电商小程序06用户审核
目录
- 1 创建自定义应用
- 2 显示待办数量
- 3 创建审核页面
- 4 开发审核功能
- 5 搭建布局
- 6 最终效果
- 总结
上一篇我们讲解了用户注册的功能,用户注册之后状态是待审核,需要管理员进行审核。通常给管理员提供一套PC端的软件进行相关的操作,在低代码中,我们也是通过创建自定义应用来完成PC端管理软件的搭建。
1 创建自定义应用
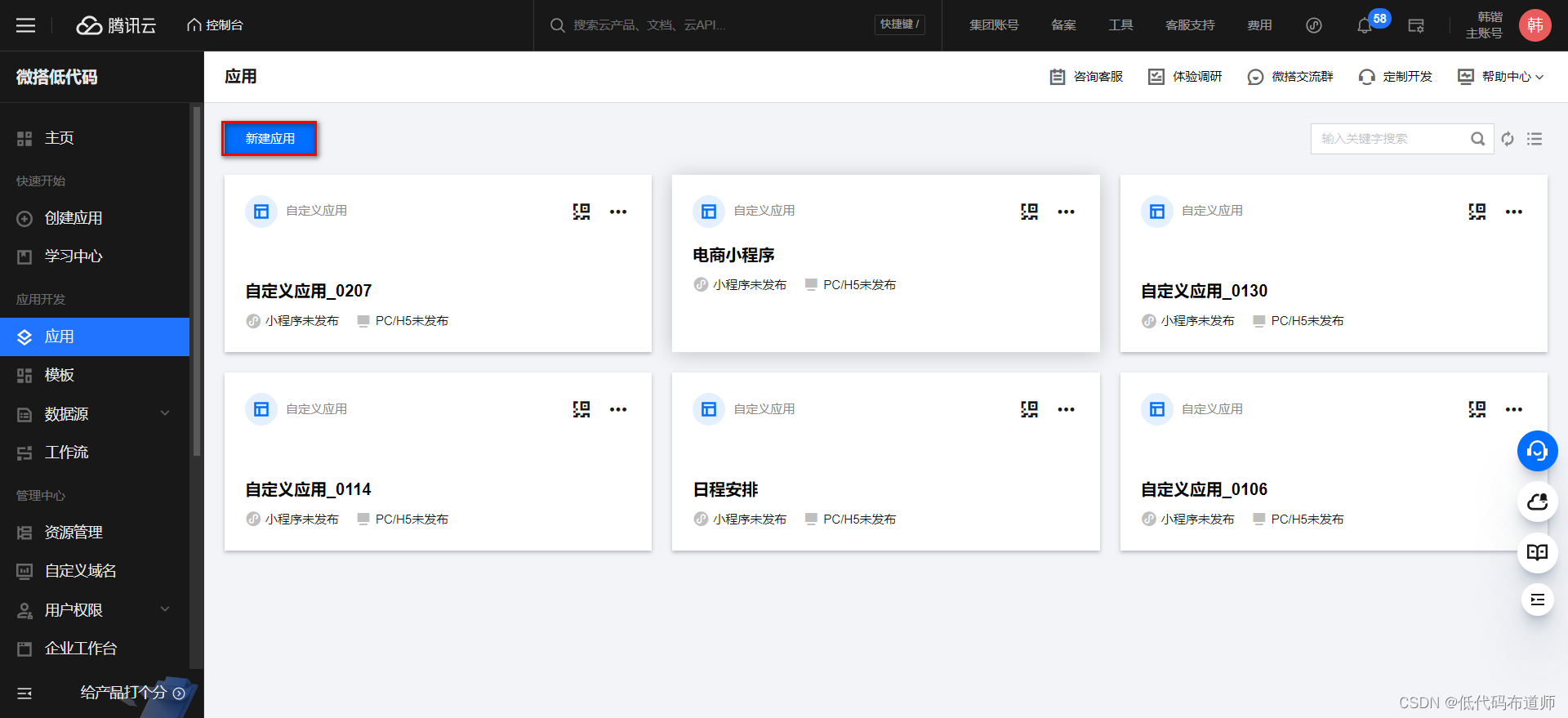
登录控制台,点击新建应用

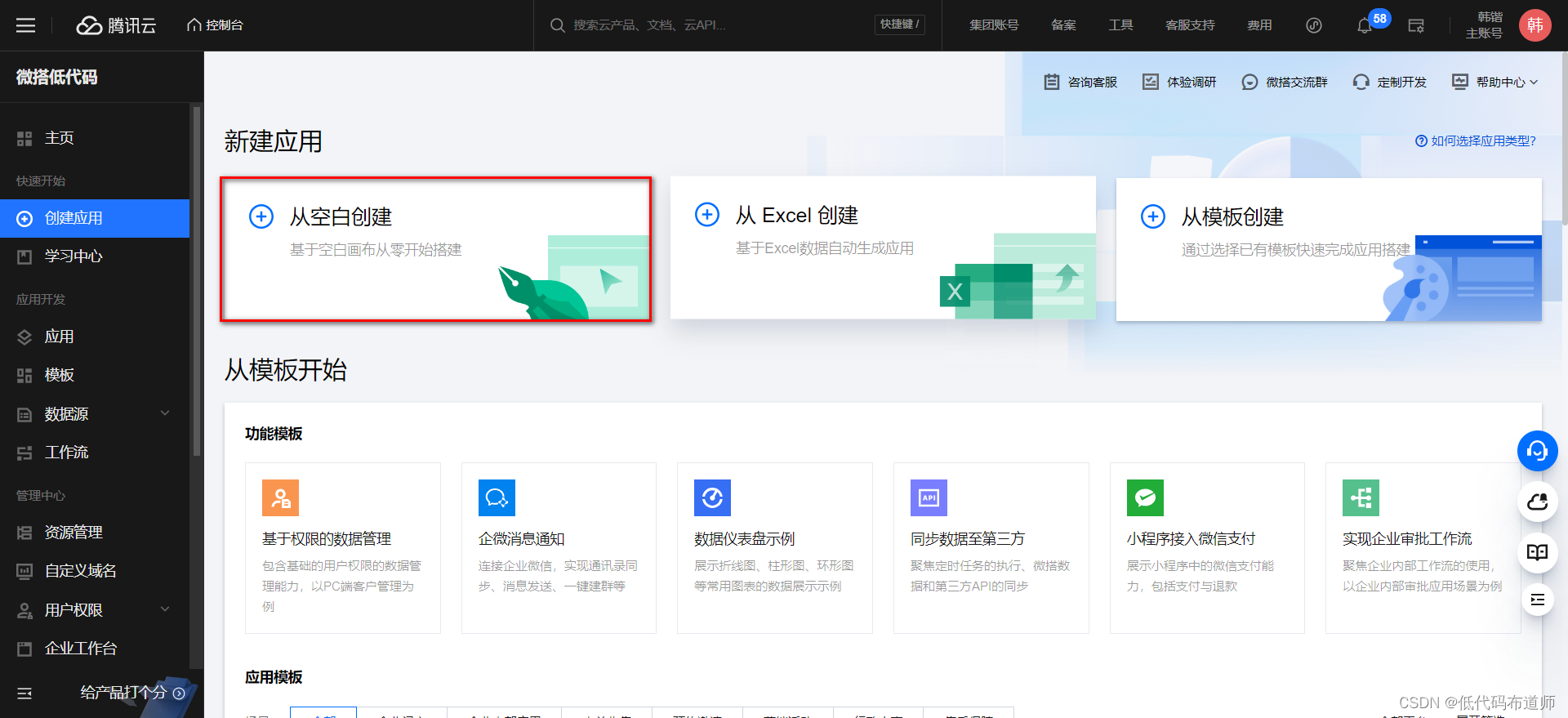
点击从空白新建

应用创建好了之后,我们需要切换一下构建模式,模式选择PC

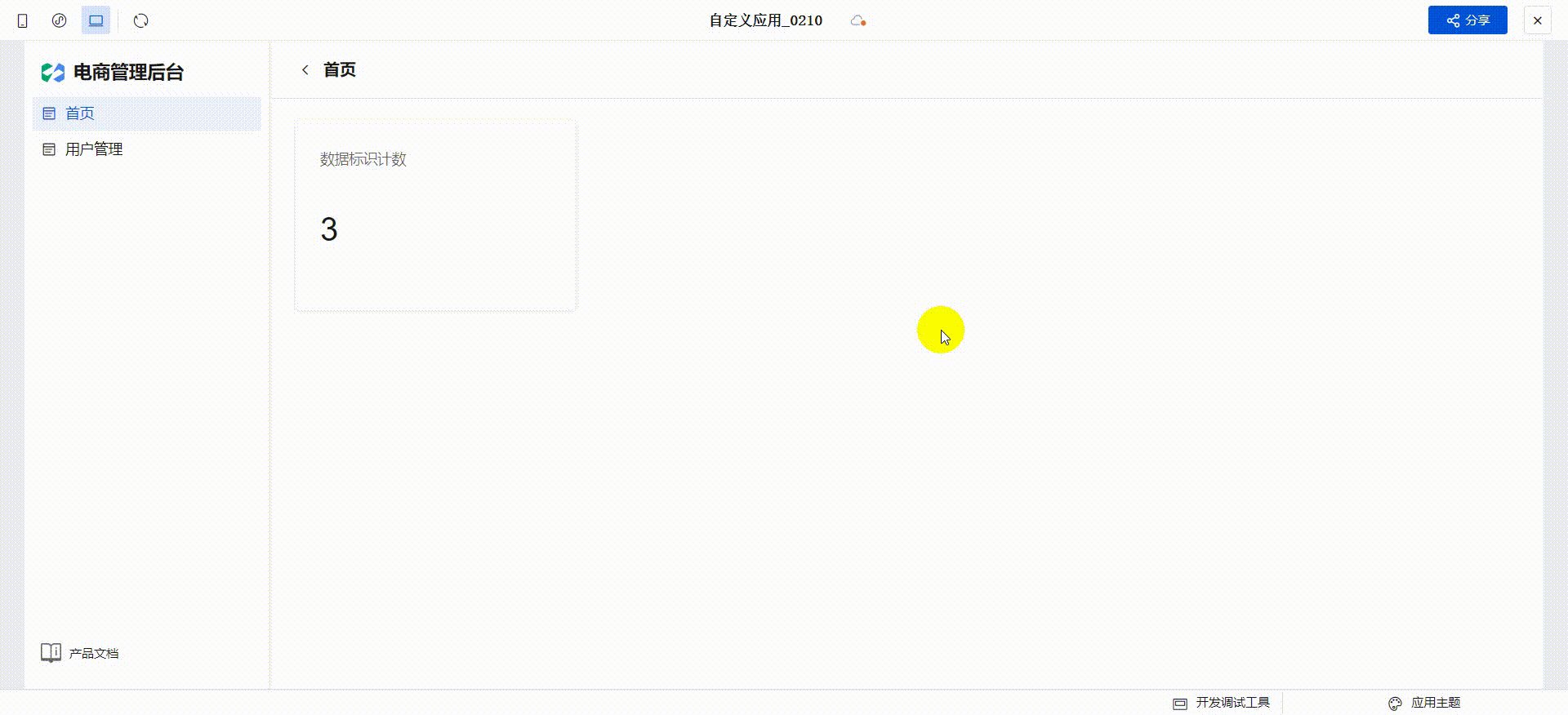
2 显示待办数量
作为一个PC端的管理软件,通常会以管理的视角展示数据,首先是需要搭建一个待办展示的功能,可以直观的看到有多少用户注册了。
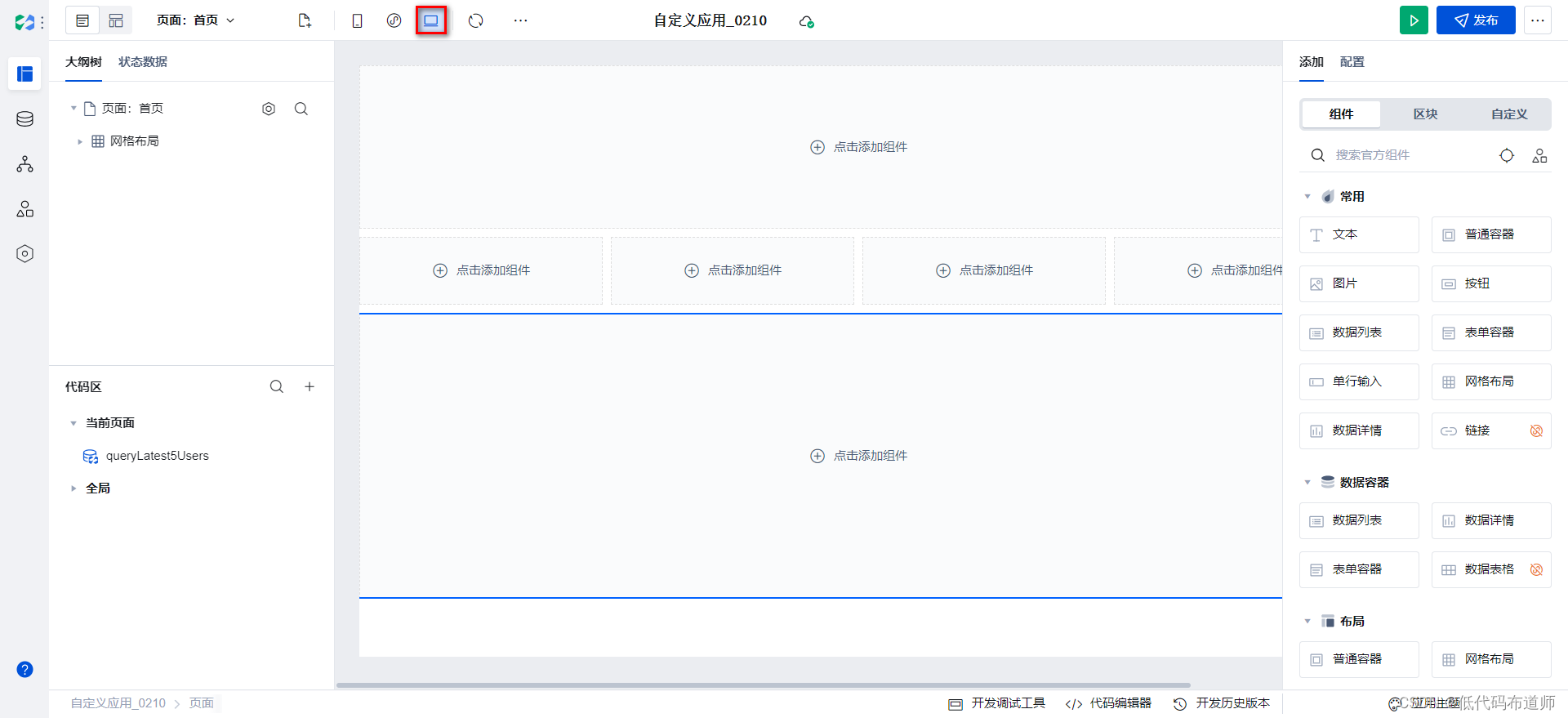
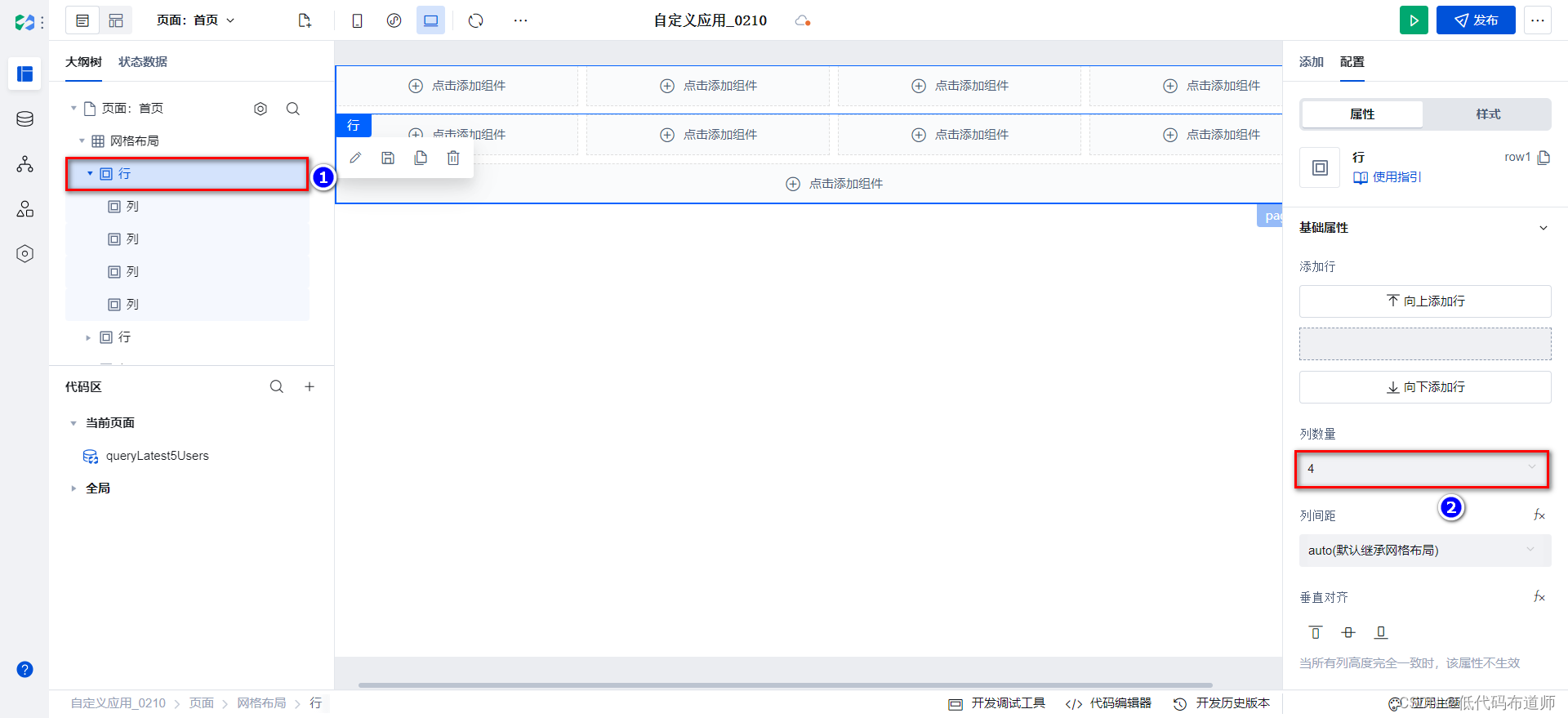
默认页面会添加一个网格布局,我们选择第一行,列数量修改为4

