C# BackgroundWorker的使用
C# 中的 BackgroundWorker 类是 .NET Framework 提供的一个组件,用于在后台线程上异步执行长时间运行的操作,同时保持与用户界面(UI)的交互,如更新进度信息或处理取消请求。这使得可以轻松地在不冻结UI的情况下执行耗时的任务。
以下是如何在 C# 中使用 BackgroundWorker 的基本步骤:
-
初始化 BackgroundWorker: 在窗体加载或者其他合适的地方创建一个
BackgroundWorker实例,并设置其属性。private BackgroundWorker backgroundWorker = new BackgroundWorker();// 在构造函数或Form_Load事件中初始化 public Form1() {InitializeComponent();InitializeBackgroundWorker(); }private void InitializeBackgroundWorker() {// 允许报告进度backgroundWorker.WorkerReportsProgress = true;// 允许在后台任务执行过程中取消操作backgroundWorker.WorkerSupportsCancellation = true;// 为DoWork、ProgressChanged和RunWorkerCompleted事件添加事件处理器backgroundWorker.DoWork += bgWorker_DoWork;backgroundWorker.ProgressChanged += bgWorker_ProgressChanged;backgroundWorker.RunWorkerCompleted += bgWorker_WorkerCompleted; } -
定义 DoWork 事件处理程序: 这是在后台线程上实际执行工作的位置。通过调用
ReportProgress()方法可以发送进度信息到主线程。private void bgWorker_DoWork(object sender, DoWorkEventArgs e) {BackgroundWorker worker = sender as BackgroundWorker;for (int i = 1; i <= 100; i++){if (worker.CancellationPending) // 检查是否收到取消请求{e.Cancel = true;break;}else{// 执行耗时操作var result = PerformSomeLongRunningOperation(i);// 如果允许报告进度,则报告当前进度worker.ReportProgress(i, result);// 可能需要在此处模拟延迟,例如 Thread.Sleep(100);}} } -
定义 ProgressChanged 事件处理程序: 当
ReportProgress()被调用时,这个事件会触发,用来更新 UI 上的进度条或其他进度指示器。private void bgWorker_ProgressChanged(object sender, ProgressChangedEventArgs e) {int progressPercentage = e.ProgressPercentage;string message = e.UserState as string; // 如果传递了其他数据// 更新进度条控件progressBar.Value = progressPercentage;// 或者显示消息labelProgress.Text = $"已完成 {progressPercentage}%"; } -
定义 RunWorkerCompleted 事件处理程序: 当后台任务完成(成功、失败或被取消)时,此事件将触发,可以在这里进行清理工作或者通知用户操作已完成。
private void bgWorker_WorkerCompleted(object sender, RunWorkerCompletedEventArgs e) {if (e.Cancelled){MessageBox.Show("操作已取消");}else if (e.Error != null){MessageBox.Show($"后台工作遇到错误: {e.Error.Message}");}else{MessageBox.Show("后台工作已完成!");// 此处可以获取后台任务的结果(如果有),例如:var result = e.Result;}// 恢复之前禁用的界面元素buttonStart.Enabled = true;buttonCancel.Enabled = false; } -
启动 BackgroundWorker: 在按钮点击事件或其他触发点调用
RunWorkerAsync()来开始执行后台任务。private void buttonStart_Click(object sender, EventArgs e) {// 禁止再次点击直到后台任务完成buttonStart.Enabled = false;buttonCancel.Enabled = true;// 启动后台任务并可选择性传递参数backgroundWorker.RunWorkerAsync(); } -
取消 BackgroundWorker: 如果支持取消,在取消按钮的点击事件中调用
CancelAsync()方法来请求取消后台任务。private void buttonCancel_Click(object sender, EventArgs e) {backgroundWorker.CancelAsync(); }
以上就是一个典型的 BackgroundWorker 使用示例,注意实际应用中根据具体需求调整代码。
虽然 .NET Framework 和 .NET Core/.NET 5 及更高版本依然支持 BackgroundWorker,但在现代开发中更倾向于使用 Task 和 async/await 关键字来实现异步编程,或者使用 IProgress<T> 接口结合 async 方法来报告进度。
请注意,使用BackgroundWorker时,要确保任务是可中断的,因为它是在一个单独的线程中执行的。如果任务需要连续执行,可能需要特殊的处理。
相关文章:

C# BackgroundWorker的使用
C# 中的 BackgroundWorker 类是 .NET Framework 提供的一个组件,用于在后台线程上异步执行长时间运行的操作,同时保持与用户界面(UI)的交互,如更新进度信息或处理取消请求。这使得可以轻松地在不冻结UI的情况下执行耗时…...
前端实现主题切换、动态换肤的两种简单方式)
(简单有案例)前端实现主题切换、动态换肤的两种简单方式
目录 背景 (强烈推荐)实现方法1:CSS中原生变量“--”和var() 步骤1:定义css变量 步骤2:使用CSS变量 步骤3:切换主题 实现完整案例 实现方法2:link 动态引入 背景 我们需要做一个功能&#…...

wyh的迷宫
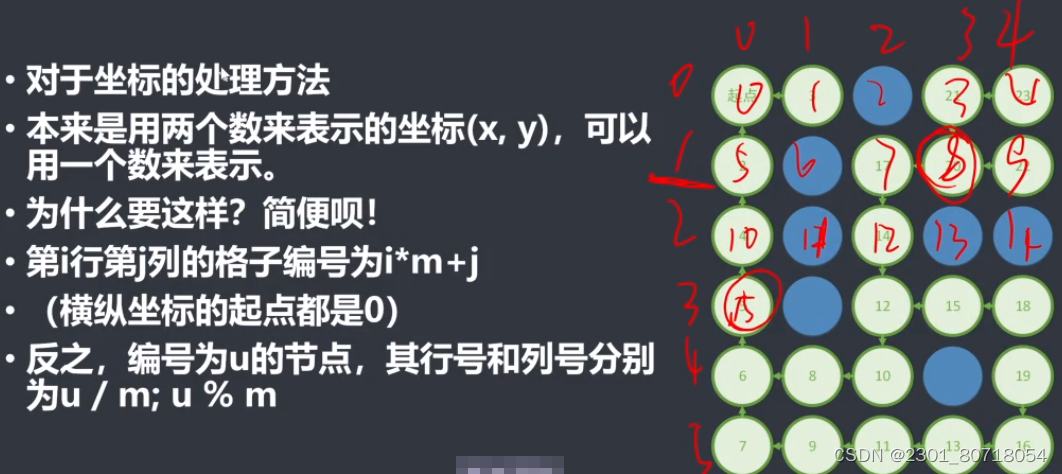
涉及知识点:求迷宫能否到达终点的,而不是求路径数的,用bfs时可以不用重置状态数组(回溯)。 题目描述 给你一个n*m的迷宫,这个迷宫中有以下几个标识: s代表起点 t代表终点 x代表障碍物 .代…...

