v-if 和v-show 的区别

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
本文章目录
- 专栏目标
- v-if: 条件渲染
- v-show: 显示/隐藏
- 代码示例
v-if和v-show都是Vue.js中的条件渲染指令,它们都可以根据表达式的值来决定是否渲染一个元素。但是它们的工作方式不同,因此在使用上也有一些区别。

v-if: 条件渲染
v-if指令根据表达式的值(真/假)来决定是否渲染一个元素。如果表达式的值为假(false),则元素及其子元素不会被渲染到DOM中;如果为真(true),则元素会被渲染。
使用规则:
单一用途: v-if适用于条件不经常改变的场景。每次条件改变时,Vue会创建或销毁元素,这意味着与该元素关联的数据绑定和事件监听器也会被创建或销毁。
块级作用域: v-if具有块级作用域,这意味着它会影响其内部所有子元素的渲染。
性能考虑: 频繁切换v-if可能会导致性能问题,因为每次状态改变都会导致元素的重新渲染。
v-show: 显示/隐藏
v-show指令用于控制元素的显示和隐藏,而不是真正地从DOM中移除或添加元素。它通过CSS的display属性来实现元素的显示和隐藏。
使用规则:
频繁切换: v-show适用于需要频繁切换条件的场景。因为它只是通过CSS来控制元素的显示和隐藏,所以不会像v-if那样导致元素的重新渲染。
性能考虑: 由于v-show只是通过CSS来控制元素的显示和隐藏,所以它的性能比v-if更好。
初始渲染: v-show在初始渲染时总是会渲染元素,无论条件是否满足。而v-if只有在条件满足时才会渲染元素。
代码示例
<template><div><button @click="toggle">Toggle</button><div v-if="isVisible" class="box">This is a box (v-if)</div><div v-show="isVisible" class="box">This is a box (v-show)</div></div>
</template><script>
export default {data() {return {isVisible: true};},methods: {toggle() {this.isVisible = !this.isVisible;}}
};
</script><style>
.box {width: 100px;height: 100px;background-color: #ccc;margin-top: 10px;
}
</style>在这个例子中,我们有两个div元素,分别使用v-if和v-show指令来控制它们的显示和隐藏。当点击“Toggle”按钮时,isVisible的值会切换,从而触发元素的显示和隐藏。可以看到,使用v-if的元素会在条件不满足时从DOM中移除,而使用v-show的元素只会通过CSS来控制显示和隐藏。
相关文章:

v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

LabVIEW网络测控系统
LabVIEW网络测控系统 介绍了基于LabVIEW的网络测控系统的开发与应用,通过网络技术实现了远程的数据采集、监控和控制。系统采用LabVIEW软件与网络通信技术相结合,提高了系统的灵活性和扩展性,适用于各种工业和科研领域的远程测控需求。 随着…...

攻防世界 CTF Web方向 引导模式-难度1 —— 11-20题 wp精讲
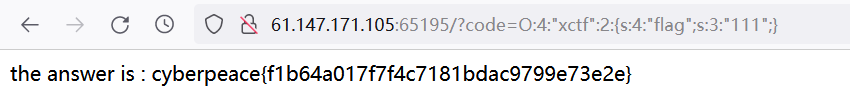
PHP2 题目描述: 暂无 根据dirsearch的结果,只有index.php存在,里面也什么都没有 index.phps存在源码泄露,访问index.phps 由获取的代码可知,需要url解码(urldecode )后验证id为admin则通过 网页工具不能直接对字母进行url编码 …...

华为Eth-Trunk级联堆叠接入IPTV网络部署案例
Eth-Trunk级联堆叠接入IPTV网络部署案例 组网图形 图2 Eth-Trunk级联堆叠IPTV基本组网图 方案简介配置注意事项组网需求数据规划配置思路操作步骤配置文件 方案简介 随着IPTV业务的迅速发展,IPTV平台承载的用户也越来越多,用户对IPTV直播业务的可靠性…...

