React 错误边界组件 react-error-boundary 源码解析
文章目录
- 捕获错误 hook
- 创建错误边界组件 Provider
- 定义错误边界组件
- 定义边界组件状态
- 捕捉错误
- 渲染备份组件
- 重置组件
- 通过 useHook 控制边界组件
捕获错误 hook
- getDerivedStateFromError
- 返回值会作为组件的 state 用于展示错误时的内容
- componentDidCatch
创建错误边界组件 Provider
- 错误边界组件其实是一个通过 Context.Provider 包裹的组件,这样使得组件内部可以获取到捕捉的相关操作
import { createContext } from "react";export type ErrorBoundaryContextType = {didCatch: boolean;error: any;resetErrorBoundary: (...args: any[]) => void;
};// 错误边界组件其实是一个通过 Context.Provider 包裹的组件
export const ErrorBoundaryContext =createContext<ErrorBoundaryContextType | null>(null);
定义错误边界组件
定义边界组件状态
type ErrorBoundaryState =| {didCatch: true;error: any;}| {didCatch: false;error: null;};const initialState: ErrorBoundaryState = {didCatch: false, // 错误是否捕捉error: null, // 捕捉到的错误信息
};
捕捉错误
- getDerivedStateFromError 捕捉到错误后,设置组件状态展示备份组件
- componentDidCatch 用于触发错误回调
export class ErrorBoundary extends Component<ErrorBoundaryProps,ErrorBoundaryState
> {constructor(props: ErrorBoundaryProps) {super(props);this.resetErrorBoundary = this.resetErrorBoundary.bind(this);this.state = initialState;}static getDerivedStateFromError(error: Error) {return { didCatch: true, error };}componentDidCatch(error: Error, info: ErrorInfo) {this.props.onError?.(error, info);}}
渲染备份组件
- 通过指定的参数名区分是无状态组件还是有状态组件
- 无状态组件通过直接调用函数传递 props
- 有状态组件通过 createElement 传递 props
- 通过 createElement 处理传递的组件更加优雅
- createElement(元素类型,参数,子元素)详情,其中第一个参数可以直接传递 Context.Provider
export class ErrorBoundary extends Component<ErrorBoundaryProps,ErrorBoundaryState
> {// ...render() {const { children, fallbackRender, FallbackComponent, fallback } =this.props;const { didCatch, error } = this.state;let childToRender = children;// 如果捕捉到了错误if (didCatch) {const props: FallbackProps = {error,resetErrorBoundary: this.resetErrorBoundary,};// 通过指定的参数名区分是无状态组件还是有状态组件if (typeof fallbackRender === "function") {childToRender = fallbackRender(props);} else if (FallbackComponent) {childToRender = createElement(FallbackComponent, props);} else if (fallback === null || isValidElement(fallback)) {childToRender = fallback;} else {if (isDevelopment) {console.error("react-error-boundary requires either a fallback, fallbackRender, or FallbackComponent prop");}throw error;}}// Context.Provider 可以直接作为 createElement 的第一个参数return createElement(ErrorBoundaryContext.Provider,{value: { // Context.Provider 提供可供消费的内容didCatch,error,resetErrorBoundary: this.resetErrorBoundary,},},childToRender);}// ...
}
重置组件
- 将错误信息重置使得能渲染原组件
const initialState: ErrorBoundaryState = {didCatch: false, // 错误是否捕捉error: null, // 捕捉到的错误信息
};export class ErrorBoundary extends Component<ErrorBoundaryProps,ErrorBoundaryState
> {// ...resetErrorBoundary(...args: any[]) {const { error } = this.state;if (error !== null) {this.props.onReset?.({ // 触发对应回调args,reason: "imperative-api",});this.setState(initialState);}}// ...// 根据 resetKeys 重置,但并未对外暴露该 APIcomponentDidUpdate(prevProps: ErrorBoundaryProps,prevState: ErrorBoundaryState) {const { didCatch } = this.state;const { resetKeys } = this.props;// There's an edge case where if the thing that triggered the error happens to *also* be in the resetKeys array,// we'd end up resetting the error boundary immediately.// This would likely trigger a second error to be thrown.// So we make sure that we don't check the resetKeys on the first call of cDU after the error is set.if (didCatch &&prevState.error !== null &&hasArrayChanged(prevProps.resetKeys, resetKeys)) {this.props.onReset?.({next: resetKeys,prev: prevProps.resetKeys,reason: "keys",});this.setState(initialState);}}
}function hasArrayChanged(a: any[] = [], b: any[] = []) {return (a.length !== b.length || a.some((item, index) => !Object.is(item, b[index])));
}
通过 useHook 控制边界组件
- 通过 context 获取最近的边界组件内容
- 通过手动抛出错误重新触发边界组件
import { useContext, useMemo, useState } from "react";
import { assertErrorBoundaryContext } from "./assertErrorBoundaryContext";
import { ErrorBoundaryContext } from "./ErrorBoundaryContext";type UseErrorBoundaryState<TError> =| { error: TError; hasError: true }| { error: null; hasError: false };export type UseErrorBoundaryApi<TError> = {resetBoundary: () => void;showBoundary: (error: TError) => void;
};export function useErrorBoundary<TError = any>(): UseErrorBoundaryApi<TError> {// 获取最近的边界组件 Provider 的内容const context = useContext(ErrorBoundaryContext);// 断言 Context 是否为空assertErrorBoundaryContext(context);const [state, setState] = useState<UseErrorBoundaryState<TError>>({error: null,hasError: false,});const memoized = useMemo(() => ({resetBoundary: () => {// 提供 Provider 对应的重置边界组件方法,渲染原组件context.resetErrorBoundary();setState({ error: null, hasError: false });},// 手动抛出错误,触发边界组件showBoundary: (error: TError) =>setState({error,hasError: true,}),}),[context.resetErrorBoundary]);// 当调用 showBoundary 后,该 hook 会手动抛出错误,让边界组件来捕捉if (state.hasError) {throw state.error;}return memoized;
}
相关文章:

