vue使用pdf.js实现在线查看pdf文件
需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码的pdf铭文(二进制文件流))
1、pdf.js安装
npm install --save vue-pdf
2、正文代码
<template><div><el-table :data="dataList"><el-table-column prop="fieldName" width="120" label="操作"><template slot-scope="scope"><span @click="look(scope.row)">查看</span></template></el-table-column></el-table><el-dialog title="预览" :visible.sync="dialogVisible" :before-close="closePdf"><pdf v-for="i in numPages" :key="i" :src="pdfSrc" :page="i" /></el-dialog></div>
<template>
<script>import pdf from 'vue-pdf'export default {components: {pdf},data() {return {dialogVisible: false,numPages: 1,pdfSrc:"",close:false,}},methods: {// 查看预览look(row) {const that = this;that.pdfSrc = "";// 接口文件地址(接口入参拼出来的路径)const url = `${Host}xxxxxx/xxxx/xxx?fileId=${row.fileId}&fileName=${row.fileName}.pdf`;// 如果调用接口(接口的responseType一定要是blob,默认json,不然解析出来的pdf是空白的)后拿的返回的值(乱码的pdf铭文(二进制文件流))则需要转一下// const url = window.URL.createObjectURL(new Blob([res]), { // res为接口返回值// type: "application/msword"// });that.pdfSrc = pdf.createLoadingTask(url)that.pdfSrc.promise.then(pdf => {that.dialogVisible = true;that.numPages = pdf.numPages//保证pdf加载成功,否则不能关闭弹层setTimeout(() => {that.close = true;}, 2000);}).catch(error => {that.$message.error("无效的PDF文件!");})},//此方法解决第一次查看pdf文字没有加载完成影响后续查看closePdf(done){if(this.close) {this.numPages = 1;//必须重置,多次查看会出现头部内容缺失this.close = false;done();} else {this.$message.warning("PDF文件加载中");}}}}
</script>
遇到的问题:
1、多次查看后头部内容不显示。 设置numPages = 1;
2、上一条pdf查看没有加载完成,下一条pdf查看pdfSrc清空了还是无法正常加载。 延迟关闭弹层(这个方法有点暴力,希望能找到好的解决方法);
3、头部会有点多余内容溢出,内容没啥,就是感觉有类似border的东西。 头部其他内容设置样式盖住(具体css略)。
在后续项目中又实现了该功能,没有遇到以上问题,盲猜是因为pdf dialog标签上加了v-if,光设置visible.sync只会控制元素的显示隐藏,不会重新渲染。
总结:只要是dialog最好加上v-if,会避免很多问题。
拓展:
如果后端返回的是html格式,前端调用的接口responseType就不要用blob了,直接将返回结果放在v-html里面。例:
<div v-html="responseData"/>
相关文章:

vue使用pdf.js实现在线查看pdf文件
需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码的pdf铭文(二进制文件流)) 1、pdf.js安装 npm install --save vue-pdf2、正文代码 <template><div><el-table :data&q…...

java---查找算法(二分查找,插值查找,斐波那契[黄金分割查找] )-----详解 (ᕑᗢᓫ∗)˒
目录 一. 二分查找(递归): 代码详解: 运行结果: 二分查找优化: 优化代码: 运行结果(返回对应查找数字的下标集合): 编辑 二分查找(非递归…...
设置悬浮窗)
鸿蒙应用/元服务开发-窗口(Stage模型)设置悬浮窗
一、设置悬浮窗说明 悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬浮窗,并对悬浮窗进行属性设置等操…...

