uniapp 之 base64转临时地址播放mp3
需求是:进入页面的时候是先有背景音乐,发送问题请求回答的时候会返回文字和音频,前端要把音频读出来,并且把背景音乐停止,读完音频后再打开背景音乐
一开始用的直接base64直接拼接在地址后 真机放不了
const innerAudioContext = wx.createInnerAudioContext();
innerAudioContext.src ='data:audio/mp3;base64,'+ 请求获取的base64编码的mp3格式文件;
innerAudioContext.play();
下面这个方式亲测有效
//背景音乐playBackground(innerAudioContext, stop) {// const innerAudioContext = uni.createInnerAudioContext();innerAudioContext.autoplay = true;innerAudioContext.loop = true; //循环播放innerAudioContext.src = 'https://wealthgod.oss-cn-beijing.aliyuncs.com/caishen/backgroundmq3.mp3';innerAudioContext.onPlay(() => {console.log('开始播放');});innerAudioContext.onStop((res) => {innerAudioContext.stop()//播放停止,销毁该实例innerAudioContext.destroy()});innerAudioContext.onEnded((res) => {innerAudioContext.play();});},
//回答音频
playerAnswer(url) {const backgroundAudioManager = wx.getBackgroundAudioManager()var number = Math.random()const audioPath = wx.env.USER_DATA_PATH + '/new' + number + '.mp3'const fs = wx.getFileSystemManager();fs.writeFile({filePath: audioPath,data: url,encoding: 'base64',success(res) {backgroundAudioManager.title = '财神'backgroundAudioManager.src = audioPathbackgroundAudioManager.onEnded((res) => {backgroundAudioManager.src = 'https://wealthgod.oss-cn-beijing.aliyuncs.com/caishen/backgroundmq3.mp3';});},})},this.playBackground(uni.createInnerAudioContext())this.playerAnswer(surl)//surl是背景地址//manifest.json中/* 小程序特有相关 */"mp-weixin" : { "requiredBackgroundModes" : [ "audio" ],},
相关文章:

uniapp 之 base64转临时地址播放mp3
需求是:进入页面的时候是先有背景音乐,发送问题请求回答的时候会返回文字和音频,前端要把音频读出来,并且把背景音乐停止,读完音频后再打开背景音乐 一开始用的直接base64直接拼接在地址后 真机放不了 const innerAu…...

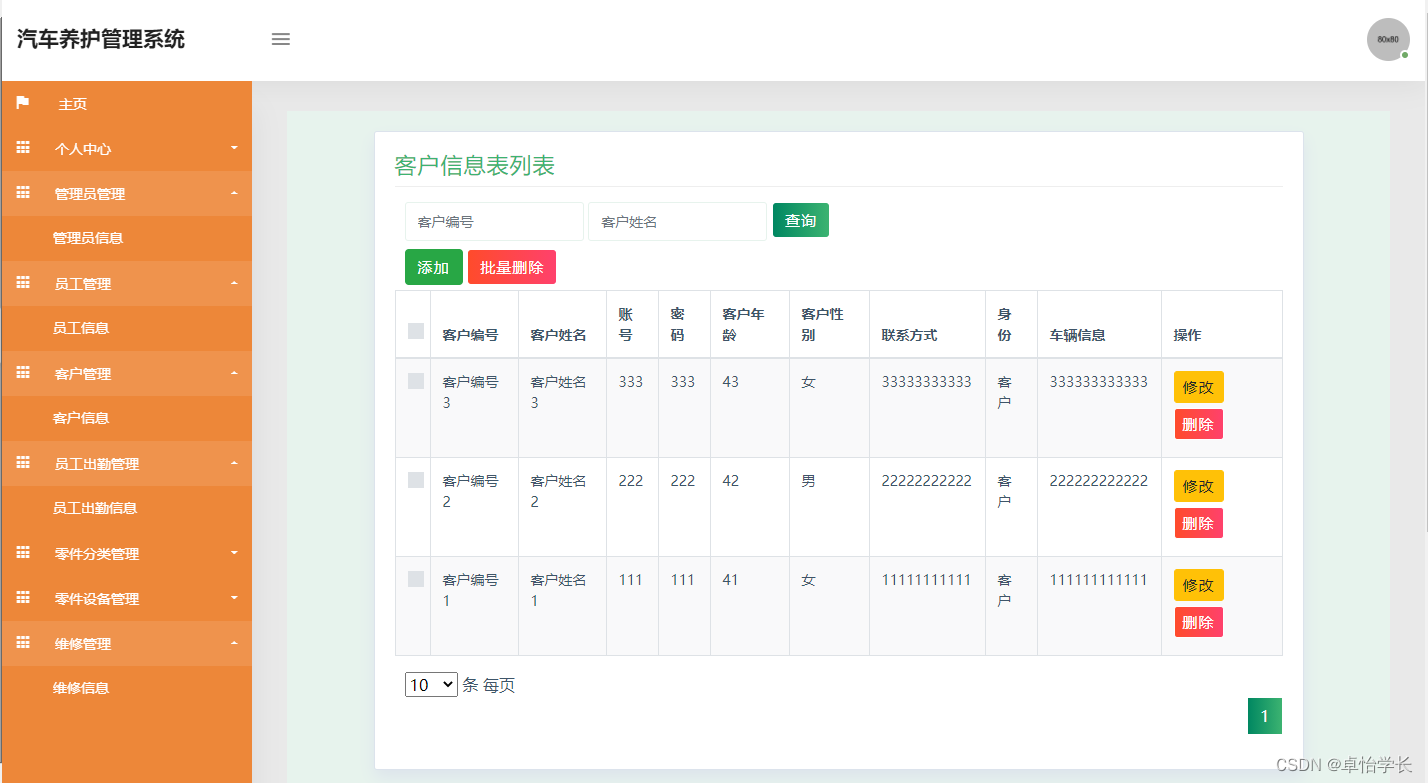
【网站项目】038汽车养护管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