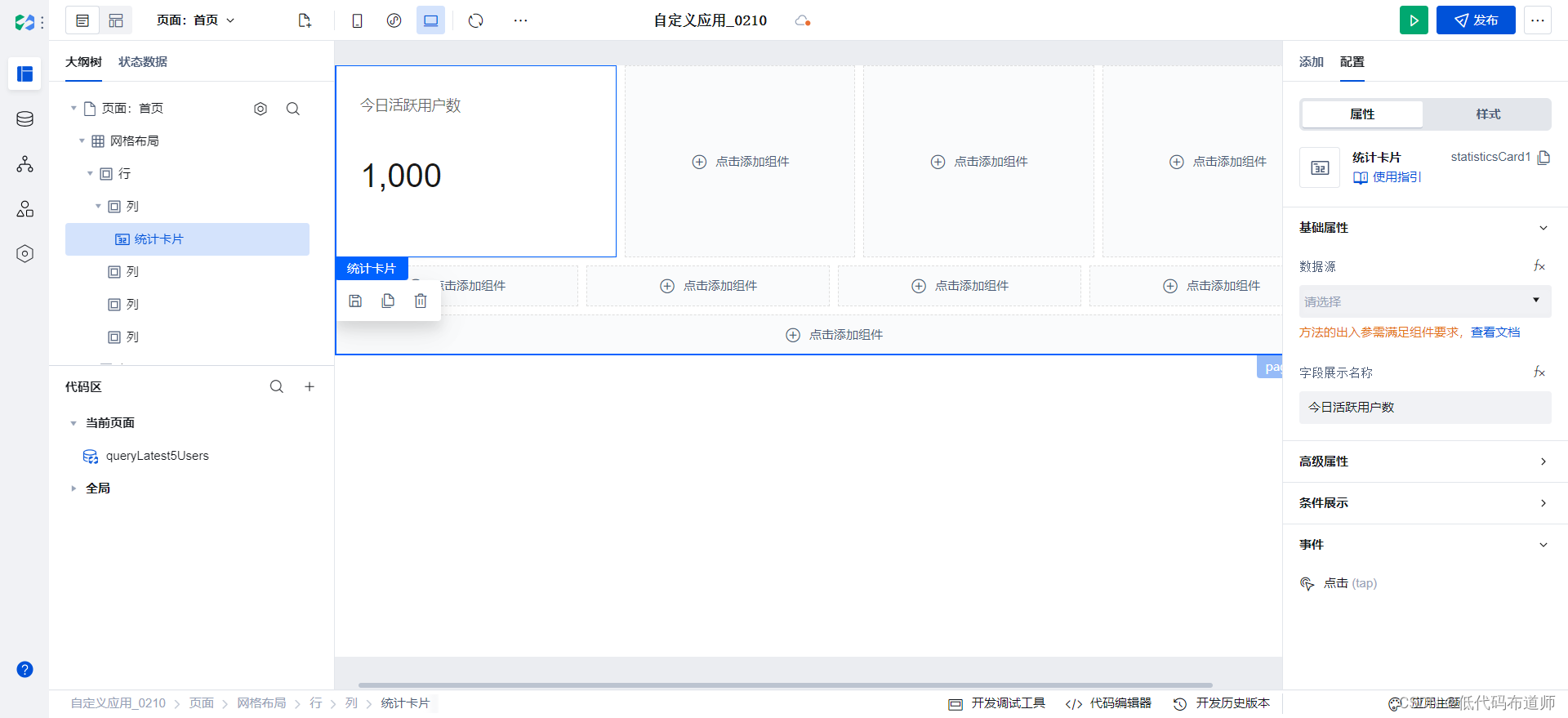
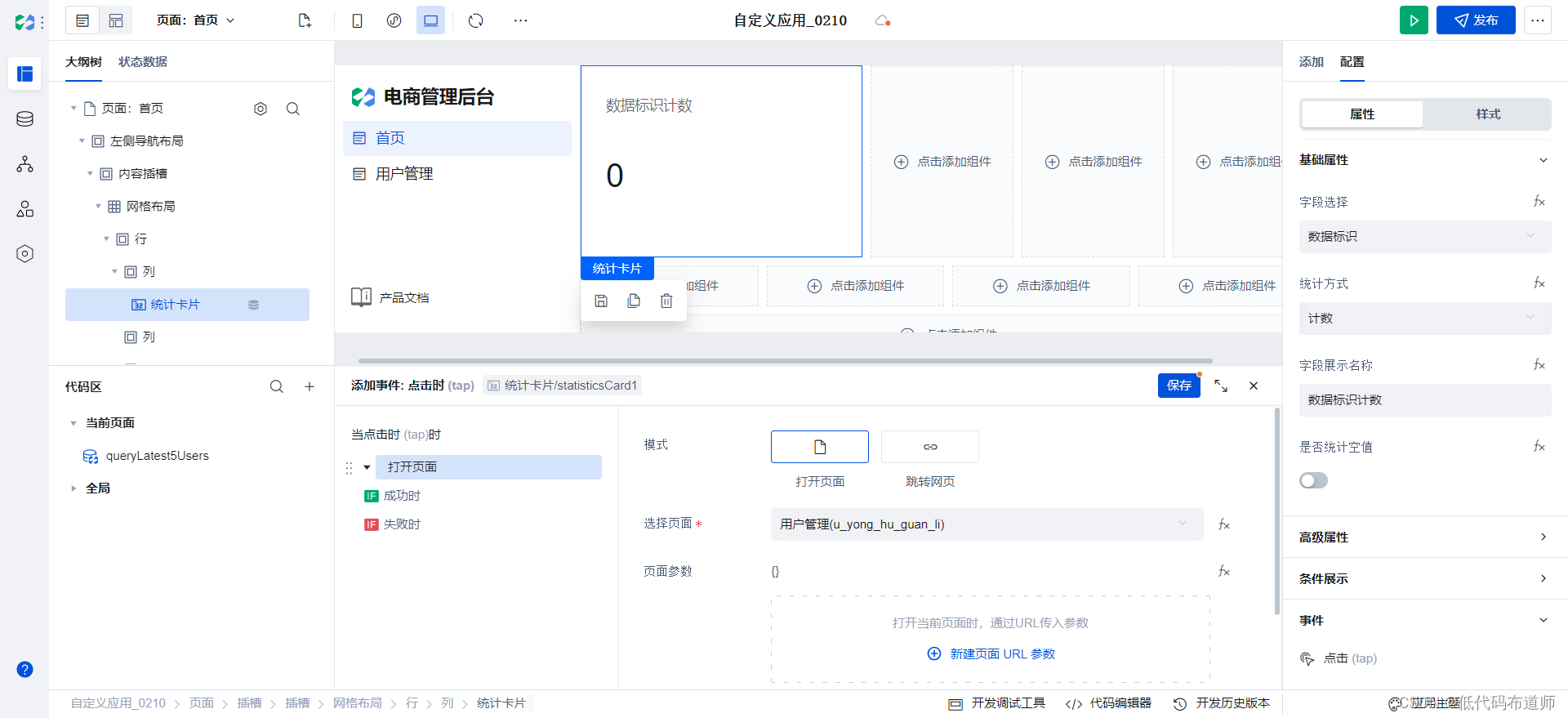
选中第一列,添加统计卡片组件

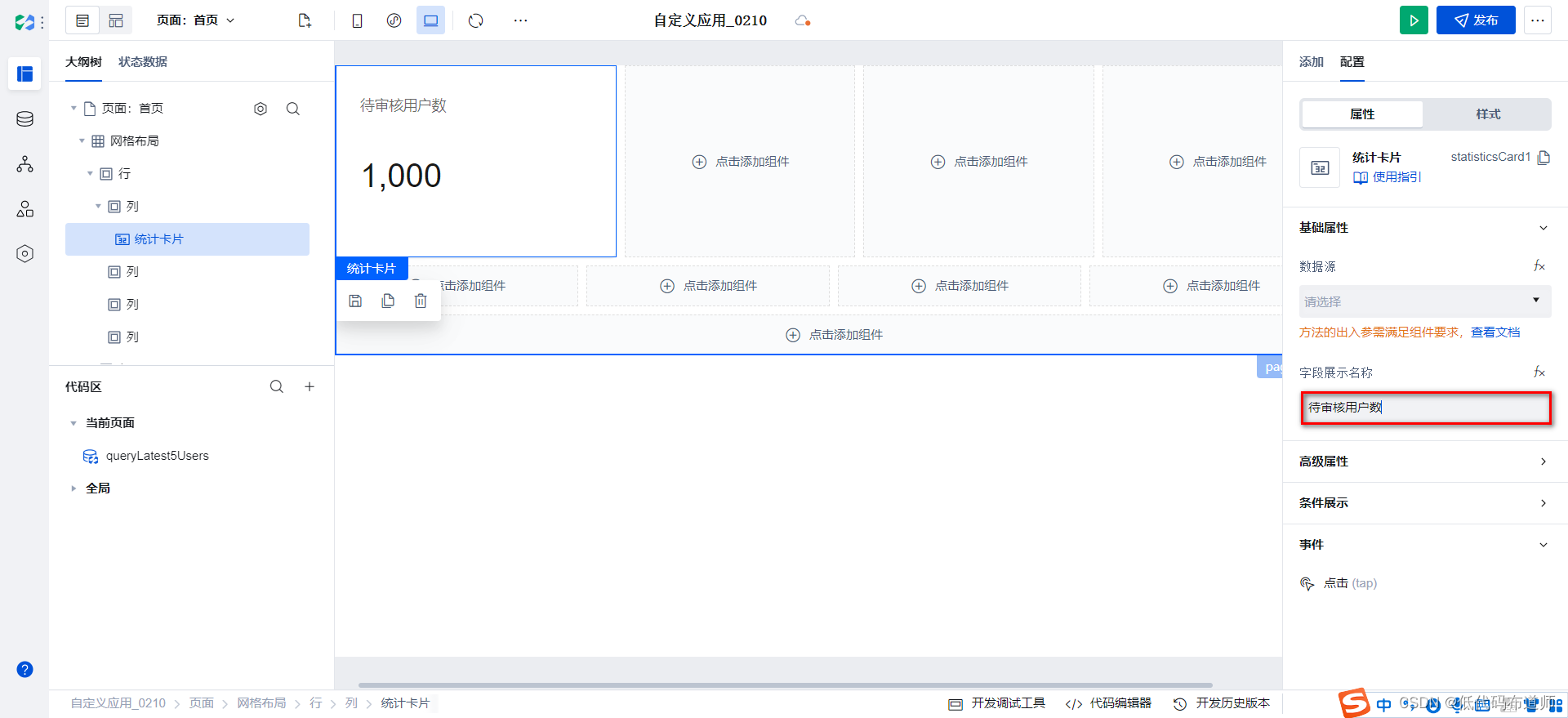
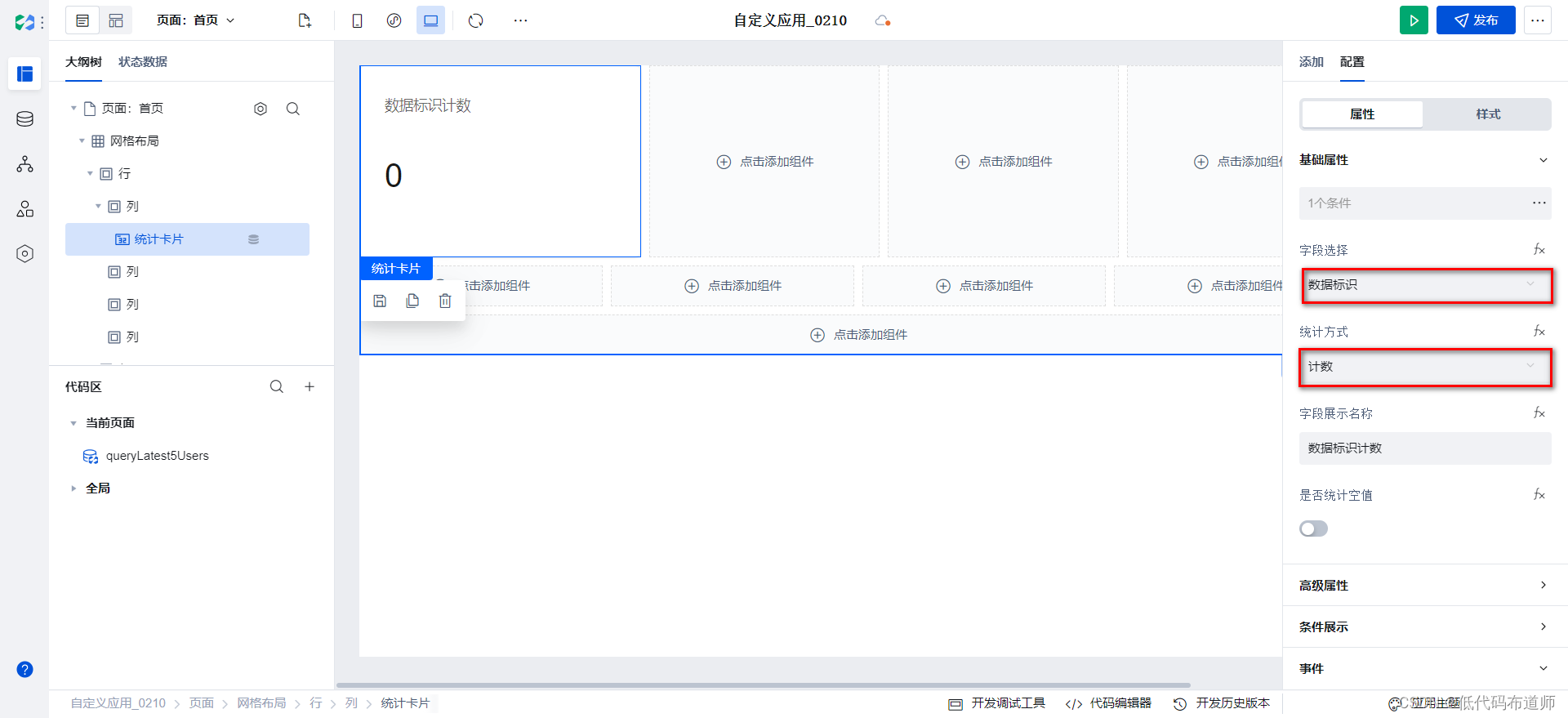
统计卡片组件分为上下两个部分,上边是显示统计的纬度,下边是显示统计的结果。我们这里将文字改为待审核用户数

