Django(十)
相关文章:

Django(十)
1. Ajax请求 浏览器向网站发送请求时:URL 和 表单的形式提交。 GETPOST 特点:页面刷新。 除此之外,也可以基于Ajax向后台发送请求(偷偷的发送请求)。 依赖jQuery编写ajax代码 $.ajax({url:"发送的地址"…...

OpenHarmony开源鸿蒙开发之旅
文章目录 一、op系统架构二、op系统构建1. op源代码目录2. op系统构建3. op开发环境搭建 三、op系统的子系统四、op系统芯片移植五、op系统启动流程六、op系统组件七、驱动框架 一、op系统架构 二、op系统构建 1. op源代码目录 2. op系统构建 3. op开发环境搭建 三、op系统…...

SpringBoot之整合PageHelper分页插件
SpringBoot之整合PageHelper分页插件 文章目录 SpringBoot之整合PageHelper分页插件1. 引入坐标2. application.yml配置3. 基本使用4. 对多个查询执行分页1. 默认第一个Select语句会执行分页2. 让Pagehelper也能执行多个分页的方法3. 完整案例 详细配置请查看官网或MyBatis分页…...

Android java基础_类的封装
一.面向对象编程的引入 写一个简单的程序输出张三,李四的名字 class Person {String name;String getName() {return "guangdong "name;} };public class Oop {public static void main(String args[]) {Person p1 new Person();p1.name "zhangs…...

Vue-57、Vue技术路由的参数如何传递
query参数传递 1、传递参数 <!-- 跳转路由并携带query参数,to的字符串写法--> <router-link :to"/home/message/detail?id${p.id}&title${p.title}"> {{p.title}} </router-link><!-- 跳转路由…...

《MySQL 简易速速上手小册》第1章:MySQL 基础和安装(2024 最新版)
文章目录 1.1 MySQL 概览:版本、特性和生态系统1.1.1 基础知识1.1.2 重点案例:使用 Python 实现 MySQL 数据的 CRUD 操作1.1.3 拓展案例 1:使用 Python 实现 MySQL 数据备份**1.1.4 拓展案例 2:使用 Python 分析 MySQL 数据 1.2 安…...

Linux 软件管理(YUM RPM)
1 YUM yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器。基于RPM包管理,能够从指定的服务器自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次…...

【Makefile语法 05】动静态库编译链接
目录 一、多文件项目源代码 二、静态库编译链接 三、动态库编译链接 一、多文件项目源代码 // include/add.hpp#pragma once int add(int a, int b); // include/sub.hpp#pragma once int sub(int a, int b); // src/add.cpp#include "add.hpp"int add(int a, …...

JS - 处理元素滚动
业务功能中时常有元素滚动的功能,现在就总结一下一些常用的事件。 一、定位滚动元素 做一切滚动操作之前都应该先定位到滚动元素,再做其他操作,如滚动顶部,获取滚动距离、禁止滚动等。 把以下代码复制粘贴到浏览器 Console 面板…...

JavaScript滚动事件
🧑🎓 个人主页:《爱蹦跶的大A阿》 🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》 ✨ 前言 滚动是网页交互不可或缺的一部分。监听页面和元素的滚动事件,可以帮助…...

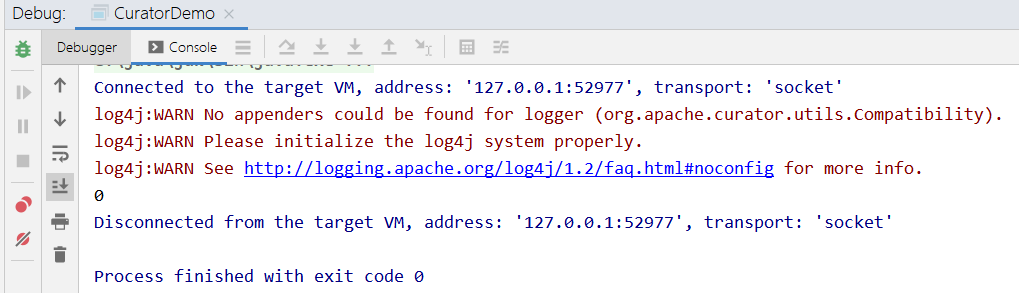
4.0 Zookeeper Java 客户端搭建
本教程使用的 IDE 为 IntelliJ IDEA,创建一个 maven 工程,命名为 zookeeper-demo,并且引入如下依赖,可以自行在maven中央仓库选择合适的版本,介绍原生 API 和 Curator 两种方式。 IntelliJ IDEA 相关介绍:…...

