Android Studio从零基础到APP上线(3)
第3章 简单控件
本章介绍App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图,容纳视图的常用布局,响应点击的按钮控件,显示图片的图像视图等。然后结合本章所学的知识,演示一个实战项目“简单计算器”的设计与实现。
3.1 文本显示
本节介绍如何在文本视图TextView上显示规定的文本,包括:怎样在XML文件和Java代码中设置文本内容,尺寸的大小有哪些单位,又该怎么设置文本的大小,颜色的色值是如何表达的,又该怎样设置文本的颜色。
3.1.1 设置文本的内容
在前一章的“2.3.3 使用Java代码书写程序逻辑” 节,给出了设置文本内容的两种方式,一种是在XML文件中通过属性android:text设置文本,比如下面这样:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>另一种是在Java代码中调用文本视图对象的setText方法设置文本,比如下面这样:
/*MainActivity.java */
package com.example.helllowold;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取名为tv_dog的文本视图TextView tv_dog = findViewById(R.id.tv_dog);//设置tv_dog的文字内容tv_dog.setText("你好,小黑");}
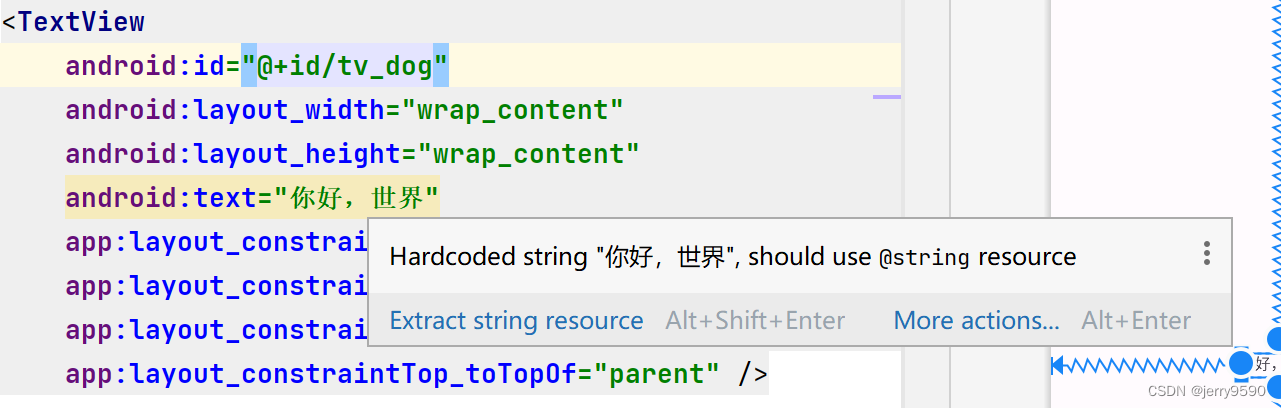
}在XML文件中设置文本的话,把鼠标移到“你好,世界”上方时,Android Studio会弹出如图所示的提示框。

提示内容为“Hardcoded string "你好,世界",should use @string resource”,意思是说这几个字是硬编码的字符串,建议使用来自@string的资源。Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方进行管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下:
<resources><string name="app_name">Helllo Wold</string>
</resources>strings.xml定义了一个名为“app_name”的字符串常量,其值为“Hello Wold”。在此添加新的字符串定义,字符串名为“hello”,字符串值为“你好,小白”,添加之后的strings.xml内容如下:
<resources><string name="app_name">Helllo Wold</string><string name="hello">你好,小白</string>
</resources>添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv_dog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>然后把鼠标移到“你好,小白”上方,此时Android Studio不再弹出任何提示了。
若要在Java代码中引用字符串资源,则需要在调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello”,修改之后的Java代码示例如下:
/*MainActivity.java */
package com.example.helllowold;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取名为tv_dog的文本视图TextView tv_dog = findViewById(R.id.tv_dog);//设置tv_dog的文字内容tv_dog.setText(R.string.hello);}
}至此不管是XML文件还是Java代码都从strings.xml引用字符串资源,以后想把“你好,世界”改为其它文字的话,只需要改动strings.xml一个地方即可。
3.1.2 设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本大小,就像以下代码这样:
<!-- activity_text_size.xml -->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextSizeActivity"><TextViewandroid:id="@+id/tv_sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>package com.example.helllowold;
/*TextSizeActivity.java*/
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class TextSizeActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_size);//从布局文件中获取名为tv_sp的文本视图TextView tv_sp = findViewById(R.id.tv_sp);//设置tv_sp的文本大小tv_sp.setTextSize(30);}
}这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通过属性android:textSize指定文本大小,可是如果给TextView标签添加“android:textSize="30"”,数字马上变成红色,鼠标移过去还会提示错误“Cannot resolve symbol'30'”,意思是无法解析“30”这个符号,如图所示:

