cool 框架 node 后端封装三方Api post请求函数
1.需求
现在一些数据源 ,需要从三方地址拿到一些数据 比如说电影列表 信息了 影院列表信息了 等一些展示的数据,但是人家这种东西 害需要使用 appkey appserect 这种验签
这种需求 你前端调用接口是直接调用不了的 因为需要用到验签 需要后端接口转接一下 前端再去调用接口
import { Body, Config, Provide } from '@midwayjs/decorator';
import { Inject } from '@midwayjs/decorator';
import { BusinessStudentEntity } from '../entity/student';
import { BusinessUserEntity } from '../entity/user';
import { BusinessBaseConfigEntity } from '../entity/base/config';
import { InjectEntityModel } from '@midwayjs/typeorm';
import { Repository } from 'typeorm';import { BaseService } from '@cool-midway/core';
import * as request from 'request';
import * as _ from 'lodash';
import * as crypto from 'crypto';
import { Context } from '@midwayjs/koa';/*** http请求封装*/
@Provide()
export class BussinessRequestService extends BaseService {@Inject()ctx: Context;@InjectEntityModel(BusinessStudentEntity)businessStudentEntity: Repository<BusinessStudentEntity>;@InjectEntityModel(BusinessBaseConfigEntity)businessBaseConfigEntity: Repository<BusinessBaseConfigEntity>;@InjectEntityModel(BusinessUserEntity)businessUserEntity: Repository<BusinessUserEntity>;@Config('module.business')coolConfig;/*** post*/async post(url, data = {}) {const { userId } = this.ctx.clientInfo;//学员信息const studentInfo = await this.businessStudentEntity.findOneBy({id: userId,});//对应 导员信息const adminInfo = await this.businessBaseConfigEntity.findOneBy({userId: String(studentInfo?.userId),});const requestConfig = this.coolConfig.request;let time = new Date().getTime();let pararm = {};pararm['appId'] = adminInfo.liangPiaoAppId;pararm['timestamp'] = time;let sign = this.generateSignature(pararm,data,adminInfo.liangPiaoSecret,adminInfo.liangPiaoAppId);return new Promise((resolve, reject) => {var option = {url:requestConfig.base_url +url +`?appId=${adminInfo.liangPiaoAppId}&sign=${sign}×tamp=${time}`,method: 'POST',json: true,timeout: 30000,headers: {'content-type': 'application/json',},body: data,};request(option, function (error, response, body) {if (!error && response.statusCode == 200) {const { state, data } = body;if (state === 200) {resolve(data);} else {reject(body);}} else {reject(error); // 返回错误信息}});});}/*** get*/// get(url, params = {}) {// const requestConfig = this.mangoConfig.request;// params['appId'] = requestConfig.appKey;// params['timestamp'] = new Date().getTime();// params['sign'] = this.generateSignature(// params,// requestConfig.appSecret,// requestConfig.appKey,// params['timestamp']// );// return new Promise((resolve, reject) => {// var option = {// url: requestConfig.base_url + url,// method: 'GET',// timeout: 30000,// qs: params,// };// request(option, function (error, response, body) {// if (!error && response.statusCode == 200) {// const { code, data } = body;// if (code === 1) {// resolve(data);// } else {// reject(body);// }// } else {// reject(error); // 返回错误信息// }// });// });// }//计算签名generateSignature(params, body, secretKey, keys) {const joinedParams = this.joinRequestParams(params, body, secretKey, keys);const md5Hash = crypto.createHash('md5').update(joinedParams).digest('hex').toUpperCase();return md5Hash;}//计算签名joinRequestParams(params, body, secretKey, keys) {const sb = [secretKey]; // 前面加上 secretKeyconst sortedParams = Object.keys(params).filter(key => key !== 'sign' && params[key]) // 过滤掉不需要的键.sort(); // 对键进行排序for (const key of sortedParams) {sb.push(key + params[key]);}sb.push(JSON.stringify(body));sb.push(secretKey); // 最后加上 secretKeyreturn sb.join('');}
}
当然一般 这种三方API 都有人家规定的验签规则 让你 写什么样的格式 拼接成什么样的格式
得看实际的需求 我这里主要介绍的是 post 请求的封装 (在jsNode 中书写后端接口) 是需要引入request 插件
相关文章:

cool 框架 node 后端封装三方Api post请求函数
1.需求 现在一些数据源 ,需要从三方地址拿到一些数据 比如说电影列表 信息了 影院列表信息了 等一些展示的数据,但是人家这种东西 害需要使用 appkey appserect 这种验签 这种需求 你前端调用接口是直接调用不了的 因为需要用到验签 需要后端接口转接一…...

