【JavaScript 漫游】【013】Date 对象知识点摘录

文章简介
本文为【JavaScript 漫游】专栏的第 013 篇文章,记录了 JS 语言中 Date 对象的重要知识点。
- 普通函数的用法
- 构造函数的用法
- 日期的运算
- 静态方法,包括:
Date.now()、Date.parse()和Date.UTC() - 实例方法,包括:
Date.prototype.valueOf()、to类方法、get类方法和set类方法
普通函数的用法
Date 对象可以作为普通函数直接调用,返回一个代表当前时间的字符串。
Date();
// 'Wed Feb 07 2024 17:03:14 GMT+0800 (中国标准时间)'
注意,即使带有参数,Date 作为普通函数使用时,返回的还是当前时间。
Date(2019, 9, 1);
// 'Wed Feb 07 2024 17:05:18 GMT+0800 (中国标准时间)'
构造函数的用法
Date 还可以当作构造函数使用。对它使用 new 命令,会返回一个 Date 对象的实例。如果不加参数,实例代表的就是当前时间。
var today = new Date();
Date 实例有一个独特的地方。其他对象求值的时候,都是默认调用 .valueOf() 方法,但是Date 实例求值的时候,默认调用的是toString()方法。这导致对Date实例求值,返回的是一个字符串,代表该实例对应的时间。
var today = new Date();
today;
// 等同于
today.toString();
// Wed Feb 07 2024 17:09:08 GMT+0800 (中国标准时间)
作为构造函数时,Date 对象可以接受多种格式的参数,返回一个该参数对应的时间实例。
// 参数为时间零点开始计算的毫秒数
new Date(1707297016159);
// Wed Feb 07 2024 17:10:16 GMT+0800 (中国标准时间)// 参数为日期字符串
new Date('Feb, 6, 2024');
// Tue Feb 06 2024 00:00:00 GMT+0800 (中国标准时间)// 参数为多个整数
// 代表年、月、日、小时、分钟、秒、毫秒
new Date(2024, 2, 6, 15, 26, 33);
// Wed Mar 06 2024 15:26:33 GMT+0800 (中国标准时间)
关于 Date 构造函数的参数,有几点说明。
第一点,参数可以是负整数,代表1970年元旦之前的时间。
new Date(-1707297016159);
Thu Nov 25 1915 22:49:43 GMT+0800 (中国标准时间)
第二点,只要是能被Date.parse()方法解析的字符串,都可以当作参数。
new Date('2024-2-6');
new Date('February, 15, 2024');
new Date('FEB, 6, 2024');
// ...
第三点,参数为年、月、日等多个整数时,年和月是不能省略的,其他参数都可以省略的。也就是说,这时至少需要两个参数,因为如果只使用年这一个参数,Date 会将其解释为毫秒数。
new Date(2024);
// Thu Jan 01 1970 08:00:02 GMT+0800 (中国标准时间)
各个参数的取值范围如下。
- 年:使用四位数年份,比如
2000。如果写成两位数或个位数,则加上1900,即10代表 1910年。如果是负数,表示公元前 - 月:
0表示一月,依次类推,11表示12月 - 日:
1到31 - 小时:
0到23 - 分钟:
0到59 - 秒:
0到59 - 毫秒:
0到999
注意,月份从 0 开始计算,但是,天数从 1 开始计算。另外,除了日期的默认值为 1,小时、分钟、秒钟和毫秒的默认值都是 0 。
这些参数如果超出了正常范围,会被自动折算。比如,如果月设为 15,就折算为下一年的 4 月。
new Date(2024, 15);
// Tue Apr 01 2025 00:00:00 GMT+0800 (中国标准时间)
new Date(2024, 0, 0);
// Sun Dec 31 2023 00:00:00 GMT+0800 (中国标准时间)
参数还可以使用负数,表示扣去的时间。
new Date(2024, -1);
// Fri Dec 01 2023 00:00:00 GMT+0800 (中国标准时间)
new Date(2024, 0, -1);
// Sat Dec 30 2023 00:00:00 GMT+0800 (中国标准时间)
日期的运算
类型自动转换时,Date 实例如果转为数值,则等于对应的毫秒数;如果转为字符串,则等于对应的日期字符串。所以,两个日期实例对象进行减法运算时,返回的是它们间隔的毫秒数;进行加法运算时,返回的是两个字符串连接而成的新字符串。
new Date(2024, 2, 6) - new Date(2024, 2, 5);
// 86400000
new Date(2024, 2, 6) + new Date(2024, 2, 5);
// 'Wed Mar 06 2024 00:00:00 GMT+0800 (中国标准时间)Tue Mar 05 2024 00:00:00 GMT+0800 (中国标准时间)'
静态方法
Date.now()
