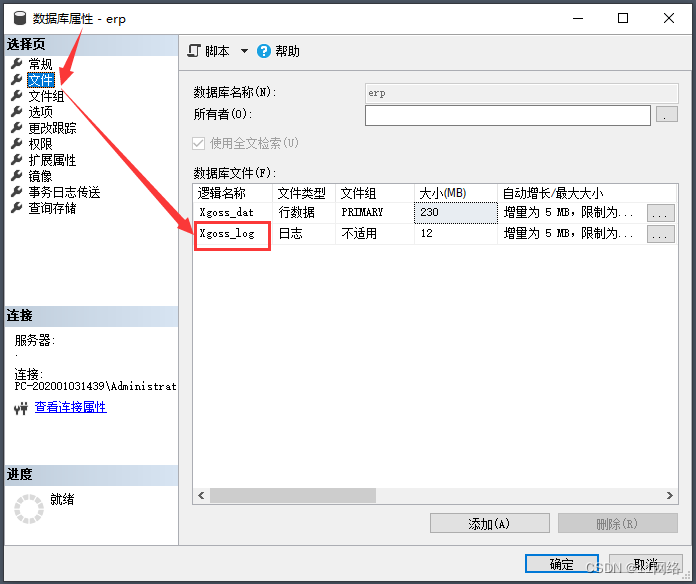
SQL Server数据库日志查看若已满需要清理的三种解决方案
首先查看获取实例中每个数据库日志文件大小及使用情况,根据数据库日志占用百分比来清理 DBCC SQLPERF(LOGSPACE) 第一种解决方案: 在数据库上点击右键 → 选择 属性 → 选择 文件,然后增加数据库日志文件的文件大小。 第二种解决方案 手动…...

人工智能 | 深度学习的进展
深度学习的进展 深度学习是人工智能领域的一个重要分支,它利用神经网络模拟人类大脑的学习过程,通过大量数据训练模型,使其能够自动提取特征、识别模式、进行分类和预测等任务。近年来,深度学习在多个领域取得了显著的进展&#…...

玩转Java8新特性
背景 说到Java8新特性,大家可能都耳濡目染了,代码中经常使用遍历stream流用到不同的api了,但是大家有没有想过自己也自定义个函数式接口呢,目前Java8自带的四个函数式接口,比如Function、Supplier等 stream流中也使用…...

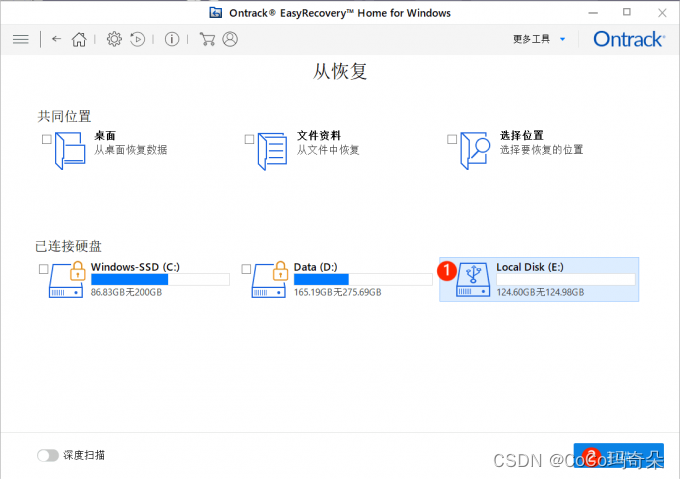
EasyRecovery2024永久免费版电脑数据恢复软件下载
EasyRecovery数据恢复软件是一款非常好用且功能全面的工具,它能帮助用户恢复各种丢失或误删除的数据。以下是关于EasyRecovery的详细功能介绍以及下载步骤: EasyRecovery-mac最新版本下载:https://wm.makeding.com/iclk/?zoneid50201 EasyRecovery-win…...

QQ音乐新版客户端的音乐无法解密?来看看解决方法!音乐解锁工具Web+批处理版本合集,附常见问题及解决方法!
一、软件简介 一般会员制音乐软件(如某抑云,某鹅,某狗音乐)的歌曲下载后都是加密格式,加密格式的音乐只能在特定的播放器中才能播放,在其他音乐播放器和设备中则无法识别和播放。音乐解锁工具的作用就是将…...

2023年12月CCF-GESP编程能力等级认证C++编程一级真题解析
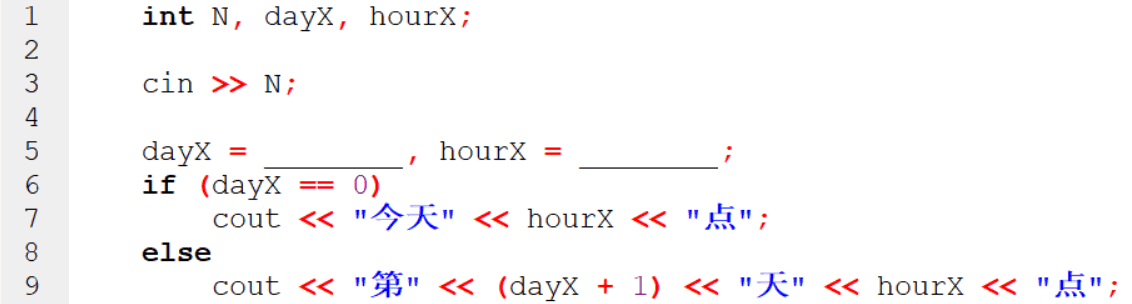
一、单选题(共15题,共30分) 第1题 以下C++不可以作为变量的名称的是( )。 A:CCF GESP B:ccfGESP C:CCFgesp D:CCF_GESP 答案:A 第2题 C++表达式 10 - 3 * (2 + 1) % 10 的值是( )。 A:0 B:1 C:2 D:3 答案:B 第3题 假设现在是上午十点,求出N小时(正整数…...

