跟着pink老师前端入门教程-day23
苏宁网首页案例制作
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css">
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css">
设置公共common.less文件
1. 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2. 关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
3. 划分的份数我们定为 15等份
4. 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
新建index.less文件
1. 新建index.less 这里面写首页的样式
2. 将刚才设置好的 common.less 引入到index.less里面 语法如下:
// 在 index.less 中导入 common.less 文件@import “common”
3. 生成index.css 引入到 index.html 里面
body样式
body {min-width: 320px;width:15rem;margin: 0 auto;line-height: 1.5;font-family: Arial,Helvetica;background: #F2F2F2;}
15-苏宁首页common.less制作_哔哩哔哩_bilibili
16-苏宁首页import导入样式_哔哩哔哩_bilibili
17-苏宁首页body样式设置_哔哩哔哩_bilibili
18-苏宁首页search-content模块布局_哔哩哔哩_bilibili
19-苏宁首页search-content内容布局_哔哩哔哩_bilibili
20-苏宁首页search模块制作_哔哩哔哩_bilibili
21-苏宁首页banner和广告模块制作_哔哩哔哩_bilibili
22-苏宁首页nav部分制作_哔哩哔哩_bilibili
4.3 rem 适配方案2
3.1 简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库
再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
要做的,就是确定好当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
3.2 使用适配方案2制作苏宁移动端首页
1、设置视口标签以及引入初始化样式还有js文件
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css">我们页面需要引入 这个 js 文件在 index.html 中 引入 flexible.js 这个文件<script src=“js/flexible.js”> </script>
2、body样式
body {min-width: 320px;width:15rem;margin: 0 auto;line-height: 1.5;font-family: Arial,Helvetica;background: #F2F2F2;}
24-rem适配方案2苏宁首页前期准备工作_哔哩哔哩_bilibili
25-rem适配方案2body样式修改_哔哩哔哩_bilibili
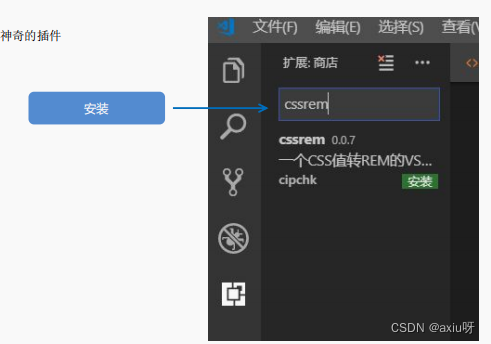
3.3 VSCode px 转换rem 插件 cssrem


26-一个神奇的vscode插件cssrem_哔哩哔哩_bilibili
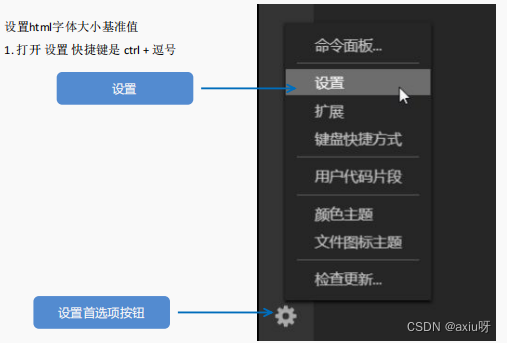
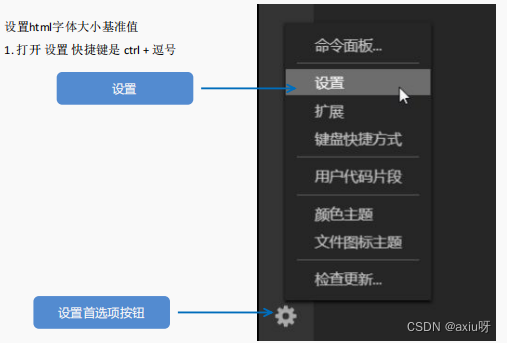
27-修改flexible默认html字体大小_哔哩哔哩_bilibili
28-rem适配方案2search-content内容制作1_哔哩哔哩_bilibili
29-rem适配方案2search-content内容制作2_哔哩哔哩_bilibili
相关文章:

跟着pink老师前端入门教程-day23
苏宁网首页案例制作 设置视口标签以及引入初始化样式 <meta name"viewport" content"widthdevice-width, user-scalableno, initial-scale1.0, maximum-scale1.0, minimum-scale1.0"> <link rel"stylesheet" href"css/normaliz…...