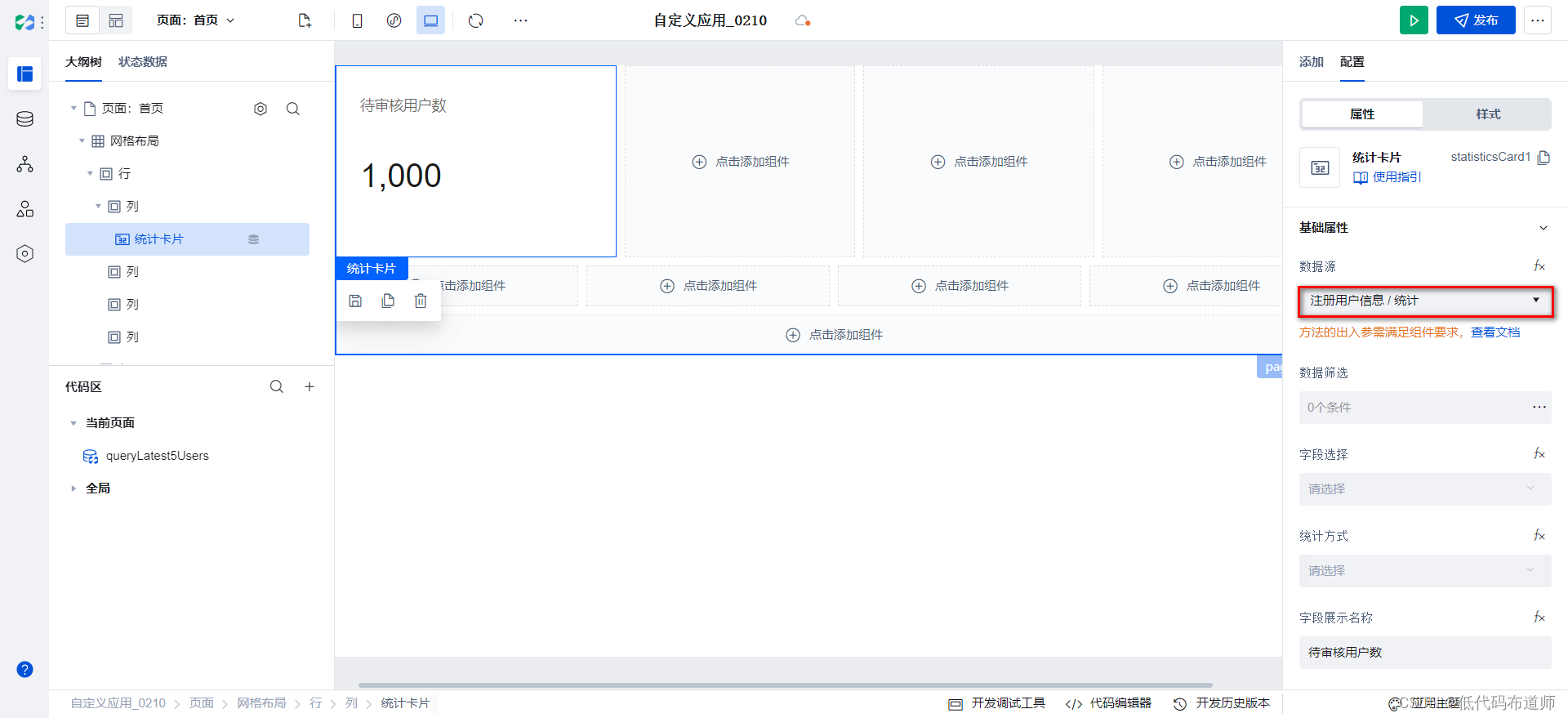
下边的统计结果,先需要选择数据源,这里选择注册用户数据源

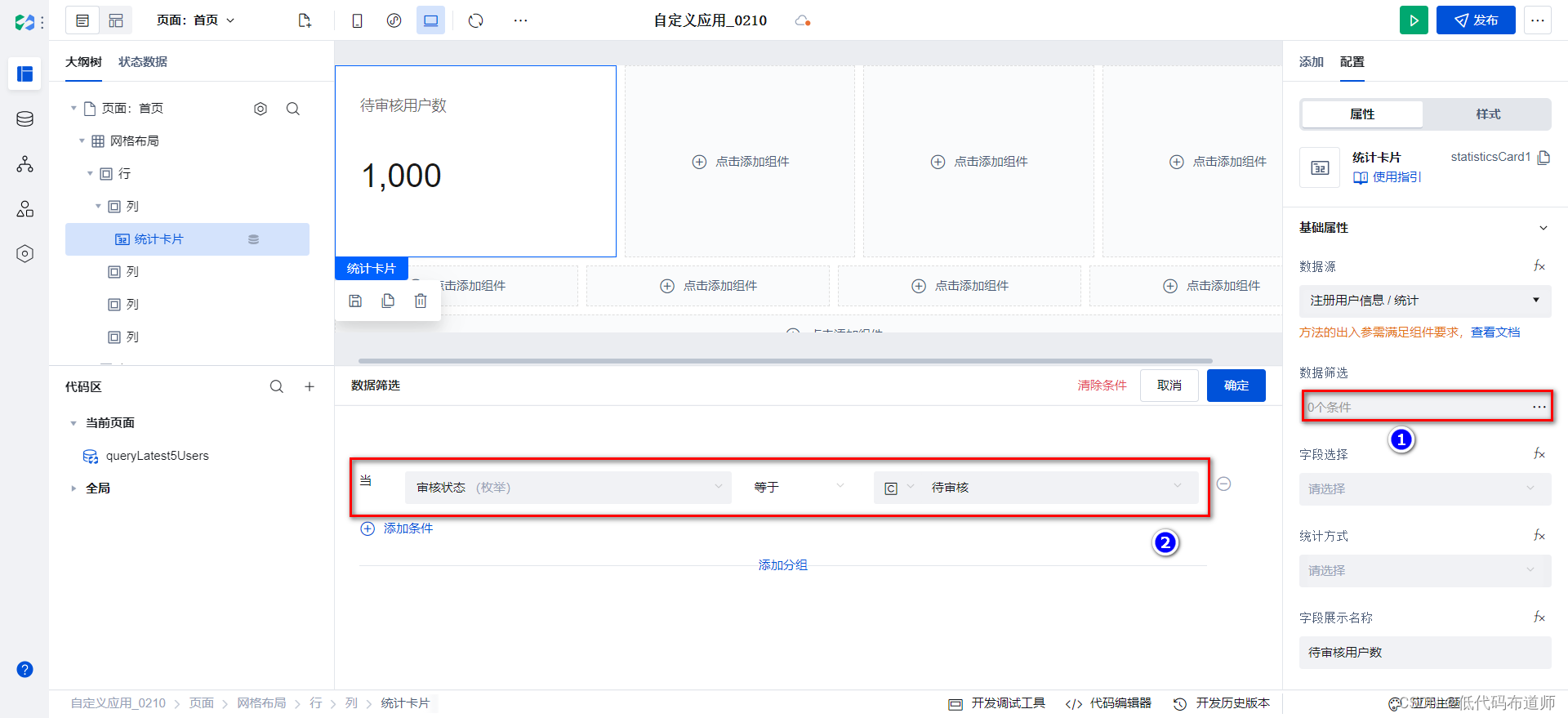
数据筛选,我们设置审核状态为待审核

然后字段选择设置为数据标识,统计方式选择为计数

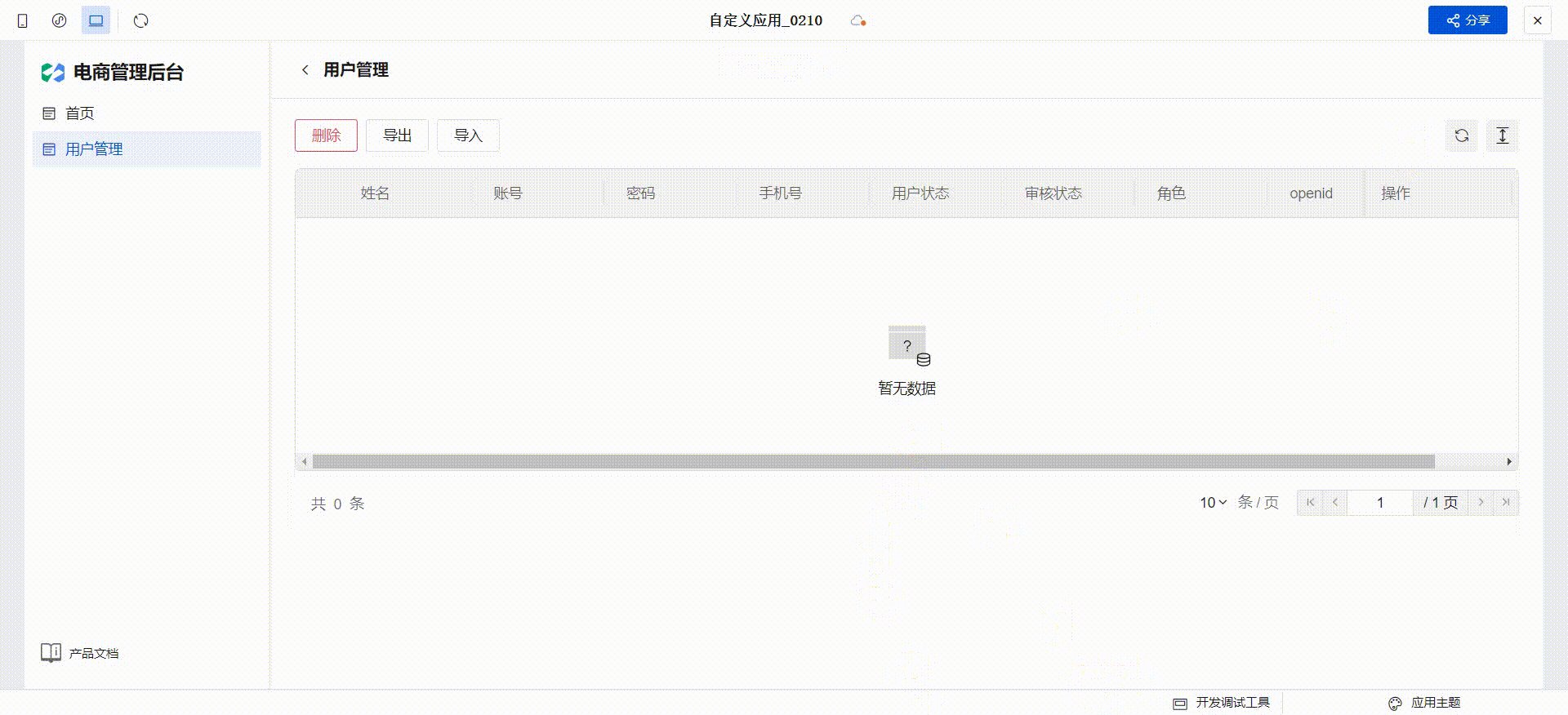
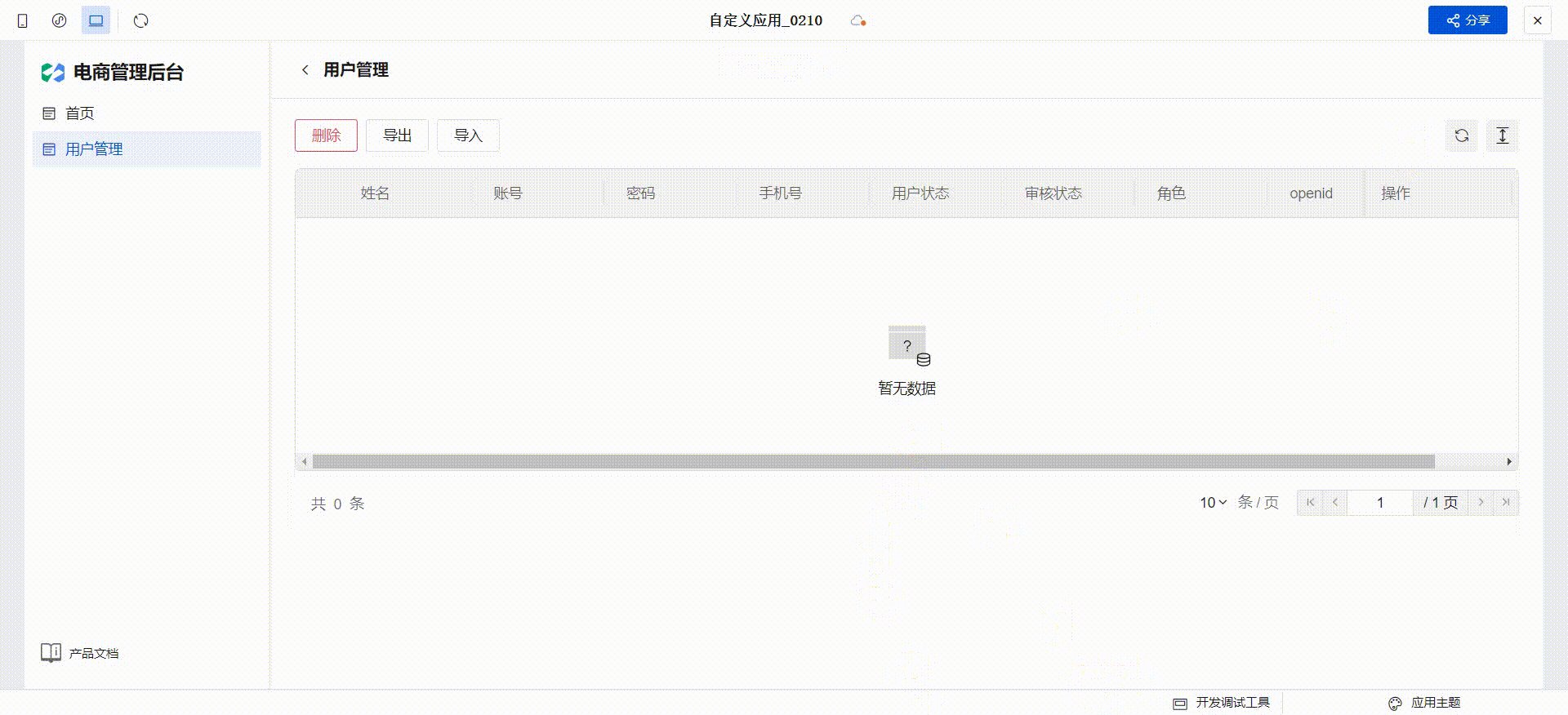
3 创建审核页面
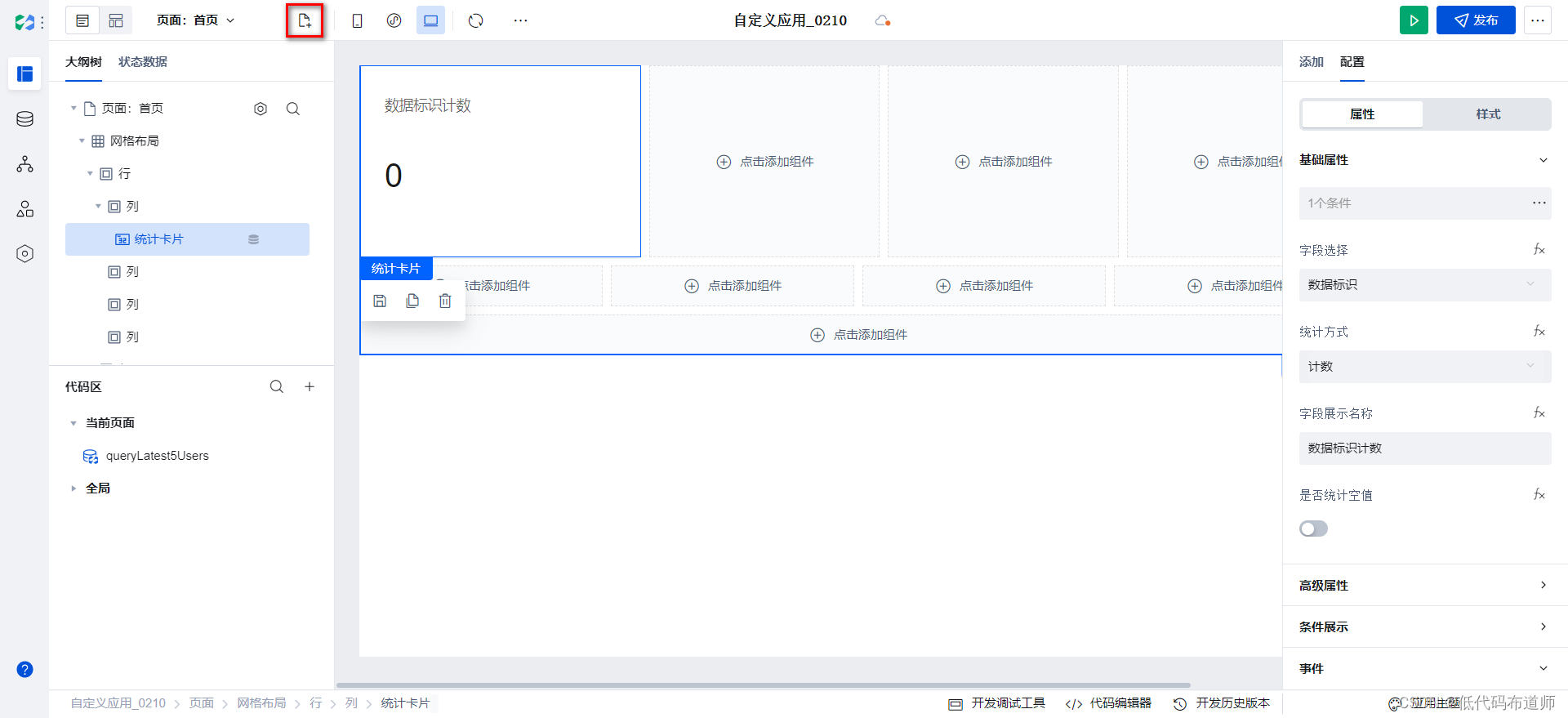
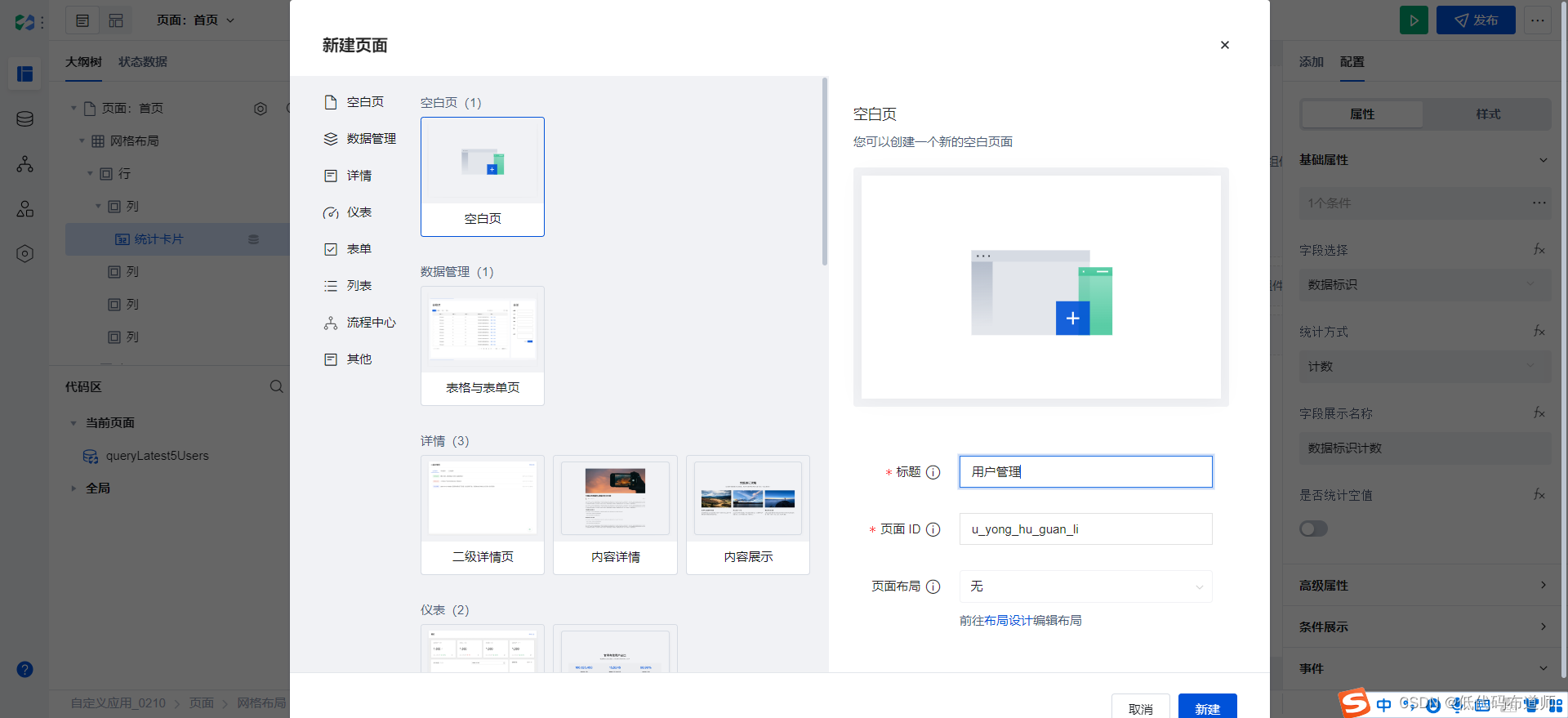
统计功能开发好之后,通常点击待办需要跳转到功能页面,这里我们点击新建页面,创建我们的用户管理页面