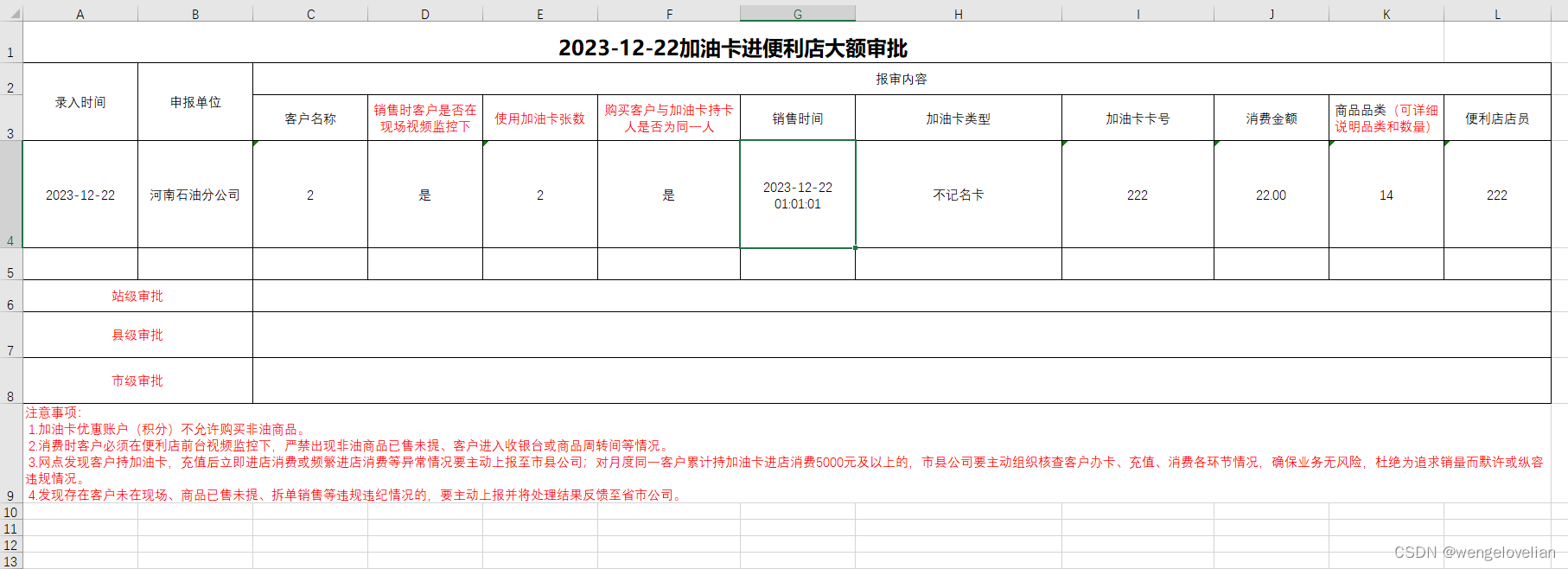
springboot集成easypoi导出多sheet页
pom文件 <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.0</version> </dependency> 导出模板: 后端代码示例: /*** 导出加油卡进便利店大额审批列…...

自己动手打包element UI官方手册文档教程
经常用element ui朋友开发的比较郁闷,官方文档网基本上都是打不开的, 官方:https://element.eleme.io/ 一直打不开,分析下是里面用的cdn链接ssl证书无效。 就想着自己搭建一个element UI文档 自己搭建的: Element文档网…...

《计算机网络简易速速上手小册》第5章:无线网络和移动通信(2024 最新版)
5.1 WLAN的工作原理 - 揭秘无线局域网络的魔法 5.1.1 基础知识 无线局域网络(WLAN)允许设备通过无线方式连接到一个局部区域网络,主要基于IEEE 802.11标准,俗称Wi-Fi。WLAN的核心是无线路由器,它不仅充当着网络中各设…...

2024PMP考试新考纲-近年PMP真题练一练和很详细解析(3)
今天华研荟继续为您分享和解析PMP真题,一方面让大家感受实际的PMP考试和出题形式,另一方面是通过较详细的解题思路和知识讲解帮助大家最后一个多月有效备考,一次性3A通过2024年PMP考试。 2024年PMP考试新考纲-近年真题随机练一练 (注&#x…...