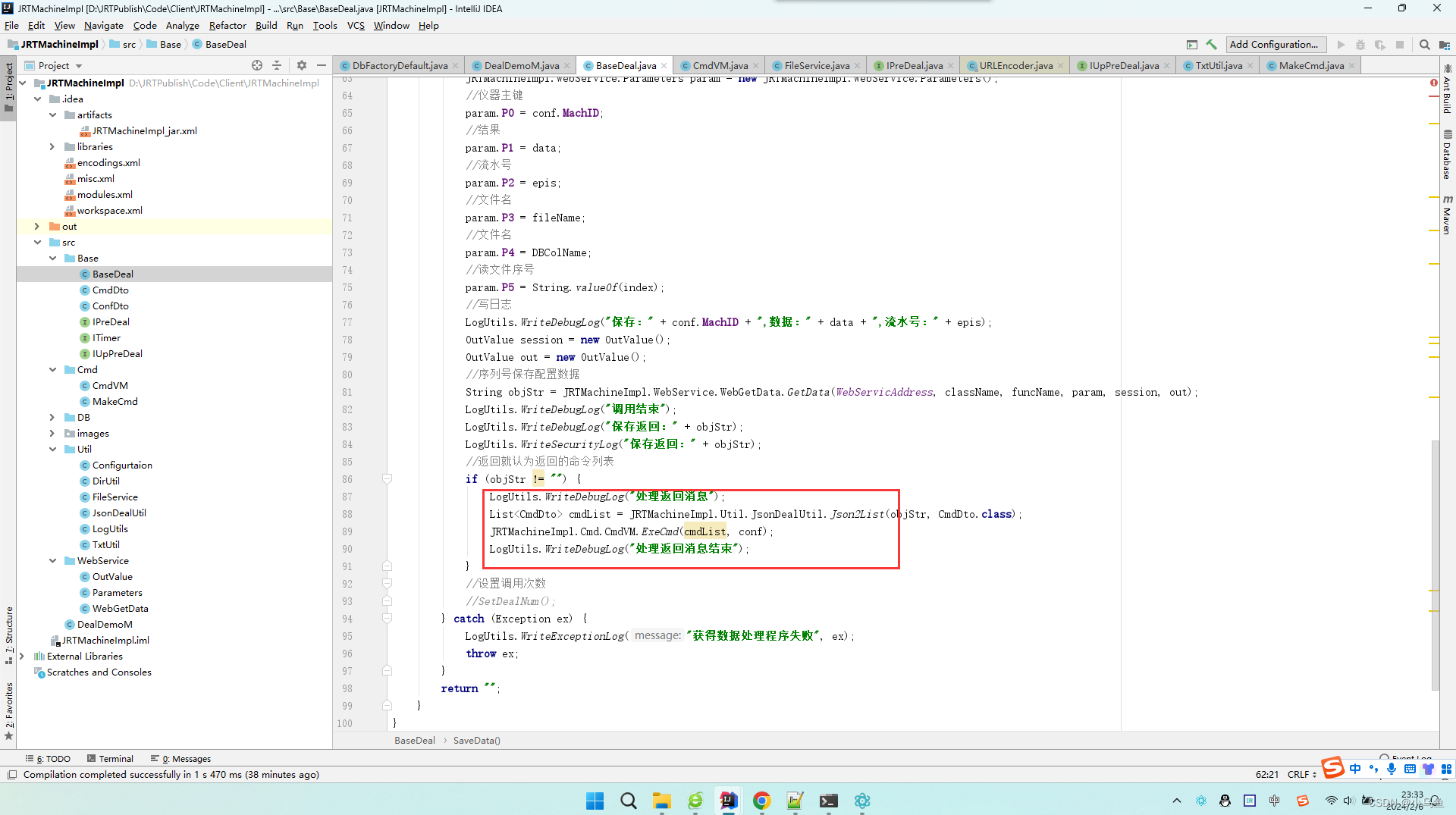
JRT监听程序
本次设计避免以往设计缺陷,老的主要为了保持兼容性,在用的设计就不好调了。 首先,接口抽象时候就不在给参数放仪器ID和处理类了,直接放仪器配置实体,接口实现想用什么属性就用什么属性,避免老方式要扩参数时…...

