GridModel事件集合——yonBIP低代码
我们接着看表格相关的事件,用友的文档打不开,真的是天大的404,客观请看这个开发文档网址,找不到了,你说holy 不咯?http://tinper.org/mdf/(如果有哪位小伙伴知道这个地址是不是迁移了的话,麻烦告知一下哦,必将大谢也)
否则哪里有那么多的事?!
进入正文。
用友低代码的GridModel表格事件。
一、表格事件
-
beforeCellValueChange
-
afterCellValueChange
-
beforeRowStateChange
-
afterRowStateChange
-
beforeColumnStateChange
-
afterColumnStateChange
-
beforeColumnValueChange
-
afterColumnValueChange
-
beforeCellStateChange
-
afterCellStateChange
-
beforeSetColumns
-
afterSetColumns
-
beforeSetDataSource
-
afterSetDataSource
-
beforeSelect
-
afterSelect
-
beforeUnSelect
-
afterUnSelect
-
beforeSelectAll
-
afterSelectAll
-
beforeUnSelectAll
-
afterUnSelectAll
-
beforeInsertRow
-
afterInsertRow
-
beforeDeleteRows
-
afterDeleteRows
1、beforeCellValueChange
说明:grid单元格数据改变前事件, 返回true继续单元格数据改变,返回false终止单元格数据改变。
viewModel.getGridModel().on("beforeCellValueChange", function (event) {//rowIndex:'行号', cellName: '列名', value: '新值', oldValue: '旧值'let { rowIndex, cellName, value, oldValue, childrenField } = event;/*to do someing...*///返回true继续单元格数据改变,返回false终止单元格数据改变return true;
});
2、afterCellValueChange
说明:grid单元格数据改变后事件
viewModel.getGridModel().on("afterCellValueChange", function (event) {//rowIndex:'行号', cellName: '列名', value: '新值', oldValue: '旧值'let { rowIndex, cellName, value, oldValue, childrenField } = event;/*to do someing...*/
});3、beforeRowStateChange
说明:行状态改变前事件,返回true继续行状态改变,返回false终止改变
//示例中data格式为{ rowIndex: ‘行号’, propertyName: ‘状态名’, value: ‘状态新值’, oldValue: ‘旧值’}
viewmodel.get(propertyName).on(' beforeRowStateChange',function (data) {return true;
});
4、afterRowStateChange
说明:行状态改变后事件
//示例中data格式为{ rowIndex: ‘行号’, propertyName: ‘状态名’, value: ‘状态新值’, oldValue: ‘旧值’}
viewmodel.get(propertyName).on(' afterRowStateChange',function (data) {});
5、beforeColumnStateChange
说明:列状态改变前事件, 返回true继续列状态改变,返回false终止状态改变
//示例中data格式为{ cellName: ‘列名’, propertyName: ‘状态名’, value: ‘状态名’, oldValue: ‘旧值’}
viewmodel.get(propertyName).on(' beforeColumnStateChange',function (data) {return true;
});
6、afterColumnStateChange
说明:列状态改变后事件
//示例中data格式为{ cellName: ‘列名’, propertyName: ‘状态名’, value: ‘状态名’, oldValue: ‘旧值’}
viewmodel.get(propertyName).on(' afterColumnStateChange',function (data) {});
7、beforeColumnValueChange
说明:列值改变前事件,返回true允许列值改变,返回false终止列值改变
//示例中data格式为{ cellName: ‘列名’, value: ‘列值’}
viewmodel.get(propertyName).on(' beforeColumnValueChange',function (data) {return true;
});
8、afterColumnValueChange
说明:列值改变后事件
//示例中data格式为{ cellName: ‘列名’, value: ‘列值’}
viewmodel.get(propertyName).on(' afterColumnValueChange',function (data) {});
9、beforeCellStateChange
说明:单元格状态改变前事件,返回true则允许状态改变,返回false终止改变
//示例中data格式为{ rowIndex: ‘行号’, cellName: ‘列名’, propertyName: ‘状态名’, value: ‘新值’, oldValue: ‘旧值’ }
viewmodel.get(propertyName).on(' beforeCellStateChange',function (data) {return true;
});
10、afterCellStateChange
说明:单元格状态改变后事件
//例:示例中data格式为{ rowIndex: ‘行号’, cellName: ‘列名’, propertyName: ‘状态名’, value: ‘新值’, oldValue: ‘旧值’ }
viewmodel.get(propertyName).on(' afterCellStateChange',function (data) {});
11、beforeSetColumns
说明:设置grid栏目前事件,返回true为允许设置栏目,返回false终止设置
//例:示例中columns格式为栏目数据格式
viewmodel.get(propertyName).on(' beforeSetColumns',function (columns) {return true;
});
12、afterSetColumns
说明:设置grid栏目后事件
//例:示例中columns格式为栏目数据格式
viewmodel.get(propertyName).on(' afterSetColumns',function (columns) {});
13、beforeSetDataSource
说明:设置grid数据前事件,返回true为允许设置grid数据,返回false为终止设置数据
//例:示例中data为grid数据格式
viewmodel.get(propertyName).on(' beforeSetDataSource',function (data) {return true;
});
14、afterSetDataSource
说明:设置grid数据后事件
//例:示例中data为grid数据格式
//设置表格数据后事件 data为grid数据格式
viewModel.getGridModel().on("afterSetDataSource", function (data) {/*to do someing...*/
});
15、beforeSelect
说明:选中select前事件,返回true为允许选中,返回false为终止选中
//例:示例中rowIndexes为行号,单行(整形)or多行(数组)
viewModel.getGridModel().on("beforeSelect", function (rowIndexs) {/*to do someing...*///返回true为允许选中,返回false为终止选中return true;
});
16、afterSelect
说明:选中select后事件
//例:示例中rowIndexes为行号,单行(整形)or多行(数组)
