VOL_常用记录!!
目录
- 前端
- 1.js如何获取当前时间(yy-MM-dd HH:MM:SS)
- 2.http请求
- 3.grid扩展js常用
- 后端
- 1.待补充
前端
1.js如何获取当前时间(yy-MM-dd HH:MM:SS)
getCurrentTime() {const now = new Date();return `${now.getFullYear()}-${(now.getMonth() + 1).toString().padStart(2, "0")}-${now.getDate().toString().padStart(2, "0")} ${now.getHours().toString().padStart(2, "0")}:${now.getMinutes().toString().padStart(2, "0")}:${now.getSeconds().toString().padStart(2, "0")}`;},
2.http请求
// 添加请求
submit() {let data = {delKeys: null,detailData: null,mainData: this.fields,};let Url = "api/表名/Add";this.http.post(Url, data, true).then((result) => {if (result.status == true) {this.$Message.success("提交成功");this.reset();this.$emit("call-parent-method");} else {this.$Message.success("失败" + reslut.message);}});},
//删除请求let url = "api/表名/del";this.http.post(url, [rows[0].PRODUCT_DETAIL_LIST_ID], false).then((reslut) => {if (reslut.status === true) {//删除行//this.$refs.table1.delRow();this.$Message.error("删除成功");} else {this.$Message.error("失败" + reslut.message);}});
//获取请求let Url = "api/表名/GetPageData";this.http.post(Url, {}, true).then((result) => {if (result.status == true) {// this.$Message.success("成功");} else {this.$Message.error("失败" + result.message);}});
3.grid扩展js常用
onInit() {// 1.grid的table单选this.single = true;//设置界面上最多可显示的按钮数量 this.maxBtnLength = 6; // 2.选择数据this.editFormOptions.forEach(x => {x.forEach(item => {if (item.field == '选择的字段') {//给编辑表单设置[选择数据]操作,extra具体配置见volform组件apiitem.extra = {icon: "el-icon-zoom-out",text: "选择数据",style: "color:#2196F3;font-size: 12px;cursor: pointer;",click: item => {this.$refs.modelBody.openDemo("RD_PROJECT_ModelBody");}}}})})// 3.grid添加按钮this.buttons.splice(2, 0, ...[{name: "查 看",icon: 'md-add',type: 'success',onClick: function () {let row = this.getSelectRows()if (row.length > 0) {this.$store.getters.data().hahaha = { obj: row[0].DEVELOPMENT_PROJECT_NO };$this.$refs.gridHeader.open2()}else {this.$Message.error('请选择一条数据');return}}}])}
后端
1.待补充
相关文章:

VOL_常用记录!!
目录 前端1.js如何获取当前时间(yy-MM-dd HH:MM:SS)2.http请求3.grid扩展js常用 后端1.待补充 前端 1.js如何获取当前时间(yy-MM-dd HH:MM:SS) getCurrentTime() {const now new Date();return ${now.getFullYear()}-${(now.getMonth() 1).toString().padStart(2, "0&…...

解决Typora导出HTML不显示图片
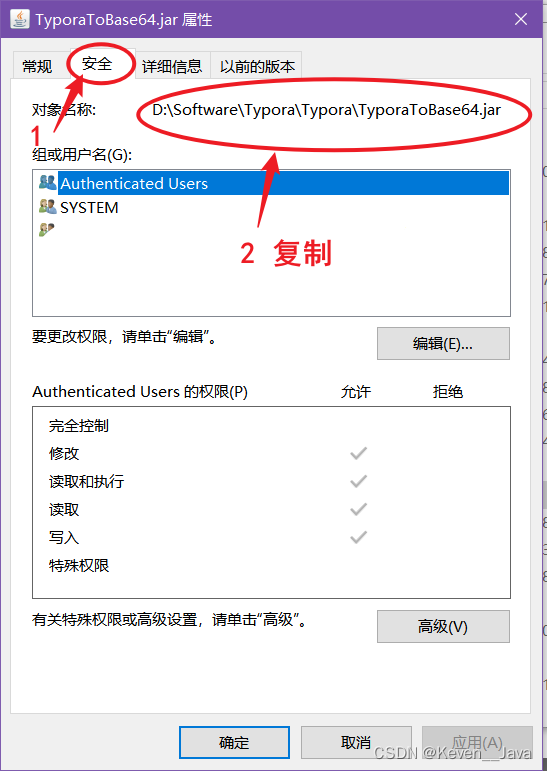
解决Typora导出HTML不显示图片 产生原因 Typora导出HTML不显示图片,可能时图片存放在我们的硬盘中。 我们可以将markdown中的图片转化为base64格式,嵌入到html中。 解决步骤 首先,下载 TyporaToBase64.jar 密码:45jq 其次,将…...

