node环境打包js,webpack和rollup两个打包工具打包,能支持vue
引言
项目中经常用到共用的js,这里就需要用到共用js打包,这篇文章讲解两种打包方式,webpack打包和rollup打包两种方式
1、webpack打包js
1.1 在根目录创建 webpack.config.js,配置如下
const path = require('path');
module.exports = {entry: './index.js', output:{filename:'index.js',path:path.resolve(__dirname,'dist'),library: 'myModule',libraryTarget:'umd'},// 以下代码为新添加代码module:{rules:[{test: /\.js$/, // 匹配所有 js 文件loader: 'babel-loader' // 使用 babel-loader 处理 js 文件},]},
};
1.2 安装依赖包 package.json
npm install @babel/core @babel/preset-env babel-loader @babel/plugin-transform-runtime 这里用来将es6转成es5
npm install webpack webpack-cli
{"main": "index.js","scripts": {"buildwebpack": "webpack"},"devDependencies": {"@babel/core": "^7.23.9","@babel/preset-env": "^7.23.9","babel-loader": "^9.1.3","webpack": "^5.90.0","webpack-cli": "^5.1.4"},"dependencies": {"@babel/plugin-transform-runtime": "^7.23.9"}
}
1.3 配置 babel.config.js
const presets = [["@babel/env",{targets: {ie: "6",edge: "17",firefox: "60",chrome: "67",safari: "11.1"},//useBuiltIns: "usage",//corejs: "3", // <--- 此处加个这个,就没有报错警告了},],
];module.exports = { presets,"plugins": ["@babel/transform-runtime"]
};
1.4 webpack 支持vue
“vue-loader”: “^15.11.1”,
“vue-template-compiler”: “^2.6.12” //需要和vue版本一致
npm install vue-loader@15 vue-template-compiler@2 vue@2 css-loader
const path = require('path');
const {VueLoaderPlugin} = require('vue-loader')
module.exports = {entry: './index.js', output:{filename:'index.js',path:path.resolve(__dirname,'dist'),library: 'myModule',libraryTarget:'umd'},// 以下代码为新添加代码module:{rules:[{test: /\.js$/, // 匹配所有 js 文件loader: 'babel-loader' // 使用 babel-loader 处理 js 文件},{test: /\.vue$/, loader: 'vue-loader'},
// { test: /\.css$/,
// use: ['style-loader','css-loader' ]
// },]},//需要注意的点:vue-loader 15版本需加入插件plugins: [new VueLoaderPlugin()]
};
2、rollup 打包js
2.1 在根目录创建 rollup.config.js,配置如下
import babel from 'rollup-plugin-babel';
export default {input: 'index.js',output: {file: 'lib/index.js',format: 'cjs',},plugins: [ babel({runtimeHelpers: true, presets: ["@babel/preset-env"],}) ],
};
2.2 安装依赖包 package.json
npm install @babel/core @babel/preset-env 这里用来将es6转成es5
npm install rollup rollup-plugin-babel
{"main": "index.js","scripts": {"buildrollup": "rollup -c",},"devDependencies": {"@babel/core": "^7.23.9","@babel/preset-env": "^7.23.9","babel-loader": "^9.1.3"},"dependencies": {"@babel/plugin-transform-runtime": "^7.23.9","rollup": "^2.79.1","rollup-plugin-babel": "^4.4.0"}
}
2.4 rollup 打包vue
rollup-plugin-vue^5.1.9 + vue-template-compiler
rollup-plugin-postcss 识别css和预处理文件
npm install rollup-plugin-vue@5 vue-template-compiler rollup-plugin-postcss
export default {input: 'index.js',output: {file: 'lib/index.js',format: 'cjs',},plugins: [ babel({runtimeHelpers: true, presets: ["@babel/preset-env"],}),vue2({css:true,compilerTemplate: true,preprocessStyles: true}) ],
};
相关文章:

node环境打包js,webpack和rollup两个打包工具打包,能支持vue
引言 项目中经常用到共用的js,这里就需要用到共用js打包,这篇文章讲解两种打包方式,webpack打包和rollup打包两种方式 1、webpack打包js 1.1 在根目录创建 webpack.config.js,配置如下 const path require(path); module.expo…...
)
图数据库 之 Neo4j - 图数据库基础(2)
图数据库是一种专门用于存储、管理和查询图数据的数据库。与传统的关系型数据库不同,图数据库以图的形式存储数据,其中节点表示实体,边表示实体之间的关系。这种图数据模型非常适合表示复杂的关系和连接。 图数据库的定义和特点 图数据库是一…...