idea: 无法创建Java Class文件(SpringBoot)已解决
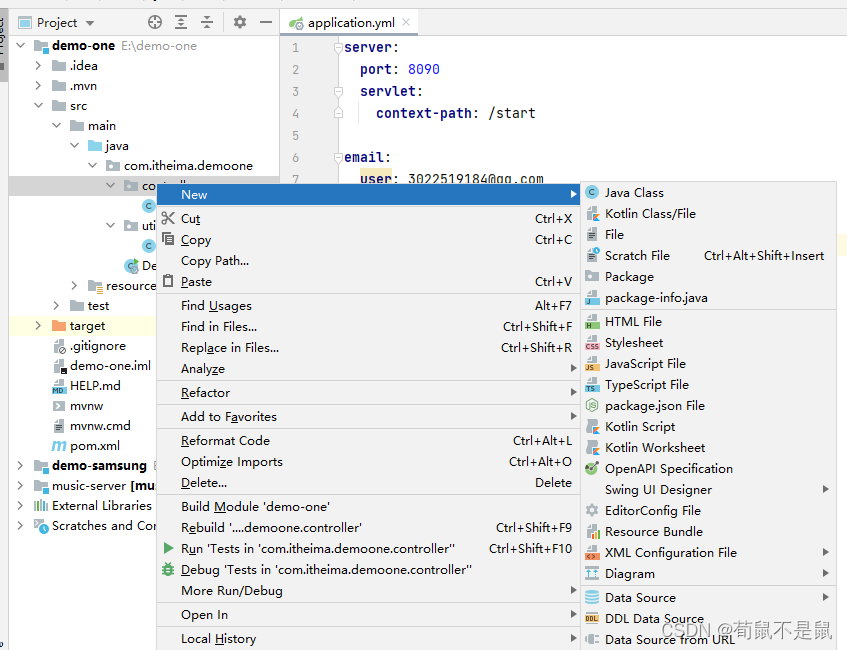
第一:点击file-->project Sructure... 第二步:点击Moudules 选择自己需要创建java的文件夹(我这里选择的是main)右键点击Sources,然后点击OK即可 然后就可以创建java类了...

ChinaXiv:中科院科技论文预发布平台
文章目录 Main彩蛋 Main 主页:https://chinaxiv.org/home.htm 彩蛋...
)
【人工智能】Fine-tuning 微调:解析深度学习中的利器(7)
在深度学习领域,Fine-tuning 微调是一项重要而强大的技术,它为我们提供了在特定任务上充分利用预训练模型的途径。本文将深入讨论 Fine-tuning 的定义、原理、实际操作以及其在不同场景中的应用,最后简要探讨Fine-tuning 的整体架构。 1. Fi…...