倒计时64天
B-小红的因子数_牛客周赛 Round 31 (nowcoder.com) 超时了(108.33/125) #include <bits/stdc.h> using namespace std; const int N 1e5 5; const int inf 0x3f3f3f3f; #define int long long void solve() {int x;cin>>x;if(x1){cout&…...

003集—三调数据库添加三大类字段——arcgis
在国土管理日常统计工作中经常需要用到三大类数据(农用地、建设用地、未利用地),而三调数据库中无三大类字段,因此需要手工录入三大类字段,并根据二级地类代码录入相关三大类名称。本代码可一键录入海量三大类名称统计…...

python基础使用之excel数据处理
当我们需要用python处理 Excel 表格数据时,Python 提供了一个强大的库pandas。pandas 是一个用于数据分析的开源 Python 库,它可以帮助我们轻松地读取、操作和分析 Excel 表格数据。下面通过一个实例,展示 pandas如何 来处理 Excel 表格数据的…...

【算法】【数据结构】算法与数据结构的关系
程序算法数据结构语言工具和环境 但在算法学习过程中,我认识到算法和数据结构是密不可分的,脱离数据结构谈论算法是空架子。 算法:解决问题的步骤和方法。对数据进行操作和处理的方法。 数据结构:用来存储数据的方式。 数据结构和…...

Libvirt 迁移标志详解
可参考:https://libvirt.org/html/libvirt-libvirt-domain.html#virDomainMigrateFlags 在虚拟化环境中,迁移是一项重要的功能,Libvirt 提供了一系列标志,用于控制迁移过程中的不同行为。以下是 virDomainMigrateFlags 枚举的详细…...

【数据分享】1929-2023年全球站点的逐月平均能见度(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、能见度等指标,说到气象数据,最详细的气象数据是具体到气象监测站点的数据! 之前我们分享过1929-2023年全球气象站点的逐月平均气温数据、逐月最高气温数据…...

NLP中的嵌入和距离度量
本文将深入研究嵌入、矢量数据库和各种距离度量的概念,并提供示例和演示代码。 NLP中的嵌入 嵌入是连续向量空间中对象、单词或实体的数值表示。在NLP中,词嵌入捕获词之间的语义关系,使算法能够更好地理解文本的上下文和含义。 让我们试着用…...

