Vue中间件的讲解案例分析
Vue中间件的讲解案例分析
1. Axios中间件:
Axios是一个常用的HTTP客户端,可以与Vue结合使用,处理网络请求和数据获取。您可以创建一个Axios实例,并将其作为Vue的原型属性或插件使用,以便在整个应用程序中共享和使用。使用Axios中间件,您可以在发起请求之前和响应返回之后执行一些逻辑,例如添加请求头、拦截请求错误、处理响应结果等。
// main.jsimport Vue from 'vue';
import axios from 'axios';const axiosInstance = axios.create({baseURL: 'https://api.example.com',timeout: 5000
});axiosInstance.interceptors.request.use(config => {// 在请求发起之前执行的逻辑,例如添加请求头config.headers.Authorization = 'Bearer ' + getToken();return config;},error => {// 处理请求错误的逻辑return Promise.reject(error);}
);axiosInstance.interceptors.response.use(response => {// 处理响应结果的逻辑return response.data;},error => {// 处理响应错误的逻辑return Promise.reject(error);}
);Vue.prototype.$http = axiosInstance;new Vue({// ...
}).$mount('#app');
在上述示例中,我们创建了一个Axios实例axiosInstance,并使用interceptors在请求和响应过程中添加逻辑。在请求拦截器中,我们可以添加请求头、修改请求配置等。在响应拦截器中,我们可以处理响应结果、统一处理错误等。然后,我们将Axios实例添加到Vue的原型属性$http中,以便在组件中使用。
2. Mixins混入:
Mixins是一种重复使用Vue组件选项的方法。它允许您将通用的逻辑、方法和生命周期钩子注入到多个组件中,以实现代码的复用。例如,您可以创建一个混入对象,包含一些常用的验证方法,然后在多个组件中混入该对象,以便共享这些验证方法。
// validationMixin.jsexport default {methods: {validateEmail(email) {// 验证邮箱的逻辑return /\S+@\S+\.\S+/.test(email);},validatePassword(password) {// 验证密码的逻辑return password.length >= 8;}}
}
<template><div><input v-model="email" placeholder="Email" /><input v-model="password" placeholder="Password" /><button @click="submitForm">Submit</button></div>
</template><script>
import validationMixin from './validationMixin';export default {mixins: [validationMixin],data() {return {email: '',password: ''};},methods: {submitForm() {if (this.validateEmail(this.email) && this.validatePassword(this.password)) {// 表单验证通过,提交表单} else {// 表单验证失败,显示错误提示}}}
};
</script>
在上述示例中,我们创建了一个名为validationMixin的混入对象,包含了验证邮箱和验证密码的方法。然后,在组件中使用mixins选项将该混入对象混入到组件中,使组件可以共享验证逻辑。在组件的submitForm方法中,我们调用混入对象中的验证方法来验证表单数据。
3. 全局前置守卫:
router.beforeEach((to, from, next) => {// 在路由切换前执行的逻辑// 可以用于进行身份验证、权限控制等next();
});
在上述示例中,beforeEach函数是全局前置守卫,它会在每次路由切换前执行。您可以在该函数中添加逻辑来进行身份验证、权限控制等操作。通过调用 next(),您可以继续路由切换,或者通过传递一个新的路径来重定向到其他页面。
组件内的守卫:
export default {beforeRouteEnter(to, from, next) {// 在进入组件前执行的逻辑// 例如获取数据、检查条件等next();},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时执行的逻辑// 可以用于对组件进行更新next();},beforeRouteLeave(to, from, next) {// 在离开当前组件前执行的逻辑// 例如保存表单、提示用户等next();}
};
导航守卫是 Vue Router 提供的一种机制,用于在路由切换时执行一些逻辑。它允许您在路由导航过程中拦截和操作路由,并执行相应的操作,例如身份验证、权限控制、数据预加载等。
Vue Router 提供了以下几种导航守卫:
-
全局前置守卫(beforeEach):在每次路由切换前执行,可以用于进行身份验证、权限控制等操作。