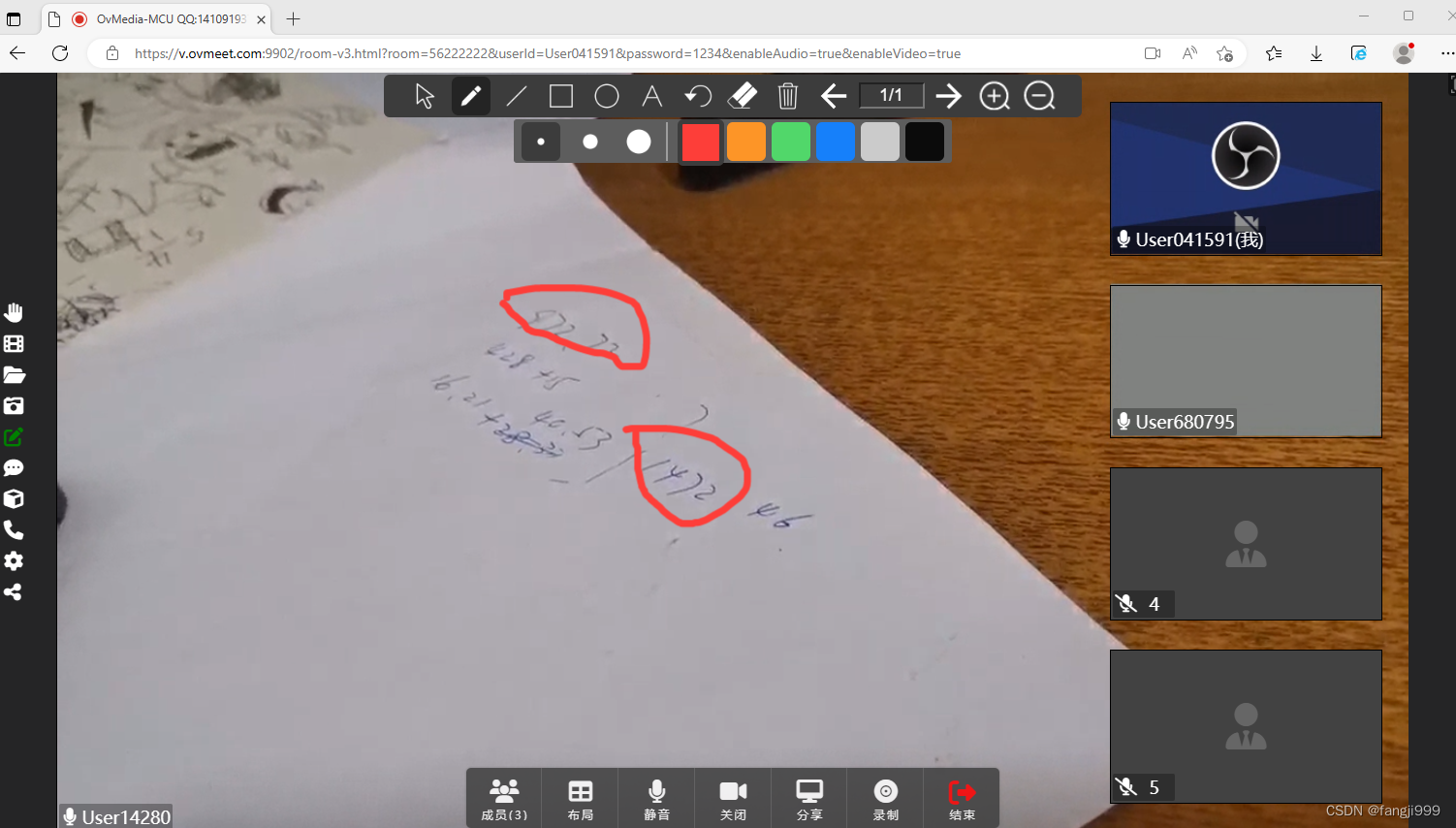
MCU+SFU视频会议一体化,视频监控,指挥调度(AR远程协助)媒体中心解决方案。
视频互动应用已经是政务和协同办公必备系统,早期的分模块,分散的视频应该不能满足业务需要,需要把视频监控,会议,录存一体把视频资源整合起来,根据客户需求,需要能够多方视频互动,直…...
)
1184. 欧拉回路(欧拉回路,模板题)
活动 - AcWing 给定一张图,请你找出欧拉回路,即在图中找一个环使得每条边都在环上出现恰好一次。 输入格式 第一行包含一个整数 t,t∈{1,2},如果 t1,表示所给图为无向图,如果 t2,表示所给图为…...

