前端开发 :(二)HTML基础
1. 介绍HTML
1.1 HTML的定义和作用
HTML(HyperText Markup Language)是一种标记语言,用于创建和设计网页的结构和内容。它通过使用标签来描述文档的结构,使得浏览器能够正确地解释和显示页面。
1.2 HTML的发展历史
HTML的发展可以追溯到1990年代初,随着互联网的发展,HTML逐渐演变为不同的版本。从HTML 2.0到HTML5,每个版本都带来了新的特性和改进,以适应不断变化的互联网环境。
1.3 HTML5的新特性
HTML5引入了许多令人振奋的功能,包括语义化标签、新的表单元素、Web存储和离线应用等。这些特性不仅提升了开发者的工作效率,还改善了用户体验。
2. HTML基础
2.1 HTML文档的结构
一个标准的HTML文档包含<!DOCTYPE html>声明、<html>元素、<head>元素和<body>元素。
<!DOCTYPE html>
<html>
<head><!-- head部分,包含页面的元信息、样式和脚本链接等 -->
</head>
<body><!-- body部分,包含页面的主要内容 -->
</body>
</html>
2.2 HTML元素和标签
HTML元素是构建页面的基本单元,由开始标签、内容和结束标签组成。例如,<p>表示段落,<a>表示超链接。
2.3 HTML属性
HTML元素可以包含属性,属性提供了有关元素的额外信息。例如,<img>元素可以包含src属性,指定要显示的图像的路径。
2.4 HTML注释
通过注释,开发者可以在HTML代码中添加说明或临时禁用某部分代码,提高代码的可维护性。
3. HTML文档的结构
3.1 HTML文档的基本结构
HTML文档的基本结构已在上述介绍中提到,是确保页面正确渲染的关键。
3.2 head元素的作用和常用标签
<head>元素包含页面的元信息,如标题、字符集定义、样式表和脚本链接等。
<head><title>页面标题</title><meta charset="UTF-8"><link rel="stylesheet" href="styles.css"><!-- 其他元信息和链接 -->
</head>
3.3 body元素的结构和常用标签
<body>元素包含页面的主要内容,可以包含标题、段落、列表、图像等。
<body><h1>主标题</h1><p>这是一个段落。</p><img src="image.jpg" alt="图片描述"><!-- 其他页面内容 -->
</body>
3.4 HTML文档的语法规范
遵循HTML的语法规范对于确保页面正确解析至关重要,包括正确使用标签、嵌套规则等。
4. 文本标签
4.1 标题标签
HTML提供了<h1>到<h6>共六个标题标签,用于定义标题的重要性,<h1>最高,<h6>最低。
<h1>主标题</h1>
<h2>副标题</h2>
<!-- 其他标题标签 -->
4.2 段落标签
段落由<p>标签定义,用于将文本组织成段落。
<p>这是一个段落。</p>
4.3 换行标签
<br>标签用于在文本中创建换行。
这是一行文本。<br>这是下一行文本。
4.4 注释标签
通过<!-- 注释内容 -->可以在HTML代码中添加注释。
<!-- 这是一个注释 -->
5. 列表
5.1 有序列表(ol)
有序列表使用<ol>标签,包含<li>标签定义的列表项。
<ol><li>第一项</li><li>第二项</li><!-- 其他列表项 -->
</ol>
5.2 无序列表(ul)
无序列表使用<ul>标签,同样包含<li>标签定义的列表项。
<ul><li>第一项</li><li>第二项</li><!-- 其他列表项 -->
</ul>
5.3 列表项(li)
<li>标签定义列表项,可以嵌套在有序或无序列表中。
<ul><li>第一项</li><li>第二项</li>
</ul>
6. 链接与超文本
6.1 超链接标签(a)
超链接使用<a>标签,通过href属性指定链接目标。
<a href="https://www.example.com">访问示例网站</a>
6.2 锚点标签(anchor)
锚点用于在同一页面内快速跳转,通过在目标位置添加id属性,再使用<a>标签指向该id。
<a href="#section2">跳转到第二部分</a>
...
<h2 id="section2">第二部分</h2>
6.3 相对路径和绝对路径
链接可以使用相对路径(相对于当前文件位置)或绝对路径(完整的URL路径)。
<!-- 相对路径 -->
<a href="images/pic.jpg">查看图片</a><!-- 绝对路径 -->
<a href="https://www.example.com/images/pic.jpg">查看图片</a>
7. 图像标签
7.1 图像标签(img)
<img>标签用于在页面中嵌入图像,通过src属性指定图像路径。
<img src="image.jpg" alt="示例图片">
7.2 图像路径和替代文本
良好的图像路径和替代文本有助于页面的可访问性和用户体验。
<img src="images/pic.jpg" alt="美丽的风景">
7.3 图像的尺寸和样式
通过width和height属性可以指定图像的尺寸,同时可以使用CSS样式调整图像的外观。
<img src="image.jpg" alt="示例图片" width="300" height="200" style="border: 1px solid #ccc;">
8. 表格标签
8.1 表格的基本结构
表格由<table>标签定义,包含<tr>(行)和<td>(数据)标签。
<table><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr>
</table>
8.2 表头标签(thead)
表头使用<thead>标签定义,包含<th>标签作为列标题。
<table><thead><tr><th>姓名</th><th>年龄</th></tr></thead><tbody><!-- 表格数据 --></tbody>
</table>
8.3 表格行标签(tr)
<tr>标签定义表格中的行。
<tr><td>John</td><td>25</td>
</tr>
8.4 表格数据标签(td)
<td>标签定义表格中的数据。
<td>25</td>
9. 表单标签
9.1 表单的创建和基本结构
表单通过<form>标签定义,包含输入框、下拉框、按钮等表单元素。
<form action="/submit" method="post"><!-- 表单元素 -->
</form>
9.2 输入框(input)
<input>标签用于创建文本框、密码框等输入元素。
<input type="text" name="username" placeholder="请输入用户名">
9.3 下拉框(select)
<select>标签定义下拉框,包含<option>标签作为选项。
<select name="country"><option value="us">美国</option><option value="cn">中国</option>
