CSS 控制 video 标签的控制栏组件的显隐
隐藏下载功能
<video src="" controlsList="nodownload" />controlslist 取值如下(设定多个值则使用空格进行间隔)
如:controlslist="nodownload nofullscreen noremoteplayback"nodownload:取消更多控件弹窗的下载功能nofullscreen:取消全屏功能noremoteplayback:取消远程播放视频隐藏画中画功能
<video src="" disablePictureInPicture />控制组件的显隐
当 video 标签添加上 controls 属性时,页面上会显示出所有的控制组件。若有些组件不需要展示,只需在 css 中设置相关属性把它隐藏掉即可
<video src="" controls />全屏按钮
/* 全屏按钮 */
video::-webkit-media-controls-fullscreen-button {display: none;
}播放按钮
/* 播放按钮 */
video::-webkit-media-controls-play-button {display: none;
}进度条
/* 进度条 */
video::-webkit-media-controls-timeline {display: none;
}观看的当前时间
/* 观看的当前时间 */
video::-webkit-media-controls-current-time-display {display: none;
}剩余时间
/* 剩余时间 */
video::-webkit-media-controls-time-remaining-display {display: none;
}音量按钮
/* 音量按钮 */
video::-webkit-media-controls-mute-button {display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {display: none;
}音量的控制条
/* 音量的控制条 */
video::-webkit-media-controls-volume-slider {display: none;
}所有控件
/* 所有控件 */
video::-webkit-media-controls-enclosure {display: none;
}合并后的全部代码
/* 全屏按钮 */
video::-webkit-media-controls-fullscreen-button {display: none;
}
/* 播放按钮 */
video::-webkit-media-controls-play-button {display: none;
}
/* 进度条 */
video::-webkit-media-controls-timeline {display: none;
}
/* 观看的当前时间 */
video::-webkit-media-controls-current-time-display {display: none;
}
/* 剩余时间 */
video::-webkit-media-controls-time-remaining-display {display: none;
}
/* 音量按钮 */
video::-webkit-media-controls-mute-button {display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {display: none;
}
/* 音量的控制条 */
video::-webkit-media-controls-volume-slider {display: none;
}
/* 所有控件 */
video::-webkit-media-controls-enclosure {display: none;
}
相关文章:

CSS 控制 video 标签的控制栏组件的显隐
隐藏下载功能 <video src"" controlsList"nodownload" />controlslist 取值如下(设定多个值则使用空格进行间隔) 如:controlslist"nodownload nofullscreen noremoteplayback"nodownload:取消更多控件弹窗的下载功…...

数据可视化之维恩图 Venn diagram
文章目录 一、前言二、主要内容三、总结 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 维恩图(Venn diagram),也叫文氏图或韦恩图,是一种关系型图表,用于显示元素集合之间的重叠区…...

