Three.js学习8:基础贴图
一、贴图
贴图(Texture Mapping),也翻译为纹理映射,“贴图”这个翻译更直观。
贴图,就是把图片贴在 3D 物体材质的表面,让它具有一定的纹理,来为 3D 物体添加细节的一种方法。这使我们能够添加表面细节,而无需将这些细节建模到我们的3D对象中,从而大大精简3D模型的多边形边数,提高模型渲染性能。
二、准备基础代码
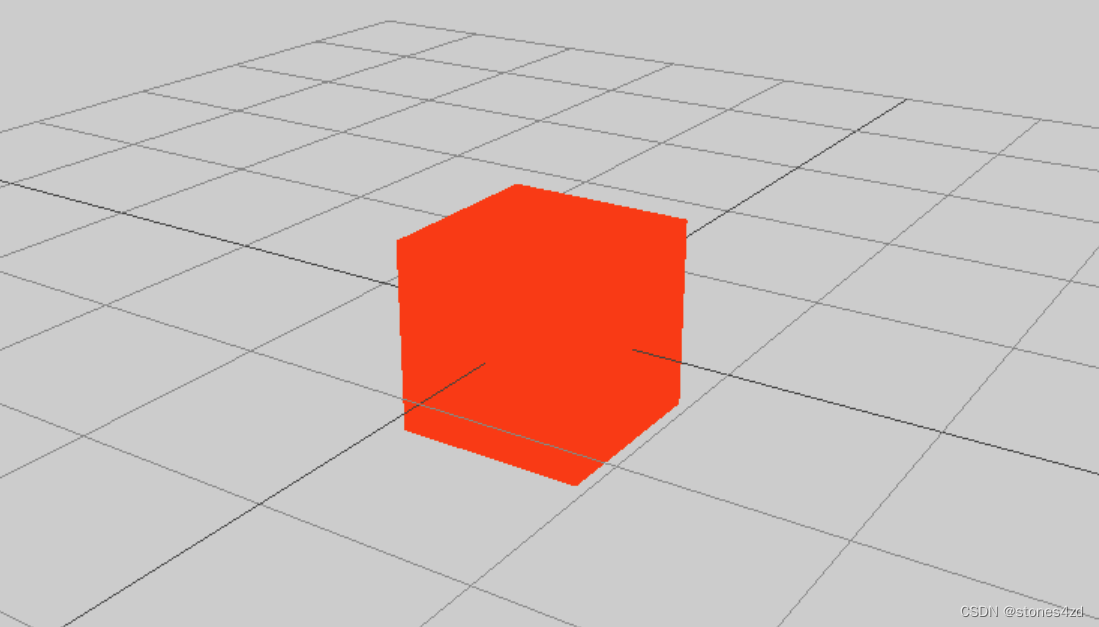
在场景里创建一个立方体。
为了方便观察效果,还添加了网格辅助和轨道控制器。
HTML:
<script type="importmap">{"imports":{"three":"./js/three.module.min.js","addons/":"./js/jsm/"}}
</script>
<script type="module" src="js/myjs.js"></script>JS:
import * as THREE from "three";
import { OrbitControls } from "addons/controls/OrbitControls.js";let winH = window.innerHeight;
let winW = window.innerWidth;
// 场景
const scene = new THREE.Scene();
scene.background = new THREE.Color("#cccccc");// 物体