React 错误边界组件 react-error-boundary 源码解析
文章目录 捕获错误 hook创建错误边界组件 Provider定义错误边界组件定义边界组件状态捕捉错误渲染备份组件重置组件通过 useHook 控制边界组件 捕获错误 hook getDerivedStateFromError 返回值会作为组件的 state 用于展示错误时的内容 componentDidCatch 创建错误边界组件 P…...

分享66个相册特效,总有一款适合您
分享66个相册特效,总有一款适合您 66个相册特效下载链接:https://pan.baidu.com/s/1jqctaho4sL_iGSNExhWB6A?pwd8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不…...

chagpt的原理详解
GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的生成式预训练模型。GPT-3是其中的第三代,由OpenAI开发。下面是GPT的基本原理: Transformer架构: GPT基于Transformer架构,该架构由Att…...

dockerfile 详细讲解
当编写 Dockerfile 时,你需要考虑你的应用程序所需的环境和依赖项,并将其描述为一系列指令。下面是一个简单的示例,演示如何编写一个用于部署基于 Node.js 的网站的 Dockerfile: Dockerfile # 使用官方 Node.js 镜像作为基础镜像…...

跟着pink老师前端入门教程-day23
苏宁网首页案例制作 设置视口标签以及引入初始化样式 <meta name"viewport" content"widthdevice-width, user-scalableno, initial-scale1.0, maximum-scale1.0, minimum-scale1.0"> <link rel"stylesheet" href"css/normaliz…...

JRT监听程序
本次设计避免以往设计缺陷,老的主要为了保持兼容性,在用的设计就不好调了。 首先,接口抽象时候就不在给参数放仪器ID和处理类了,直接放仪器配置实体,接口实现想用什么属性就用什么属性,避免老方式要扩参数时…...

MCU+SFU视频会议一体化,视频监控,指挥调度(AR远程协助)媒体中心解决方案。
视频互动应用已经是政务和协同办公必备系统,早期的分模块,分散的视频应该不能满足业务需要,需要把视频监控,会议,录存一体把视频资源整合起来,根据客户需求,需要能够多方视频互动,直…...
)
1184. 欧拉回路(欧拉回路,模板题)
活动 - AcWing 给定一张图,请你找出欧拉回路,即在图中找一个环使得每条边都在环上出现恰好一次。 输入格式 第一行包含一个整数 t,t∈{1,2},如果 t1,表示所给图为无向图,如果 t2,表示所给图为…...

学习 Redis 基础数据结构,不讲虚的。
学习 Redis 基础数据结构,不讲虚的。 一个群友给我发消息,“该学的都学了,怎么就找不到心意的工作,太难了”。 很多在近期找过工作的同学一定都知道了,背诵八股文已经不是找工作的绝对王牌。企业最终要的是可以创造价…...

Android 11 webview webrtc无法使用问题
问题:Android 11 webview 调用webrtc无法使用, 看logcat日志会报如下错误 [ERROR:address_tracker_linux.cc(245)] Could not send NETLINK request: Permission denied (13) 查了下相关的网络权限都有配置了还是不行,还是报这个权限问题 原因࿱…...