-
全局解析守卫(beforeResolve):在每次路由切换前执行,但在组件内的守卫之前执行。用于确保异步路由组件或路由钩子函数中的异步操作完成。
-
全局后置钩子(afterEach):在每次路由切换后执行,可以用于执行一些全局的清理逻辑或统计分析等。
-
组件内的守卫(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave):这些守卫钩子可以在组件内部定义,用于在特定的路由事件发生时执行相应的逻辑。例如,在进入组件前获取数据、在组件更新时进行一些操作、在离开组件前保存表单数据等。
下面是一个简单的示例,展示了如何使用导航守卫实现身份验证:
import Vue from 'vue';
import VueRouter from 'vue-router';Vue.use(VueRouter);const router = new VueRouter({routes: [// 路由配置]
});// 全局前置守卫
router.beforeEach((to, from, next) => {const isAuthenticated = checkAuth(); // 检查用户是否已经登录if (to.meta.requiresAuth && !isAuthenticated) {// 跳转到登录页面next('/login');} else {// 继续路由切换next();}
});export default router;
除了 Vue Router 的导航守卫之外,Vue 生态系统中还有其他库和工具,例如 Vuex(状态管理库)和 Axios(HTTP 客户端),它们提供了一些中间件模式和技术,用于处理不同的问题和场景。但请注意,在 Vue 中,中间件并不是一个官方的概念,而是一种广义上的技术模式和实践。
4, Pinia 的使用
首先,确保你的项目已经安装了 Vue.js 和 Pinia。你可以使用 npm 或 yarn 来进行安装:
# 使用 npm
npm install vue@next @pinia/vue@next# 使用 yarn
yarn add vue@next @pinia/vue@next
接下来,在你的 Vue.js 应用程序中创建一个 store.js 文件,用于定义和导出 Pinia 的应用程序状态:
import { createPinia, defineStore } from 'pinia';// 创建 Pinia 实例
const pinia = createPinia();// 定义一个状态存储
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),actions: {increment() {this.count++;},decrement() {this.count--;},},
});export default pinia;
在上述代码中,我们首先使用 createPinia 函数创建了一个 Pinia 实例,并将其导出为 pinia。然后,我们使用 defineStore 函数定义了一个名为 counter 的状态存储,其中包含一个 count 属性和两个操作(increment 和 decrement)来增加和减少计数器的值。
接下来,在你的应用程序的入口文件(通常是 main.js)中使用 Pinia:
import { createApp } from 'vue';
import App from './App.vue';
import pinia from './store';const app = createApp(App);// 使用 Pinia
app.use(pinia);app.mount('#app');
现在,你已经成功地将 Pinia 集成到你的应用程序中了!
在你的组件中,你可以通过使用 useStore 函数来获取特定的状态存储,并在模板或 JavaScript 中使用它。以下是一个简单的计数器组件示例:
<template><div><p>Count: {{ counter.count }}</p><button @click="counter.increment">Increment</button><button @click="counter.decrement">Decrement</button></div>
</template><script>
import { useCounterStore } from './store';export default {setup() {const counter = useCounterStore();return {counter,};},
};
</script>
在上述代码中,我们使用 useCounterStore 函数获取了名为 counter 的状态存储,并在模板中使用 counter.count 来显示计数器的值。通过点击按钮,我们可以调用 counter.increment 和 counter.decrement 来增加和减少计数器的值。
通过以上示例,你可以看到 Pinia 提供了一种简洁且直观的方式来管理你的应用程序状态。你可以根据自己的需求定义多个状态存储,并在组件中使用它们来实现复杂的状态管理逻辑。除了基本的状态和操作,Pinia 还提供了更多高级的功能,如插件、插件钩子和状态持久化等,以满足各种应用程序的需求。
在使用 Pinia 或任何其他状态管理库时,根据你的应用程序的规模和复杂性,需要谨慎考虑状态管理的最佳实践,并确保遵循单一数据源的原则,以避免状态的混乱和不一致性。
相关文章:

Vue中间件的讲解案例分析
Vue中间件的讲解案例分析 1. Axios中间件: Axios是一个常用的HTTP客户端,可以与Vue结合使用,处理网络请求和数据获取。您可以创建一个Axios实例,并将其作为Vue的原型属性或插件使用,以便在整个应用程序中共享和使用。…...

【C生万物】C语言分支和循环语句
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

Vue代理模式和Nginx反向代理(Vue代理部署不生效)
在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServer: {port: 7070,prox…...

C语言中的作用域与生命周期
作用域(scope)是程设计概念,通常来说,一段程序代码中所⽤到的名字并不总是有效的,而限定这个名字的可⽤性的代码范围就是这个名字的作用域。 局部变量的作用域是变量所在的局部范围。全局变量的作用域是整个工程&…...

MATLAB计算多边形质心/矩心
前言:不规则四边形的中心 不规则四边形的出心有多种定义,以下是最常见的三种: 1.重心:重心是四边形内部所有顶点连线交点的平均位置。可以通过求解四个顶点坐标的平均值来找到重心。 2.质心:质心是四边形内部所有质点…...

IP地址如何保护网络安全
面对网络攻击时,仅依靠常态化的网络安全防御系统已捉襟见肘,如联合使用IP地址数据可以形成多元化的安全解决方案,全面监控网络活动,发现潜在威胁,制定有针对性的应对措施。 网络攻击追踪 当网站或应用遭受DDoS等网络攻…...

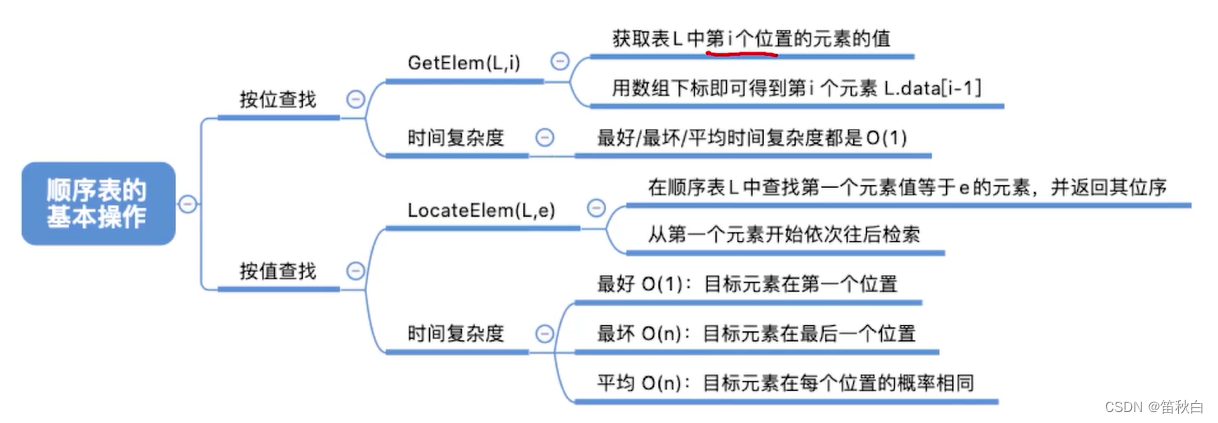
考研数据结构笔记(3)
顺序表存储结构 存储结构顺序结构定义基本操作的实现静态分配问题 动态分配代码功能 顺序表的特点: 顺序表小结顺序表的插入删除插入删除小结 顺序表的查找按位查找按值查找小结 存储结构 顺序结构 定义 线性表是具有相同数据类型的n(n>0)个数据元素的有限序列(每个数据元素…...

第二讲 数据结构 AcWing 827. 双链表
目录 双链表代码 && 思路 双链表 实现一个双链表,双链表初始为空,支持 5 种操作: 在最左侧插入一个数; 在最右侧插入一个数; 将第 k个插入的数删除; 在第 k 个插入的数左侧插入一个数;…...

