人力资源智能化管理项目(day06:员工管理)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject
页面结构

<template><div class="container"><div class="app-container"><div class="left"><el-input style="margin-bottom:10px" type="text" prefix-icon="el-icon-search" size="small" placeholder="输入员工姓名全员搜索" /><!-- 树形组件 --></div><div class="right"><el-row class="opeate-tools" type="flex" justify="end"><el-button size="mini" type="primary">添加员工</el-button><el-button size="mini">excel导入</el-button><el-button size="mini">excel导出</el-button></el-row><!-- 表格组件 --><!-- 分页 --></div></div></div>
</template><script>
export default {name: 'Employee'
}
</script><style lang="scss" scoped>
.app-container {background: #fff;display: flex;.left {width: 280px;padding: 20px;border-right: 1px solid #eaeef4;}.right {flex: 1;padding: 20px;.opeate-tools {margin:10px ;}.username {height: 30px;width: 30px;line-height: 30px;text-align: center;border-radius: 50%;color: #fff;background: #04C9BE;font-size: 12px;display:inline-block;}}
}</style>左树加载

//放置树形组件
<el-tree:data="depts":props="defaultProps"default-expand-all:expand-on-click-node="false"highlight-current/>//定义树组件需要的数据data() {return {depts: [], // 组织数据defaultProps: {label: 'name',children: 'children'}}
}//初始化时加载数据转化树形created() {this.getDepartment()},methods: {async getDepartment() {// 递归方法 将列表转化成树形// let result = await getDepartment()this.depts = transListToTreeData(await getDepartment(), 0)}}选中首个节点

<!-- 树形组件 -->
<!-- 数据、树形配置 -->
<!-- node-key标识唯一性 -->
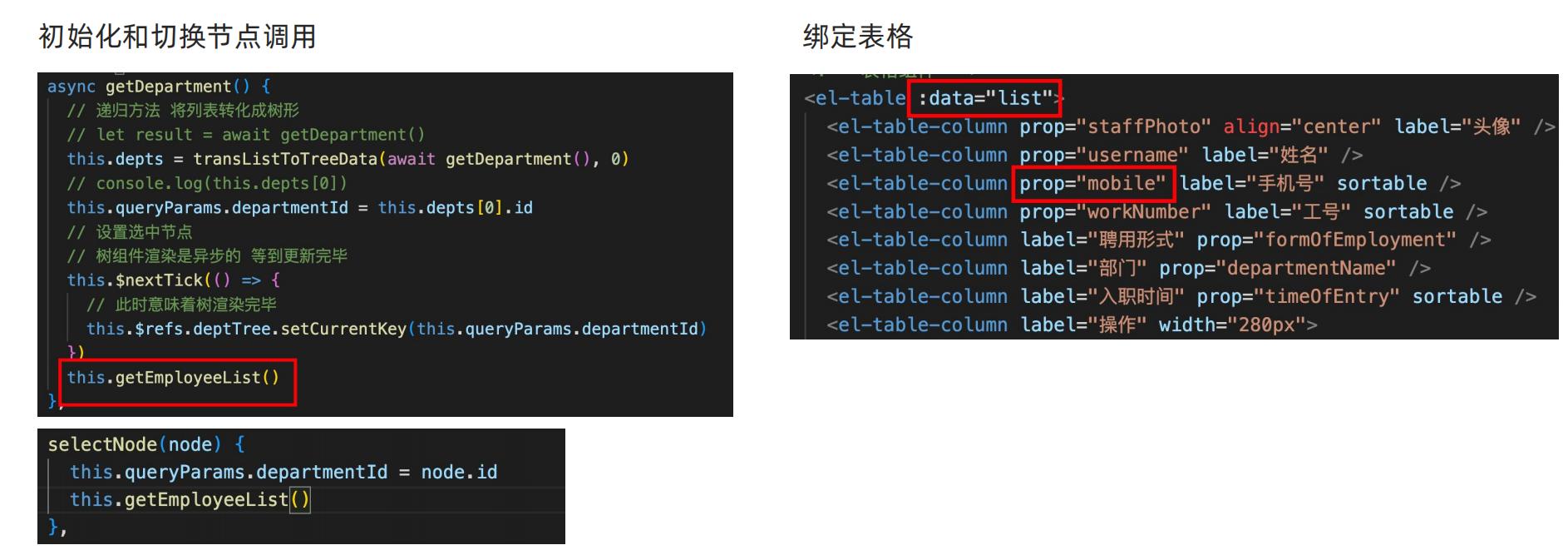
<el-treeref="deptTree"node-key="id":data="depts":props="defaultProps":default-expand-all="true":expand-on-click-node="false":highlight-current="true"@current-change="selectNode"/>// 存储查询参数queryParams: {departmentId: null}async getDepartment () {// 递归方法 将列表转化成树形this.depts = transListToTreeData(await getDepartment(), 0)// 获取首个节点并记录this.queryParams.departmentId = this.depts[0].id// 设置选中节点// 数组件渲染是异步是,等到更新完毕this.$nextTick(() => {// 此时意味着数渲染完毕this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId)})},// 切换节点selectNode (node) {console.log(node)this.queryParams.departmentId = node.id}员工列表结构