输入页面的名称

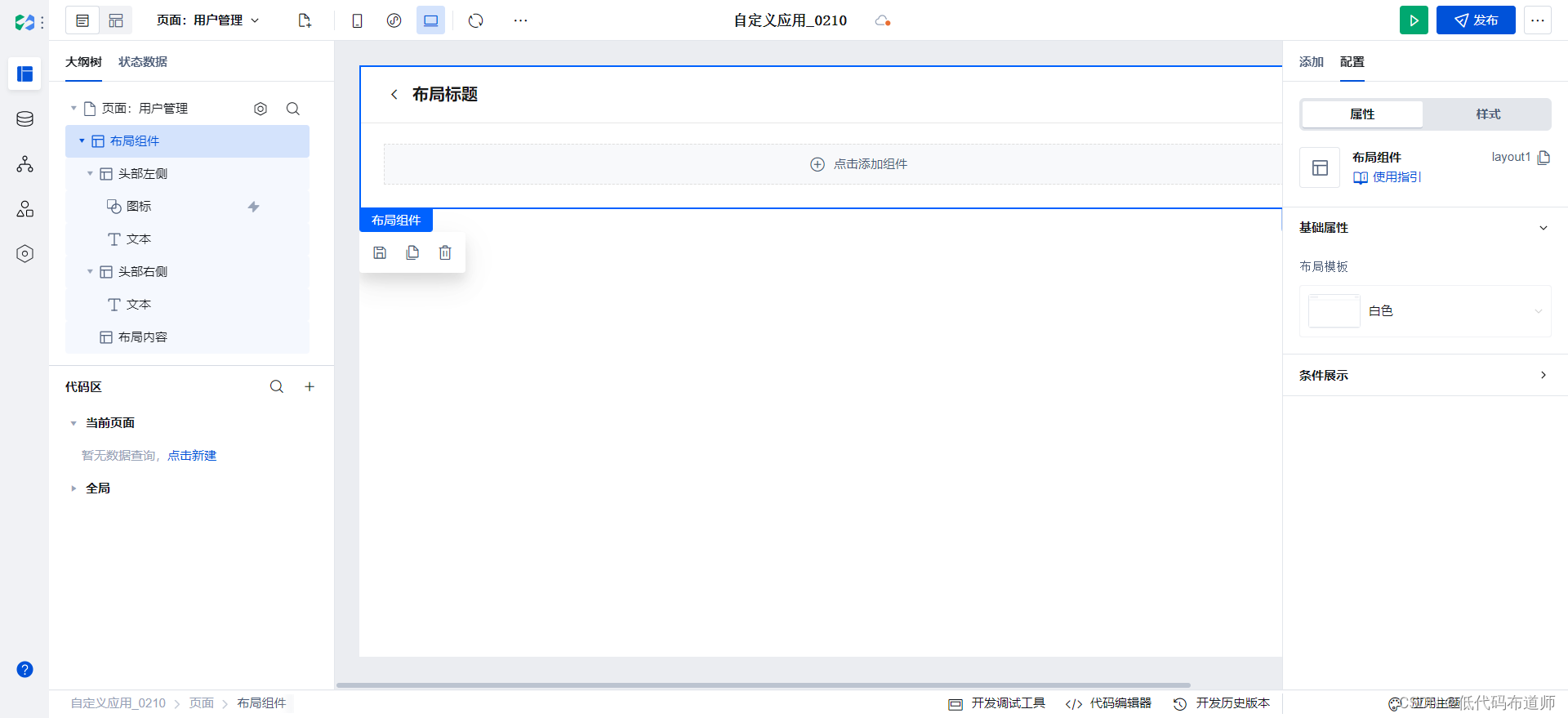
删掉网格布局,拖入布局组件

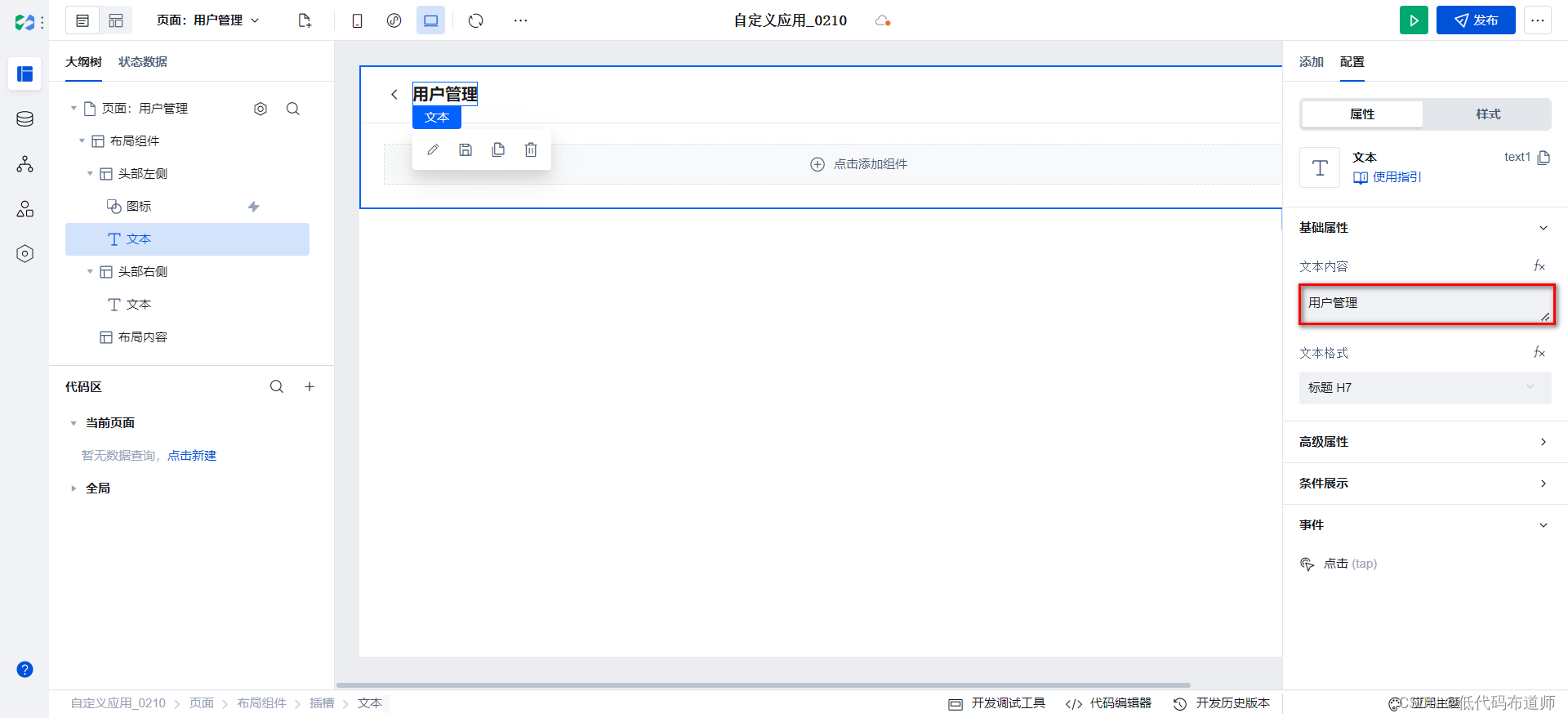
修改布局组件的标题,修改为用户管理

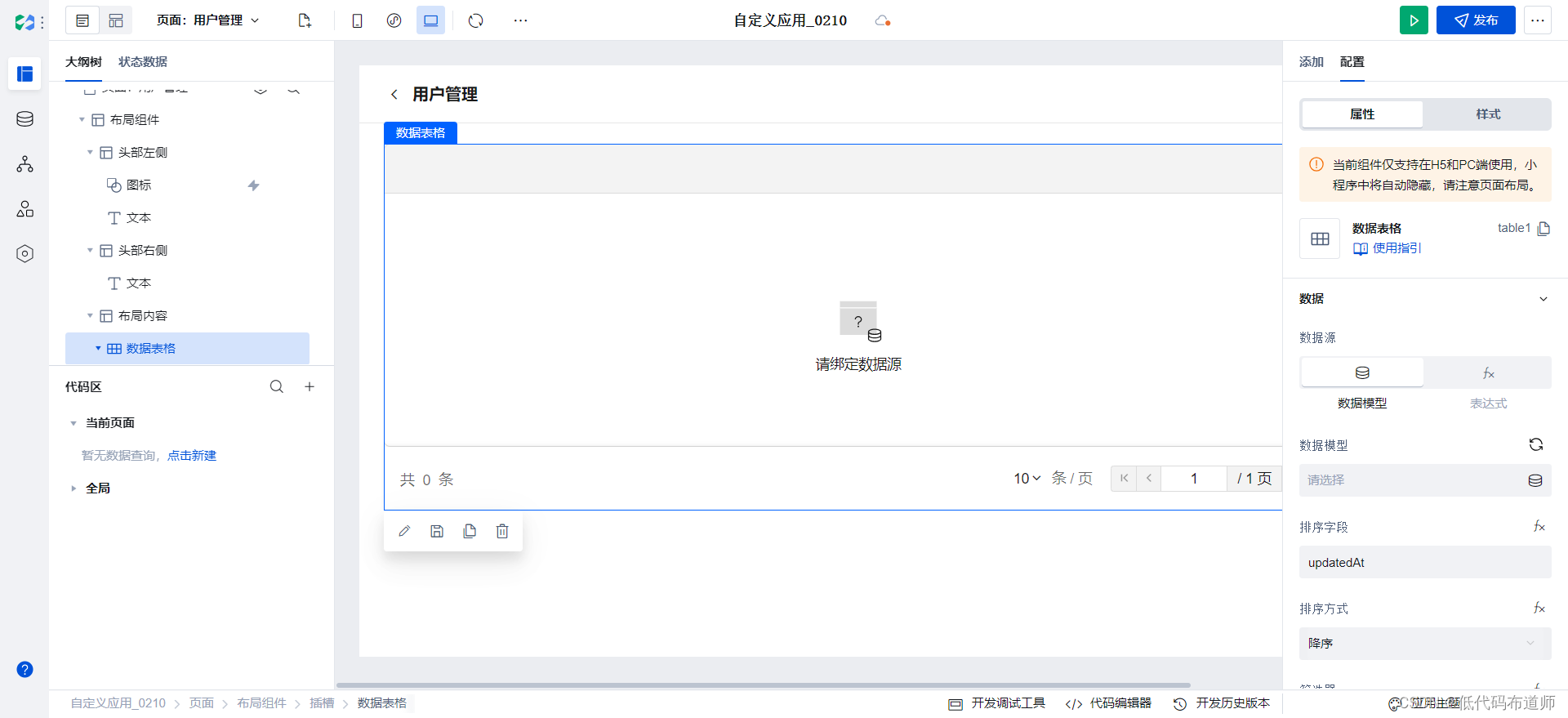
然后给布局内容中添加数据表格组件

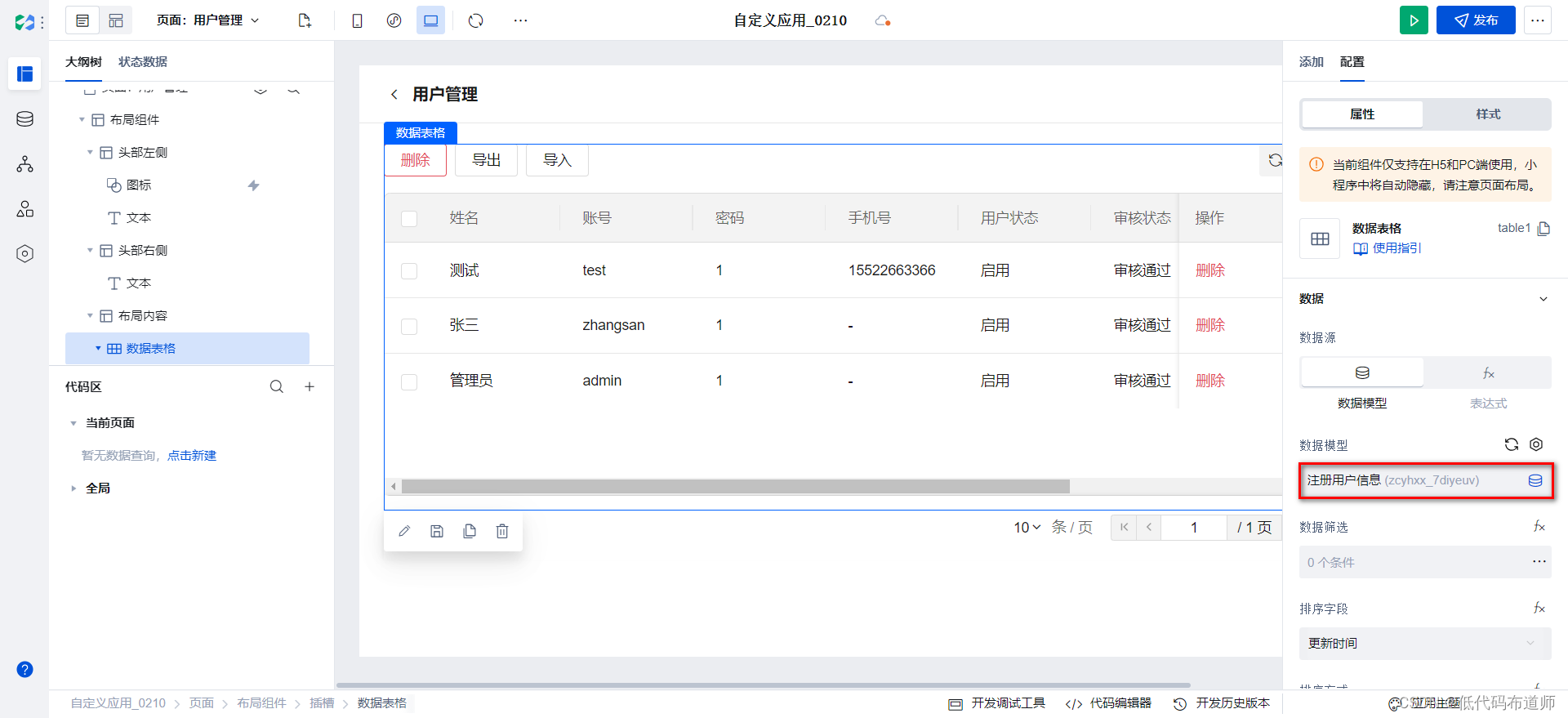
选择数据模型为注册用户

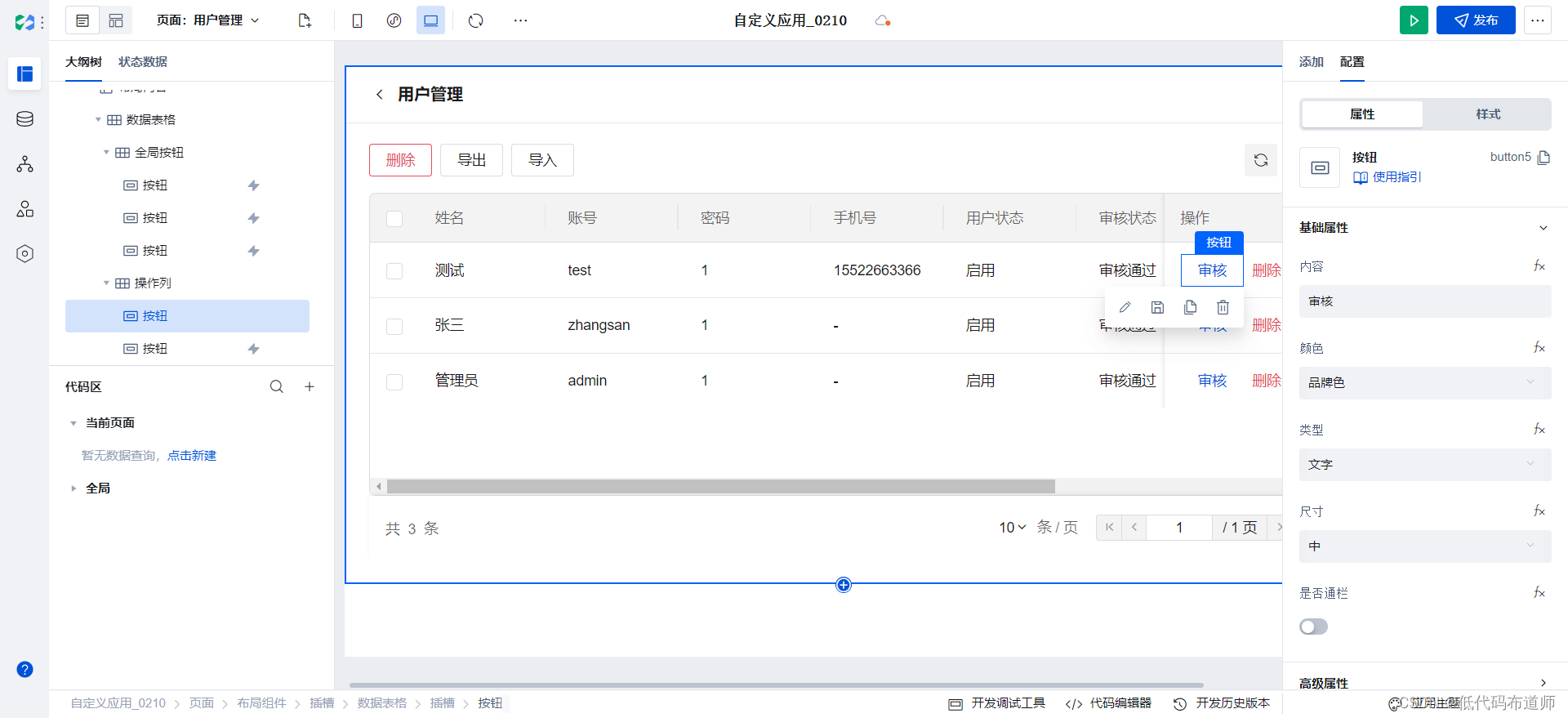
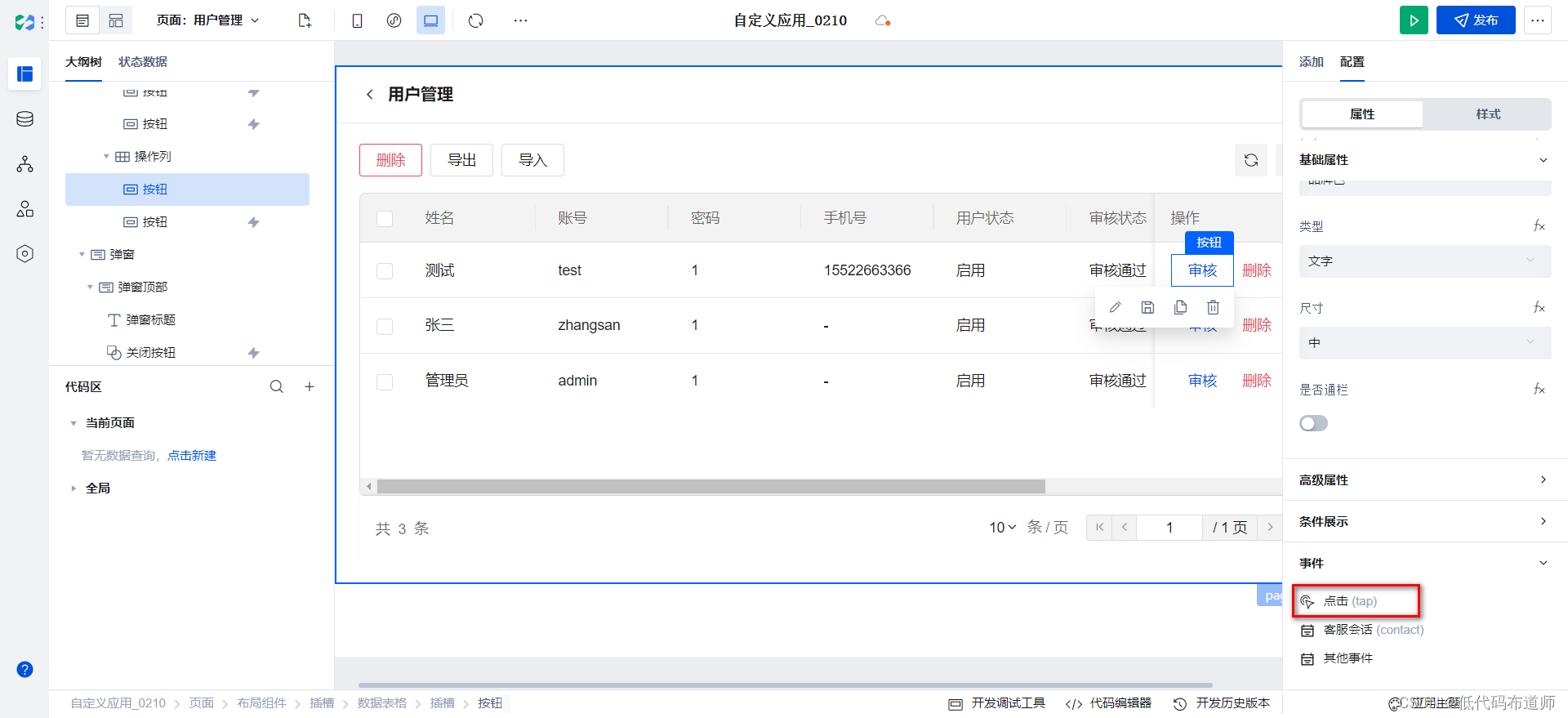
这里我们需要给操作列添加一个审核按钮,展开操作列,添加一个按钮

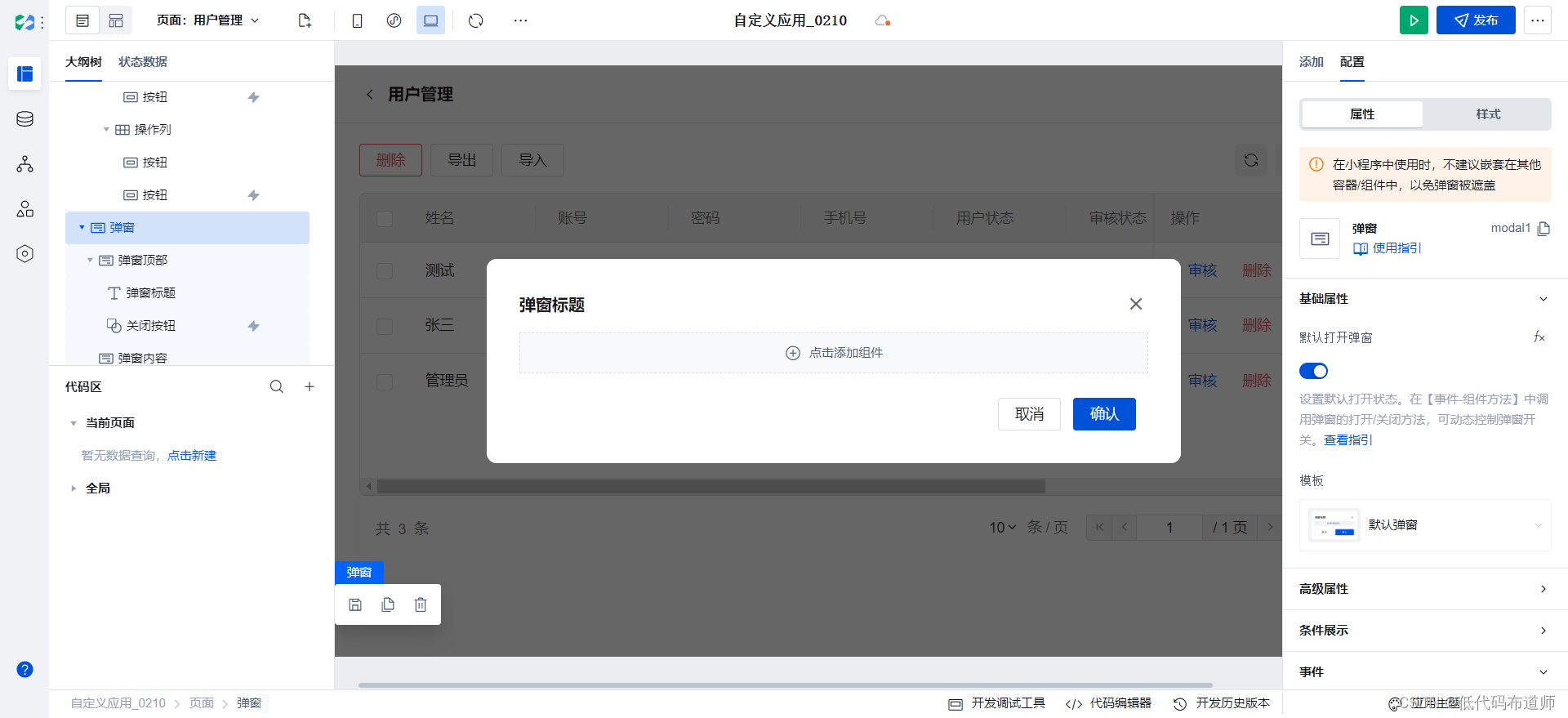
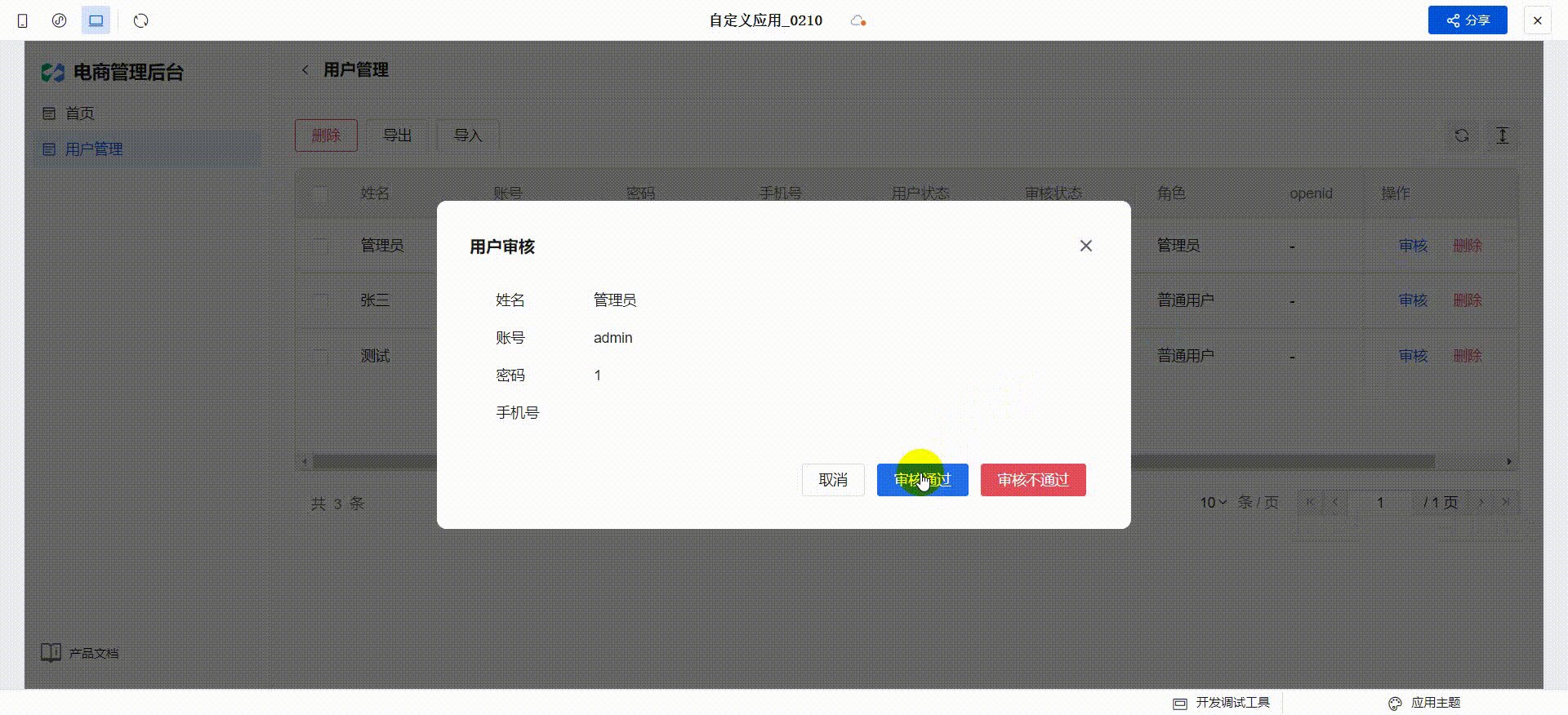
点击按钮的时候,我们需要打开弹窗,添加一个弹窗组件

