2024 年十大 Vue.js UI 库
Vue.js 是一个流行的 JavaScript 框架,它在前端开发者中越来越受欢迎,以其简单、灵活和易用性而闻名。
Vue.js 如此受欢迎的原因之一是它拥有庞大的 UI 库生态系统。
这些库为开发人员提供了预构建的组件和工具,帮助他们快速高效地构建漂亮且响应性强的用户界面。
所以,让我们来看看 2024 年排名前 10 的 Vue.js UI 库,以确保您的开发生产力尽可能高!
1.Vuetify

Vuetify 是一个 Vue.js 的 Material Design 组件框架,它提供了一系列精美的 UI 组件、布局和主题,这些组件和主题都遵循 Google 的 Material Design 准则,这使得开发人员可以轻松地构建外观专业且响应性强的 web 应用程序,而无需掌握广泛的设计技能。
Vuetify 拥有令人印象深刻的 38.6k 颗星和 7k fork,巩固了其作为 Vue.js 开发中流行且快速增长的 Material Design 框架的地位。
特性
- 丰富的组件集合:Vuetify 提供了超过 80 个预构建的 UI 组件,涵盖了从按钮和表单到数据表和导航抽屉的一切。
- 响应式设计:所有 Vuetify 组件都具有响应性,确保您的应用程序在任何设备上看起来都很棒,从桌面到移动设备。
- 主题化:Vuetify 支持主题化,允许你轻松改变应用的整体外观和感觉,你可以创建自定义主题或使用许多预先构建的主题之一。
- 国际化:Vuetify 支持国际化,使构建可供世界各地用户使用的应用程序变得容易。
- 活跃的社区:Vuetify 拥有一个庞大而活跃的开发者社区,他们总是愿意帮助和回答问题。
2.Element UI

Element 是一个基于 Vue.js 的桌面 UI 工具包,用于 Web 开发。它提供了广泛的 UI 组件,如按钮、表单、表格等,可用于构建响应式和美观的 Web 应用程序。Element 是开源的,可以免费使用,并拥有一个庞大而活跃的开发者社区。
Element 在 Github 上有 53.9k 颗星和 14.7k 个 fork,巩固了其作为 Vue.js 项目中流行和广泛使用的 UI 组件库的地位。
特性
- 模块化和可定制:提供广泛的预构建 UI 组件,如按钮、表单、表格等,所有这些都旨在轻松集成和定制,以满足您的特定设计需求。
- 响应式:组件被构建为适应不同屏幕尺寸和设备,并无缝地运行,确保一致的用户体验。
- 主题化:允许你通过调整颜色、字体和其他设计元素来轻松创建自定义主题,以匹配你的品牌或项目的视觉识别。
- 易访问性:组件在构建时考虑了易访问性,遵循 WCAG 标准,以确保您的网站或应用程序对每个人都是可用的。
3.Quasar

Quasar 是一个开源的、基于 Vue.js 的框架,用于开发跨平台的 Web、移动、桌面和 Electron 应用程序。它拥有一个大型的可定制的 Material Design 组件库,一个文档完善的 API,以及一个蓬勃发展的社区。
特性
- 跨平台开发:使用 Quasar,您可以一次编写代码并将其部署到多个平台,包括 web、移动、桌面和 Electron。
- 大型组件库:Quasar 提供了一个超过 70 个高性能、可定制的 Material Design 组件库,您可以在应用程序中使用。
- 文档完善的 API:Quasar 有一个文档完善的 API,易于学习和使用。
- 蓬勃发展的社区:Quasar 拥有一个庞大而活跃的开发者社区,他们总是乐于提供帮助。
- 开源:Quasar 是一个开源框架,这意味着它是免费的。
4.Bootstrap Vue

