【react】react+es6+antd5.13.2+ts,antd表格的操作如何在父组件写?
react+es6+antd5.13.2+ts,antd表格的操作如何在父组件写?
我的子组件columns.tsx,只加表头,操作放在父组件。
columns.tsx的代码:
export const dataColumns = [{title: '项目成员',dataIndex: 'name',key: 'name',},{title: '可选账号',align: 'center',dataIndex: 'peopleUM',key: 'peopleUM',},{title: '状态',dataIndex: 'type',key: 'type',},{title: '工作',align: 'center',dataIndex: 'job',key: 'job',},{title: '范围',align: 'center',dataIndex: 'rankRange',key: 'rankRange',},{title: '供应商',dataIndex: 'supplier',key: 'supplier',},{title: '设备类型',dataIndex: 'deviceType',key: 'deviceType',},{title: '设备详情',dataIndex: 'deviceDetails',key: 'deviceDetails',},{title: '软件',dataIndex: 'paidSoftware',key: 'paidSoftware',},{title: '软件金额',dataIndex: 'paidSoftwareAmount',key: 'paidSoftwareAmount',},{title: '位置',dataIndex: 'region',key: 'region',},{title: '场地',dataIndex: 'workPlace',key: 'workPlace',},{title: '进来日期',dataIndex: 'typeState',key: 'typeState',},{title: '离开日期',dataIndex: 'entryDate',key: 'entryDate',},{title: '设备证明',dataIndex: 'clearanceCertificate',key: 'clearanceCertificate',},{title: '操作',align: 'center',dataIndex: 'action',fixed: 'right',width: '200px',key: 'action',// render: (_: any, record: any) => (// <div>// <Button type='link' onClick={() => handleInterview(record)}>查看简历</Button>// <Button type='link' disabled={isShowEquipmentRequisition} onClick={() => handleInterview(record)}>设备领用</Button>// <Button type='link' onClick={() => handlePersonnelManagement}>释放</Button>// </div>// ),},
];我父组件:要在操作这里增加按钮,代码如下:
import { dataColumns } from './columns';
const [columnsData, setColumnsData]: any = useState([]);// table表头数据const getColumnsFn = (list: any) => list.map((item: any) => {if (item?.dataIndex === 'finalReviewResult') {// setRenderFinalReviewResult(item);} else if (item?.dataIndex === 'orderStatus') {// setRenderOrderStatus(item);} else if (item?.dataIndex === 'action') {item.render = (text: string, record: any) => (<><Space><span className='link-btn'>查看简历</span><span className='link-btn' onClick={() => handleEdit(record)}>编辑</span><span className='link-btn'>释放</span></Space></>);}return item;});// ==========组件生命周期开始==========useEffect(() => {const currentColumns = getColumnsFn(dataColumns);setColumnsData([...currentColumns]);}, []);<Tableloading={lodingFlag}// rowSelection={{ ...rowSelection }}dataSource={dataSource}columns={columnsData}size={'middle'}borderedclassName="project-member-table-content"pagination={{ ...tablePagination }}scroll={dataSource.length > 0? { x: 'max-content', y: 'calc(100vh - 230px)' }: { x: 'max-content' }}/>
相关文章:

【react】react+es6+antd5.13.2+ts,antd表格的操作如何在父组件写?
reactes6antd5.13.2ts,antd表格的操作如何在父组件写? 我的子组件columns.tsx,只加表头,操作放在父组件。 columns.tsx的代码: export const dataColumns [{title: 项目成员,dataIndex: name,key: name,},{title: 可选账号,alig…...

virtio笔记
最近在看虚拟化相关的东西,以virtio-console为例,记录下。 此文只是学习笔记,文中肯定有不少错误,不要参考 devicemd侧: virtio_console.c中,初始化会对port->cb赋值为 viritio_console_control_tx&am…...

初始web服务器(并基于idea来实现无需下载的tomcat)
前言 前面学习了对应的http协议,我们知道了他是在网络层进行数据传输的协议,负责相应数据以及接收数据的规则,但是在人员开发后端的时候不仅仅需要你写io流进行数据传输,还需要你进行对应的tcp协议来进行数据打包发送http协议-CSD…...