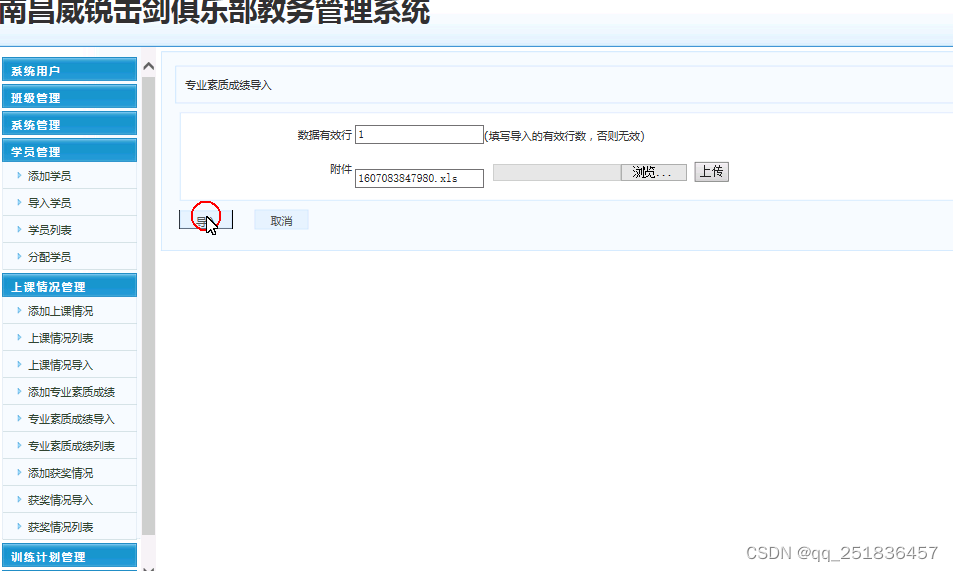
jsp教务管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 教务管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

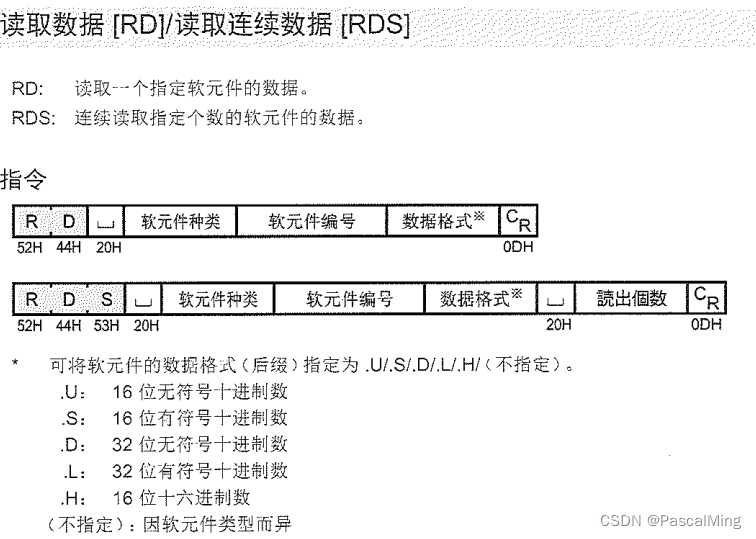
基恩士 KV-8000 PLC通讯简单测试
1、KV-8000通讯协议 基恩士 KV-8000 PLC支持多种通讯方式,包括:OPC UA、Modbus、上位链路命令等。其中OPC UA需要对服务器和全局变量进行设置,Modbus需要调用功能块。默认支持的是上位链路命令,实际是一条条以回车换行结束的ASCII…...

【高质量精品】2024美赛B题22页word版高质量半成品论文+多版保奖思路+数据+前四问思路代码等(后续会更新)
一定要点击文末的卡片,进入后,获取完整论文!! B 题整体模型构建 1. 潜水器动力系统失效:模型需要考虑潜水器在无推进力情况下的行为。 2. 失去与主船通信:考虑无法从主船接收指令或发送位置信息的情况。…...

apache_exporter安装说明
Apache Exporter 问题描述 需要监控apache服务,部署了apache_exporter,对过程进行一下记录。 源码参见apache_exporter ①下载 https://github.com/Lusitaniae/apache_exporter/releases②解压缩 tar -xzvf apache_exporter-0.7.0.linux-amd64.tar…...

代码随想录算法训练营29期Day42|卡码网46,LeetCode 416
文档讲解:背包问题二维 背包问题一维 分割等和子集 46.整数拆分 题目链接:https://kamacoder.com/problempage.php?pid1046 思路: 在一维dp数组中,dp[j]表示:容量为j的背包,所背的物品价值可以最大为d…...