BootstrapVue 是一个基于流行的 Bootstrap 框架的综合 UI 组件库,它提供了超过 85 个现成的 Vue.js 组件,以及插件、指令和图标,与 Bootstrap v4.6 无缝集成,这允许你在 Vue.js 项目中利用 Bootstrap 的成熟设计原则和响应性,而无需编写大量代码。
这个仓库在 GitHub 上有 14.4k 颗星和 1.9k 个 fork,使其成为使用 Vue.js 构建响应式、移动优先项目的流行选择。
特性
- 丰富的组件库:包括基本的 UI 元素,如按钮、表单、表格、卡片、模态、导航栏等。
- 基于 Bootstrap v4.6 构建:提供熟悉的 Bootstrap 类和样式,确保一致性和易用性,适合熟悉 Bootstrap 的开发人员。
- 移动优先设计:组件响应迅速,无缝适应不同屏幕尺寸,在所有设备上提供出色的用户体验。
- 易于定制:组件可以通过 props 和插槽进行定制,使您能够根据您的特定需求和设计偏好进行定制。
- 无障碍性:专注于无障碍性和 WCAG 遵从性,使您的 Web 应用程序对每个人可用。
5.iView

iView 是一个专门为 Vue.js 构建的高质量 UI 组件库。它提供了丰富的特性和功能,以帮助开发人员构建现代、响应式和用户友好的 Web 应用程序。
iView 在 Github 上有 24k 颗星和 4.2k 个 fork,使其成为基于 Vue.js 构建企业级 UI 组件的流行选择。
特性
- 丰富的组件库:超过 70 个预先构建的 UI 组件可用,覆盖了各种功能,如按钮、表单、表格、图表、菜单等。
- 企业级:专为专业应用程序设计,并考虑了可伸缩性和可维护性。
- 无障碍性:遵循无障碍性最佳实践,以确保您的应用程序对每个人都是可用的。
- 移动友好:组件响应迅速,设计成无缝适应不同屏幕尺寸,在所有设备上提供出色的用户体验。
- TypeScript 支持:提供可选的 TypeScript 定义,以增强开发人员体验和提高类型安全性。
6.Keen UI

Keen UI 是一个轻量级的 Vue.js UI 库,它有一个简单的 API,受到 Google 的 Material Design 的启发,它为开发人员提供了一组可重用和可定制的组件,以加快 Web 开发,同时坚持干净和现代的美学。
Keen UI 去年在 Github 上获得了 4.1k 颗星,使其成为一个流行且积极维护的 Vue.js UI 库。
特性
- 简单的API:提供一个易于使用的API,需要最少的配置,使其可访问所有级别的开发人员。
- 广泛的组件:提供基本 UI 组件的集合,包括按钮、窗体、表格、卡片、模态等。
- 定制:组件可以通过props和插槽进行定制,使您能够根据您的特定需求进行定制。
- 响应式:组件无缝适应不同的屏幕尺寸,确保您的应用程序在所有设备上看起来都很棒。
- 开源:可免费用于个人和商业项目。
7.Buefy

Buefy 是一个专门为 Vue.js 应用构建的免费开源 UI 库,它受到流行的 CSS 框架 Bulma 的启发,旨在为构建现代 web 界面提供一个轻量级、易用和移动友好的框架。
Buefy 在 Github 上有 9.5k 颗星和 1.1k 个fork,使其成为一个流行的 Vue.js UI 库。
特性
- 组件:提供丰富的组件集,涵盖了基本的 UI 元素,如按钮、表单、导航菜单、模态、卡片等。
- 响应性:基于移动优先原则构建,确保您的应用程序在所有设备上都能够流畅地运行。
- 定制:组件可以通过 props 和 slot API 轻松定制,允许您根据特定需求进行定制。
- 无障碍性:专注于无障碍性和WCAG遵从性,使您的应用程序对每个人可用。
- 社区:由活跃的社区支持,提供现成的资源和支持。
8.PrimeVue

PrimeVue 是一个专门为 Vue.js 设计的综合 UI 组件库,它提供了超过 90 个可重用和可定制组件的丰富集合,旨在加速 Web 开发,同时遵循最佳实践和无障碍标准。
PrimeVue 在 Github 上获得了 6.4k 颗星和 929 个fork,巩固了其作为 Vue.js UI 组件库的地位。
特性
- 大型组件库:提供广泛的 UI 组件,涵盖各种功能,包括按钮、表单、表格、图表、菜单等。
- 可定制的主题:从预先构建的主题中选择,或使用主题设计器工具创建自己的主题,它允许您调整超过500个可定制的变量,以个性化外观。
- 响应性:组件旨在无缝适应不同的屏幕尺寸和设备,确保在台式机、平板电脑和手机上提供流畅的用户体验。
- 无障碍兼容:遵循 Web 内容可访问性指南 (WCAG 2.0),以确保每个人(无论能力如何)都可以使用您的 Web 应用程序。
- TypeScript支持:提供可选的TypeScript定义,以增强开发人员体验和提高类型安全性。
9.Vue Material Kit