软件文档测试
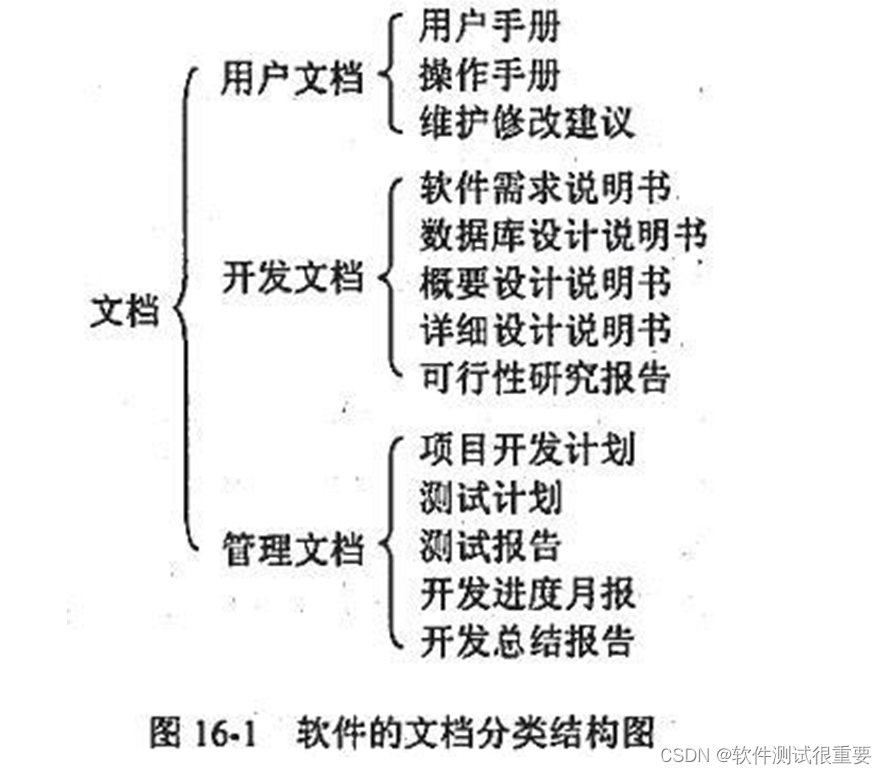
1 文档测试的范围 软件产品由可运行的程序、数据和文档组成。文档是软件的一个重要组成部分。 在软件的整人生命周期中,会用到许多文档,在各个阶段中以文档作为前阶段工作成果的体现和后阶段工作的依据。 软件文档的分类结构图如下图所示: …...

从零开始手写mmo游戏从框架到爆炸(七)— 消息封装
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一篇,我们初步把消息handler 注册到了服务中,在进行后续工作之前我们需要再做一些准备工作。 第一:把之前自己管理的bean放到spring中…...
)
从Unity到Three.js(画线组件line)
JavaScript 0基础,只是照着官方文档临摹了下,之后有时间再进行细节学习和功能封装。 import * as THREE from three; //引入threejsconst renderer new THREE.WebGLRenderer();//创建渲染器 //设置渲染范围,当前撑满全屏,屏幕左上角是&…...
)
LCP 30. 魔塔游戏 - 力扣(LeetCode)
题目描述 小扣当前位于魔塔游戏第一层,共有 N 个房间,编号为 0 ~ N-1。每个房间的补血道具/怪物对于血量影响记于数组 nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造成伤害值,即血量减…...

数据结构——单向链表和双向链表的实现(C语言版)
目录 前言 1. 链表 1.1 链表的概念及结构 1.2 链表的分类 2. 单链表接口实现 2.1 数据结构设计与接口函数声明 2.2 创建结点,打印,查找 2.3 尾插,头插,尾删,头删 2.4 插入或删除 2.4.1在指定位置后 2.4.2在…...
(4)——4.使用TCP的协议有哪些?使用UDP的协议有哪些?)
TCP和UDP相关问题(重点)(4)——4.使用TCP的协议有哪些?使用UDP的协议有哪些?
4.使用TCP的协议有哪些?使用UDP的协议有哪些? 使用TCP的协议有:HTTP3.0之前的HTTP协议、HTTPS、FTP、SMTP、SSH... 使用UDP的协议有:HTTP3.0、DNS、DHCP......

