使用SpringMVC实现功能
目录
一、计算器
1、前端页面
2、服务器处理请求
3、效果
二、用户登陆系统
1、前端页面
(1)登陆页面
(2)欢迎页面
2、前端页面发送请求--服务器处理请求
3、效果
三、留言板
1、前端页面
2、前端页面发送请求
(1)获取之前的页面留言
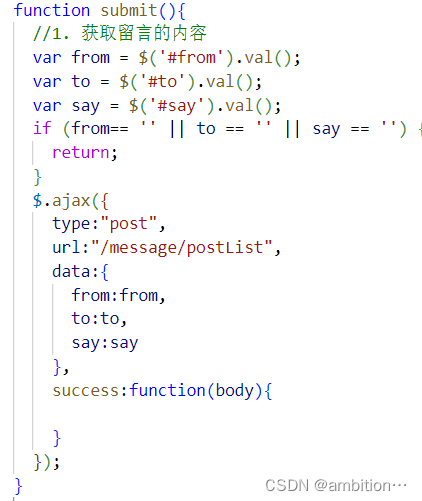
(2)发送填写的留言
3、服务器处理请求
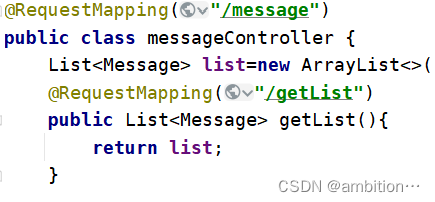
(1)针对获取之前留言的请求
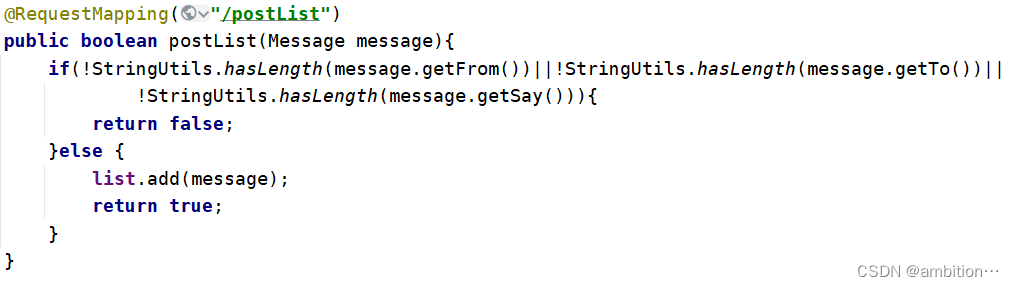
(2)针对发送留言的请求
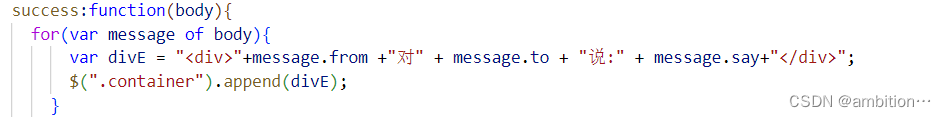
4、前端页面处理服务器的响应
(1)处理获取到全部留言的响应
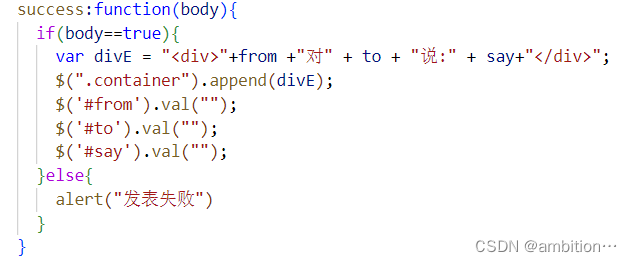
(2)处理发表留言后的响应
5、效果
一、计算器
1、前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body></html>
发送的是form请求,请求路径为:calc/sum,请求方法为:post。
页面效果:

2、服务器处理请求

3、效果


二、用户登陆系统
1、前端页面
前端有两个页面:登录页面和欢迎页面。登陆成功可以跳转欢迎页面。
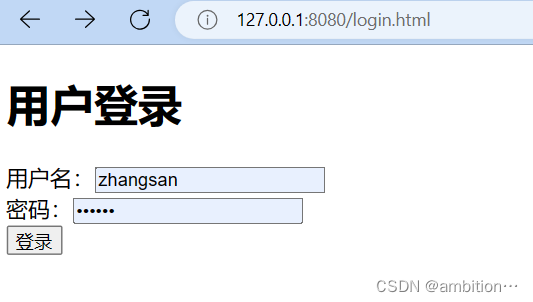
(1)登陆页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {}</script>
</body></html>(2)欢迎页面
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script></script>
</body></html>效果:


2、前端页面发送请求--服务器处理请求
在登陆页面发送json请求,url为login/check:,参数有:username和password,请求方法为post。

服务器处理上面请求:

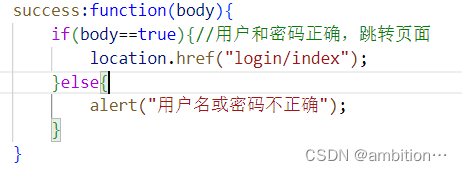
登陆页面处理来着服务器的响应:

登陆成功跳转到欢迎页面:
欢迎页面发送json请求,url:"/login/index",请求方式:get,请求内容为空。

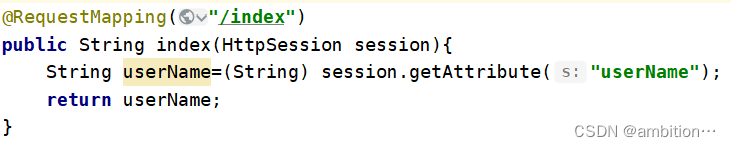
服务器处理上面请求:

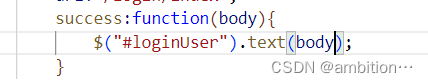
欢迎页面处理来自服务器的响应:

3、效果


三、留言板
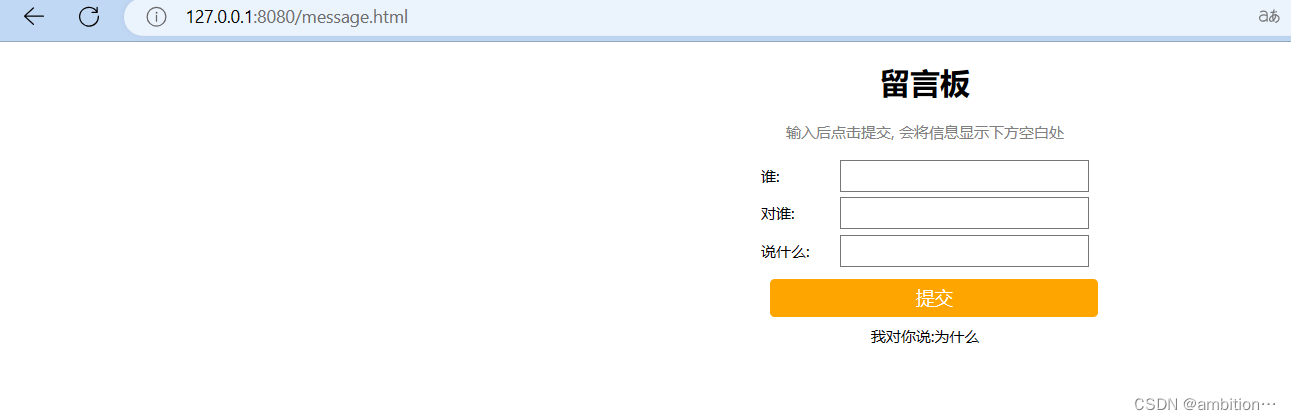
1、前端页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function submit(){}</script>
</body></html>
效果:

2、前端页面发送请求
在进入页面的时候,该页面希望获取到之前的页面留言;在填写完留言内容后,希望页面能显示出内容。虽然目前前端已经可以显示,但是浏览器刷新后就没了。
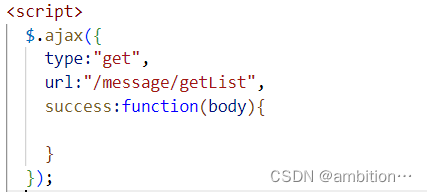
(1)获取之前的页面留言
请求类型:json,请求方式为get,请求数据为空,url:/message/getList

(2)发送填写的留言
请求类型:json,请求方式:post,请求数据:留言内容,url:/message/postList

3、服务器处理请求
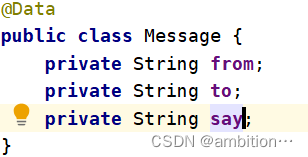
定义留言对象

(1)针对获取之前留言的请求

(2)针对发送留言的请求

4、前端页面处理服务器的响应
(1)处理获取到全部留言的响应

(2)处理发表留言后的响应

5、效果

相关文章:

使用SpringMVC实现功能
目录 一、计算器 1、前端页面 2、服务器处理请求 3、效果 二、用户登陆系统 1、前端页面 (1)登陆页面 (2)欢迎页面 2、前端页面发送请求--服务器处理请求 3、效果 三、留言板 1、前端页面 2、前端页面发送请求 &…...

spring aop实现接口超时处理组件
文章目录 实现思路实现代码starter组件 实现思路 这里使用FutureTask,它通过get方法以阻塞的方式获取执行结果,并设定超时时间: public V get() throws InterruptedException, ExecutionException ;public V get(long timeout, TimeUnit un…...

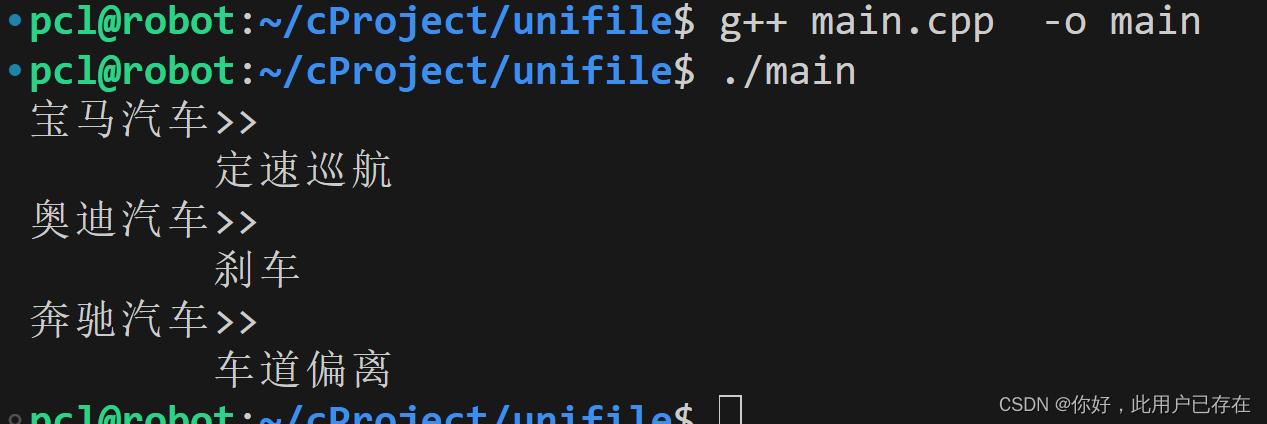
c++设计模式之装饰器模式
作用 为现有类增加功能 案例说明 class Car { public:virtual void show()0; };class Bmw:public Car { public:void show(){cout<<"宝马汽车>>"<<endl;} };class Audi:public Car { public:void show(){cout<<"奥迪汽车>>&q…...