</select>
9.4 按钮标签(button)
<button>标签定义按钮,可以用于提交表单或执行JavaScript函数。
<button type="submit">提交</button>
10. 多媒体标签
10.1 音频标签(audio)
<audio>标签用于嵌入音频文件,支持多种音频格式。
<audio controls><source src="audio.mp3" type="audio/mp3">Your browser does not support the audio tag.
</audio>
10.2 视频标签(video)
<video>标签用于嵌入视频文件,同样支持多种视频格式。
<video controls width="640" height="360"><source src="video.mp4" type="video/mp4">Your browser does not support the video tag.
</video>
10.3 嵌入标签(embed)
<embed>标签可用于嵌入其他媒体类型,如Flash动画。
<embed src="animation.swf" width="300" height="200">
11. HTML5新特性
11.1 语义化标签
HTML5引入了一系列语义化标签,如<article>、<section>、<header>、<footer>等,提高了页面的结构清晰性和可读性。
<article><header><h2>文章标题</h2></header><p>文章内容</p><footer>发布日期:2024年02月06日</footer>
</article>
11.2 新的表单元素
HTML5新增了一些表单元素,如<input type="date">、<input type="email">、<input type="url">等,简化了表单输入的验证和展示。
<label for="birthdate">生日:</label>
<input type="date" id="birthdate" name="birthdate">
11.3 Web存储和离线应用
HTML5提供了本地存储和离线应用的支持,通过localStorage和service workers等技术,提升了Web应用的性能和用户体验。
// 使用localStorage存储数据
localStorage.setItem("username", "John Doe");// 注册service worker以实现离线缓存
if ('serviceWorker' in navigator) {navigator.serviceWorker.register('/sw.js').then(function(registration) {console.log('Service Worker 注册成功:', registration);}).catch(function(error) {console.log('Service Worker 注册失败:', error);});
}
12. 响应式Web设计
12.1 移动优先设计理念
响应式设计采用“移动优先”原则,首先针对移动设备进行设计和优化,然后逐步适配更大的屏幕。
12.2 媒体查询(media queries)
使用媒体查询可以根据不同设备特性应用不同的样式,以实现响应式布局。
@media screen and (min-width: 768px) {/* 在宽度大于等于768px的屏幕上应用的样式 */body {font-size: 16px;}
}
12.3 viewport设置
通过设置<meta>标签的viewport属性,可以控制页面在移动设备上的显示效果。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
13. HTML元素的样式
13.1 内联样式
内联样式通过在HTML元素中使用style属性来定义,适用于个别元素的样式设置。
<p style="color: blue; font-size: 14px;">这是一个蓝色字体的段落。</p>
13.2 内部样式表
内部样式表嵌入在HTML文档的<style>标签内,适用于整个文档或单个页面的样式定义。
<head><style>body {background-color: #f0f0f0;}h1 {color: green;}</style>
</head>
13.3 外部样式表
外部样式表以.css文件存储,并通过<link>标签引入,适用于整个网站的样式共享。
<head><link rel="stylesheet" href="styles.css">
</head>
14. HTML与CSS的交互
14.1 样式选择器
CSS选择器用于选择要应用样式的HTML元素,有多种类型的选择器,如类选择器、ID选择器、元素选择器等。
/* 类选择器 */
.my-class {color: red;
}/* ID选择器 */
#my-id {font-size: 18px;
}/* 元素选择器 */
p {margin: 10px;
}
14.2 CSS盒模型
CSS盒模型描述了元素在页面中的布局,包括内容、内边距、边框和外边距。
/* 盒模型属性设置 */
div {width: 200px;padding: 10px;border: 1px solid #ccc;margin: 20px;
}
14.3 CSS布局
CSS布局通过使用float、position、flexbox和grid等属性,控制元素在页面中的位置和排列方式。
/* 使用flexbox布局 */
.container {display: flex;justify-content: space-between;
}
15. HTML语义化
15.1 语义化的概念
语义化是指通过HTML标签传达文档结构和内容的含义,使页面更具有可读性和可维护性。
15.2 为什么要使用语义化标签
使用语义化标签有助于搜索引擎优化(SEO)、提高网页的可访问性,以及使开发者更容易理解和维护代码。
15.3 实际应用中的语义化
例如,使用<header>、<nav>、<main>、<article>等标签可以清晰地定义页面的结构,而不仅仅依赖于<div>元素。
<header><h1>网页标题</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav>
</header>
<main><article><h2>文章标题</h2><p>文章内容...</p></article>
</main>
相关文章:
HTML基础)
前端开发 :(二)HTML基础
1. 介绍HTML 1.1 HTML的定义和作用 HTML(HyperText Markup Language)是一种标记语言,用于创建和设计网页的结构和内容。它通过使用标签来描述文档的结构,使得浏览器能够正确地解释和显示页面。 1.2 HTML的发展历史 HTML的发展…...