React Native开发iOS实战录
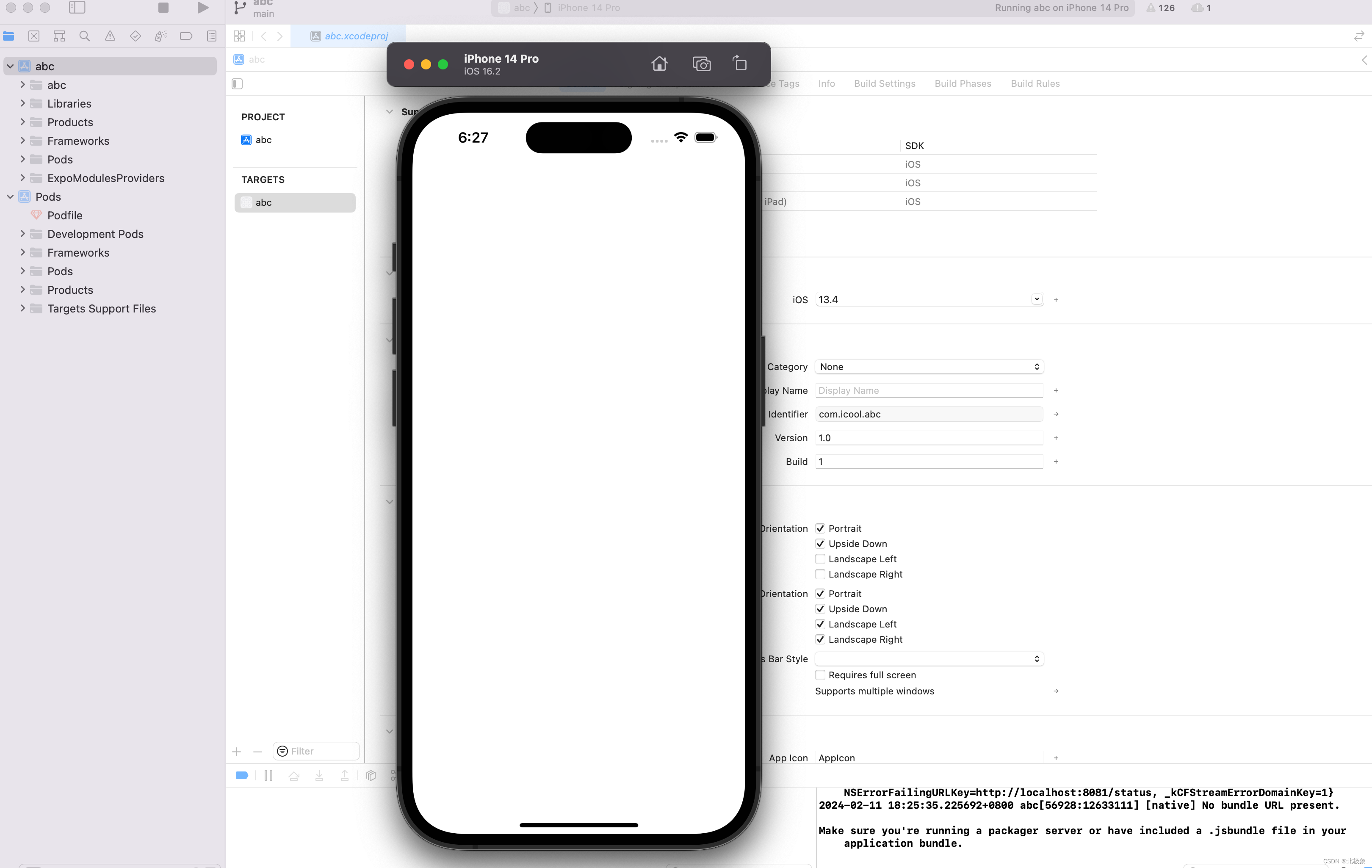
文章目录 背景环境准备主要工具xcode安装安装CocoaPods 基本步骤采用Expo go运行iOS模拟器运行安装在真机上测试发布到苹果商店 常见问题ruby3在macOS上编译失败import of module ‘glog.glog.log_severity’ appears within namespace ‘google’yarn网络问题pod安装失败unabl…...