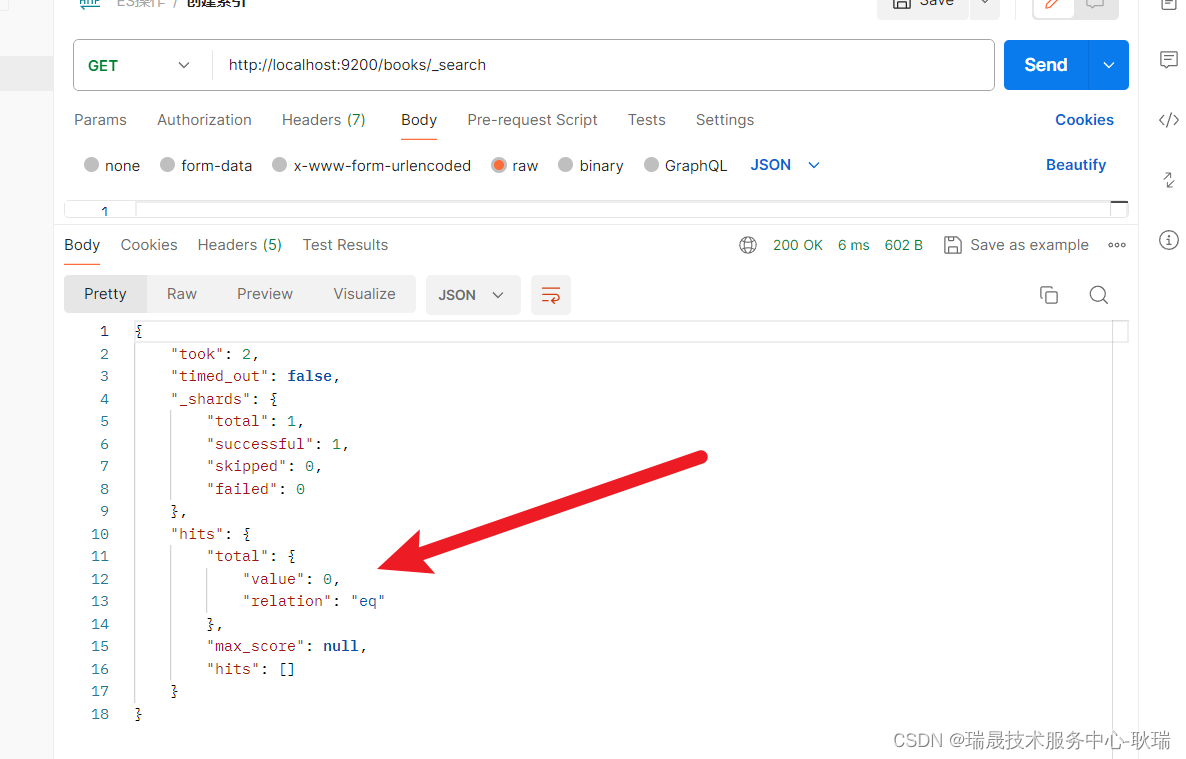
java SpringBoot2.7整合Elasticsearch(ES)7 进行文档增删查改
首先 我们在 ES中加一个 books 索引 且带有IK分词器的索引 首先 pom.xml导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId> </dependency>applicatio…...