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshBasicMaterial({color:"#ff3300"
});
const box = new THREE.Mesh( geometry, material );
box.position.set(0,0,0);
scene.add( box );// grid
const gridHelper = new THREE.GridHelper(10,10);
scene.add( gridHelper);// 相机
const camera = new THREE.PerspectiveCamera(50, winW/winH, 1, 1000);
camera.position.set(0,5,5);
camera.lookAt(scene.position);// 渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( winW, winH );
document.body.appendChild( renderer.domElement );
renderer.render( scene, camera );// 轨道控制器
const controls = new OrbitControls( camera, renderer.domElement );
controls.update();// 动画
function animateFun(){controls.update(); // 现在动画里更新控制器// 渲染renderer.render( scene, camera);requestAnimationFrame(animateFun);
}
animateFun(); 
三、纹理贴图示例
纹理贴图用到的是基础材质 THREE.MeshBasicMaterial 和 THREE.TextureLoader。
-
THREE.MeshBasicMaterial:基础材质是不受光照影响,可以直接给物体设置颜色,也可以将图片贴到物体表面。 -
THREE.TextureLoader:纹理加载器。纹理贴图加载器TextureLoader的load()方法加载一张图片可以返回一个纹理对象Texture,纹理对象Texture可以作为模型材质贴图.map属性的值。
修订代码,为立方体的材质(meterial)添加纹理贴图。
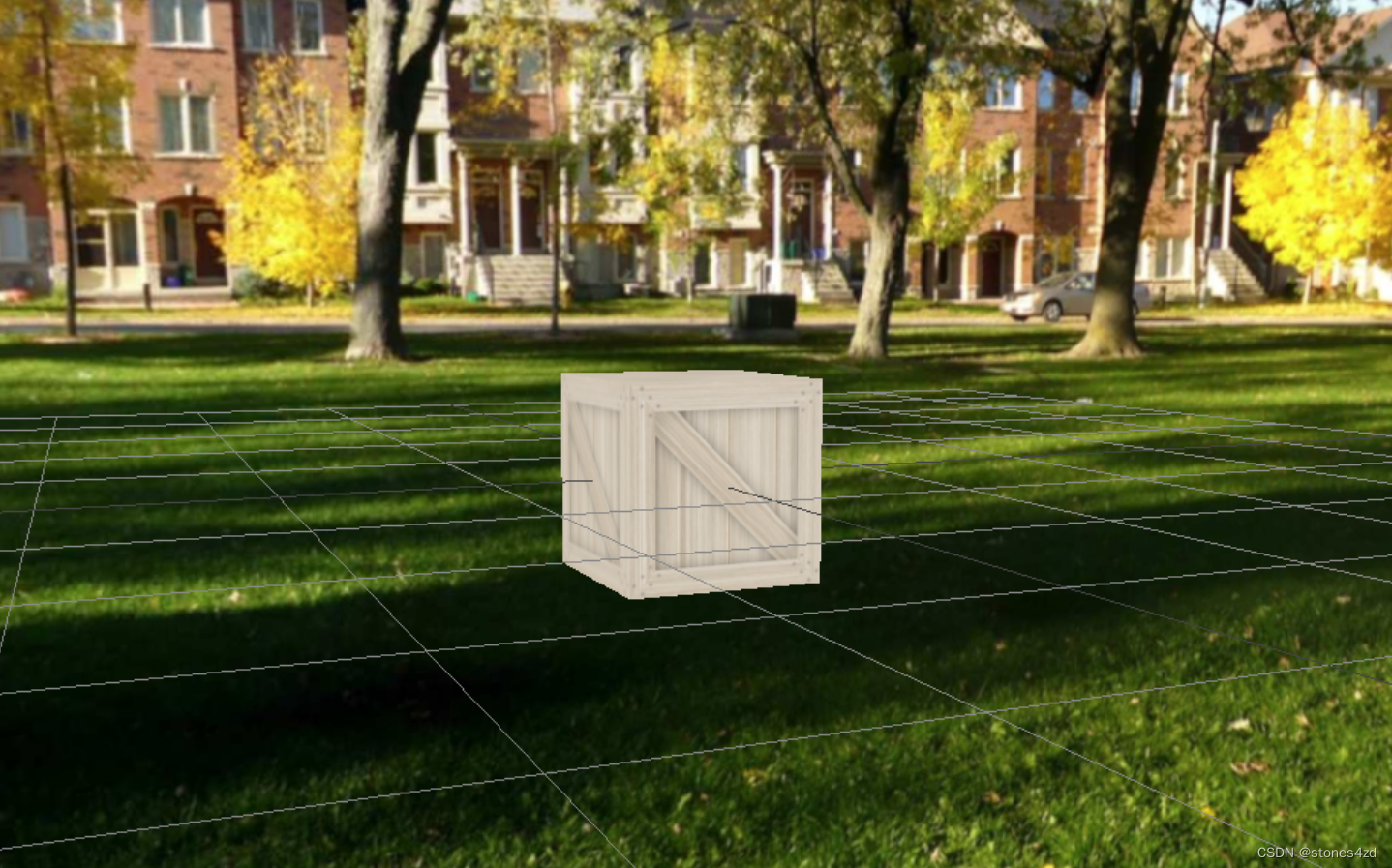
const texture = new THREE.TextureLoader().load("../images/woods2.jpg");
const material = new THREE.MeshBasicMaterial({map:texture
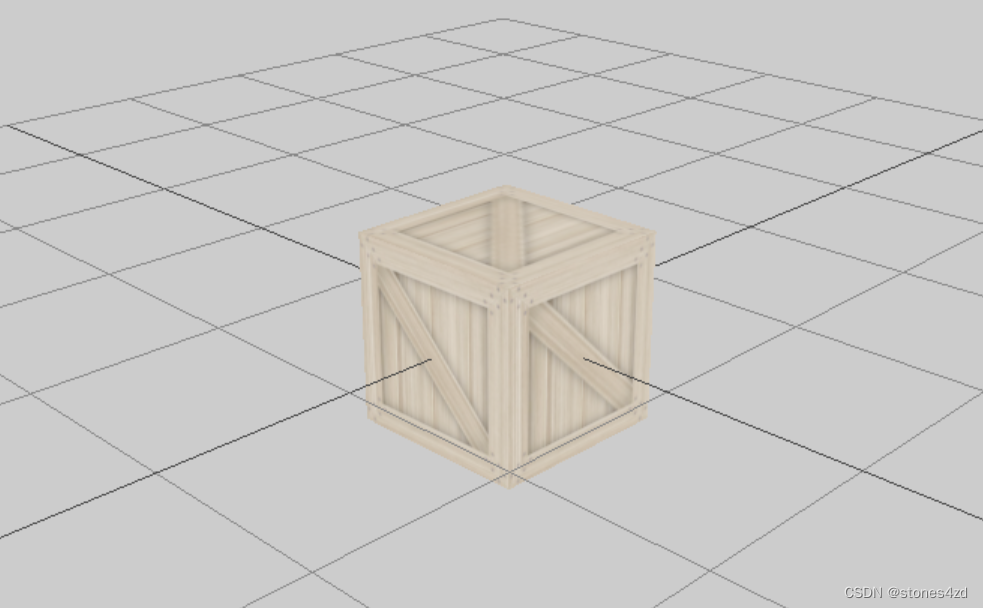
});这里用的纹理图是:

效果:

四、透明贴图示例
如果贴图要透明,可以设置材质的透明属性 transparent:true;。
同时,要准备好 alpha 图片,做 alpha贴图的纹理。
alpha 图片,其实就是一个黑白图,跟 PS 蒙版是一个道理:黑色不可见,白色可见,灰色代表半透明。
这里使用两张素材如下:


修改 meterial 代码如下:(两张纹理图,都要加载进去)。
const texture = new THREE.TextureLoader().load("../images/head1.jpg");
const textureAlpha = new THREE.TextureLoader().load("../images/head2.jpg");
const material = new THREE.MeshBasicMaterial({map:texture, // 纹理贴图alphaMap:textureAlpha, // alpha 贴图transparent:true // 开启透明属性
}); 
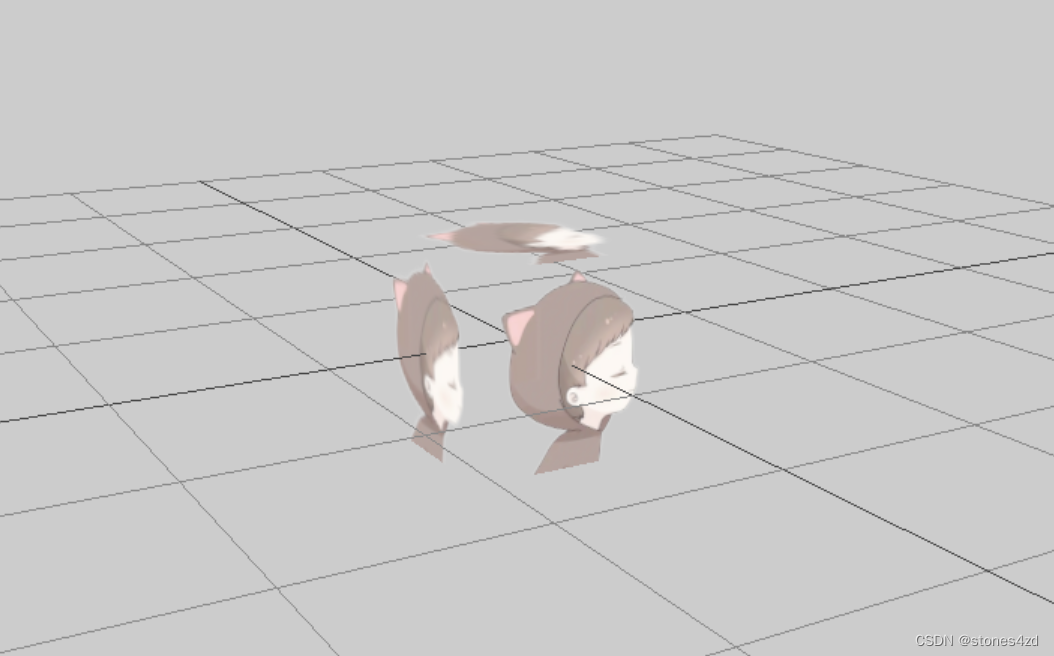
为什么立方体只有一半?
这是因为,纹理渲染面属性值 side 有四个值 :
-
THREE.FrontSide:默认。只渲染前面。
-
THREE.BackSide:只渲染后面
-
THREE.DoubleSide:前后面都渲染。
-
THREE.TwoPassDoubleSide:将按前后顺序分两次渲染双面透明材料,以减轻透明伪影。
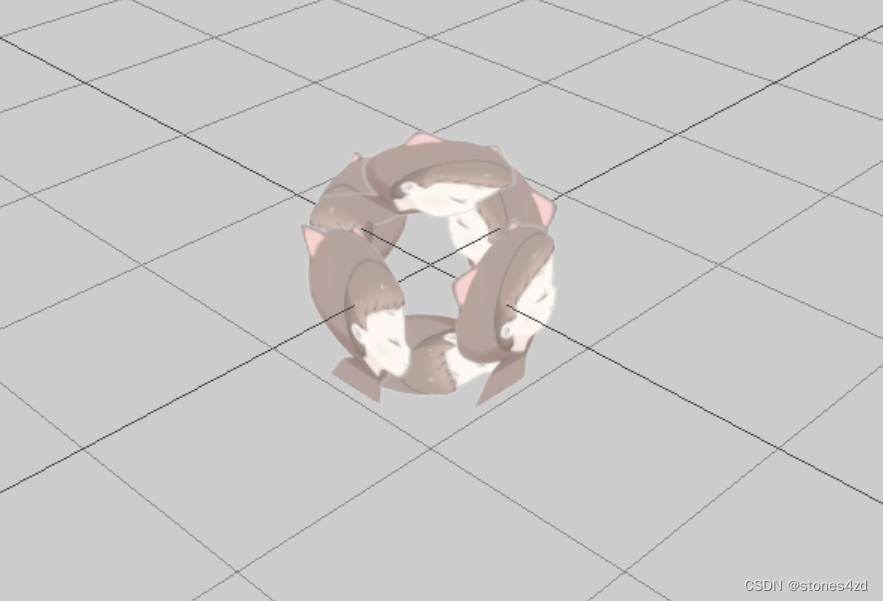
默认 meterial 的“平面”是只渲染前面,因此立方体转向后,背面的图是看不到的。把 side 属性改为 THREE.DoubleSide 即可。
const material = new THREE.MeshBasicMaterial({map:texture,transparent:true,alphaMap:textureAlpha,side: THREE.DoubleSide // 前后面都渲染。
}); 
五、环境贴图示例
环境贴图(environment mapping),顾名思义,就是给材质贴上环境的画面。
这个主要让材质反映出周围的画面。比如,在一个草地上,让一个立方体映出草地周围的画面。
1. 给场景添加立方纹理
修改前面的基础结构代码给场景添加立方纹理,把场景设置为一个公园。
// 场景
const scene = new THREE.Scene();
// 给场景添加立方纹理
const cubeTexture = new THREE.CubeTextureLoader().setPath("../texture3/").load(["posx.jpg","negx.jpg","posy.jpg","negy.jpg","posz.jpg","negz.jpg"
]);
scene.background = cubeTexture; 这里公园用的素材是官方案例 \examples\textures\cube\Park2 里面的素材。

