前端修炼手册(uniapp的api篇)
一、页面相关API
- uni.navigateTo
该API用于跳转到应用内的某个页面,可以传递参数。
uni.navigateTo({url: '/pages/detail/detail?id=1'
})
- uni.redirectTo
该API用于关闭当前页面并跳转到应用内的某个页面,可以传递参数。
uni.redirectTo({url: '/pages/detail/detail?id=1'
})
- uni.switchTab
该API用于跳转到应用内的某个tab页,tab页是在pages.json中配置的。
uni.switchTab({url: '/pages/index/index'
})
- uni.reLaunch
该API用于关闭所有页面并跳转到应用内的某个页面,可以传递参数。
uni.reLaunch({url: '/pages/index/index'
})
- uni.navigateBack
该API用于返回上一页或多级页面。
uni.navigateBack({delta: 1
})
二、网络请求API
- uni.request
该API用于发起网络请求,支持GET、POST等请求方式。
uni.request({url: 'https://api.example.com',method: 'GET',data: {id: 1},success: (res) => {console.log(res.data)},fail: (err) => {console.log(err)}
})
- uni.uploadFile
该API用于上传文件,支持上传到服务器或云存储。
uni.uploadFile({url: 'https://api.example.com',filePath: 'path/to/file',name: 'file',success: (res) => {console.log(res.data)},fail: (err) => {console.log(err)}
})
- uni.downloadFile
该API用于下载文件,支持下载到本地或云存储。
uni.downloadFile({url: 'https://example.com/file',success: (res) => {console.log(res.tempFilePath)},fail: (err) => {console.log(err)}
})
三、媒体相关API
- uni.chooseImage
该API用于从相册或相机选择图片。
uni.chooseImage({count: 1,success: (res) => {console.log(res.tempFilePaths)},fail: (err) => {console.log(err)}
})
- uni.previewImage
该API用于预览图片。
uni.previewImage({urls: ['image1.jpg', 'image2.jpg'],current: 'image1.jpg'
})
- uni.saveImageToPhotosAlbum
该API用于保存图片到相册。
uni.saveImageToPhotosAlbum({filePath: 'image.jpg',success: () => {console.log('保存成功')},fail: (err) => {console.log(err)}
})
四、地理位置相关API
- uni.getLocation
该API用于获取当前地理位置。
uni.getLocation({type: 'wgs84',success: (res) => {console.log(res.latitude, res.longitude)},fail: (err) => {console.log(err)}
})
- uni.openLocation
该API用于打开地图选择位置。
uni.openLocation({latitude: 39.9,longitude: 116.4,name: '北京市',address: '朝阳区'
})
五、设备相关API
- uni.getSystemInfo
该API用于获取设备信息。
uni.getSystemInfo({success: (res) => {console.log(res.model, res.platform)},fail: (err) => {console.log(err)}
})
- uni.scanCode
该API用于扫描二维码。
uni.scanCode({success: (res) => {console.log(res.result)},fail: (err) => {console.log(err)}
})
- uni.makePhoneCall
该API用于拨打电话。
uni.makePhoneCall({phoneNumber: '10086'
})
相关文章:
)
前端修炼手册(uniapp的api篇)
一、页面相关API uni.navigateTo 该API用于跳转到应用内的某个页面,可以传递参数。 uni.navigateTo({url: /pages/detail/detail?id1 })uni.redirectTo 该API用于关闭当前页面并跳转到应用内的某个页面,可以传递参数。 uni.redirectTo({url: /pages/…...

JAVA面试题16
什么是Java中的反射机制?它的用途是什么? 答案:Java的反射机制是指在运行时,通过获取类的信息来操作类的属性、方法和构造函数等。它可以用来创建对象、调用方法,以及实现动态代理等功能。 什么是Java中的泛型&#x…...

P1044 [NOIP2003 普及组] 栈题解
题目 有一个单端封闭的管子,将N(1<N<18)个不同的小球按顺序放入管子的一端。在将小球放入管子的过程中也可以将管子最顶上的一个或者多个小球倒出来。请问:倒出来的方法总数有多少种? 输入输出格式 输入格式 输入文件只含一个整数n…...
)
【DSP】数字信号处理发展里程碑(AI【文心一言】 辅助生成)
在远离尘嚣的学术殿堂中,数字信号处理(DSP)这一学科犹如一颗璀璨的明珠,其发展历程充满了传奇色彩。下面,就让我们一起穿越时空,回到那些激动人心的时刻,见证数字信号处理从无到有、从弱到强的壮…...

【JavaScript 】finally() 方法和Filter() 方法
JavaScript 中的finally() 方法 finally是 JavaScript 构造中使用的方法try-catch。try它在and阻塞之后执行catch,无论 Promise 是已履行还是已拒绝。该函数的主要作用是执行必要的清理任务并向用户传达消息。一个常见的用例可能是通知用户“您的请求已被处理”&am…...

假期作业8
线程和进程服务器 线程 #include <myhead.h>#define SIP "192.168.0.114" #define SPORT 8888void *task(void *arg){printf("客户端连接\n");sleep(1);pthread_exit(NULL); }int main(int argc, const char *argv[]) {int sfd socket(AF_INET, S…...