原来文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要有px,dp,sp 3种,分别介绍如下。
1. px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2. dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单位都是一个大小。
3. sp
sp的原理跟dp差不多,但它专门用来设置字体大小,也是Android推荐的字号单位。手机在系统设置里可以调整字体的大小(小,标准,大,超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化,用sp设置的文字就变大了。
字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px,30dp,30sp这3个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,1个dp相当于2个px,此时30px等同于15dp;有的手机像素密度较高,1个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然后一部手机显示的文本会更小。
至于dp与sp之间的区别,可通过一下实验加以观察。首先创建测试活动页面,该页面的XML文件分别声明30px,30dp,30sp这3个字号的TextView控件,布局内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextSizeActivity"android:orientation="vertical"android:padding="10dp"><!-- activity_text_size.xml --><TextViewandroid:id="@+id/tv_px"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界(px大小)"android:textSize="30px"/><TextViewandroid:id="@+id/tv_dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界(dp大小)"android:textSize="30dp"/><TextViewandroid:id="@+id/tv_sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界(sp大小)"android:textSize="30sp"/></LinearLayout>接着打开手机的设置菜单,依次选择“显示”----->“字体与显示大小”,确认当前的字体为标准大小,然后在手机上运行测试App,进入测试页面看到的文字效果如图所示:

回到设置菜单的字体页面,将系统字体大小调整为大号,再次进入测试页面看到的文字效果如图所示:
略。。。。。
对照两图,发现字号单位30px和30dp的文字大小不变,而30px的文字随着系统字体一起变大了
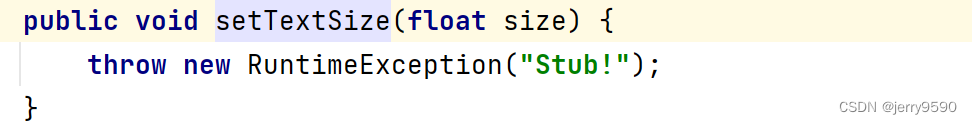
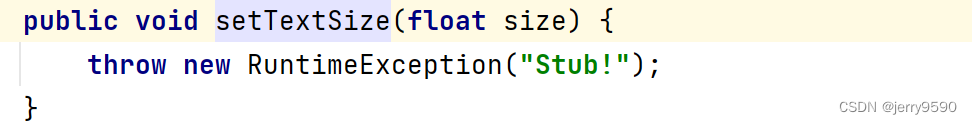
既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?查看SDK源码,找到setTextSize方法的实现代码如下:

原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp是Android推荐的字号单位。
3.1.3 设置文本的颜色
除了文字大小外,文字颜色也经常需要修改,毕竟Android默认的灰色文字不够醒目。在Java代码中调用setTextColor方法即可设置文本颜色,具体在Color类中定义了12种颜色。比如以下代码便将文本视图的文字颜色改成了绿色:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextColorActivity"android:orientation="vertical"android:padding="10dp"><!--activity_text_color --><TextViewandroid:id="@+id/tv_code_system"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置系统自带的颜色"android:textSize="17sp"/>
</LinearLayout>package com.example.helllowold;
/*TextColorActivity*/
import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);tv_code_system.setTextColor(Color.GREEN);}
}由于XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明度alpha和RGB三原色(红色red,绿色green,蓝色blue)联合定义。该标准又有8位十六进制数与6位十六进制数两种表达方式,例如8位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极致就是黑色。
至于6位十六进制编码,则有两种情况:它在XML文件中默认不透明(等价于透明度为FF),在代码中默认透明(等价于透明度为00)。以下代码给两个文本视图分别设置6位色值与8位色值,注意添加0x前缀表示十六进制数:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextColorActivity"android:orientation="vertical"android:padding="10dp"><!--activity_text_color.xml --><TextViewandroid:id="@+id/tv_code_system"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置系统自带的颜色"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_code_six"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置六位文字颜色"android:textSize="17sp"/>
</LinearLayout>package com.example.helllowold;
/*TextColorActivity.java*/
import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);// 将tv_code_system的文字颜色设置系统自带的绿色tv_code_system.setTextColor(Color.GREEN);//从布局文件中获取名叫tv_code_six的文本视图TextView tv_code_six = findViewById(R.id.tv_code_six);//将tv_code_six的文字颜色设置为透明的绿色,透明就是看不到tv_code_six.setTextColor(0x00ff00);}
}运行测试APP,发现tv_code_six控件的文本不见了(其实是变透明了),而tv_code_eight控件的文本显示正常的绿色。
在XML文件中可通过属性android:textColor设置文本颜色,但要给色值添加井号前缀(#),设定文本颜色的TextView标签示例如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextColorActivity"android:orientation="vertical"android:padding="10dp"><!--activity_text_color.xml --><TextViewandroid:id="@+id/tv_code_system"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置系统自带的颜色"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_code_six"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置六位文字颜色"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_xml"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="布局文件设置六位文字颜色"android:textColor="#00ff00"android:textSize="17sp"/>
</LinearLayout>就像字符资源那样,Android把颜色也当作一种资源,打开res/values目录下的colors.xml,发现里面已经定义了2种颜色:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color>
</resources>那么先在resources节点内部补充如下的绿色常量定义:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="green">#00ff00</color>
</resources>然后回到XML布局文件,把android:textColor的属性值改为“@color/颜色名称”,也就是android:textColor="@color/green",修改之后的TextView标签如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TextColorActivity"android:orientation="vertical"android:padding="10dp"><!--activity_text_color.xml --><TextViewandroid:id="@+id/tv_code_system"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置系统自带的颜色"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_code_six"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="代码设置六位文字颜色"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_xml"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="布局文件设置六位文字颜色"android:textColor="#00ff00"android:textSize="17sp"/><TextViewandroid:id="@+id/tv_values"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="资源文件引用六位文字颜色"android:textColor="@color/green"android:textSize="17sp"/>
</LinearLayout>不仅文本颜色,还有背景颜色也会用到上述的色值定义,在XML文件中通过属性android:background设置
相关文章:

Android Studio从零基础到APP上线(3)
第3章 简单控件 本章介绍App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图,容纳视图的常用布局,响应点击的按钮控件,显示图片的图像视图等。然后结合本章所学的知识,演示一个实战项目“简单计算器”的设计与实现。 3.1 文本显示 本节介绍如何在文本视图Tex…...

springboot Feign方式注入注解详解
一、FeignClient注解详解 FeignClient是Spring Cloud中用于声明Feign客户端的注解,它使得编写HTTP客户端变得更简单。通过Feign的自动化配置机制,可以很容易地编写HTTP API客户端。以下是FeignClient的详解: 作用:FeignClient注解…...

自然语言处理(NLP)—— Dialogflow ES聊天机器人
1. 背景介绍 这个实验室的目标是让你了解并使用Google的Dialogflow服务。Dialogflow是一个可以让你创建聊天机器人的服务,这个过程不需要或者只需要很少的编程技能。 1.1 账号的创建 为了完成这个实验室,你需要在以下网站上创建账号:…...