返回当前时间距离时间零点(1970年1月1日 00:00:00 UTC)的毫秒数。
Date.now(); // 1707298447468
Date.parse()
用来解析日期字符串,返回该时间距离时间零点的毫秒数。
日期字符串应该符合YYYY-MM-DDTHH:mm:ss:sssZ 格式,其中最后的 Z 表示时区。但是,其他格式也可以被解析。
Date.parse('Feb 6, 2024');
Date.parse('2024-2-6');
Date.parse('2024-2-6T17:36:00');
// ...
如果解析失败,返回 NaN
Date.UTC()
Date.UTC() 接受年、月、日等变量作为参数,返回该时间距离时间零点的毫秒数。
Date.UTC(2024, 2, 6, 17, 45, 45, 666);
// 1709747145666
该方法的参数用法与 Date 构造函数完全一致,比如月从 0 开始计算,日期从 1 开始计算。区别在于 Date.UTC 方法的参数,会被解释为 UTC 时间(世界标准时间),Date 构造函数的参数会被解释为当前时区的时间。
实例方法
Date 的实例对象,有几十个自己的方法,除了 valueOf 和 toString ,可以分为以下三类。
to类:从Date对象返回一个字符串,表示指定的时间get类:获取Date对象的日期和时间set类:设置Date对象的日期和时间
Date.prototype.valueOf()
返回实例对象距离时间零点对应的毫秒数,等同于 getTime 方法
new Date().valueOf();
new Date().getTime();
// 1707299455536
to 类方法
Date.prototype.toString():返回一个完整的日期字符串Date.prototype.toUTCString():返回对应的 UTC 时间的日期字符串Date.prototype.toISOString():返回符合 ISO8601 写法的日期字符串Date.prototype.toJSON():符合 JSON 格式的 ISO 日期字符串Date.prototype.toDateString():返回日期字符串(不含小时、分和秒)Date.prototype.toTimeString():返回时间字符串(不含年月日)Date.prototype.toLocaleString():完整的本地时间Date.prototype.toLocaleDateString():本地日期(不含小时、分和秒)Date.prototype.toLocaleTimeString():本地时间(不含年月日)
get 类方法
Date.prototype.getTime():返回实例距离时间零点的毫秒数,等同于valueOf()Date.prototype.getDate():返回实例对象对应每月的几号(从 1 开始)Date.prototype.getDay():返回星期几,星期日为0,星期一为1,以此类推Date.prototype.getFullYear():返回四位的年份Date.prototype.getMonth():返回月份(0表示1月,11表示12月)Date.prototype.getHours():返回小时(0-23)Date.prototype.getMilliseconds():返回毫秒(0-999)Date.prototype.getMinutes():返回分钟(0-59)Date.prototype.getSeconds():返回秒(0-59)Date.prototype.getTimezoneOffset():返回当前时间与 UTC 的时区差异,以分钟表示,返回结果考虑到了夏令时因素。
Date 对象还提供了这些方法对应的 UTC 版本,用来返回 UTC 时间:getUTCDate()、getUTCFullYear()、getUTCMonth()、getUTCDay()、getUTCHours()、getUTCMinutes()、getUTCSeconds() 和 getUTCMilliseconds()
set 类方法
Date.prototype.setDate(date):设置实例对象对应的每个月的几号(1-31),返回改变后毫秒时间戳Date.prototype.setFullYear(year [, month, date]):设置四位年份Date.prototype.setHours(hour [, min, sec, ms]):设置小时(0-23)Date.prototype.setMilliseconds():设置毫秒(0-999)Date.prototype.setMinutes(min [, sec, ms]):设置分钟(0-59)Date.prototype.setMonth(month [, date]):设置月份(0-11)Date.prototype.setSeconds(sec [, ms]):设置秒(0-59)Date.prototype.setTime(milliseconds):设置毫秒时间戳
同样的,这些方法也有对应的 UTC 版本:setUTCDate()、setUTCFullYear、setUTCHours()、setUTCMilliseconds()、setUTCMinutes()、setUTCMonth() 和 setUTCSeconds()
相关文章:

【JavaScript 漫游】【013】Date 对象知识点摘录
文章简介 本文为【JavaScript 漫游】专栏的第 013 篇文章,记录了 JS 语言中 Date 对象的重要知识点。 普通函数的用法构造函数的用法日期的运算静态方法,包括:Date.now()、Date.parse() 和 Date.UTC()实例方法,包括:…...

vue.config.js和webpack.config.js区别
webpack.config.js和vue.config.js的区别 webpack.config.js是webpack的配置文件,所有使用webpack作为打包工具的项目都可以使用,vue的项目可以使用,react的项目也可以使用。 vue.config.js是vue项目的配置文件,专用于vue项目。…...

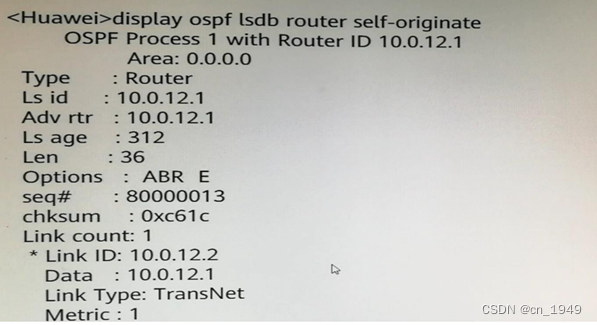
H12-821_73
73.某台路由器Router LSA如图所示,下列说法中错误的是? A.本路由器的Router ID为10.0.12.1 B.本路由器为DR C.本路由器已建立邻接关系 D.本路由器支持外部路由引入 答案:B 注释: LSA中的链路信息Link ID,Data…...

