VR全景技术可以应用在哪些行业,VR全景技术有哪些优势
引言:
VR全景技术(Virtual Reality Panorama Technology)是一种以虚拟现实技术为基础,通过360度全景影像、立体声音、交互元素等手段,创造出沉浸式的虚拟现实环境。该技术不仅在娱乐领域有着广泛应用,还可以在许多其他行业中实现创新和发展。

一.VR全景技术的应用
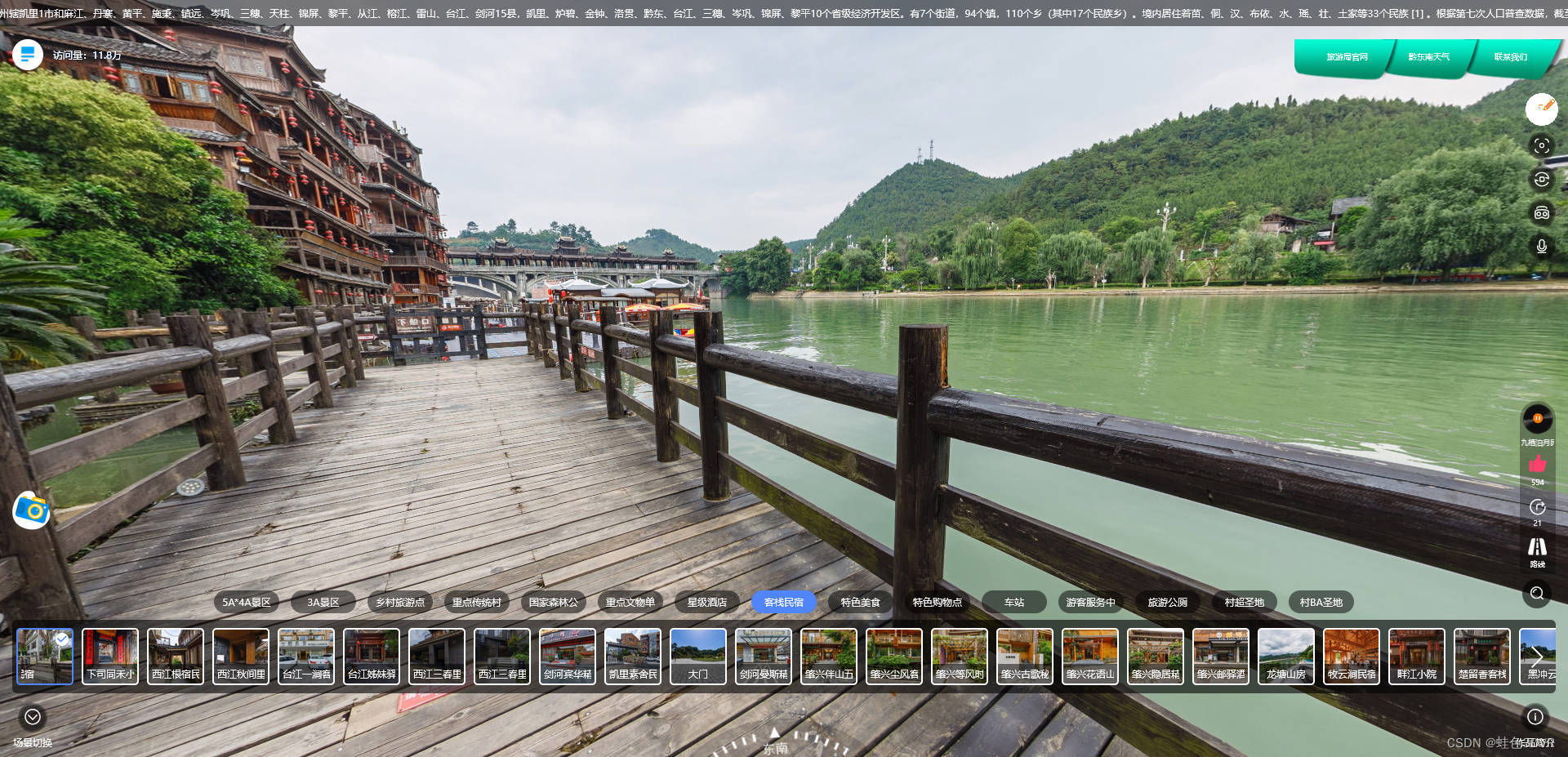
旅游业:直观地展示旅游景点,让潜在游客感受到真实的场景,增加游客对旅游目的地的兴趣,提高当地旅游产品的销售量。VR全景技术为游客提供360度全景观赏,使其能够切身体验目的地的魅力,增加游客的满意度。