viewmodel.get(propertyName).on(' afterSelect',function (rowIndexes) {});
17、beforeUnSelect
说明:取消选中select前事件,返回true为允许取消选中,返回false为终止取消选中
//取消选中select前事件 rowIndexs为行号,单行(整形)or多行(数组)viewModel.getGridModel().on("beforeUnselect", function (rowIndexs) {/*to do someing...*///返回true为允许取消选中,返回false为终止取消选中return true;});
18、afterUnSelect
说明:选中select后事件
//取消选中select后事件 rowIndexs为行号,单行(整形)or多行(数组)viewModel.getGridModel().on("afterUnselect", function (rowIndexs) {/*to do someing...*/});
19、beforeSelectAll
说明:全选前事件,返回true为允许全选,返回false为终止全选
viewModel.getGridModel().on("beforeSelectAll", function () {/*to do someing...*///返回true为允许全选,返回false为终止全选return true;});
20、afterSelectAll
说明:全选后事件
//表格全选后事件 data为选中行的数据viewModel.getGridModel().on("afterSelectAll", function (data) {/*to do someing...*/});
21、beforeUnSelectAll
说明:全消前事件,返回true为允许全消,返回false为终止全消
//表格全选取消前的事件viewModel.getGridModel().on("beforeUnselectAll", function (event) {/*to do someing...*///返回true为允许取消全消,返回false为终止取消全消return true;});
22、afterUnSelectAll
说明:全消后事件
//表格全选取消后的事件viewModel.getGridModel().on("afterUnselectAll", function () {/*to do someing...*/});
23、beforeInsertRow
说明:增行/插行前事件,返回true为允许增/插行,返回false为终止操作
//例:示例中data格式为{ index: ‘增/插行行号’, row: ‘行数据’}
viewModel.getGridModel().on('beforeInsertRow',function (data) {return false;
});
24、afterInsertRow
说明:增行/插行后事件
//例:示例中data格式为{ index: ‘增/插行行号’, row: ‘行数据’}
viewModel.getGridModel().on('afterInsertRow',function (data) {});
25、beforeDeleteRows
说明:删行前事件,返回true为允许删行,返回false为终止操作
//例:示例中rows为要删除的行数据
viewModel.getGridModel().on('beforeDeleteRows',function (rows) {return false;
});
26、afterDeleteRows
说明:删行后事件
//例:示例中rows为已删除的行数据
viewmodel.get(propertyName).on('afterDeleteRow',function (rows) {});
二、表格常见(常用)方法
1、获取表格的vm对象
首先要清楚,要想使用表格gridModel原型上的方法和事件,就要先获取表格的实例对象,通过以下代码获取:
function (event) {var viewModel = this;//页面只有一个表格时,获取表格vm对象的方法,通过如下代码获取var gridModel = viewModel.getGridModel();//页面有多个表格时,获取某个表格vm对象的方法,通过表格的childrenfield属性值或者cCode,获取指定表格vm对象var gridModel = viewModel.get('childrenfield'/'cCode');
}
2、控制是否显示表格序号
示例:
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//控制是否显示表格序号,通过'showRowNo'字段状态来控制,bool类型 true:显示,false:隐藏gridModel.setState('showRowNo', true);
}
3、控制是否显示列设置(表格右上角三个点)
示例:
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//控制是否显示列设置,通过'showColumnSetting'字段状态来控制,bool类型 true:显示,false:隐藏gridModel.setState('showColumnSetting', true);
}
4、获取表格行模型
示例:
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//获取表格行模型(编辑态)gridModel.getEditRowModel();
}
5、获取表格列模型
示例:
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//获取表格列模型gridModel.getEditRowModel().get('表格列字段名');
}
6、控制是否展示多选框(以下两种方式都可以)
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//控制表格是否展示多选框(以下两种方式都可以)//1.通过setShowCheckbox()方法来控制,bool类型 true:显示,false:隐藏gridModel.setShowCheckbox(true);//2.通过'showCheckBox'字段状态来控制,bool类型 true:显示,false:隐藏gridModel.setState('showCheckBox', true);
}
7、控制表格每页显示的数据条数(情况1)
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//1.表格第一次加载,在表格数据加载之前设置分页条数(第一种情况)//数据加载之前gridModel.on('beforeLoad', function (data){//通过setPageInfo()方法设置,参数为object->{pageSize:number,pageIndex:number,recordCount:number}//pageSize:分页条数 pageIndex:当前页码 recordCount:数据总条数gridModel.setPageInfo({pageSize:5,pageIndex:1,recordCount:20})});
8、控制表格每页显示的数据条数(情况2,API接口调用)
//表格数据通过API函数调取第三方接口实现时,分页组件需要监听触发分页函数pageInfoChange,设置分页信息(第二种情况)
//分页触发函数gridModel.on('pageInfoChange',function(){//获取当前页码var pageIndex = gridModel.getPageIndex();//获取当前页条数var pageSize = gridModel.getPageSize();//调取API函数查询数据cb.rest.invokeFunction("接口地址", {pageIndex,pageSize,...others},function(err, res) {var data = res.data;//设置数据模式为本地gridModel.setState('dataSourceMode','local');//设置表格数据gridModel.setDataSource(data.recordList);//通过setPageInfo()方法设置,参数为object->{pageSize:number,pageIndex:number,recordCount:number}//pageSize:分页条数 pageIndex:当前页码 recordCount:数据总条数gridModel.setPageInfo({pageSize:data.pageSize,pageIndex:data.pageIndex,recordCount:data.recordCount})})})
}
9、表格动态设置选中行/取消选中,需要在设置数据之后