嵌入式单片机中晶振的工作原理
晶振在单片机中是必不可少的元器件,只要用到CPU的地方就必定有晶振的存在,那么晶振是如何工作的呢? 什么是晶振 晶振一般指晶体振荡器,晶体振荡器是指从一块石英晶体上按一定方位角切下的薄片,简称为晶片。 石英晶体谐…...

AWS配置内网EC2服务器上网【图形化配置】
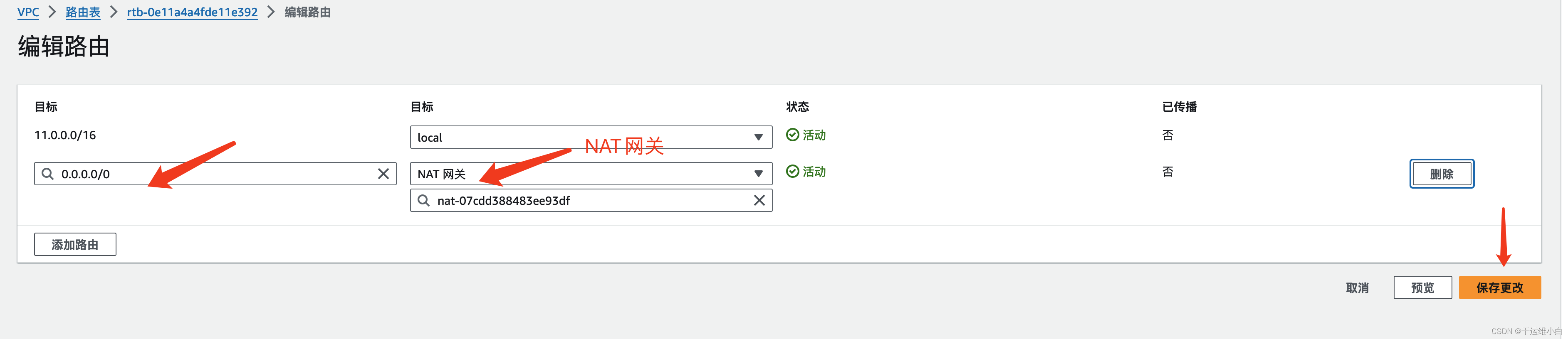
第一种方法:创建EC2选择启用分配公网ip 1. 创建vpc 2. 创建子网 3. 创建互联网网关 创建互联网网关 创建互联网网关 ,设置名称即可 然后给网关附加到新建的vpc即可 4. 给新建子网添加路由规则,添加新建的互联网网关然后点击保存更改 5. 新建…...

Android中的MVVM
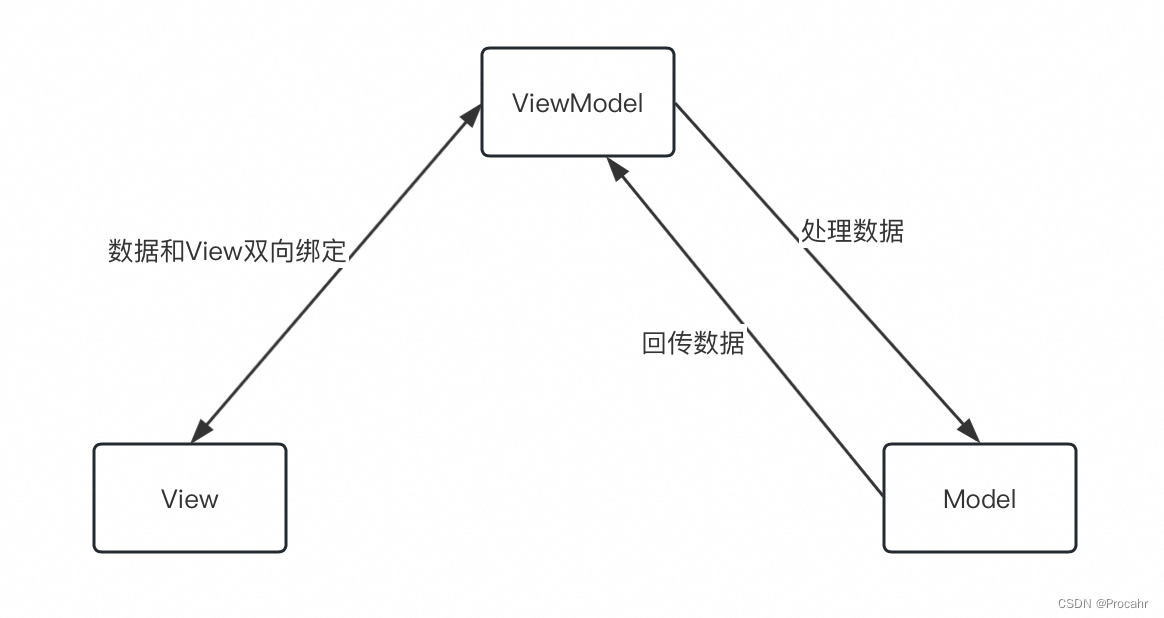
演变 开发常用的框架包括MVC、MVP和本文的MVVM,三种框架都是为了分离ui界面和处理逻辑而出现的框架模式。mvp、mvvm都由mvc演化而来,他们不属于某种语言的框架,当存在ui页面和逻辑代码时,我们就可以使用这三种模式。 model和vie…...