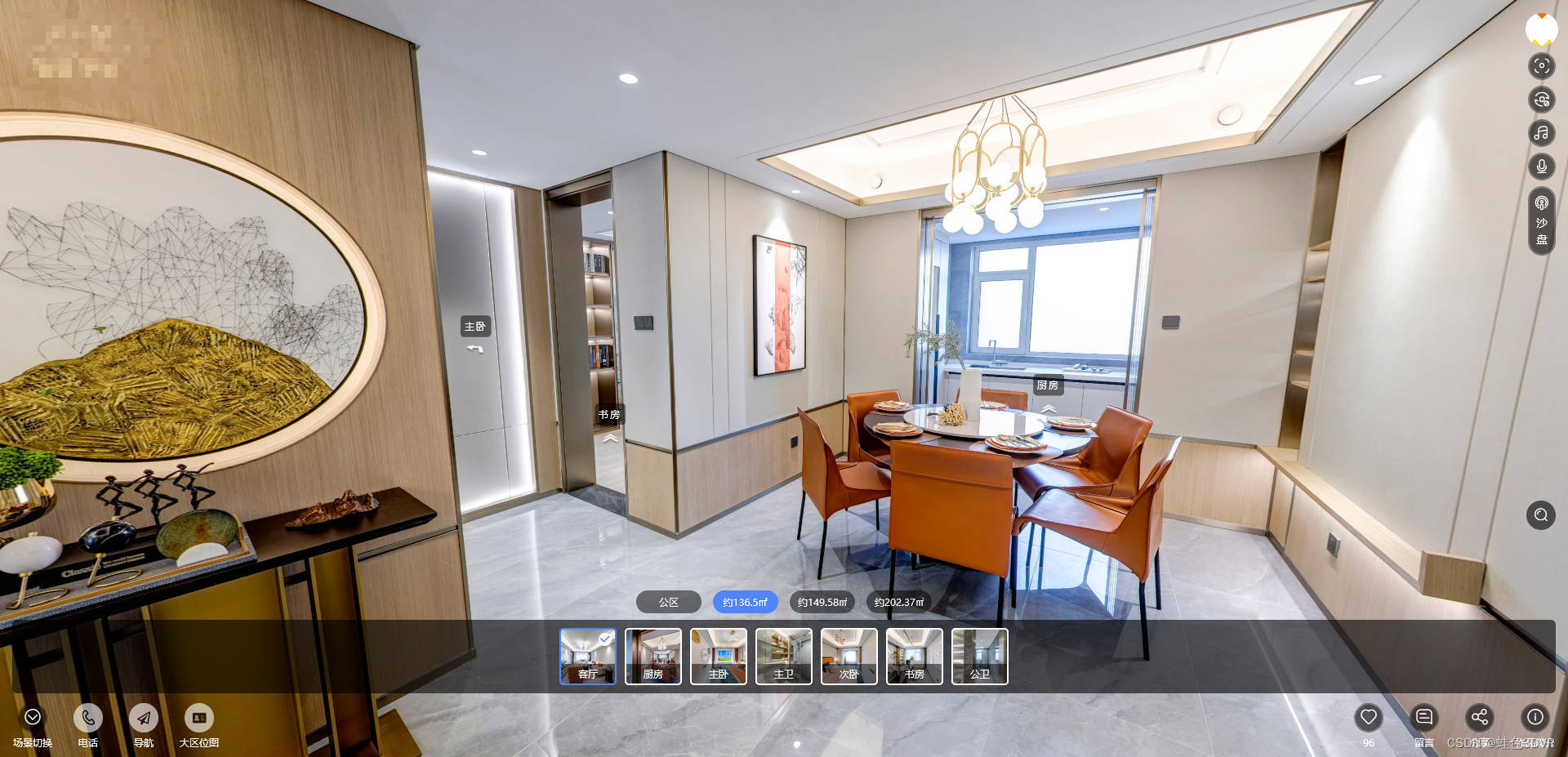
房地产业:通过VR全景技术,展示房地产项目的内外部环境,为潜在买家提供真实的观感,利用VR全景技术,为客户提供虚拟参观服务,让他们在未亲自到现场的情况下,就能够切身感受到房屋设计效果,提高购房的成交率。