C++俄罗斯方块 -- 菜单展示和选择 -- 方法
short Menu() //选中开始游戏返回1,离开则返回2 {short choice 1;//跟踪用户选中的选项char c; //记录用户按键信息system("cls");SetPos(9, 12); //设置输出坐标,12行9列cout << "┌────────┐";SetPos(9, 13);cou…...

面试150 颠倒二进制位 位运算分治 逻辑右移
Problem: 190. 颠倒二进制位 文章目录 思路复杂度位运算分治法 思路 👨🏫 参考题解 >>>:逻辑右移(符号位一起移动,高位补零) 复杂度 时间复杂度: O ( log n ) O(\log{n}) O(logn) 空间…...

php 函数三
一 对称加密 1.1 openssl 1.1.1 openssl_get_cipher_methods(bool $aliases false) 获取可用的加密算法。包含可用加密算法的array。 请注意:在 OpenSSL 1.1.1 版本之前,返回加密算法的拼法大小写都有; 从 OpenSSL 1.1.1 开始,…...

Windows下配置多个账号的git ssh
生成密钥 已经有一个密钥的情况下,用下面的命令生成一个新密钥,注意为了防止原始密钥文件被覆盖,需要给一个新名字: ssh-keygen -t rsa -f C:\\Users\\xxx\\.ssh\\id_rsa_xxx -C "xxxemail.com"给GitHub配置SSH Key …...

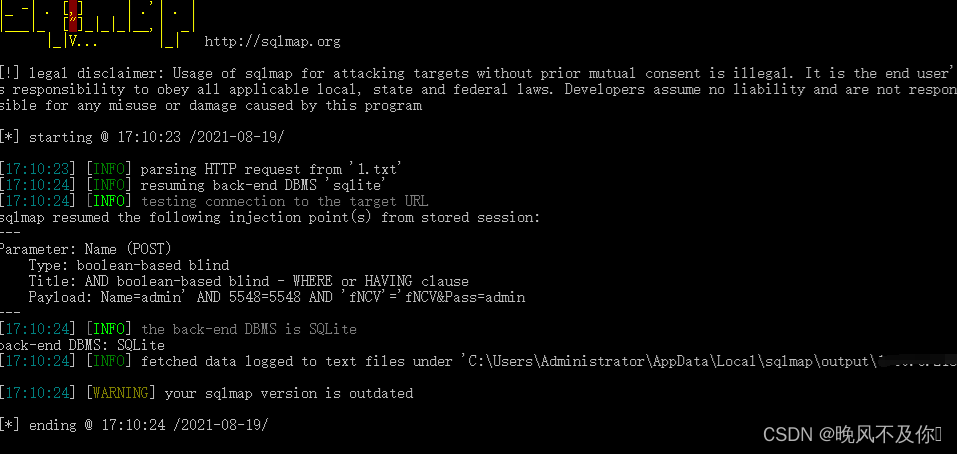
【漏洞复现】电信网关配置管理系统SQL注入漏洞
Nx01 产品简介 电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员实现对网关设备的远程监控、配置、升级和故障排除等功能,从而确保网络的正常运行和高效性能。 Nx02 漏洞描述 电信网关配置管理系统存在SQL注入漏洞,攻…...

2018年苏州大学837复试机试C/C++
2018年苏州大学复试机试 要求 要求用C/C编程;对程序中必要的地方进行注释。上机规则 请在电脑桌面上新建一个文件夹文件夹名为考试姓名(中文);考试完毕后,将所编写的文件放在上述文件中。 第一题(20分&…...