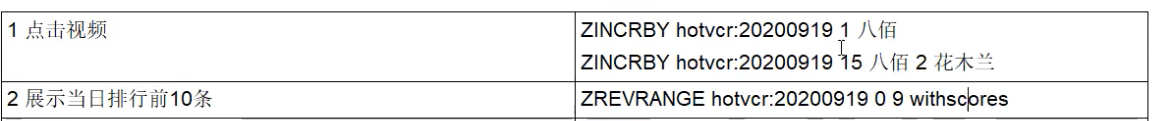
学习 Redis 基础数据结构,不讲虚的。
学习 Redis 基础数据结构,不讲虚的。 一个群友给我发消息,“该学的都学了,怎么就找不到心意的工作,太难了”。 很多在近期找过工作的同学一定都知道了,背诵八股文已经不是找工作的绝对王牌。企业最终要的是可以创造价…...

Android 11 webview webrtc无法使用问题
问题:Android 11 webview 调用webrtc无法使用, 看logcat日志会报如下错误 [ERROR:address_tracker_linux.cc(245)] Could not send NETLINK request: Permission denied (13) 查了下相关的网络权限都有配置了还是不行,还是报这个权限问题 原因࿱…...

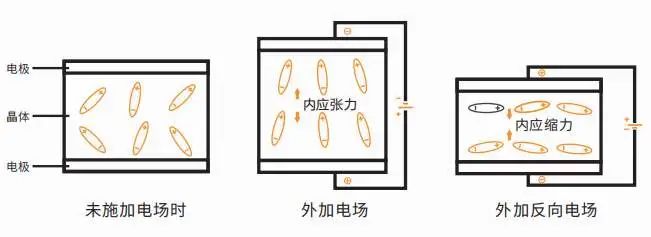
嵌入式单片机中晶振的工作原理
晶振在单片机中是必不可少的元器件,只要用到CPU的地方就必定有晶振的存在,那么晶振是如何工作的呢? 什么是晶振 晶振一般指晶体振荡器,晶体振荡器是指从一块石英晶体上按一定方位角切下的薄片,简称为晶片。 石英晶体谐…...