2. 给材质添加环境贴图
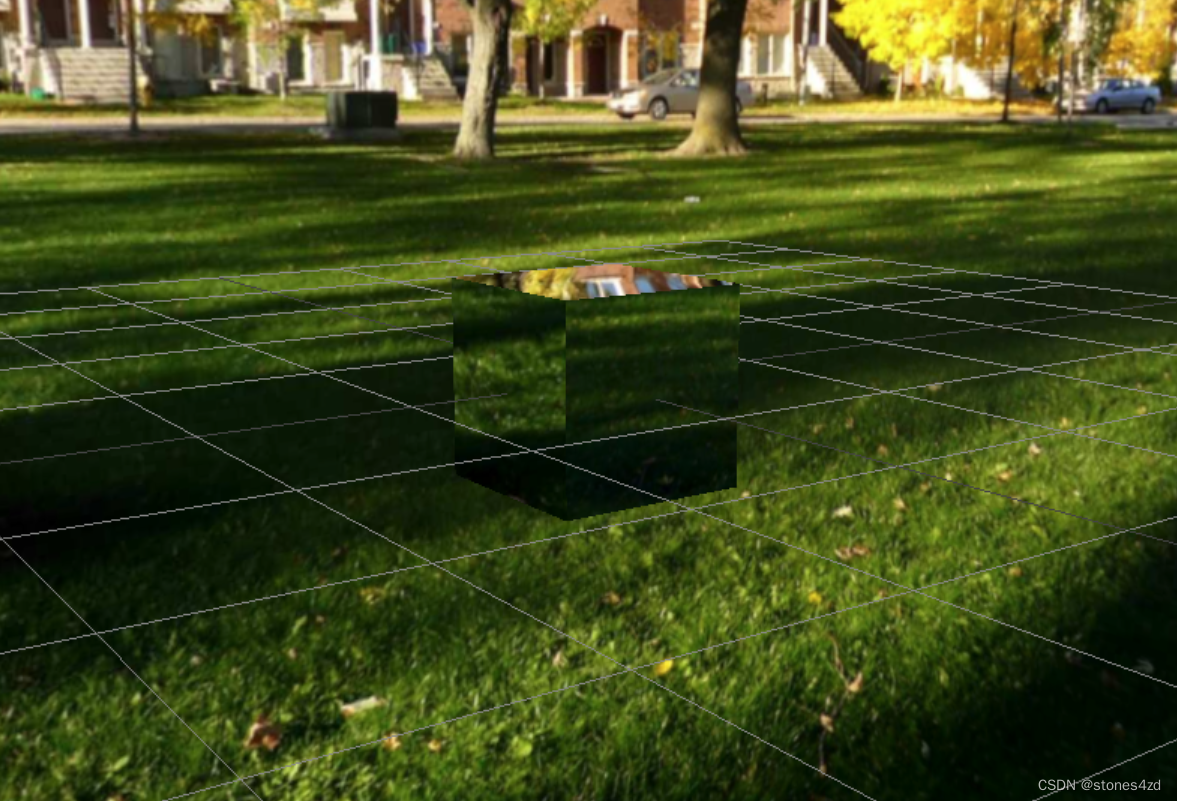
const material = new THREE.MeshBasicMaterial({envMap: cubeTexture // 给材质应用环境贴图:此时的环境的贴图就是立方纹理,所以就使用立方纹理。
}); 
也可以同时使用纹理贴图和环境贴图。
const material = new THREE.MeshBasicMaterial({map:texture,envMap: cubeTexture
}); 
相关文章:

Three.js学习8:基础贴图
一、贴图 贴图(Texture Mapping),也翻译为纹理映射,“贴图”这个翻译更直观。 贴图,就是把图片贴在 3D 物体材质的表面,让它具有一定的纹理,来为 3D 物体添加细节的一种方法。这使我们能够添加…...

【Linux】进程学习(二):进程状态
目录 1.进程状态1.1 阻塞1.2 挂起 2. 进程状态2.1 运行状态-R进一步理解运行状态 2.2 睡眠状态-S2.3 休眠状态-D2.4 暂停状态-T2.5 僵尸状态-Z僵尸进程的危害 2.6 死亡状态-X2.7 孤儿进程 1.进程状态 1.1 阻塞 阻塞:进程因为等待某种条件就绪,而导致的…...

Spring Boot 笔记 003 Bean注册
使用Idea导入第三方jar包 在porn.xml种添加的第三方jar包依赖,并刷新 可以在启动类中尝试调用 以上放到启动类中,不推荐,建议创建一个专门定义的类 package com.geji.config;import cn.itcast.pojo.Country; import cn.itcast.pojo.Province;…...

PCIE 参考时钟架构
一、PCIe架构组件 首先先看下PCIE架构组件,下图中主要包括: ROOT COMPLEX (RC) (CPU); PCIE PCI/PCI-X Bridge; PCIE SWITCH; PCIE ENDPOINT (EP) (pcie设备); BUFFER; 各个器件的时钟来源都是由100MHz经过Buffer后提供。一个PCIE树上最多可以有256…...