<!-- 表格组件 --><el-table><el-table-column align="center" label="头像" /><el-table-column label="姓名" /><el-table-column label="手机号" sortable /><el-table-column label="工号" sortable /><el-table-column label="聘用形式" /><el-table-column label="部门" /><el-table-column label="入职时间" sortable /><el-table-column label="操作" width="280px"><template><el-button size="mini" type="text">查看</el-button><el-button size="mini" type="text">角色</el-button><el-button size="mini" type="text">删除</el-button></template></el-table-column></el-table><!-- 分页 --><el-row style="height: 60px" align="middle" type="flex" justify="end"><el-pagination layout="total,prev, pager, next" :total="1000" /></el-row>获取员工数据


/**** 获取员工列表**/
export function getEmployeeList (params) {return request({url: '/sys/user',method: 'GET',params // 地址参数 查询参数})
}<!-- 表格组件 --><el-table :data="list"><el-table-column prop="staffPhoto" align="center" label="头像" /><el-table-column prop="username" label="姓名" /><el-table-column prop="mobile" label="手机号" sortable /><el-table-column prop="workNumber" label="工号" sortable /><el-table-column prop="formOfEmployment" label="聘用形式" /><el-table-column prop="departmentName" label="部门" /><el-table-column prop="timeOfEntry" label="入职时间" sortable /><el-table-column label="操作" width="280px"><template><el-button size="mini" type="text">查看</el-button><el-button size="mini" type="text">角色</el-button><el-button size="mini" type="text">删除</el-button></template></el-table-column></el-table>list: [], // 存储员工列表数据// 获取员工列表的方法async getEmployeeList () {const { rows, total } = await getEmployeeList(this.queryParams)this.list = rowsthis.total = total},async getDepartment () {// 递归方法 将列表转化成树形this.depts = transListToTreeData(await getDepartment(), 0)// 获取首个节点并记录this.queryParams.departmentId = this.depts[0].id// 设置选中节点// 数组件渲染是异步是,等到更新完毕this.$nextTick(() => {// 此时意味着数渲染完毕this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId)})// 这个时候参数记录了idthis.getEmployeeList()},// 切换节点selectNode (node) {this.queryParams.departmentId = node.idthis.queryParams.page = 1 // 设置为第一页this.getEmployeeList()},头像和聘用形式的处理

<el-table-column prop="staffPhoto" align="center" label="头像"><template v-slot="{ row }"><el-avatarv-if="row.staffPhoto":src="row.staffPhoto":size="30"/><span v-else class="username">{{ row.username.charAt(0) }}</span></template></el-table-column><el-table-column prop="formOfEmployment" label="聘用形式"><template v-slot="{ row }"><span v-if="row.formOfEmployment === 1">正式</span><span v-else-if="row.formOfEmployment === 2">非正式</span><span v-else>无</span></template></el-table-column>员工分页处理