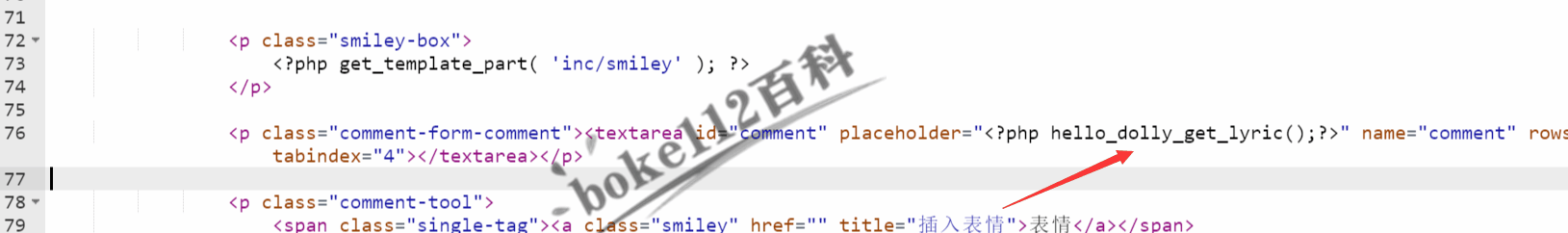
WordPress如何实现随机显示一句话经典语录?怎么添加到评论框中?
我们在一些WordPress网站的顶部或侧边栏或评论框中,经常看到会随机显示一句经典语录,他们是怎么实现的呢? 其实,boke112百科前面跟大家分享的『WordPress集成一言(Hitokoto)API经典语句功能』一文中就提供…...

【退役之重学前端】vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日) 组件中使用<script>标签忘记加 setup 这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…...

[linux]-总线,设备,驱动,dts
1. 总线BUS 在物理层面上,代表不同的工作时序和电平特性: 总线代表着同类设备需要共同遵守的工作时序,不同的总线对于物理电平的要求是不一样的,对于每个比特的电平维持宽度也是不一样,而总线上传递的命令也会有自己…...

python3实现gitlab备份文件上传腾讯云COS
gitlab备份文件上传腾讯云COS 脚本说明脚本名称:upload.py 假设gitlab备份文件目录:/opt/gitlab/backups gitlab备份文件格式:1706922037_2024_02_06_14.2.1_gitlab_backup.tar1.脚本需和gitlab备份文件同级目录 2.根据备份文件中的日期判断…...

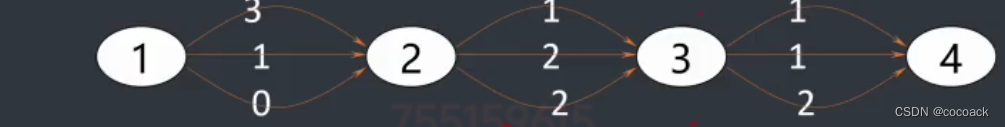
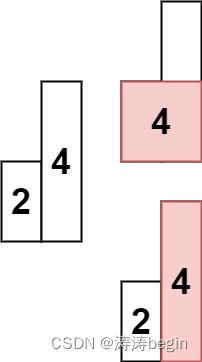
292.Nim游戏
桌子上有一堆石头。 轮流进行自己的回合, 你作为先手 。 每一回合,轮到的人拿掉 1 - 3 块石头。 拿掉最后一块石头的人就是获胜者。 假设你们每一步都是最优解。请编写一个函数,来判断你是否可以在给定石头数量为 n 的情况下赢得游戏。如果可…...

Spring和Spring Boot的区别
Spring 是一个轻量级的 Java 开发框架,它提供了一系列的模块和功能,例如 IoC(控制反转)、AOP(面向方面编程)、数据库访问、Web 开发等。Spring 的目标是使 Java 开发更加简单、高效和可维护。 Spring Boot …...

备战蓝桥杯---动态规划(理论基础)
目录 动态规划的概念: 解决多阶段决策过程最优化的一种方法 阶段: 状态: 决策: 策略: 状态转移方程: 适用的基本条件 1.具有相同的子问题 2.满足最优子结构 3.满足无后效性 动态规划的实现方式…...