【开源】JAVA+Vue.js实现在线课程教学系统
目录 一、摘要1.1 系统介绍1.2 项目录屏 二、研究内容2.1 课程类型管理模块2.2 课程管理模块2.3 课时管理模块2.4 课程交互模块2.5 系统基础模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示4.1 管理后台4.2 用户网页 五、样例代码5.1 新增课程类型5.2 网站登录5.3 课…...
复习提纲29)
计算机网络(第六版)复习提纲29
第六章:应用层 SS6.1 域名系统DNS 1 DNS被设计为一个联机分布式数据库系统,并采用客户服务器方式(C/S) 2 域名的体系结构 3 域名服务器及其体系结构 A 域名服务器的分类 1 根域名服务器 2 顶级域名服务器(TLD服务器&a…...

有道ai写作,突破免费限制,无限制使用
预览效果 文末提供源码包及apk下载地址 有道ai写作python版 import hashlib import time import json import ssl import base64 import uuidfrom urllib.parse import quote import requests from requests_toolbelt.multipart.encoder import MultipartEncoder from Crypto…...

node.js 使用 elementtree 生成思维导图 Freemind 文件
请参阅: java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree --save 编写 txt_etree_mm.js 如下 // 读目录.txt文件,使用 elementtree 生成思维导图 Free…...

Vue中路由守卫的详细应用
作为一名web前端开发者,我们肯定经常使用Vue框架来构建我们的项目。而在Vue中,路由是非常重要的一部分,它能够实现页面的跳转和导航,提供更好的用户体验。然而,有时我们需要在路由跳转前或跳转后执行一些特定的逻辑&am…...

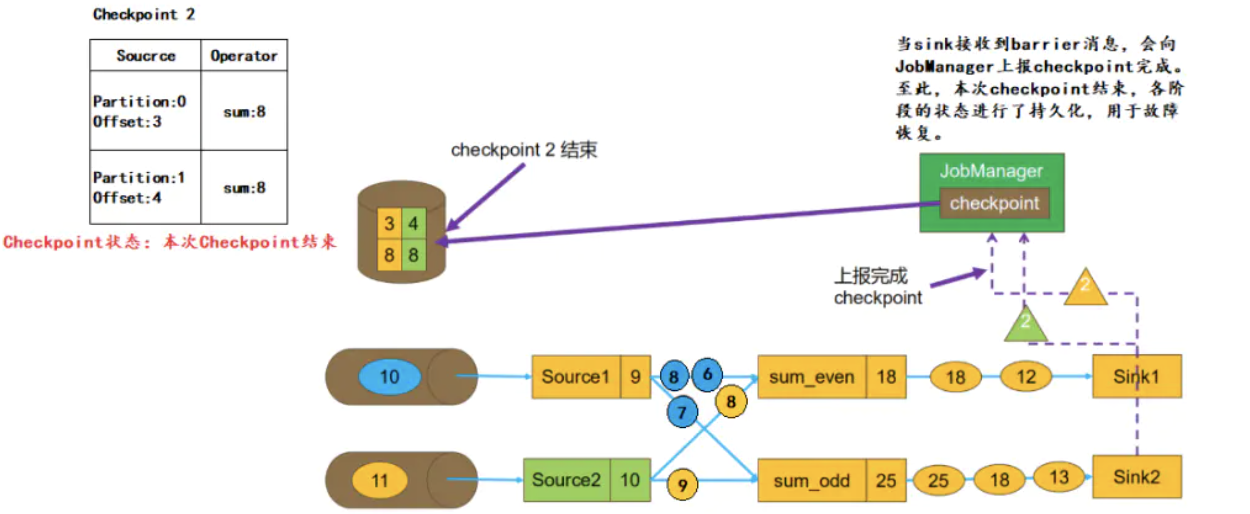
Flink Checkpoint过程
Checkpoint 使用了 Chandy-Lamport 算法 流程 1. 正常流式处理(尚未Checkpoint) 如下图,Topic 有两个分区,并行度也为 2,根据奇偶数 我们假设任务从 Kafka 的某个 Topic 中读取数据,该Topic 有 2 个 Pa…...