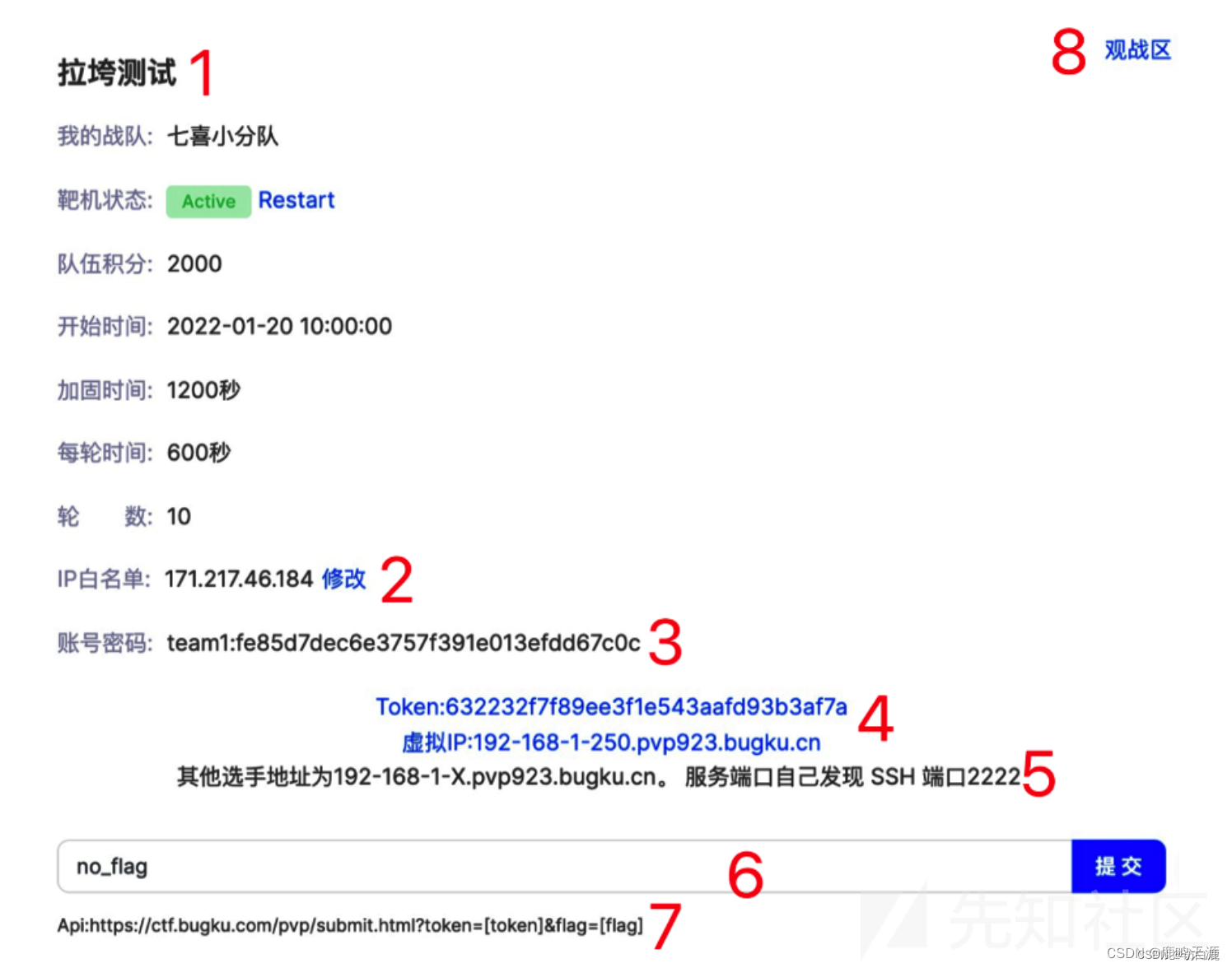
awd总结
总结: 由于是第一次参加AWD比赛,各方面经验都不足,在参赛的前几天也是疯狂搜集各种脚本、框架、工具等,同时也参考b站的视频进行学习,我发现就是还是实操才能更快的学习 我觉得就是我前期的准备工作不足,…...