Vue Material Kit 是一个基于 Material Design 的免费开源设计系统,使用 Vue.js 和 Bootstrap 5 构建。对于那些想要快速轻松地创建漂亮、现代和响应式 Web 应用程序的开发人员来说,这是一个有价值的工具包。
Vue Material Kit 在 Github 上有 351 颗星,这表明它有一个较小但专注的用户群。
特性
- 节省时间和精力:通过使用预构建的组件,与从头开始构建所有内容相比,您可以节省时间和精力。
- 创建漂亮和专业的外观应用程序:Vue Material Kit 中的组件都经过精心设计,看起来非常精致和专业。
- 快速入门:Vue Material Kit 易于学习和使用,所以你可以立即开始构建应用程序。
- 高度定制:您可以轻松定制组件,以匹配您的品牌或项目。
- 响应式:在所有设备上都能很好地工作,从台式机到移动电话。
10.Mint UI

Mint UI 是一个预构建的 UI 组件集合,专门用于使用 Vue.js 构建移动应用程序。它旨在通过为开发人员提供一组遵循一致设计语言的可重用和可定制的组件来简化开发过程。
Mint UI 在 GitHub 上有 16.6k 颗星,是 Vue.js 开发人员寻找 UI 组件的突出选择。
特性
- 更快的开发:通过使用预构建的组件,开发人员可以节省时间和精力,而不是从头开始构建所有东西。
- 一致的设计:组件遵循统一的设计语言,从而使应用程序更精致、更专业。
- 移动优化:组件是专门为移动设备设计的,确保它们在各种屏幕尺寸和分辨率上看起来和运行良好。
结束
本文介绍了 10 个 Vue.js 库,它们可以帮助你提高开发效率,但需要注意的是,并不是所有这些库都适合你。
为了选择最好的库,总是通过使用每个库构建 POC 来评估您的项目需求和团队中的学习曲线。
这样做可以确保你为下一个 Vue.js 项目选择最优化的库。
相关文章:

2024 年十大 Vue.js UI 库
Vue.js 是一个流行的 JavaScript 框架,它在前端开发者中越来越受欢迎,以其简单、灵活和易用性而闻名。 Vue.js 如此受欢迎的原因之一是它拥有庞大的 UI 库生态系统。 这些库为开发人员提供了预构建的组件和工具,帮助他们快速高效地构建漂亮…...

使用esp32 cam + SR602人体感应模块制作一个小型的监控
需求: 做一个小型的监控,类似电子猫眼,监测到人之后,取一张图 然后发送到自己的邮箱。 架构: 1.sr602 传感器监测到人 2. esp32 cam 取图 并通过mqtt协议传到远端服务器 3, 服务器利用python 搭建一个mqtt客户端&…...

vim最简单命令学习
安装vim sudo apt install vim在终端随便打开一个文本文件,或者源文件, vim filepath输入该命令后,从终端进入vim编辑器,此时为普通模式(Normal)。 按i键进入编辑模式(Insert),按Esc键返回普通模式(Normal)。 在编辑…...

论文阅读-通过云特征增强的深度学习预测云工作负载转折点
论文名称:Cloud Workload Turning Points Prediction via Cloud Feature-Enhanced Deep Learning 摘要 云工作负载转折点要么是代表工作负载压力的局部峰值点,要么是代表资源浪费的局部谷值点。预测这些关键点对于向系统管理者发出警告、采取预防措施以…...

Android Studio从零基础到APP上线(3)
第3章 简单控件 本章介绍App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图,容纳视图的常用布局,响应点击的按钮控件,显示图片的图像视图等。然后结合本章所学的知识,演示一个实战项目“简单计算器”的设计与实现。 3.1 文本显示 本节介绍如何在文本视图Tex…...

springboot Feign方式注入注解详解
一、FeignClient注解详解 FeignClient是Spring Cloud中用于声明Feign客户端的注解,它使得编写HTTP客户端变得更简单。通过Feign的自动化配置机制,可以很容易地编写HTTP API客户端。以下是FeignClient的详解: 作用:FeignClient注解…...