假期作业 2月6号
一、填空题 1、一个类的头文件如下所示,num初始化值为5,程序产生对象T,且修改num为10,并使用show()函数输出num的值10。 #include <iostream.h> class Test { private: static int num; public: Test(int); void show(); };…...

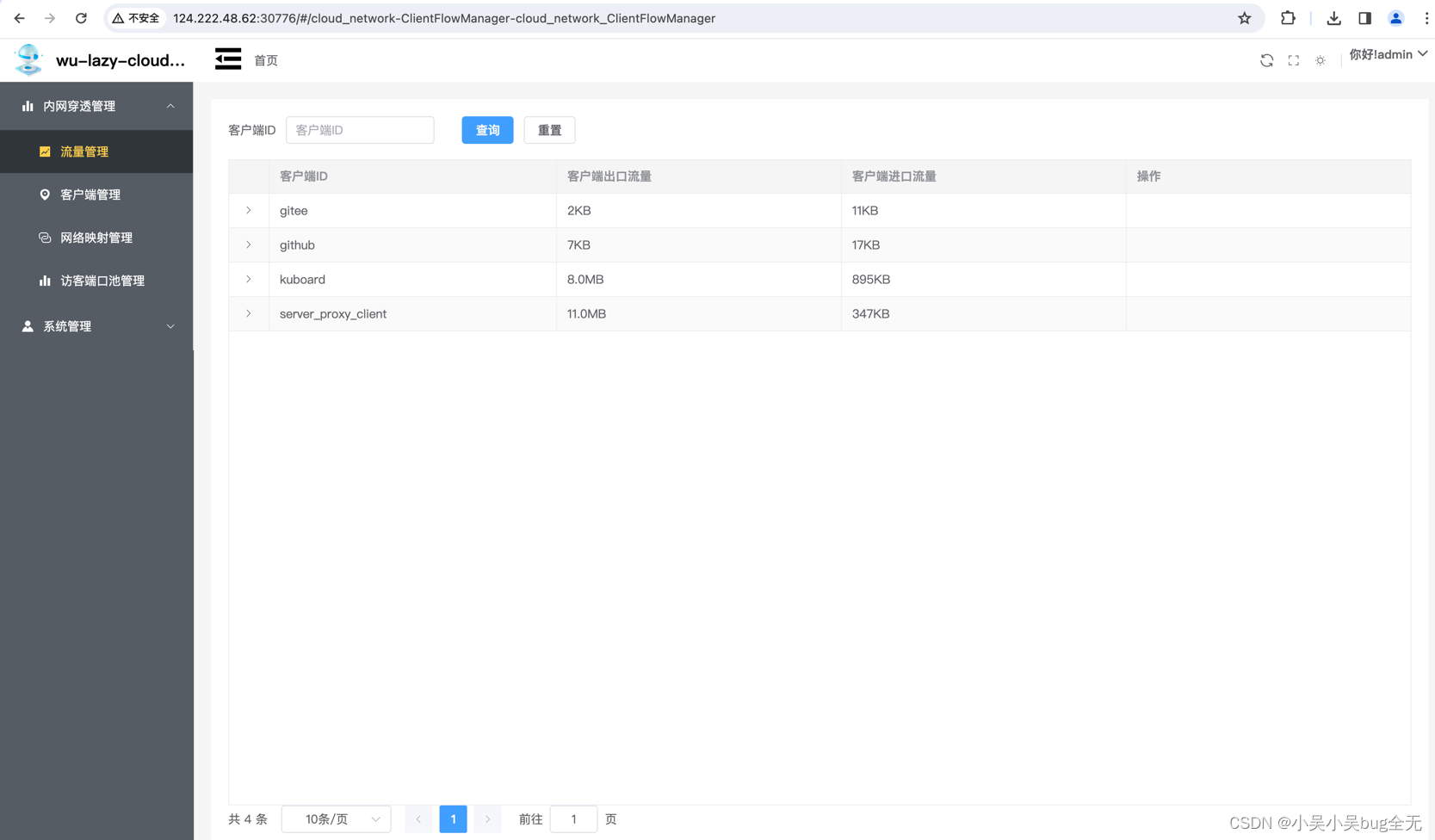
【wu-lazy-cloud-network】Java自动化内网穿透
项目介绍 wu-lazy-cloud-network 是一款基于(wu-framework-parent)孵化出的项目,内部使用Lazy ORM操作数据库,主要功能是网络穿透,对于没有公网IP的服务进行公网IP映射 使用环境JDK17 Spring Boot 3.0.2 功能 1.内网…...