AWS云用户创建
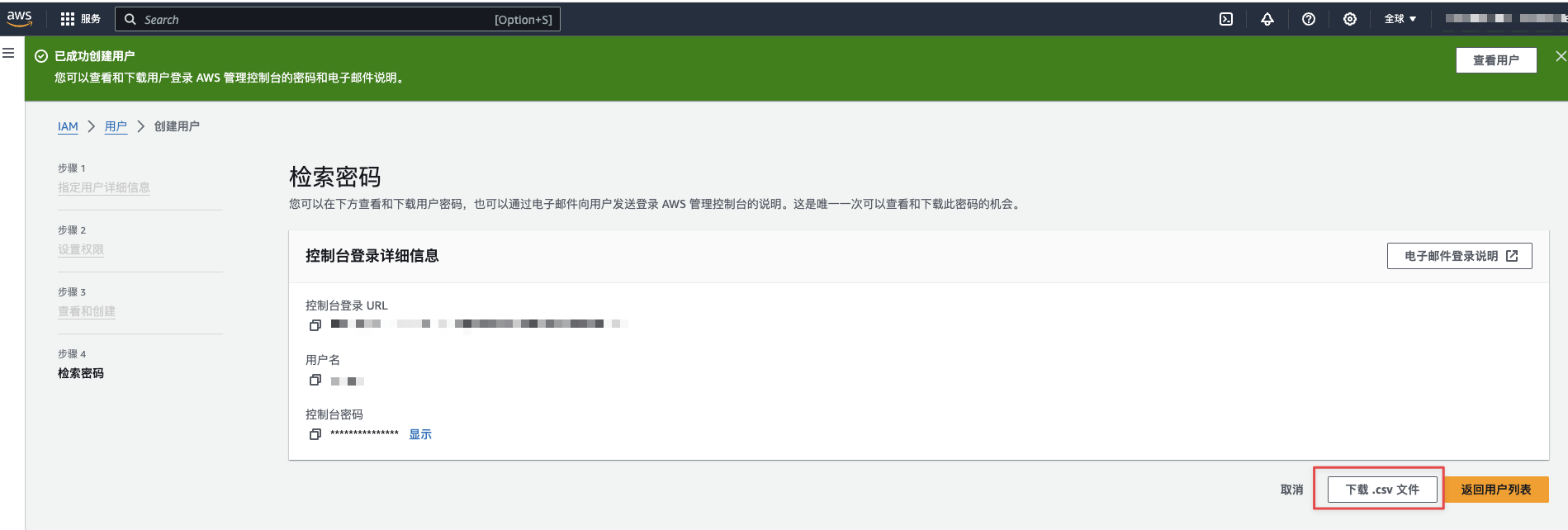
问题 需要给工友创建AWS云的用户,这里假设使用分配给自己AWS开发者IAM账号,给别人创建aws IAM账号。 登录系统 打开页面:https://xxx.signin.aws.amazon.com/console,使用分配的开发者账号登录。如下图: 创建用户…...