自然语言处理(NLP)—— Dialogflow ES聊天机器人
1. 背景介绍 这个实验室的目标是让你了解并使用Google的Dialogflow服务。Dialogflow是一个可以让你创建聊天机器人的服务,这个过程不需要或者只需要很少的编程技能。 1.1 账号的创建 为了完成这个实验室,你需要在以下网站上创建账号:…...

C++俄罗斯方块 -- 菜单展示和选择 -- 方法
short Menu() //选中开始游戏返回1,离开则返回2 {short choice 1;//跟踪用户选中的选项char c; //记录用户按键信息system("cls");SetPos(9, 12); //设置输出坐标,12行9列cout << "┌────────┐";SetPos(9, 13);cou…...

面试150 颠倒二进制位 位运算分治 逻辑右移
Problem: 190. 颠倒二进制位 文章目录 思路复杂度位运算分治法 思路 👨🏫 参考题解 >>>:逻辑右移(符号位一起移动,高位补零) 复杂度 时间复杂度: O ( log n ) O(\log{n}) O(logn) 空间…...

php 函数三
一 对称加密 1.1 openssl 1.1.1 openssl_get_cipher_methods(bool $aliases false) 获取可用的加密算法。包含可用加密算法的array。 请注意:在 OpenSSL 1.1.1 版本之前,返回加密算法的拼法大小写都有; 从 OpenSSL 1.1.1 开始,…...

Windows下配置多个账号的git ssh
生成密钥 已经有一个密钥的情况下,用下面的命令生成一个新密钥,注意为了防止原始密钥文件被覆盖,需要给一个新名字: ssh-keygen -t rsa -f C:\\Users\\xxx\\.ssh\\id_rsa_xxx -C "xxxemail.com"给GitHub配置SSH Key …...

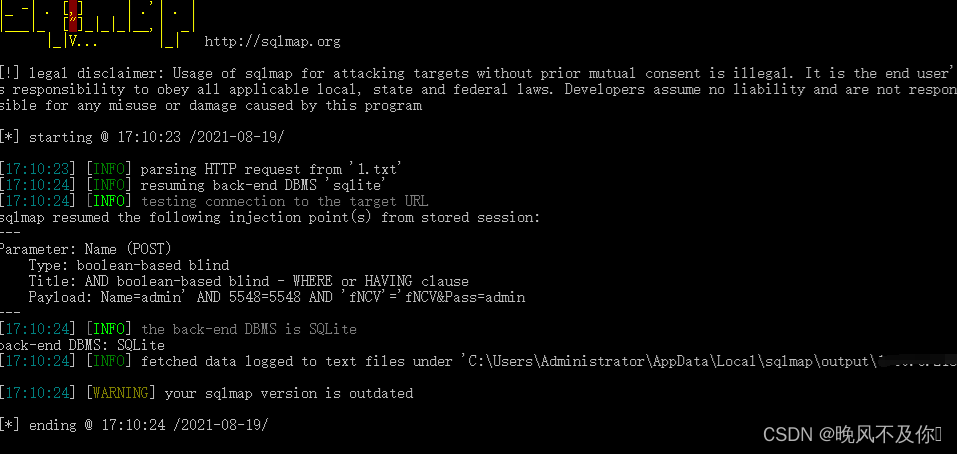
【漏洞复现】电信网关配置管理系统SQL注入漏洞
Nx01 产品简介 电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员实现对网关设备的远程监控、配置、升级和故障排除等功能,从而确保网络的正常运行和高效性能。 Nx02 漏洞描述 电信网关配置管理系统存在SQL注入漏洞,攻…...

2018年苏州大学837复试机试C/C++
2018年苏州大学复试机试 要求 要求用C/C编程;对程序中必要的地方进行注释。上机规则 请在电脑桌面上新建一个文件夹文件夹名为考试姓名(中文);考试完毕后,将所编写的文件放在上述文件中。 第一题(20分&…...