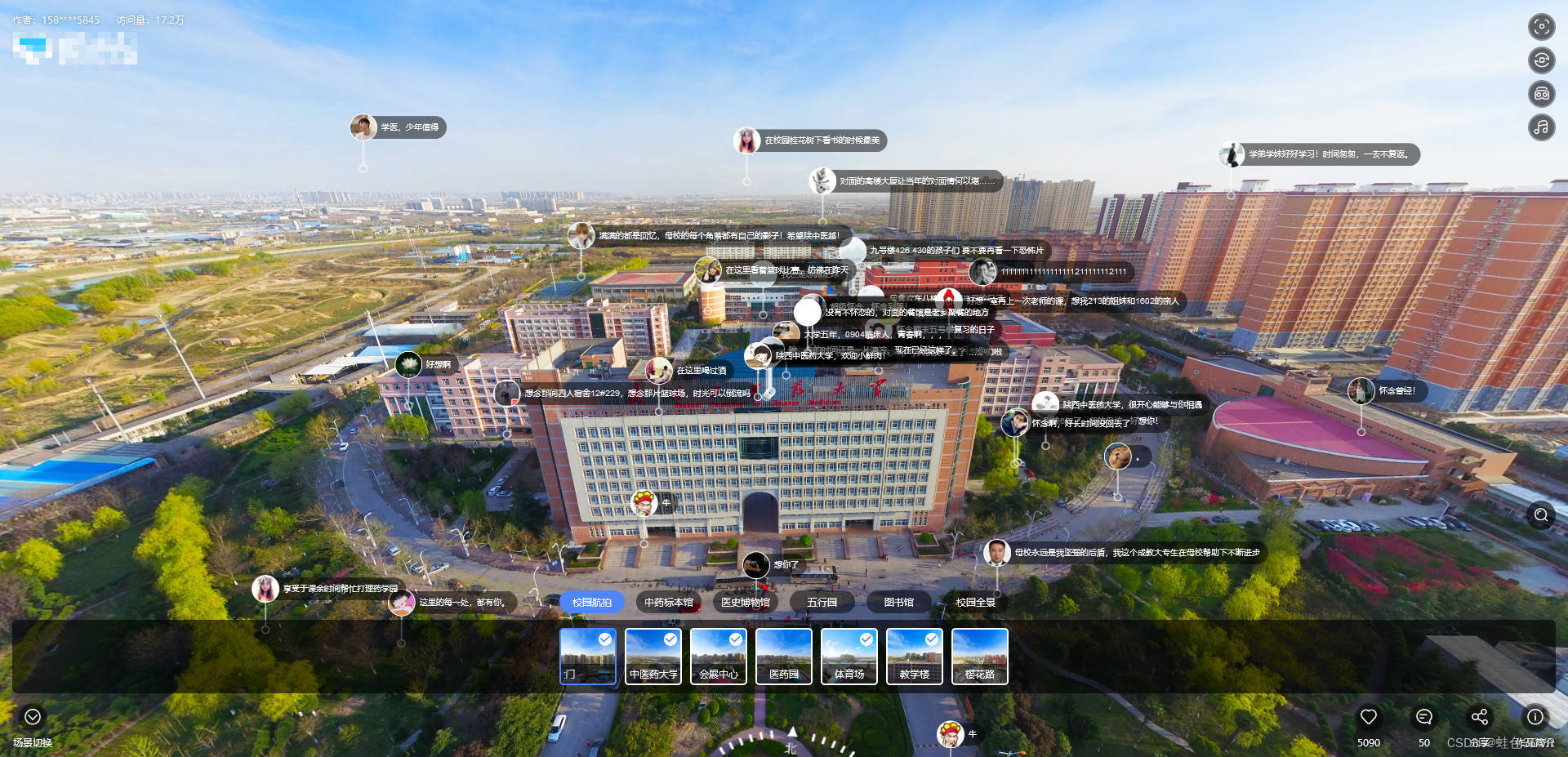
教育培训:通过VR全景技术,学生可以任何地方参加远程教育课程,并切实感受到学习的环境和氛围,提高学习效果。