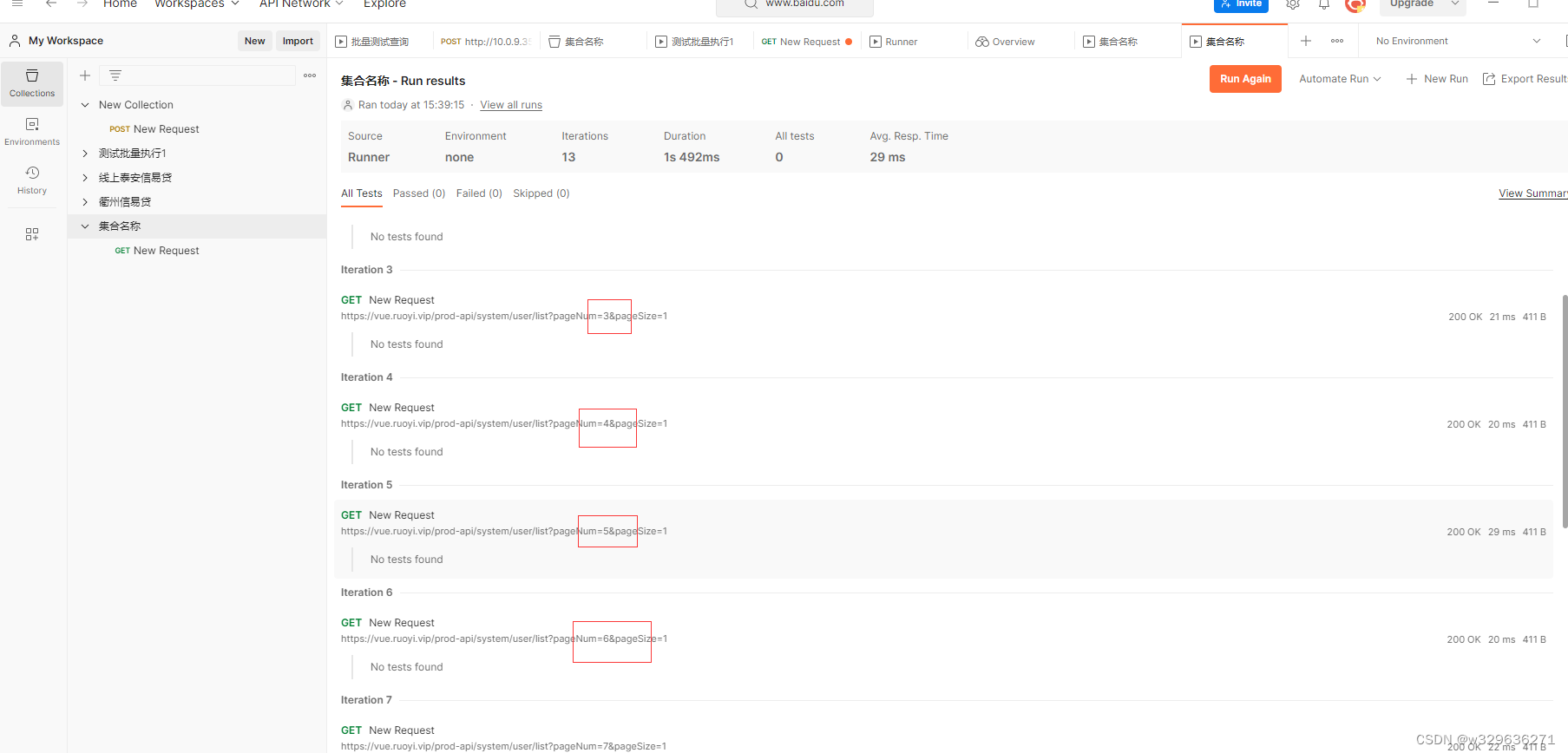
postman执行批量测试
1.背景 有许多的人常常需要使用第三方系统进行重复的数据查询,本文介绍使用PostMan的方式对数据进行批量的查询,减少重复的劳动。 2.工具下载 3.初入门 一、如图示进行点击,创建collection 二、输入对应的名称 三、创建Request并进行查…...

蓝桥杯基础知识8 list
蓝桥杯基础知识8 list 01 list 的定义和结构 lits使用频率较低,是一种双向链表容器,是标准模板库(STL)提供的一种序列容器,lsit容器以节点(node)的形式存储元素,使用指针将这些节点链…...