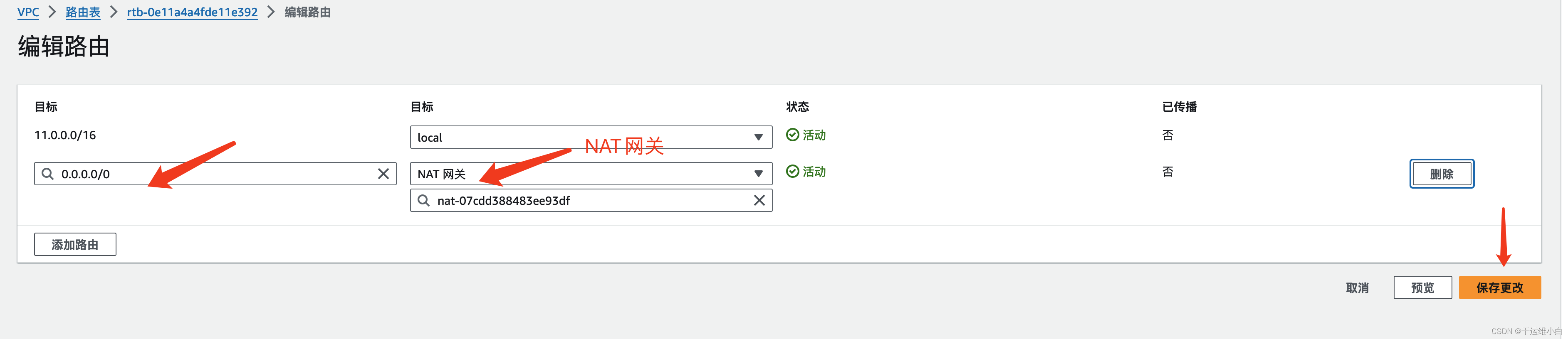
AWS配置内网EC2服务器上网【图形化配置】
第一种方法:创建EC2选择启用分配公网ip 1. 创建vpc 2. 创建子网 3. 创建互联网网关 创建互联网网关 创建互联网网关 ,设置名称即可 然后给网关附加到新建的vpc即可 4. 给新建子网添加路由规则,添加新建的互联网网关然后点击保存更改 5. 新建…...

Android中的MVVM
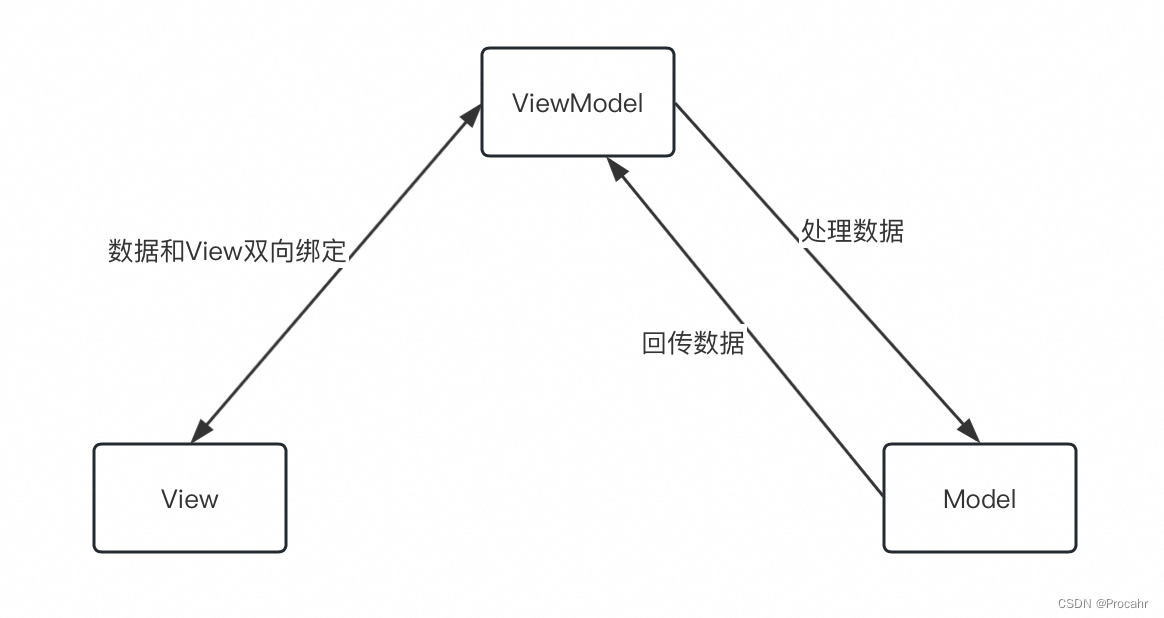
演变 开发常用的框架包括MVC、MVP和本文的MVVM,三种框架都是为了分离ui界面和处理逻辑而出现的框架模式。mvp、mvvm都由mvc演化而来,他们不属于某种语言的框架,当存在ui页面和逻辑代码时,我们就可以使用这三种模式。 model和vie…...

