《CSS 简易速速上手小册》第8章:CSS 性能优化和可访问性(2024 最新版)

文章目录
- 8.1 CSS 文件的组织和管理
- 8.1.1 基础知识
- 8.1.2 重点案例:项目样式表结构
- 8.1.3 拓展案例 1:使用BEM命名规范
- 8.1.4 拓展案例 2:利用 Sass 混入创建响应式工具类
- 8.2 提高网页加载速度的技巧
- 8.2.1 基础知识
- 8.2.2 重点案例:图片优化
- 8.2.3 拓展案例 1:合并和压缩资源文件
- 8.2.4 拓展案例 2:使用 CDN 和浏览器缓存
- 8.3 设计可访问的 Web 界面
- 8.3.1 基础知识讲解
- 8.3.2 重点案例:构建可访问的表单
- 8.3.3 拓展案例 1:使用合适的颜色对比度
- 8.3.4 拓展案例 2:实现完全键盘可访问的导航
8.1 CSS 文件的组织和管理
良好的CSS文件组织和管理是维持大型项目可维护性的关键。随着项目规模的扩大,没有结构的CSS代码很容易变得难以管理和维护。通过采取一些策略和最佳实践,我们可以确保代码的可读性、可维护性和扩展性。
8.1.1 基础知识
- 模块化:将CSS代码分割成多个模块或文件,每个模块负责一部分样式,例如布局、组件、工具类等。
- 命名规范:采用一致的命名规范,如BEM(块、元素、修饰符),以确保类名的语义化和可读性。
- 预处理器:使用Sass、Less等CSS预处理器,它们提供变量、混入、嵌套等功能,以支持更高级的CSS代码组织。
- 注释:在CSS代码中添加注释,解释模块的用途、复杂的代码实现或特定的样式选择。
8.1.2 重点案例:项目样式表结构
假设你正在开发一个中到大型的Web应用,需要构建一个清晰、易于管理的CSS结构。
- 样式目录结构:
styles/
|
|-- base/
| |-- _reset.scss // 重置浏览器默认样式
| |-- _typography.scss // 设置基础字体样式
|
|-- components/
| |-- _buttons.scss // 按钮样式
| |-- _cards.scss // 卡片组件样式
|
|-- layouts/
| |-- _header.scss // 网站头部样式
| |-- _footer.scss // 网站底部样式
|
|-- utils/
| |-- _variables.scss // 存放所有Sass变量
| |-- _mixins.scss // 存放所有混入
|
|-- main.scss // 主样式文件,@import所有其他文件
通过这种组织方式,我们可以将CSS代码分散到多个更小、更易于管理的文件中,而main.scss则用于汇总这些样式,便于编译。
8.1.3 拓展案例 1:使用BEM命名规范
为了避免样式冲突并提高CSS的可维护性,我们采用BEM命名规范来命名CSS类。
- 示例代码:
/* Block component */
.btn { ... }/* Element that depends upon the block */
.btn__price { ... }/* Modifier that changes the style of the block */
.btn--big { ... }
这种命名方法明确了CSS类的作用和关系,提高了代码的可读性和重用性。
8.1.4 拓展案例 2:利用 Sass 混入创建响应式工具类
使用Sass混入(Mixins)来创建一组响应式工具类,以快速应用媒体查询和响应式设计。
- Sass Mixin 示例:
@mixin respond-to($breakpoint) {@if $breakpoint == 'phone' {@media (max-width: 600px) { @content; }} @else if $breakpoint == 'tablet' {@media (max-width: 900px) { @content; }} @else if $breakpoint == 'desktop' {@media (min-width: 901px) { @content; }}
}// 使用混入
@include respond-to('phone') {.example { font-size: 14px; }
}
通过使用Sass混入,我们可以以一种更干净、更可维护的方式实现响应式设计。
通过这些组织和管理CSS文件的策略,我们可以确保即使在最复杂的项目中,样式代码也能保持清晰和高效。随着技术的发展,始终保持代码的组织和结构,对于维护一个长期项目来说至关重要。