20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常
20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常 2024/2/2 20:19 在Ubuntu20.04.6下编译whiper.cpp的显卡模式的时候,报告nvcc异常了! 百度:nvcc -v nvidia-cuda-toolkit rootrootrootroot-X99-Turbo:~/whisper.cpp$ WH…...

数字孪生网络攻防模拟与城市安全演练
在数字化浪潮的推动下,网络攻防模拟和城市安全演练成为维护社会稳定的不可或缺的环节。基于数字孪生技术我们能够在虚拟环境中进行高度真实的网络攻防模拟,为安全专业人员提供实战经验,从而提升应对网络威胁的能力。同时,在城市安…...
【简单,动态规划或递归】)
LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】
文章目录 前言LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】题目描述与分类思路思路1:动态规划思路2:递归实现简洁写法补充:2024.1.30 资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博客专家、…...

re:从0开始的CSS学习之路 4. 长度单位
1. 长度单位 像素px:一个像素就是屏幕中一个不可分割的点。我们应用的屏幕实际上是由一个个的像素点构成的。 不同显示器的像素点大小也不同,在屏幕尺寸相同的情况下,像素越小,显示效果越清晰。 大部分浏览器默认字体大小是16px …...

golang开源定时任务调度框架
golang开源定时任务调度框架 Go语言中有很多开源的定时任务调度框架,以下几个是比较流行常用的: golang开源定时任务框架介绍 cron 一个基于Cron表达式的定时任务库,可以精确到秒级。它提供了简单易用的API来定义和管理定时任务ÿ…...

GridModel事件集合——yonBIP低代码
我们接着看表格相关的事件,用友的文档打不开,真的是天大的404,客观请看这个开发文档网址,找不到了,你说holy 不咯?http://tinper.org/mdf/(如果有哪位小伙伴知道这个地址是不是迁移了的话&#…...

苹果macbook电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法
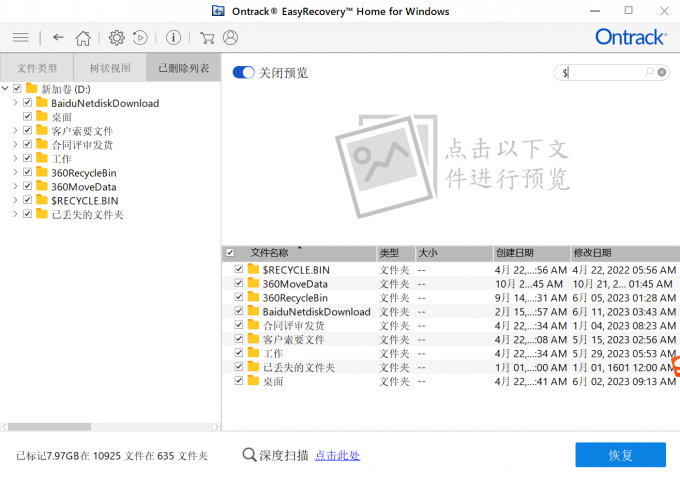
苹果电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法 如何在Mac上恢复误删除的文件?在日常使用Mac电脑时,无论是工作还是娱乐,我们都会创建和处理大量的文件。然而,有时候可能会不小心删除一些重要的文件&#x…...

2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题是由安全生产模拟考试一点通提供,R2移动式压力容器充装证模拟考试题库是根据R2移动式压力容器充装最新版教材,R2…...

云开发超多功能工具箱组合微信小程序源码/附带流量主
这是一款云开发超多功能工具箱组合微信小程序源码附带流量主功能,小程序内包含了40余个功能,堪称全能工具箱了,大致功能如下: 证件照制作 | 垃圾分类查询 | 个性签名制作 二维码生成丨文字九宫格 | 手持弹幕丨照片压缩 | 照片编…...

