React+Antd+tree实现树多选功能(选中项受控+支持模糊检索)
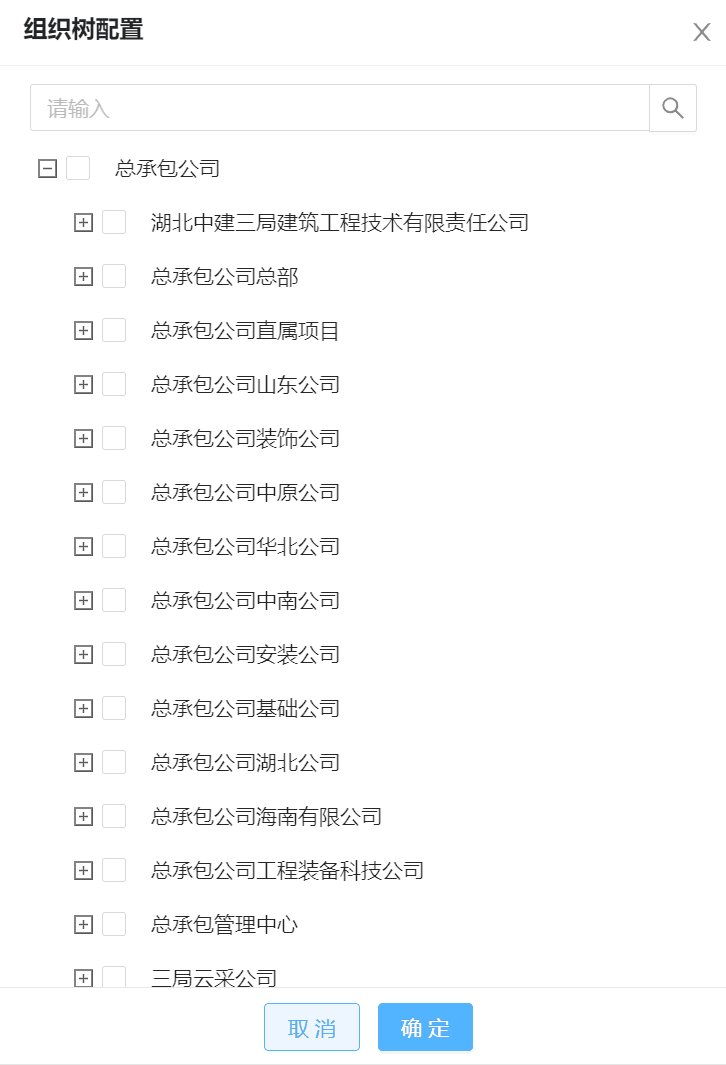
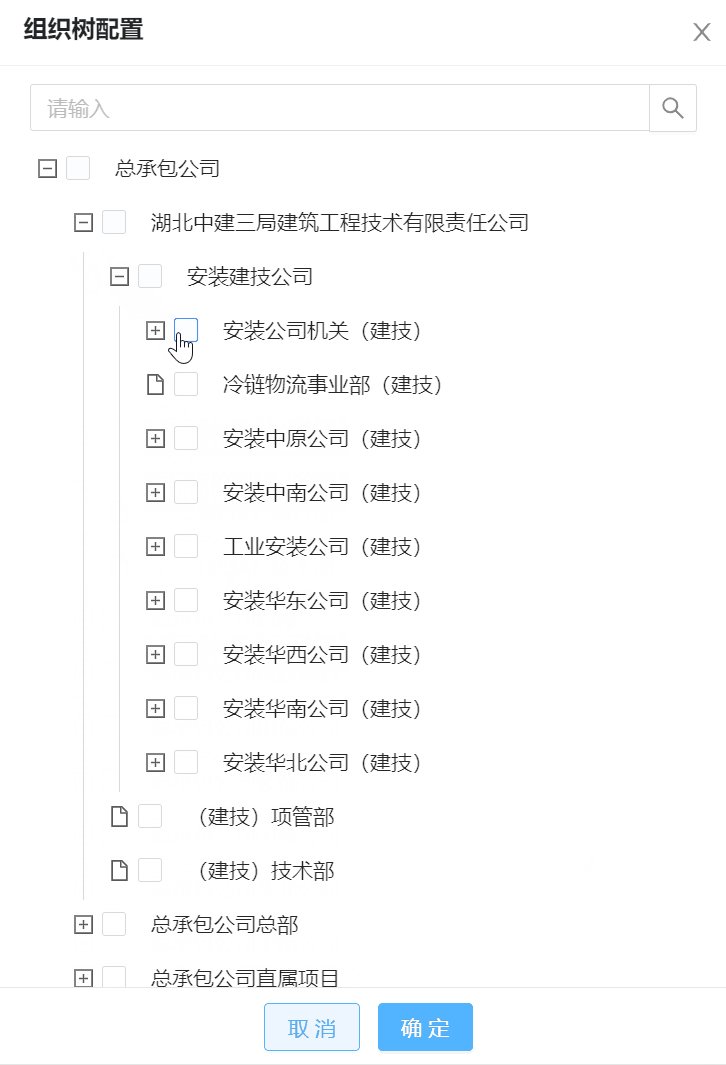
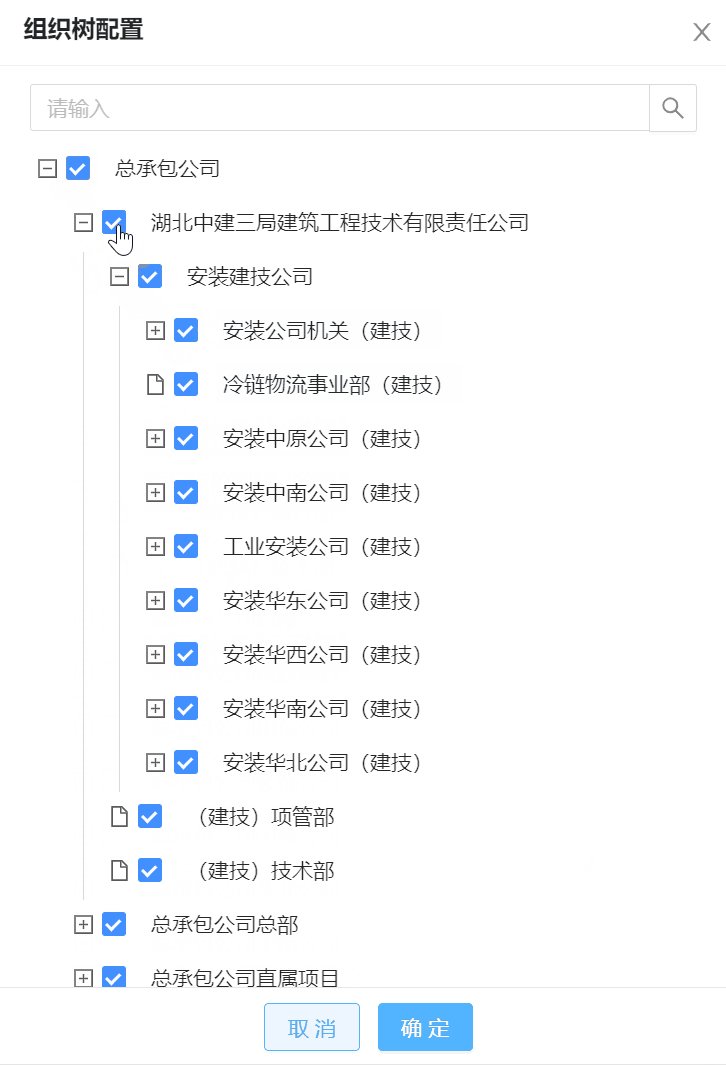