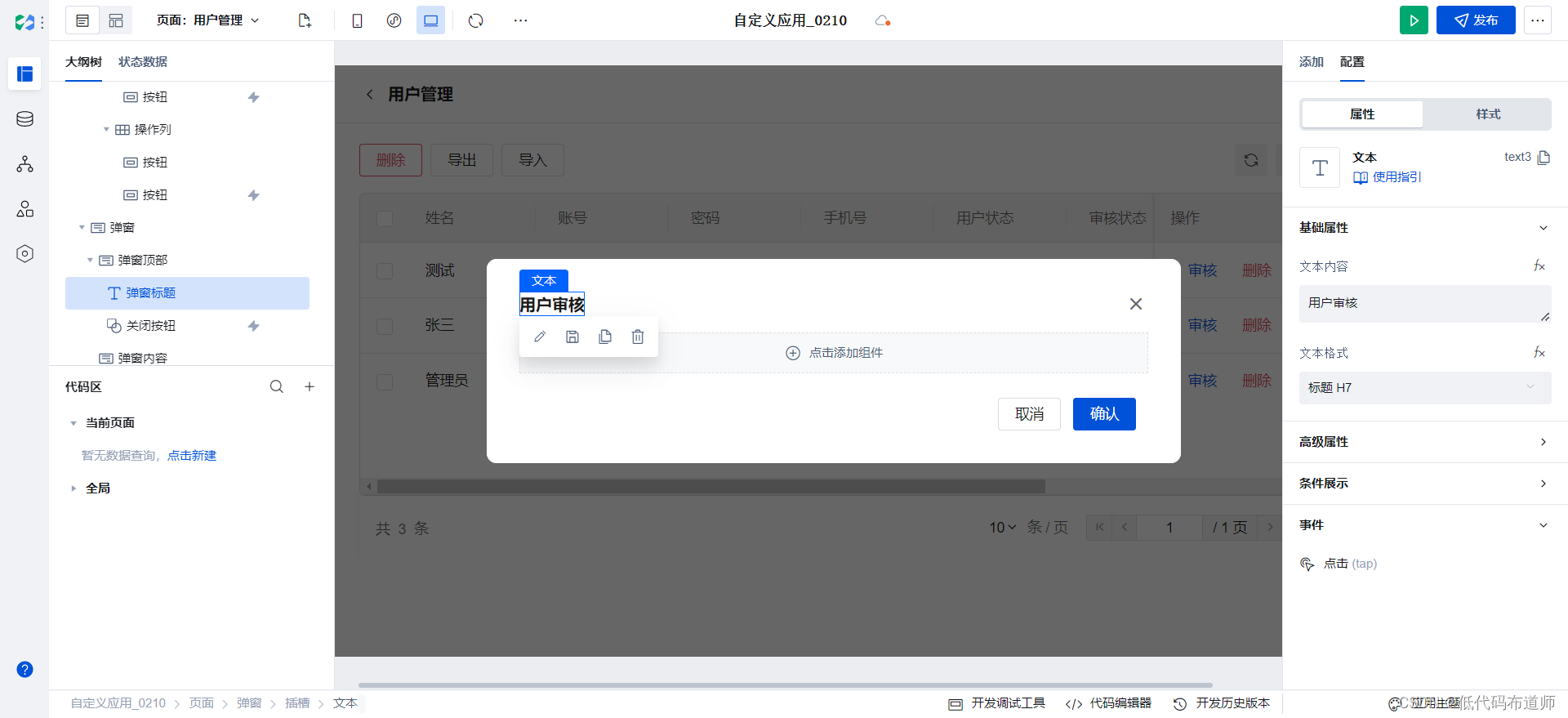
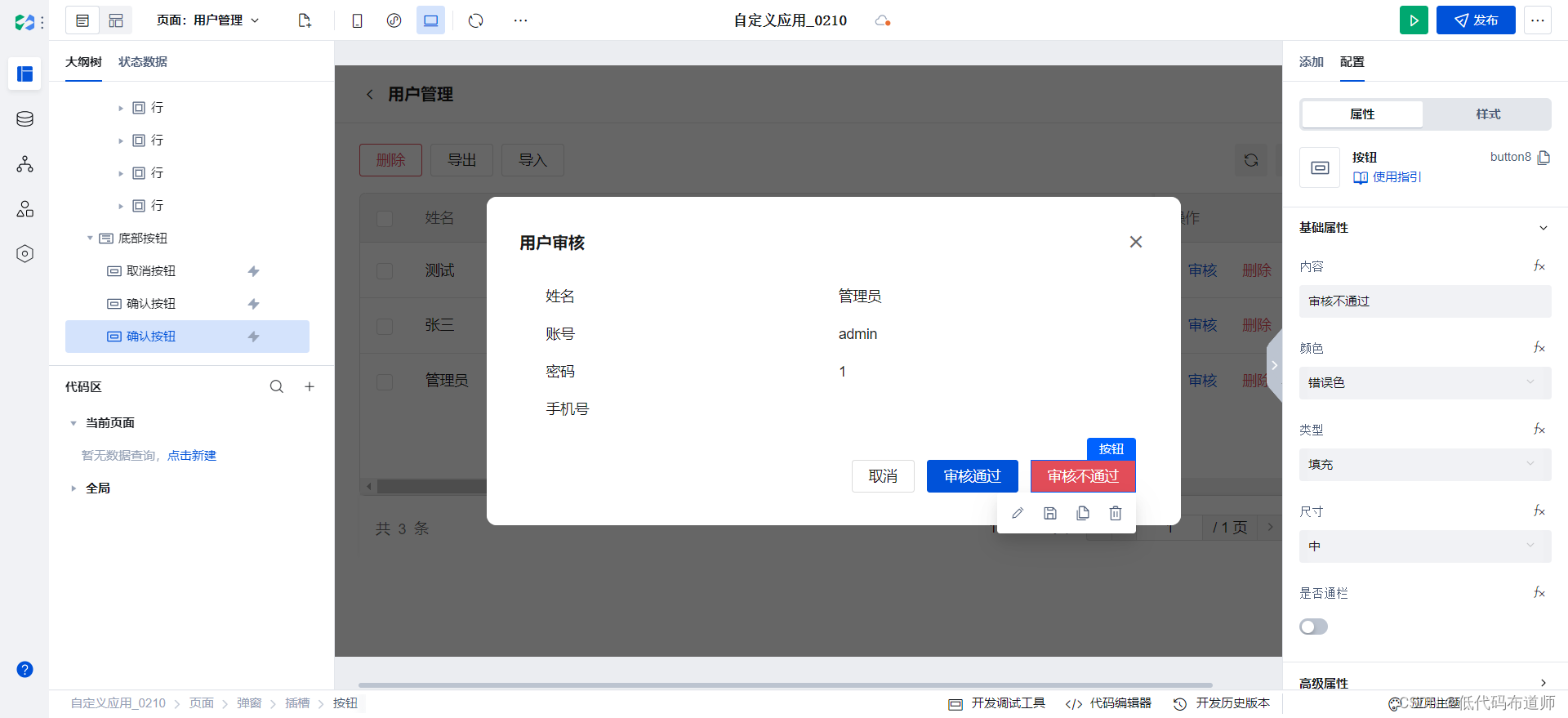
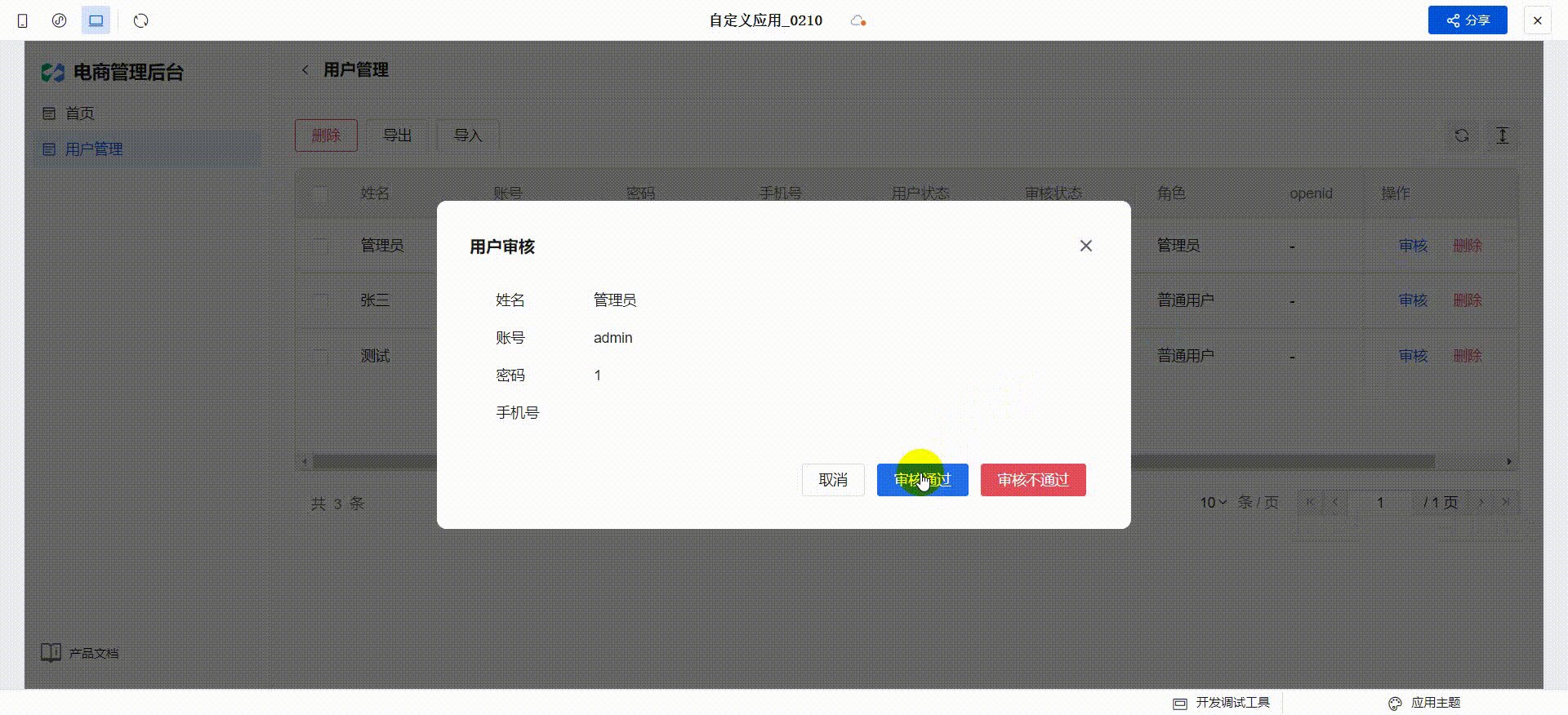
修改弹窗的标题为用户审核

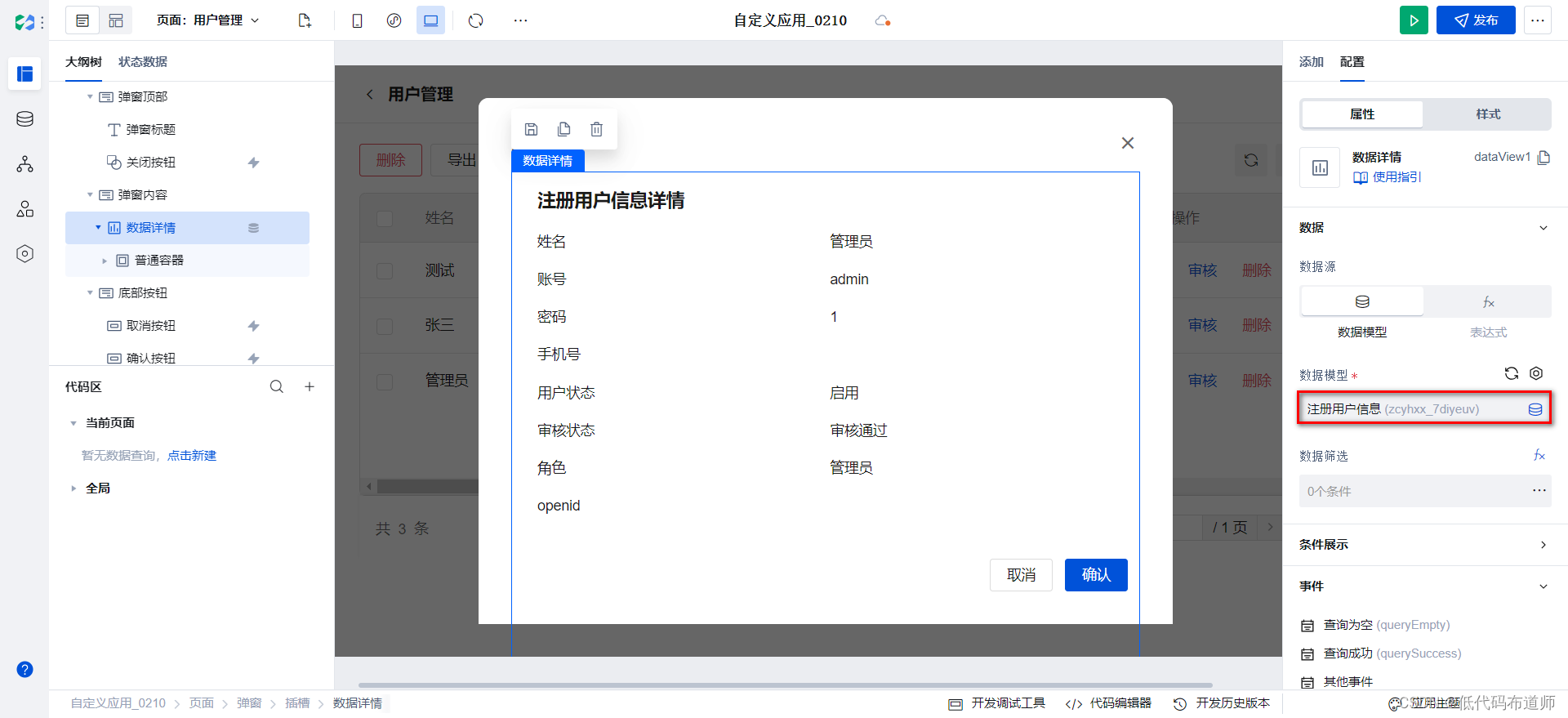
弹窗内容添加一个数据详情组件,数据源选择注册用户信息

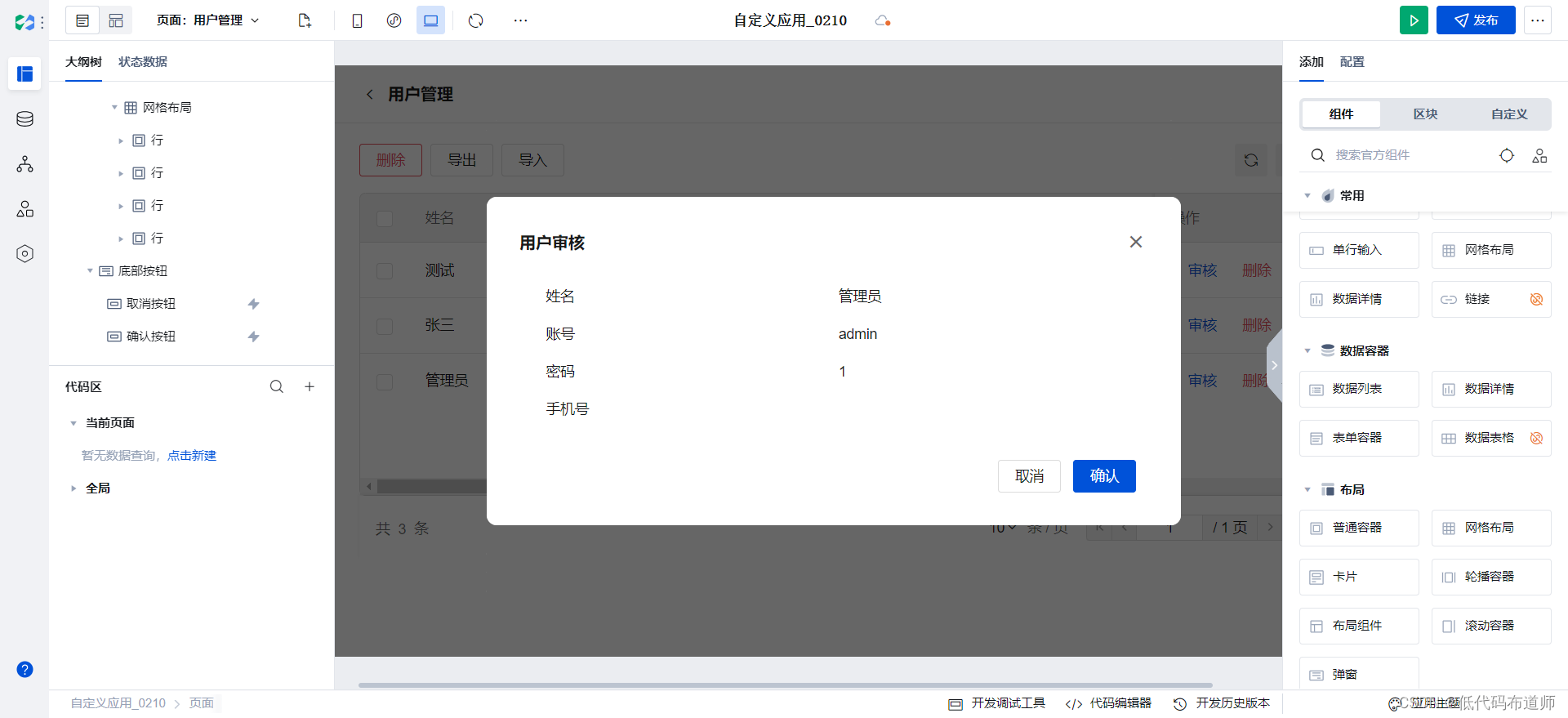
删掉用户状态、审核状态、角色、openid以及系统字段等信息

修改底部按钮,分别为取消、审核通过、审核不通过

4 开发审核功能
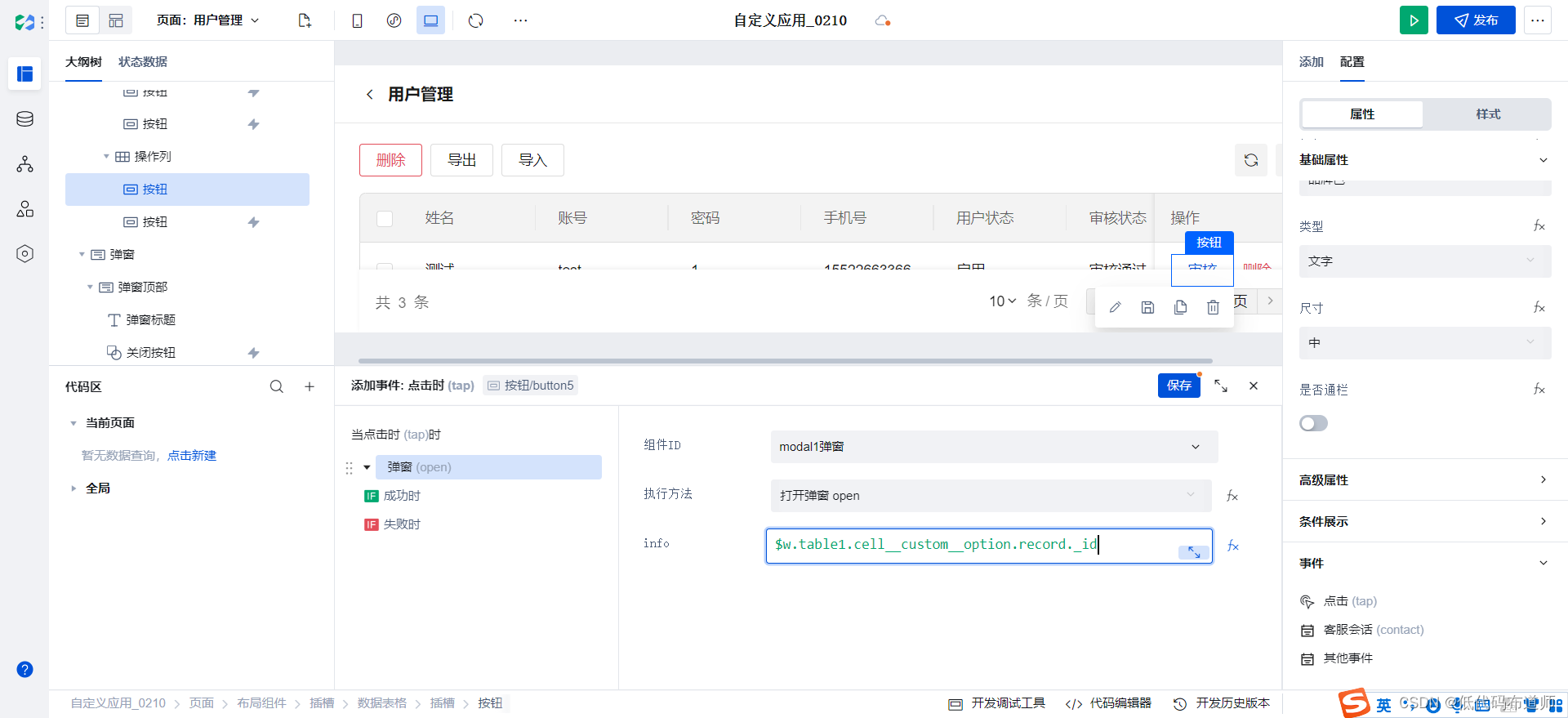
页面搭建好了之后,就需要开发功能了。首先是详情页信息展示传参的问题,在点击按钮的时候我们需要把当前数据的数据标识传入弹窗。点击审核按钮,设置点击事件