挑战杯 python+深度学习+opencv实现植物识别算法系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

pytest的常用插件和Allure测试报告
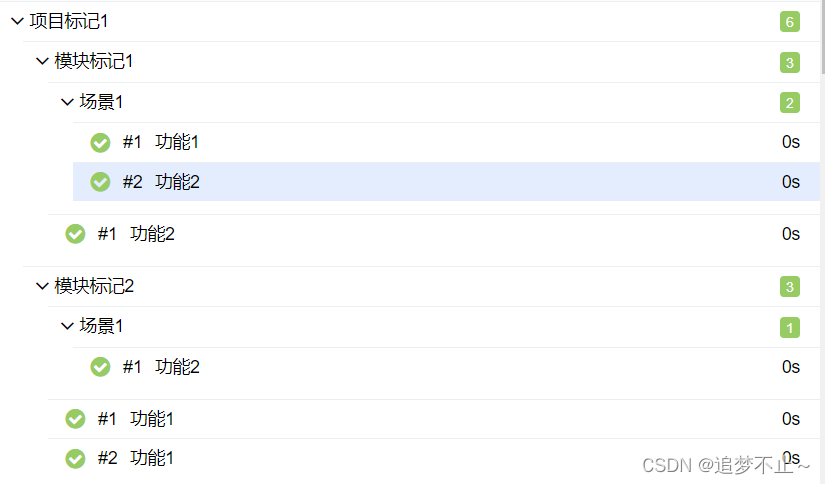
pytest常用插件 pytest-html插件 安装: pip install pytest-html -U 用途: 生成html的测试报告 用法: 在.ini配置文件里面添加 addopts --htmlreport.html --self-contained-html 效果: 执行结果中存在html测试报告路…...

神经网络的权重是什么?
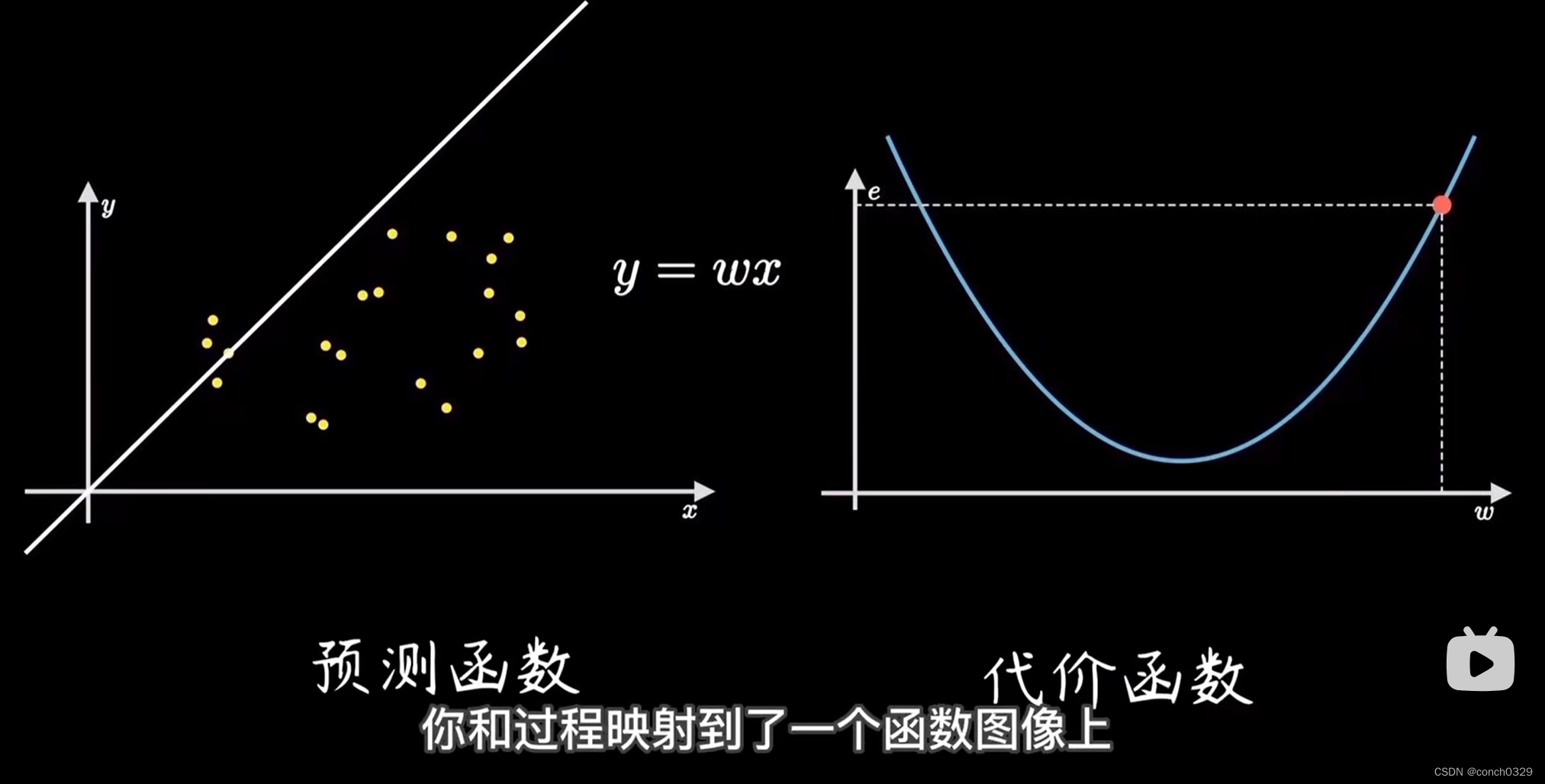
请参考这个视频https://www.bilibili.com/video/BV18P4y1j7uH/?spm_id_from333.788&vd_source1a3cc412e515de9bdf104d2101ecc26a左边是拟合的函数,右边是均方和误差,也就是把左边的拟合函数隐射到了右边,右边是真实值与预测值之间的均方…...