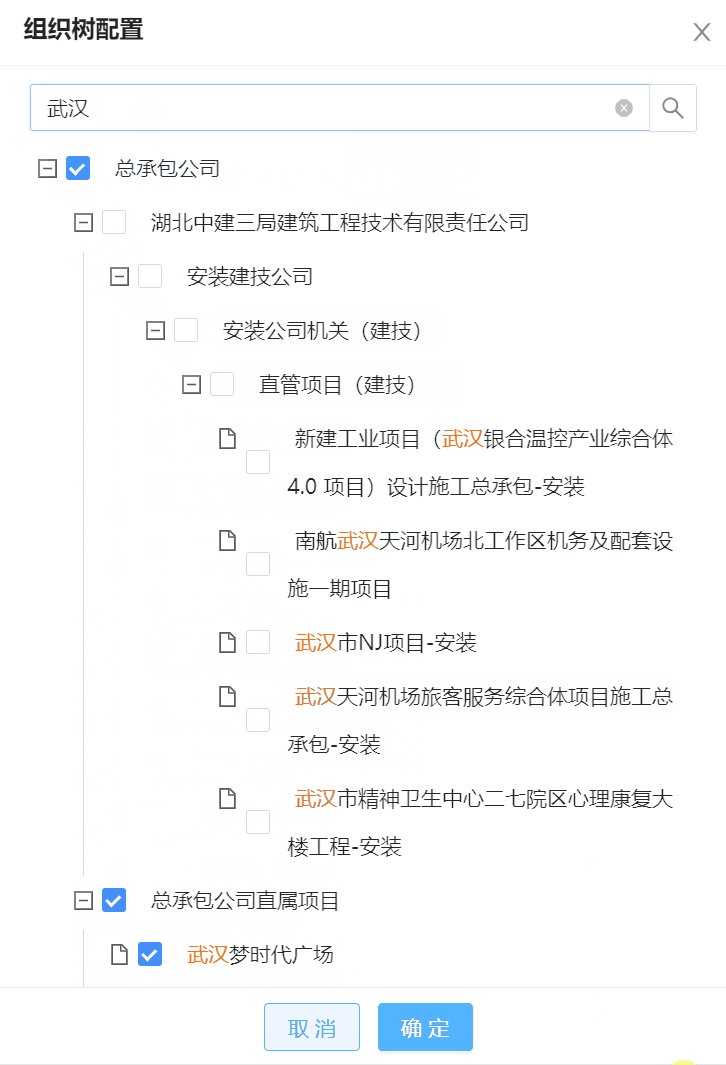
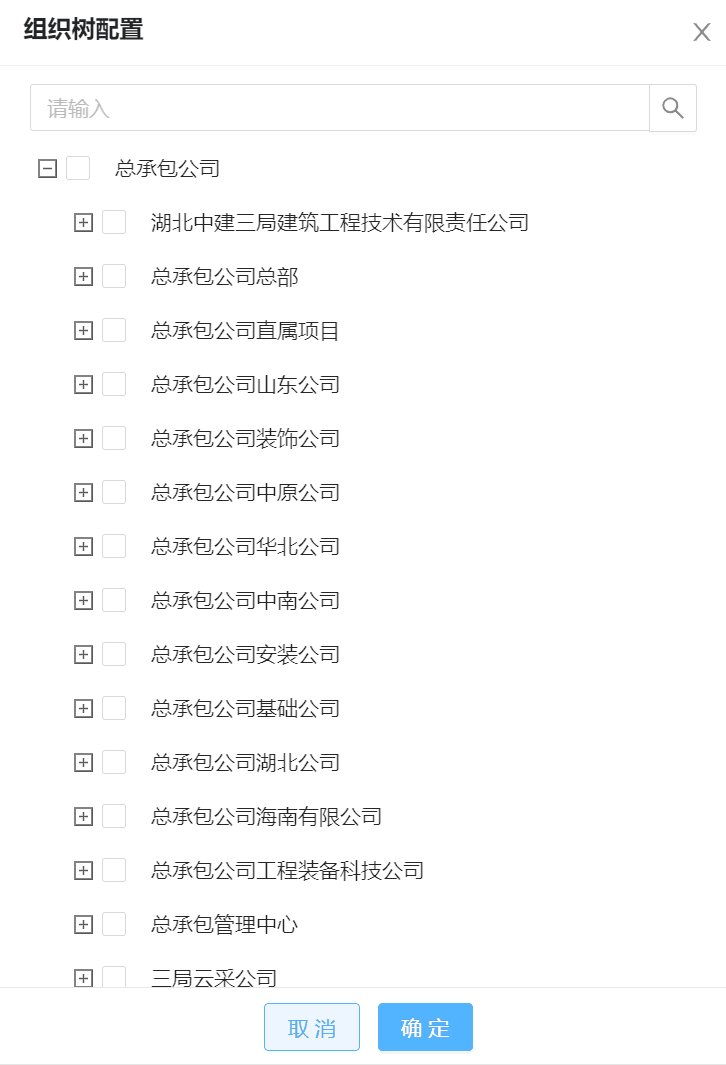
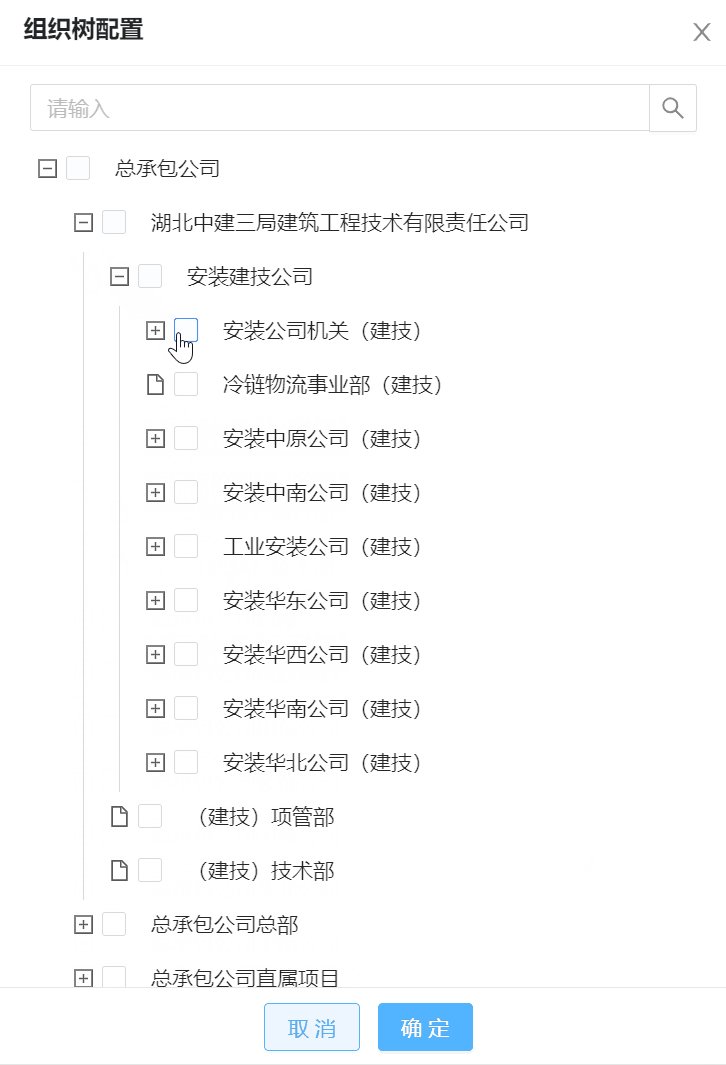
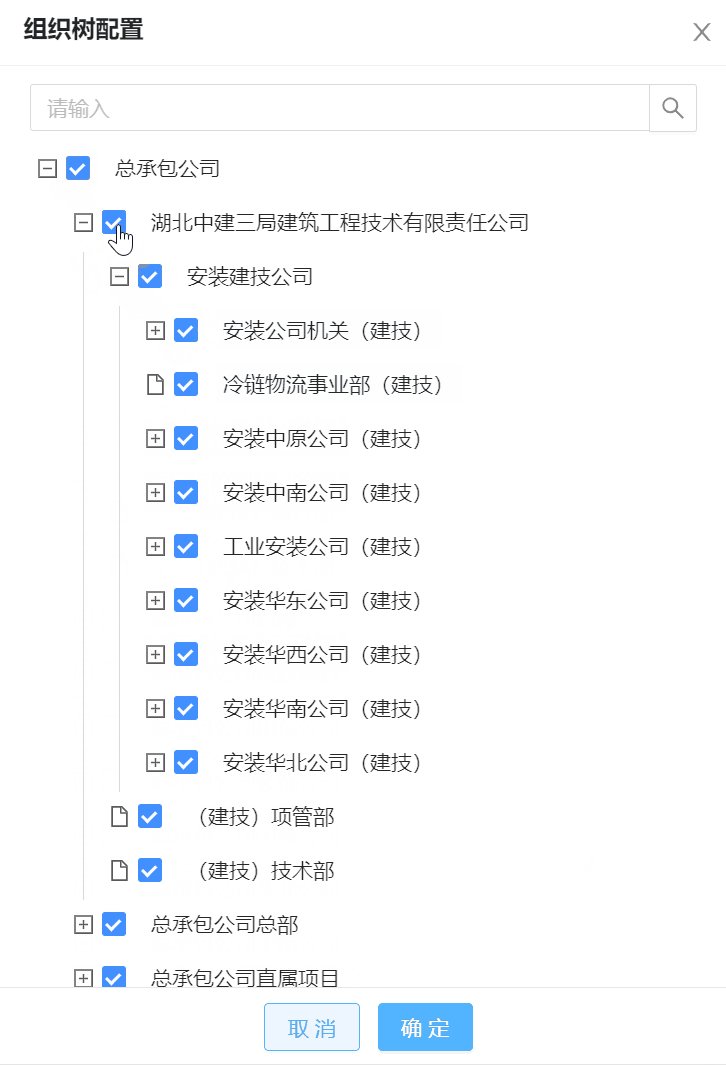