【C++】C++入门(二)
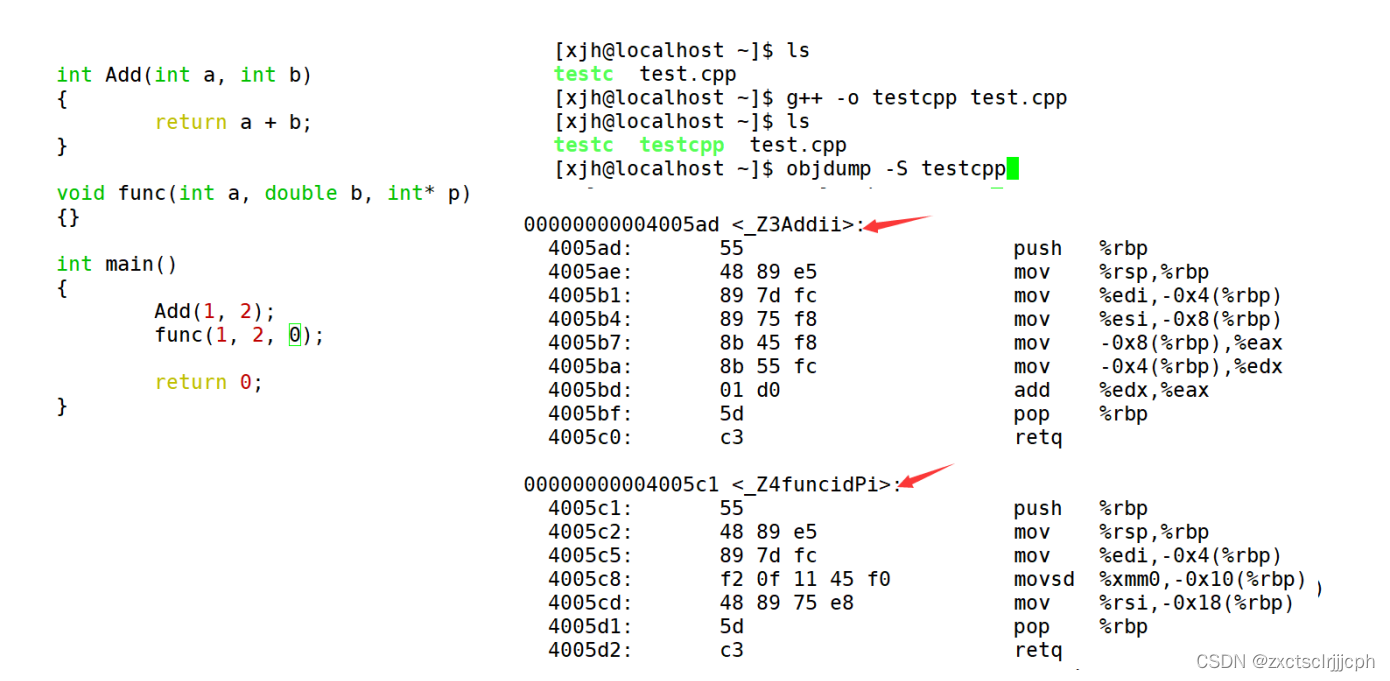
个人主页 : zxctsclrjjjcph 文章封面来自:艺术家–贤海林 如有转载请先通知 文章目录 1. 前言2. 缺省参数2.1 缺省参数概念2.2 缺省参数分类 3. 函数重载3.1 函数重载概念3.2 C支持函数重载的原理--名字修饰(name Mangling) 1. 前言 在前面一篇文章中简…...