制作耳机壳的UV树脂和塑料材质相比劣势有哪些?
以下是UV树脂相比塑料材质可能存在的劣势: 价格较高:相比一些常见的塑料材质,UV树脂的价格可能较高。这主要是因为UV树脂的生产过程较为复杂,需要较高的技术和设备支持。加工难度大:虽然UV树脂的加工过程相对简单&…...

CSP-202012-1-期末预测之安全指数
CSP-202012-1-期末预测之安全指数 题目很简单,直接上代码 #include <iostream> using namespace std; int main() {int n, sum 0;cin >> n;for (int i 0; i < n; i){int w, score;cin >> w >> score;sum w * score;}if (sum > 0…...

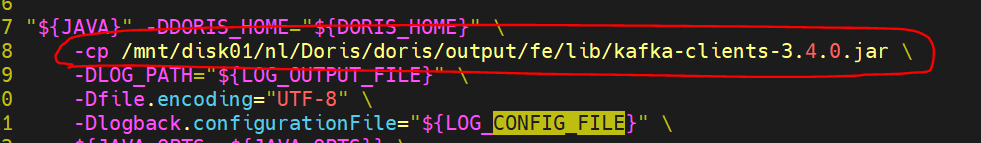
Doris中的本地routineload环境,用于开发回归测试用例
----------------2024-2-6-更新-------------- doris的routineload,就是从kafka中加载数据到表,特点是定时、周期性的从kafka取数据。 要想在本地开发测试routine load相关功能,需要配置kafka环境,尤其是需要增加routine load回…...

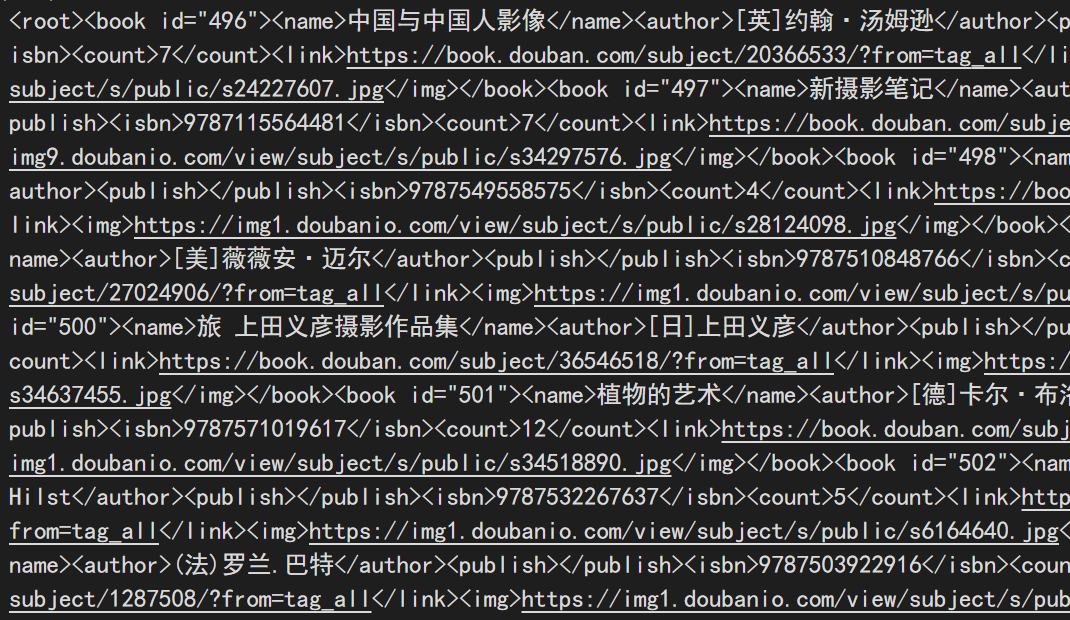
【开源项目阅读】Java爬虫抓取豆瓣图书信息
原项目链接 Java爬虫抓取豆瓣图书信息 本地运行 运行过程 另建项目,把四个源代码文件拷贝到自己的包下面 在代码爆红处按ALTENTER自动导入maven依赖 直接运行Main.main方法,启动项目 运行结果 在本地磁盘上生成三个xml文件 其中的内容即位爬取…...