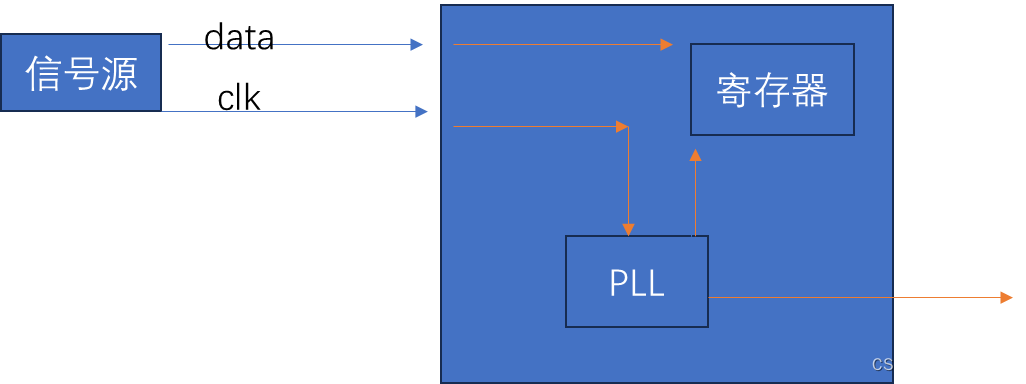
FPGA_ip_pll
常使用插件管理器进行ip核的配置,ip核分为计算,存储,输入输出,视频图像处理,接口,调试等。 一 pll ip核简介 pll 即锁相环,可以对输入到fpga的时钟信号,进行分频,倍频&…...

【实验3】统计某电商网站买家收藏商品数量
文章目录 一、实验目的和要求∶二、实验任务∶三、实验准备方案,包括以下内容:实验内容一、实验环境二、实验内容与步骤(过程及数据记录):三、实验结果分析、思考题解答∶四、感想、体会、建议∶一、实验目的和要求∶ 现有某电商网站用户对商品的收藏数据,记录了用户收藏…...