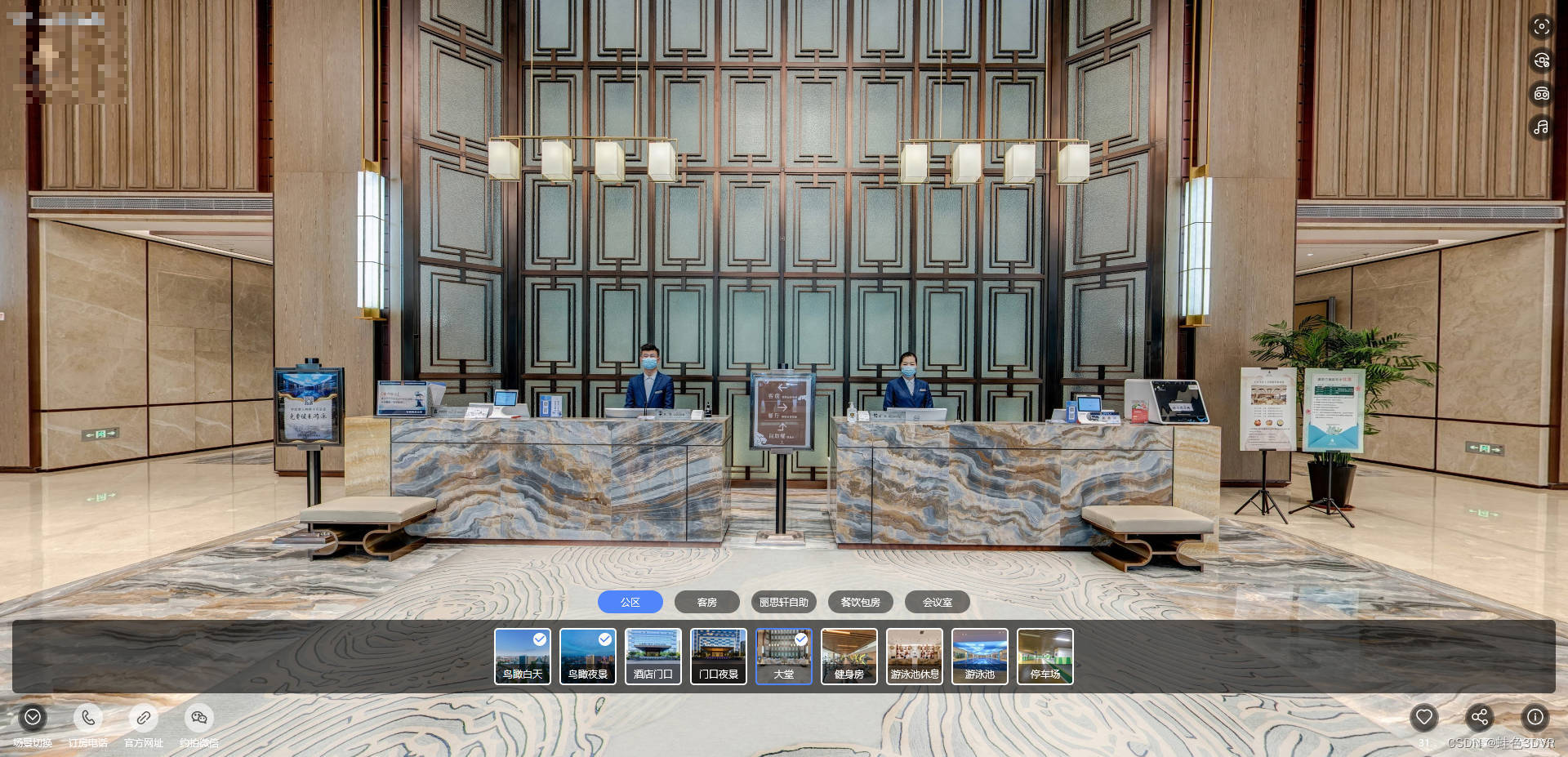
酒店与餐饮业:酒店与餐饮业使用VR全景技术让客户在预订前虚拟参观酒店房间和餐厅环境,提升预订体验和客户满意度。

党建政务:利用VR全景技术能提高人民对党建知识的了解,摆脱以前纸面宣传的枯燥,提高人们了解党建知识的兴趣。

二.VR全景技术有哪些优势
1.沉浸式体验:VR全景技术可以提供沉浸式的体验,用户可以感受到身临其境的感觉。无论是旅游还是其他应用场景,都能给用户带来身临其境的感觉。

2.交互性强:VR全景技术可以实现用户与虚拟环境的交互,用户可以与虚拟环境进行互动。这种交互性强的优势使得VR全景技术在旅游、培训、模拟等应用场景中更加逼真和有趣。

3.市场潜力巨大:VR全景技术在旅游、房产、娱乐等领域有巨大的市场潜力。随着技术的不断进步和成本的降低,越来越多的人将能够获得VR全景体验,这将带来大量的商机和市场需求。

