使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成
文章目录
- 一、粒子效果
- 二、JavaScript
- 三、HTML
- 四、CSS
- 五、热门文章
一、粒子效果
以下是一个简单的示例,使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成:
<!DOCTYPE html>
<html>
<head><title>粒子效果</title><style>#canvas {position: absolute;top: 0;left: 0;}</style>
</head>
<body><canvas id="canvas"></canvas><script>// 获取画布和上下文var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');// 设置画布的宽度和高度为窗口的宽度和高度canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 定义粒子对象function Particle(x, y) {this.x = x;this.y = y;this.radius = Math.random() * 20 + 1;this.opacity = 1;this.speedX = Math.random() * 3 - 1.5;this.speedY = Math.random() * 3 - 1.5;}// 更新粒子位置和透明度,并绘制粒子Particle.prototype.update = function () {this.x += this.speedX;this.y += this.speedY;this.opacity -= 0.01;this.draw();}// 绘制粒子Particle.prototype.draw = function () {ctx.fillStyle = 'rgba(255, 255, 255, ' + this.opacity + ')';ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.closePath();ctx.fill();}// 创建粒子数组var particles = [];// 监听鼠标点击事件canvas.addEventListener('mousedown', function (e) {var x = e.clientX;var y = e.clientY;particles.push(new Particle(x, y));});// 动画循环function animate() {ctx.clearRect(0, 0, canvas.width, canvas.height);for (var i = 0; i < particles.length; i++) {particles[i].update();// 删除透明度小于等于0的粒子if (particles[i].opacity <= 0) {particles.splice(i, 1);i--;}}requestAnimationFrame(animate);}// 开始动画循环animate();</script>
</body>
</html>
通过拷贝上述代码,并将其粘贴到 HTML 文件中,您将获得一个具有粒子效果的页面。当您点击鼠标时,粒子将在鼠标点击位置生成,并在画布中形成一个运动的效果。
二、JavaScript
JavaScript是一种高级编程语言,用于在网页上实现交互和动态性。它是一种面向对象的语言,具有类似于C语言的语法和功能。
JavaScript最初是为了在网页上添加简单的交互功能而创建的,但随着时间的推移,它已经发展成为一种功能强大且广泛使用的语言。它可以用于开发前端和后端应用程序,并且可以在不同的平台和设备上运行。
JavaScript有许多特性和功能,其中一些是:
- 语法简洁:JavaScript的语法类似于C语言,易于学习和理解。
- 动态类型:JavaScript是一种动态类型语言,不需要明确声明变量的类型,变量的类型可以根据赋值自动推断。
- 对象和原型继承:JavaScript使用原型继承,允许对象继承另一个对象的属性和方法。
- 弱类型:JavaScript具有松散的类型转换,变量可以自动转换为另一种类型。
- 事件驱动编程:JavaScript可以通过事件处理程序对用户的交互做出反应,例如点击按钮、鼠标移动等。
- 异步编程:JavaScript支持异步编程模型,可以实现非阻塞的操作,提高程序的响应性能。