C#既然数组长度不可改变,那么如何动态调整集合类型数组大小,以便添加或删除元素?
目录 1.使用动态数组(ArrayList): 2.使用 jagged array(不规则数组): 3.使用 List : 4.使用数组复制: 在C#中,数组的长度是固定的,一旦声明和初始化&…...

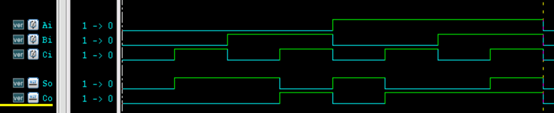
3.1 Verilog 连续赋值
关键词:assign, 全加器 连续赋值语句是 Verilog 数据流建模的基本语句,用于对 wire 型变量进行赋值。: 格式如下 assign LHS_target RHS_expression ; LHS(left hand side) 指赋值操作…...

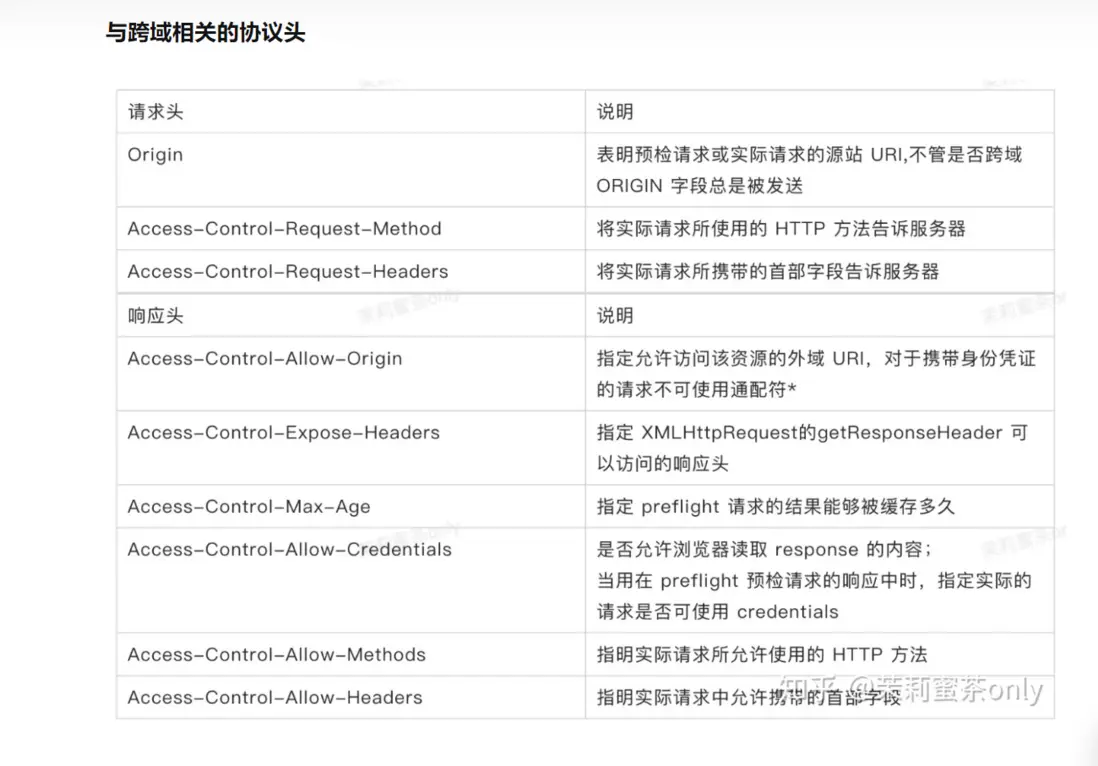
【http】2、http request header Origin 属性、跨域 CORS、同源、nginx 反向代理、预检请求
文章目录 一、Origin 含义二、跨源资源共享:**Cross-Origin Resource Sharing** CORS2.1 跨域的定义2.2 功能概述2.3 场景示例2.3.1 简单请求2.3.2 Preflighted requests:预检请求 2.4 header2.4.1 http request header2.4.1.1 Origin2.4.1.2 Access-Con…...