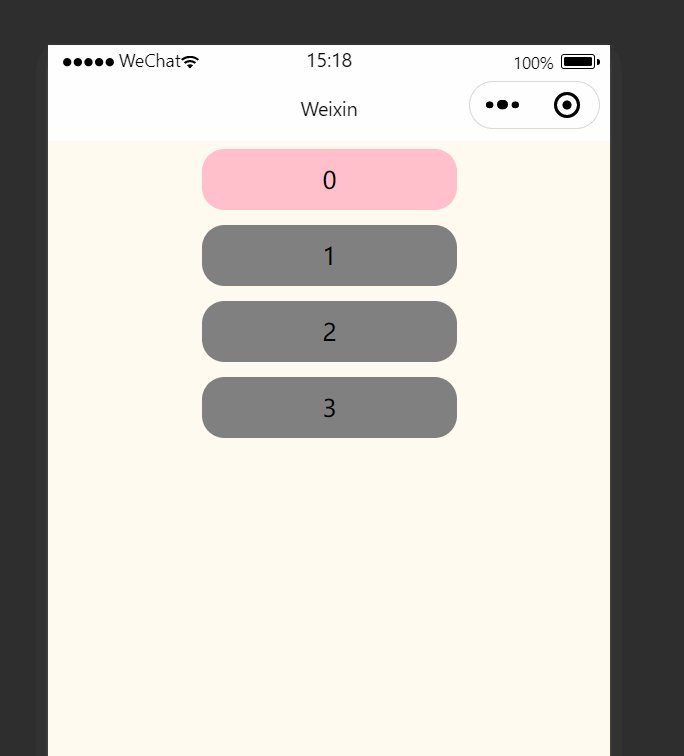
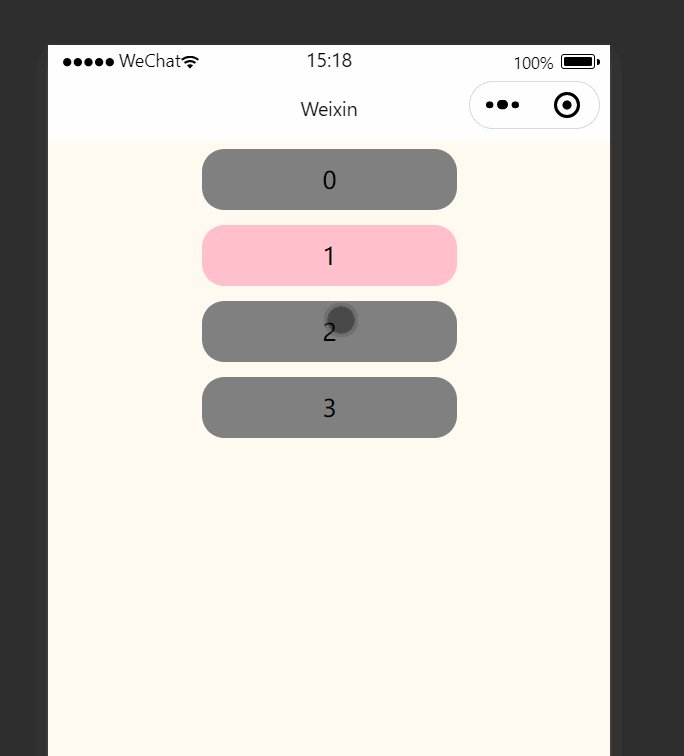
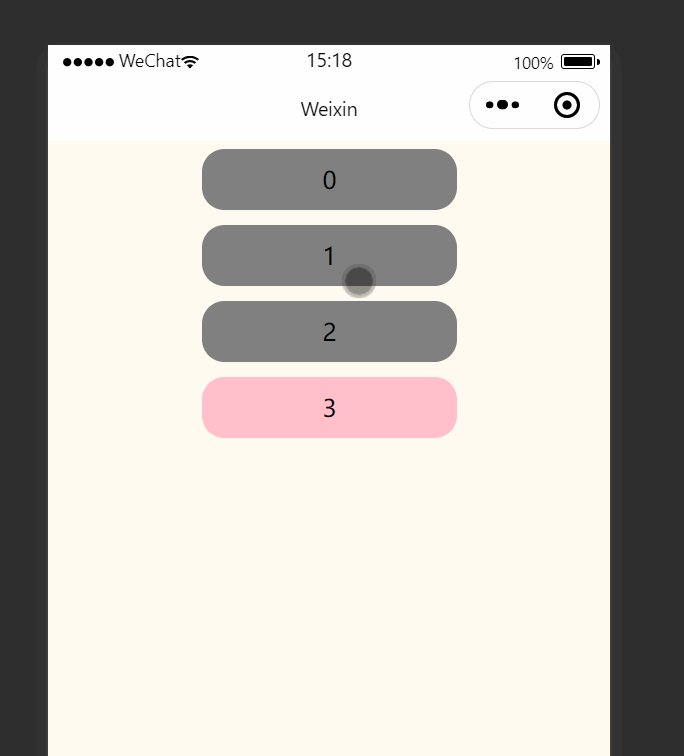
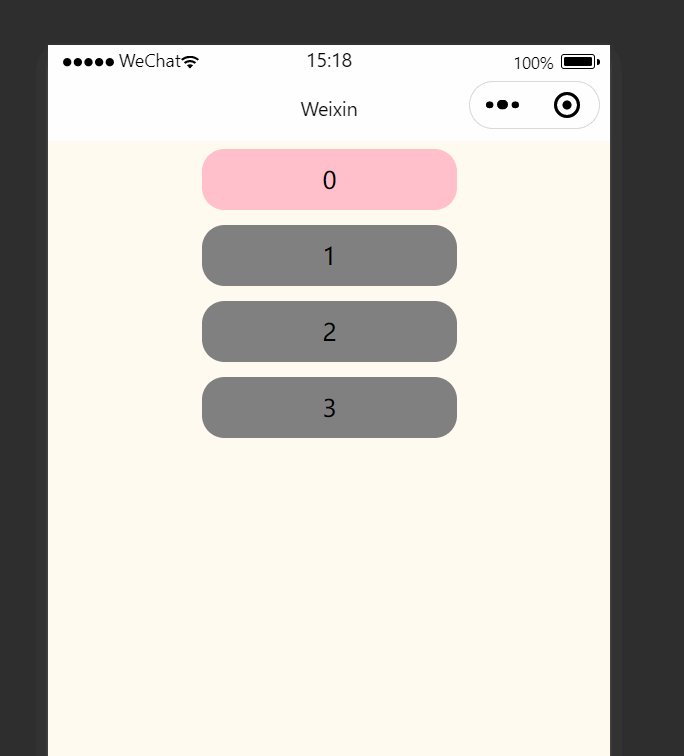
微信小程序(三十七)选项点击高亮效果
注释很详细,直接上代码 上一篇 新增内容: 1.选择性渲染类 2.以数字为需渲染内容(数量) 源码: index.wxml <view class"Area"><!-- {{activeNumindex?Active:}}是选择性添加类名进行渲染 -->&l…...