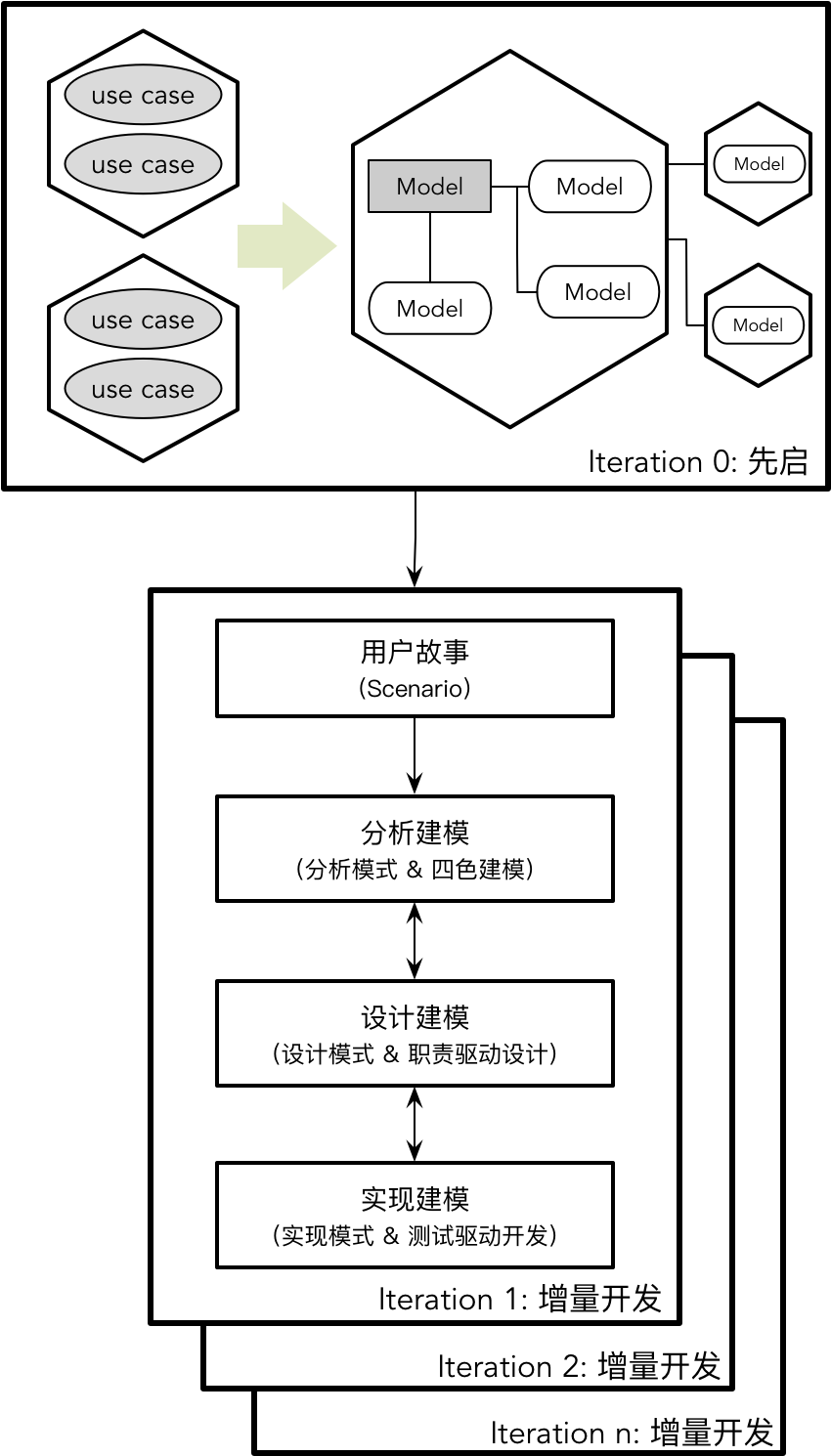
【DDD】学习笔记-理解领域模型
Eric Evans 的领域驱动设计是对软件设计领域的一次重新审视,是在面向对象语言大行其道时对数据建模的“拨乱反正”。Eric 强调了模型的重要性,例如他在书中总结了模型在领域驱动设计中的作用包括: 模型和设计的核心互相影响模型是团队所有成…...

v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

LabVIEW网络测控系统
LabVIEW网络测控系统 介绍了基于LabVIEW的网络测控系统的开发与应用,通过网络技术实现了远程的数据采集、监控和控制。系统采用LabVIEW软件与网络通信技术相结合,提高了系统的灵活性和扩展性,适用于各种工业和科研领域的远程测控需求。 随着…...

攻防世界 CTF Web方向 引导模式-难度1 —— 11-20题 wp精讲
PHP2 题目描述: 暂无 根据dirsearch的结果,只有index.php存在,里面也什么都没有 index.phps存在源码泄露,访问index.phps 由获取的代码可知,需要url解码(urldecode )后验证id为admin则通过 网页工具不能直接对字母进行url编码 …...

华为Eth-Trunk级联堆叠接入IPTV网络部署案例
Eth-Trunk级联堆叠接入IPTV网络部署案例 组网图形 图2 Eth-Trunk级联堆叠IPTV基本组网图 方案简介配置注意事项组网需求数据规划配置思路操作步骤配置文件 方案简介 随着IPTV业务的迅速发展,IPTV平台承载的用户也越来越多,用户对IPTV直播业务的可靠性…...