4.可视化展示和演示:VR全景技术可以通过三维建模和全景拍摄等技术手段,将现实世界的场景、物品、产品等以虚拟的方式展现出来。这使得无论是展馆、博物馆、房地产开发商还是产品销售商,都可以通过VR全景技术来进行可视化的展示和演示。

5.跨越时间和空间限制:VR全景技术可以帮助人们跨越时间和空间的限制。用户可以通过VR全景技术在没有亲临现场的情况下获得沉浸式体验。

结语:
VR全景技术在多个行业中具有广泛的应用前景,包括教育、旅游、房地产、和培训等领域。其优势在于提供互动体验、虚拟旅游体验、展示楼盘和房屋、培训以及模拟场景等方面。通过VR全景技术,用户可以身临其境地感受不同行业的场景和体验,为各行业的发展和宣传带来新的机遇。

蛙色3DVR,支持为各行业的3D数字化内容、VR全景、三维建模等内容提供从0到1的一站式服务,帮助展现行业优势。
相关文章:

VR全景技术可以应用在哪些行业,VR全景技术有哪些优势
引言: VR全景技术(Virtual Reality Panorama Technology)是一种以虚拟现实技术为基础,通过360度全景影像、立体声音、交互元素等手段,创造出沉浸式的虚拟现实环境。该技术不仅在娱乐领域有着广泛应用,还可…...

c#cad 创建-点(六)
运行环境 vs2022 c# cad2016 调试成功 一、代码说明 创建一个点的命令方法。代码的主要功能是在当前活动文档中创建一个点,并将其添加到模型空间块表记录中。 代码的主要步骤如下: 获取当前活动文档、数据库和编辑器对象。使用事务开始创建点的过程…...

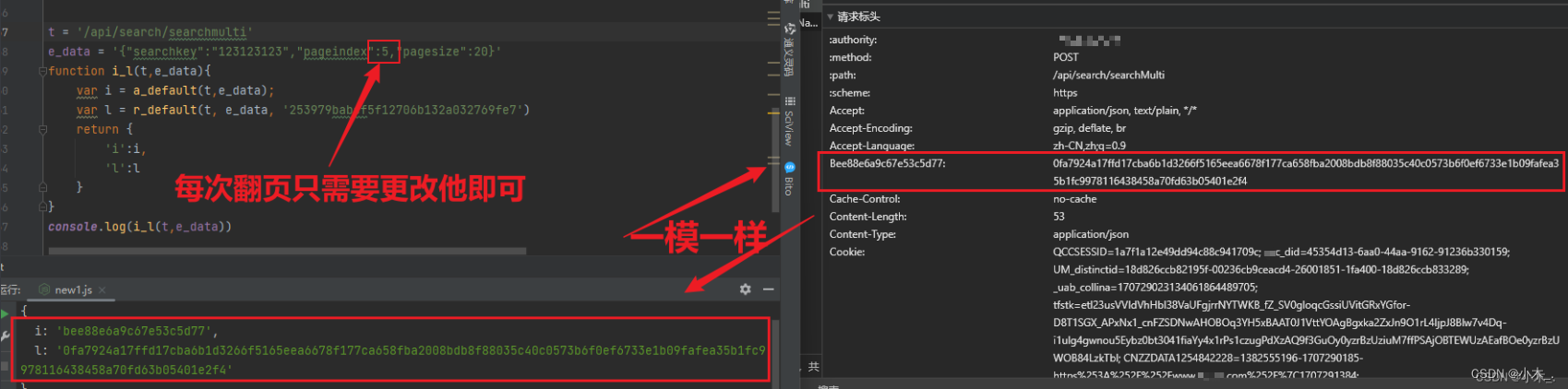
【JS逆向八】逆向某企查网站的headers参数,并模拟生成 仅供学习
逆向日期:2024.02.07 使用工具:Node.js 加密方法:未知 / 标准库Hmac-SHA512 文章全程已做去敏处理!!! 【需要做的可联系我】 可使用AES进行解密处理(直接解密即可):AES加…...

Springboot+vue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的社区智慧养老监护管理平台设…...