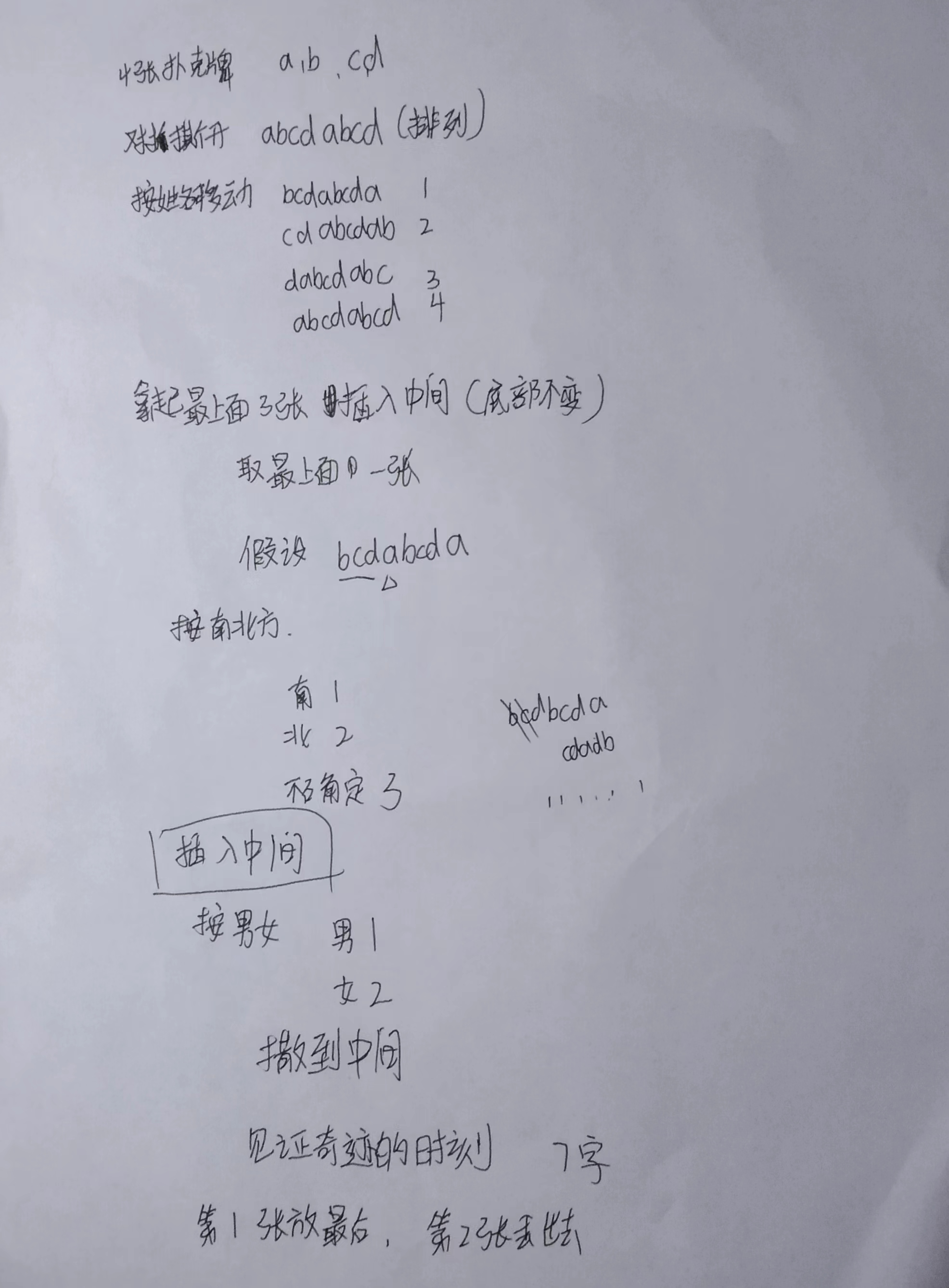
2024刘谦春晚第二个扑克牌魔术
前言 就是刚才看春晚感觉这个很神奇,虽然第一个咱模仿不过来,第二个全国人民这么多人,包括全场观众都有成功,这肯定是不需要什么技术,那我觉得这个肯定就是数学了,于是我就胡乱分析一通。 正文 首先准备…...

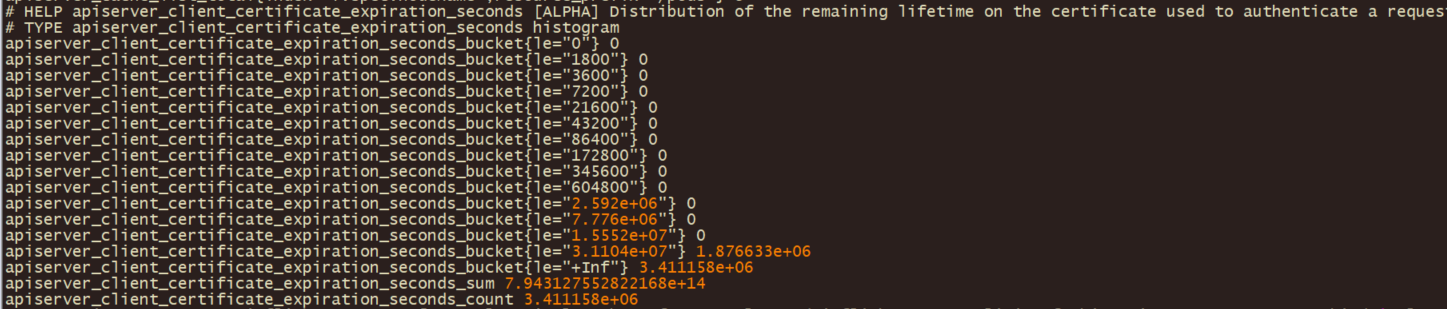
【k8s系列】(202402) 证书apiserver_client_certificate_expiration_seconds
apiserver_client_certificate_expiration_second证书定义的位置:kubernetes/staging/src/k8s.io/apiserver/pkg/authentication/request/x509/x509.go at 244fbf94fd736e94071a77a8b7c91d81163249d4 kubernetes/kubernetes (github.com) apiserver_client_certi…...

Rust变量与常量介绍
Rust是一门注重安全性和性能的系统编程语言,其中变量和常量的概念有着独特的设计和特性。在本文中,我们将深入了解Rust中的变量和常量,并解释它们之间的区别,同时通过多个例子进行说明。 Rust常量 在Rust中,常量是不…...

Flask基础学习2
连接mysql数据库测试(专业版) [注意1:要导入text库,否则可能出现找不到select 1错误] [注意2:若出现下列问题,可按照模板代码的顺序db SQLAlchemy(app) 的位置] RuntimeError: Either SQLALCHEMY_DATABASE_URI or SQLALCHEMY_B…...