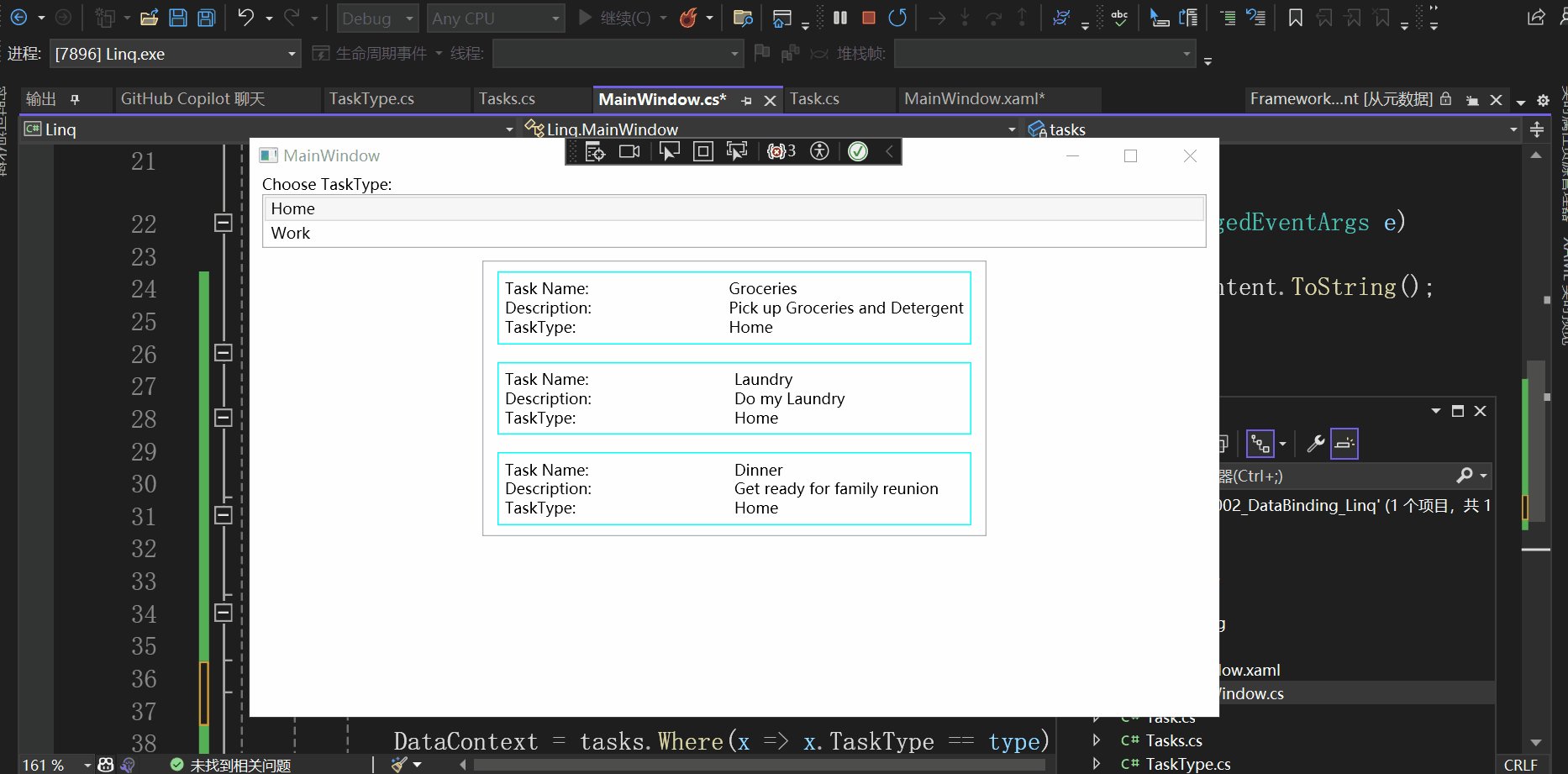
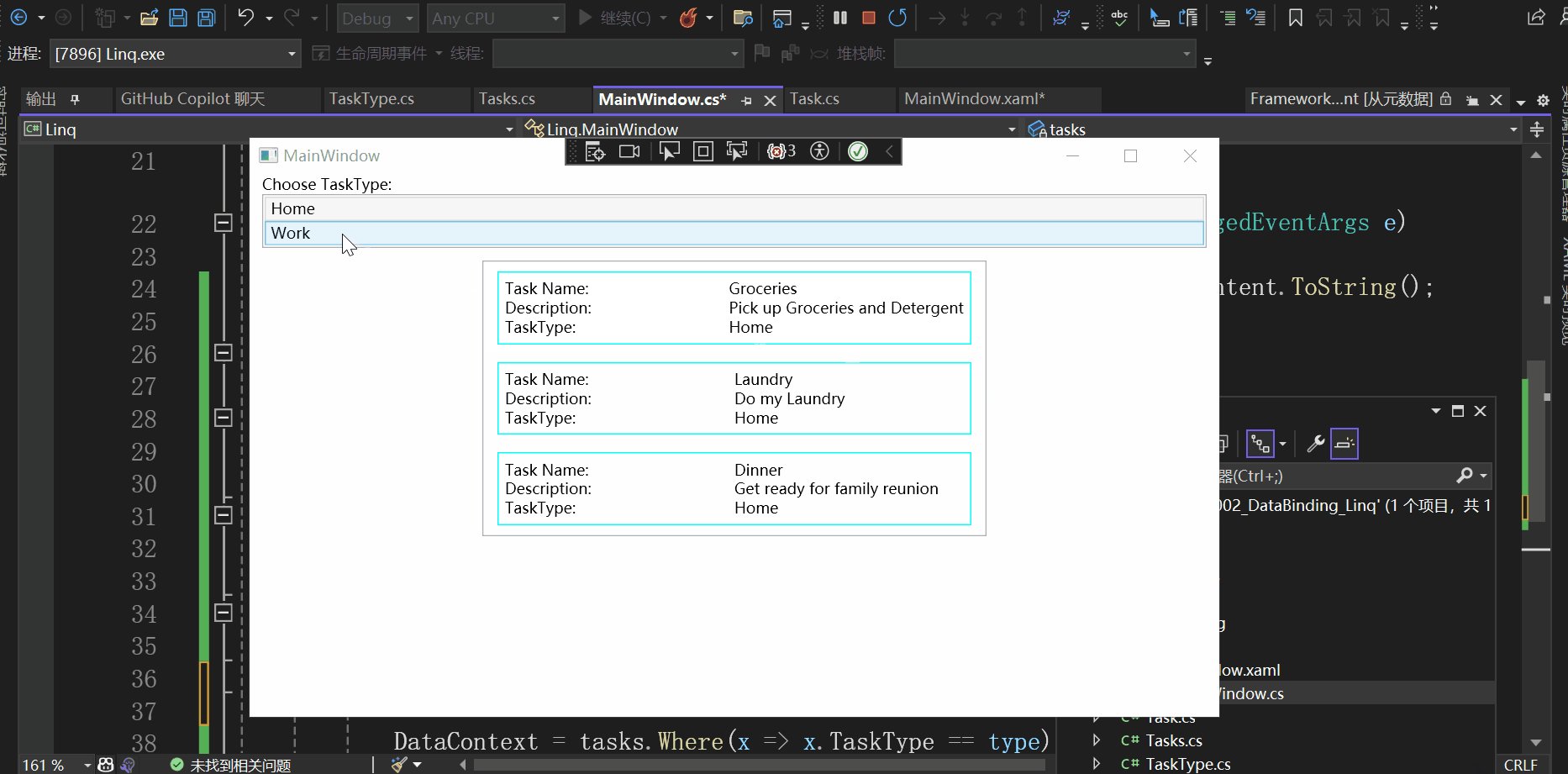
通过Demo学WPF—数据绑定(二)
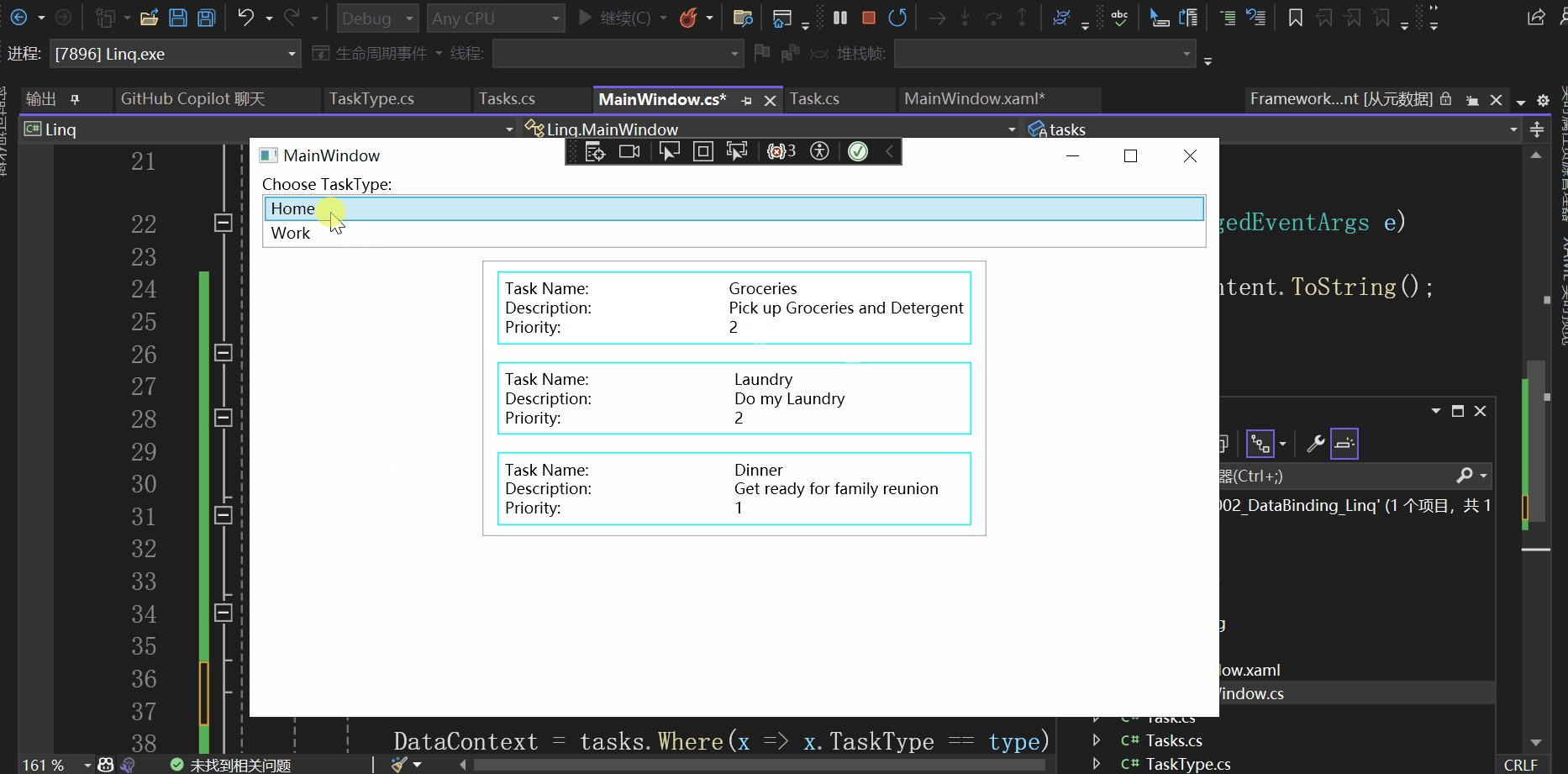