【Java程序代理与系统代理关系】Java程序代理与系统代理关系优先级及覆盖关系
前言 使用Apache HttpClient工具包中的HttpClients.createDefault()方法创建的默认HTTP客户端会根据操作系统当前的设置来决定是否使用代理。 具体来说,当创建默认HTTP客户端时,它会检查系统的代理设置。如果操作系统当前设置了系统级代理,…...

MQ,RabbitMQ,SpringAMQP的原理与实操
MQ 同步通信 异步通信 事件驱动优势: 服务解耦 性能提升,吞吐量提高 服务没有强依赖,不担心级联失败问题 流量消峰 小结: 大多情况对时效性要求较高,所有大多数时间用同步。而如果不需要对方的结果,且吞吐…...

Vue 3 + Koa2 + MySQL 开发和上线部署个人网站
Vue 3 Koa2 MySQL 开发和上线部署个人网站 记录个人的一个操作步骤, 顺序不分先后, 嫌啰嗦请出门右转! 环境说明: 服务器: 阿里云轻量应用服务器 服务器系统: CentOS8.2 本地环境: macOS 12.7.2 Node: 20.10.0 MySQL: 8.0.26 Vue: 3.3.11 Koa: 2.7.0 pm2: 5.3.1 Nginx: 1.1…...
uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1. pages下创建三个不同用户身份的“我的”页面。 显示第几个tabbar,0是管理员 1是财务 2是司机 2. 在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件…...

源支付V7开心1.9修复版,非网络上泛滥不能那种
源支付V7开心1.9修复版,非网络上泛滥不能那种 修复版源码,非网络泛滥版,防止源码泛滥,会员专属源码, 本站会员免费下载所有资源 注:开发不易,仅限交流学习使用,如商业使用,请支持正…...

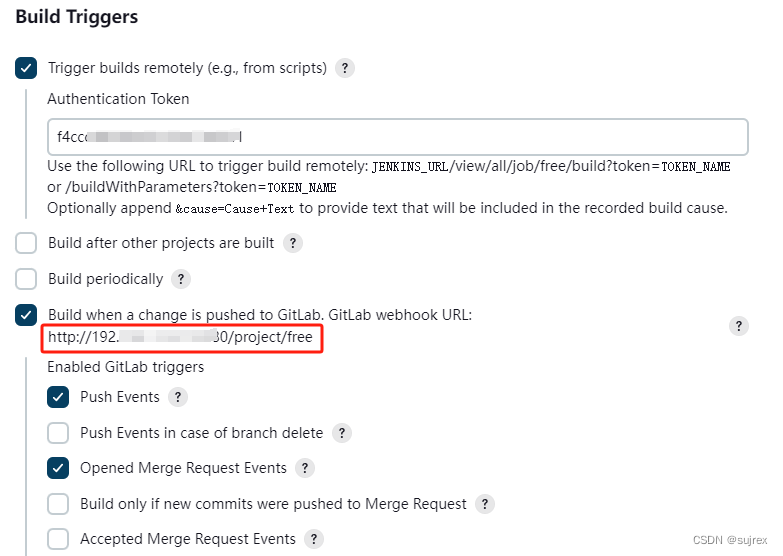
Gitlab和Jenkins集成 实现CI (二)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 配置Gitlab api token 配置 Gitlab 进入gitlab #mermaid-svg-t84fR8wrT4sB4raQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:…...

Java:内部类、枚举、泛型以及常用API --黑马笔记
内部类 内部类是类中的五大成分之一(成员变量、方法、构造器、内部类、代码块),如果一个类定义在另一个类的内部,这个类就是内部类。 当一个类的内部,包含一个完整的事物,且这个事物没有必要单独设计时&a…...

【持续更新】2024牛客寒假算法基础集训营3 题解 | JorbanS
A - 智乃与瞩目狸猫、幸运水母、月宫龙虾 string solve() {string a, b; cin >> a >> b;if (isupper(a[0])) a[0] a - A;if (isupper(b[0])) b[0] a - A;return a[0] b[0] ? yes : no; }B - 智乃的数字手串 string solve() {cin >> n;int cnt 0;for (…...

Java基于微信小程序的驾校报名小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Android中AGP与Gradle、AS、JDK的版本关系
文章目录 AGP版本所要求的Gradle、JDK、SDK Build Tools最小版本Android Studio所要求的AGP最小版本 本文介绍了 在Android开发中由于AGP与gradle、JDK、AS等版本不匹配导致的编译失败问题屡见不鲜,尤其是对于新手而言更是叫苦不迭。新手经常遇到拿到别人的工程代码…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