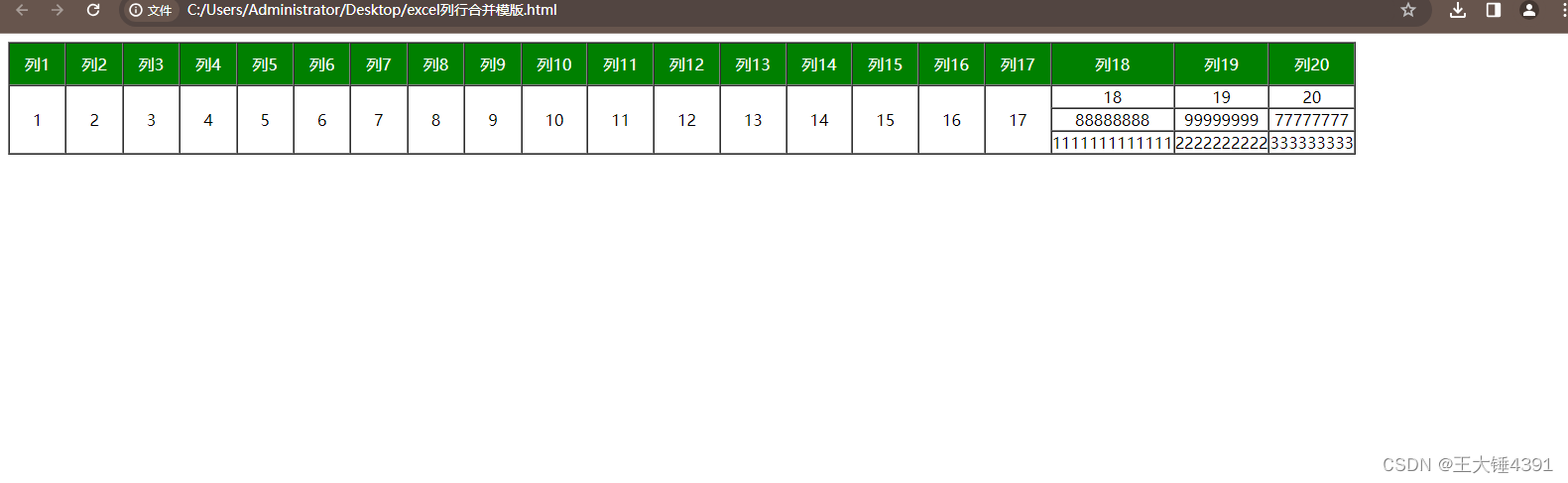
java的excel列行合并模版
1.效果 2.模版 <tableborder"1"cellpadding"0"cellspacing"0"class"tablebor"id"TABLE"><tr align"center" class"bg217"><td style"background-color: #008000; color: #ffffff;p…...

【ES数据可视化】kibana实现数据大屏
目录 1.概述 2.绘制数据大屏 2.1.准备数据 2.2.绘制大屏 3.嵌入项目中 1.概述 再来重新认识一下kibana: Kibana 是一个用于数据可视化和分析的开源工具,是 Elastic Stack(以前称为 ELK Stack)中的一部分,由 Ela…...

2024 年十大 Vue.js UI 库
Vue.js 是一个流行的 JavaScript 框架,它在前端开发者中越来越受欢迎,以其简单、灵活和易用性而闻名。 Vue.js 如此受欢迎的原因之一是它拥有庞大的 UI 库生态系统。 这些库为开发人员提供了预构建的组件和工具,帮助他们快速高效地构建漂亮…...

使用esp32 cam + SR602人体感应模块制作一个小型的监控
需求: 做一个小型的监控,类似电子猫眼,监测到人之后,取一张图 然后发送到自己的邮箱。 架构: 1.sr602 传感器监测到人 2. esp32 cam 取图 并通过mqtt协议传到远端服务器 3, 服务器利用python 搭建一个mqtt客户端&…...

vim最简单命令学习
安装vim sudo apt install vim在终端随便打开一个文本文件,或者源文件, vim filepath输入该命令后,从终端进入vim编辑器,此时为普通模式(Normal)。 按i键进入编辑模式(Insert),按Esc键返回普通模式(Normal)。 在编辑…...

论文阅读-通过云特征增强的深度学习预测云工作负载转折点
论文名称:Cloud Workload Turning Points Prediction via Cloud Feature-Enhanced Deep Learning 摘要 云工作负载转折点要么是代表工作负载压力的局部峰值点,要么是代表资源浪费的局部谷值点。预测这些关键点对于向系统管理者发出警告、采取预防措施以…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...