- 客户端和服务器端开发:JavaScript不仅可以在浏览器中运行,还可以通过Node.js在服务器端运行。
JavaScript可以通过内联方式嵌入在HTML页面中,也可以作为外部文件引用。它可以用于处理表单验证、动态内容更新、动画效果、数据请求等各种任务。
JavaScript是一种功能强大且灵活的编程语言,用于为网页添加交互和动态性,并且已经成为Web开发的基础之一。
三、HTML
HTML(超文本标记语言)是一种用于创建网页的标记语言。它由一系列标签组成,这些标签描述了网页的结构和内容。HTML标签告诉浏览器如何显示网页的元素,例如标题、段落、图像、链接等。
以下是一些HTML的基本概念:
- 标签(Tags):HTML文档由标签组成,标签被尖括号包围,例如
<tagname>。标签通常成对出现,由开始标签和结束标签组成,如<tagname>content</tagname>。有些标签是自封闭的,不需要结束标签。 - 元素(Elements):标签与其内容组成一个元素。元素由开始标签、内容和结束标签组成。
- 属性(Attributes):标签可以有属性,属性提供元素的附加信息。属性通常包含在开始标签中,并以键值对的形式表示,如
<tagname attribute="value">。 - 标题(Headings):HTML提供了6个级别的标题标签,从
<h1>到<h6>,用于定义不同级别的标题。 - 段落(Paragraphs):使用
<p>标签可以定义段落。 - 超链接(Links):使用
<a>标签可以创建链接到其他页面、文件或特定位置的链接。 - 图像(Images):使用
<img>标签可以插入图像,需要指定图像的URL和一些可选属性。 - 列表(Lists):HTML提供了有序列表(
<ol>)、无序列表(<ul>)和定义列表(<dl>)等标签,用于创建不同类型的列表。 - 表格(Tables):使用
<table>、<tr>、<th>和<td>等标签可以创建表格,并定义表格的行、列和标题。 - 表单(Forms):HTML提供了一系列用于创建表单的标签,如
<form>、<input>、<textarea>、<select>和<button>等。表单用于收集用户输入的数据。
这只是HTML的一些基本概念,HTML有很多其他的标签和功能,可以根据需要进一步学习和掌握。
四、CSS
CSS(层叠样式表)是一种用于描述网页的样式和外观的语言。CSS与HTML结合使用,用于控制网页中的布局、颜色、字体、大小、边距等方面的样式。
以下是一些CSS的基本概念:
- 选择器(Selectors):CSS使用选择器来选择要应用样式的HTML元素。常见的选择器包括标签选择器、类选择器、ID选择器、属性选择器和伪类选择器。例如,标签选择器
p选择所有的<p>元素。 - 属性(Properties):CSS属性用于设置元素的样式。例如,
color属性用于设置文本的颜色,font-size属性用于设置字体的大小。每个属性都有相应的值。 - 值(Values):CSS属性的值指定了要应用的样式。例如,
color属性可以设置为具体颜色的名称(例如red)或使用十六进制值(例如#ff0000)。 - 盒模型(Box Model):CSS中的元素被视为一个矩形盒子,由内容区域、内边距、边框和外边距组成。可以使用CSS的属性(如
width、height、padding、border和margin)来控制盒子的大小和间距。 - 显示和定位(Display and Positioning):CSS提供了不同的显示和定位属性,用于控制元素如何显示和相对于其他元素的位置。常见的属性包括
display(用于控制元素的显示类型)和position(用于控制元素的定位方式)。 - 媒体查询(Media Queries):CSS的媒体查询允许根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式。媒体查询可以用于创建响应式设计,使网页能够适应不同的设备和屏幕尺寸。
- 动画和过渡(Animations and Transitions):CSS提供了动画和过渡效果,可以通过转换、渐变、旋转等方式为元素添加动态效果。使用CSS的关键帧动画或过渡属性可以实现平滑的动画效果。
这些只是CSS的一些基本概念,CSS还有更多的属性和功能,可以根据需要进一步学习和掌握。
五、热门文章
【温故而知新】JavaScript数字精度丢失问题
【温故而知新】JavaScript的继承方式有那些
【温故而知新】JavaScript中内存泄露有那几种
【温故而知新】JavaScript函数式编程
【温故而知新】JavaScript的防抖与节流
【温故而知新】JavaScript事件循环
相关文章:

使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成
文章目录 一、粒子效果二、JavaScript三、HTML四、CSS五、热门文章 一、粒子效果 以下是一个简单的示例,使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成: <!DOCTYPE html> <html> <head><t…...

优质项目追踪平台一览:助力项目管理与监控
项目追踪平台是现代项目管理中不可或缺的工具,它可以帮助团队高效地跟踪和管理项目进度、任务和资源分配。在当今快节奏的商业环境中,有许多热门的项目追踪平台可供选择。 本文总结了当下热门的项目追踪平台,供您参考~ 1、Zoho Projects&…...

Docker下安装GitLab
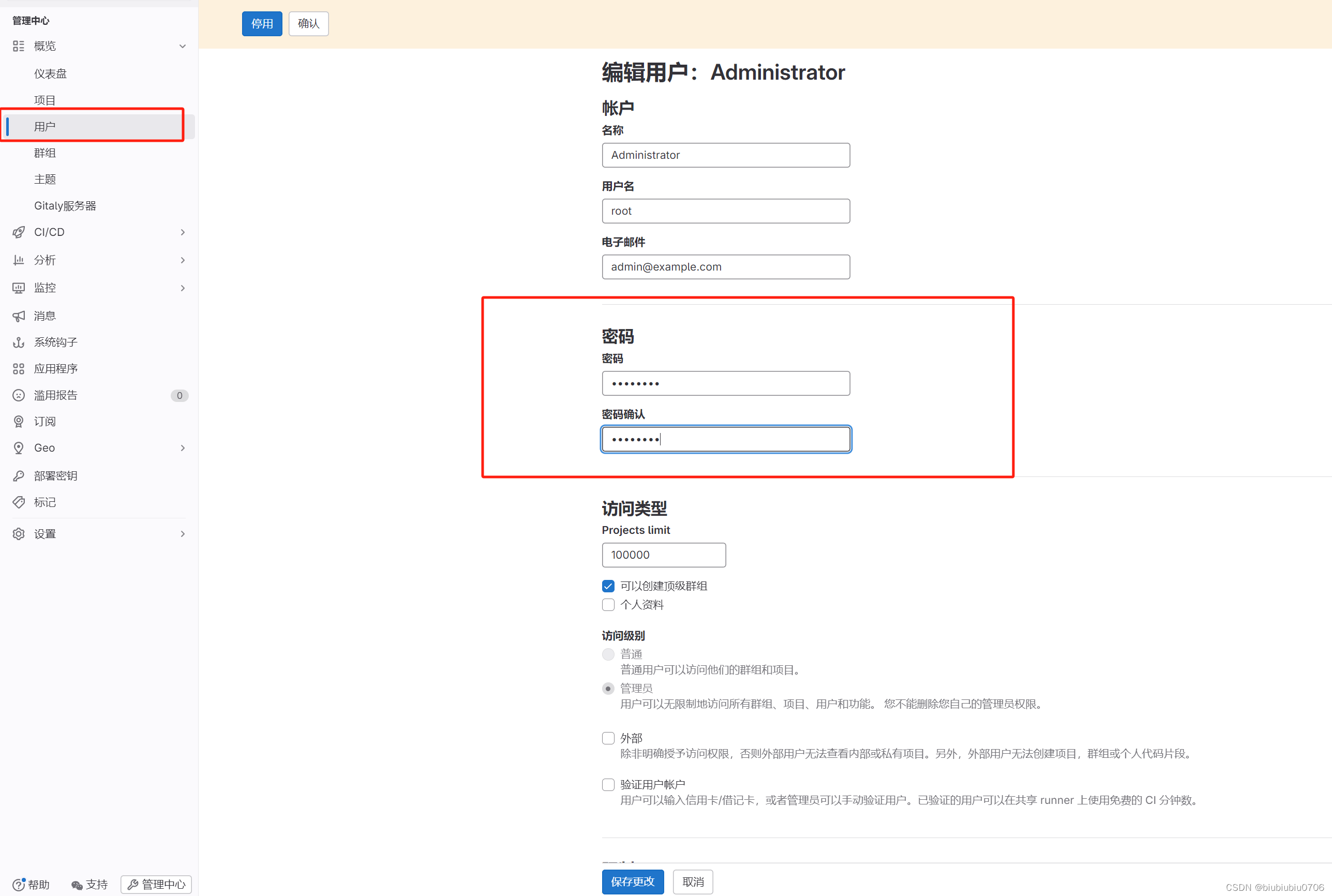
极狐GitLab Docker 镜像 | 极狐GitLab 安装所需最小配置 内存至少4G 系统内核至少3.10以上 uname -r 命令可以查看系统内核版本 安装Docker 1.更新 yum源 yum update 2.安装依赖(如果在操作第三步的时候提示yum-config-manager 未找到命令 就安装下面依赖) yum instal…...

2024/2最新升级ChatGPT Plus的方法
2024年2月最新升级方法:ChatGPT Plus全方位体验指南 随着2024年2月的到来,ChatGPT Plus迎来了全新的升级。对于追求更高效率和更强大功能的用户来说,升级至ChatGPT Plus无疑是提升工作和学习体验的关键。在本指南中,我将一步一步…...

github和gitee
github GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。 github可以给提交的代码打上标签,方便版本的迭代和回退,也是一个存储代码的仓库 github工作区 gitee是gitHub的…...