小米平板6获取root权限教程
1. 绑定账号 1> 打开"设置-我的设备-全部参数-连续点击MIUI版本按钮",直到提示已打开开发者模式( p s : 这里需要重点关注红框平板型号和 M I U I 版本,例如我这里平板型号是 X i a o m i P a d 6 , M I U I 版本是 14.0.10 &am…...
)
01. k210-命令行环境搭建(ubuntu环境)
本文主要讲解k210在ubuntu23.04操作系统中的环境搭建 1.获取工具链 github下载工具链 截止到目前最新版本是:Kendryte GNU Toolchain v8.2.0-20190409[Pre-release]。 编译好的镜像有ubuntu版本和windows版本,本章我们主要讲解的是ubuntu系统的开发环境。 Versio…...

Spring Boot3整合Redis
⛰️个人主页: 蒾酒 🔥系列专栏:《spring boot实战》 🌊山高路远,行路漫漫,终有归途。 目录 前置条件 1.导依赖 2.配置连接信息以及连接池参数 3.配置序列化方式 4.编写测试 前置条件 已经初始化好一个spr…...

算法之美_2024
算法与数据结构进阶 – liuyubobo 学习链接 : 算法与数据结构 玩转算法面试 – Leetcode真题分门别类讲解 学习链接:玩转算法面试 LLM行业领军大佬 带你转型大语言模型 学习链接:LLM 区块链 学习链接:区块链 运维测试 学…...