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//表格数据加载完成-钩子gridModel.on('afterSetDataSource',function(data){//表格动态设置选中行,需要在设置数据之后var rowIndex=[0,1,4];gridModel.select(rowIndex);//参数也可以是数组//取消选中 rowIndexes 参数也可以是数组gridModel.unselect(rowIndexes)})
}
10、表格数据列合并方法
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();/* 表格数据列合并方法目前列合并有两种方式:1、顺序合并;2、按数据合并。表格模型中mergeMode来标识当前合并的方式,1为顺序合并,2为数据合并。默认为顺序合并。最好使用顺序合并!!!*///开启合并模式gridModel.setState('mergeCells',true);//某个列是否开启列合并的功能通过设置bMergeCol 属性来控制,true开启,false为关闭。通过扩展脚本可以动态设置gridModel.setColumnState('new1','bMergeCol',true);
}
11、表格动态设置行颜色、列颜色column:列名 index:行号
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//表格动态设置行颜色、列颜色 column:列名 index:行号//设置表格列CSS样式gridModel.setColumnState('new1','style',{backgroundColor:'red'});gridModel.setColumnState('giftstype', 'className', 'highlight-red');//设置表格行CSS样式gridModel.setRowState(3, 'className', 'highlight-red');
}
12、表格自定义列输出(可参考前端扩展开发-组件扩展-表格组件扩展)
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//在项目中增加扩展的组件 加在extend formatter目录下//将组件注册到扩展组件中//在init初始化去调用 column:列名字段gridModel.setColumnState(column, 'formatter', (rowInfo, rowData, fullName = "bd.project.ProjectVO") => {return {formatterKey: 'DeleteLabel',//自定义输出组件props: {rowInfo,rowData,fullName}}})
}
13、动态控制表格列的显示隐藏,需要在设置数据之后(触发时机:表格数据加载完成)(两种方式)
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//表格数据加载完成-钩子gridModel.on('afterSetDataSource',function(data){//1.动态控制表格列的显示隐藏,需要在设置数据之后,根绝'visible'属性判断,bool类型 true:显示,false:隐藏gridModel.setColumnState('new3', 'visible', true);//2.表格动态新增虚拟列标准做法是 把这列配进去 根据条件显示隐藏(效果同上)gridModel.setColumnState('new1', 'bShowIt', true);})
}
14、表格动态赋值(需要考虑赋值后,分页空间的设置)【本地直接赋值】
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//1、直接赋值var data = [];gridModel.setState('dataSourceMode', 'local'); // 确保是local模式gridModel.setDataSource(data);
}
15、表格动态赋值【接口】
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//1、调用接口赋值gridModel.set('dataSourceMode', null);gridModel.setDataSource({method: 'POST',options: { mask: true, uniform: false },url: 'xxx/xxx/xxx/xx'}, params, function (res) {})
}
16、表格里面自定义按钮动作逻辑处理(触发时机:表格数据加载完成之后)
function (event) {var viewModel = this;var gridModel = viewModel.getGridModel();//表格数据加载完成-钩子gridModel.on('afterSetDataSource',function(data){//获取行数据集合const rows = gridModel.getRows();//获取动作集合const actions = gridModel.getCache('actions');const actionsStates = [];//动态处理每行动作按钮展示情况rows.forEach(data => {const actionState = {};actions.forEach(action => {if (action.cItemName == "btnStop") {if (data.enable == 0 || data.enable == 2) {actionState[action.cItemName] = { visible: false };}else {actionState[action.cItemName] = { visible: true };}} else if (action.cItemName == "btnUnstop") {if (data.enable == 1) {actionState[action.cItemName] = { visible: false };}else {actionState[action.cItemName] = { visible: true };}}else {actionState[action.cItemName] = { visible: true };}});actionsStates.push(actionState);});gridModel.setActionsState(actionsStates);})
}
17、隐藏行按钮,列表上鼠标放上去的按钮
/***@hideActionsBtns隐藏行按钮**params viewModel*/ function hideActionsBtns(viewModel) { // 隐藏具体的行按钮const actions = viewModel.getGridModel("prjResponsibleList").getCache('actions');const actionsStates = [];if (actions) {const rows = viewModel.getGridModel("prjResponsibleList").getRows();rows.forEach(element => {const actionState = {};actions.forEach(action => {actionState[action.cItemName] = {visible: false};});actionsStates.push(actionState);});}viewModel.getGridModel("prjResponsibleList").setActionsState(actionsStates);}
18、获取表格数据方法
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//触发按钮点击事件viewModel.get('button5xa').on('click',function(args){//获取点击行的行数据(根据行号)const rowData = gridModel.getRow(args.index);//获取表格当前页面所有的行数据const rowAllDatas = gridModel.getRows();//获取表格当前页面表体数据(比getRows多了_status字段)const tabelDatas = gridModel.getData();//获取表格已勾选行的行数据(不使用行号查找)const selecteDatas = gridModel.getSelectedRows();})
}
19、获取选中行的索引号