3秒实现无痛基于Stable Diffusion WebUI安装ComfyUI!无需重复安装环境!无需重复下载模型!安装教程
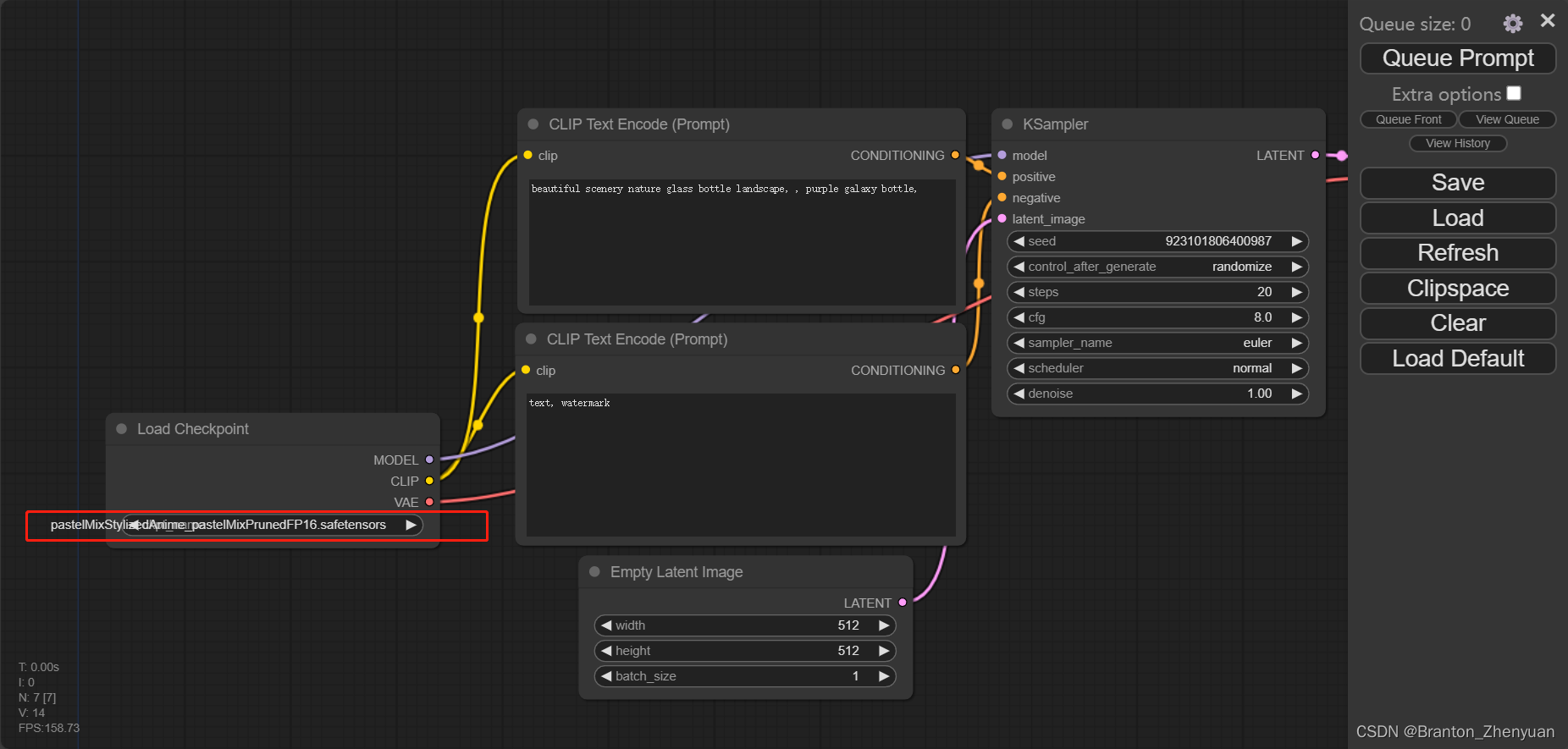
标题略有夸张的表达了接下来这一套确实很简单,相较于直接下载或者通过秋叶包更新而言。大大节省磁盘空间,和下载时间。 这篇教程不需要你有: 代码基础。都是复制粘贴就完事。魔法。 这篇教程默认你已经有: 1. 本地能够正常使用…...

【UE】游戏运行流程的简单理解
流程图 官方的游戏流程图: 一般顺序为初始化引擎、创建并初始化 GameInstance、加载关卡,最后开始游戏。 总的来说就是: 开始游戏-》游戏实例-》关卡-》游戏模式-》玩家控制器-》Pawn、玩家状态、HUD、UMG(可有可无) …...