【react】react+es6+antd5.13.2+ts,antd表格的操作如何在父组件写?
reactes6antd5.13.2ts,antd表格的操作如何在父组件写? 我的子组件columns.tsx,只加表头,操作放在父组件。 columns.tsx的代码: export const dataColumns [{title: 项目成员,dataIndex: name,key: name,},{title: 可选账号,alig…...

virtio笔记
最近在看虚拟化相关的东西,以virtio-console为例,记录下。 此文只是学习笔记,文中肯定有不少错误,不要参考 devicemd侧: virtio_console.c中,初始化会对port->cb赋值为 viritio_console_control_tx&am…...

初始web服务器(并基于idea来实现无需下载的tomcat)
前言 前面学习了对应的http协议,我们知道了他是在网络层进行数据传输的协议,负责相应数据以及接收数据的规则,但是在人员开发后端的时候不仅仅需要你写io流进行数据传输,还需要你进行对应的tcp协议来进行数据打包发送http协议-CSD…...

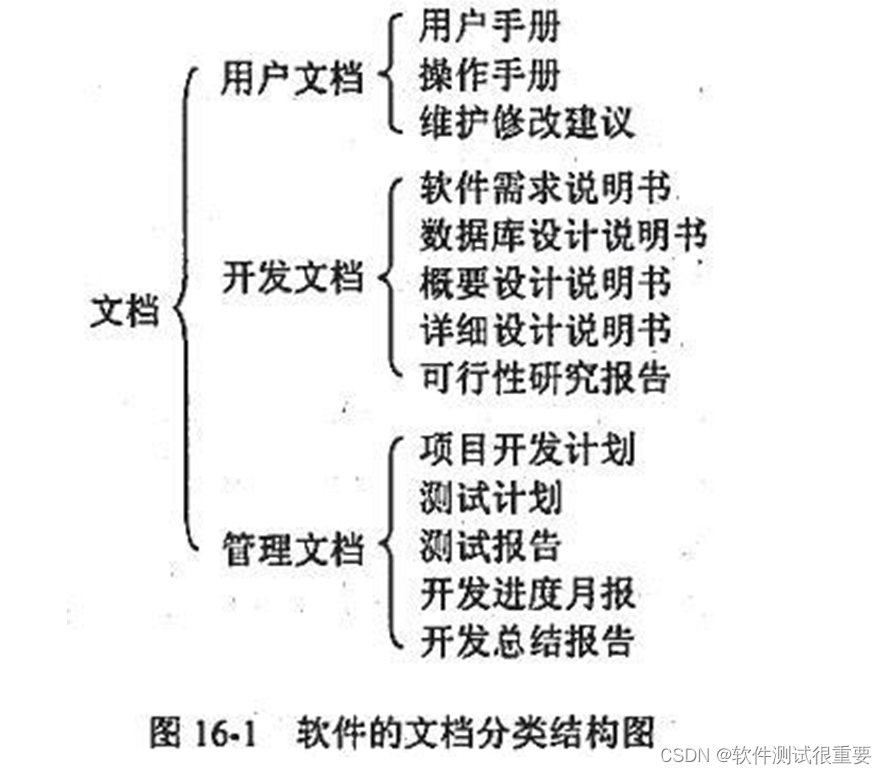
软件文档测试
1 文档测试的范围 软件产品由可运行的程序、数据和文档组成。文档是软件的一个重要组成部分。 在软件的整人生命周期中,会用到许多文档,在各个阶段中以文档作为前阶段工作成果的体现和后阶段工作的依据。 软件文档的分类结构图如下图所示: …...