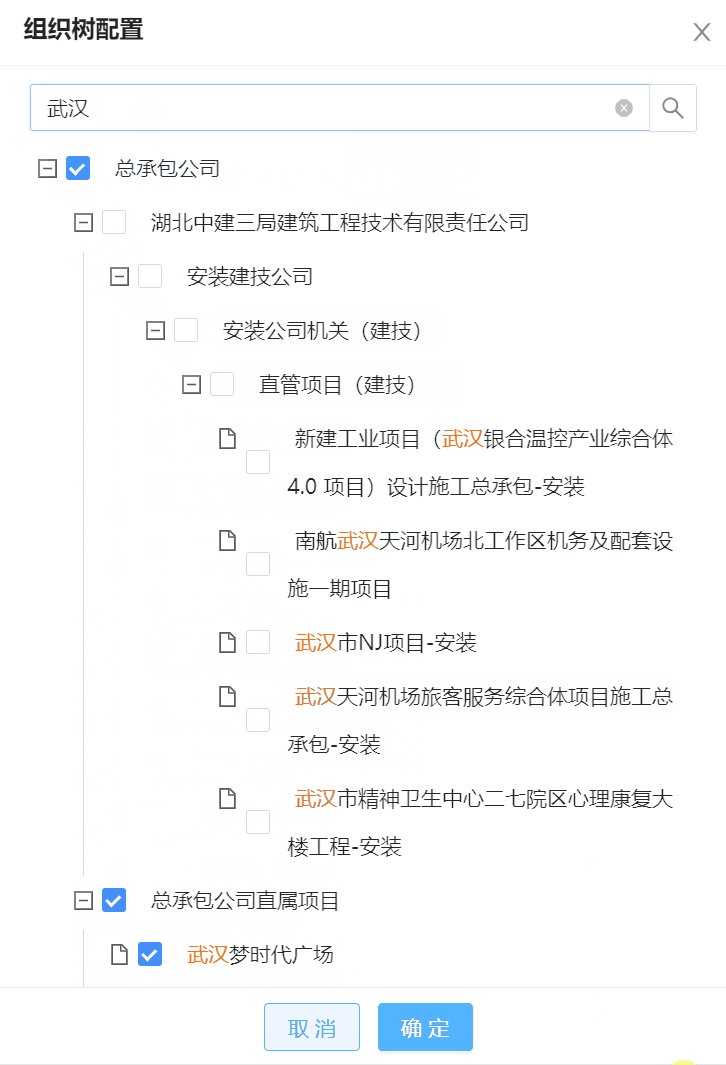
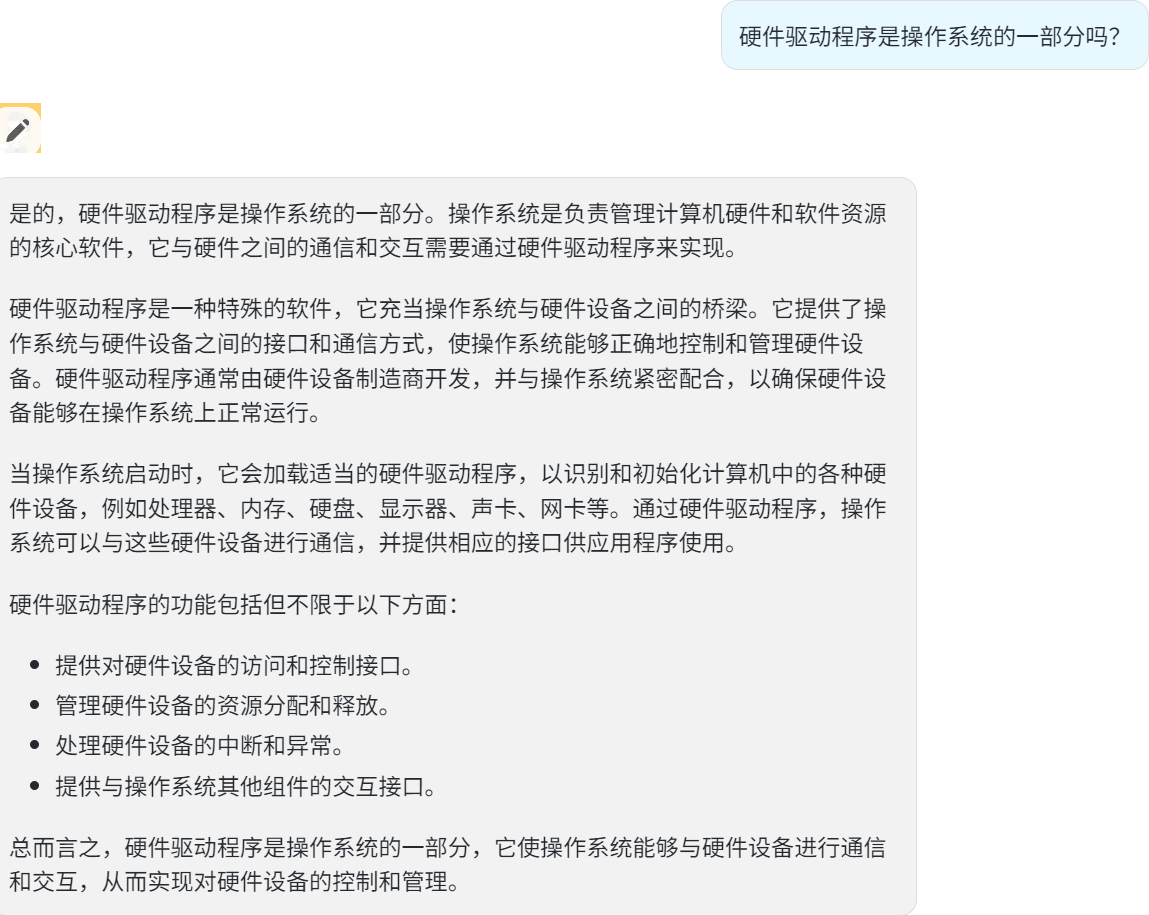
1、先上效果
树型控件,选中项形成一棵新的树,若父选中,子自动选中,子取消,父不取消,子选中,所有的父节点自动取消。同时支持模糊检索,会检索出所有包含该内容的关联节点。