【数据分析】Excel中的常用函数公式总结
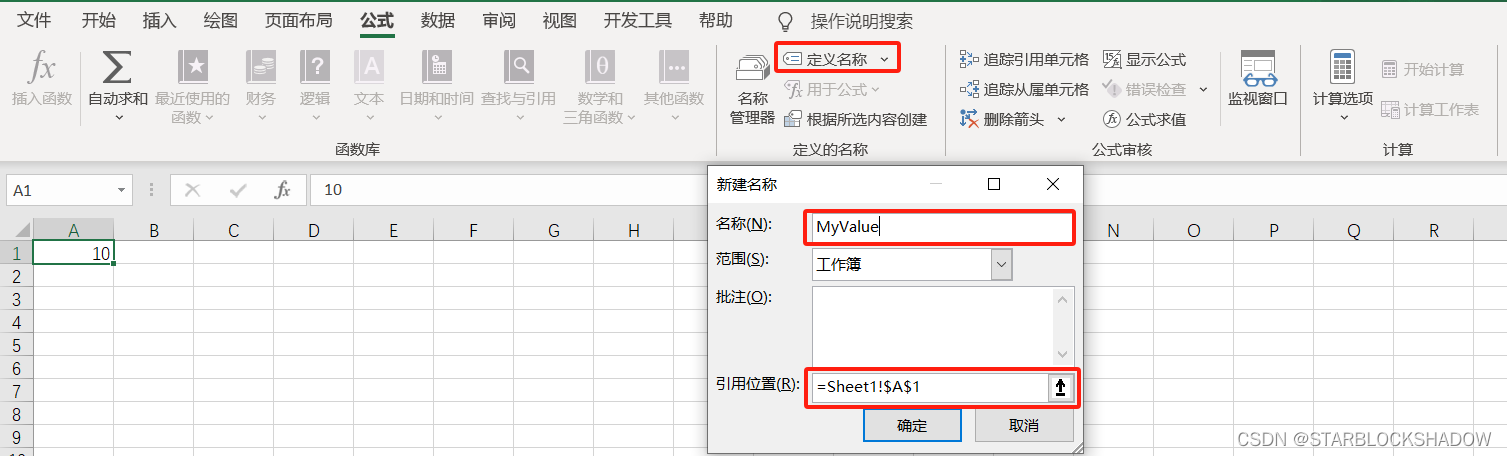
目录 0 引用方式0.1 相对引用0.2 绝对引用0.3 混合引用0.4 3D引用0.5 命名引用 1 基础函数1.1 加法、减法、乘法和除法1.2 平均数1.3 求和1.4 最大值和最小值 2 文本函数2.1 合并单元格内容2.2 查找2.3 替换 3 逻辑函数3.1 IF函数3.2 AND和OR函数3.3 IFERROR函数 4 统计函数4.1…...