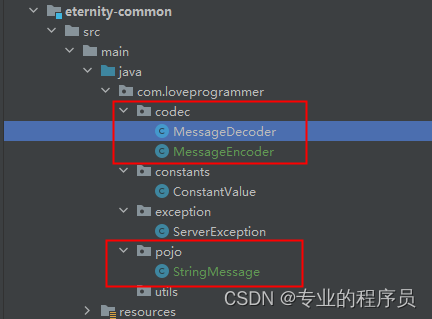
从零开始手写mmo游戏从框架到爆炸(七)— 消息封装
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一篇,我们初步把消息handler 注册到了服务中,在进行后续工作之前我们需要再做一些准备工作。 第一:把之前自己管理的bean放到spring中…...
)
从Unity到Three.js(画线组件line)
JavaScript 0基础,只是照着官方文档临摹了下,之后有时间再进行细节学习和功能封装。 import * as THREE from three; //引入threejsconst renderer new THREE.WebGLRenderer();//创建渲染器 //设置渲染范围,当前撑满全屏,屏幕左上角是&…...
)
LCP 30. 魔塔游戏 - 力扣(LeetCode)
题目描述 小扣当前位于魔塔游戏第一层,共有 N 个房间,编号为 0 ~ N-1。每个房间的补血道具/怪物对于血量影响记于数组 nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造成伤害值,即血量减…...

数据结构——单向链表和双向链表的实现(C语言版)
目录 前言 1. 链表 1.1 链表的概念及结构 1.2 链表的分类 2. 单链表接口实现 2.1 数据结构设计与接口函数声明 2.2 创建结点,打印,查找 2.3 尾插,头插,尾删,头删 2.4 插入或删除 2.4.1在指定位置后 2.4.2在…...
(4)——4.使用TCP的协议有哪些?使用UDP的协议有哪些?)
TCP和UDP相关问题(重点)(4)——4.使用TCP的协议有哪些?使用UDP的协议有哪些?
4.使用TCP的协议有哪些?使用UDP的协议有哪些? 使用TCP的协议有:HTTP3.0之前的HTTP协议、HTTPS、FTP、SMTP、SSH... 使用UDP的协议有:HTTP3.0、DNS、DHCP......

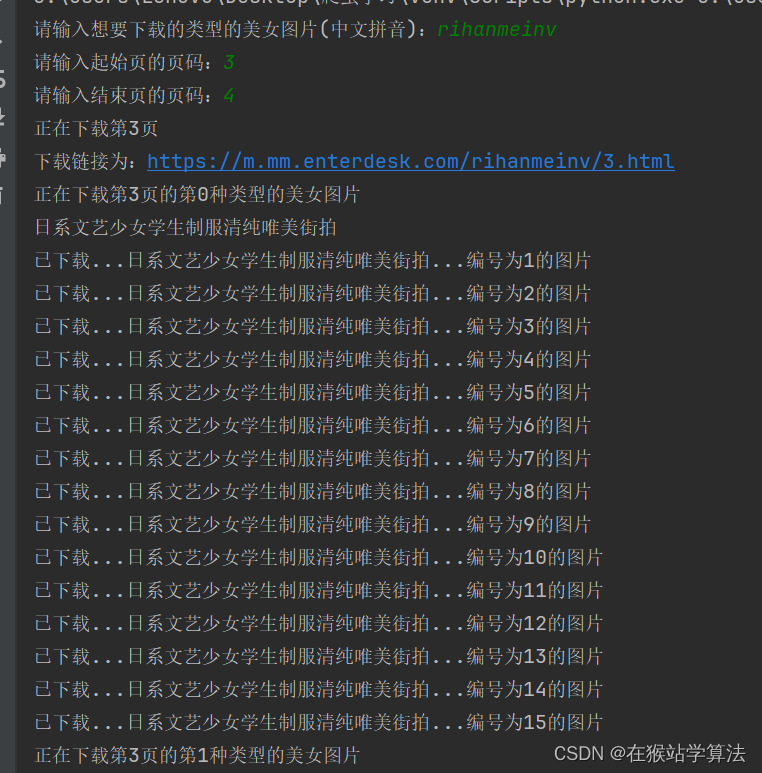
Python进阶--爬取美女图片壁纸(基于回车桌面网的爬虫程序)
目录 一、前言 二、爬取下载美女图片 1、抓包分析 a、分析页面 b、明确需求 c、抓包搜寻 d、总结特点 2、编写爬虫代码 a、获取图片页网页源代码 b、提取所有图片的链接和标题 c、下载并保存这组图片 d、 爬取目录页的各种类型美女图片的链接 e、实现翻页 三、各…...