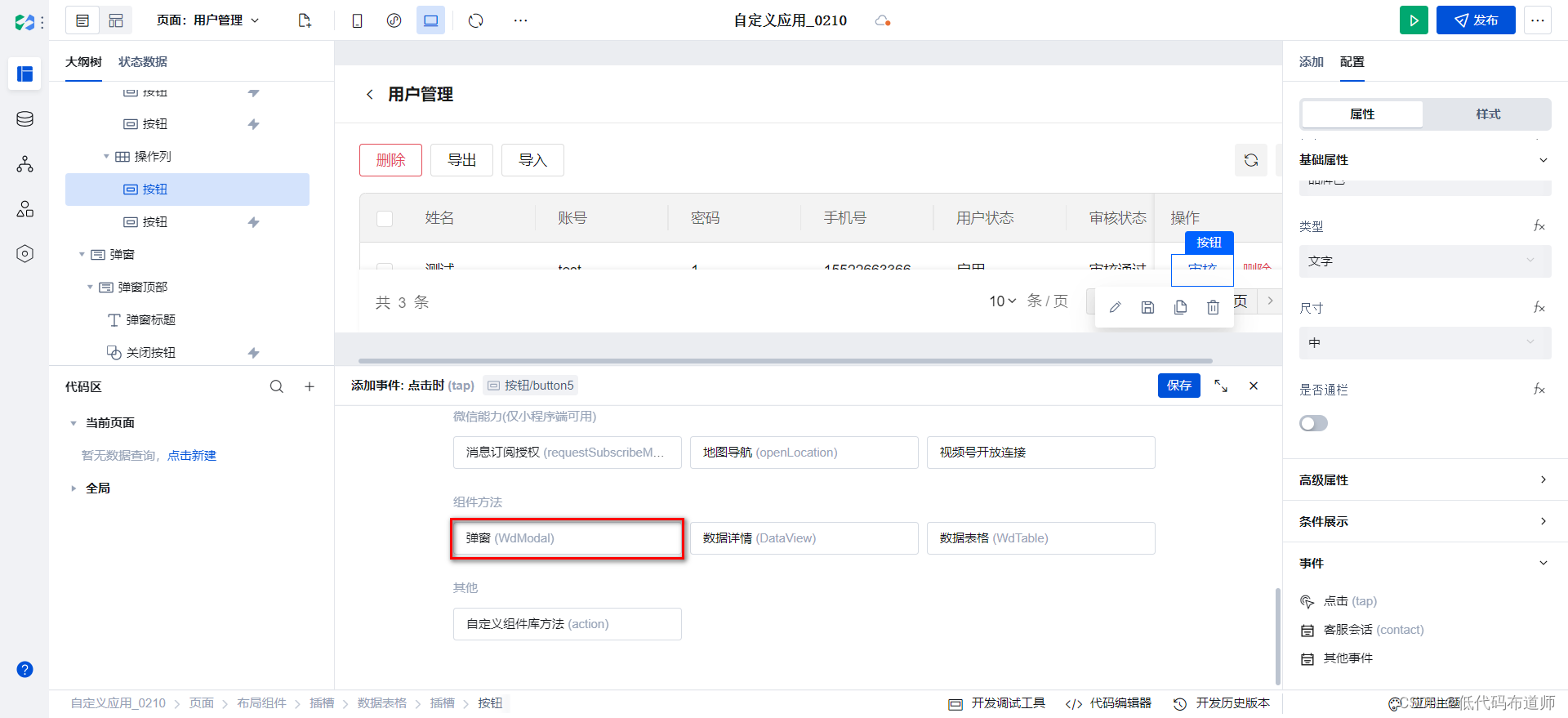
选择弹窗

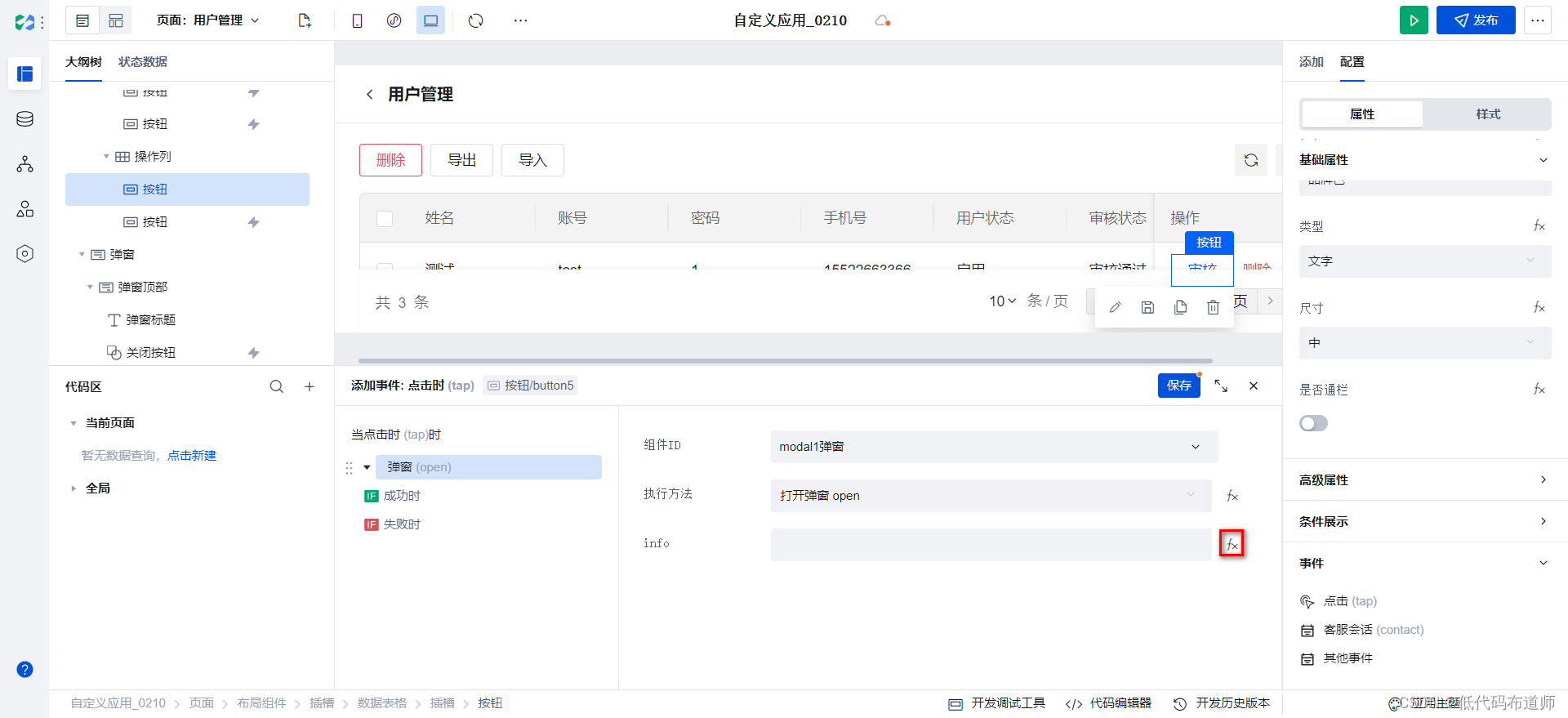
选择我们的弹窗,选择打开方法,设置传参

从所在行数据传入数据标识

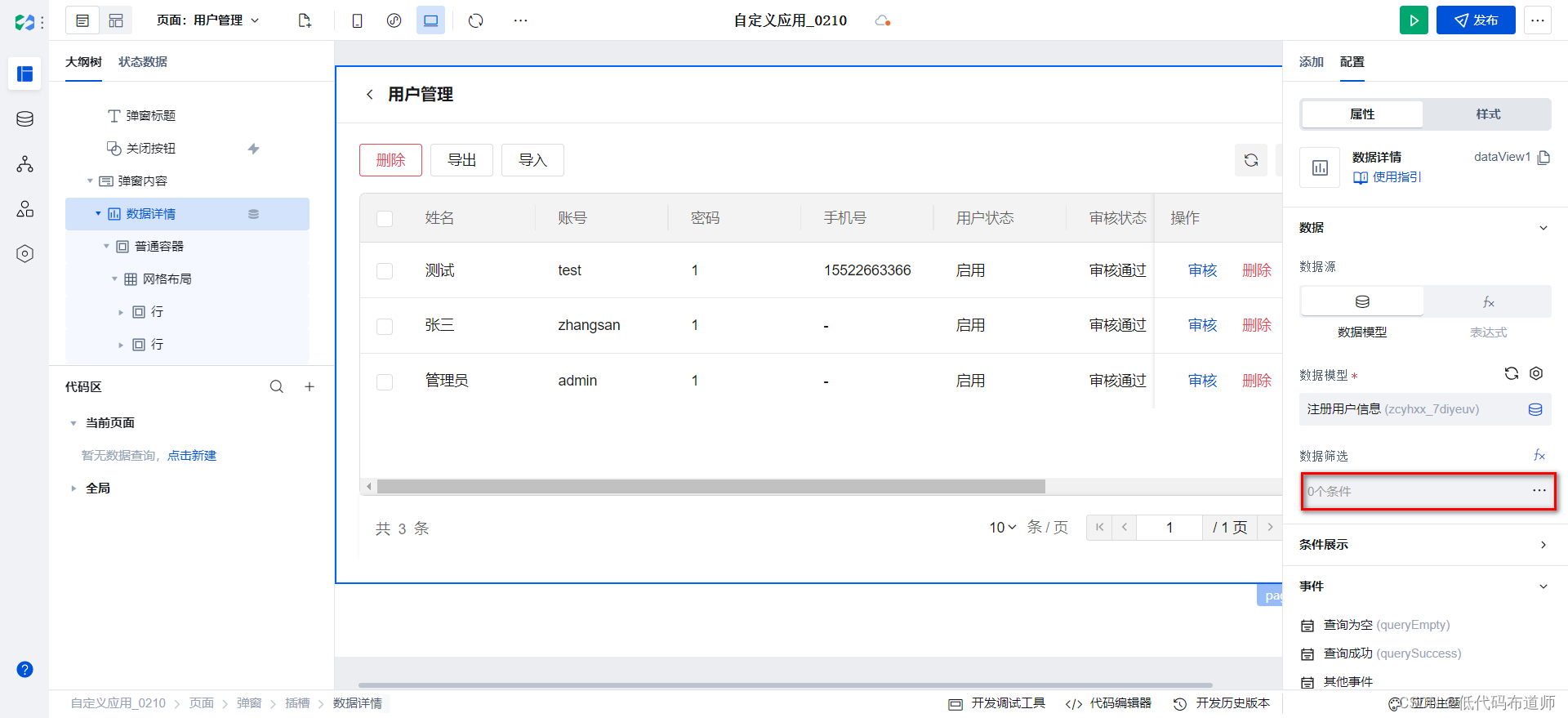
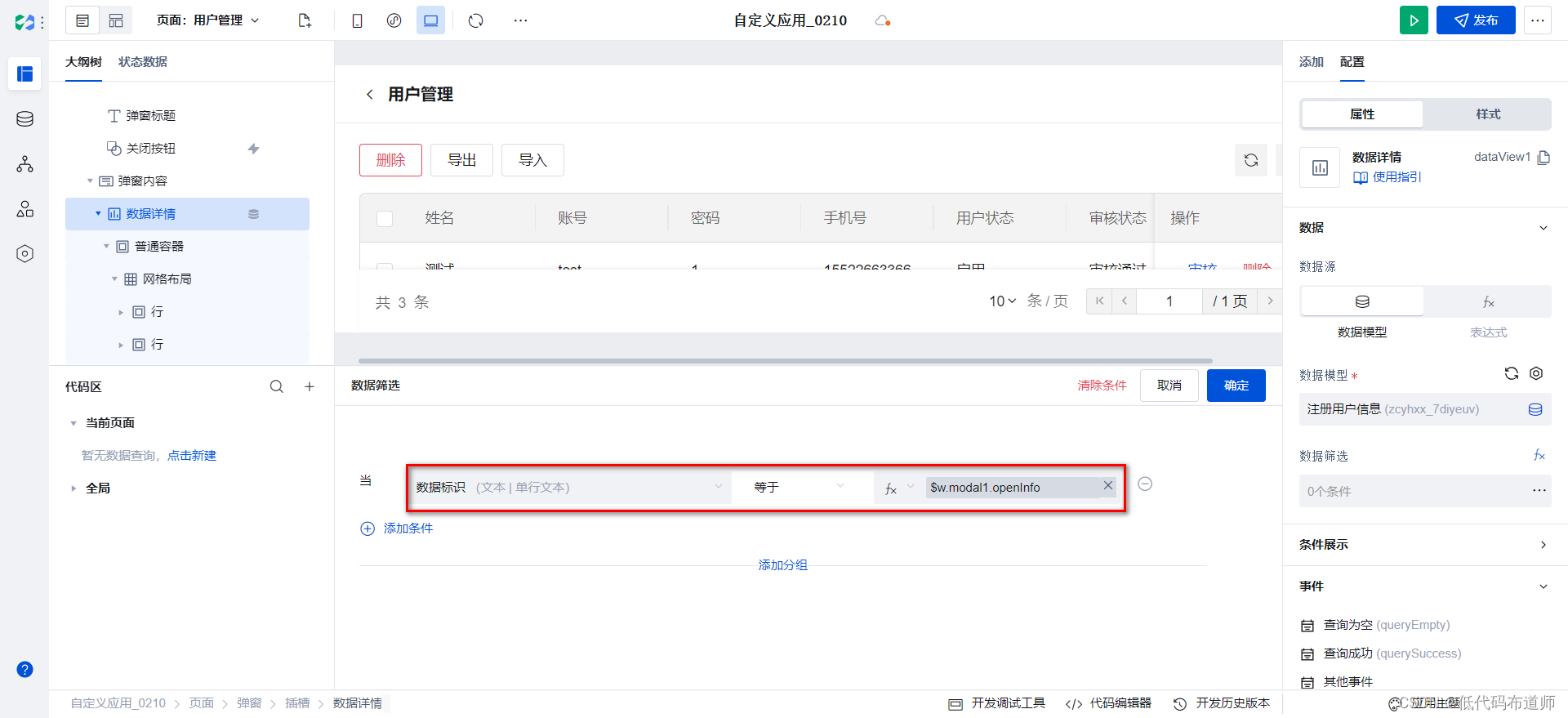
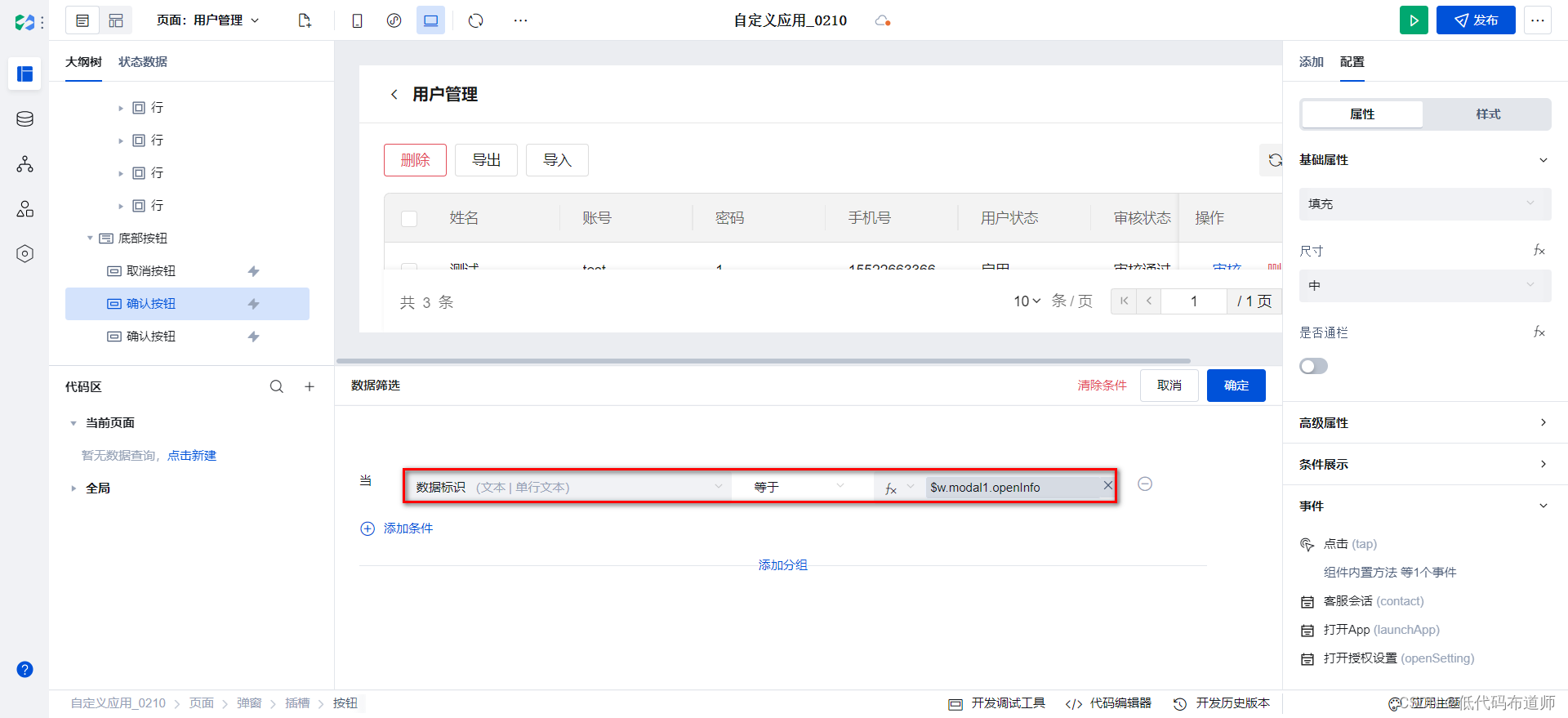
然后设置我们的数据详情组件的数据筛选

设置我们的数据标识等于传入的参数

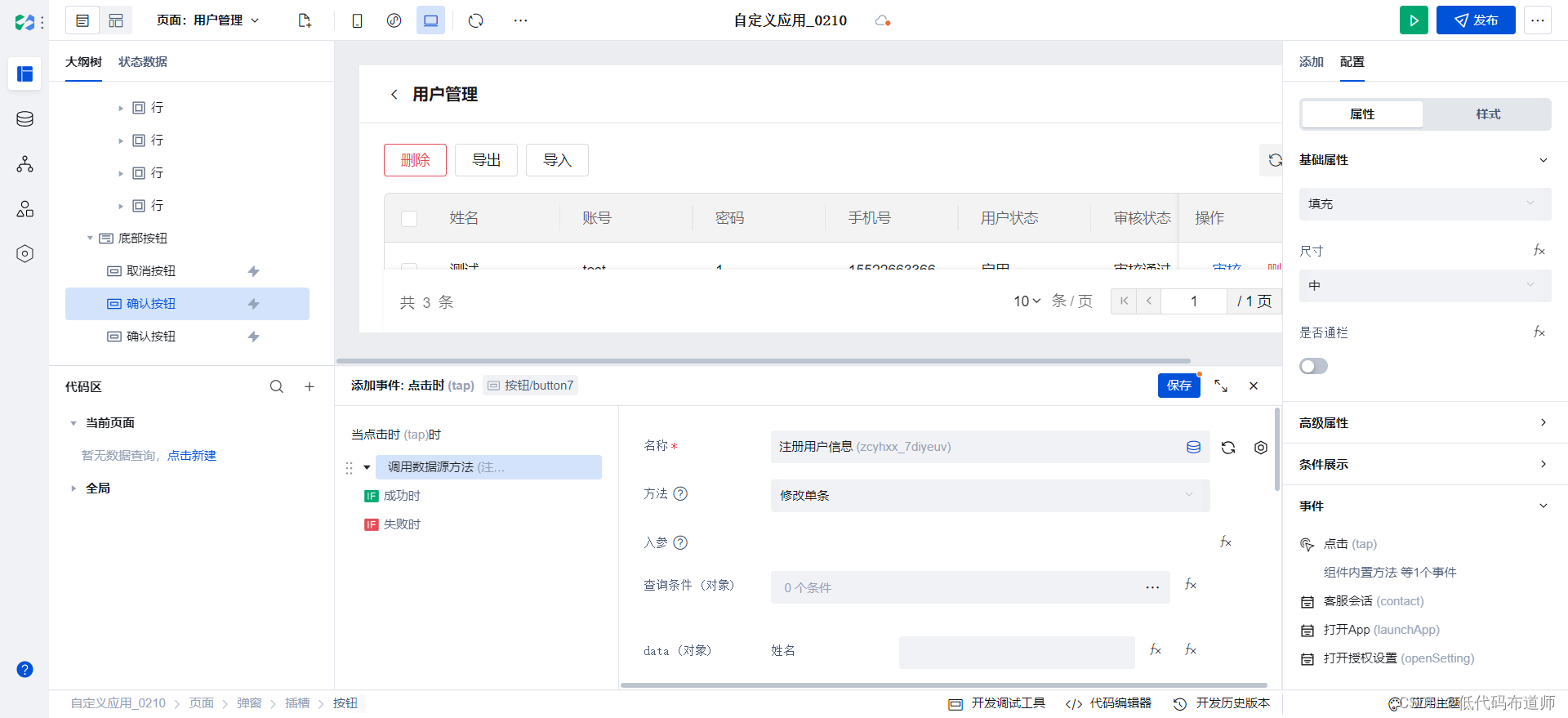
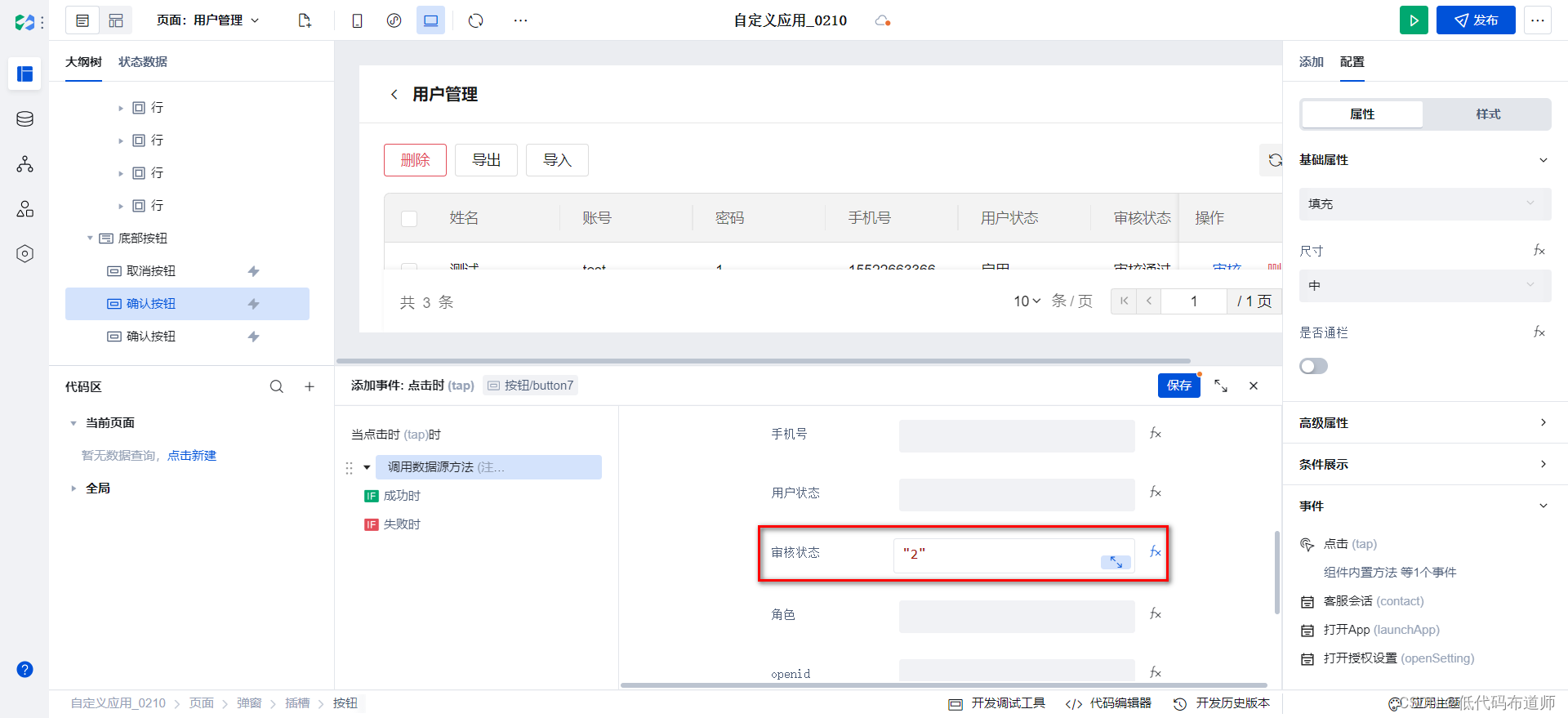
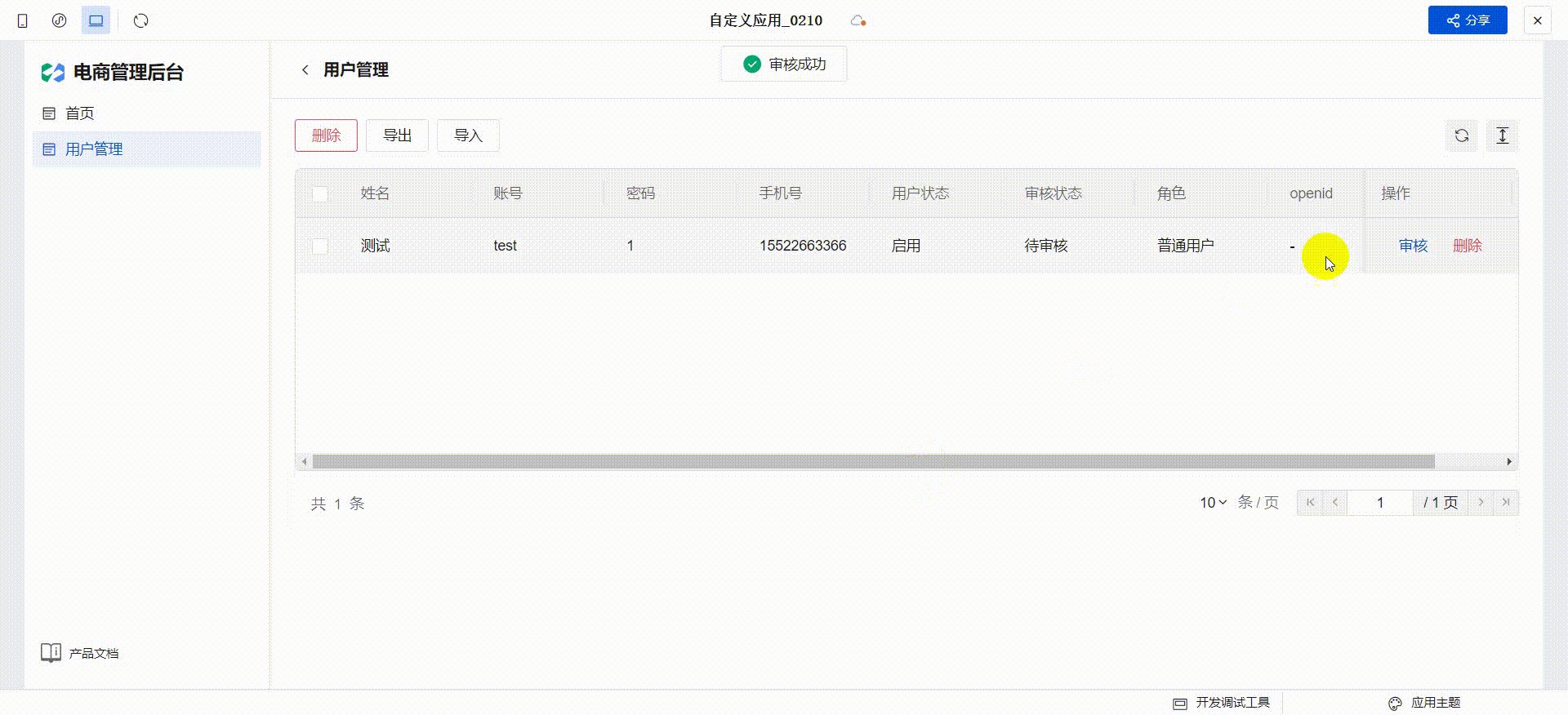
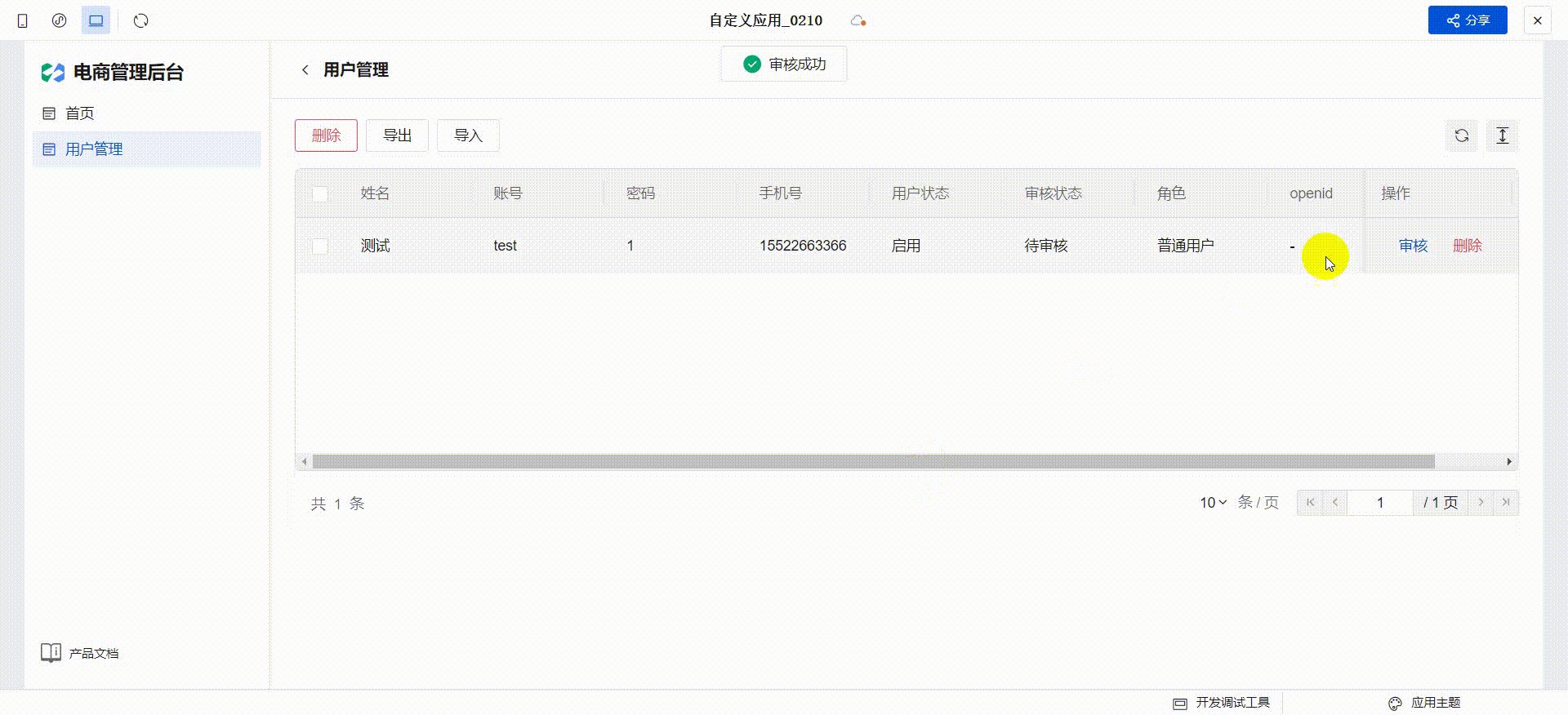
然后就是设置审核通过按钮的事件,我们设置为更新数据源,将审核状态更新为审核通过,关闭页面之后再刷新一下表格