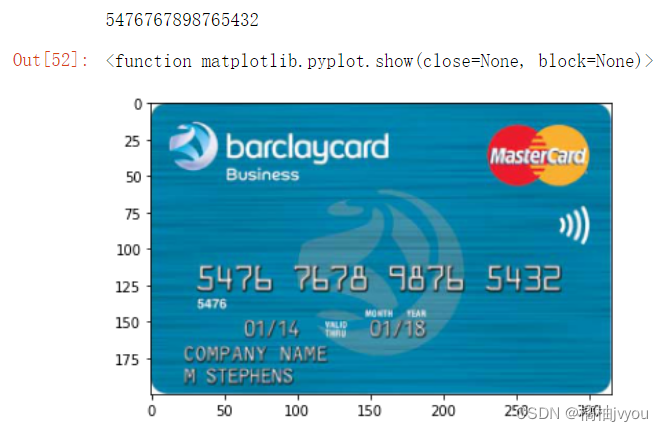
基于opencv-python模板匹配的银行卡号识别(附源码)
目录 介绍 数字模板处理 银行卡图片处理 导入数字模板 模板匹配及结果 介绍 我们有若干个银行卡图片和一个数字模板图片,如下图 我们的目的就是通过对银行卡图片进行一系列图像操作使得我们可以用这个数字模板检测出银行卡号。 数字模板处理 首先我们先对数…...

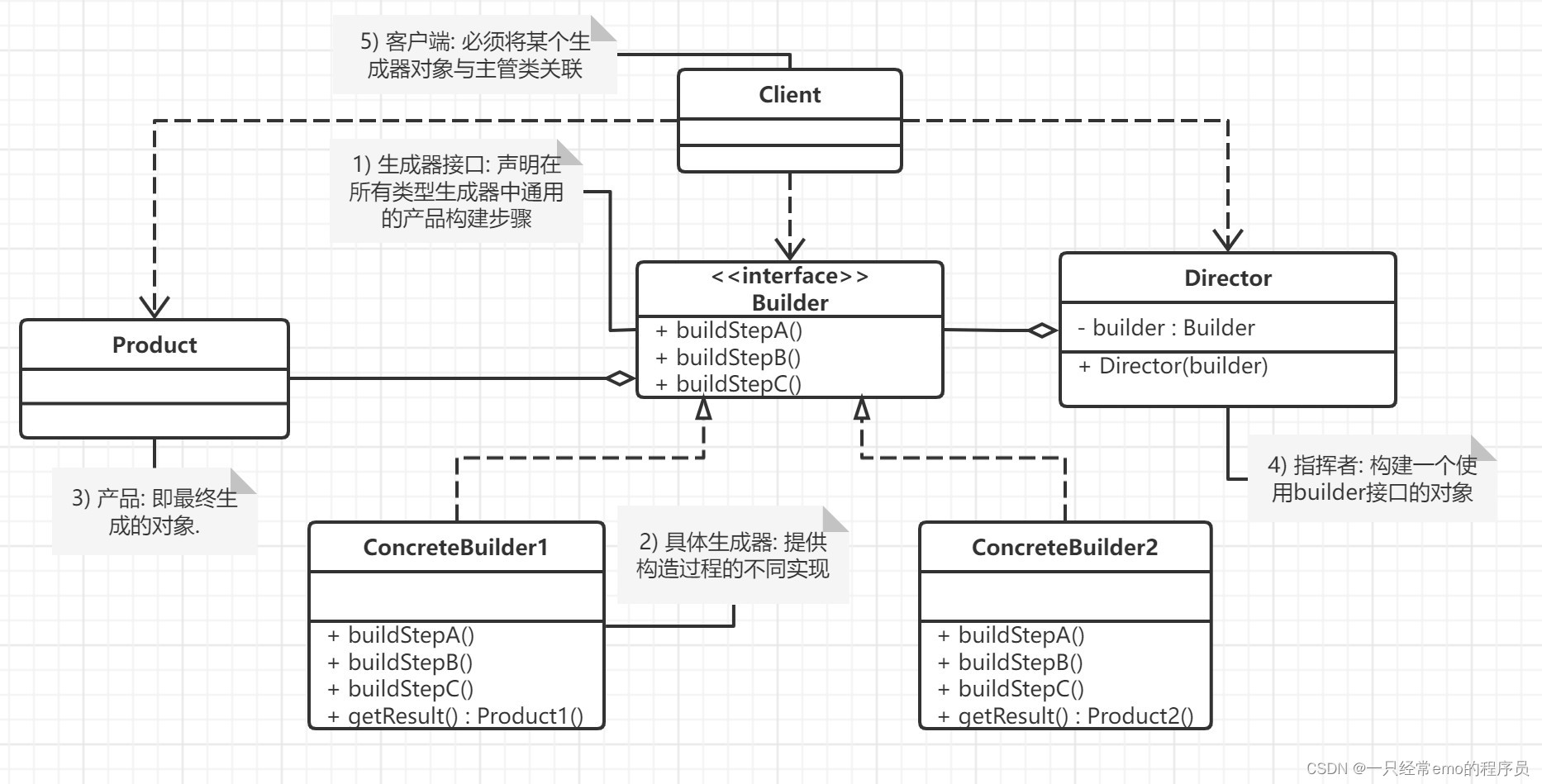
JAVA设计模式之建造者模式详解
建造者模式 1 建造者模式介绍 建造者模式 (builder pattern), 也被称为生成器模式 , 是一种创建型设计模式. 定义: 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 **建造者模式要解决的问题 ** 建造者模式可以将部件和其组装过程分开…...