2、环境准备
1、react18
2、antd 4+
3、代码实现
原理:利用antd的tree组件,可以通过设置Tree组件的checkable属性为true,启用了多选功能,当节点被选中或取消选中时,会触发onCheck事件,我们可以在该事件处理函数中更新checkedKeys状态 通过控制checkedKeys来实现你想要的选中,核心代码如下:
checkStrictly设置为true,表示子节点选择受控,
<DirectoryTree...checkable={checkable}expandedKeys={expandedKeys}treeData={treeData || []}checkedKeys: checkKeys,checkStrictly: true,onCheck: (selectedKeys: any, other) => {// 当前节点的所有下级子节点const childrenNodeKeys = getAllChildrenNodeKey(other?.node);const node: any = other?.node;if (other?.checked) {// 当前节点的所有上级父节点const parentKeys = Array.isArray(node?.parentId) ? node?.parentId : [];let currentSelectedKeys = [...selectedKeys?.checked, ...parentKeys, ...childrenNodeKeys].filter((item: any, i: number, self: any): item is React.Key =>!!(item && self?.indexOf?.(item) === i),);setCheckKeys?.(currentSelectedKeys);onCheck?.(currentSelectedKeys)} else {const currentSelectedKeys = (selectedKeys?.checked || []).filter(((key: string) => !childrenNodeKeys.includes(key) && key !== node?.rowId))setCheckKeys(currentSelectedKeys);onCheck?.(currentSelectedKeys);}}/>当前节点的所有下级子节点
const getAllChildrenNodeKey = (node: any) => {const result: any = [];const getChildrenKey = (childrenList: any) => {if (childrenList && childrenList.length > 0) {childrenList.forEach((item: any) => {if (item?.rowId) {result.push(item?.rowId)}if (item?.children && item?.children.length > 0) {getChildrenKey(item?.children || []);}});}}getChildrenKey(node?.children || []);return result;}tree属性如下:
| allowDrop | 是否允许拖拽时放置在该节点 | ({ dropNode, dropPosition }) => boolean | - | |
| autoExpandParent | 是否自动展开父节点 | boolean | false | |
| blockNode | 是否节点占据一行 | boolean | false | |
| checkable | 节点前添加 Checkbox 复选框 | boolean | false | |
| checkedKeys | (受控)选中复选框的树节点(注意:父子节点有关联,如果传入父节点 key,则子节点自动选中;相应当子节点 key 都传入,父节点也自动选中。当设置 checkable 和 checkStrictly,它是一个有checked和halfChecked属性的对象,并且父子节点的选中与否不再关联 | string[] | {checked: string[], halfChecked: string[]} | [] | |
| checkStrictly | checkable 状态下节点选择完全受控(父子节点选中状态不再关联) | boolean | false | |
| defaultCheckedKeys | 默认选中复选框的树节点 | string[] | [] | |
| defaultExpandAll | 默认展开所有树节点 | boolean | false | |
| defaultExpandedKeys | 默认展开指定的树节点 | string[] | [] | |
| defaultExpandParent | 默认展开父节点 | boolean | true | |
| defaultSelectedKeys | 默认选中的树节点 | string[] | [] | |
| disabled | 将树禁用 | boolean | false | |
| draggable | 设置节点可拖拽,可以通过 icon: false 关闭拖拽提示图标 | boolean | ((node: DataNode) => boolean) | { icon?: React.ReactNode | false, nodeDraggable?: (node: DataNode) => boolean } | false | config: 4.17.0 |
| expandedKeys | (受控)展开指定的树节点 | string[] | [] | |
| fieldNames | 自定义节点 title、key、children 的字段 | object | { title: title, key: key, children: children } | 4.17.0 |
| filterTreeNode | 按需筛选树节点(高亮),返回 true | function(node) | - | |
| height | 设置虚拟滚动容器高度,设置后内部节点不再支持横向滚动 | number | - | |
| icon | 自定义树节点图标。 | ReactNode | (props) => ReactNode | - | |
| loadData | 异步加载数据 | function(node) | - | |
| loadedKeys | (受控)已经加载的节点,需要配合 loadData 使用 | string[] | [] | |
| multiple | 支持点选多个节点(节点本身) | boolean | false | |
| rootStyle | 添加在 Tree 最外层的 style | CSSProperties | - | 4.20.0 |
| selectable | 是否可选中 | boolean | true | |
| selectedKeys | (受控)设置选中的树节点,多选需设置 multiple 为 true | string[] | - | |
| showIcon | 是否展示 TreeNode title 前的图标,没有默认样式,如设置为 true,需要自行定义图标相关样式 | boolean | false | |
| showLine | 是否展示连接线 | boolean | { showLeafIcon: ReactNode | ((props: AntTreeNodeProps) => ReactNode) } | false | |
| switcherIcon | 自定义树节点的展开/折叠图标 | ReactNode | ((props: AntTreeNodeProps) => ReactNode) | - | renderProps: 4.20.0 |
| titleRender | 自定义渲染节点 | (nodeData) => ReactNode | - | 4.5.0 |
| treeData | treeNodes 数据,如果设置则不需要手动构造 TreeNode 节点(key 在整个树范围内唯一) | array<{key, title, children, [disabled, selectable]}> | - | |
| virtual | 设置 false 时关闭虚拟滚动 | boolean | true | 4.1.0 |
| onCheck | 点击复选框触发 | function(checkedKeys, e:{checked: boolean, checkedNodes, node, event, halfCheckedKeys}) | - | |
| onDragEnd | dragend 触发时调用 | function({event, node}) | - | |
| onDragEnter | dragenter 触发时调用 | function({event, node, expandedKeys}) | - | |
| onDragLeave | dragleave 触发时调用 | function({event, node}) | - | |
| onDragOver | dragover 触发时调用 | function({event, node}) | - | |
| onDragStart | 开始拖拽时调用 | function({event, node}) | - | |
| onDrop | drop 触发时调用 | function({event, node, dragNode, dragNodesKeys}) | - | |
| onExpand | 展开/收起节点时触发 | function(expandedKeys, {expanded: boolean, node}) | - | |
| onLoad | 节点加载完毕时触发 | function(loadedKeys, {event, node}) | - | |
| onRightClick | 响应右键点击 | function({event, node}) | - | |
| onSelect | 点击树节点触发 | function(selectedKeys, e:{selected: boolean, selectedNodes, node, event}) | - |
关注我并且留言发源码
或者自动下载
https://download.csdn.net/download/yalywq/88814803?spm=1001.2014.3001.5503
相关文章:

React+Antd+tree实现树多选功能(选中项受控+支持模糊检索)
1、先上效果 树型控件,选中项形成一棵新的树,若父选中,子自动选中,子取消,父不取消,子选中,所有的父节点自动取消。同时支持模糊检索,会检索出所有包含该内容的关联节点。 2、环境准…...
)
鸿蒙 WiFi 扫描流程(2)
接着上篇没有记录完的,我们继续梳理,需要上一篇做基础的请看:鸿蒙 WiFi 扫描流程(1) 上一篇我们讲到 scan_service.cpp 里面的 SingleScan 方法,继续这个方法往下看: // foundation/communicat…...

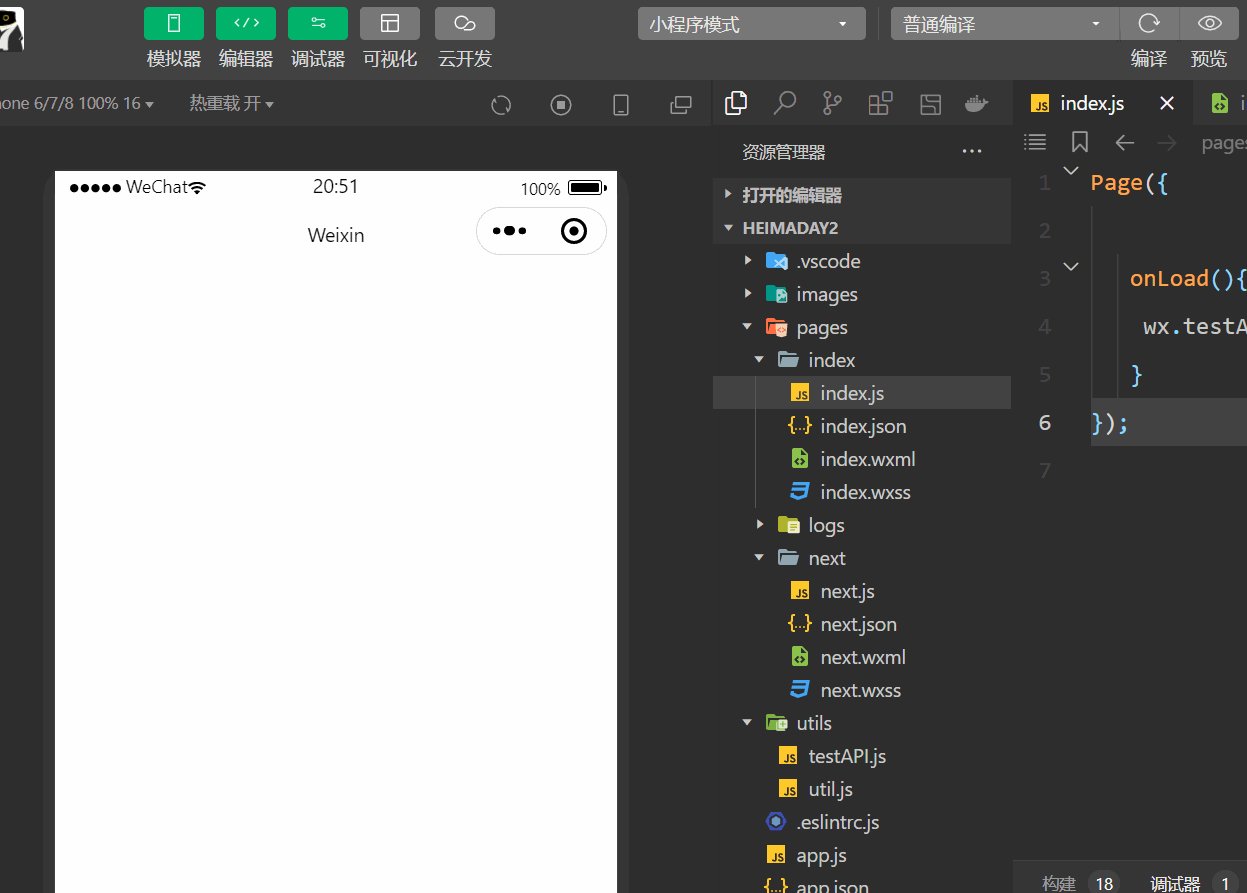
微信小程序(四十)API的封装与调用
注释很详细,直接上代码 上一篇 新增内容: 1.在单独的js文件中写js接口 2.以注册为全局wx的方式调用接口 源码: utils/testAPI.js const testAPI{/*** * param {*} title */simpleToast(title提示){//可传参,默认为‘提示’wx.sho…...