基于vue+node.js的校园跳蚤市场系统多商家
校园跳蚤市场系统可以在短时间内完成大量的数据处理、帮助用户快速的查找校园跳蚤市场相关信息,实现的效益更加直观。校园跳蚤市场系统中采用nodejs技术和mysql数据库。主要包括管理员、发布者和用户三大部分,主要功能是实现对个人中心、用户管理、发布者…...

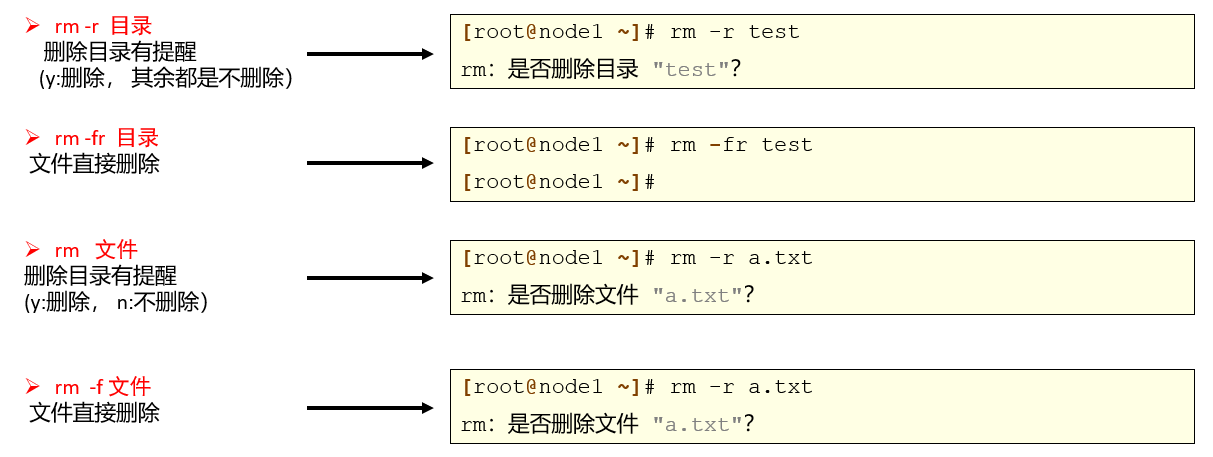
Linux操作系统基础(六):Linux常见命令(一)
文章目录 Linux常见命令 一、命令结构 二、ls命令 三、cd命令 四、mkdir命令 五、touch命令 六、rm命令 七、cp命令 八、mv命令 九、cat命令 十、more命令 Linux常见命令 一、命令结构 command [-options] [parameter]说明: command : 命令名, 相应功能的英文单词…...

【Android-Compose】Material3 新版下拉刷新 PullRefresh
这里写自定义目录标题 1、(新)用于 Jetpack Compose 的刷新指示器1.1 SwipeRefresh 迁移到新的 PullRefresh1.2 迁移步骤1.3 自定义指示器 2、原始文档(SwipeRefresh )的使用依赖导入2.1 使用方法2.2 完整示例(包括视图…...