8.2 提高网页加载速度的技巧
在数字化时代,网页的加载速度不仅影响用户体验,也是搜索引擎排名的重要因素。快速加载的网页能够提升用户满意度,减少跳出率,并提高网站的整体表现。以下是一些提高网页加载速度的关键技巧和策略。
8.2.1 基础知识
- 优化图片:图片通常是网页中体积最大的资源,通过压缩和格式选择,可以显著减少它们的大小。
- 使用CDN(内容分发网络):CDN可以将内容缓存在全球多个位置,减少服务器响应时间。
- 减少HTTP请求:通过合并文件、使用CSS精灵、内联小资源等方法减少页面的HTTP请求次数。
- 异步加载资源:使用异步加载(如JavaScript的
async或defer属性)可以防止阻塞渲染的脚本延迟页面的显示。 - 利用浏览器缓存:通过设置合适的缓存策略,可以使回访用户更快地加载页面。
8.2.2 重点案例:图片优化
一个在线零售网站使用了大量的高分辨率产品图片,导致页面加载速度缓慢。
- 优化步骤:
- 压缩图片:使用工具如TinyPNG或ImageOptim压缩图片文件大小,而不损失可见的图片质量。
- 适当选择格式:对于图标和简单图形,使用SVG格式;对于照片,使用WebP或JPEG格式。
- 懒加载:实现图片的懒加载,使得页面初始化时只加载视口内的图片,其他图片在滚动到视口时才加载。
8.2.3 拓展案例 1:合并和压缩资源文件
一个博客网站有多个CSS和JavaScript文件,导致加载速度受影响。
- 优化步骤:
- 合并文件:将所有CSS文件合并为一个文件,所有JavaScript文件也合并为一个文件,减少HTTP请求的次数。
- 压缩文件:使用工具如UglifyJS和CSSNano等压缩资源文件,去除空格、注释,缩短变量名。
8.2.4 拓展案例 2:使用 CDN 和浏览器缓存
一个视频内容提供网站面临着全球用户的高延迟加载问题。
- 优化步骤:
- 部署CDN:选择一个性能良好的CDN服务提供商,将静态资源(如CSS、JavaScript和媒体文件)部署在CDN上,减少地理位置对加载速度的影响。
- 配置缓存策略:通过设置HTTP头
Cache-Control和Expires,使浏览器缓存静态资源,减少回访用户的加载时间。
通过实施这些技巧,你可以显著提高网页的加载速度,从而改善用户体验和提升网站的SEO表现。记住,网页性能优化是一个持续的过程,定期评估和调整是必要的。使用工具如Google PageSpeed Insights和WebPageTest可以帮助你诊断性能问题并跟踪优化的效果。

8.3 设计可访问的 Web 界面
在构建网站时,确保每个人都能平等访问和使用你的网站是至关重要的。设计可访问的Web界面意味着要考虑到所有用户的需求,包括那些有视觉、听力、运动和认知障碍的人。通过遵循Web内容可访问性指南(WCAG),我们可以创建一个对所有人更加友好和包容的网络环境。
8.3.1 基础知识讲解
- 语义化HTML:使用正确的HTML标签(如
<header>、<nav>、<main>、<footer>)来提供清晰的文档结构,帮助屏幕阅读器正确解读页面内容。 - 键盘导航:确保网站的所有功能都可以通过键盘访问,这对那些无法使用鼠标的用户尤其重要。
- ARIA(Accessible Rich Internet Applications):当标准的HTML元素无法满足交互需求时,使用ARIA角色和属性增强元素的可访问性。
- 颜色对比度:确保文本和其背景之间有足够的对比度,使得色盲用户和视力不佳的用户也能轻松阅读。
- 替代文本:为所有非文本内容(如图片)提供替代文本,帮助视觉障碍用户理解内容。
8.3.2 重点案例:构建可访问的表单
表单是网站交互的重要组成部分,确保它们对所有用户都是可访问的至关重要。
- HTML 结构:
<form><label for="name">姓名:</label><input type="text" id="name" name="user_name"><label for="email">电子邮件:</label><input type="email" id="email" name="user_email"><button type="submit">提交</button>
</form>
- 关键实践:
- 使用
<label>元素关联每个输入,提高表单的可访问性。 - 为重要的表单控件提供明确的指示和错误提示。
- 使用
8.3.3 拓展案例 1:使用合适的颜色对比度
为网站选择颜色时,确保文本内容与背景之间的对比度符合WCAG指南,至少达到AA级标准。
- 实践技巧:
- 使用在线工具,如WebAIM的颜色对比度检查器,来验证你的颜色选择。
- 在设计早期阶段就考虑对比度,确保设计的可访问性。
8.3.4 拓展案例 2:实现完全键盘可访问的导航
网站的导航菜单应该能够通过键盘完全访问,特别是对于那些无法使用鼠标的用户。
- 实践技巧:
- 确保所有的交互元素(链接、按钮)都可以通过
Tab键访问。 - 使用
focus样式提供视觉反馈,显示当前键盘焦点的位置。 - 在JavaScript中处理
keydown事件,以支持复杂的键盘交互。
- 确保所有的交互元素(链接、按钮)都可以通过
通过实现这些可访问性最佳实践,我们不仅能够创建一个对所有用户都开放和友好的网站,还能提升我们的品牌形象和法律合规性。记住,设计可访问的Web界面是一个持续的过程,需要我们在设计和开发的每个阶段都保持关注和改进。让我们一起努力,为每个人打造更加开放、平等的数字世界。
相关文章:

《CSS 简易速速上手小册》第8章:CSS 性能优化和可访问性(2024 最新版)
文章目录 8.1 CSS 文件的组织和管理8.1.1 基础知识8.1.2 重点案例:项目样式表结构8.1.3 拓展案例 1:使用BEM命名规范8.1.4 拓展案例 2:利用 Sass 混入创建响应式工具类 8.2 提高网页加载速度的技巧8.2.1 基础知识8.2.2 重点案例:图…...

Peter算法小课堂—背包问题
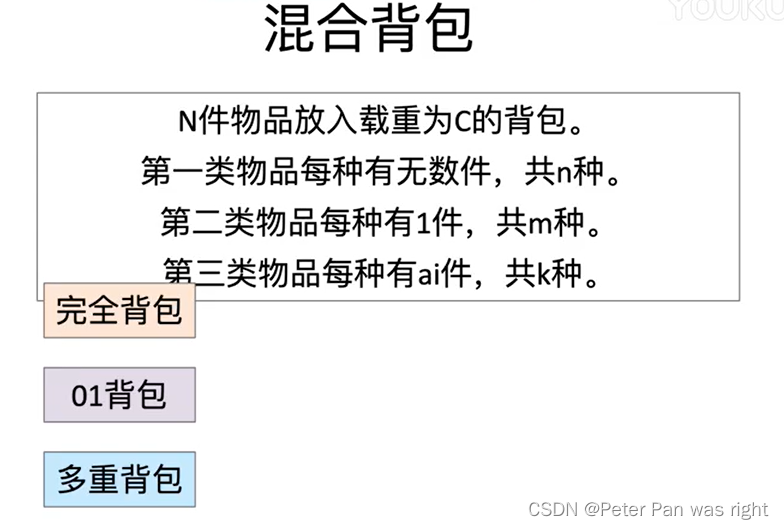
我们已经学过好久好久的动态规划了,动态规划_Peter Pan was right的博客-CSDN博客 那么,我用一张图片来概括一下背包问题。 大家有可能比较疑惑,优化决策怎么优化呢?答案是,滚动数组,一个神秘而简单的东西…...

网易腾讯面试题精选----50 个 Git 面试问题
介绍 Git 是 DevOps 之旅的起点。所以,我只是概述了 50 个快速问题以及 Git 的答案。这些问题非常快,你可以在 DevOps 面试中问。它适合初学者到中级水平。 面试问答 1.问:什么是Git? 答:Git 是一个分布式版本控制系统,允许多个开发人员在一个项目上进行协作并跟踪源代…...

Android CMakeLists.txt语法详解
一.CMake简介 你或许听过好几种 Make 工具,例如 GNU Make ,QT 的 qmake ,微软的 MSnmake,BSD Make(pmake),Makepp,等等。这些 Make 工具遵循着不同的规范和标准,所执行的…...

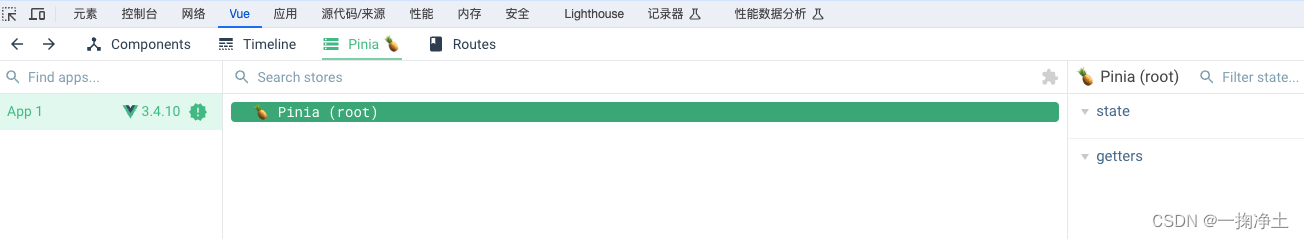
Vue3快速上手(二)VSCode官方推荐插件安装及配置
一、VSCode官方插件安装,如下图2款插件 在用vite创建的程序里,提示提安装推荐的插件了,如下图: 二、配置 在设置-扩展里找到Volar插件,将Dot Value勾选上。这样在ref()修改变量时,会自动填充.value,无需…...