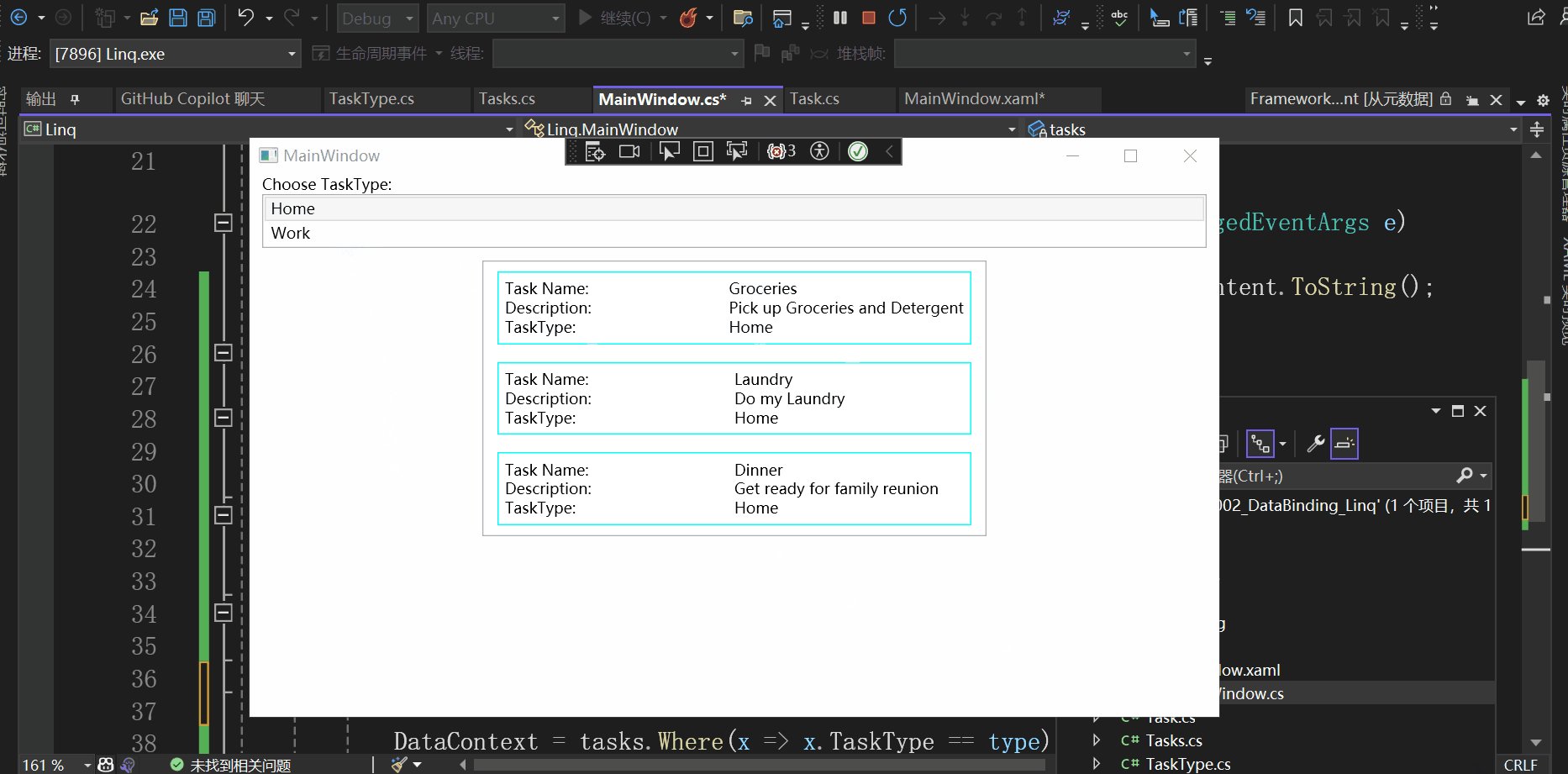
准备 今天学习的Demo是Data Binding中的Linq: 创建一个空白解决方案,然后添加现有项目,选择Linq,解决方案如下所示: 查看这个Demo的效果: 开始学习这个Demo xaml部分 查看MainWindow.xaml: …...