// 存储查询参数queryParams: {departmentId: null,page: 1, // 当前页码pagesize: 5, // 每页显示的条数},total: 0 // 记录员工的总数<!-- 分页 --><el-row style="height: 60px" align="middle" type="flex" justify="end"><el-paginationlayout="total,prev, pager, next":total="total":current-page="queryParams.page":page-size="queryParams.pagesize"@current-change="changePage"/></el-row>// 切换页码changePage (newPage) {this.queryParams.page = newPage // 赋值新页码this.getEmployeeList()}// 切换节点selectNode (node) {this.queryParams.departmentId = node.idthis.queryParams.page = 1 // 设置为第一页this.getEmployeeList()}// set ElementUI lang to EN
// Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
Vue.use(ElementUI)员工模糊搜索

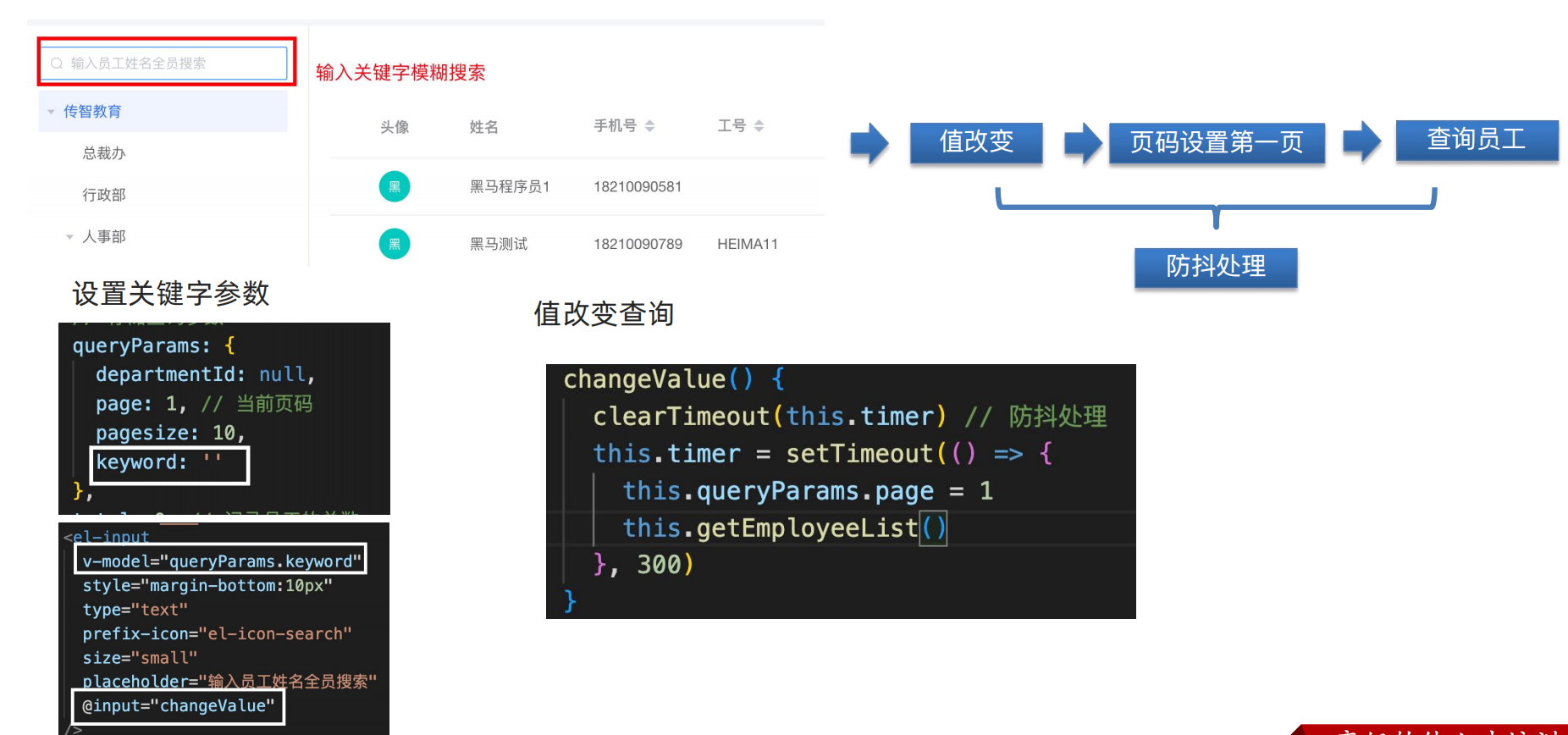
<el-inputv-model="queryParams.keyword"style="margin-bottom: 10px"type="text"prefix-icon="el-icon-search"size="small"placeholder="输入员工姓名全员搜索"@input="changeValue"/>// 存储查询参数queryParams: {departmentId: null,page: 1, // 当前页码pagesize: 5, // 每页显示的条数keyword: ''}// 输入值内容改变时触发changeValue () {// 使用防抖节约资源clearTimeout(this.timer)// 页码设置第一页this.timer = setTimeout(() => {this.queryParams.page = 1// 查询员工this.getEmployeeList()}, 300)}员工导出excel