按照同样的方式设置审核不通过的按钮,将审核状态更新为3
5 搭建布局
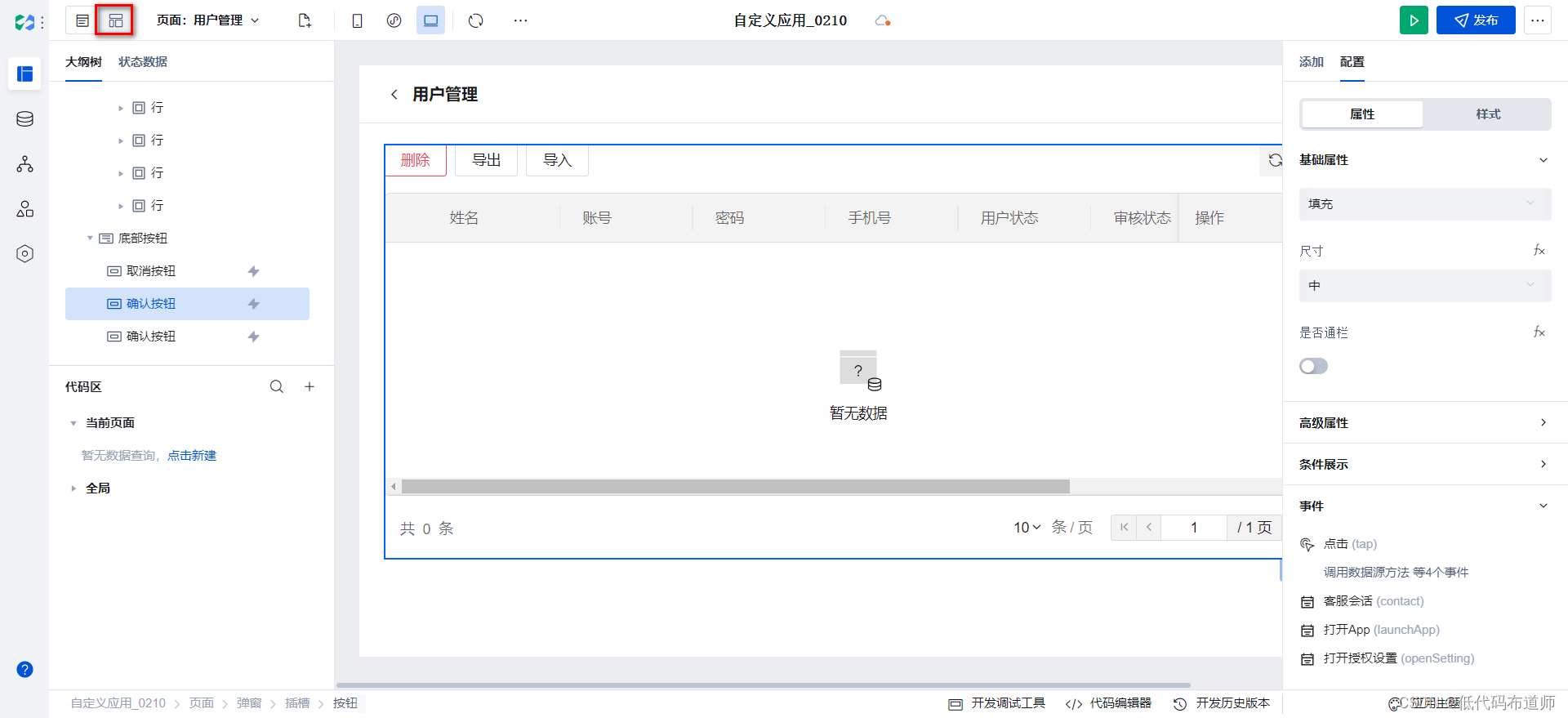
页面有了之后,需要方便用户操作,这里用布局进行搭建。点击左上角的切换布局图标