C++局部变量与全局变量
在C中,可以为函数的参数指定默认值。这样做的好处是在调用函数时,如果没有提供对应的参数,那么将会使用默认值。 下面是一个求2个或3个数中最大数的函数的示例,其中使用了默认参数: #include <iostream> using…...

深入理解ES的倒排索引
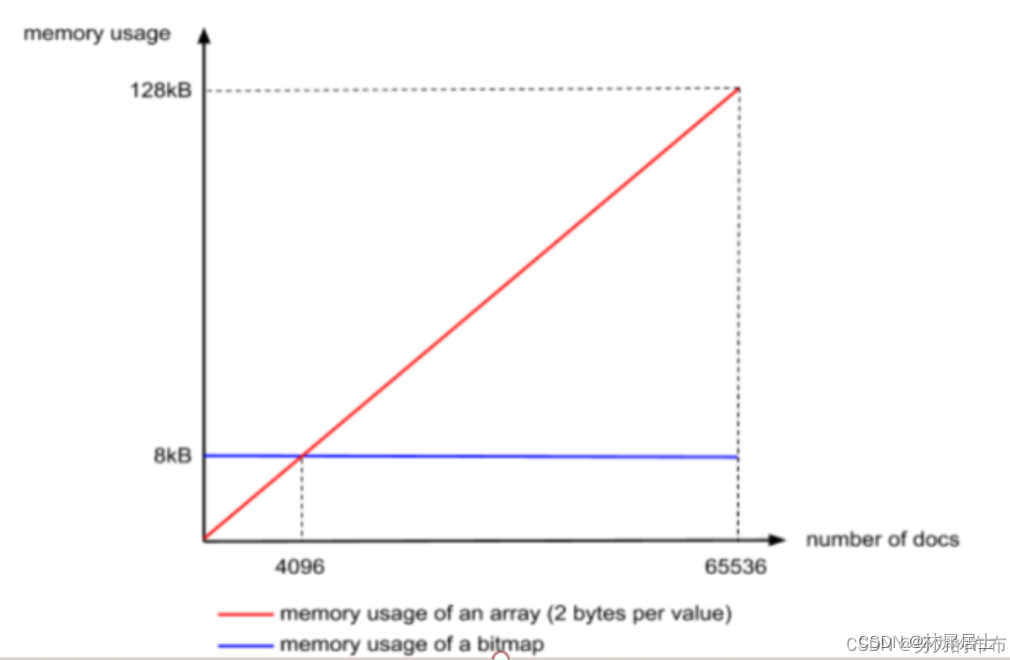
目录 数据写入过程 词项字典 term dictionary 倒排表 posting list FOR算法 RBM算法 ArrayContainer BitMapContainer 词项索引 term index 在Elasticsearch中,倒排索引的设计无疑是惊为天人的,下面看下倒排索引的结构。 倒排索引分为词项索引【…...

HTML世界之第一重天
一、HTML 元素 注:HTML 文档由 HTML 元素定义。 1.HTML 元素 开始标签 * 元素内容 结束标签 * <p> 这是一个段落 </p> <a href"default.htm"> 这是一个链接 </a> <br> 换行 开始标签常被称为起始标签&…...

docker run报 docker: Error response from daemon: no command specified.
docker run报 docker: Error response from daemon: no command specified. 1. export出mysql的container为tar, 拷贝到另一台虚拟机, import该tar为image, docker run该image时报 docker: Error response from daemon: no command specified. 时间240211 export出mysql的con…...

vue3 之 商城项目—详情页
整体认识 路由配置 准备组件模版 <script setup></script><template><div class"xtx-goods-page"><div class"container"><div class"bread-container"><el-breadcrumb separator">">&…...