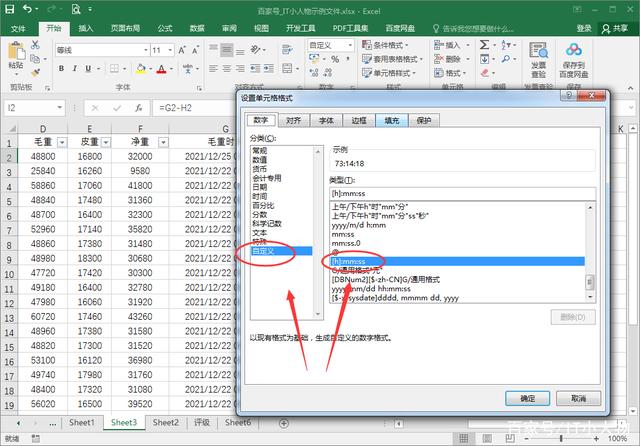
[office] excel如何计算毛重和皮重的时间间隔 excel计算毛重和皮重时间间隔方法 #笔记#学习方法
excel如何计算毛重和皮重的时间间隔 excel计算毛重和皮重时间间隔方法 在日常工作中经常会到用excel,有时需要计算毛重和皮重的时间间隔,具体的计算方式是什么,一起来了解一下吧 在日常工作中经常会到用excel,在整理编辑过磅数据…...

Pandas 对带有 Multi-column(多列名称) 的数据排序并写入 Excel 中
Pandas 从Excel 中读取带有 Multi-column的数据 正文 正文 我们使用如下方式写入数据: import pandas as pd import numpy as npdf pd.DataFrame(np.array([[10, 2, 0], [6, 1, 3], [8, 10, 7], [1, 3, 7]]), columns[[Number, Name, Name, ], [col 1, col 2, co…...
)
如何为Kafka加上账号密码(一)
Kafka认证基本概念 一直以来,我们公司内网的Kafka集群都是在裸奔,只要知道端口号,任何人都能连上集群操作一番。直到有个主题莫名消失,才引起我们的警觉,是时候该考虑为它添加一套认证策略了。 认证和授权就是一对孪生…...
)
Elasticsearch的Index Lifecycle Management(ILM)
Elasticsearch的Index Lifecycle Management(ILM)功能提供了一种自动化管理索引生命周期的方式。ILM使得用户可以基于特定的条件(如索引的年龄、大小等)来自动执行如回滚、删除等操作,进而优化存储和提高查询性能。ILM…...

2、学习 Nacos 注册中心
学习 Nacos 注册中心 一、使用Nacos作为注册中心1、父pom.xml文件配置SpringCloudAlibaba的dependency-management依赖2、在微服务中添加Nacos客户端依赖3、配置Nacos服务地址 二、服务的分级存储模型1、配置实例的集群属性2、权重配置 三、命名空间 一、使用Nacos作为注册中心…...

Java 如何操作 nginx 服务器上的文件?
随着Java技术的不断发展,越来越多的开发人员开始使用Java来操作服务器上的文件。其中,如何操作nginx服务器上的文件也是许多Java开发人员所关注的重点之一。本文将介绍Java操作nginx服务器上文件的基本方法。 一、使用Java的File类 Java的File类可以用…...

时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于CNN-GRU-AdaBoost卷积门控循环单元结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于CNN-GRU-AdaBo…...