C语言代码 在屏幕上输出9*9乘法口诀表
在屏幕上输出9*9乘法口诀表。 代码示例: #include <stdio.h>int main() {int i 0;for (i 1; i < 9; i)//打印所有行的循环{int j 0;for (j 1; j < i; j)//打印每一行中所有列的循环{printf("%d*%d%-2d ", i, j, i * j);//%-2d的意思是两…...

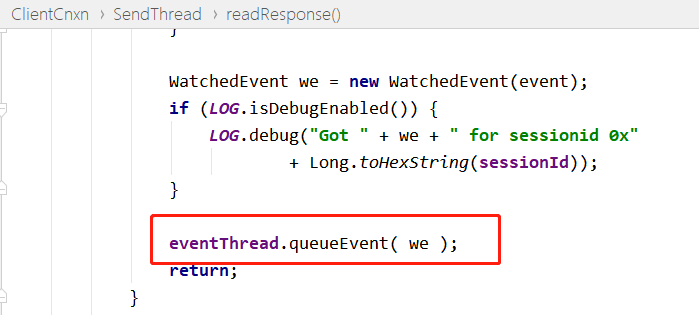
11.0 Zookeeper watcher 事件机制原理剖析
zookeeper 的 watcher 机制,可以分为四个过程: 客户端注册 watcher。服务端处理 watcher。服务端触发 watcher 事件。客户端回调 watcher。 其中客户端注册 watcher 有三种方式,调用客户端 API 可以分别通过 getData、exists、getChildren …...