Linux笔记之Docker进行镜像备份与迁移
Linux笔记之Docker进行镜像备份与迁移 ——2024-02-11 code review! 文章目录 Linux笔记之Docker进行镜像备份与迁移1. 导出容器文件系统为 tar 归档文件2. 将 tar 归档文件导入为新的 Docker 镜像3. 运行新的 Docker 镜像并创建容器 1. 导出容器文件系统为 tar 归档文件 要导…...

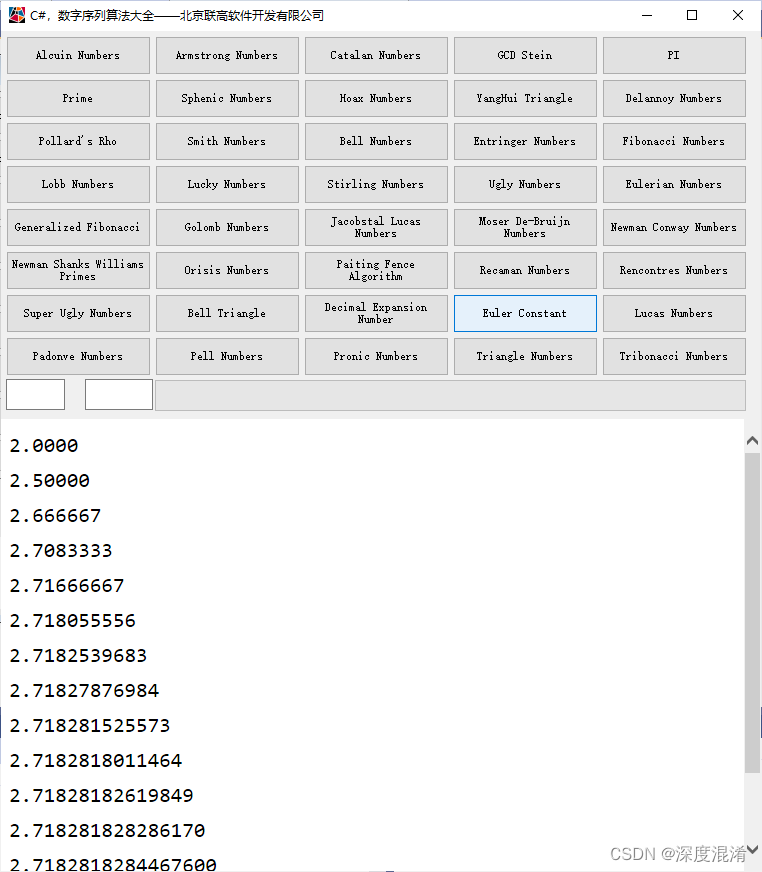
C#,欧拉常数(Euler Constant)的算法与源代码
1 欧拉常数 欧拉常数最先由瑞士数学家莱昂哈德 欧拉 (Leonhard Euler) 在1735年发表的文章《De Progressionibus harmonicus observationes》中定义。欧拉曾经使用γ作为它的符号,并计算出了它的前6位,1761年他又将该值计算到了16位 。 欧拉常数最先由瑞…...

asio监听eventfd
c - Does BOOST asio supports eventfd? like epoll - Stack Overflow asio的官方example并没有asio监听eventfd的例子,但asio支持posix::stream_descriptor, 如果将eventfd包装成posix::stream_descriptor,并注册到io_context里…...

《统计学简易速速上手小册》第9章:统计学在现代科技中的应用(2024 最新版)
文章目录 9.1 统计学与大数据9.1.1 基础知识9.1.2 主要案例:社交媒体情感分析9.1.3 拓展案例 1:电商销售预测9.1.4 拓展案例 2:实时交通流量分析 9.2 统计学在机器学习和人工智能中的应用9.2.1 基础知识9.2.2 主要案例:预测客户流…...