/**** 导出员工的excel**/
export function exportEmployee () {return request({url: '/sys/user/export',// method: 'GET',// 改变接收数据的类型responseType: 'blob' // 使用blob接收二进制文件流})
}// 判断是不是Blobif (response.data instanceof Blob) return response.data // 返回了Blob对象import FileSaver from 'file-saver' <el-button size="mini" @click="exportEmployee">excel导入</el-button>// 导出员工的excelasync exportEmployee () {// await exportEmployee()导出所有的员工接口// 使用npm包(file-saver),直接将blob文件下载到本地// FileSaver.saveAs(blob对象,文件名称)FileSaver.saveAs(await exportEmployee(), '员工信息表.xlsx') // 下载文件}excel组件封装

<template><el-dialogwidth="500px"title="员工导入":visible="showExcelDialog"@close="$emit('update:showExcelDialog', false)"><el-row type="flex" justify="center"><div class="upload-excel"><inputref="excel-upload-input"class="excel-upload-input"type="file"accept=".xlsx, .xls"/><div class="drop"><i class="el-icon-upload" /><el-button type="text">下载导入模板</el-button><span>将文件拖到此处或<el-button type="text">点击上传</el-button></span></div></div></el-row><el-row type="flex" justify="end"><!-- update:props属性名,值 直接修改 .sync修饰符的属性值 --><el-buttonsize="mini"type="primary"@click="$emit('update:showExcelDialog', false)">取消</el-button></el-row></el-dialog>
</template>
<script>
export default {props: {showExcelDialog: {type: Boolean,default: false}},methods: {}
}
</script><style scoped lang="scss">
.upload-excel {display: flex;justify-content: center;margin: 20px;width: 360px;height: 180px;align-items: center;color: #697086;.excel-upload-input {display: none;z-index: -9999;}.btn-upload,.drop {border: 1px dashed #dcdfe6;width: 100%;height: 100%;text-align: center;line-height: 160px;border-radius: 8px;display: flex;flex-direction: column;justify-content: center;}.drop {line-height: 40px;color: #bbb;i {font-size: 60px;display: block;color: #c0c4cc;}}
}
</style><el-button size="mini" @click="importEmployee">excel导入</el-button><!-- 放置导入组件 --><import-excel :show-excel-dialog.sync="showExcelDialog" />components: {1ImportExcel},// 导入员工的excelimportEmployee () {this.showExcelDialog = true}excel-下载导入模板

/**** 下载导入员工模板**/
export function getExportTemplate () {return request({url: '/sys/user/import/template',method: 'GET',// 改变接收数据的类型responseType: 'blob' // 使用blob接收二进制文件流})
}<el-button type="text" @click="getTemplate">下载导入模板</el-button>async getTemplate () {FileSaver.saveAs(await getExportTemplate(), '员工导入模板.xlsx')}员工导入-上传excel