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//触发按钮点击事件viewModel.get('button5xe').on('click',function(){//获取表格已选中的行的索引集合const indexArr = gridModel.getSelectedRowIndexes();//点击表格行内按钮时,或者触发在任何绑定在列表行上的事件时,获取当前行的indexconst index = gridModel.getFocusedRowIndex();})
}
20、取消双击列表行打开卡片页
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//取消双击列表行打开卡片页 通过'forbiddenDblClick'字段来判断 bool类型 默认为falsegridModel._set_data('forbiddenDblClick',true);
}
21、表格数据为空时,取消表格自动增加一行的功能
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//表格数据为空时,取消表格自动增加一行的功能viewModel.getParams().autoAddRow = false;
}
22、控制可编辑行数据列的必输校验
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();gridModel.on('afterSetDataSource',function(){//控制可编辑行数据列的必输校验 column:列名 bIsNull为true为必输校验gridModel.setColumnState(column,'bIsNull',false);})
}
23、列表页面数据取消自动查询
function (event) {var viewModel = this;//列表页面数据取消自动查询 autoLoad 默认为trueviewModel.getParams().autoLoad = false;
}
24、设置列表页面固定高度
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//设置列表页面固定高度 设置表格fixedHeight属性 取值为number类型 单位:pxgirdModel.setState('fixedHeight',xxx)
}
25、设置列表页面固定列
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//设置列表页面固定列 设置表格列状态bFixed属性girdModel.setColumnState('new2','bFixed',true)
}
**以下方法为卡片页面表格单独支持的操作方法,列表页面表格一般不支持
26、表格增行、插行、删行(一般用于卡片页面子表表格中,列表页面是有bug的暂不支持)
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//制造批量拆入行时假数据const rowDatas=[{"shouhuoren":"李四","tenant_id":"gkjxg2z2","huowuzhiliangpingji":'客商',"huowuzhiliangdengji":"二等","huowuxiangximiaoshu":"货物详情描述test","pubts":"2021-07-28 13:56:51"},{"shouhuoren":"张三","tenant_id":"gkjxg2z2","huowuzhiliangpingji":'客商',"huowuzhiliangdengji":"二等","huowuxiangximiaoshu":"货物详情描述test","pubts":"2021-07-28 13:56:51"}]//制造单行假数据const rowData={"shouhuoren":"张三","tenant_id":"gkjxg2z2","huowuzhiliangpingji":'客商',"huowuzhiliangdengji":"二等","huowuxiangximiaoshu":"货物详情描述test","pubts":"2021-07-28 13:56:51"}//表格增行操作gridModel.appendRow(rowData);//表格插行功能(单条数据) 入参:rowIndex:行号 rowData:行数据gridModel.insertRow(rowIndex,rowData); //表格批量插入数据 入参:rowIndex:行号 rowDatas:行数据gridModel.insertRows(rowIndex,rowDatas);//表格删行功能 入参:rowIndexes:行号集合 [0,1]gridModel.deleteRows(rowIndexes);//表格删除所有行gridModel.deleteAllRows();
}
27、控制卡片页面表格不可编辑的方法(表格编辑态和新增态)
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//整个表格不可编辑gridModel.setReadOnly(true);//控制某个单元格不可编辑 入参: rowIndex:行号 column:列名 gridModel.setCellState(rowIndex,column,'readOnly',true); //控制表格某列不可编辑 入参:column:列名 bCanModify:取值true为可修改 fasle为不可修改gridModel.selColumnState(column,'bCanModify',false);//控制表格某行不可编辑 入参:rowIndexe:行号 disabled:true为启动禁用,false为取消禁用gridModel.setRowState(rowIndexe,'disabled',true);
}
28、一般常用的方法
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//清空表格数据和状态gridModel.clear();//全选gridModel.selectAll();//取消全选gridModel.unselectAll();//设置表格分页条数 number类型gridModel.setPageSize(pageSize);//获取分页条数gridModel.getPageSize();//设置分页页码 pageIndex页码 refreshgridModel.setPageIndex(pageIndex, refresh, isMask);//获取分页页码gridModel.getPageIndex();
}
29、表格自定义列展示(非组件类)
function (event) {var viewModel = this;var gridModel=viewModel.getGridModel();//@params columnName 表格列名 (必填)//@params formatter 元数据参数 (固定,必填)gridModel.setColumnState('live_url', 'formatter', function(rowInfo, rowData) {if(rowData.live_url){//自定义展示列return {//是否重写 true:是 false:否override: true,//自定义展示的内容html:`<a href=${rowData.live_url} target='_blank'>`+ rowData.live_url +`</a>`}}})
}
30、beforeLoad搜索表格数据之前事件
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//搜索表格数据之前,可以修改params参数gridModel.on('beforeLoad', function(params){//一般主要修改默认查询的过滤条件/*to do someing...*/})
}
31、beforeSetTitle表格右上角三道竖设置数据前事件
function (event) {var viewModel = this;var girdModel = viewModel.getGridModel();//点击列表右上角三道竖 调整其中的字段gridModel.on('beforeSetTitle', function(data){//修改data中的数据 即可调整展示的字段/*to do someing...*/})
}
32、设置表格行上下拖拽
gridModel.setRowDraggable(true);
33、表格取消复现框
var gridModel = viewModel.getGridModel();//设置取消复现框gridModel.setState("showCheckBox",false);//或者gridModel.setShowCheckbox(false);
相关文章:

GridModel事件集合——yonBIP低代码
我们接着看表格相关的事件,用友的文档打不开,真的是天大的404,客观请看这个开发文档网址,找不到了,你说holy 不咯?http://tinper.org/mdf/(如果有哪位小伙伴知道这个地址是不是迁移了的话&#…...

苹果macbook电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法
苹果电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法 如何在Mac上恢复误删除的文件?在日常使用Mac电脑时,无论是工作还是娱乐,我们都会创建和处理大量的文件。然而,有时候可能会不小心删除一些重要的文件&#x…...

2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题是由安全生产模拟考试一点通提供,R2移动式压力容器充装证模拟考试题库是根据R2移动式压力容器充装最新版教材,R2…...

云开发超多功能工具箱组合微信小程序源码/附带流量主
这是一款云开发超多功能工具箱组合微信小程序源码附带流量主功能,小程序内包含了40余个功能,堪称全能工具箱了,大致功能如下: 证件照制作 | 垃圾分类查询 | 个性签名制作 二维码生成丨文字九宫格 | 手持弹幕丨照片压缩 | 照片编…...

挑战杯 python+深度学习+opencv实现植物识别算法系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

pytest的常用插件和Allure测试报告
pytest常用插件 pytest-html插件 安装: pip install pytest-html -U 用途: 生成html的测试报告 用法: 在.ini配置文件里面添加 addopts --htmlreport.html --self-contained-html 效果: 执行结果中存在html测试报告路…...

神经网络的权重是什么?
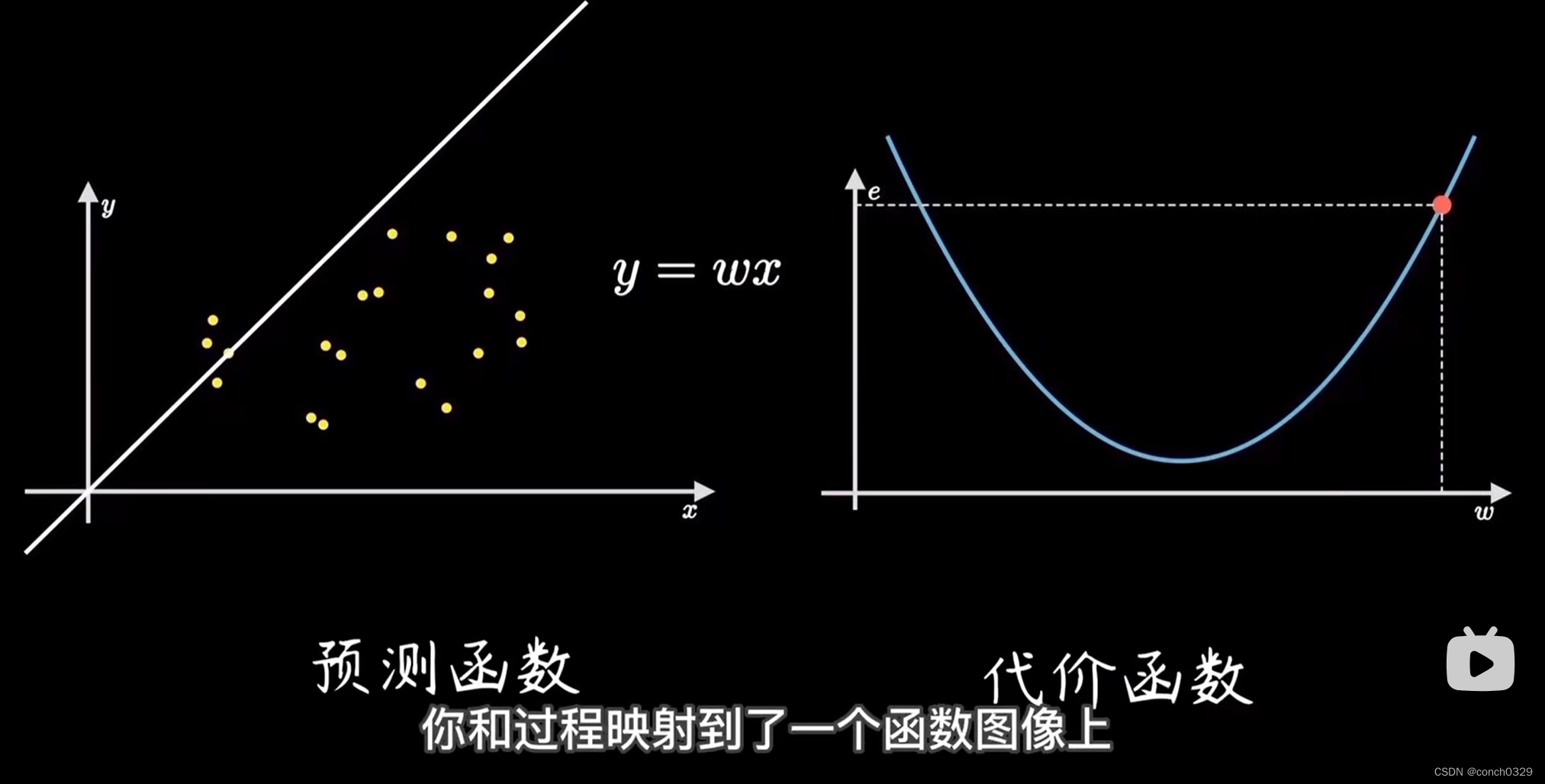
请参考这个视频https://www.bilibili.com/video/BV18P4y1j7uH/?spm_id_from333.788&vd_source1a3cc412e515de9bdf104d2101ecc26a左边是拟合的函数,右边是均方和误差,也就是把左边的拟合函数隐射到了右边,右边是真实值与预测值之间的均方…...