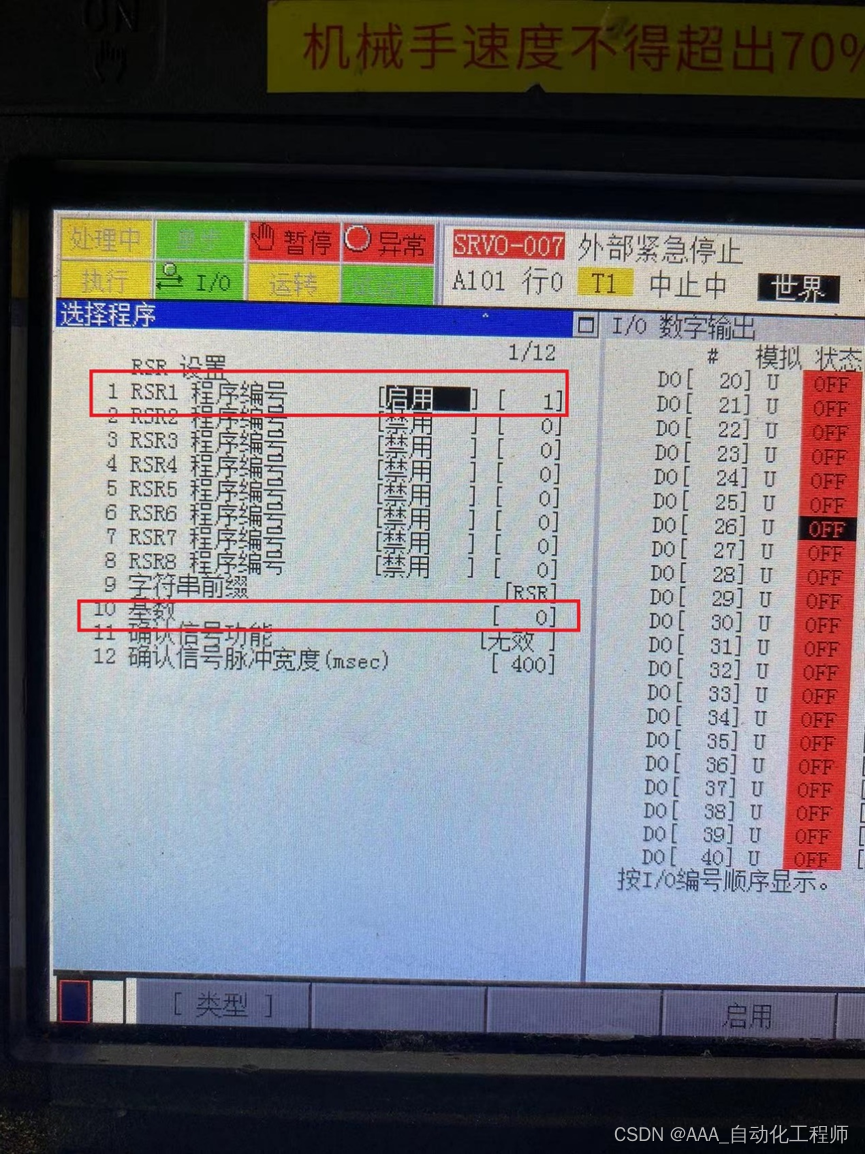
FANUC机器人外部远程启动的相关参数设置示例
FANUC机器人外部远程启动的相关参数设置示例 如下图所示,在MENU---设置---选择程序中,设置程序选择模式:RSR(这个根据自己实际使用的自动启动方式来决定,你用RSR选RSR,用PNS就选PNS), 自动运行开始方法:选择UOP,即RSR1-RSR8的启动信号分别对应UI9-UI16, 最后,点击…...

供货商、品牌方、供应链如何对接快团团头部大团长?这三个关键点你一定要记住
供货商、品牌方、供应链如何对接快团团头部大团长?这三个关键点你一定要记住 有很多的品牌方、供应链、工厂在线上拿到了不少的社群快团团团长的资源,但是真正对接上的寥寥无几,哪怕自己的品做得非常好,但是都在这个行业触了霉头…...

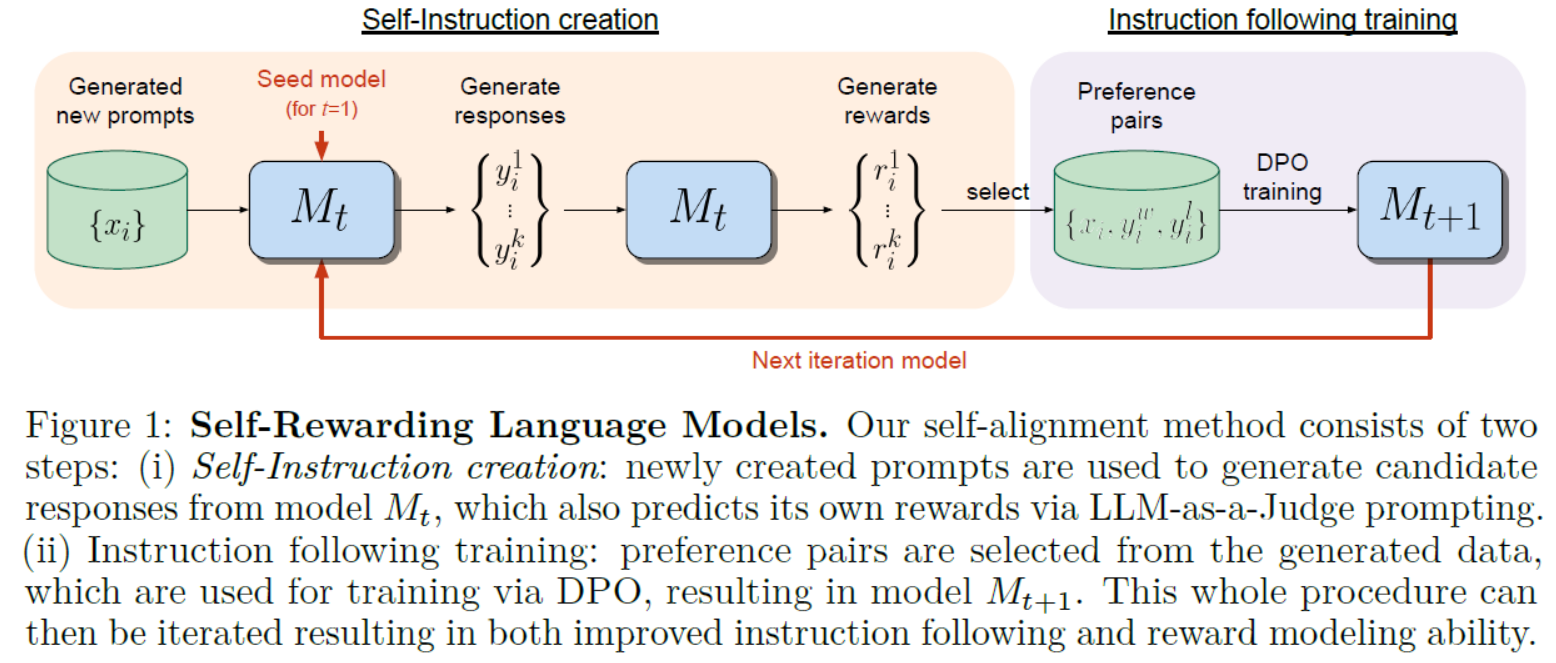
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读 目录 《Self-Rewarding Language Models》翻译与解读 Abstract 5 Conclusion结论 6 Limitations限制 《Self-Rewarding Language Models》翻译与解读 地址 文章地址࿱…...