6.electron之上下文隔离,预加载JS脚本
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…...

【翻译】 Processing的安卓项目构建(译者用的是Android Studio)
原文链接:https://github.com/processing/processing-android/wiki/Building-Processing-for-Android,版本Apr 2, 2023 译者声明:这个文档是开源公开的,协议是GNU协议。译者自己得使用这个文档,所以才翻译的࿰…...

华为机考入门python3--(8)牛客8-合并表记录
分类:字典排序 知识点: 将输入转成int的列表 my_list list(map(int, input().strip().split( ))) 将列表转为元组 tuple(my_list) 访问元素为元组的列表 for first, second, third in my_list: 对字典进行排序 sorted(my_dict.items())…...

vue3-内置组件-KeepAlive
KeepAlive <KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。 基本使用 默认情况下,一个组件实例在被替换掉后会被销毁。这会导致它丢失其中所有已变化的状态——当这个组件再一次被显示时,会创建…...

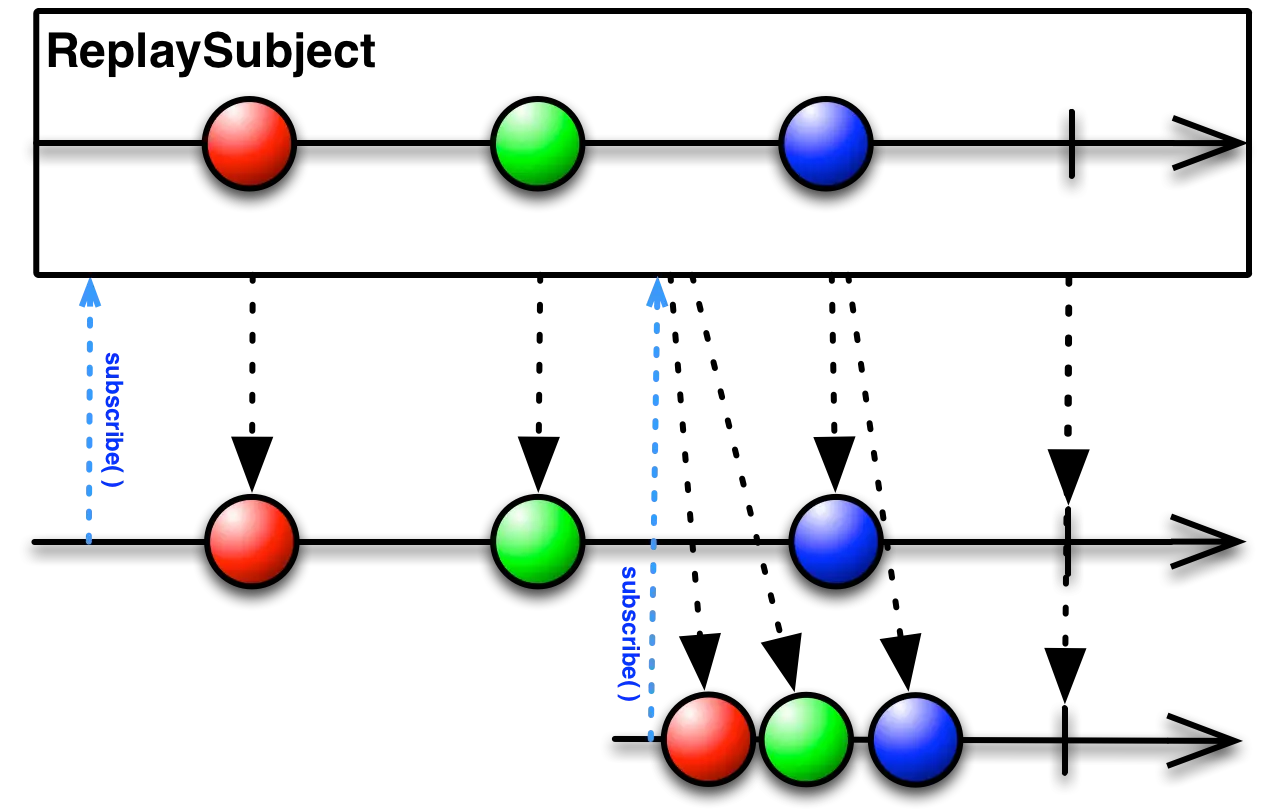
RxJava Subject
目录 AsyncSubjectBehaviorSubjectPublishSubjectReplaySubjectSerializedSubjectUnicastSubject 在Rxjava中, Subject可以同时表示Observer和Observable, 允许从单个源到多个子观察者multiple child Observers。 除了 onSubscribe(io.reactivex.disposables.Dispos…...