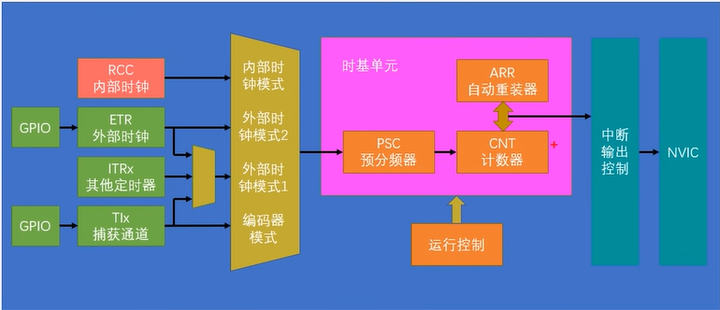
STM32学习笔记——定时器
目录 一、定时器功能概述 1、基本定时器(TIM6&TIM7) 工作原理 时序 2、通用计时器(TIM2&TIM3&TIM4&TIM5) 时钟源 外部时钟源模式1&2 外部时钟源模式2 外部时钟源模式1 定时器的主模式输出 输入捕获…...
- 第 4 章 UI状态的保存与恢复)
Android编程权威指南(第四版)- 第 4 章 UI状态的保存与恢复
文章目录 代码:依赖MainActivityQuizViewModelQuestion知识点代码: 大体是一样的,修改了一些 依赖 implementation("androidx.lifecycle:lifecycle-extensions:2.2.0")MainActivity package com.example.geoquizimport androidx.appcompat.app.AppCompatActivi…...

代理模式
如有错误或有补充,以及任何改进的意见,请留下您的高见 定义 代理模式是一种设计模式,它为其他对象提供一种代理以控制对这个对象的访问。代理模式是一种结构型模式,它可以在不修改源码的情况下增强方法,在方法前后增…...

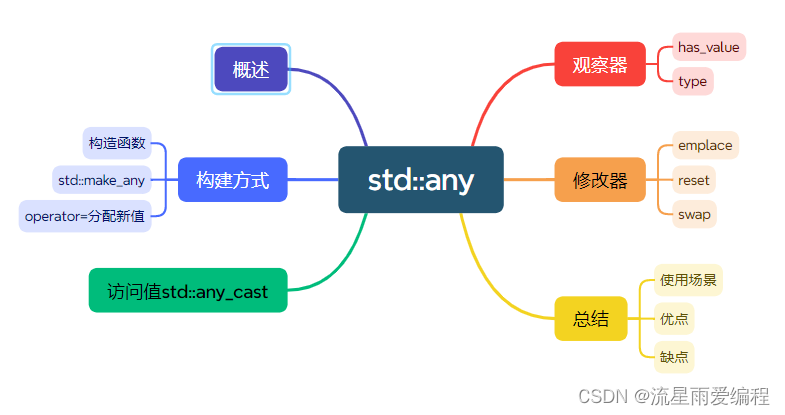
C++三剑客之std::any(一) : 使用
相关系列文章 C三剑客之std::any(一) : 使用 C之std::tuple(一) : 使用精讲(全) C三剑客之std::variant(一) : 使用 C三剑客之std::variant(二):深入剖析 目录 1.概述 2.构建方式 2.1.构造函数 2.2.std::make_any 2.3.operator分配新值 3.访问值…...

2024年:用OKR管理你的生活
在科技高速发展的时代,越来越多的企业和团队开始采用OKR(Objectives and Key Results)管理方法来设定目标并跟踪进度。你是否想过,将OKR理念引入个人生活,以更有效地实现人生目标?本文将探讨如何在2024年运…...

Lua迭代器以及各种源函数的实现
范型for 范型for的格式如下所示: for <var-list> in <exp-list> do<body> end var-list指变量名列表,可以为多个,exp-list指表达式列表,通常情况下只有一个值。可以更具体地写为另一种形式: fo…...

e5 服务器具备哪些性能特点?
随着云计算和大数据技术的不断发展,服务器作为数据中心的核心设备,其性能特点也日益受到关注。其中,E5服务器作为当前主流的服务器类型之一,具备许多优秀的性能特点。本文将详细介绍E5服务器的性能特点,帮助读者更好地…...

《C++ Primer Plus》《2、开始学习C++》
文章目录 0 前言:1 进入C1.1 main()函数1.2 C注释1.3 预处理器和iostream1.4 头文件名1.5 名称空间1.6 使用cout进行C输出1.7 C源代码的格式化 2 C语句2.1 声明语句和变量2.2 赋值语句2.3 cout语句 3 其他C语句3.1使用cin3.2 使用cout进行拼接3.3 类简介 4 函数4.1 …...