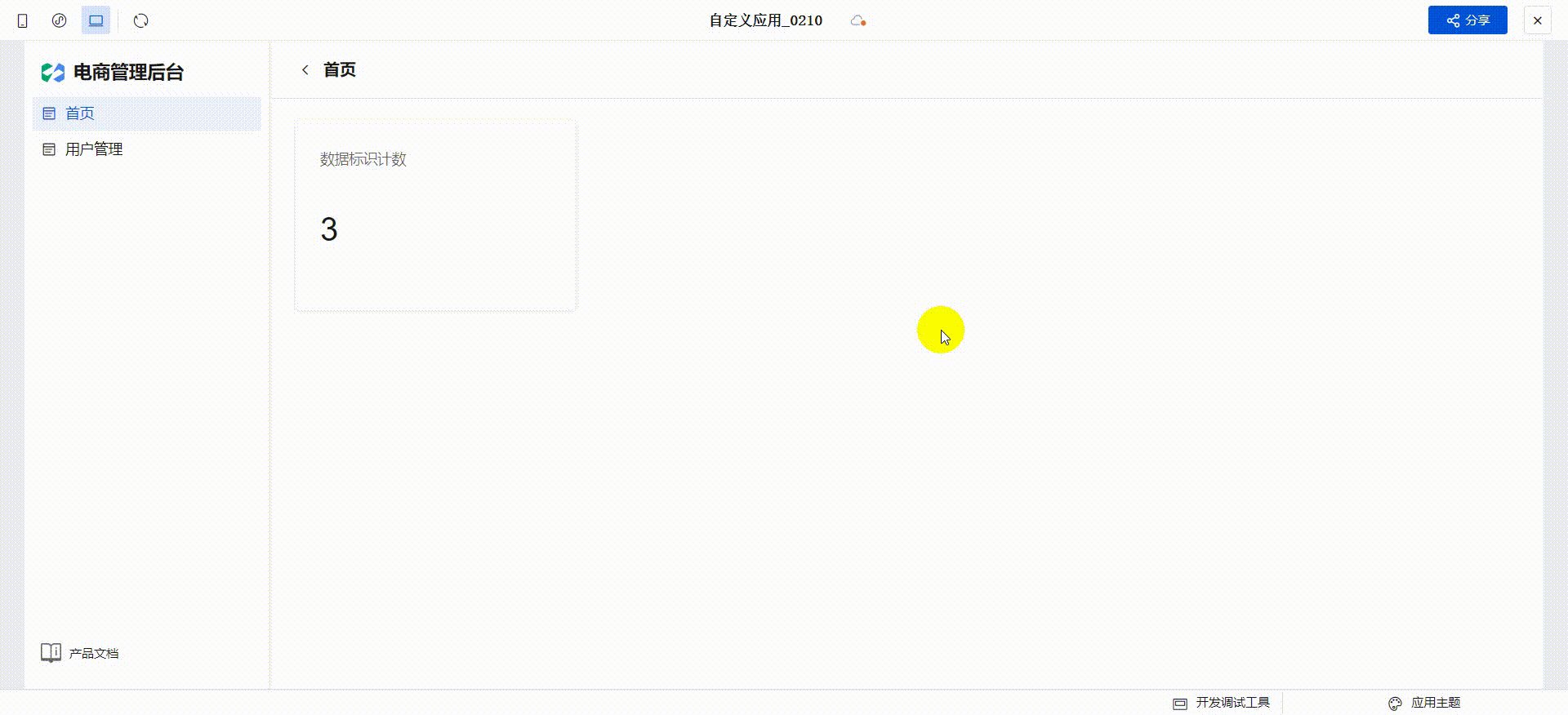
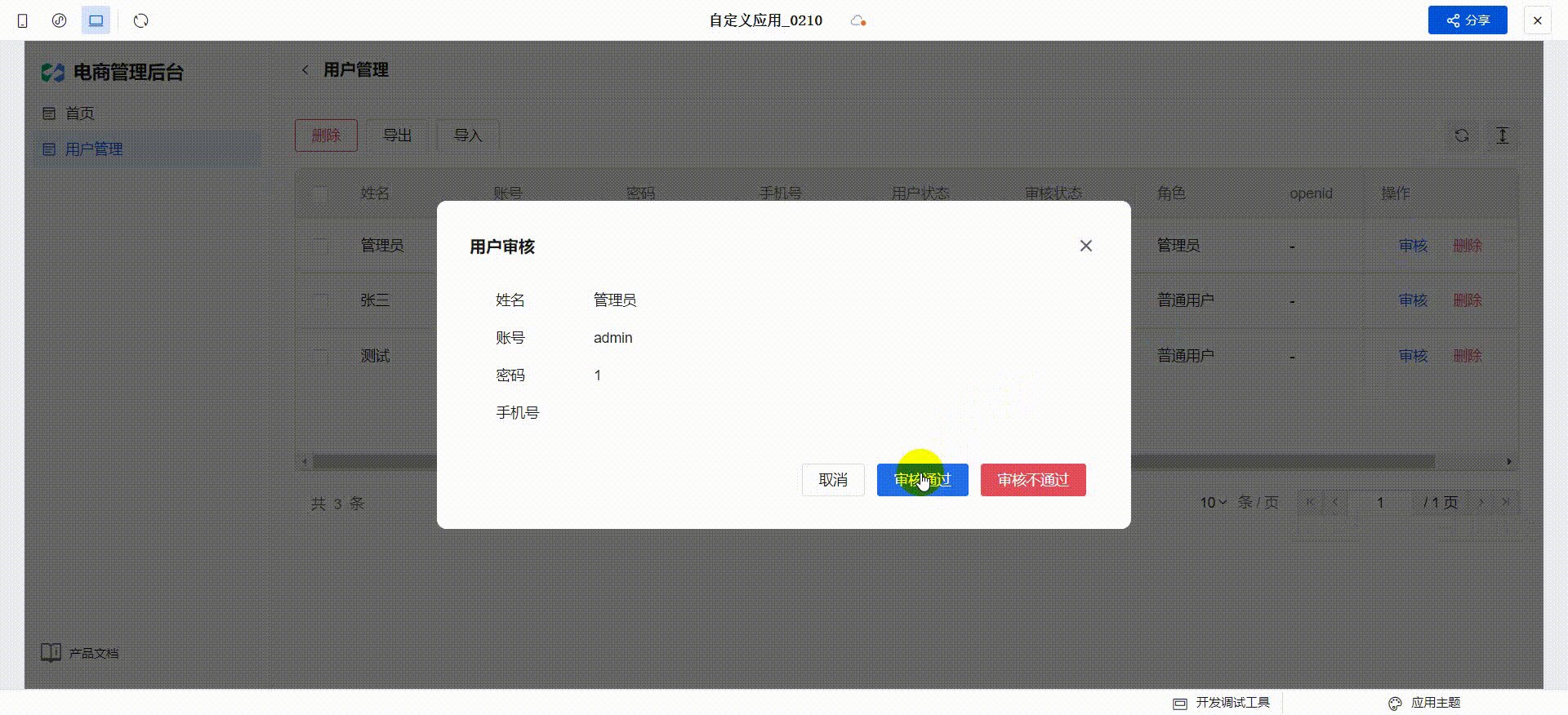
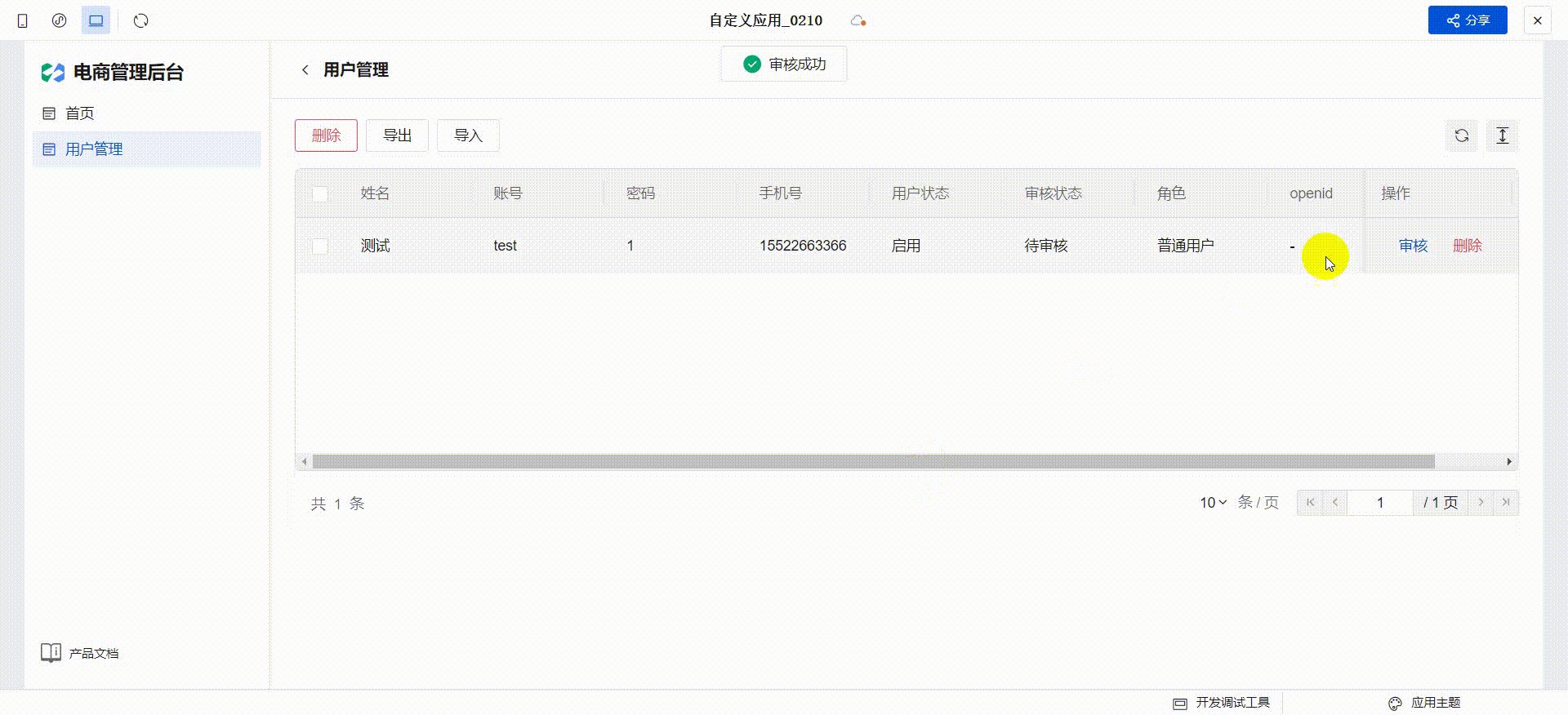
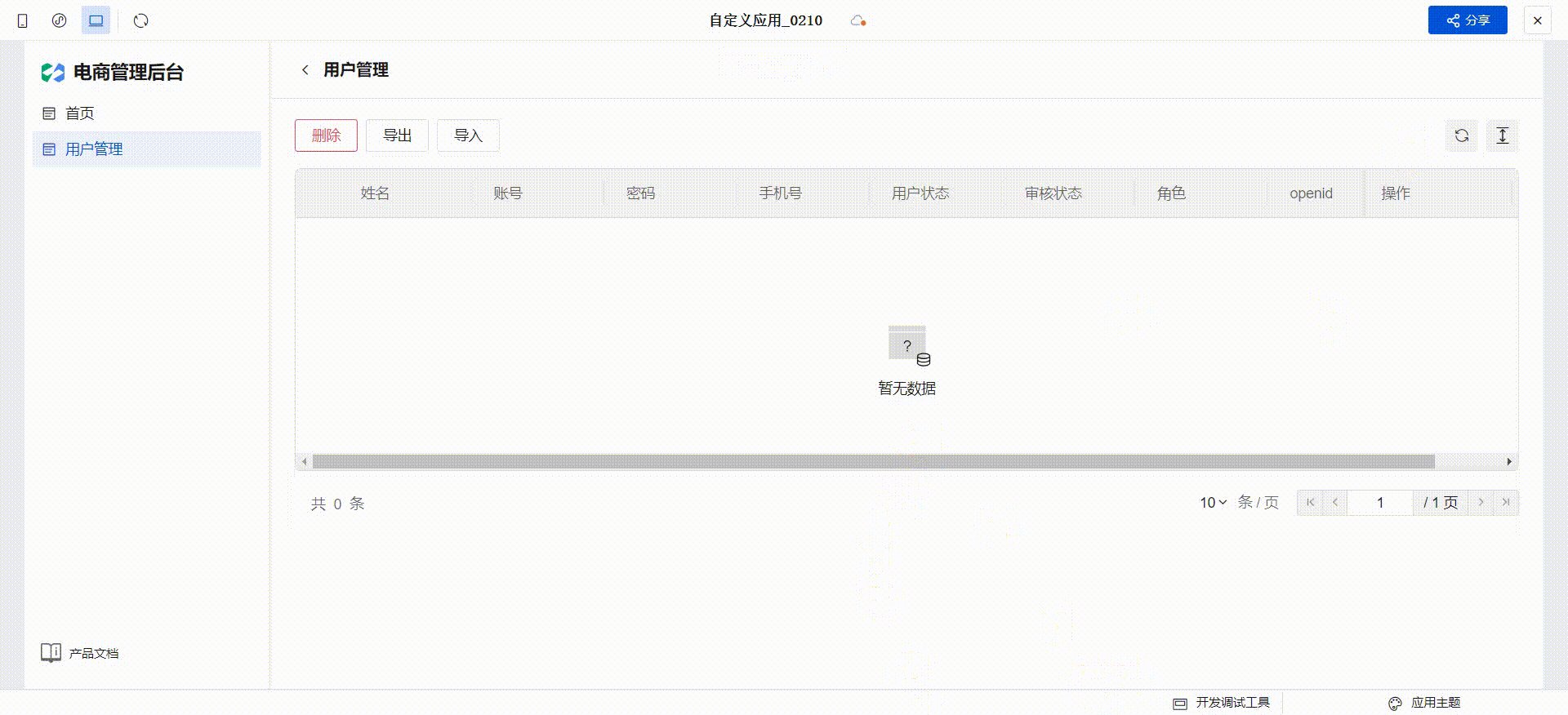
电商小程序06用户审核
目录 1 创建自定义应用2 显示待办数量3 创建审核页面4 开发审核功能5 搭建布局6 最终效果总结 上一篇我们讲解了用户注册的功能,用户注册之后状态是待审核,需要管理员进行审核。通常给管理员提供一套PC端的软件进行相关的操作,在低代码中&…...
通信:事件总线【Event Bus】)
vue3跨组件(多组件)通信:事件总线【Event Bus】
★推荐方案:使用 events npm库; 可用范围:vue、react、angular等任何框架都可使用;且使用方式完全一致; 本文仅介绍、讲解对web页面端项目的常用API;通过events实现事件总线功能; event库概述&a…...