[N-141]基于springboot,vue网上拍卖平台
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plusredi…...

新能源光伏发电设计全面解析
伴随碳达峰、碳中和“双碳”政策大力推行,以及新能源市场的利好,目前多个城市在大力推进光伏发电项目,本篇文章将详细介绍关于光伏发电设计的信息。 一、光伏发电概念 光伏发电是指利用太阳辐射能在太阳能电池板上产生的电能,通…...

踩坑实录(Third Day)
临近年关,同事们该回家的也都回家了,所以我对工作的欲望不是很强烈,所以就主要是自己学习了一下,在 B 站看看视频,自己敲代码,所以今天没遇到什么坑,但是可以分享一下之前踩到的两个坑。 此为第…...

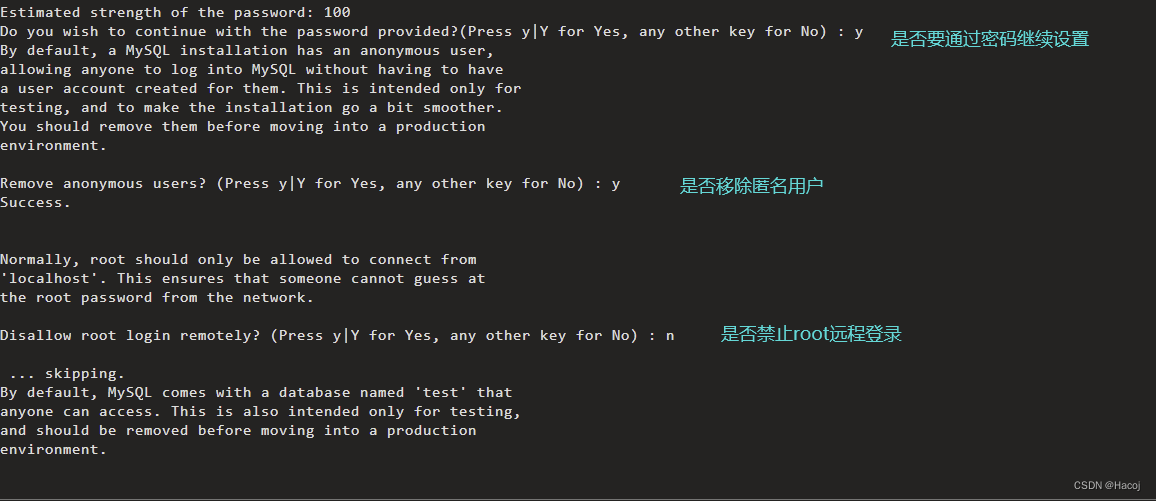
Linux联网安装MySQL Server
yum安装 以下代码复制粘贴到控制台即可 yum list | grep mysql-server #查看可以下载的MySQLyum install -y mysql-server #安装MySQLmysql_secure_installation #引导安装 引导安装实例如下 systemctl enable mysqld 设置开机自动启动 systemctl sta…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