制作耳机壳的UV树脂和塑料材质相比劣势有哪些?
以下是UV树脂相比塑料材质可能存在的劣势: 价格较高:相比一些常见的塑料材质,UV树脂的价格可能较高。这主要是因为UV树脂的生产过程较为复杂,需要较高的技术和设备支持。加工难度大:虽然UV树脂的加工过程相对简单&…...

CSP-202012-1-期末预测之安全指数
CSP-202012-1-期末预测之安全指数 题目很简单,直接上代码 #include <iostream> using namespace std; int main() {int n, sum 0;cin >> n;for (int i 0; i < n; i){int w, score;cin >> w >> score;sum w * score;}if (sum > 0…...

Doris中的本地routineload环境,用于开发回归测试用例
----------------2024-2-6-更新-------------- doris的routineload,就是从kafka中加载数据到表,特点是定时、周期性的从kafka取数据。 要想在本地开发测试routine load相关功能,需要配置kafka环境,尤其是需要增加routine load回…...

【开源项目阅读】Java爬虫抓取豆瓣图书信息
原项目链接 Java爬虫抓取豆瓣图书信息 本地运行 运行过程 另建项目,把四个源代码文件拷贝到自己的包下面 在代码爆红处按ALTENTER自动导入maven依赖 直接运行Main.main方法,启动项目 运行结果 在本地磁盘上生成三个xml文件 其中的内容即位爬取…...

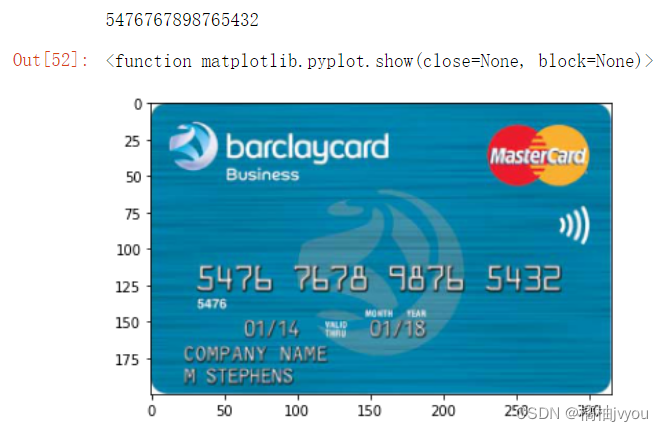
基于opencv-python模板匹配的银行卡号识别(附源码)
目录 介绍 数字模板处理 银行卡图片处理 导入数字模板 模板匹配及结果 介绍 我们有若干个银行卡图片和一个数字模板图片,如下图 我们的目的就是通过对银行卡图片进行一系列图像操作使得我们可以用这个数字模板检测出银行卡号。 数字模板处理 首先我们先对数…...