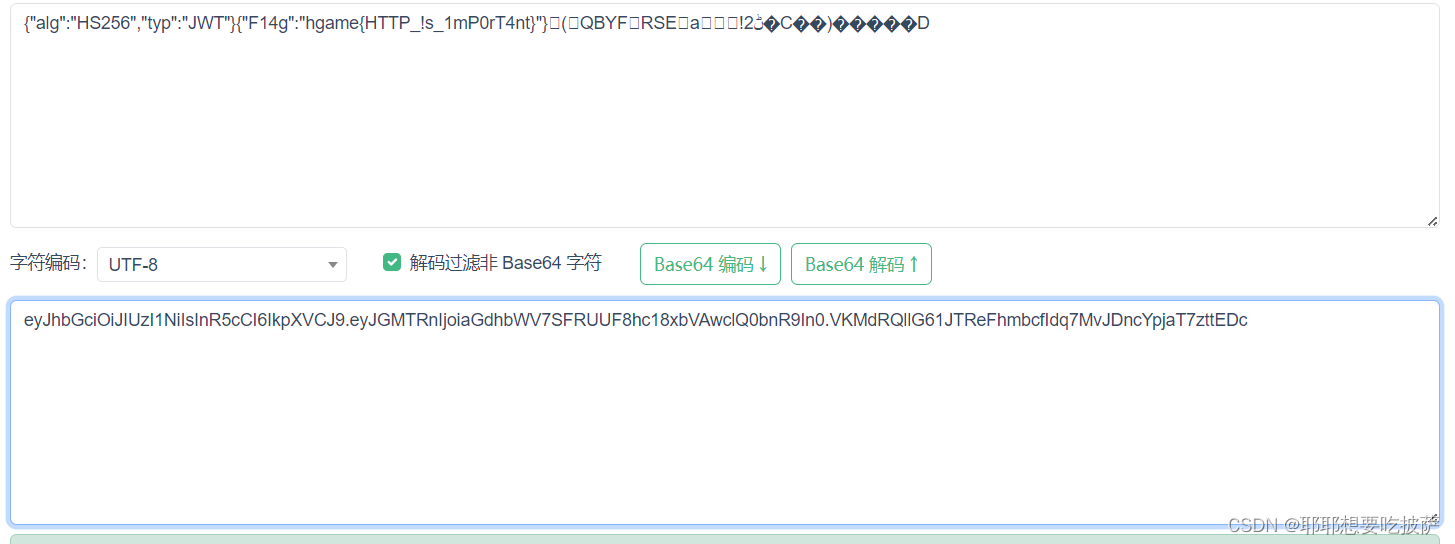
HGAME 2024 WEEK 1 :web ezHTTP
题目: 看到这个就知道是文件头伪造 第一想法就是Referer伪造 所以伪造 Referer: vidar.club 然后构造伪造的Referer 然后提示通过那些东西访问页面,User-Agent: 是构造你浏览器访问信息的,所以复制右边那一串替代就好了 然后要求我们从本地…...

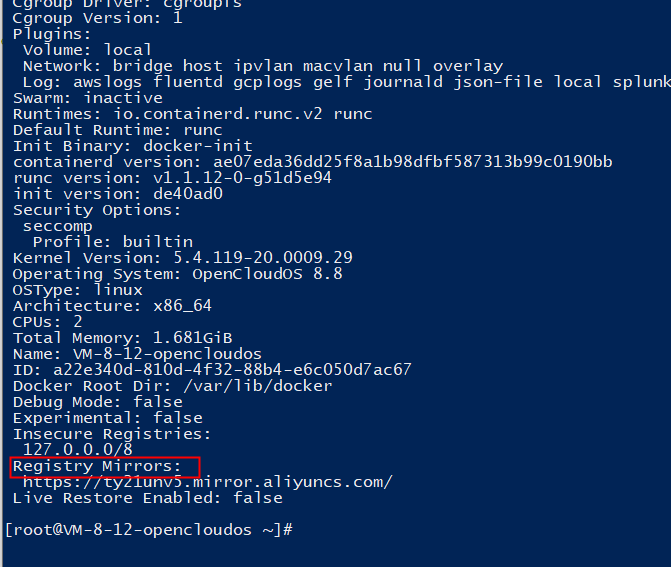
Linux【docker 设置阿里源】
文章目录 一、查看本地docker的镜像配置二、配置阿里镜像三、检查配置 一、查看本地docker的镜像配置 docker info一般没有配置过是不会出现Registry字段的 二、配置阿里镜像 直接执行下面代码即可,安装1.10.0以上版本的Docker客户端都会有/etc/docker 1.建立配置…...

app逆向-frida-rpc详解
Frida-RPC是Frida工具的一个组件,用于在应用程序和Frida脚本之间进行远程过程调用(RPC)。远程过程调用是一种允许应用程序的不同部分或不同的应用程序之间进行通信的方法。在Frida中,RPC通过JavaScript脚本和应用程序之间建立通信…...
复习提纲27)
计算机网络(第六版)复习提纲27
7 TCP流量控制 A 利用滑动窗口实现流量控制 所谓流量控制,就是让发送方发送速率不要太快,让接收方来得及接收 1 利用窗口进行流量控制 2 持续计时器和零窗口探测报文(仅携带一字节的数据) B TCP的传输效率(TCP报文段的…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