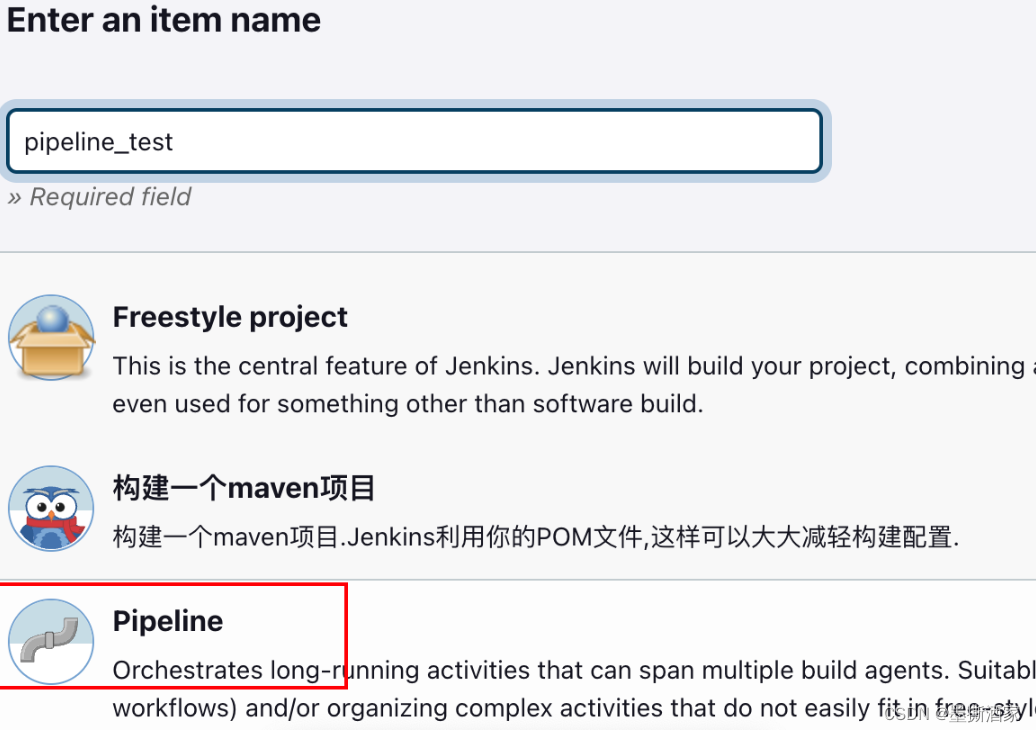
【Jenkins】pipeline基本使用
目录 一、pipeline 二、创建pipeline项目 1、安装pipeline插件 2、创建pipeline项目 三、pipeline语法 1、pipeline组成 2、agent:指定流水线的执行位置,流水线中每个阶段都必须在某个地方执行 3、stage:阶段,代表流水线的…...

Bytebase 签约 Vianova,助力欧洲城市交通智能平台中 Snowflake 和 PG 的变更自动化及版本控制
在数字化发展的浪潮中,自动化数据库变更管理成为提升产品上线效率、降低人为失误风险的关键工具,同时促进流程的一致性与标准化,确保合规性和变更的可追溯性。近日,数据库 DevOps 团队协同管理工具 Bytebase 签约欧洲交通数据管理…...

SpringBoot 事务管理Transactional 数据回滚 数据一致性
介绍 SpringBoot当中的事物他保证了一致性,要么全部一起成功(提交),要么一起失败,失败(回滚)后数据会回到当初的样子,是一组操作的集合。 事物类型 开启事物提交事物回滚事物 案…...

vue使用pdf.js实现在线查看pdf文件
需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码的pdf铭文(二进制文件流)) 1、pdf.js安装 npm install --save vue-pdf2、正文代码 <template><div><el-table :data&q…...

java---查找算法(二分查找,插值查找,斐波那契[黄金分割查找] )-----详解 (ᕑᗢᓫ∗)˒
目录 一. 二分查找(递归): 代码详解: 运行结果: 二分查找优化: 优化代码: 运行结果(返回对应查找数字的下标集合): 编辑 二分查找(非递归…...
设置悬浮窗)
鸿蒙应用/元服务开发-窗口(Stage模型)设置悬浮窗
一、设置悬浮窗说明 悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬浮窗,并对悬浮窗进行属性设置等操…...

springboot集成easypoi导出多sheet页
pom文件 <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.0</version> </dependency> 导出模板: 后端代码示例: /*** 导出加油卡进便利店大额审批列…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