如何决定K8S Pod的剔除优先级
在Kubernetes(k8s)中,当节点资源面临压力时,如何决定Pod的优先级是一个关键问题。在Kubernetes 1.8版本之后,引入了基于Pod优先级的调度策略,即Pod Priority Preemption。这种策略允许在资源不足的情况下&a…...

【JavaScript】数据类型
文章目录 1. 数字(Number)2. 字符串(String)3. 布尔(Boolean)4. 对象(Object)5. 数组(Array)6. Undefined 和 Null7. typeof 操作符总结 在 JavaScript 中&am…...

JAVA:单例模式提高性能和安全性的优化技巧
1、简述 单例模式是一种常用的设计模式,用于确保一个类只有一个实例,并提供全局访问点。在 Java 中,单例模式的优化不仅可以提高性能,还可以增强安全性和可维护性。本文将介绍一些关键的技巧和最佳实践,帮助你优化单例…...

如何在 Ubuntu 上安装 ONLYOFFICE 文档 8.0
通过使用社区版,您有能力在您自己的服务器上部署 ONLYOFFICE 文档,从而使在线编辑器与 ONLYOFFICE 协作平台或其他热门系统进行无缝集成。 ONLYOFFICE 文档是什么 ONLYOFFICE 文档是一款全面的在线办公工具,提供了文本文档…...

什么是大模型
目录 让你了解什么是大模型什么是大模型?大模型的应用场景常见的大模型技术实例分析:深度学习语言模型GPT-3 让你了解什么是大模型 大模型(Big Model)是指在机器学习和人工智能领域中处理大规模数据和复杂模型的一种方法或技术。…...

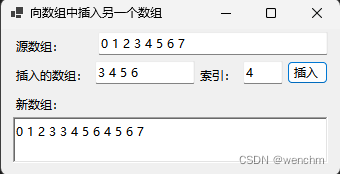
C#在既有数组中插入另一个数组:Array.Copy方法 vs 自定义插入方法
目录 一、使用的方法 1.使用Array.Copy方法 2.Copy(Array, Int32, Array, Int32, Int32) 3. 使用自定义的方法 二、实例 1.示例1:使用Array.Copy方法 2.示例2:使用自定义的方法 一、使用的方法 1.使用Array.Copy方法 首先定义了一个名为InsertAr…...

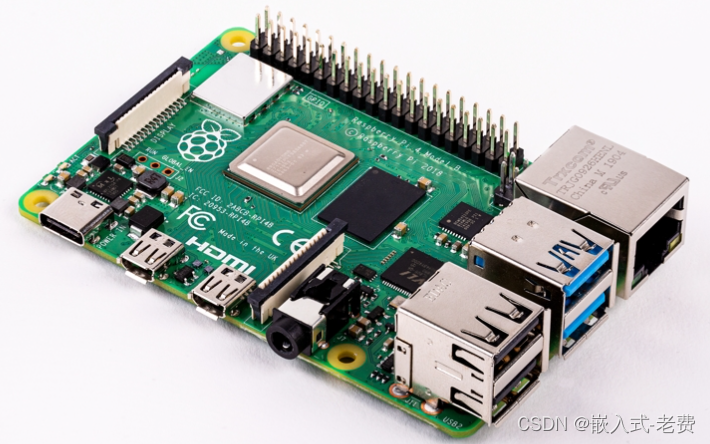
上位机图像处理和嵌入式模块部署(linux开发板的选择)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 很多图像算法是通过上位机来完成的,比如说工业视觉当中的halcon,一般都是要运行在windows平台上面,并且需要高性…...

2024情人节送女朋友什么礼物?精准送礼看这个就对啦!男生必看!
爱情是生活中最美好的情感之一,而情人节则是表达这份感情的最佳时刻。在2024年的情人节来临之际,作为男生的你是否已经为心爱的她准备了一份特别的礼物呢?如果你还在犹豫不决,那么这篇文章就是为你准备的!我们将会从女…...
)
查询每张表占用磁盘空间大小(达梦数据库)
查询每张表占用磁盘空间大小 环境介绍 环境介绍 在迁移准备工作中,为了更好评估迁移时间,可以统计大表数量与大表的实际大小,为迁移规划做准备 --查看用户下面每张表占用的磁盘空间SELECT T.OWNER,T.SEGMENT_NAME,T.SEGMENT_TYPE,T.TABLESPACE_NAME,T.BYTES,T.BYTES/1024 BYT…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