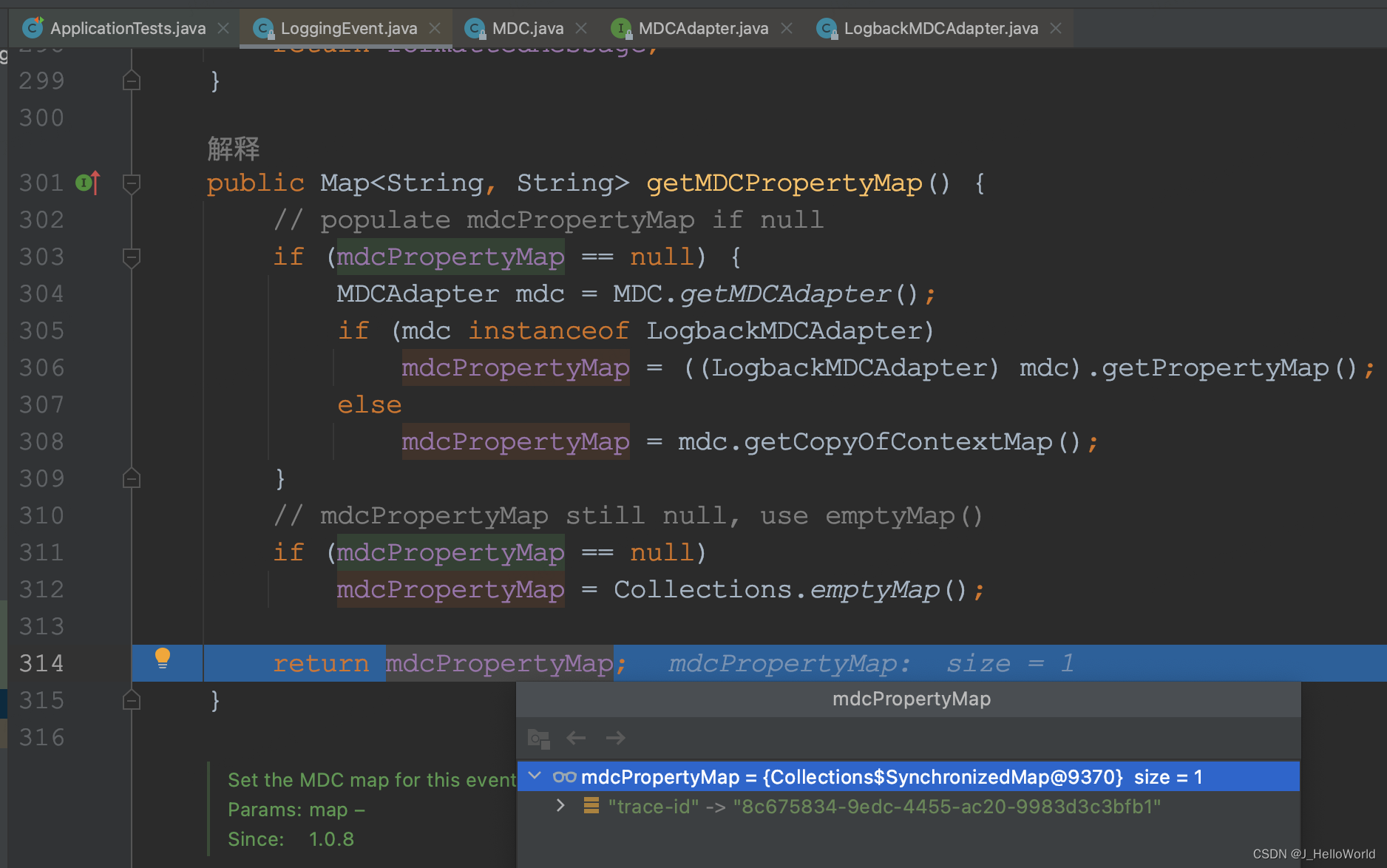
问题排查利器 - 分布式 trace
在分布式系统开发中,系统间的调用往往会横跨多个应用之间的接口。负责的调用链路也导致了,当线上环境出现问题时,例如请求失败、延迟增加或错误发生,我们无法第一时间确定是哪个环节出了问题,这给故障排查和修复带来了…...