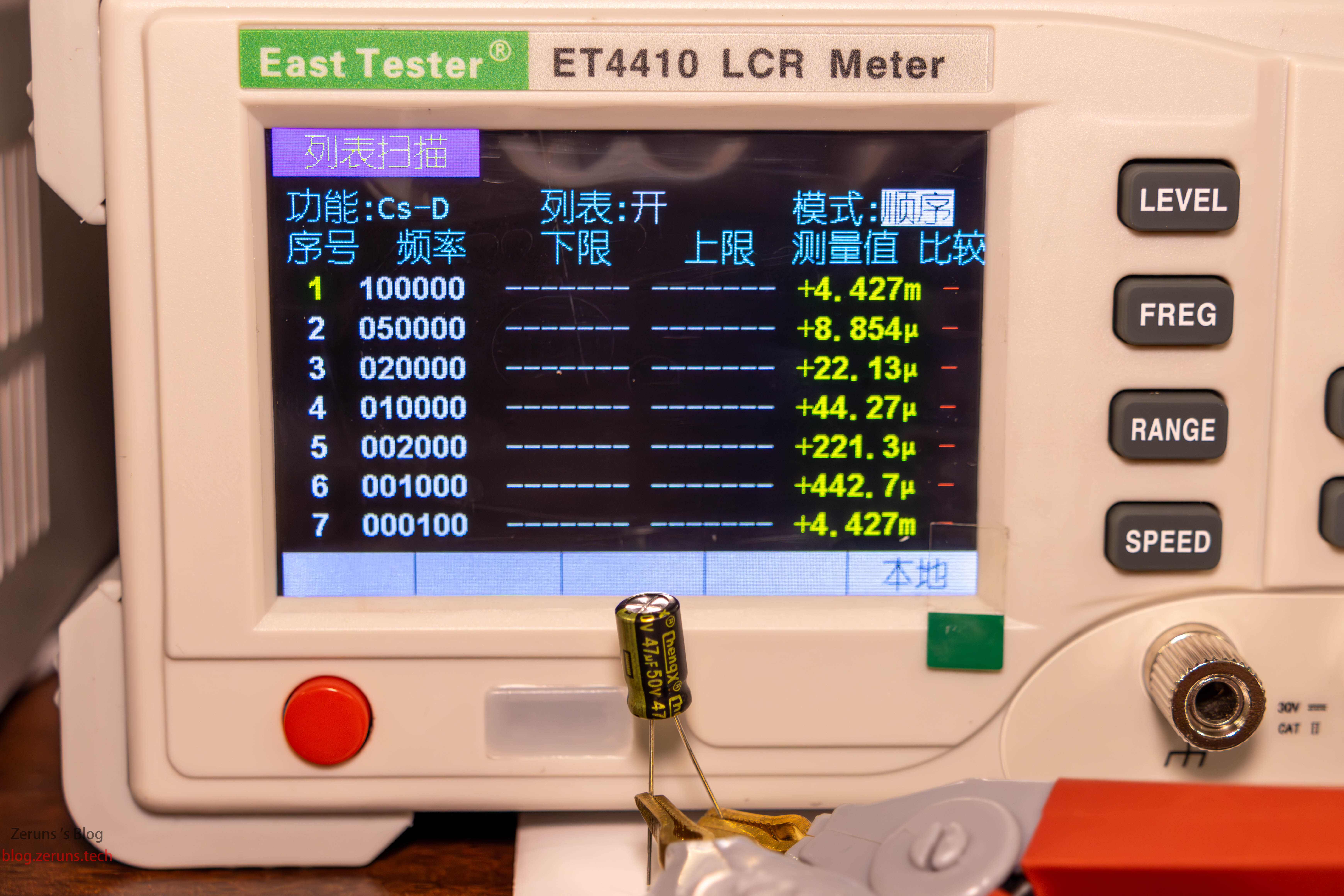
中创ET4410 台式LCR数字电桥 简单开箱测评
最近买了一台LCR电桥,完善一下自己实验室的设备,选了中创ET4410,这款性价比高一点。 1199元在PDD买的,好像胜利的VC4090C也是找中创代工的。 ET4410介绍 本系列LCR数字电桥是采用自动平衡电桥原理设计的元件参数分析仪…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