ESLint prettier 配置代码风格
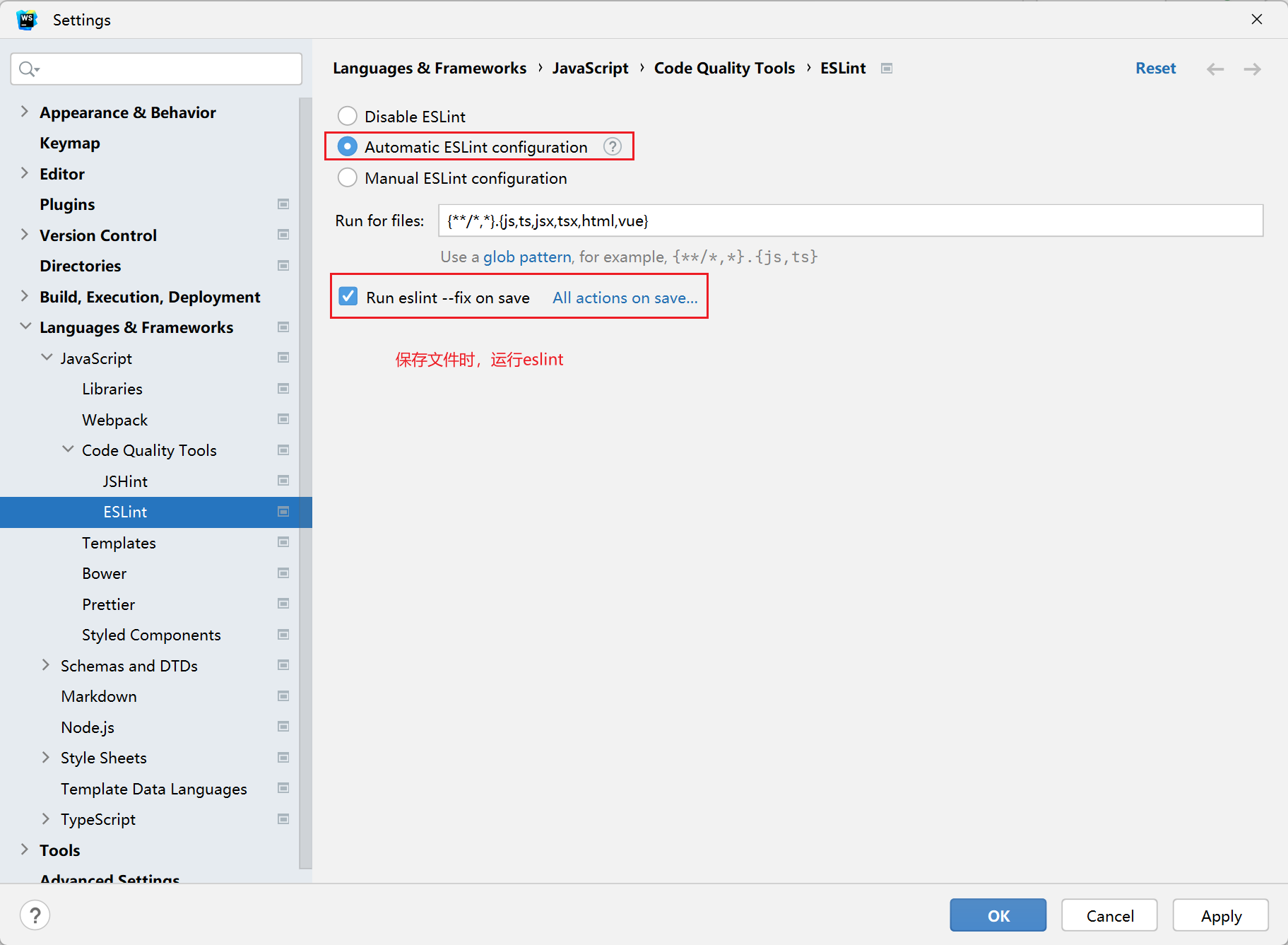
环境同步: 1、ESlint,开启保存自动修复 配置文件 .eslintrc.cjs prettier 风格配置 https://prettier.io 使用单引号 不使用分号 每行宽度至多80字符 不加对象|数组最后逗号 换行符号不限制(win mac 不一致) vue组件名称…...

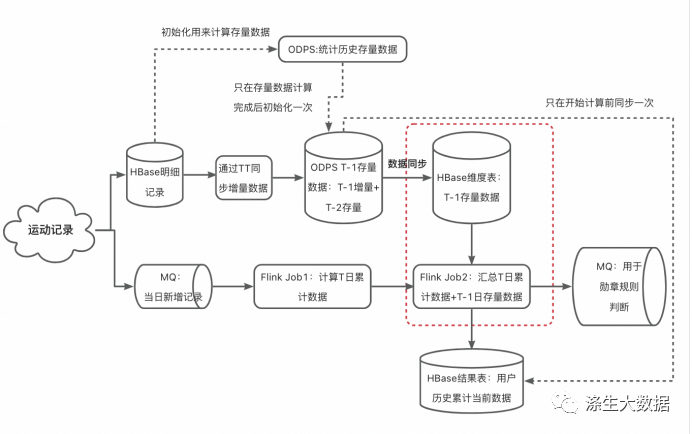
涤生大数据实战:基于Flink+ODPS历史累计计算项目分析与优化(上)
涤生大数据实战:基于FlinkODPS历史累计计算项目分析与优化(一) 1.前置知识 ODPS(Open Data Platform and Service)是阿里云自研的一体化大数据计算平台和数据仓库产品,在集团内部离线作为离线数据处理和存…...

jvm一级缓存
1、利用JVM缓存。脱离redis。 2、导包,springboot自带此包。如没有可以导:com.google.guava:guava:20.0的包。 3、直接上代码: package com.leo.cache;import com.alibaba.fastjson.JSONObject; import com.google.common.cache.Cache; im…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Web组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Web组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Web组件 提供具有网页显示能力的Web组件,ohos.web.webview提供web控制能…...