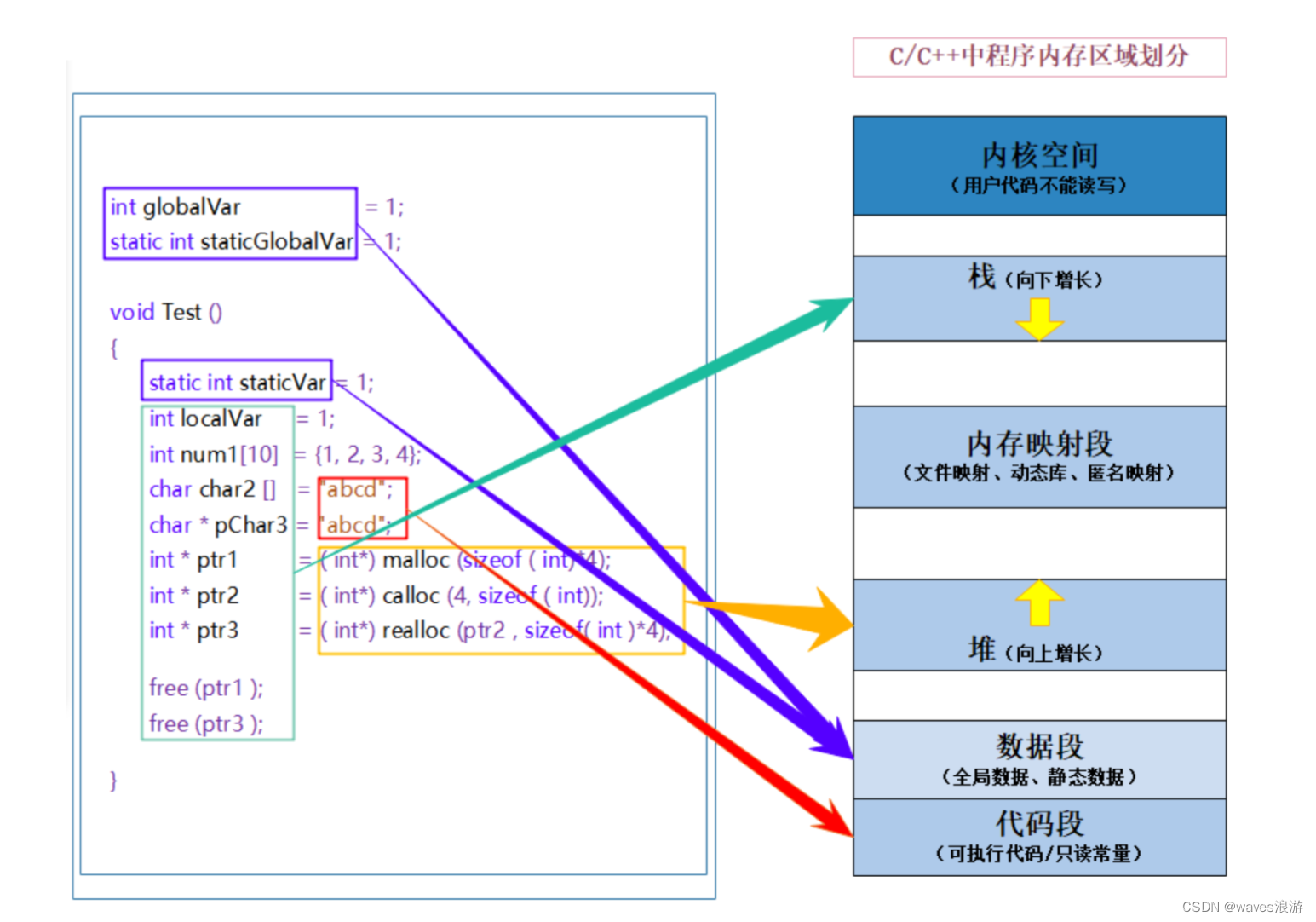
动态内存管理(2)
文章目录 4. 几个经典的笔试题4.1 题目14.2 题目24.3 题目34.4 题目4 5. C/C程序的内存开辟6. 动态通讯录7. 柔性数组7.1 柔性数组的特点7.2 柔性数组的使用7.3 柔性数组的优势 4. 几个经典的笔试题 4.1 题目1 #include <stdio.h> #include <stdlib.h> #include …...

使用 git 上传文件时,运行 命令 git pull origin 时未成功,出现报错信息
项目场景: 背景: 使用 git 上传文件时,运行 命令 git pull origin 时未成功,出现报错信息 问题描述 问题: $ git pull origin print --allow-unrelated-histories error: Pulling is not possible because you hav…...