Backtrader 文档学习- Sizers
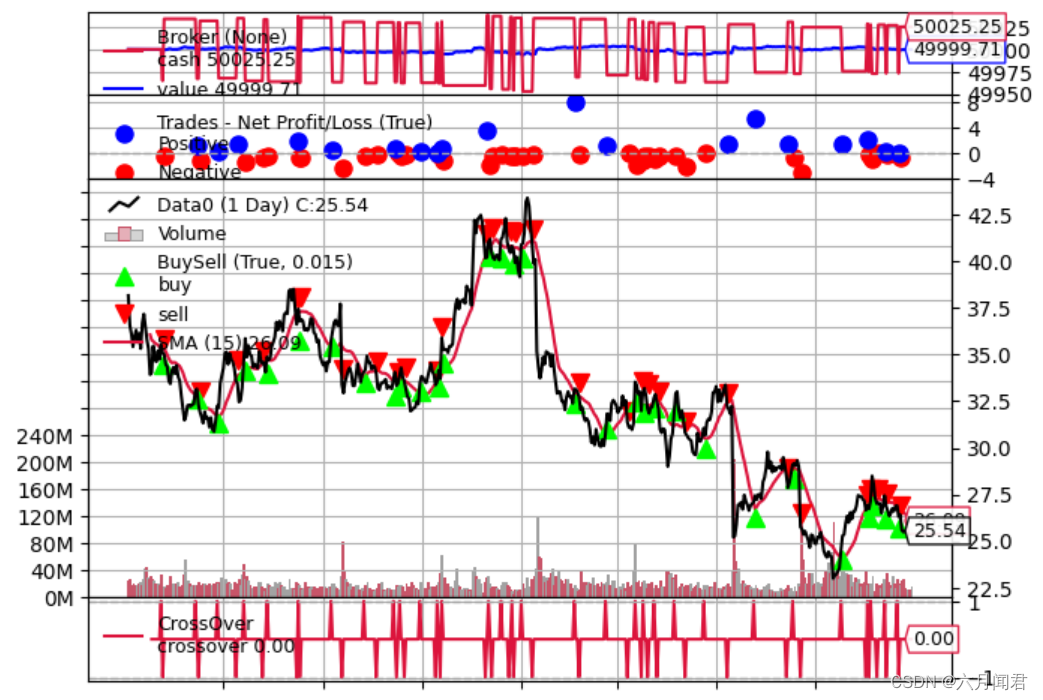
Backtrader 文档学习- Sizers 1.概述 智能仓位 Strategy提供了交易方法,即:buy,sell和close。看一下buy的定义: def buy(self, dataNone,sizeNone, priceNone, plimitNone,exectypeNone, validNone, tradeid0, **kwargs):注意&…...

基于YOLOv8算法的照片角度分类项目实践
目录 一、任务概述二、YOLOv8算法简介2.1 算法改进2.2 算法特点2.3 网络结构2.4 性能比较 三、工程实践3.1 安装算法框架库ultralytics3.2 库存照片预处理3.2.1 提取所有图片3.2.2 去除冗余的相同照片3.2.3 去除无车辆照片3.2.4 随机提取指定数量的图片 3.3 照片朝向分类3.3.1 …...

go语言进阶篇——面向对象(一)
什么是面向对象 在我们设计代码时,比如写一个算法题或者写一个问题结局办法时,我们常常会使用面向过程的方式来书写代码,面向过程主要指的是以解决问题为中心,按照一步步具体的步骤来编写代码或者调用函数,他在问题规…...