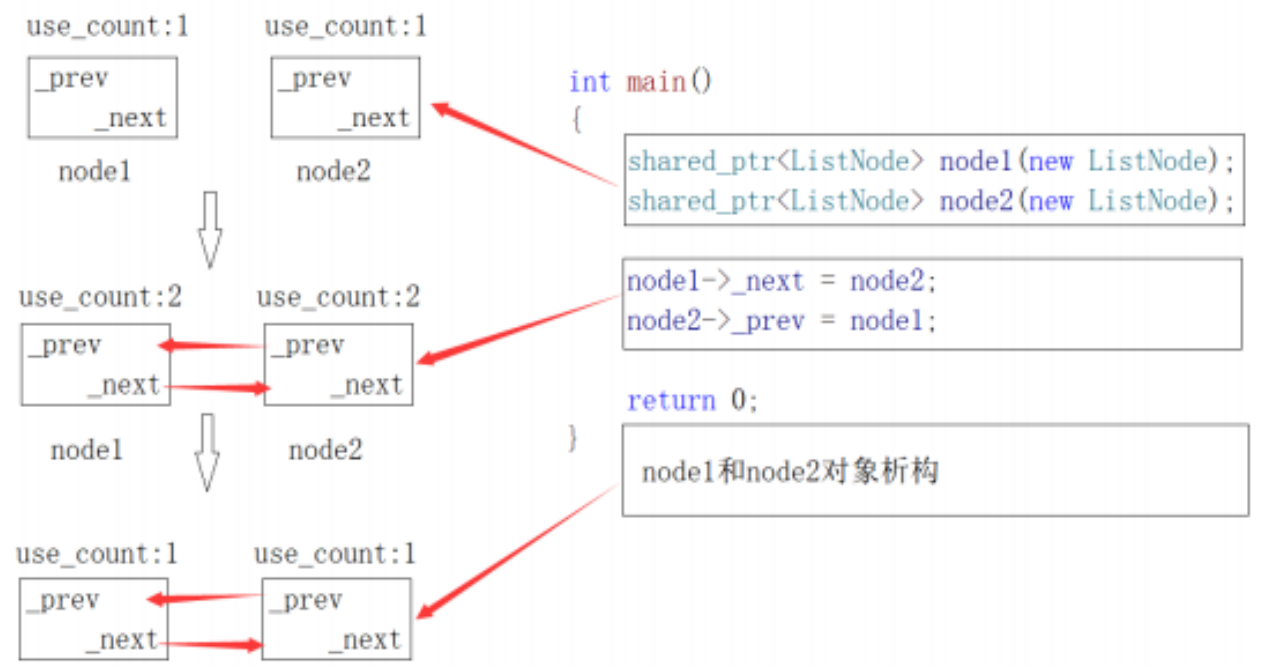
C++进阶(十四)智能指针
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、为什么需要智能指针?二、内存泄漏1、 什么是内存泄漏,内存泄漏的危…...

GPT最新进展:推出视频功能!迭代即将来临!
随着人工智能的不断进步,ChatGPT正准备以其全新的视频功能大跃进,同时,备受期待的GPT-5也即将在今年露面,预示着AI领域即将迎来一场变革。 在最近一期充满激情的Unconfuse Me播客中,OpenAI的首席执行官Sam Altman与技…...