数据湖的整体思路
湖本质上是一个集中化,中心化的,一体化的存储技术,并且在其之上追求技术架构的统一化,如流批一体,服务分析一体化。 当数据湖成为中心,那么就可以围湖而建“数据服务环”,环上的服务包括了数仓、…...

51单片机 跑马灯
#include <reg52.h>//毫秒级延时函数 void delay(int z) {int x,y;for(x z; x > 0; x--)for(y 114; y > 0 ; y--); }sbit LED1 P1^0x0; sbit LED2 P1^0x1; sbit LED3 P1^0x2; sbit LED4 P1^0x3; sbit LED5 P1^0x4; sbit LED6 P1^0x5; sbit LED7 P1^0x6; s…...

迎新年年终总结
迎新年年终总结 1、除夕迎新年登高有感 1、除夕迎新年登高有感 除旧岁,迎新年。凭栏立,意阑珊。 天空阔,世道艰。唯自强,可彼岸。 于2024年2月9日 10:51。...

一台服务器可以支持多少TCP连接
前言 在linux系统中一切皆文件,每当有一个tcp连接建立,那么就会打开一个文件描述符。在Linux系统中,文件描述符打开的个数是有限制的,当超过这个限制的时候内核就会跑出too many open files异常。 linux上能打开的最大文件…...

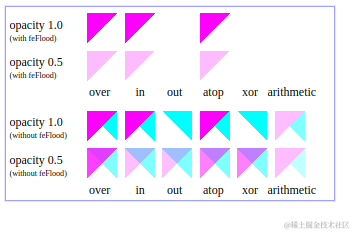
svg基础(六)滤镜-图像,光照效果(漫反射,镜面反射),组合
1 feImage:图像滤镜 feImage 滤镜从外部来源取得图像数据,并提供像素数据作为输出(意味着如果外部来源是一个 SVG 图像,这个图像将被栅格化。) 1.1 用法: <feImage x"" y"" width"&quo…...

电脑数据误删如何恢复?9 个Windows 数据恢复方案
无论您是由于软件或硬件故障、网络犯罪还是意外删除而丢失数据,数据丢失都会带来压力和令人不快。 如今的企业通常将其重要数据存储在云或硬盘上。但在执行其中任何一项操作之前,您很有可能会丢失数据。 数据丢失的主要原因是意外删除,任何…...