文章页的上下篇功能是否有必要?boke112百科取消上下篇功能
也不知道是从什么时候开始,我们很多站长的博客网站文章页都会在文末添加上“上一篇”和“下一篇”功能,目的是进行站内SEO优化和方便用户阅读上下篇文章。 boke112百科不管是以前使用的Three主题还是现在使用的YIA主题,刚开始的文章页都是有…...

Lua序列化
我们经常需要序列化一些数据,为了将数据转换为字节流或者字符流,这样我们就可以保存到文件或者通过网络发送出去。我们可以在 Lua 代码中描述序列化的数据,在这种方式下,我们运行读取程序即可从代码中构造出保存的值。 number/st…...

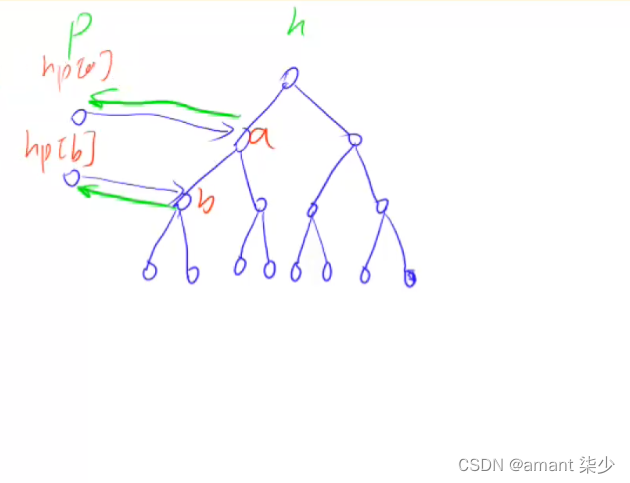
Acwing---839. 模拟堆
模拟堆 1.题目2.基本思想3.代码实现 1.题目 维护一个集合,初始时集合为空,支持如下几种操作: I x,插入一个数 x;PM,输出当前集合中的最小值;DM,删除当前集合中的最小值(…...

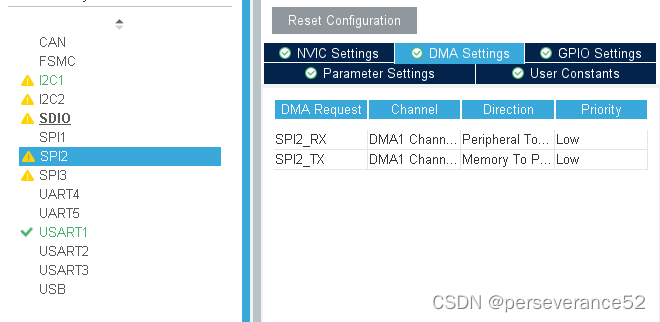
STM32 STD/HAL库驱动W25Q64模块读写字库数据+OLED0.96显示例程
STM32 STD/HAL库驱动W25Q64 模块读写字库数据OLED0.96显示例程 🎬原创作者对W25Q64保存汉字字库演示: W25Q64保存汉字字库 🎞测试字体显示效果: 📑功能实现说明 利用W25Q64保存汉字字库,OLED显示汉字的时…...

Android 移动应用开发 创建第一个Android项目
文章目录 一、创建第一个Android项目1.1 准备好Android Studio1.2 运行程序1.3 程序结构是什么app下的结构res - 子目录(所有图片、布局、字AndroidManifest.xml 有四大组件,程序添加权限声明 Project下的结构 二、开发android时,部分库下载异…...