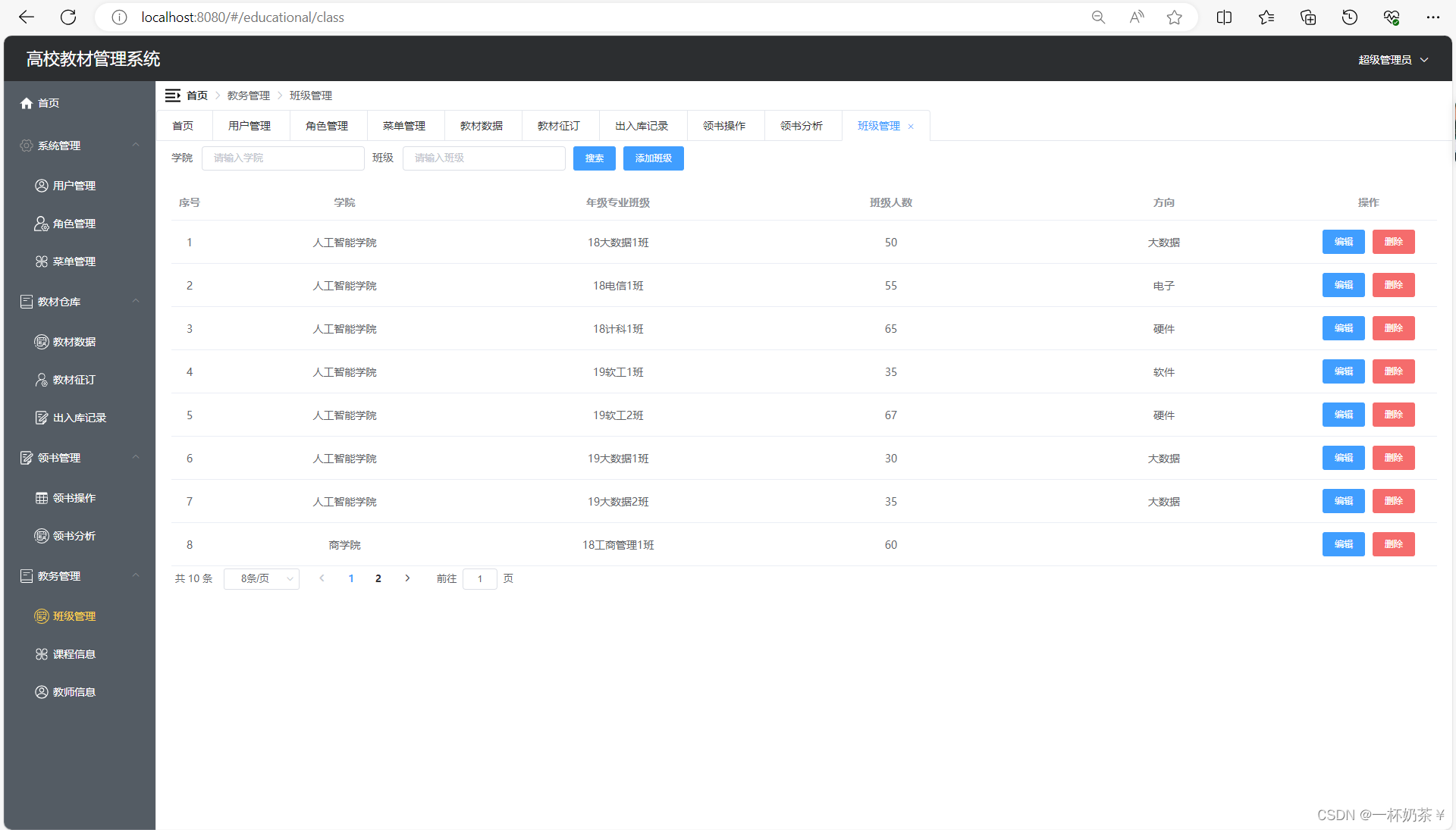
教材管理系统
文章目录 教材管理系统一、系统演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 教材管理系统 一、系统演示 教材管理系统 二、项目介绍 语言:nodejs 框架:egg.js、Vue 数据库…...