/**** 导入员工(上传excel)**/
export function uploadExcel (data) {return request({url: '/sys/user/import',method: 'POST',data // form-data类型 因为要上传文件类型})
}<el-button type="text" @click="handleUpload">点击上传</el-button>
<inputref="excel-upload-input"class="excel-upload-input"type="file"accept=".xlsx, .xls"@change="uploadChange"/>// 弹出文件选择器-只有一种方式,通过input filehandleUpload () {this.$refs['excel-upload-input'].click()},async uploadChange (event) {// input文件列表const files = event.target.filesif (files.length > 0) {// 大于0,说明有文件要上传const data = new FormData()// file: file类型data.append('file', files[0]) // 将文件参数加入到formData中try {await uploadExcel(data)// 成功this.$emit('uploadSucess') // 通知父组件 我上传成功this.$emit('update:showExcelDialog', false)this.$message.success('上传文件成功')} catch (error) {// 捕获失败} finally {this.$refs['excel-upload-input'].value = ''}}}<!-- 放置导入excel组件 --><import-excel:show-excel-dialog.sync="showExcelDialog"@uploadSuccess="getEmployeeList"/>删除员工

/**** 删除-员工**/
export function delEmployee (id) {// request执行之后会得到promise对象(再通过使用async和await可以获取结果)return request({url: `/sys/user/${id}`,method: 'DELETE'})
}<el-popconfirmtitle="确认删除该行数据吗?"@onConfirm="confirmDel(row.id)"><el-buttonslot="reference"style="margin-left: 10px"type="text">删除</el-button></el-popconfirm>async confirmDel (id) {await delEmployee(id)// 如果是当页最后一个if (this.list.length === 1 && this.queryParams.page > 1) {this.queryParams.page--}// 重新加载this.getEmployeeList()this.$message.success('删除员工成功')}相关文章:

人力资源智能化管理项目(day06:员工管理)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject 页面结构 <template><div class"container"><div class"app-container"><div class"left"><el-input style&qu…...

Java实现数据可视化的智慧河南大屏 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 A4.2 数据模块 B4.3 数据模块 C4.4 数据模块 D4.5 数据模块 E 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数据可视化的智慧河南大屏,包含了GDP、…...
)
【Flink】FlinkSQL的DataGen连接器(测试利器)
简介 我们在实际开发过程中可以使用FlinkSQL的DataGen连接器实现FlinkSQL的批或者流模拟数据生成,DataGen 连接器允许按数据生成规则进行读取,但注意:DataGen连接器不支持复杂类型: Array,Map,Row。 请用计算列构造这些类型 创建有界DataGen表 CREATE TABLE test ( a…...

5G NR 频率计算
5G中引入了频率栅格的概念,也就是小区中心频点和SSB的频域位置不能随意配置,必须满足一定规律,主要目的是为了UE能快速的搜索小区;其中三个最重要的概念是Channel raster 、synchronization raster和pointA。 1、Channel raster …...

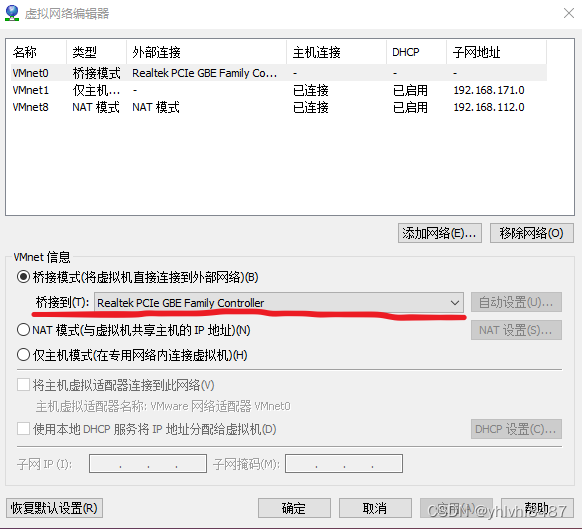
关于物理机ping不通虚拟机问题
方法一 设置虚拟机处于桥接状态即可:(虚拟机->设置->网络适配器),选择完确定,重启虚拟机即可。 方法二 如果以上配置还是无法ping通:(编辑->虚拟网络编辑器) 首先查看主机网…...