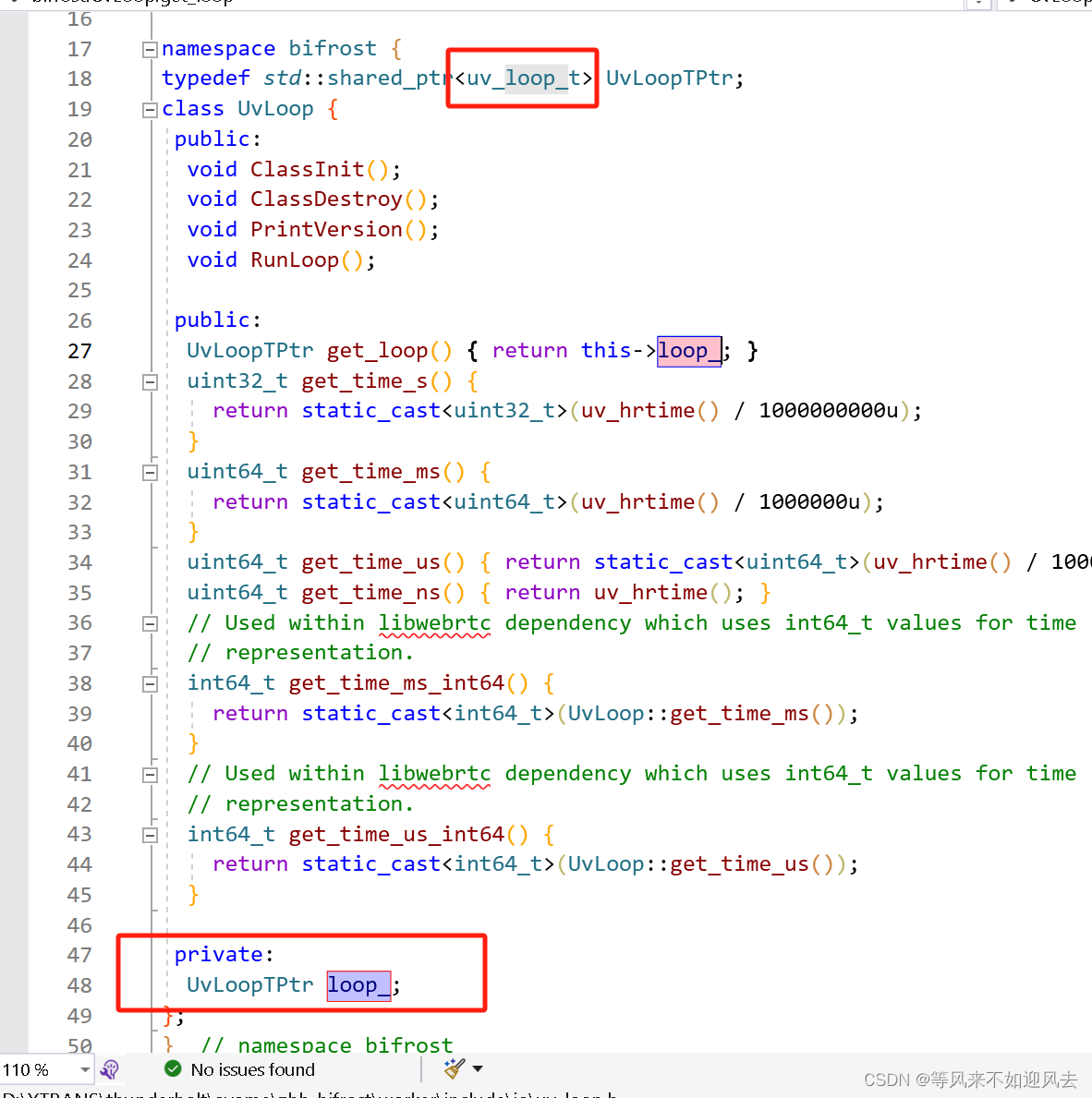
【doghead】uv_loop_t的创建及线程执行
worker测试程序,类似mediasoup对uv的使用,是one loop per thread 。创建一个UVLoop 就可以创建一个uv_loop_t Transport 创建一个: 试验配置创建一个: UvLoop 封装了libuv的uv_loop_t ,作为共享指针提供 对uv_loop_t 创建并初始化...

云计算运营模式介绍
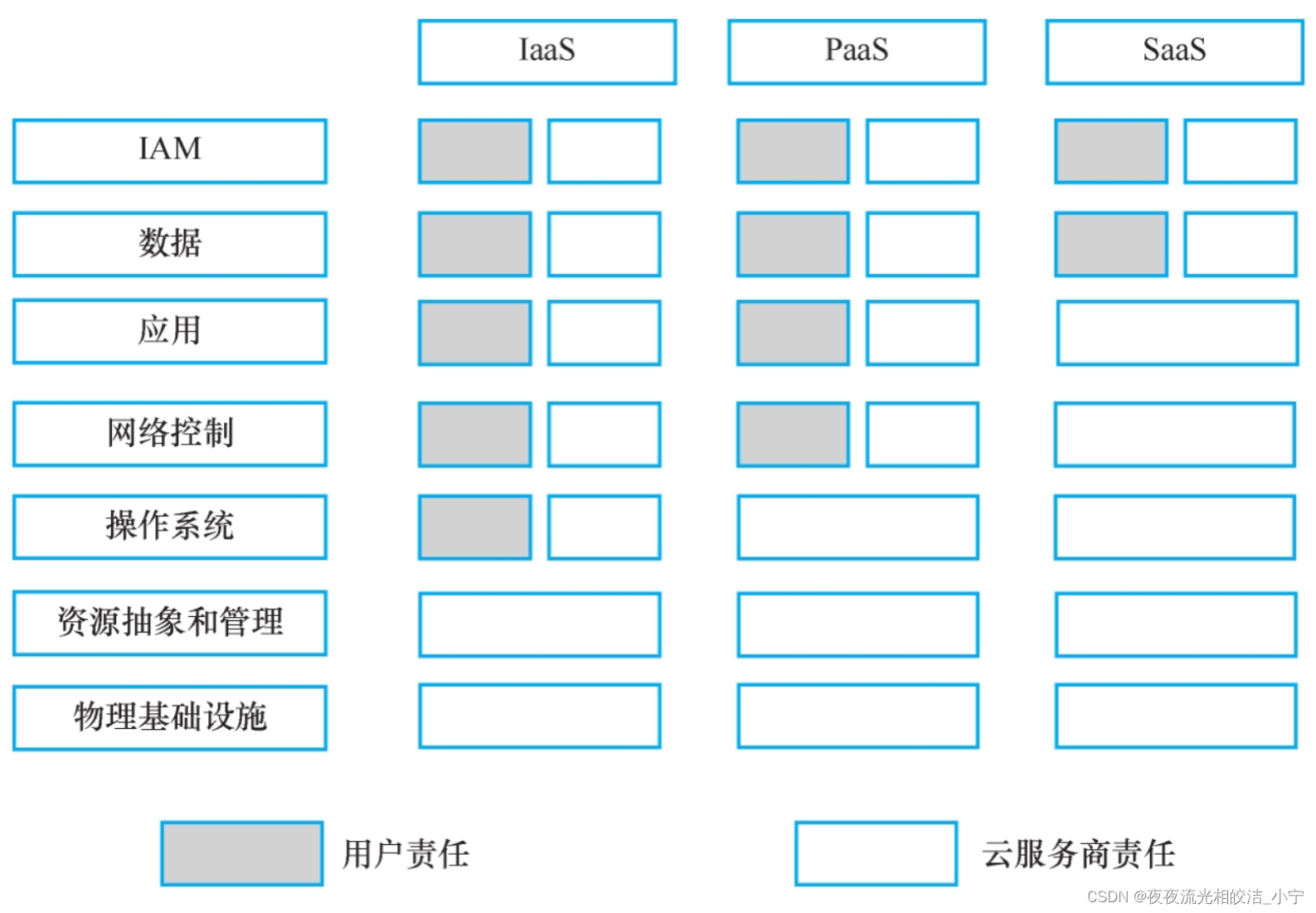
目录 一、云计算运营模式概述 1.1 概述 二、云计算服务角色 2.1 角色划分 2.1.1 云服务提供商 2.1.2 云服务消费者 2.1.3 云服务代理商 2.1.4 云计算审计员 2.1.5 云服务承运商 三、云计算责任模型 3.1 云计算服务模式与责任关系图 3.2 云计算服务模式与责任关系解析…...