【Jenkins】pipeline基本使用
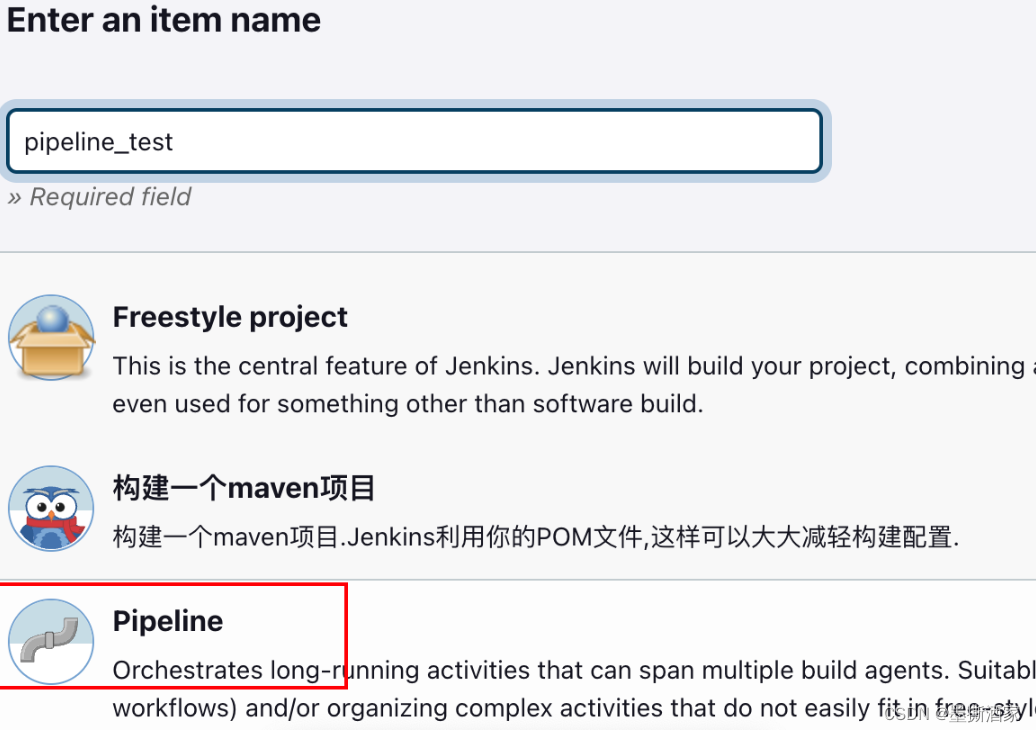
目录 一、pipeline 二、创建pipeline项目 1、安装pipeline插件 2、创建pipeline项目 三、pipeline语法 1、pipeline组成 2、agent:指定流水线的执行位置,流水线中每个阶段都必须在某个地方执行 3、stage:阶段,代表流水线的…...

Bytebase 签约 Vianova,助力欧洲城市交通智能平台中 Snowflake 和 PG 的变更自动化及版本控制
在数字化发展的浪潮中,自动化数据库变更管理成为提升产品上线效率、降低人为失误风险的关键工具,同时促进流程的一致性与标准化,确保合规性和变更的可追溯性。近日,数据库 DevOps 团队协同管理工具 Bytebase 签约欧洲交通数据管理…...

SpringBoot 事务管理Transactional 数据回滚 数据一致性
介绍 SpringBoot当中的事物他保证了一致性,要么全部一起成功(提交),要么一起失败,失败(回滚)后数据会回到当初的样子,是一组操作的集合。 事物类型 开启事物提交事物回滚事物 案…...

vue使用pdf.js实现在线查看pdf文件
需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码的pdf铭文(二进制文件流)) 1、pdf.js安装 npm install --save vue-pdf2、正文代码 <template><div><el-table :data&q…...

java---查找算法(二分查找,插值查找,斐波那契[黄金分割查找] )-----详解 (ᕑᗢᓫ∗)˒
目录 一. 二分查找(递归): 代码详解: 运行结果: 二分查找优化: 优化代码: 运行结果(返回对应查找数字的下标集合): 编辑 二分查找(非递归…...
设置悬浮窗)
鸿蒙应用/元服务开发-窗口(Stage模型)设置悬浮窗
一、设置悬浮窗说明 悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬浮窗,并对悬浮窗进行属性设置等操…...