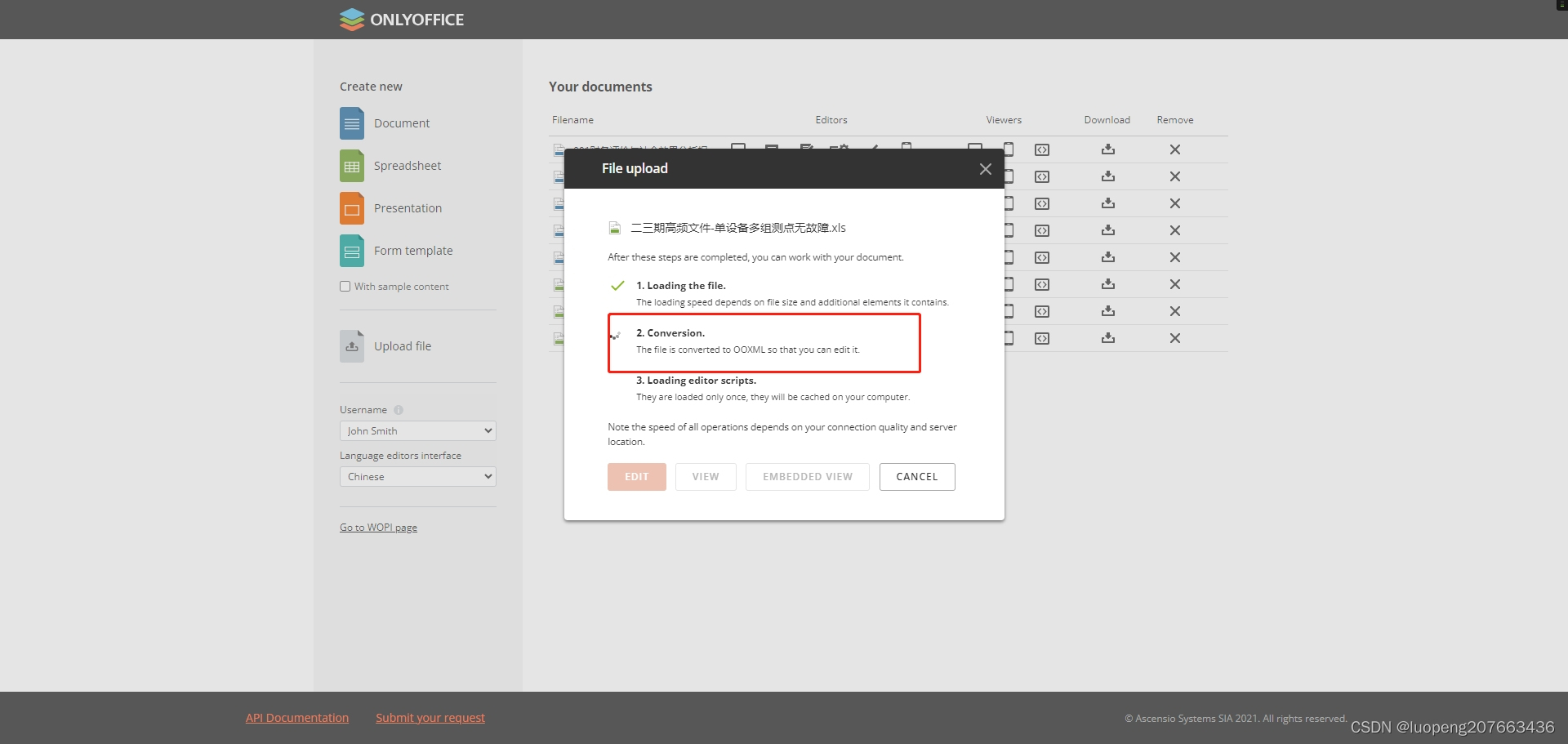
各款Excel、word在线预览工具对比分析以及onlyoffice预览Excel加载时间长的解决方案
对于onlyoffice插件预览慢的问题分析: 研究了一下onlyoffice,得出以下结论! 对于预览慢的问题,原因出在文件类型上,文件类型为低版本xls而非新版xlsx文件,onlyoffice服务器会自动将该文件转换为xlsx文件再…...

【课程作业_01】国科大2023模式识别与机器学习实践作业
国科大2023模式识别与机器学习实践作业 作业内容 从四类方法中选三类方法,从选定的每类方法中 ,各选一种具体的方法,从给定的数据集中选一 个数据集(MNIST,CIFAR-10,电信用户流失数据集 )对这…...

LeetCode374. Guess Number Higher or Lower——二分查找
文章目录 一、题目二、题解 一、题目 We are playing the Guess Game. The game is as follows: I pick a number from 1 to n. You have to guess which number I picked. Every time you guess wrong, I will tell you whether the number I picked is higher or lower th…...