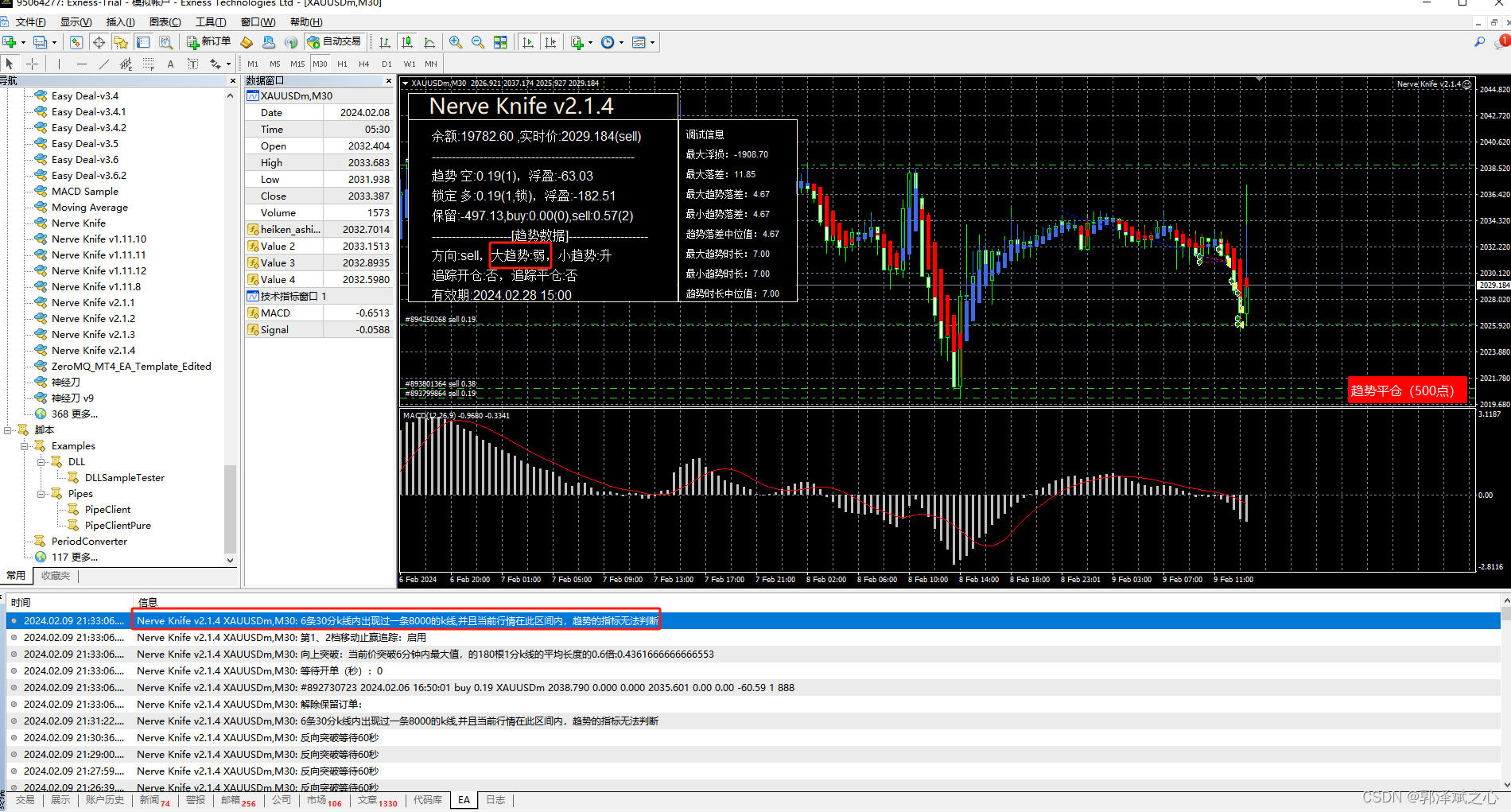
黄金交易策略(Nerve Nnife):大K线对技术指标的影响
我们使用heiken ashi smoothed来做敏感指标(大趋势借助其转向趋势预判,但不是马上转变),has默认使用6根k线的移动平均值来做计算的。若在6根k线规范内有一个突变的行情(k线很长),那么整个行情的…...

django中实现数据迁移
在Django中,数据迁移(data migrations)通常指的是将模型(models)中的数据从一个状态迁移到另一个状态。这可以涉及很多操作,比如添加新字段、删除字段、更新字段的数据类型,或者更改表之间的关系…...

全新抖音快手小红书去水印系统网站源码 | 支持几十种平台
全新抖音快手小红书去水印系统网站源码 | 支持几十种平台...

ChatGPT炸裂了
优质内容:ChatGPT太炸裂了 hello,我是小索奇 很多人在使用ChatGPT时遇到了两个主要问题,导致他们觉得这个工具并没有带来太多实际价值。首先,许多人发现ChatGPT的回答缺乏深度,缺乏实用性。其次,一些人在使…...

小白代码审计入门
最近小白一直在学习代码审计,对于我这个没有代码审计的菜鸟来说确实是一件无比艰难的事情。但是着恰恰应了一句老话:万事开头难。但是小白我会坚持下去。何况现在已经喜欢上了代码审计,下面呢小白就说一下appcms后台模板Getshell以及读取任意文件,影响的版本是2.0.101版本。…...

[开源]GPT Boss – 用图形化的方式部署您的私人GPT镜像网站
在这个以数据和智能为核心的时代,掌握最新的技术趋势是每个企业和个人都需要做到的。这就是GPT Boss存在的意义:一个基于OpenAI技术的一站式GPT应用解决方案。 自2022年起,GPT Boss团队便投身于人工智能领域,将OpenAI的GPT模型带给…...