LangChain pdf的读取以及向量数据库的使用
以下使用了3399.pdf, Rockchip RK3399 TRM Part1 import ChatGLM from langchain.chains import LLMChain from langchain_core.output_parsers import StrOutputParser from langchain_core.prompts import ChatPromptTemplate from langchain.chains import Simp…...

VUE学习——事件修饰符
阻止默认事件 <template><a click"onClickHandle" href"https://www.baidu.com">baidu</a><a click.prevent"onClickHandle" href"https://www.baidu.com">baidu</a> </template> <script>…...

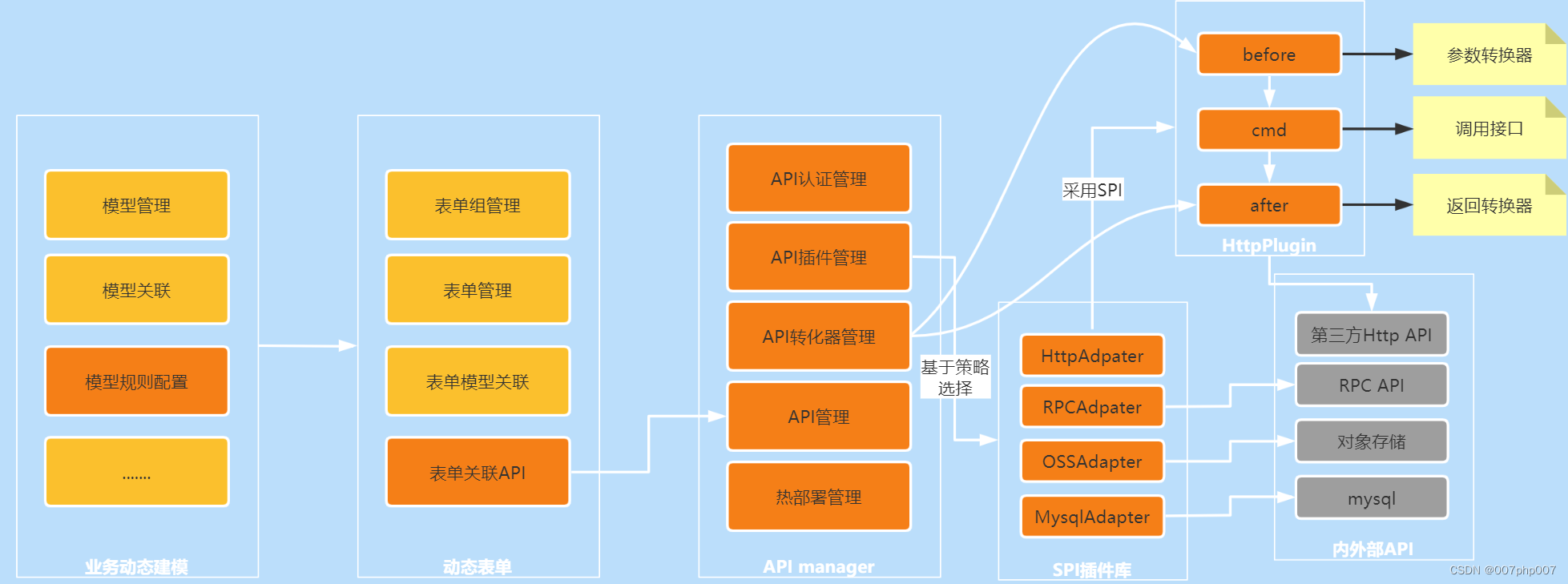
开放平台技术架构设计与实现的实战总结
开放平台是企业向外部开发者提供API接口和服务的平台,促进生态系统的建设和业务拓展。本文将介绍开放平台技术架构的设计原则和实现方法,帮助读者了解如何构建一个稳健、安全且易于扩展的开放平台。 1. 什么是开放平台? - 解释了开放平台…...