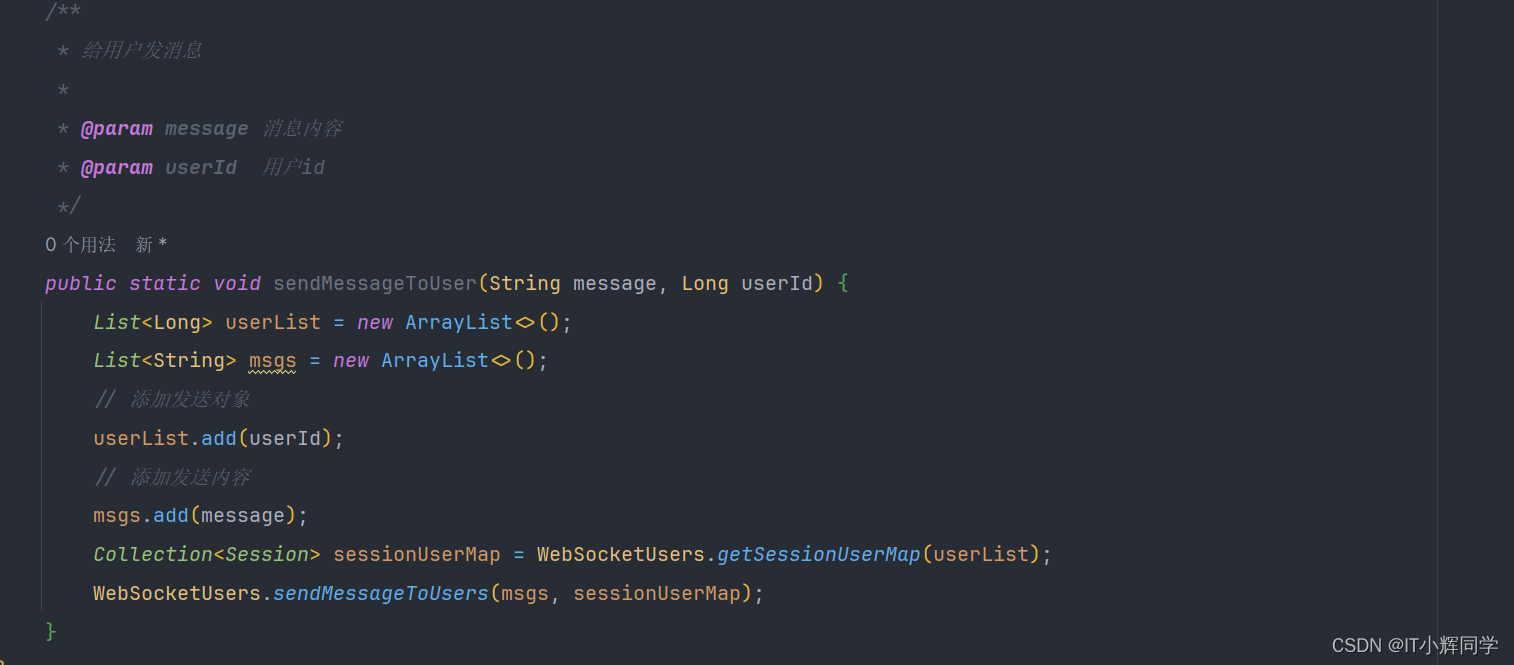
WebSocket+Http实现功能加成
WebSocketHttp实现功能加成 前言 首先,WebSocket和HTTP是两种不同的协议,它们在设计和用途上有一些显著的区别。以下是它们的主要特点和区别: HTTP (HyperText Transfer Protocol): 请求-响应模型: HTTP 是基于请求-响应模型的协…...