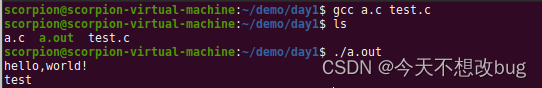
Linux文件编译
目录 一、GCC编译 1.直接编译 2.分步编译 预处理: 编译: 汇编: 链接: 3.多文件编译 4.G 二、Make 1.概述 2.使用步骤 3.makefile创建规则 3.1一个基本规则 3.2两个常用函数 4.示例文件 三、GDB 示例:…...

homeword_day1
第一章 命名空间 一.选择题 1、编写C程序一般需经过的几个步骤依次是( B ) A. 编辑、调试、编译、连接 B. 编辑、编译、连接、运行 C. 编译、调试、编辑、连接 D. 编译、编辑、连接、运行 2、所谓数据封装就是将一组数据和与这组数据…...

ChatGPT论文指南|ChatGPT论文写作过程中6个润色与查重提示词
论文完成初稿之后,一般情况下,宝子们还需要找专家给我们提出评审意见。找专家评审其实并不容易,即使对老师来说,找人评审论文也是一件苦活。我们这个时候可以通过文字提示让 ChatGPT充当我们的评审专家,为论文提出问题…...

论文阅读:Learning Lens Blur Fields
这篇文章是对镜头模糊场进行表征学习的研究,镜头的模糊场也就是镜头的 PSF 分布,镜头的 PSF 与物距,焦距,光学系统本身的像差都有关系,实际的 PSF 分布是非常复杂而且数量也很多,这篇文章提出用一个神经网络…...
SpringBoot整合Knife4j接口文档生成工具
一个好的项目,接口文档是非常重要的,除了能帮助前端和后端开发人员更快地协作完成开发任务,接口文档还能用来生成资源权限,对权限访问控制的实现有很大的帮助。 这篇文章介绍一下企业中常用的接口文档工具Knife4j(基于…...