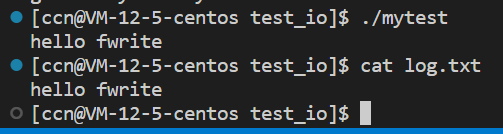
【Linux】学习-深入了解文件的读与写
深入了解语言级别(C语言)文件操作的"读"与"写" 在学习前,我们先要知道在Linux下的一个原则:一切皆是文件 如何理解呢?举个外设的例子,比如键盘和显示器,这两个外设也可以其实本质上也是文件&…...

java实战:销售订单30分钟未支付自动取消
本文将介绍如何使用Java实现一个销售订单在30分钟内未支付则自动取消的系统。我们将探讨如何使用Spring的定时任务功能来检查订单状态,并在订单未支付的情况下执行取消操作。 一、需求分析 在电商系统中,为了管理库存和避免长时间占用资源,…...

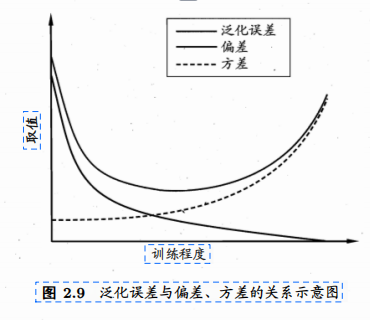
一、西瓜书——绪论
第一章 绪论 1.独立同分布 通常 假设 样本空间 中 全 体样 本 服 从 一 个 未 知 “ 分 布 ” ( d i s t r i b u t i o n ) D , 我们获得的每个样本都是独立地从这个分布上采样获得的, 即 “ 独 立同 分布 ” ( i n d e p e n d e n t a n d i d e n t ic a …...

如何连接ChatGPT?无需科学上网,使用官方GPT教程
随着AI的发展,ChatGPT也越来越强大了。 它可以帮你做你能想到的几乎任何事情,妥妥的生产力工具。 然而,对于许多国内的用户来说,并不能直接使用ChatGPT,不过没关系,我最近发现了一个可以直接免科学上网连…...

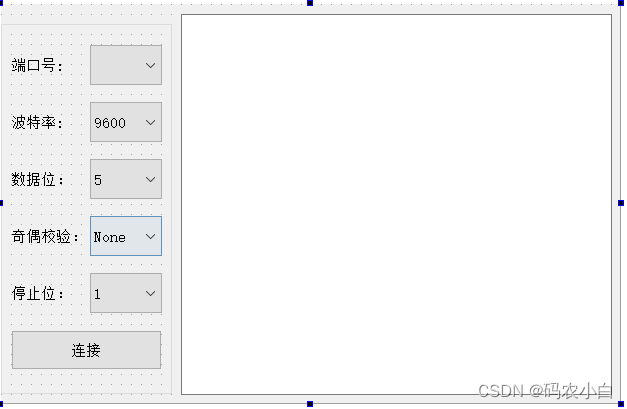
qt学习:串口
头文件 #include <QSerialPort> #include <QSerialPortInfo> 模块 QT core gui serialport 编程步骤 配置一个ui界面,五个QComboBox和一个按钮和一个QTextEdit 添加一个成员 private:QSerialPort *serial; 在构造函数中初始化ui端口列表和…...

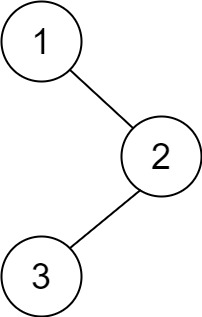
145. 二叉树的后序遍历
给你一棵二叉树的根节点 root ,返回其节点值的 后序遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[3,2,1]示例 2: 输入:root [] 输出:[]示例 3: 输入:root [1] 输…...

Postgresql 的编译安装与包管理安装, 全发行版 Linux 通用
博客原文 文章目录 实验环境信息编译安装获取安装包环境依赖编译安装安装 contrib 下工具代码 创建用户创建数据目录设置开机自启动启动数据库常用运维操作 apt 安装更新源安装 postgresql开机自启修改配置修改密码 实验环境信息 Ubuntu 20.04Postgre 16.1 编译安装 获取安装…...

【Java EE初阶十】多线程进阶二(CAS等)
1. 关于CAS CAS: 全称Compare and swap,字面意思:”比较并交换“,且比较交换的是寄存器和内存; 一个 CAS 涉及到以下操作: 下面通过语法来进一步进项说明: 下面有一个内存M,和两个寄存器A,B; CAS(M,A,B)&am…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