go语言实现LRU缓存
go语言实现LRU Cache 题目描述详细代码 题目描述 设计和构建一个“最近最少使用”缓存,该缓存会删除最近最少使用的项目。缓存应该从键映射到值(允许你插入和检索特定键对应的值),并在初始化时指定最大容量。当缓存被填满时,它应该删除最近最…...

git的奇特知识点
展示帮助信息 git help -gThe common Git guides are:attributes Defining attributes per pathcli Git command-line interface and conventionscore-tutorial A Git core tutorial for developerscvs-migration Git for CVS usersdiff…...

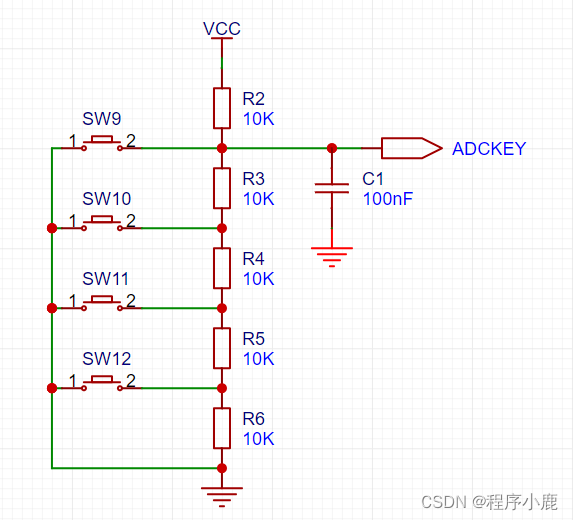
按键扫描16Hz-单片机通用模板
按键扫描16Hz-单片机通用模板 一、按键扫描的原理1、直接检测高低电平类型2、矩阵扫描类型3、ADC检测类型二、key.c的实现1、void keyScan(void) 按键扫描函数①void FHiKey(void) 按键按下功能②void FSameKey(void) 按键长按功能③void FLowKey(void) 按键释放功能三、key.h的…...

在容器镜像中为了安全为什么要删除 setuid 和 setgid?
在容器镜像中删除 setuid(set user ID)和 setgid(set group ID)权限通常是出于安全考虑。这两个权限位允许进程在执行时以文件所有者或文件所属组的身份运行,而不是以调用进程的用户身份运行。 删除 setuid 和 setgid…...

Flink 动态表 (Dynamic Table) 解读
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,…...

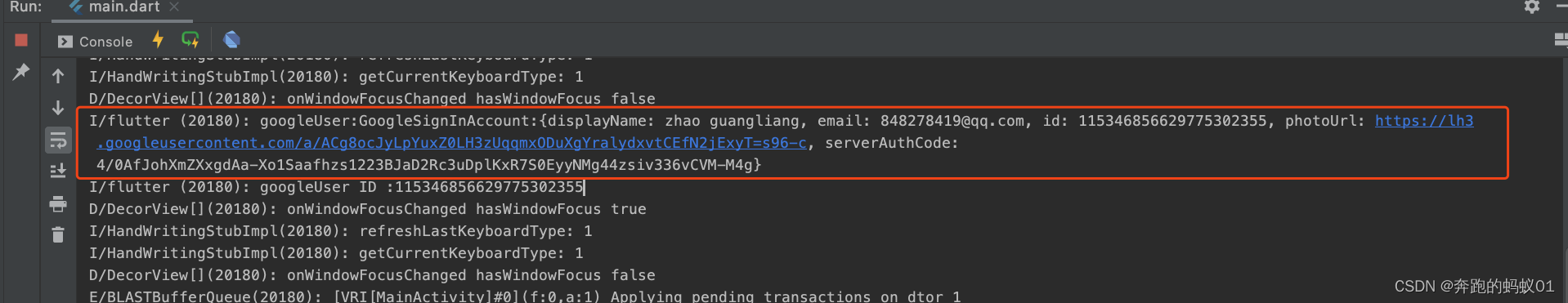
【原创 附源码】Flutter海外登录--Google登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月8日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…...