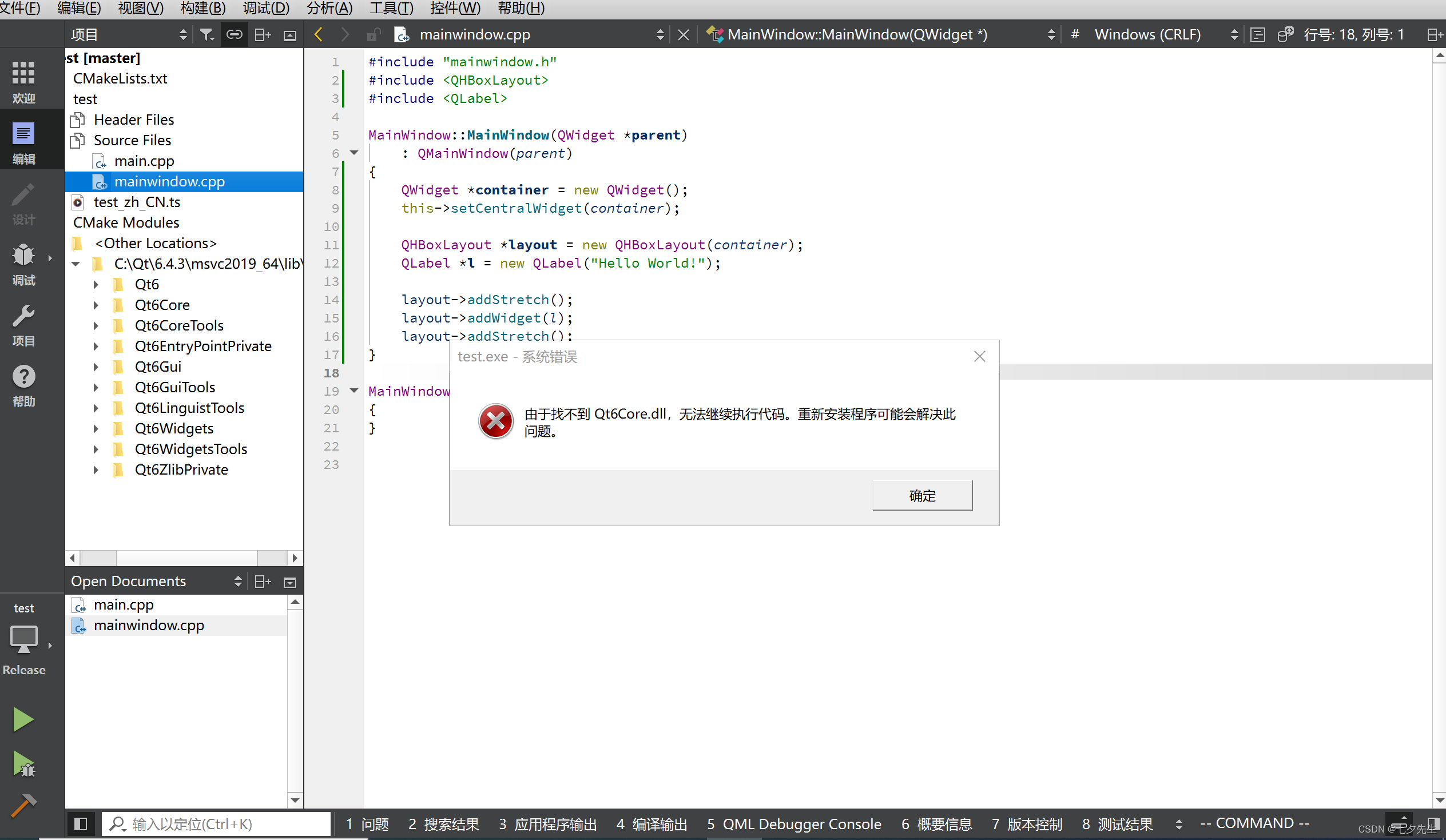
【Qt】Android上运行keeps stopping, Desktop上正常
文章目录 问题 & 背景背景问题 解决方案One More ThingTake Away 问题 & 背景 背景 在文章【Qt】最详细教程,如何从零配置Qt Android安卓环境中,我们在Qt中配置了安卓开发环境,并且能够正常运行。 但笔者在成功配置并完成上述文章…...

算法学习打卡day47|单调栈系列题目
单调栈题目思路 通常是一维数组,要寻找任一个元素的右边或者左边第一个比自己大或者小的元素的位置,此时我们就要想到可以用单调栈了。时间复杂度为O(n)。单调栈的本质是空间换时间,因为在遍历的过程中需要用一个栈来记录右边第一个比当前元…...

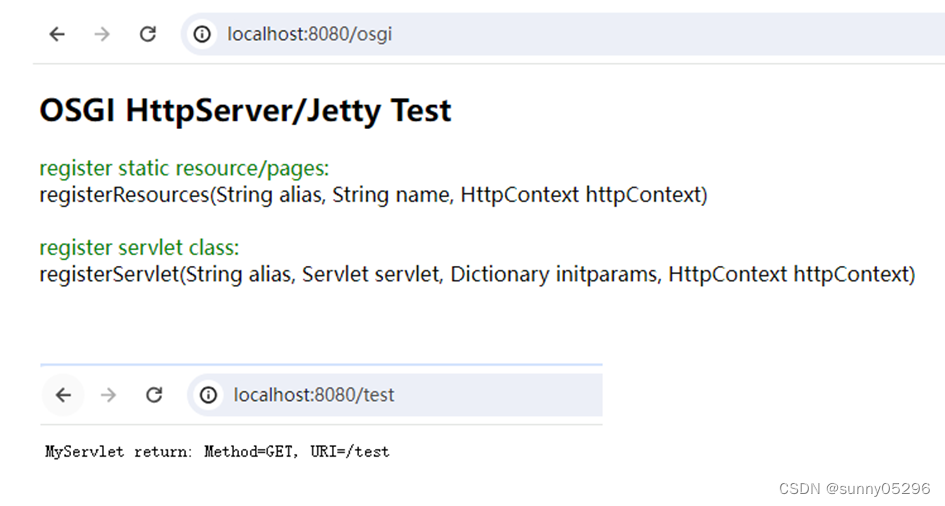
Maven构建OSGI+HttpServer应用
Maven构建OSGIHttpServer应用 官网(https://eclipse.dev/equinox/server/http_in_equinox.php)介绍有两种方式: 一种是基于”org.eclipse.equinox.http”包的轻量级实现,另一种是基于”org.eclipse.equinox.http.jetty”包&#…...