Python进阶--爬取美女图片壁纸(基于回车桌面网的爬虫程序)
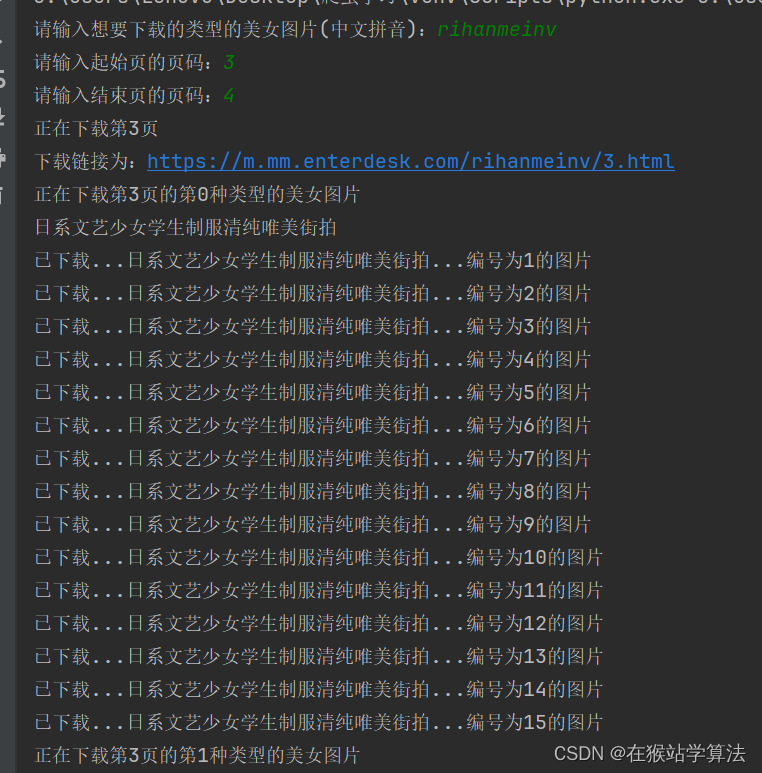
目录 一、前言 二、爬取下载美女图片 1、抓包分析 a、分析页面 b、明确需求 c、抓包搜寻 d、总结特点 2、编写爬虫代码 a、获取图片页网页源代码 b、提取所有图片的链接和标题 c、下载并保存这组图片 d、 爬取目录页的各种类型美女图片的链接 e、实现翻页 三、各…...

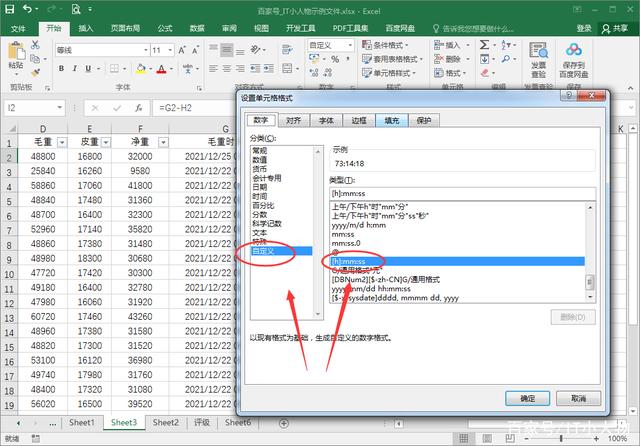
[office] excel如何计算毛重和皮重的时间间隔 excel计算毛重和皮重时间间隔方法 #笔记#学习方法
excel如何计算毛重和皮重的时间间隔 excel计算毛重和皮重时间间隔方法 在日常工作中经常会到用excel,有时需要计算毛重和皮重的时间间隔,具体的计算方式是什么,一起来了解一下吧 在日常工作中经常会到用excel,在整理编辑过磅数据…...

Pandas 对带有 Multi-column(多列名称) 的数据排序并写入 Excel 中
Pandas 从Excel 中读取带有 Multi-column的数据 正文 正文 我们使用如下方式写入数据: import pandas as pd import numpy as npdf pd.DataFrame(np.array([[10, 2, 0], [6, 1, 3], [8, 10, 7], [1, 3, 7]]), columns[[Number, Name, Name, ], [col 1, col 2, co…...
)
如何为Kafka加上账号密码(一)
Kafka认证基本概念 一直以来,我们公司内网的Kafka集群都是在裸奔,只要知道端口号,任何人都能连上集群操作一番。直到有个主题莫名消失,才引起我们的警觉,是时候该考虑为它添加一套认证策略了。 认证和授权就是一对孪生…...
)
Elasticsearch的Index Lifecycle Management(ILM)
Elasticsearch的Index Lifecycle Management(ILM)功能提供了一种自动化管理索引生命周期的方式。ILM使得用户可以基于特定的条件(如索引的年龄、大小等)来自动执行如回滚、删除等操作,进而优化存储和提高查询性能。ILM…...

2、学习 Nacos 注册中心
学习 Nacos 注册中心 一、使用Nacos作为注册中心1、父pom.xml文件配置SpringCloudAlibaba的dependency-management依赖2、在微服务中添加Nacos客户端依赖3、配置Nacos服务地址 二、服务的分级存储模型1、配置实例的集群属性2、权重配置 三、命名空间 一、使用Nacos作为注册中心…...

Java 如何操作 nginx 服务器上的文件?
随着Java技术的不断发展,越来越多的开发人员开始使用Java来操作服务器上的文件。其中,如何操作nginx服务器上的文件也是许多Java开发人员所关注的重点之一。本文将介绍Java操作nginx服务器上文件的基本方法。 一、使用Java的File类 Java的File类可以用…...

时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于CNN-GRU-AdaBo…...