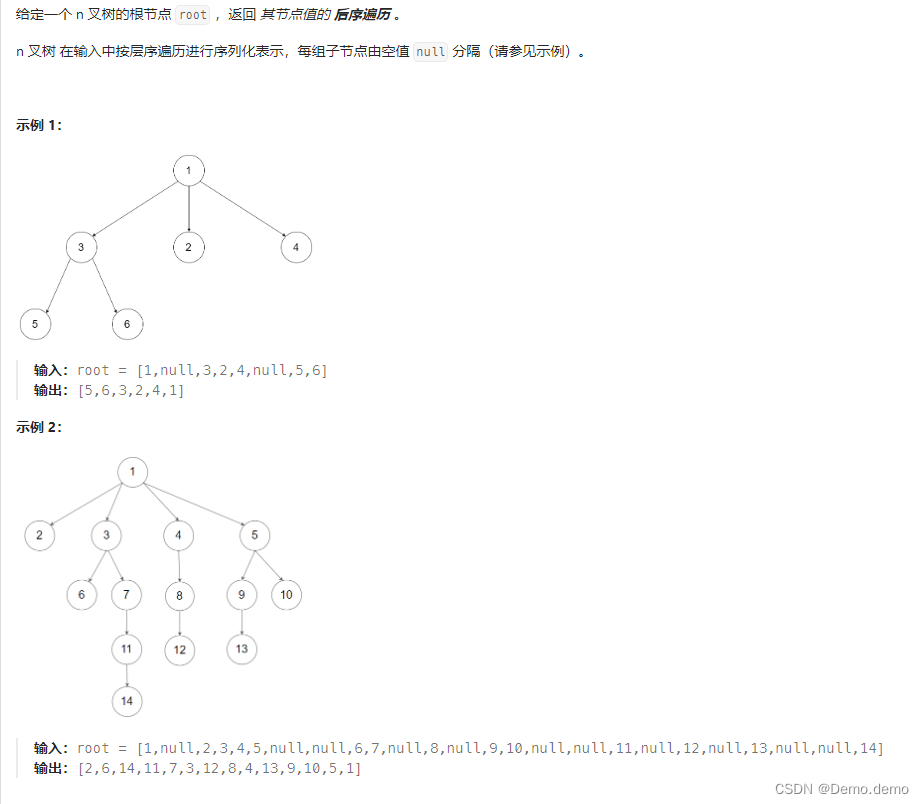
Leetcode刷题笔记题解(C++):590. N 叉树的后序遍历
思路:类似于二叉树的排序,这里需要将子树进行依次递归遍历,前序遍历也与之类似 /* // Definition for a Node. class Node { public:int val;vector<Node*> children;Node() {}Node(int _val) {val _val;}Node(int _val, vector<N…...

华为CC++语言编程规范--笔记
华为C&C语言编程规范 1.基本要求1.1 变量规则1.1.1:指针变量、表示资源描述符的变量、BOOL变量声明必须赋予初值规则1.1.2:指向资源句柄或描述符的变量,在资源释放后立即赋予新值规则1.1.3:类的成员变量必须在构造函数中赋予初…...

洛谷_P5461 赦免战俘_python写法
捋一下这道题的思路,理解了题目的意思之后我们知道这道题一定会用递归。 那递归的出口很简单,矩阵为1x1的时候就是题目所说的不能再细分下去的意思。 问题就在于递归体。 我对于递归体的理解是找到一个普适的规律,这个规律适用于每一次的递归…...

RabbitMQ的延迟队列实现[死信队列](笔记二)
上一篇已经讲述了实现死信队列的rabbitMQ服务配置,可以点击: RabbitMQ的延迟队列实现(笔记一) 目录 搭建一个新的springboot项目模仿订单延迟支付过期操作启动项目进行测试 搭建一个新的springboot项目 1.相关核心依赖如下 <dependency><groupId>org.…...