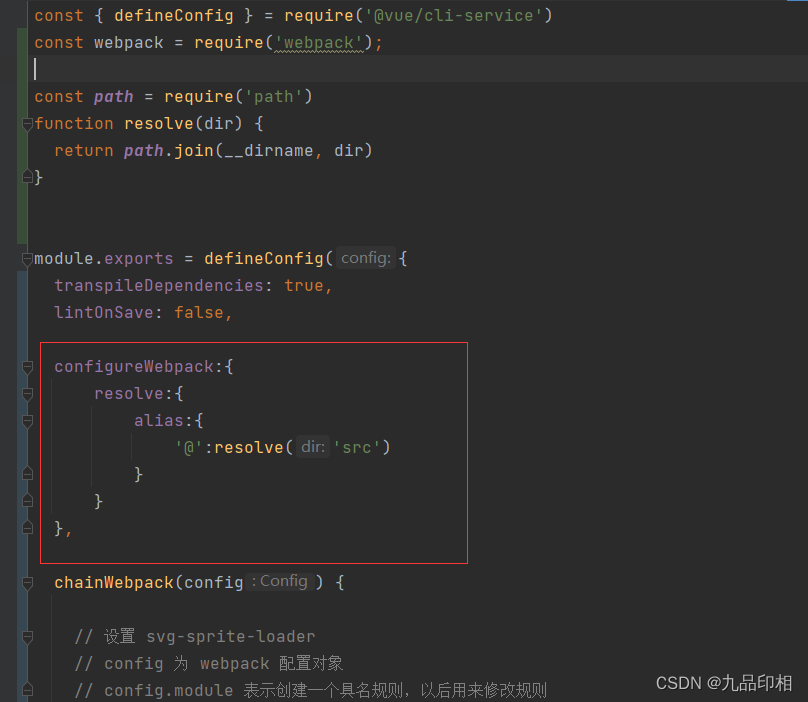
第70讲axios后端请求工具类封装
axios工具类封装: // 引入axios import axios from axios;// 创建axios实例 const httpService axios.create({// url前缀-http:xxx.xxx// baseURL: process.env.BASE_API, // 需自定义baseURL:http://localhost:80/,// 请求超时时间timeout: 3000 // 需自定义 })…...

【数学建模】【2024年】【第40届】【MCM/ICM】【F题 减少非法野生动物贸易】【解题思路】
一、题目 (一) 赛题原文 2024 ICM Problem F: Reducing Illegal Wildlife Trade Illegal wildlife trade negatively impacts our environment and threatens global biodiversity. It is estimated to involve up to 26.5 billion US dollars per y…...

第3节、电机定速转动【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍用定时器定时的方式,精准控制脉冲时间,从而控制步进电机速度。 一、计算过程 电机每一步的角速度等于走这一步所花费的时间,走一步角度等于步距角ÿ…...

【51单片机】LCD1602(可视化液晶屏)调试工具的使用
前言 大家好吖,欢迎来到 YY 滴 单片机系列 ,热烈欢迎! 本章主要内容面向接触过单片机的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY…...

Netty应用(四) 之 Reactor模型 零拷贝
目录 6.Reactor模型 6.1 单线程Reactor 6.2 主从多线程Reactor (主--->Boss | 从--->Worker | 一主多从机制) 7.扩展与补充 8.Reactor模型的实现 8.1 多线程Reactor模型的实现(一个Boss线程,一个Worker线程) 8.2 多线程Reactor模…...

Huggingface上传模型
Huggingface上传自己的模型 参考 https://juejin.cn/post/7081452948550746148https://huggingface.co/blog/password-git-deprecationAdding your model to the Hugging Face Hub, huggingface.co/docs/hub/ad…Welcome,huggingface.co/welcome三句指…...

kyuubi 接入starrocks | doris
kyuubi 接入starrocks 一、环境 Hadoop集群 组件版本Hadoop3.1.1spark3.Xzookeeper3.XHive3.X kyuubi 版本 1.7.1 starrocks 2.X 已将kyuubi部署到yarn上,并且接入了spark3引擎,并通过Ambari进行kyuubi组件的管理,下面步骤为新增对sta…...

notepad++成功安装后默认显示英文怎么设置中文界面?
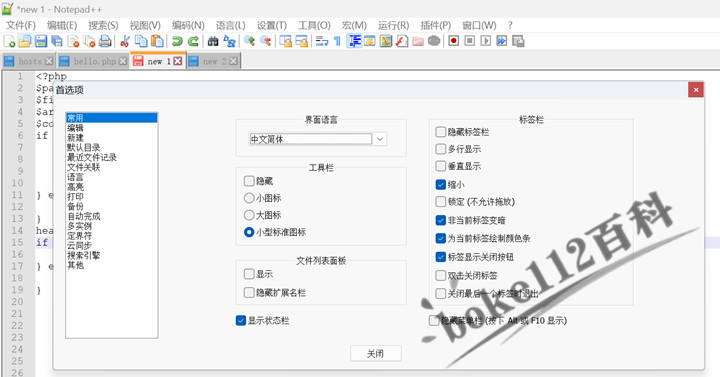
前几天使用电脑华为管家清理电脑后,发现一直使用的notepad软件变回了英文界面,跟刚成功安装的时候一样,那么应该怎么设置为中文界面呢?具体操作如下: 1、打开notepad软件,点击菜单栏“Settings – Prefere…...

HiveSQL——连续增长问题
注:参考文章: SQL连续增长问题--HQL面试题35_sql判断一个列是否连续增长-CSDN博客文章浏览阅读2.6k次,点赞6次,收藏30次。目录0 需求分析1 数据准备3 小结0 需求分析假设我们有一张订单表shop_order shop_id,order_id,order_time…...

使用cocos2d-console初始化一个项目
先下载好cocos2d-x的源码包 地址 https://www.cocos.com/cocos2dx-download 这里使用的版本是 自己的电脑要先装好python27 用python安装cocos2d-console 看到项目中有个setup.py的一个文件 python setup.py 用上面的命令执行一下。 如果执行正常的话回出现上面的图 然后…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