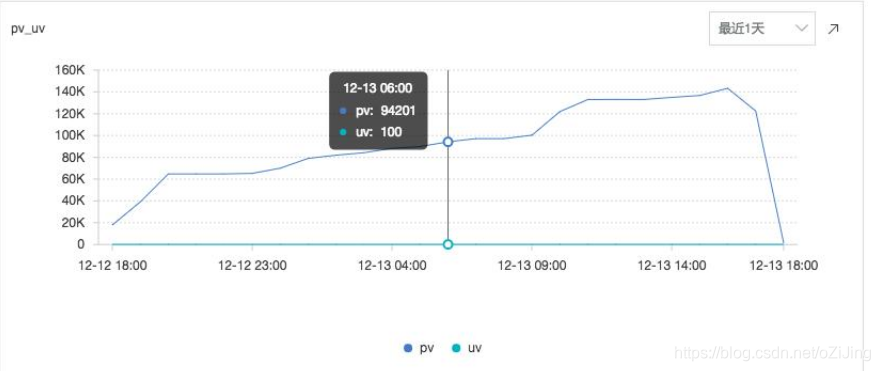
PV、UV、IP
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1. PV1.1 PV 计算1.2 PV 的影响因素 2. UV2.1 UV 计算2.2UV 的影响因素 3. IP3.1 IP和UV①UV大于IP②UV小于IP 三者的关系PV 和 UV 前言 PV、UV、IP是我们在运…...