买电脑注意事项之CPU型号后面的字母都代表什么意思
在 CPU 型号后面的字母通常表示该 CPU 的一些特性或用途。不同的字母可能代表不同的系列、性能级别、功耗特性等。以下是一些常见的 CPU 后缀字母及其可能的含义: U(例如:i5-8250U): Ultra Low Power:表示低功耗&#…...
)
Transformer实战-系列教程11:SwinTransformer 源码解读4(WindowAttention类)
🚩🚩🚩Transformer实战-系列教程总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 点我下载源码 SwinTransformer 算法原理 SwinTransformer 源码解读1(项目配置/SwinTr…...

Jenkins(本地Windows上搭建)上传 Pipeline构建前端项目并将生成dist文件夹上传至指定服务器
下载安装jdk https://www.oracle.com/cn/java/technologies/downloads/#jdk21-windows 下载jenkins window版 双击安装 https://www.jenkins.io/download/thank-you-downloading-windows-installer-stable/ 网页输入 http://localhost:8088/ 输入密码、设置账号、安装推…...

Elasticsearch 安装和配置脚本文档
Elasticsearch 安装和配置脚本文档 目录 **Elasticsearch 安装和配置脚本文档**0.**概述**1.**使用方法:**2.**脚本步骤:**3. **完整代码如下:** 0.概述 此Bash脚本用于自动化在CentOS 7系统上安装和配置Elasticsearch(ES&#x…...

【Android辟邪】之:gradle——在项目间共享依赖关系版本
翻译和简单修改自:https://docs.gradle.org/current/userguide/platforms.html#sec:sharing-catalogs 建议看原文(有能力的话) 现在 Gradle 脚本可以使用两种语法编写:Kotlin 和 Groovy 本文只使用kotlin脚本语法,更…...

Qt 项目树工程,拷贝子项目dll到子项目exe运行路径
1、项目树工程 2、项目树列表 ---- BuildAll -------- App (exe) -------- Database (dll) 注:使用 子项目–>添加库–>内部库 的方式 3、qmake 内置的变量 $$OUT_PWD 表示输出文件(如可执行文件…...

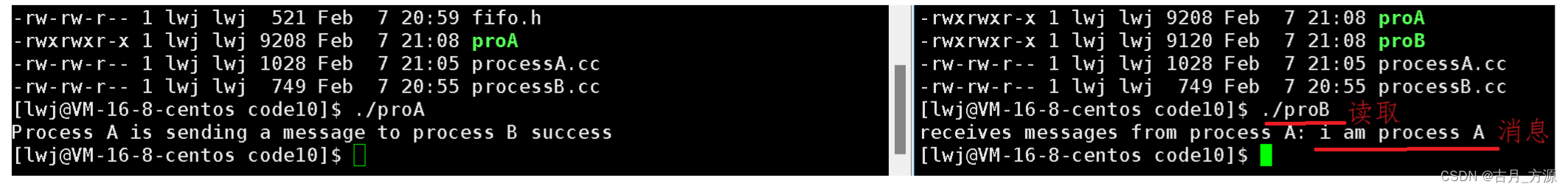
进程间通信方式
1>内核提供的原始通信方式有三种 1)无名管道 2)有名管道 3)信号 2>System V提供了三种通信方式 4)消息队列 5)共享内存 6)信号量(信号灯集) 3>套接字通信 7)socke…...

[linux]:匿名管道和命名管道(什么是管道,怎么创建管道(函数),匿名管道和命名管道的区别,代码例子)
目录 一、匿名管道 1.什么是管道?什么是匿名管道? 2.怎么创建匿名管道(函数) 3.匿名管道的4种情况 4.匿名管道有5种特性 5.怎么使用匿名管道?匿名管道有什么用?(例子) 二、命名…...

Python调用matlab程序
matlab官网:https://ww2.mathworks.cn/?s_tidgn_logo matlab外部语言和库接口,包括 Python、Java、C、C、.NET 和 Web 服务。 matlab和python的版本 安装依赖配置 安装matlab的engine 找到matlab的安装目录:“xxx\ extern\engines\python…...