深度学习在知识图谱问答中的革新与挑战
目录 前言1 背景知识2 基于深度学习改进问句解析模型2.1 谓词匹配2.2 问句解析2.3 逐步生成查询图 3 基于深度学习的端到端模型3.1 端到端框架3.2 简单嵌入技术 4 优势4.1 深入的问题表示4.2 实体关系表示深挖4.3 候选答案排序效果好 5 挑战5.1 依赖大量训练语料5.2 推理类问句…...

JAVA设计模式之职责链模式详解
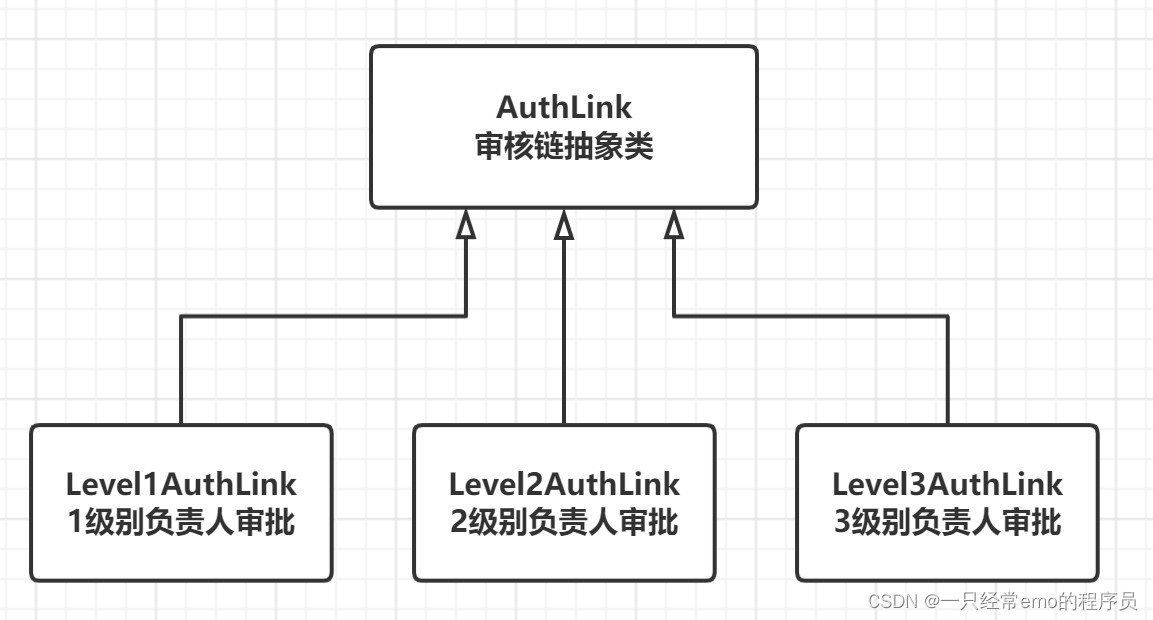
职责链模式 1 职责链模式介绍 职责链模式(chain of responsibility pattern) 定义: 避免将一个请求的发送者与接收者耦合在一起,让多个对象都有机会处理请求.将接收请求的对象连接成一条链,并且沿着这条链传递请求,直到有一个对象能够处理它为止. 在职责链模式中,…...

CSP-201912-1-报数
CSP-201912-1-报数 知识点总结 整数转化为字符串#include <string> string str_num to_string(num);字符串中查找是否包含字符‘7’:str_num.find(7) 未找到返回-1找到返回返回该字符在字符串中的位置(即第一次出现的索引位置) #i…...