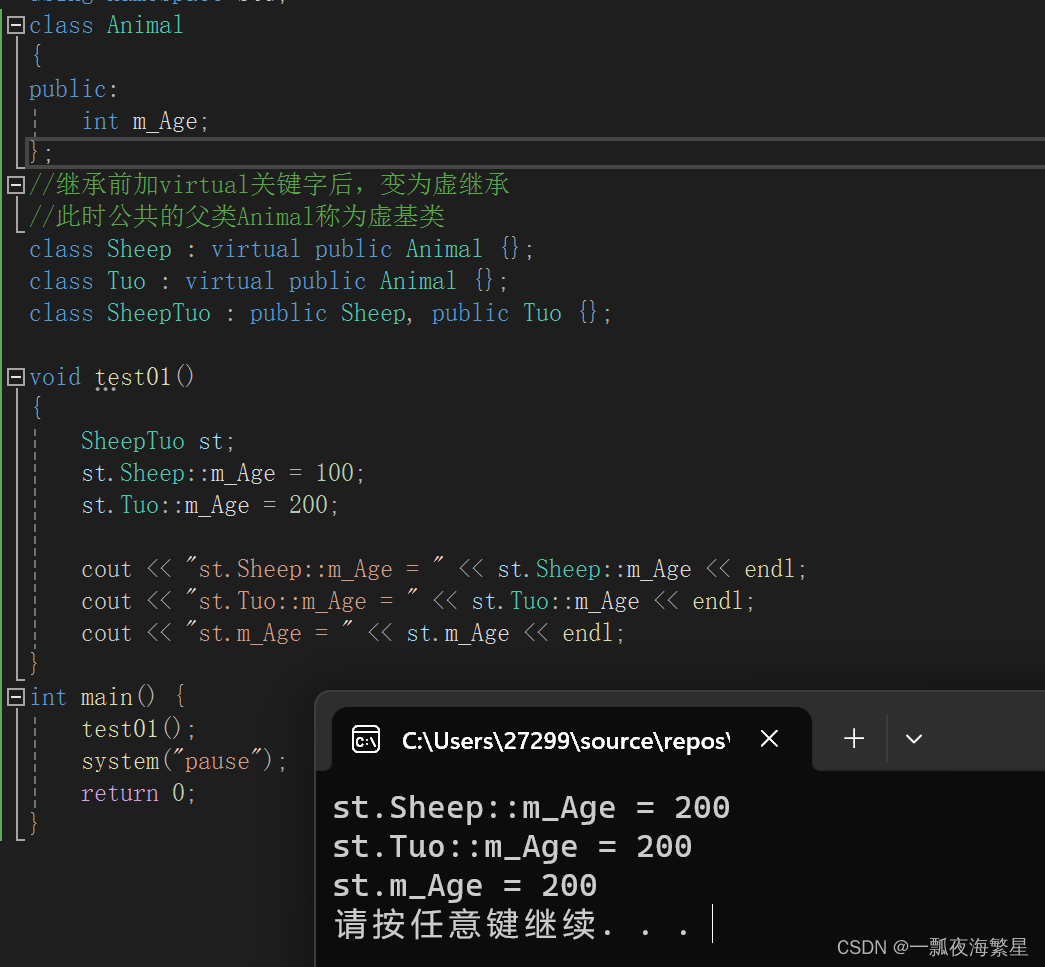
继承
1.继承的作用 有些类与类之间存在特殊关系,下级别的成员除了拥有上一级别的共性,还有自己的特性。 这个时候我们就可以考虑利用继承技术,减少重复代码。 总结: 继承的好处:可以减少重复的代码 class A : public B;…...

北斗卫星在物联网时代的应用探索
北斗卫星在物联网时代的应用探索 在当今数字化时代,物联网的应用已经深入到人们的生活中的方方面面,让我们的生活更加智能便捷。而北斗卫星系统作为我国自主研发的卫星导航系统,正为物联网的发展提供了强有力的支撑和保障。本文将全面介绍北…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