C语言代码 在屏幕上输出9*9乘法口诀表
在屏幕上输出9*9乘法口诀表。 代码示例: #include <stdio.h>int main() {int i 0;for (i 1; i < 9; i)//打印所有行的循环{int j 0;for (j 1; j < i; j)//打印每一行中所有列的循环{printf("%d*%d%-2d ", i, j, i * j);//%-2d的意思是两…...

11.0 Zookeeper watcher 事件机制原理剖析
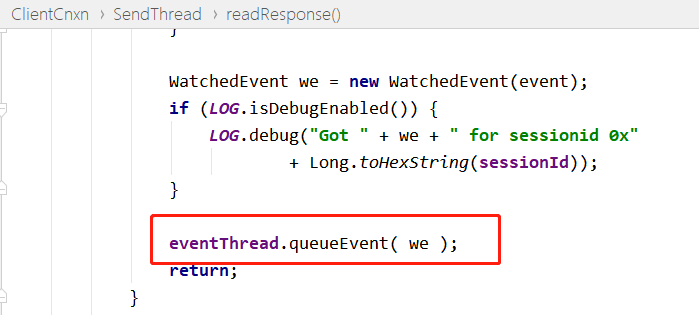
zookeeper 的 watcher 机制,可以分为四个过程: 客户端注册 watcher。服务端处理 watcher。服务端触发 watcher 事件。客户端回调 watcher。 其中客户端注册 watcher 有三种方式,调用客户端 API 可以分别通过 getData、exists、getChildren …...

HGAME 2024 WEEK 1 :web ezHTTP
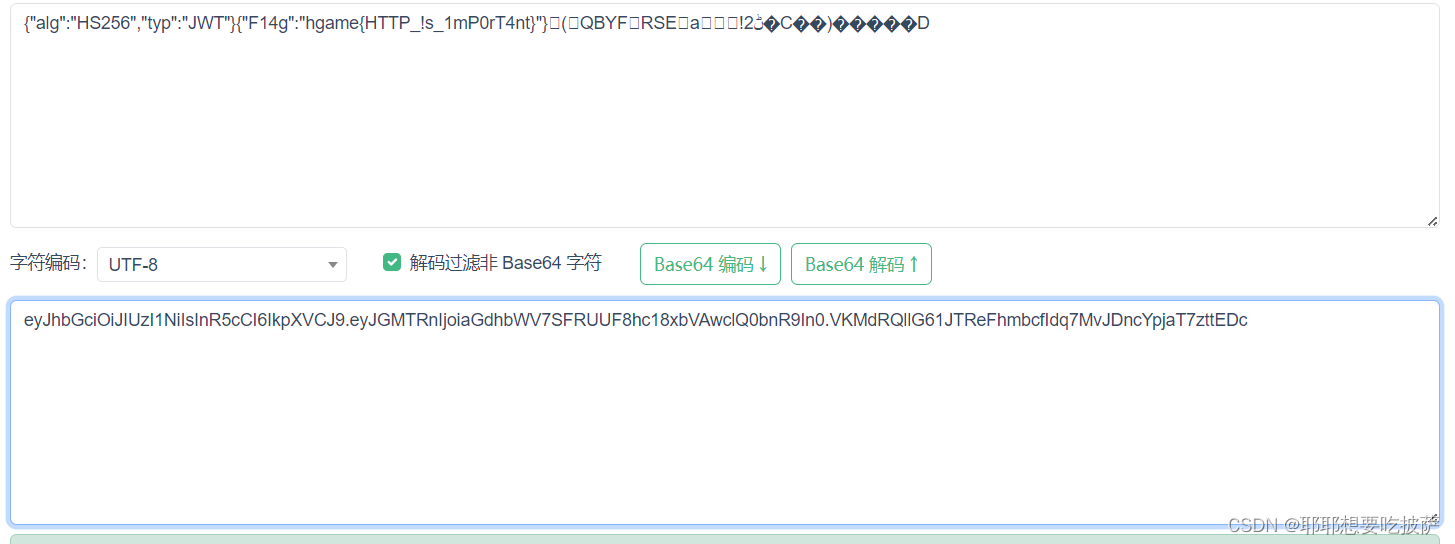
题目: 看到这个就知道是文件头伪造 第一想法就是Referer伪造 所以伪造 Referer: vidar.club 然后构造伪造的Referer 然后提示通过那些东西访问页面,User-Agent: 是构造你浏览器访问信息的,所以复制右边那一串替代就好了 然后要求我们从本地…...