FastAPI使用ORJSONResponse作为默认的响应类型
FastAPI默认使用Python的标准库来做json解析,如果换成rust编写的orjson,速度上会快一些 1. 安装依赖 pip install orjson 2. 设置为默认响应类型 from fastapi.responses import ORJSONResponseapp FastAPI(titlexxx, default_response_classORJSON…...

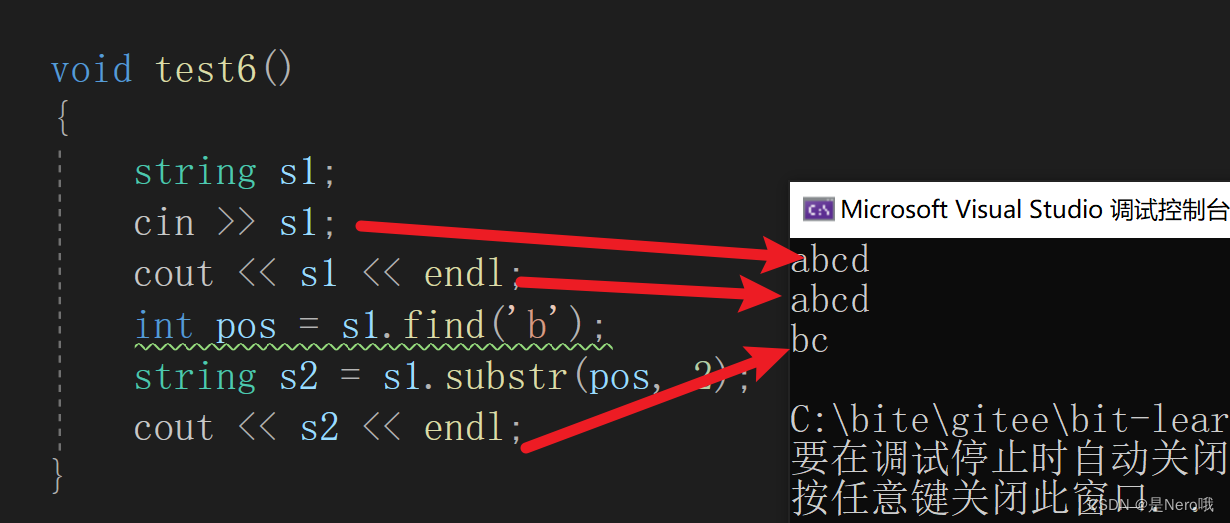
C++初阶:适合新手的手撕string类(模拟实现string类)
上次讲了常用的接口:C初阶:初识STL、String类接口详细讲解(万字解析) 今天就来进行模拟实现啦 文章目录 1.基本结构与文件规划2.构造函数(constructor)2.1构造函数2.1.1无参有参分开2.1.2利用缺省参数合起来 2.2拷贝构…...

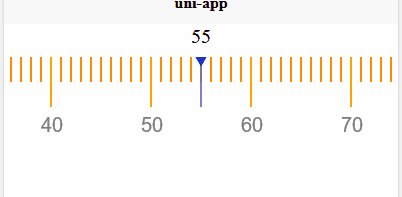
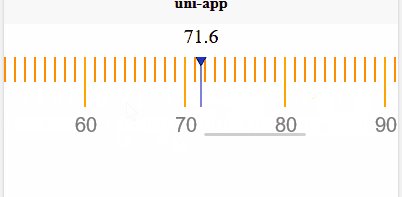
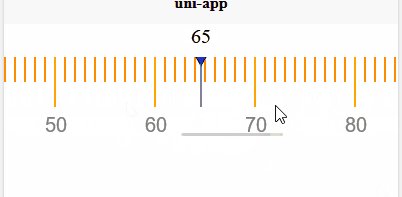
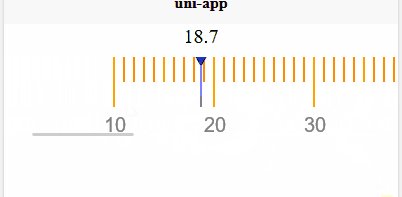
uniapp canvas游标卡尺效果
效果 根据公司业务仿照写的效果。原项目从微信小程序转uniapp,未测试该效果在android端效果。 uniapp直接使用canvas不可做子组件,否则无效果显示,其次显示时要考虑页面渲染超时的问题。 如效果所见,可以设置取值精度。 gitee地址:project_practice: 项目练习 - Gitee.…...