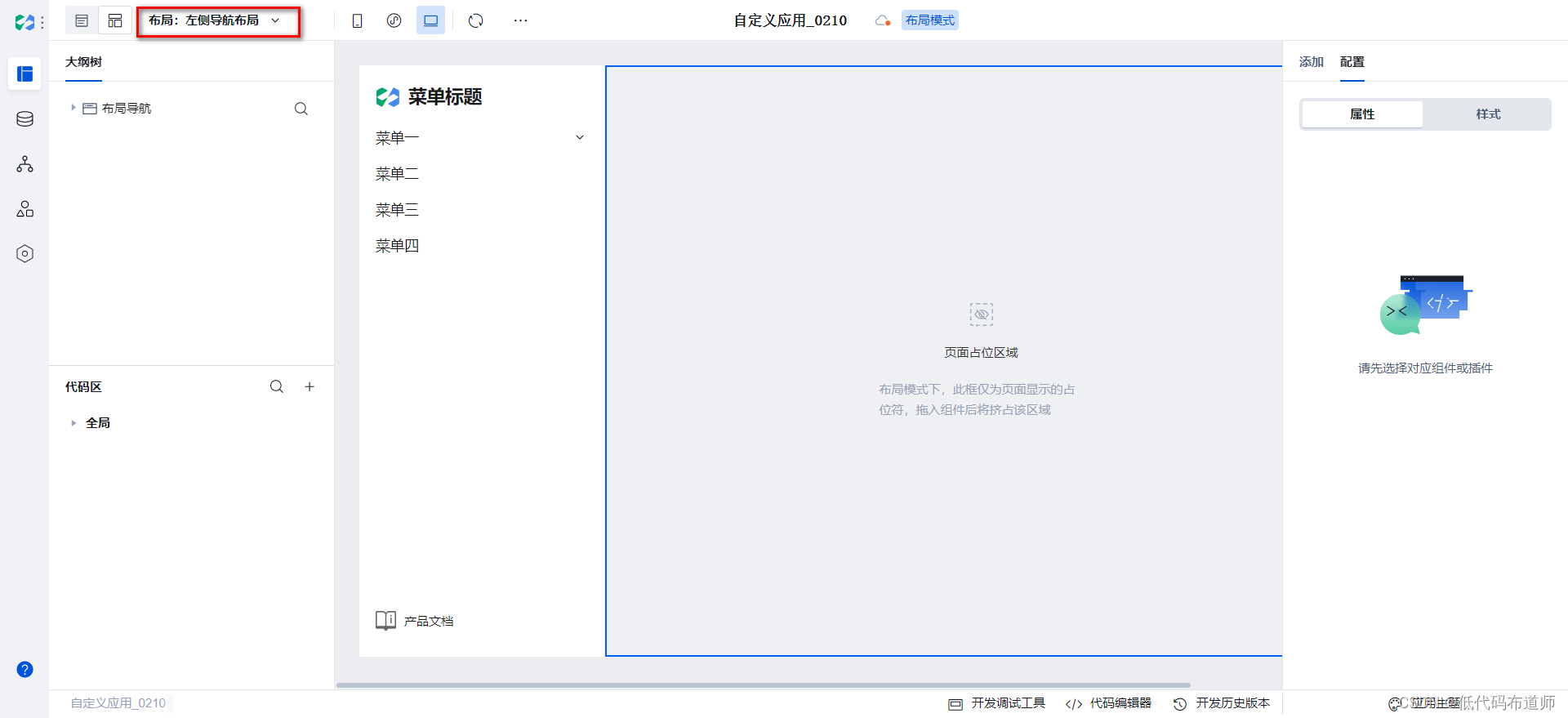
选择左侧导航布局

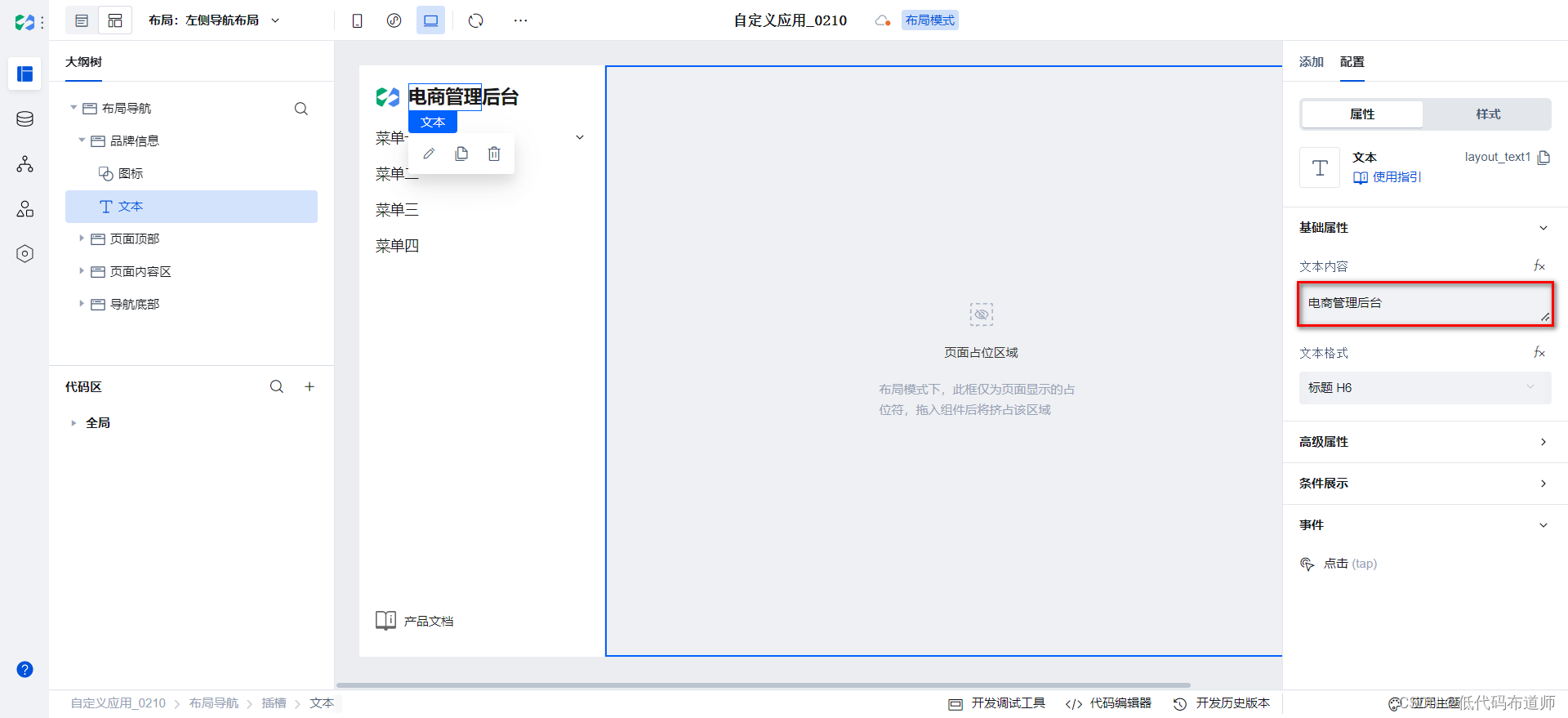
修改菜单标题为电商管理后台

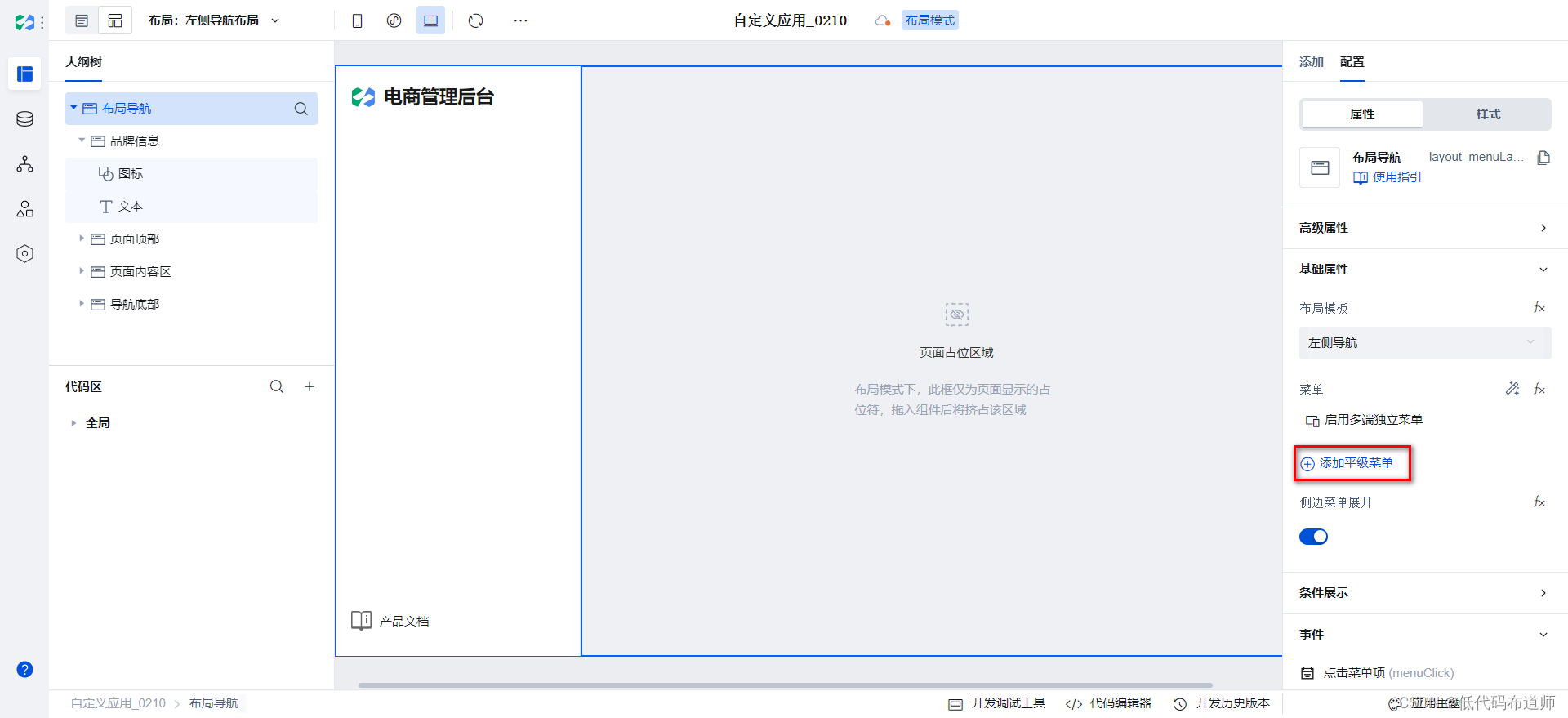
清空菜单,点击添加平级菜单

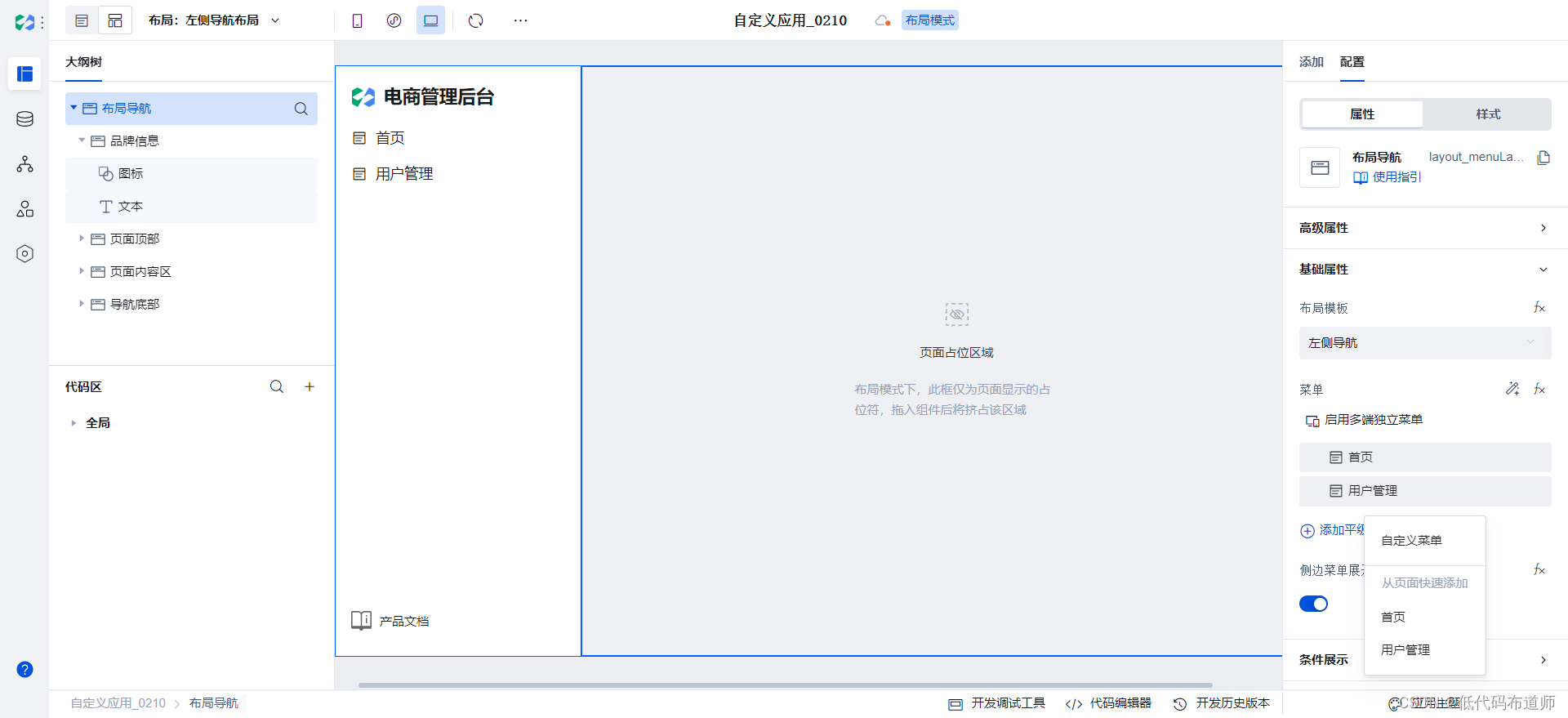
将两个页面都添加上

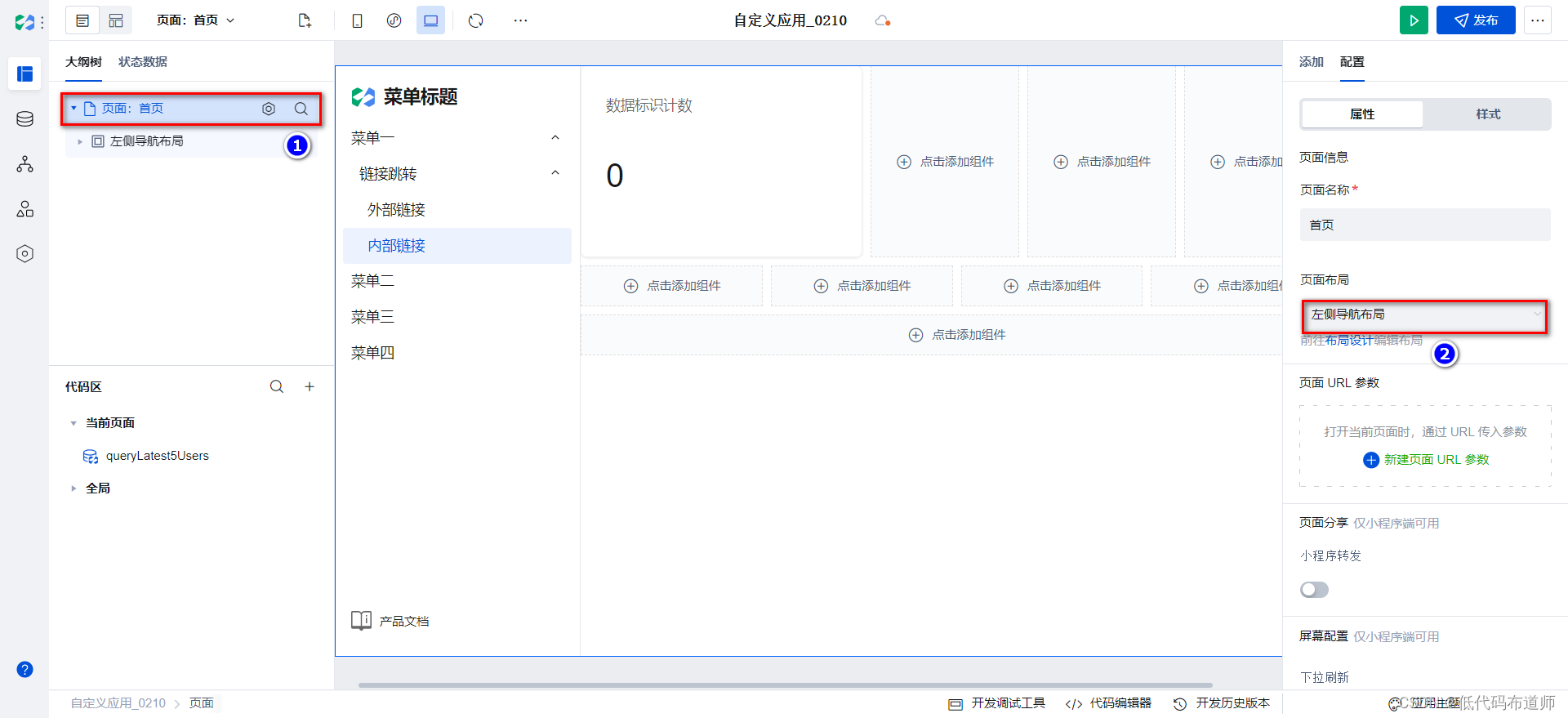
回到我们的页面视图,选中页面组件,在右侧的属性配置里选择我们的侧边栏导航布局

目前布局组件还有个BUG,设置之后不能及时的显示出来,我们需要再回到布局视图,设置一个其他布局触发一下
然后给统计卡片组件,设置点击事件,打开我们的用户管理页面就可以了

6 最终效果
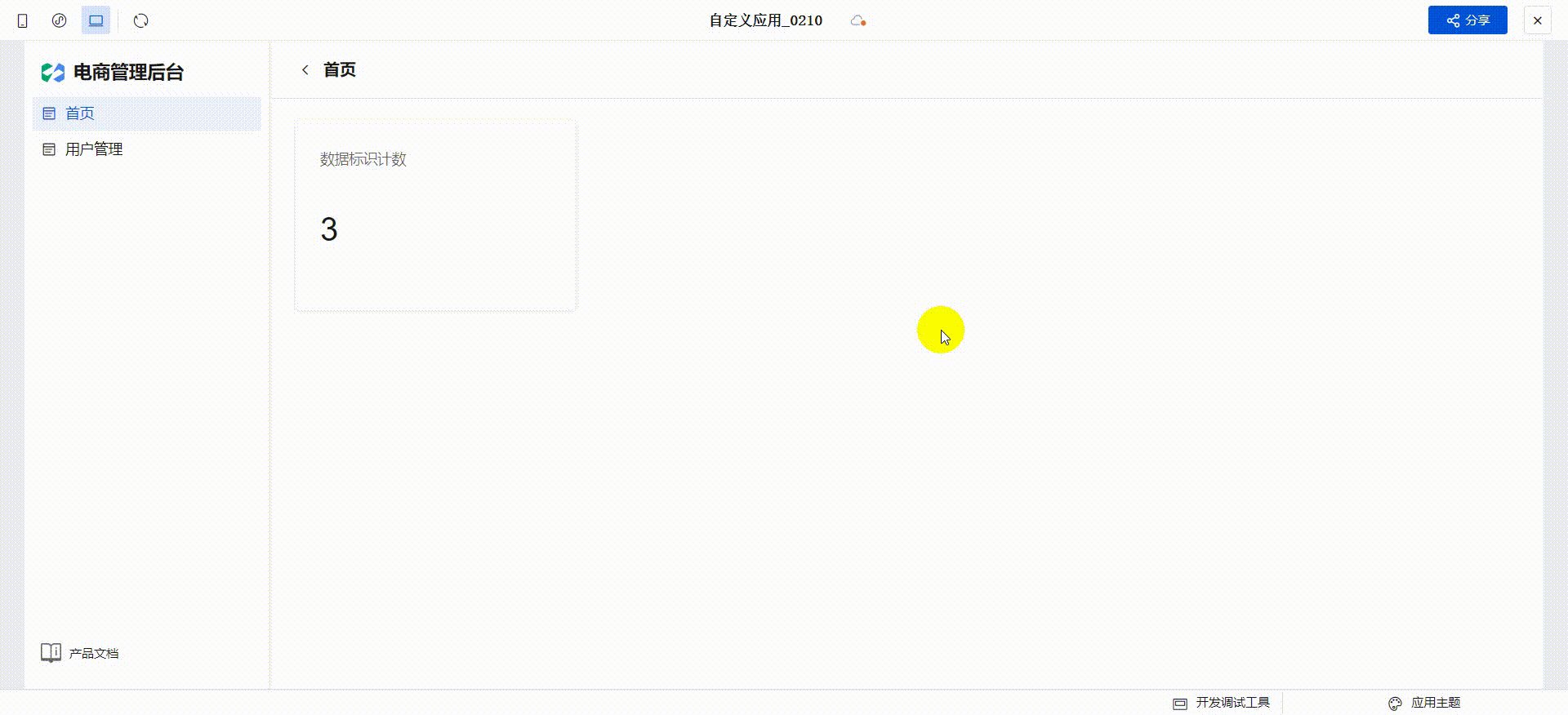
打开首页,点击待办数量,点击审核按钮,点击审核通过,完成整个业务流程的操作

总结
本篇我们带着大家搭建了一个管理页面,从首页待办的搭建到管理页面的审核功能。过程中涉及到属性配置、页面传参、数据更新等操作。低代码编程的颗粒度在组件这个层面,熟练掌握每个组件的具体用法,并且按照业务场景把组件串联起来,就可以搭建出想要的效果。
相关文章:

电商小程序06用户审核
目录 1 创建自定义应用2 显示待办数量3 创建审核页面4 开发审核功能5 搭建布局6 最终效果总结 上一篇我们讲解了用户注册的功能,用户注册之后状态是待审核,需要管理员进行审核。通常给管理员提供一套PC端的软件进行相关的操作,在低代码中&…...
通信:事件总线【Event Bus】)
vue3跨组件(多组件)通信:事件总线【Event Bus】
★推荐方案:使用 events npm库; 可用范围:vue、react、angular等任何框架都可使用;且使用方式完全一致; 本文仅介绍、讲解对web页面端项目的常用API;通过events实现事件总线功能; event库概述&a…...

教材管理系统
文章目录 教材管理系统一、系统演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 教材管理系统 一、系统演示 教材管理系统 二、项目介绍 语言:nodejs 框架:egg.js、Vue 数据库…...

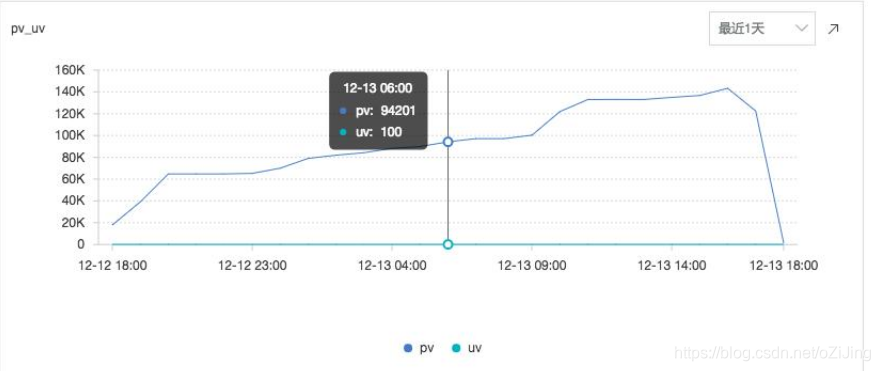
PV、UV、IP
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1. PV1.1 PV 计算1.2 PV 的影响因素 2. UV2.1 UV 计算2.2UV 的影响因素 3. IP3.1 IP和UV①UV大于IP②UV小于IP 三者的关系PV 和 UV 前言 PV、UV、IP是我们在运…...

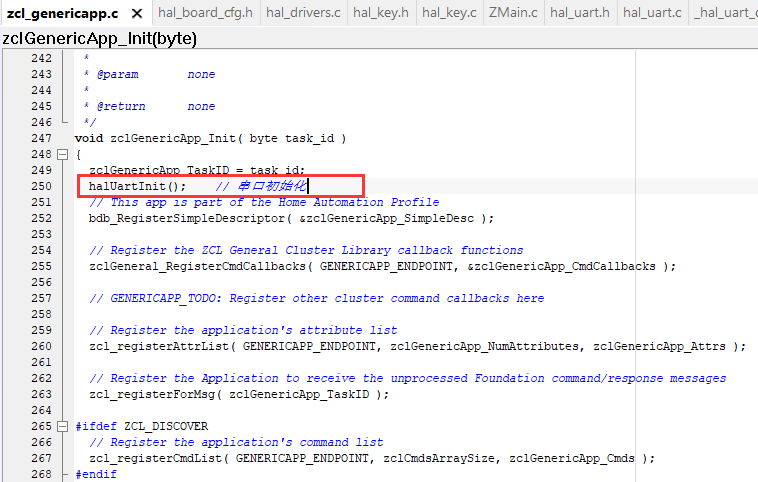
ZigBee学习——在官方例程上实现串口通信
Z-Stack版本为3.0.2 IAR版本为10.10.1 文章目录 一、添加头文件二、定义接收缓冲区三、编写Uart初始化函数四、编写串口回调函数五、函数声明六、函数调用七、可能遇到的问题(function “halUartInit“ has no prototype) 以下所有操作都是在APP层进行,也就是这个文…...

nginx添加lua模块
目录 已安装了nginx,后追加lua模块nginx 重新编译知识参考: 从零安装一、首先需要安装必要的库(pcre、zlib、openssl)二、安装LUA环境及相关库 (LuaJIT、ngx_devel_kit、lua-nginx-module)注意:…...

Csapp-chapter3-压栈和弹栈
bp与sp(压栈和弹栈) 在计算机内部的寄存器组中,有一对寄存器非常有意思:%ebp,%esp 文章目录 bp与sp(压栈和弹栈)寄存器组示例图%ebp与%esp总结 寄存器组示例图 首先我们应该对于计算机中的寄存…...

Rust入门1——HelloWorld
文章目录 一、HelloWorld二、控制台输入 以最简单的两个Rust程序例子入门Rust。首先需要下载安装Rust,之后在VSCode或Clion中运行Rust需要下载Rust插件 一、HelloWorld fn main(){println!("Hello World!"); }二、控制台输入 use std::io::stdin; fn …...

android中使用Bitmp对象绘制图形
1、引言 你是否还在因为不懂UI设计而不得不去借用别人的图片,甚至使用各种网图作为界面布局的一部分,那么今天就教你使用Bitmap对象去绘制自定义图形,并保存为png格式的图片,须知图片编辑软件本就是程序员开发出来的,我…...

Linux操作系统基础(八):Linux的vi/vim编辑器
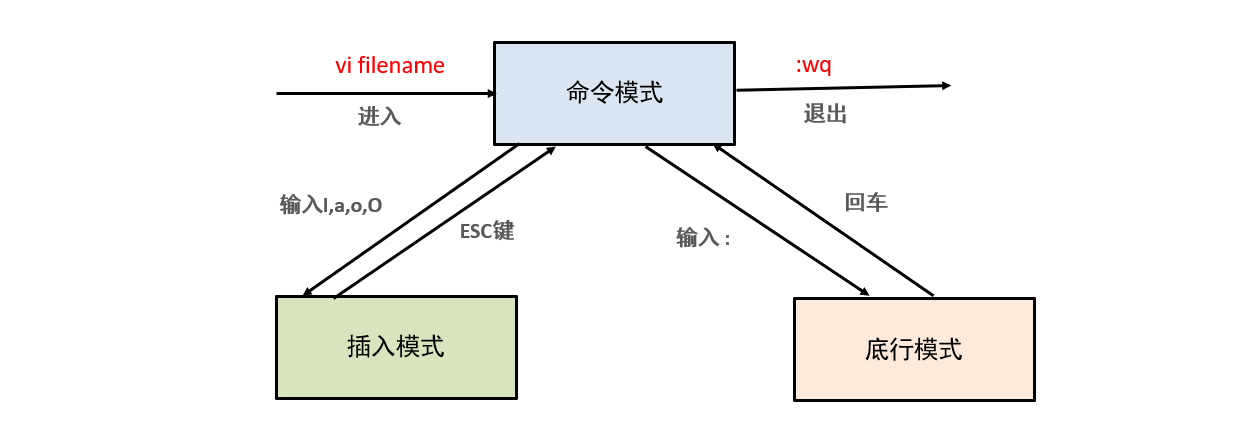
文章目录 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 二、打开文件 三、VIM编辑器的三种模式(重点) 四、命令模式相关命令 五、底行模式相关命令 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 vi是visual interface的简称, 是Linux中最经典的文本编辑器 vi的核心设计思想…...

nginx限制网段访问
文章目录 nginx限制网段访问介绍:使用:示例:介绍网段:nginx限制网段访问 介绍: Nginx的deny和allow指令是由ngx_http_access_module模块提供, Nginx安装默认内置了该模块 使用: nginx访问控制模块: 想禁止哪个ip访问就加上deny IP, 想允许哪个ip访问就加上allow…...

Linux开机自动执行自定义脚本或命令
尝试了多种方法,现总结如下: 在用户登录之前自动执行 1. /etc/init.d/rcS 2. /etc/inittab 在用户登录之后自动执行:下述方法,实际尝试发现,之后再输入用户名和密码后才会自动执行。当如果不需要输入用户名或密码时…...

【Linux】 网络编程套接字
目录 预备知识 网络字节序 网络字节序和主机字节序转换的库函数 socket编程接口 socket常见API sockaddr结构 套接字的种类 预备知识 1.在IP数据包头部中,有两个IP地址,分别叫做源IP地址和目的IP地址。 2.端口号:是传输层协议的内容…...

MATLAB矩阵的操作(第二部分)
师从清风 矩阵的创建方法 在MATLAB中,矩阵的创建方法主要有三种,分别是:直接输入法、函数创建法和导入本地文件中的数据。 直接输入法 输入矩阵时要以中括号“[ ]”作为标识符号,矩阵的所有元素必须都在中括号内。 矩阵的同行元…...

基础面试题整理6之Redis
1.Redis的应用场景 Redis支持类型:String、hash、set、zset、list String类型 hash类型 set类型 zset类型 list类型 一般用作缓存,例如 如何同时操作同一功能 2.redis是单线程 Redis服务端(数据操作)是单线程,所以Redis是并发安全的,因…...
-常用的字符串函数)
MySQL基础查询篇(7)-常用的字符串函数
MySQL数据库是目前广泛应用于各种系统中的一种关系型数据库管理系统。在MySQL中,有许多常见的字符串函数,可以对字符串进行各种处理和操作。本文将介绍MySQL数据库中常用的一些字符串函数,并提供详细示例。 CONCAT函数:用于将两个…...

如何实现视线(目光)的检测与实时跟踪
如何实现视线(目光)的检测与实时跟踪 核心步骤展示说明 找到人脸 检测人脸特征点 根据特征点找到人眼区域 高精度梯度算法检测瞳孔中心 根据眼睛周边特征点计算眼睛中心 瞳孔中心和眼睛中心基于视线模型计算视线方向 视线方向可视化 详细实现与说明: https://stud…...

STM32 FSMC (Flexible static memory controller) 灵活静态内存控制器介绍
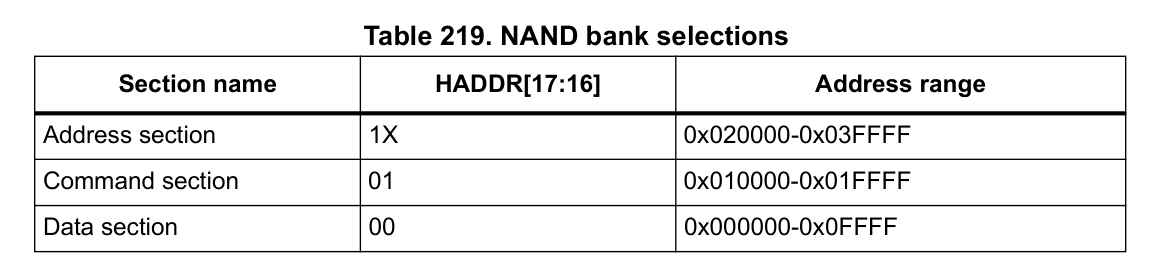
文章目录 1. 介绍FSMC2. FSMC特点3. Block示意图4. AHB接口4.1 Supported memories and transactionsGeneral transaction rulesConfiguration registers 5. 外部设备地址映射5.1 NOR/PSRAM地址映射将NOR Flash/PSRAM的支持进行封装 5.2 NAND/PC Card地址映射 1. 介绍FSMC 说到…...

手把手教你开发Python桌面应用-PyQt6图书管理系统-图书信息维护模块UI设计实现
锋哥原创的PyQt6图书管理系统视频教程: PyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~_哔哩哔哩_bilibiliPyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~共计24条视频&…...
WebMvc场景的自动装配)
SpringBoot源码解读与原理分析(六)WebMvc场景的自动装配
文章目录 2.6 WebMvc场景下的自动装配原理2.6.1 WebMvcAutoConfiguration2.6.2 Servlet容器的装配2.6.2.1 EmbeddedTomcat、EmbeddedJetty、EmbeddedUndertow2.6.2.2 BeanPostProcessorsRegistrar(后置处理器的注册器)2.6.2.3 两个定制器的注册 2.6.3 DispatcherServlet的装配2…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