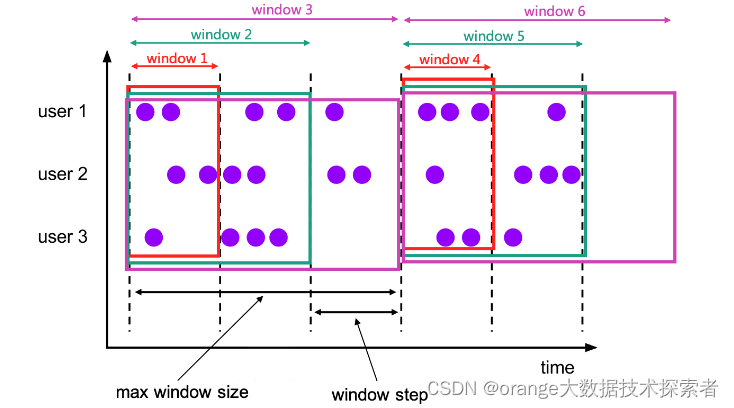
FlinkSql 窗口函数
Windowing TVF 以前用的是Grouped Window Functions(分组窗口函数),但是分组窗口函数只支持窗口聚合 现在FlinkSql统一都是用的是Windowing TVFs(窗口表值函数),Windowing TVFs更符合 SQL 标准且更加强大…...

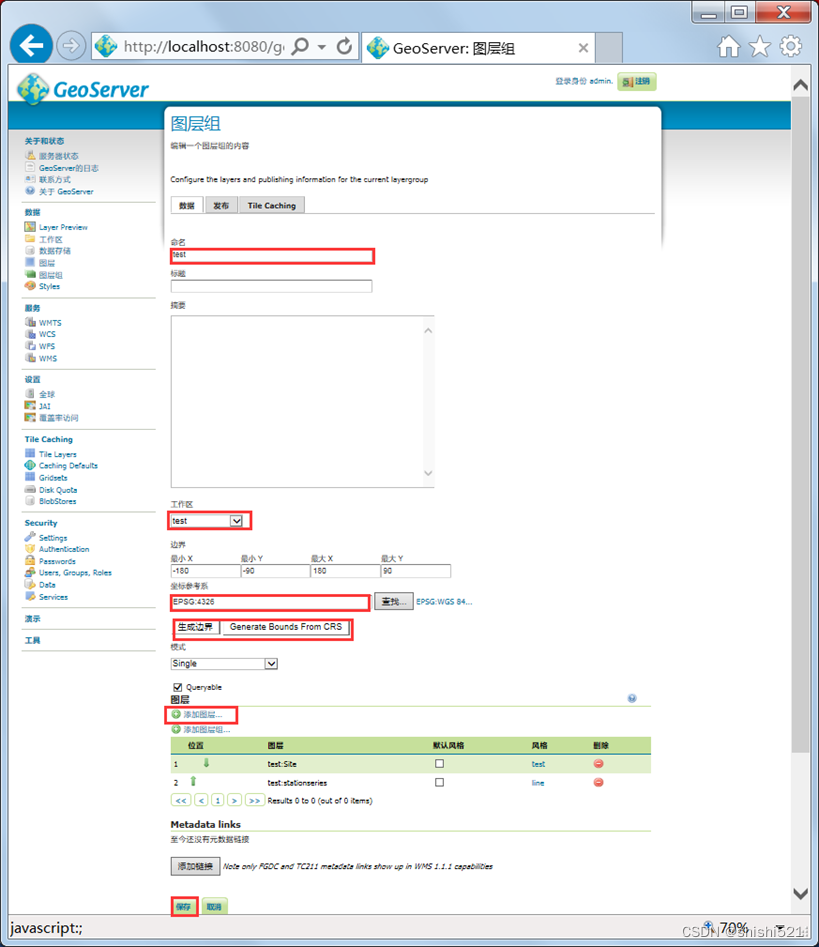
十分钟GIS——geoserver+postgis+udig从零开始发布地图服务
1数据库部署 1.1PostgreSql安装 下载到安装文件后(postgresql-9.2.19-1-windows-x64.exe),双击安装。 指定安装目录,如下图所示 指定数据库文件存放目录位置,如下图所示 指定数据库访问管理员密码,如下图所…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