JAVA设计模式之建造者模式详解
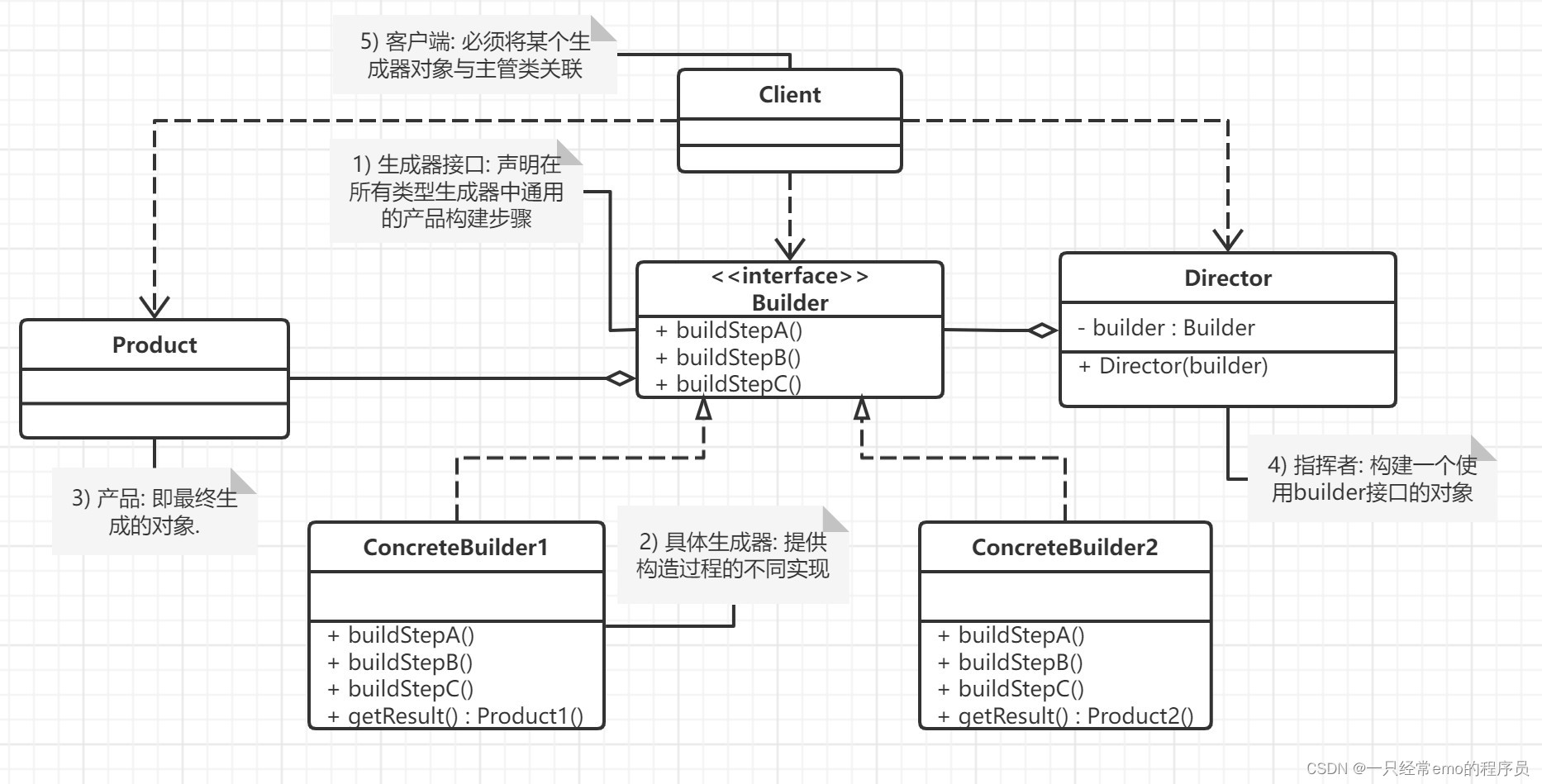
建造者模式 1 建造者模式介绍 建造者模式 (builder pattern), 也被称为生成器模式 , 是一种创建型设计模式. 定义: 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 **建造者模式要解决的问题 ** 建造者模式可以将部件和其组装过程分开…...