Linux【docker 设置阿里源】
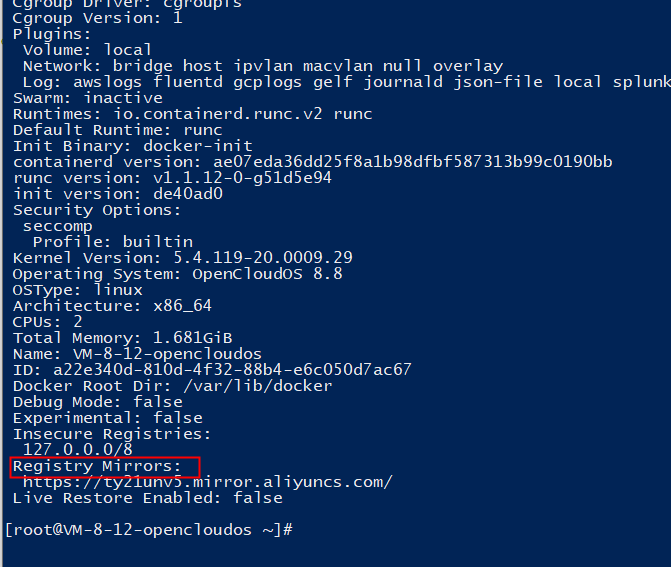
文章目录 一、查看本地docker的镜像配置二、配置阿里镜像三、检查配置 一、查看本地docker的镜像配置 docker info一般没有配置过是不会出现Registry字段的 二、配置阿里镜像 直接执行下面代码即可,安装1.10.0以上版本的Docker客户端都会有/etc/docker 1.建立配置…...

app逆向-frida-rpc详解
Frida-RPC是Frida工具的一个组件,用于在应用程序和Frida脚本之间进行远程过程调用(RPC)。远程过程调用是一种允许应用程序的不同部分或不同的应用程序之间进行通信的方法。在Frida中,RPC通过JavaScript脚本和应用程序之间建立通信…...
复习提纲27)
计算机网络(第六版)复习提纲27
7 TCP流量控制 A 利用滑动窗口实现流量控制 所谓流量控制,就是让发送方发送速率不要太快,让接收方来得及接收 1 利用窗口进行流量控制 2 持续计时器和零窗口探测报文(仅携带一字节的数据) B TCP的传输效率(TCP报文段的…...

解析与模拟常用字符串函数strcpy,strcat,strcmp,strstr(一)
今天也是去学习了一波字符串函数,想着也为了加深记忆,所以写一下这篇博客。既帮助了我也帮助了想学习字符串函数的各位。下面就开始今天的字符串函数的学习吧。 目录 strcpy与strncpy strcat与strncat strcmpy strstr strcpy与strncpy 在 C 语言中&…...

node.js后端+小程序前端+mongoDB(增删改查)
前言 今天我对比了以下node.js的express与python的fastAPI,我决定我还是出一期关于node.jsmangoDB小程序的小案例吧。 不是python的fastAPI不好用,因为fastAPI是python较新的技术,我不敢果断发出教学文章(这件事情还是留着给pyt…...

thinkphp数据批量提交(群发消息)
<form id="edit-form" class="form-horizontal" role="form" data-toggle<...

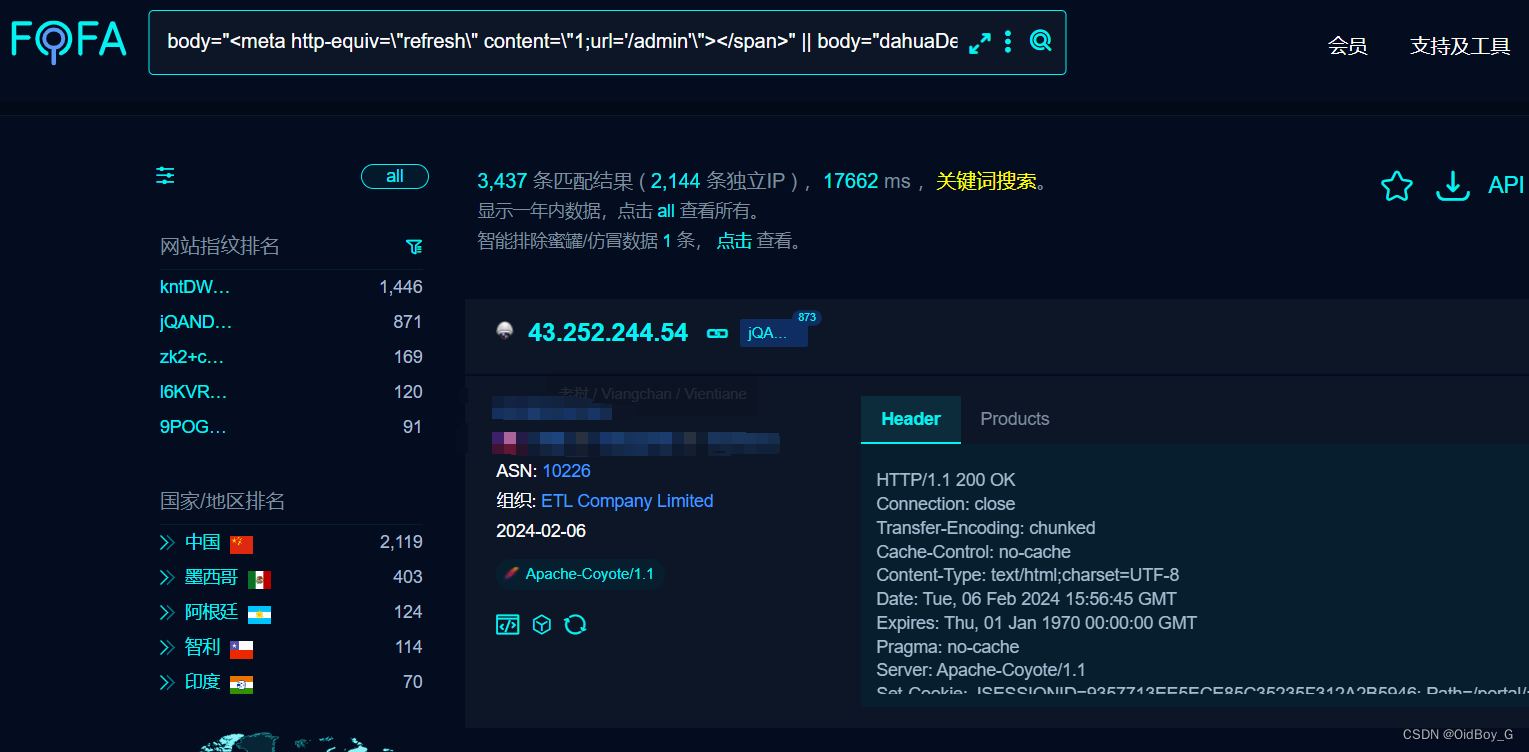
大华 DSS 数字监控系统 attachment_getAttList.action SQL 注入漏洞复现
0x01 产品简介 大华 DSS 数字监控系统是大华开发的一款安防视频监控系统,拥有实时监视、云台操作、录像回放、报警处理、设备管理等功能。 0x02 漏洞概述 大华 DSS存在SQL注入漏洞,攻击者 /portal/attachment_getAttList.action 路由发送特殊构造的数据包,利用报错注入获…...