物资捐赠管理系统
文章目录 物资捐赠管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目(9.9¥带走) 物资捐赠管理系统 一、项目演示 爱心捐赠系统 二、项目介绍 基于springboot的爱心捐赠管理系统 开发语言:…...

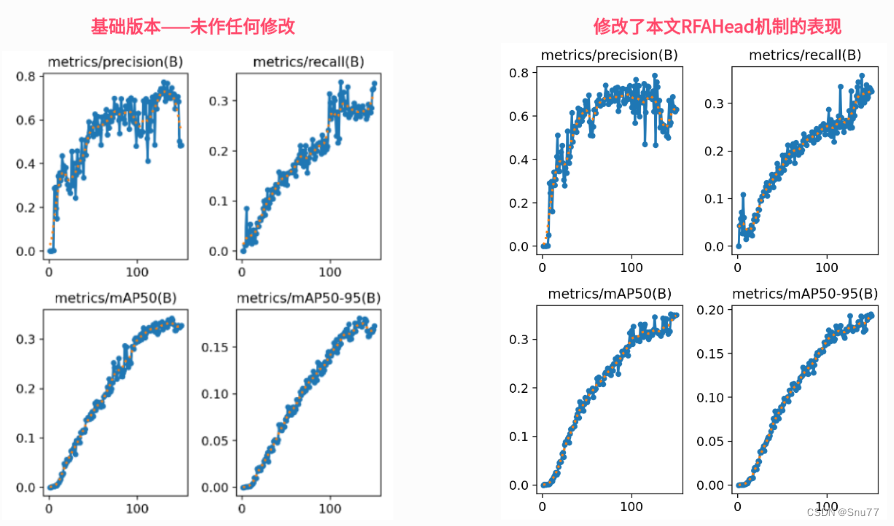
YOLOv8改进 | 检测头篇 | 独创RFAHead检测头超分辨率重构检测头(适用Pose、分割、目标检测)
一、本文介绍 本文给大家带来的改进机制是RFAHead,该检测头为我独家全网首发,本文主要利用将空间注意力机制与卷积操作相结合的卷积RFAConv来优化检测头,其核心在于优化卷积核的工作方式,特别是在处理感受野内的空间特征时。RFAConv主要的优点就是增加模型的特征提取能力,…...

私有化部署一个吃豆人小游戏
目录 效果 安装步骤 1.安装并启动httpd 2.下载代码 3.启动httpd 使用 效果 安装步骤 1.安装并启动httpd yum -y install httpd 2.下载代码 进入目录 cd /var/www/html/ 下载 git clone https://gitee.com/WangZhe168_admin/pacman-canvas.git 3.启动httpd syste…...

社区店经营管理新思路:提升业绩的秘诀
作为一名资深的鲜奶吧创业者,我深知在社区经营一家店铺所面临的挑战与机遇。经过5年的探索与实践,我总结出了一套提升社区店业绩的秘诀,今天就和大家分享一下。 一、明确目标客户群体,精准定位 在社区开店,首先要明确…...

统一数据格式返回,统一异常处理
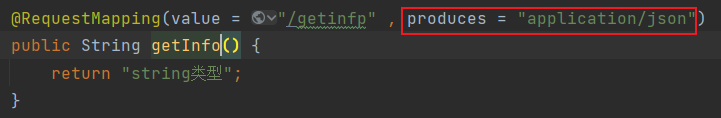
目录 1.统一数据格式返回 2.统一异常处理 3.接口返回String类型问题 1.统一数据格式返回 添加ControllerAdvice注解实现ResponseBodyAdvice接口重写supports方法,beforeBodyWrite方法 /*** 统一数据格式返回的保底类 对于一些非对象的数据的再统一 即非对象的封…...

arm 平台安装snort3
本文来自原创,转载请说明来源。谢谢配合。 选择初衷 最近在学习渗透相关课程,回想起曾经拥有自己的域名和服务器的经历。不幸的是,服务器被注入了木马文件,起初并没有察觉。直到我加入了定时任务,才发现了这个问题。当时我下定决心要打造一个安全的网站,以保护自己的网…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