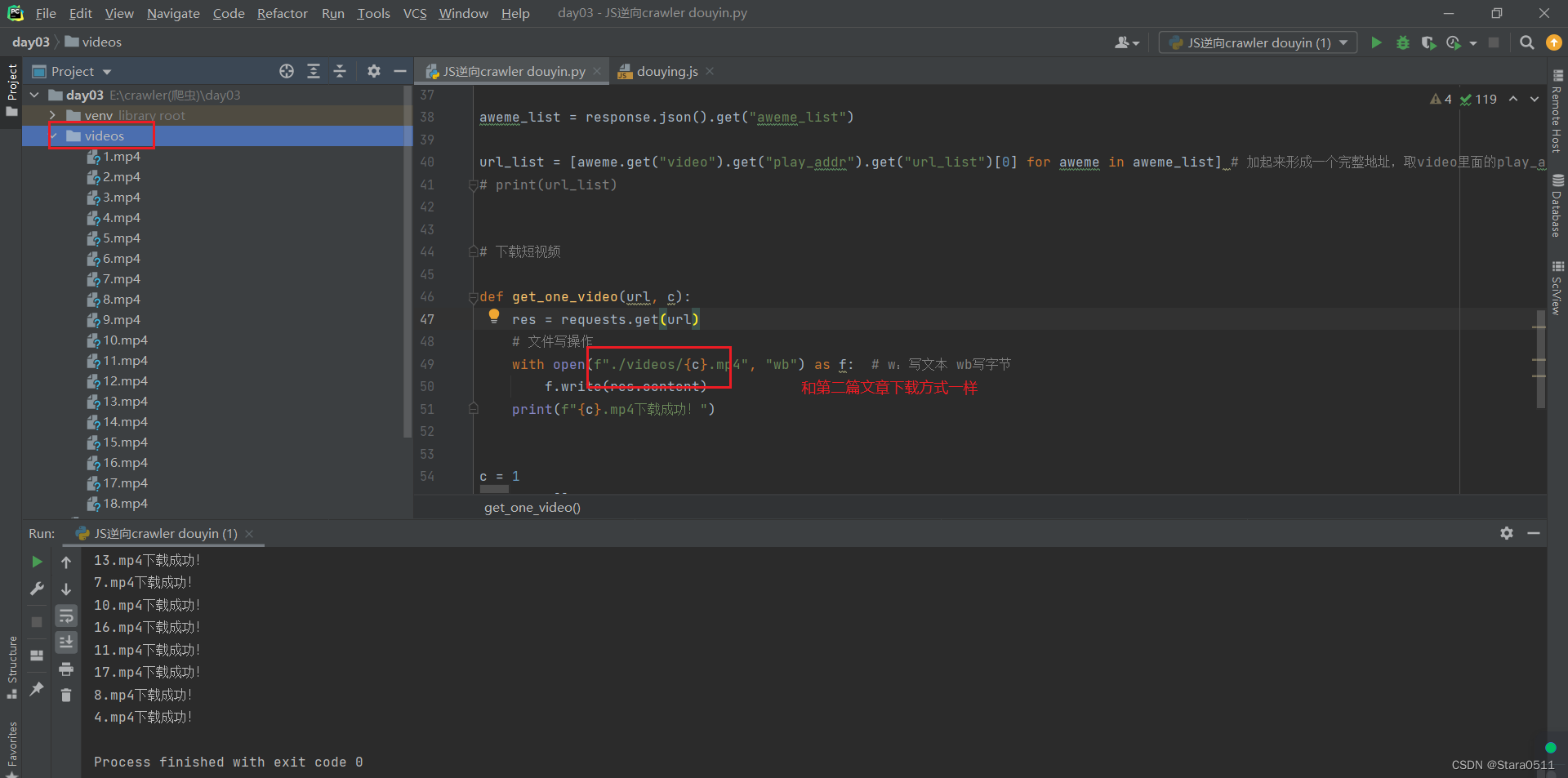
爬虫(三)
1.JS逆向实战破解X-Bogus值 X-Bogus:以DFS开头,总长28位 答案是X-Bogus,因为会把负载里面所有的值打包生成X-Boogus 1.1 找X-Bogus加密位置(请求堆栈) 1.1.1 绝招加高级断点(日志断点) 日志断点看有没有X-B值 日志…...

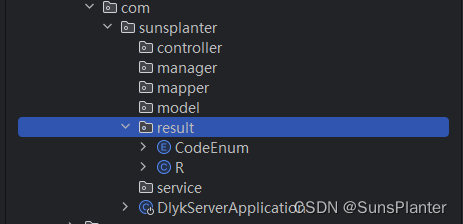
03 动力云客项目之登录功能后端实现
1 准备工作 1.1 创建项目 使用Spring initializr初始化项目 老师讲的是3.2.0, 但小版本之间问题应该不大. 1.2 项目结构 根据阿里巴巴Java开发手册确定项目结构 1.3 分层领域模型 【参考】分层领域模型规约: • DO(Data Object)&am…...

时光峰峦文物璀璨,预防性保护筑安全
在璀璨的历史长河中,珍贵文物如同时间的印记,承载着过往的辉煌。《人文山水时光峰峦——多彩贵州历史文化展》便是这样一场文化的盛宴,汇聚了众多首次露面的宝藏。然而,文物的保存对环境要求极为苛刻,温湿度波动都可能…...

Redis面试题43
人工智能在未来会有哪些可能的发展趋势? 答:人工智能在未来将继续迎来许多可能的发展趋势,以下是一些可能的方向: 更强大的算法和模型:人工智能算法和模型将不断改进和优化,为更复杂的数据和问题提供更强大…...