vue2学习笔记(2/2)
vue2学习笔记(1/2) vue2学习笔记(2/2) 文章目录 1. 初始化脚手架2. 分析脚手架&render函数文件结构图示及说明main.jsindex.htmlApp.vueSchool.vueStudent.vue 关于不同版本的Vue修改默认配置vue.config.js配置文件 3. ref属…...

uniapp 之 base64转临时地址播放mp3
需求是:进入页面的时候是先有背景音乐,发送问题请求回答的时候会返回文字和音频,前端要把音频读出来,并且把背景音乐停止,读完音频后再打开背景音乐 一开始用的直接base64直接拼接在地址后 真机放不了 const innerAu…...

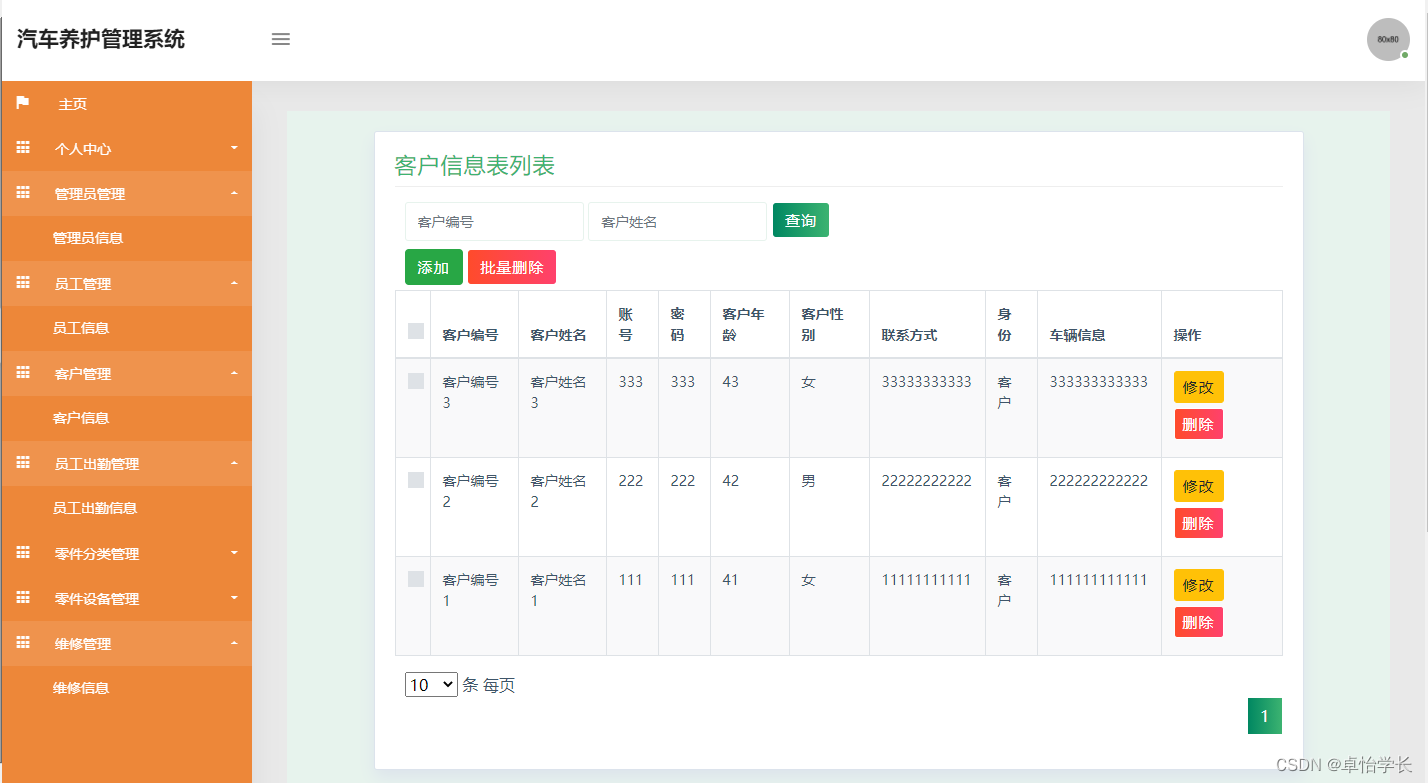
【网站项目】038汽车养护管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