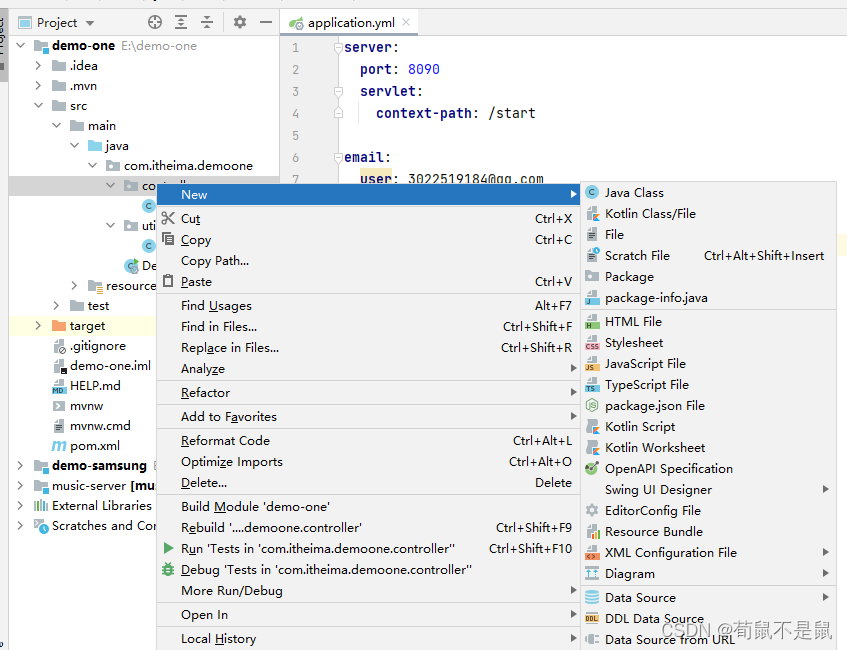
idea: 无法创建Java Class文件(SpringBoot)已解决
第一:点击file-->project Sructure... 第二步:点击Moudules 选择自己需要创建java的文件夹(我这里选择的是main)右键点击Sources,然后点击OK即可 然后就可以创建java类了...

ChinaXiv:中科院科技论文预发布平台
文章目录 Main彩蛋 Main 主页:https://chinaxiv.org/home.htm 彩蛋...
)
【人工智能】Fine-tuning 微调:解析深度学习中的利器(7)
在深度学习领域,Fine-tuning 微调是一项重要而强大的技术,它为我们提供了在特定任务上充分利用预训练模型的途径。本文将深入讨论 Fine-tuning 的定义、原理、实际操作以及其在不同场景中的应用,最后简要探讨Fine-tuning 的整体架构。 1. Fi…...