Redis -- list列表
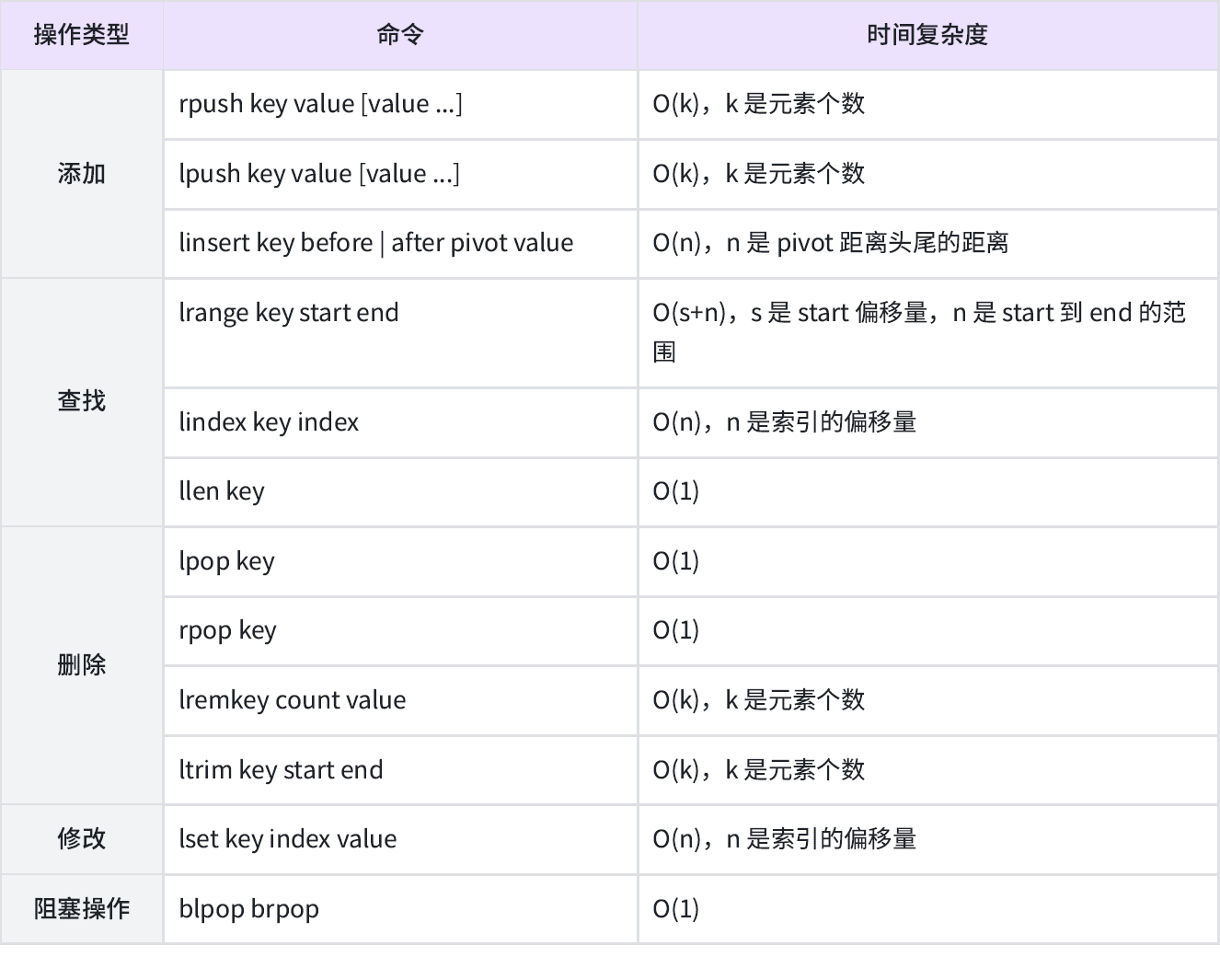
只有克服了情感的波动,才能专心致志地追求事业的成功 目录 列表 list命令 lpush lpushx rpush rpushx lrange lpop rpop lindex linsert llen lrem ltrim 阻塞命令 小结 列表 列表相当于 数组或者顺序表。 列表类型是用来存储多个有序的字符串&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