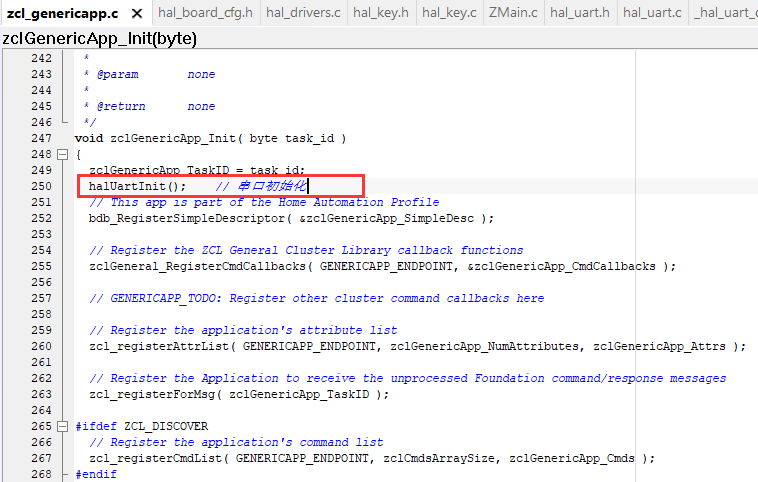
ZigBee学习——在官方例程上实现串口通信
Z-Stack版本为3.0.2 IAR版本为10.10.1 文章目录 一、添加头文件二、定义接收缓冲区三、编写Uart初始化函数四、编写串口回调函数五、函数声明六、函数调用七、可能遇到的问题(function “halUartInit“ has no prototype) 以下所有操作都是在APP层进行,也就是这个文…...