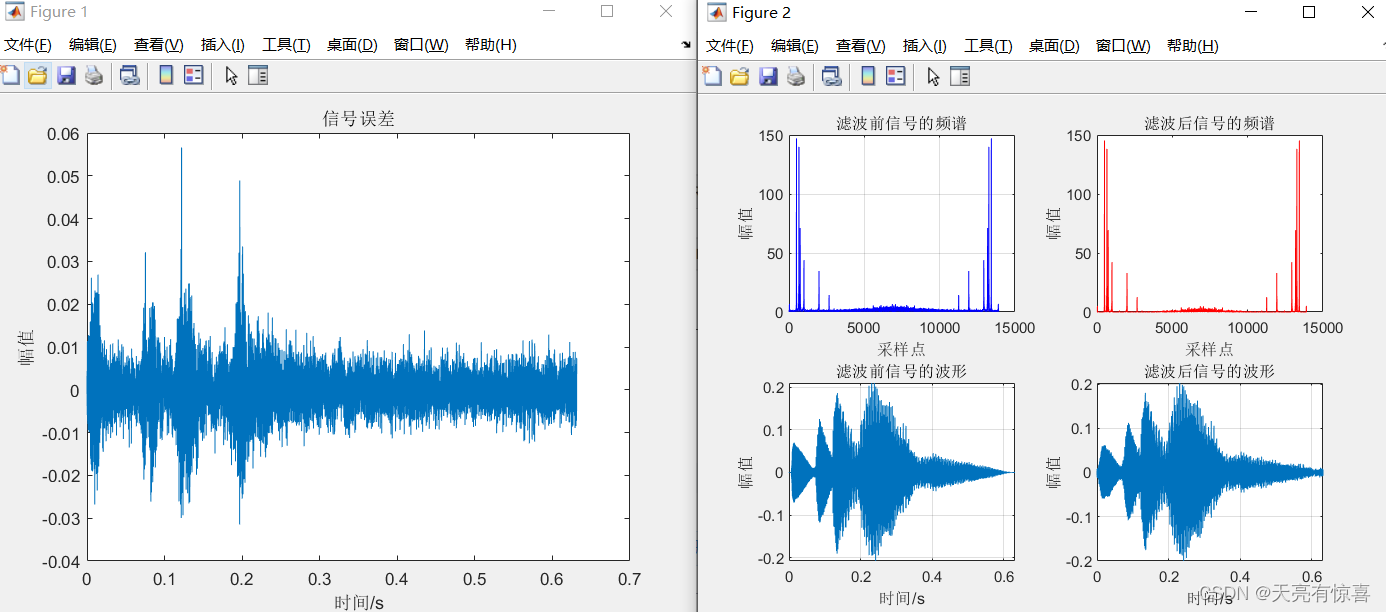
MATLAB语音去噪系统
目录 一、背景 二、GUI页面 三、程序 3.1 LMS滤波程序 3.2 GUI程序 四、附录 一、背景 本文介绍了一种最佳的自适应滤波器结构,该结构采用最小均方差(LMS)作为判据,通过不断迭代自适应结构来调整得到最佳滤波器…...

小程序-上传图片功能
技术前置: 1.框架采用colorUI 2.原生开发 功能: 上传图片 1.上传已经拍摄的图片 2.实时拍摄上传 3.设置上传图片数量,每次上传数量 4.上传等待 ChooseImage() {if(this.data.imgList.length>4){_this.ErrorEvent("最多上传4…...

alist基本用法@文档阅读@挂载网盘@网盘webdav挂载
文章目录 alist官网alist网站风格说明alist软件版本 安装和启动使用必看文档👺alist for android版本启动alist网页 典型用例挂载阿里云盘open获取阿里云令牌 主页检查挂载情况 常用页面以配置挂载列表管理配置页面 配置文件和目录👺FAQ可能遇到的错误检…...

Hive正则表达式
Hive版本:hive-3.1.2 一、Hive的正则表达式概述 正则表达式是一种用于匹配和操作文本的强大工具,它是由一系列字符和特殊字符组成的模式,用于描述要匹配的文本模式。 Hive的正则表达式灵活使用解决HQL开发过程中的很多问题,本篇文…...

ubuntu20.04-编译安装Qt5.15.2-C++
文章目录 步骤一:安装依赖项步骤二:下载Qt 5.15源代码步骤三:配置并编译Qt步骤四:配置环境变量注意事项更新于2024年 在Ubuntu 22.04 LTS(Jammy Jellyfish)环境下编译Qt 5.15,由于Ubuntu 22.04的…...
)
【PTA|期末复习|编程题】数组相关编程题(二)
目录 7-1 数组元素循环右移问题(20分) 输入格式: 输出格式: 输入样例: 输出样例: 代码 7-2 找出不是两个数组共有的元素(20分) 输入格式: 输出格式: 输入样例: 输出样例: 代码 7-3 方阵循环右移(20分) 输入格式: 输出格式: 输入样例&…...

重温阿里云宝塔面板部署前后端项目
首先祝大家新年快乐啊! 回到老家,便打算趁这一段空闲时间提升一下自己,重点是学习实践一下echarts相关内容,很多公司项目都需要实现可视化,所以在bilibili上找了黑马的一个教程开始学习,不同的是ÿ…...

6个好看的wordpress模板
简站wordpress服务业通用主题 2023年立秋纪念版,简站wordpress服务行业通用主题,适合服务行业企业官网使用。 https://www.jianzhanpress.com/?p5393 小语种翻译wordpress主题 小语种国家外贸网站建设需要的wordpress主题模板,适合做小语…...

零基础学python之高级编程(1)---面向对象编程及其类的创建
面向对象编程及其类的创建 文章目录 面向对象编程及其类的创建前言一、面向过程编程和面向对象编程的概念1.面向过程编程(Procedural Programming)2.面向对象编程(Object-Oriented Programming,OOP) 二、面向对象编程基础1.初识类(class)和对象调用方法 2.类中的两种…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