chrome扩展插件常用文件及作用
Chrome扩展通常包含以下常用文件及其作用: manifest.json: 描述了扩展的基本信息,如名称、版本、权限、图标等。定义了扩展的各种组件和功能,包括后台脚本、内容脚本、页面、浏览器动作按钮等。 background.js: 后台脚…...

PdfFactory Pro软件下载以及序列号注册码生成器
PdfFactory Pro注册机是一款针对同名虚拟打印机软件所推出的用户名和序列号生成器。PdfFactory Pro是一款非常专业的PDF虚拟打印软件,通过使用这款注册机,就能帮助用户免费获取注册码,一键激活,永久免费使用。 pdffactory7注册码如…...

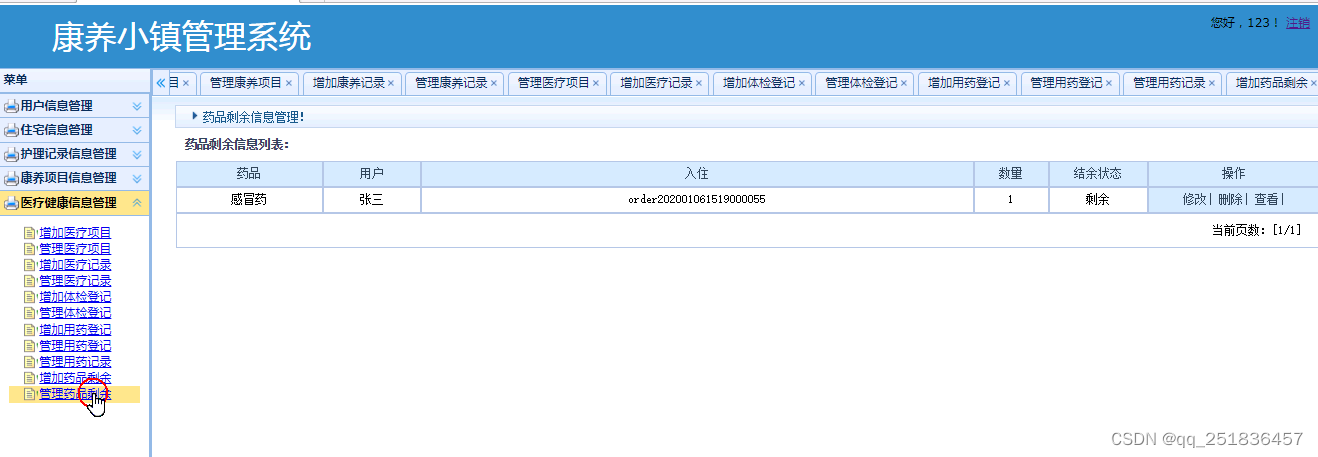
jsp康养小镇管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP康养小镇管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&a…...

Android 无操作之后定时退出
android定时器监用户听对页面无操作5分钟退出登录实现 - 简书 private long advertisingTime 600000;///定时结束退出登录10分(分钟)600000毫秒public CountDownTimer countDownTimer;Overrideprotected void onResume() {super.onResume();//启动定时if (isTimedExitApp()) …...

CMS 检测神器:CMSeek 保姆级教程(附链接)
一、介绍 CMSeek(Content Management System Exploitation and Enumeration Toolkit)是一款用于检测和利用网站上可能存在的内容管理系统(CMS)漏洞的开源工具。它旨在帮助安全研究人员和渗透测试人员识别目标网站所使用的CMS&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