【django】建立python虚拟环境-20240205
1.确保已经安装pip3 install venv 2.新建虚拟环境 python -m venv myenv 3.安装虚拟环境的依赖包 pip install … 4.激活虚拟环境 cd myenv cd Scripts activate 激活activate.bat并进入虚拟环境 进入虚拟环境后,命令行前面显示(myenv࿰…...

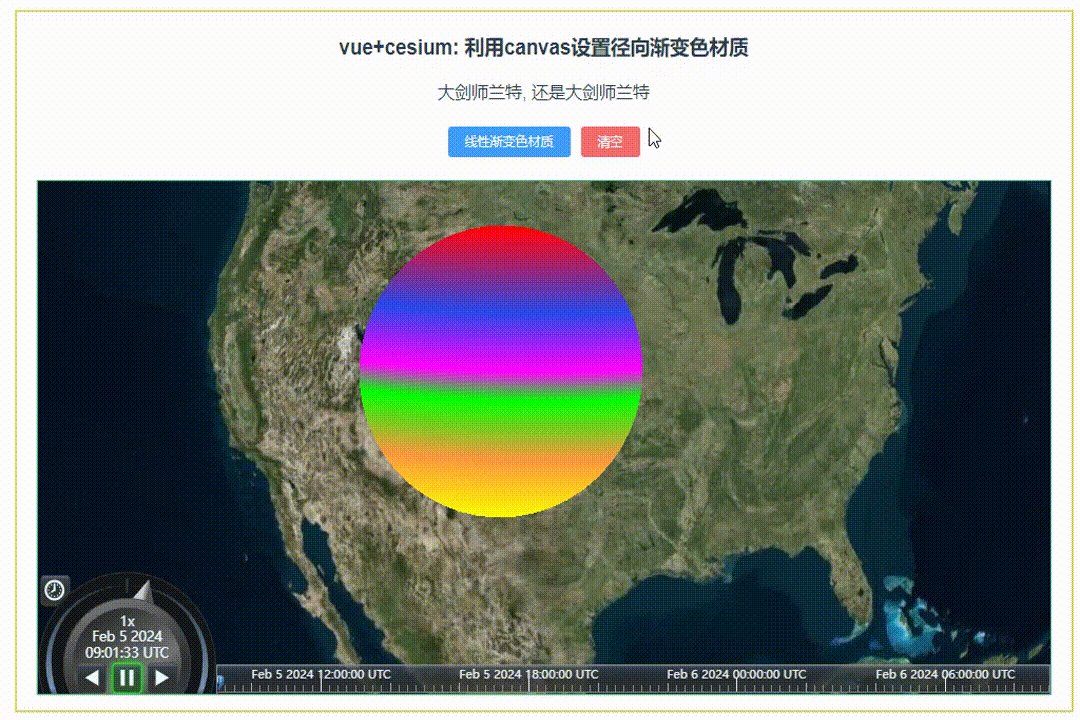
070:vue+cesium: 利用canvas设置线性渐变色材质
第070个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中设置线性渐变色的材质,这里使用canvas的辅助方法。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共104行)专栏目标示例效果 配置方式 1)查看基础…...

Electron+Vue实现仿网易云音乐实战
前言 这个项目是我跟着官方文档的那个Electron入门教程大致跑了一遍,了解了下Electron开发流程之后的实战项目,所以中间应该是会有很多写法不是很规范,安全性有可能也没考虑到,可实现的各种api也不是很了解,适合初学者。 必须感谢 https://github.com/Binaryify/NeteaseC…...
【玩转408数据结构】线性表——定义和基本操作
考点剖析 线性表是算法题命题的重点,该类题目实现相对容易且代码量不高,但需要最优的性能(也就是其时间复杂度以及空间复杂度最优),这样才可以获得满分。所以在考研复习中,我们需要掌握线性表的基本操作&am…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