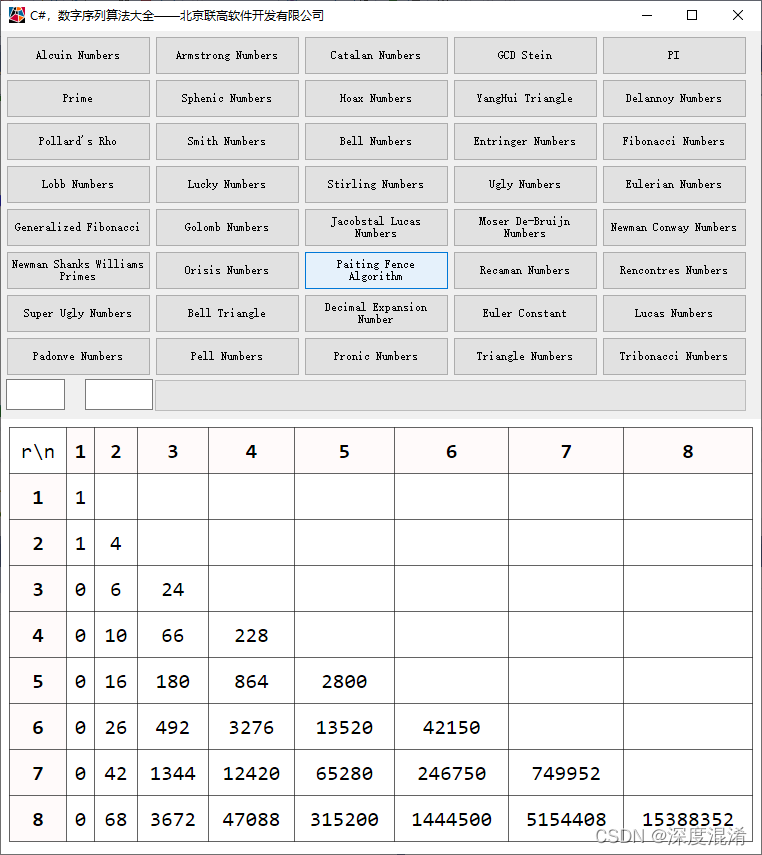
C#,栅栏油漆算法(Painting Fence Algorithm)的源代码
1 刷油漆问题 给定一个有n根柱子和k种颜色的围栏,找出油漆围栏的方法,使最多两个相邻的柱子具有相同的颜色。因为答案可以是大的,所以返回10^97的模。 计算结果: 2 栅栏油漆算法的源程序 using System; namespace Legalsoft.Tr…...

java_error_in_pycharm.hprof文件是什么?能删除吗?
java_error_in_pycharm.hprof文件是什么?能删除吗? 🌵文章目录🌵 🌳引言🌳🌳hprof格式文件介绍🌳🌳java_error_in_pycharm.hprof文件什么情况下能删除🌳&…...

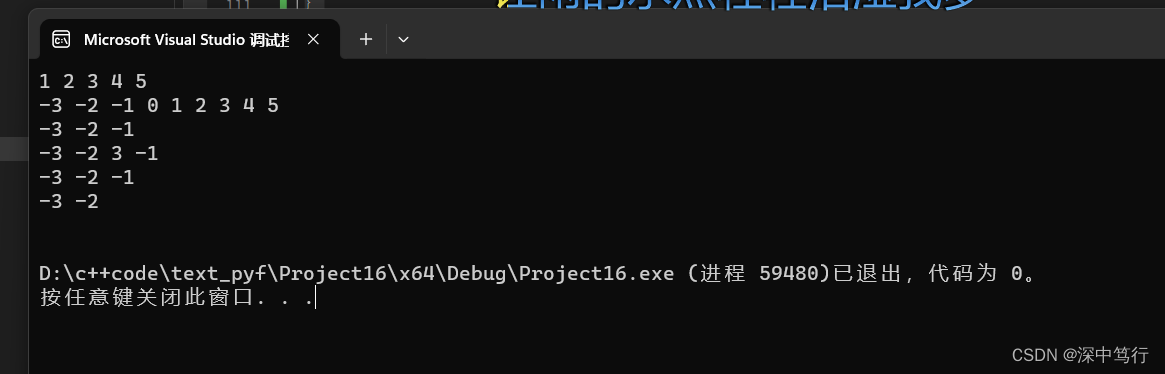
LeetCode 491 递增序列
给定一个整型数组, 你的任务是找到所有该数组的递增子序列,递增子序列的长度至少是2。 示例: 输入: [4, 6, 7, 7] 输出: [[4, 6], [4, 7], [4, 6, 7], [4, 6, 7, 7], [6, 7], [6, 7, 7], [7,7], [4,7,7]]说明: 给定数组的长度不会超过15。 数组中的整数范围是 [-…...

考研/计算机二级数据结构刷题之顺序表
目录 第一题 顺序表的初始化,销毁,头插,尾插,头删,尾删,指定位置插入,指定删除以及打印 第二题 移除元素 题目链接: OJ链接 题目详解:移除元素 第三题:删…...

Git 代码协同的使用方法 for Azure DevOps
1. 登陆Azure 步骤1.1. VS Code,登陆Azure Cloud的Ubuntu环境,如下: 重点: 这里的Azure Cloud的用户名是YourAzureUserName,口令是YourAzurePassword 步骤1.2. 登陆Azure Cloud的Ubuntu环境后,配置Git账户信息&…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