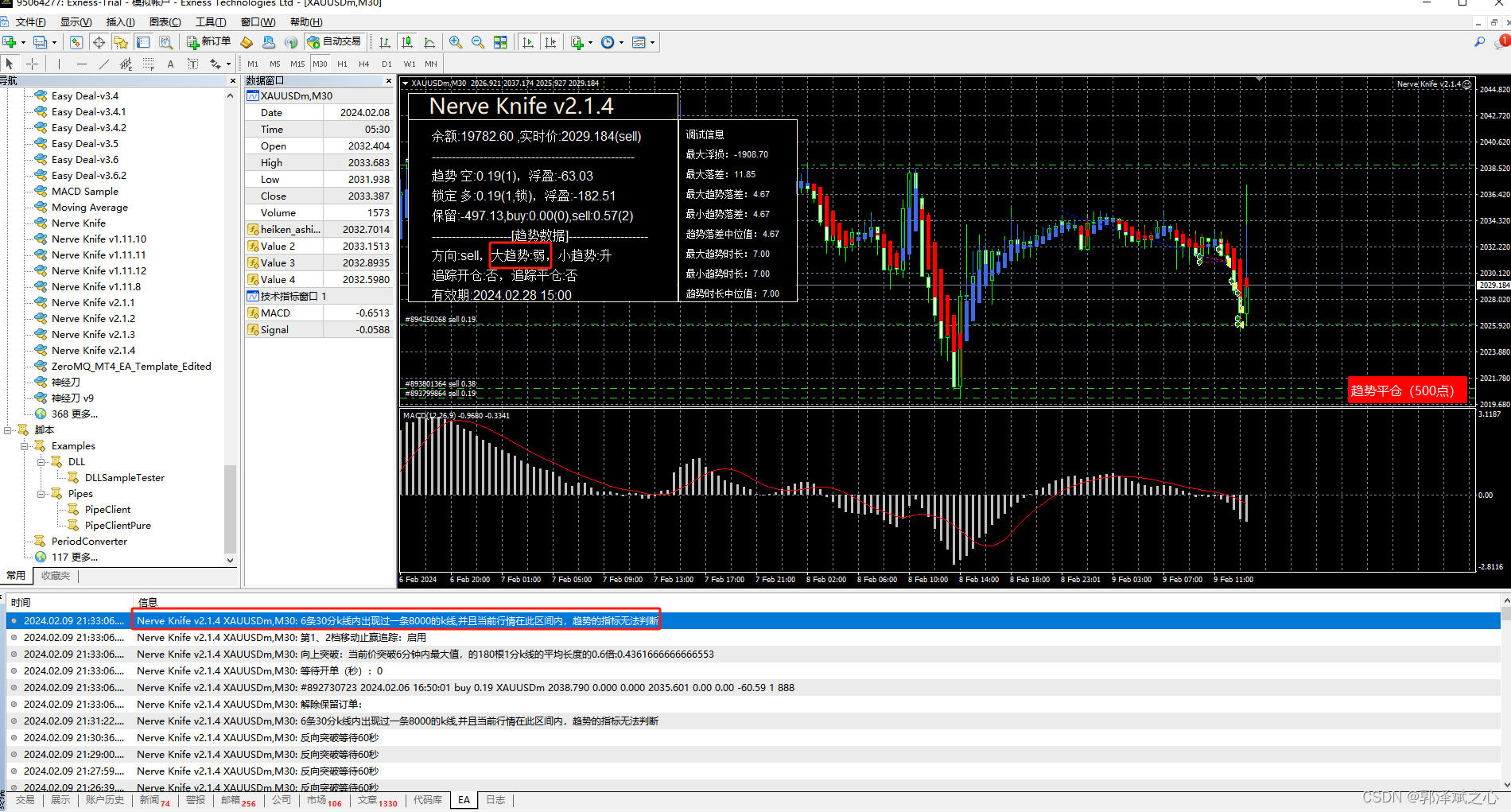
黄金交易策略(Nerve Nnife):大K线对技术指标的影响
我们使用heiken ashi smoothed来做敏感指标(大趋势借助其转向趋势预判,但不是马上转变),has默认使用6根k线的移动平均值来做计算的。若在6根k线规范内有一个突变的行情(k线很长),那么整个行情的…...

django中实现数据迁移
在Django中,数据迁移(data migrations)通常指的是将模型(models)中的数据从一个状态迁移到另一个状态。这可以涉及很多操作,比如添加新字段、删除字段、更新字段的数据类型,或者更改表之间的关系…...

全新抖音快手小红书去水印系统网站源码 | 支持几十种平台
全新抖音快手小红书去水印系统网站源码 | 支持几十种平台...

ChatGPT炸裂了
优质内容:ChatGPT太炸裂了 hello,我是小索奇 很多人在使用ChatGPT时遇到了两个主要问题,导致他们觉得这个工具并没有带来太多实际价值。首先,许多人发现ChatGPT的回答缺乏深度,缺乏实用性。其次,一些人在使…...

小白代码审计入门
最近小白一直在学习代码审计,对于我这个没有代码审计的菜鸟来说确实是一件无比艰难的事情。但是着恰恰应了一句老话:万事开头难。但是小白我会坚持下去。何况现在已经喜欢上了代码审计,下面呢小白就说一下appcms后台模板Getshell以及读取任意文件,影响的版本是2.0.101版本。…...

[开源]GPT Boss – 用图形化的方式部署您的私人GPT镜像网站
在这个以数据和智能为核心的时代,掌握最新的技术趋势是每个企业和个人都需要做到的。这就是GPT Boss存在的意义:一个基于OpenAI技术的一站式GPT应用解决方案。 自2022年起,GPT Boss团队便投身于人工智能领域,将OpenAI的GPT模型带给…...

FastAPI使用ORJSONResponse作为默认的响应类型
FastAPI默认使用Python的标准库来做json解析,如果换成rust编写的orjson,速度上会快一些 1. 安装依赖 pip install orjson 2. 设置为默认响应类型 from fastapi.responses import ORJSONResponseapp FastAPI(titlexxx, default_response_classORJSON…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...