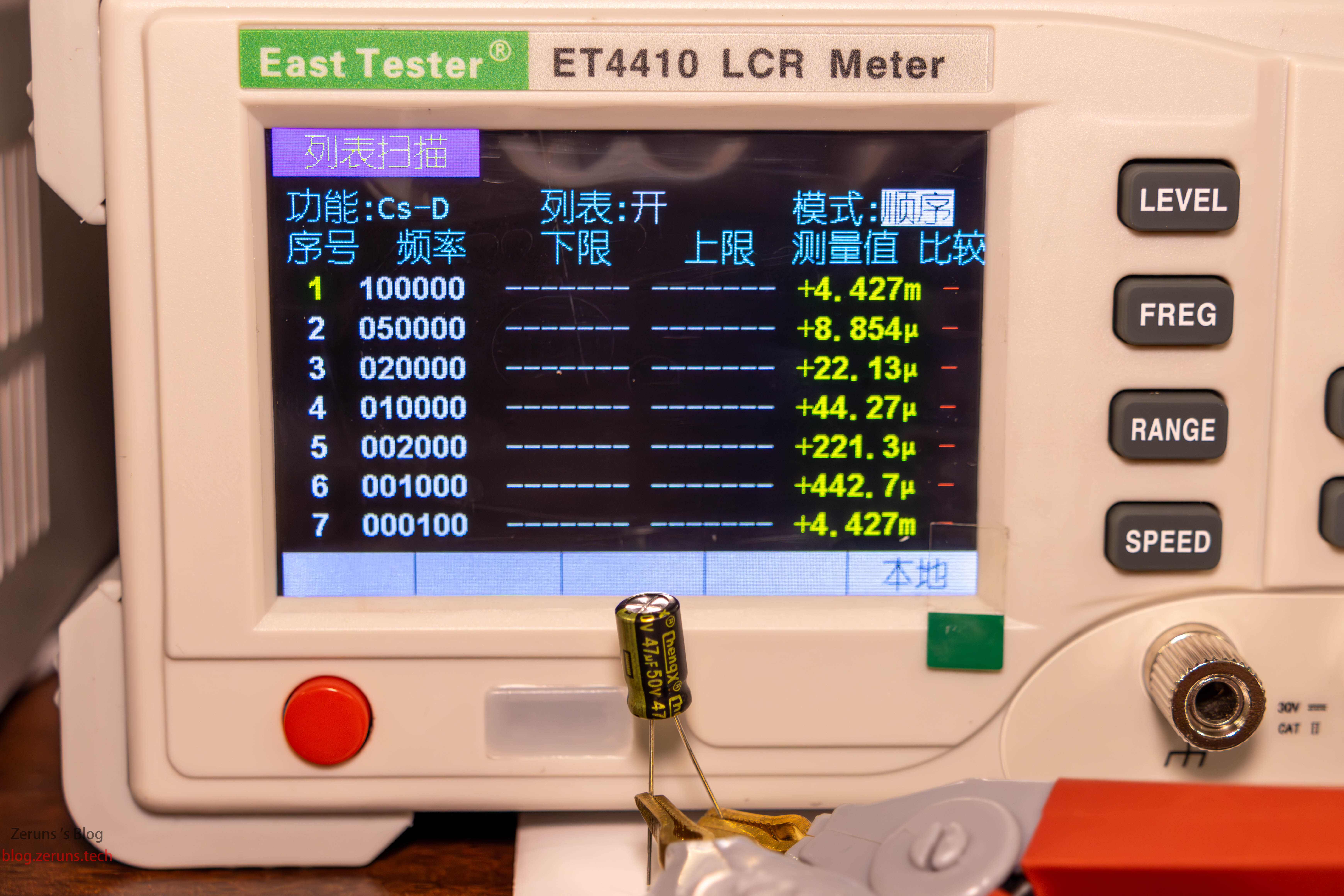
中创ET4410 台式LCR数字电桥 简单开箱测评
最近买了一台LCR电桥,完善一下自己实验室的设备,选了中创ET4410,这款性价比高一点。 1199元在PDD买的,好像胜利的VC4090C也是找中创代工的。 ET4410介绍 本系列LCR数字电桥是采用自动平衡电桥原理设计的元件参数分析仪…...

格式化dingo返回内容
dingo api返回的内容中添加code 和 message ,保持与异常返回的内容格式相一致。 失败会存在code 和 message ,我们只需要关注成功的情况 非分页返回,可以创建一个父类controller,通过调用sucess方法来返回 class Controller ext…...
之四十六:minizip编译(Windows、Linux、MacOS环境下编译))
QGIS编译(跨平台编译)之四十六:minizip编译(Windows、Linux、MacOS环境下编译)
文章目录 一、minizip介绍二、minizip下载三、Linux下编译四、MacOS下编译五、Windows下编译一、minizip介绍 Minizip 是一个用于处理 ZIP 文件的开源库,它基于 zlib 库构建。zlib 是一个广泛使用的、免费的、开源的压缩库,提供数据压缩和解压缩功能。Minizip 扩展了 zlib 的…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