springboot集成easypoi导出多sheet页
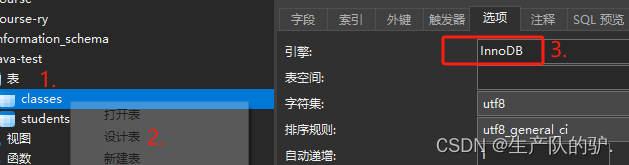
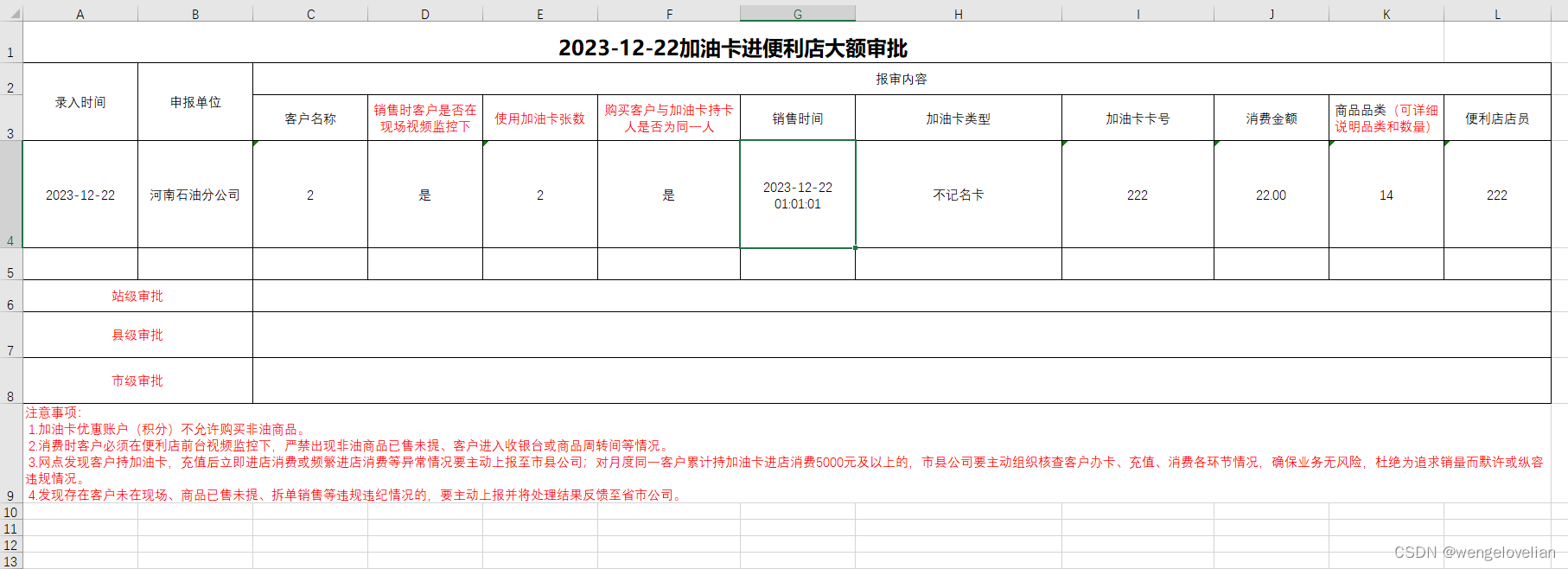
pom文件 <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.0</version> </dependency> 导出模板: 后端代码示例: /*** 导出加油卡进便利店大额审批列…...

自己动手打包element UI官方手册文档教程
经常用element ui朋友开发的比较郁闷,官方文档网基本上都是打不开的, 官方:https://element.eleme.io/ 一直打不开,分析下是里面用的cdn链接ssl证书无效。 就想着自己搭建一个element UI文档 自己搭建的: Element文档网…...