飞桨自然语言处理框架 paddlenlp的 trainer
飞桨(PaddlePaddle)的NLP库PaddleNLP中的Trainer类是一个用于训练和评估模型的简单但功能完整的循环。它被优化用于与PaddleNLP一起使用。Trainer类简化了训练过程,提供了自动的批处理、模型保存、日志记录等特性。 以下是Trainer类的主要参数…...

SQL世界之命令语句Ⅲ
目录 一、SQL JOIN 1.JOIN 和 Key 2.使用 JOIN 3.不同的 SQL JOIN 二、SQL INNER JOIN 关键字 1.SQL INNER JOIN 关键字 2.INNER JOIN 关键字语法 3.内连接(INNER JOIN)实例 三、SQL LEFT JOIN 关键字 1.SQL LEFT JOIN 关键字 2.LEFT JOIN 关…...

Snoop Version 2 Packet Capture File Format
RFC1761 - Snoop Version 2 Packet Capture File Format, FEBRUARY 1995 本备忘录的状态 本备忘录为互联网社区提供帮助信息。 本备忘录不作为任何类型的互联网标准。 本备忘录的分发不受限制。 Status of this Memo This memo provides information for the Internet communit…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

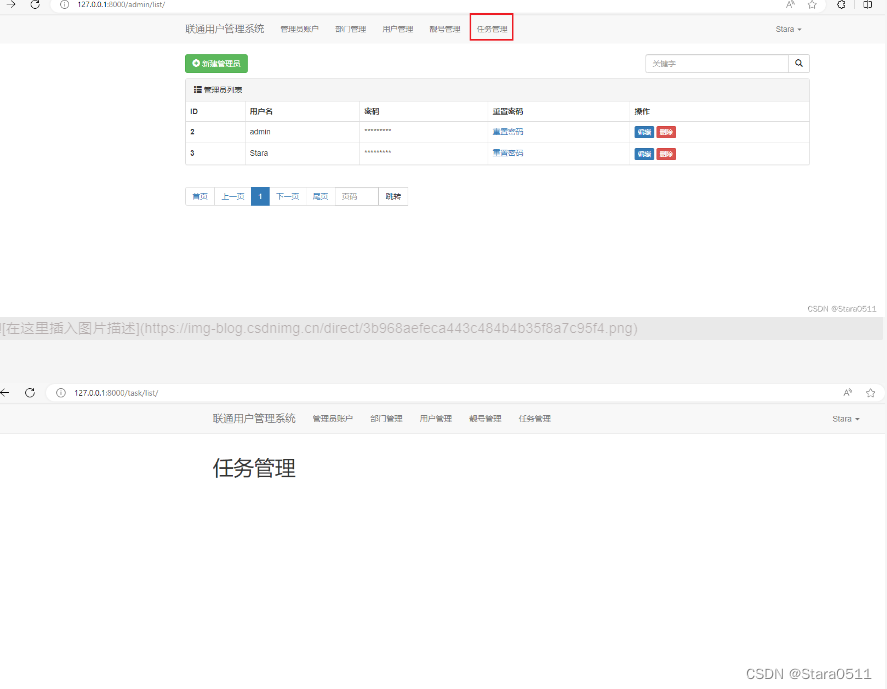
在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...