ElasticSearch查询语句用法
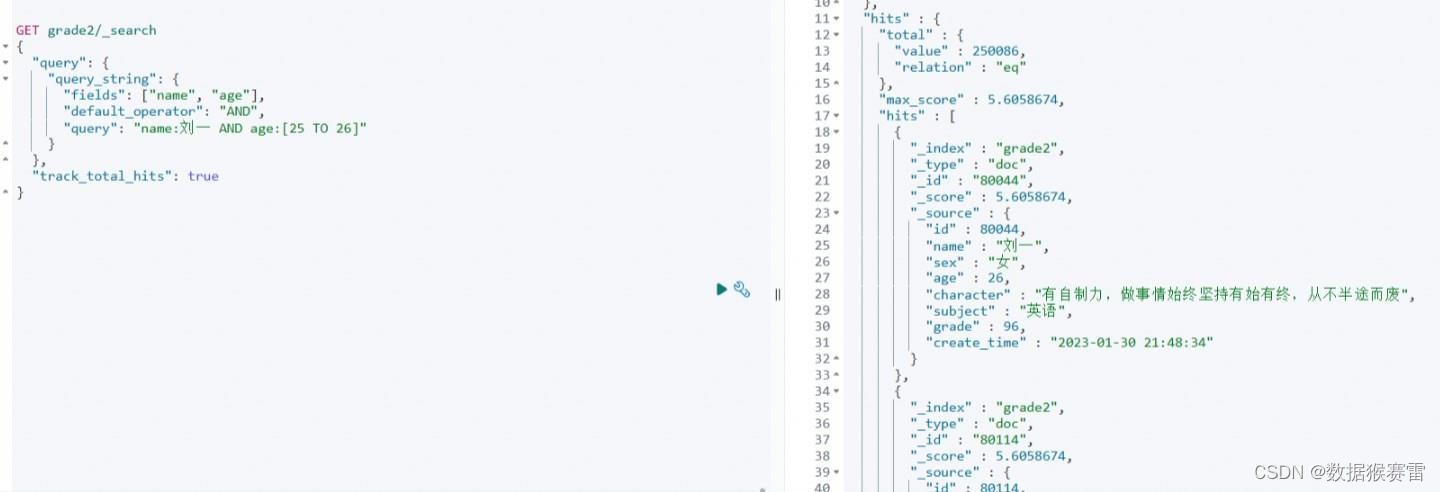
查询用法包括:match、match_phrase、multi_match、query_string、term 1.match 1.1 不同字段权重 如果需要为不同字段设置不同权重,可以考虑使用bool查询的should子句来组合多个match查询,并为每个match查询设置不同的权重 {"query&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