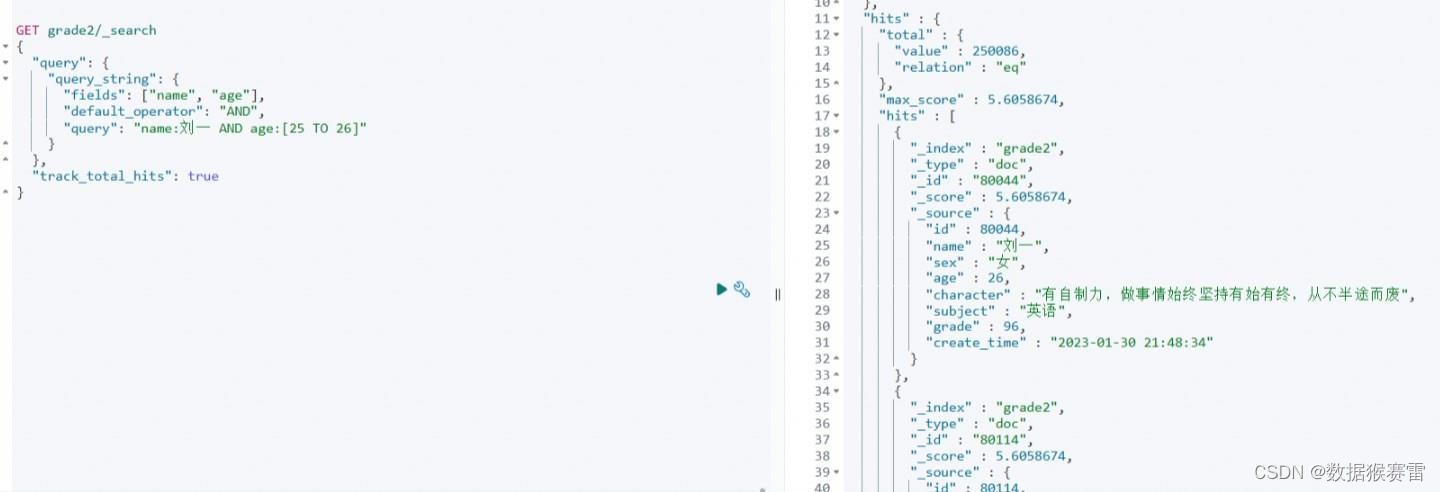
ElasticSearch查询语句用法
查询用法包括:match、match_phrase、multi_match、query_string、term 1.match 1.1 不同字段权重 如果需要为不同字段设置不同权重,可以考虑使用bool查询的should子句来组合多个match查询,并为每个match查询设置不同的权重 {"query&…...

美国服务器如何
美国服务器在被选择名单里排名很高,那么美国服务器如何,美国服务器 适用于哪些场景,认可度高吗?接下来小编为您整理发布美国服务器如何的详细情况。 美国服务器通常以其高性能、高可靠性和安全性而受到认可,它们适用于多种业务场…...

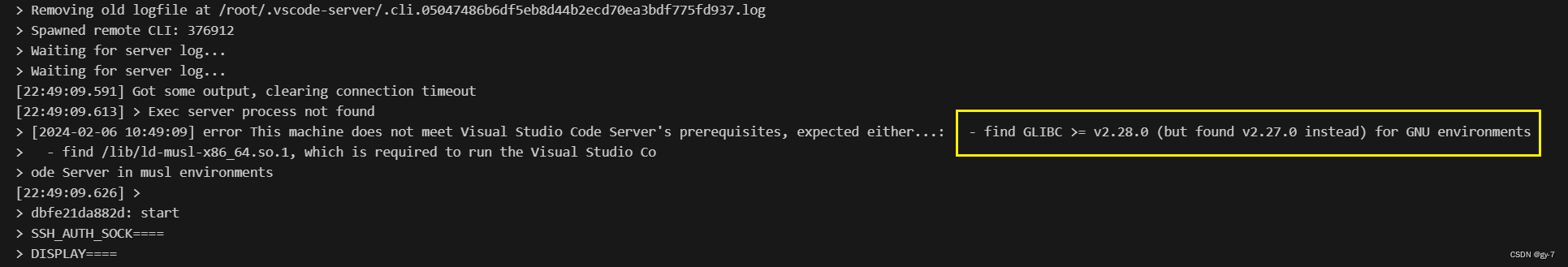
远程主机可能不符合glibc和libstdc++ VS Code服务器的先决条件
报错信息 VSCode无法连接远程服务器,终端一直提醒: [22:46:01.906] > Waiting for server log... [22:46:01.936] > Waiting for server log... [22:46:01.951] > [22:46:01.967] > Waiting for server log... [22:46:01.982] > [22:…...

【python基础】sys.argv[]的使用方法
文章目录 前言一、sys.argv是什么?二、实例 前言 本文主要讲解sys.argv[]的使用方法。 一、sys.argv是什么? sys.arg[]的作用就是存储在运行python脚本时候从外部往被运行的py文件里面传递的参数,是一个列表对象。利用好这个属性可以极大的增…...

Element-Ui el-date-picker日期传值异常问题解决办法
首先,只要非常简单的组件引入写法: 然后myDate在data()中是字符串类型 myDate: ‘’ 然后增加一个方法在提交表单到后台的时候,用来转化日期对应到myDate成字符串类型,并且对应到java类 function checkType(value) {if (typeo…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