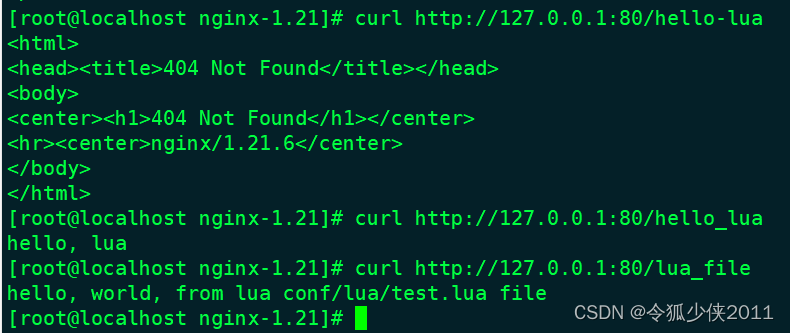
nginx添加lua模块
目录 已安装了nginx,后追加lua模块nginx 重新编译知识参考: 从零安装一、首先需要安装必要的库(pcre、zlib、openssl)二、安装LUA环境及相关库 (LuaJIT、ngx_devel_kit、lua-nginx-module)注意:…...

Csapp-chapter3-压栈和弹栈
bp与sp(压栈和弹栈) 在计算机内部的寄存器组中,有一对寄存器非常有意思:%ebp,%esp 文章目录 bp与sp(压栈和弹栈)寄存器组示例图%ebp与%esp总结 寄存器组示例图 首先我们应该对于计算机中的寄存…...

Rust入门1——HelloWorld
文章目录 一、HelloWorld二、控制台输入 以最简单的两个Rust程序例子入门Rust。首先需要下载安装Rust,之后在VSCode或Clion中运行Rust需要下载Rust插件 一、HelloWorld fn main(){println!("Hello World!"); }二、控制台输入 use std::io::stdin; fn …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