《计算机网络简易速速上手小册》第5章:无线网络和移动通信(2024 最新版)
5.1 WLAN的工作原理 - 揭秘无线局域网络的魔法 5.1.1 基础知识 无线局域网络(WLAN)允许设备通过无线方式连接到一个局部区域网络,主要基于IEEE 802.11标准,俗称Wi-Fi。WLAN的核心是无线路由器,它不仅充当着网络中各设…...

2024PMP考试新考纲-近年PMP真题练一练和很详细解析(3)
今天华研荟继续为您分享和解析PMP真题,一方面让大家感受实际的PMP考试和出题形式,另一方面是通过较详细的解题思路和知识讲解帮助大家最后一个多月有效备考,一次性3A通过2024年PMP考试。 2024年PMP考试新考纲-近年真题随机练一练 (注&#x…...

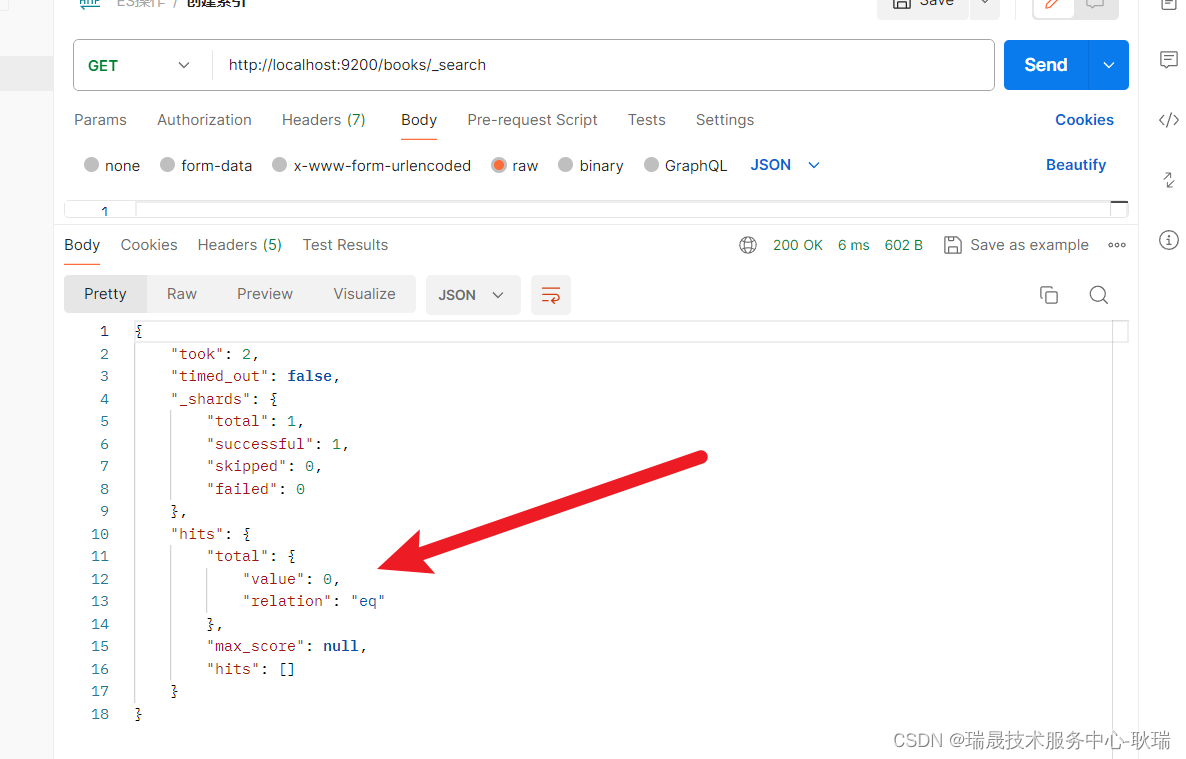
java SpringBoot2.7整合Elasticsearch(ES)7 进行文档增删查改
首先 我们在 ES中加一个 books 索引 且带有IK分词器的索引 首先 pom.xml导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId> </dependency>applicatio…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