前后端分离好处多多,怕就怕分工不分人,哈哈
前后端分离倡导多年了,现在基本成为了开发的主流模式了,贝格前端工场承接的前端项目只要不考虑seo的,都采用前后端分离模式,这篇文章就来介绍一下前后端分离模式。 一、什么是前后端分离开发模式 前后端分离是一种软件开发的架构…...

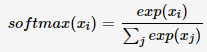
机器学习:Softmax介绍及代码实现
Softmax原理 Softmax函数用于将分类结果归一化,形成一个概率分布。作用类似于二分类中的Sigmoid函数。 对于一个k维向量z,我们想把这个结果转换为一个k个类别的概率分布p(z)。softmax可以用于实现上述结果,具体计算公式为: 对于…...

python基于flask的网上订餐系统769b9-django+vue
课题主要分为两大模块:即管理员模块和用户模块,主要功能包括个人中心、用户管理、菜品类型管理、菜品信息管理、留言反馈、在线交流、系统管理、订单管理等; 如果用户想要交换信息,他们需要满足双方交换信息的需要。由于时间有限…...

jenkins 发布远程服务器并部署项目
安装参考另一个文章 配置maven 和 jdk 和 git 注意jdk的安装目录,是jenkins 安装所在服务器的jdk目录 注意maven的目录 是jenkins 安装所在服务器的maven目录 注意git的目录 是jenkins 安装所在服务器的 git 目录 安装 Publish Over SSH 插件 配置远程服务器 创…...

【数学建模】【2024年】【第40届】【MCM/ICM】【D题 五大湖的水位控制问题】【解题思路】
一、题目 (一) 赛题原文 2024 ICM Problem D: Great Lakes Water Problem Background The Great Lakes of the United States and Canada are the largest group of freshwater lakes in the world. The five lakes and connecting waterways const…...

【开源】JAVA+Vue+SpringBoot实现公司货物订单管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 客户管理模块2.2 商品维护模块2.3 供应商管理模块2.4 订单管理模块 三、系统展示四、核心代码4.1 查询供应商信息4.2 新增商品信息4.3 查询客户信息4.4 新增订单信息4.5 添加跟进子订单 五、免责说明 一、摘要 1.1 项目…...

###C语言程序设计-----C语言学习(12)#进制间转换,十进制,二进制,八进制,十六进制
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 计算机处理的所有信息都以二进制形式表示,即数据的存储和计算都采…...

锐捷设备常用命令
一、命令模式 命令行主要有用户模式、特权模式、全局模式、VLAN模式、接口模式、线程模式 switch> "用户模式"switch# "特权模式"switch(config) "全局模式"switch(conf…...

python:lxml 读目录.txt文件,用 xmltodict 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 pip install lxml ; lxml-5.1.0-cp310-cp310-win_amd64.whl (3.9 MB) pip install xmltodict ; lxml 读目录.txt文件&…...

【Spring】Spring 对 Ioc 的实现
一、Ioc 控制反转 控制反转是一种思想 控制反转是为了降低程序耦合度,提高程序扩展力,达到 OCP 原则,达到 DIP 原则 控制反转,反转的是什么? 将对象的创建权利交出去,交给第三方容器负责 将对象和对象之…...

QT学习文件操作类 QFile
(一)QFile QFile 是 Qt 框架中用于文件处理的一个类。它提供了读取和写入文件的功能,支持文本和二进制文件。QFile 继承自 QIODevice ,因此它可以像其他 IO 设备一样使用。 (1)主要功能 1. 文件读写…...

VOL_常用记录!!
目录 前端1.js如何获取当前时间(yy-MM-dd HH:MM:SS)2.http请求3.grid扩展js常用 后端1.待补充 前端 1.js如何获取当前时间(yy-MM-dd HH:MM:SS) getCurrentTime() {const now new Date();return ${now.getFullYear()}-${(now.getMonth() 1).toString().padStart(2, "0&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