等保2、3级所需设备
三级等保要求及所需设备 《等级保护基本要求》所需设备 结构安全(G3) b)应保证网络各个部分的宽带满足业务高峰期需要; g)应按照对业务服务的需要次序来指定宽带分配优先级别,保证在网络发生拥堵的时候优先保护重要主机 负载均衡…...

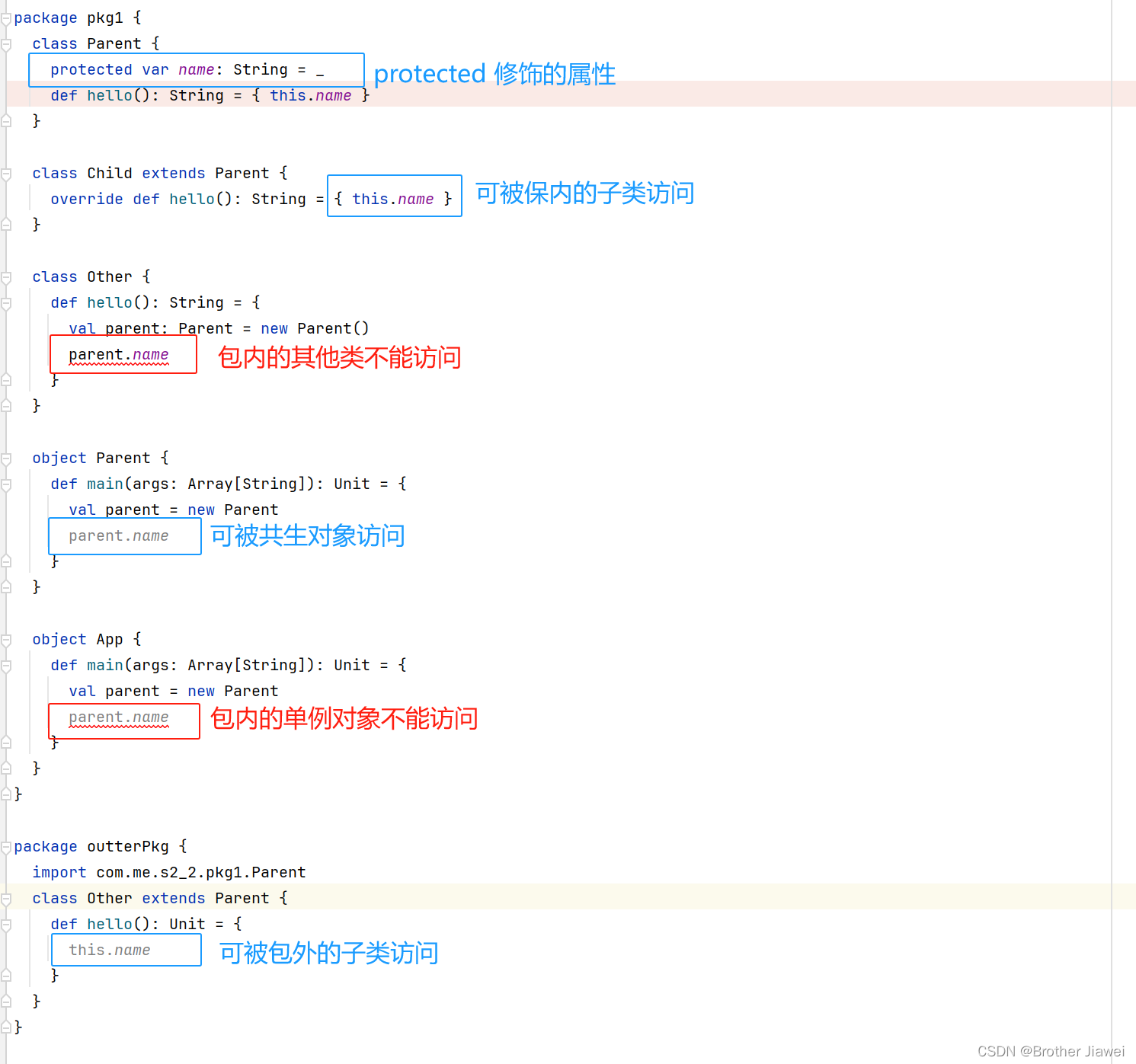
6 scala-面向对象编程基础
Scala 跟 Java 一样,是一门面向对象编程的语言,有类和对象的概念。 1 类与对象 与 Java 一样,Scala 也是通过关键字 class 来定义类,使用关键字 new 创建对象。 要运行我们编写的代码,同样像 Java 一样,…...

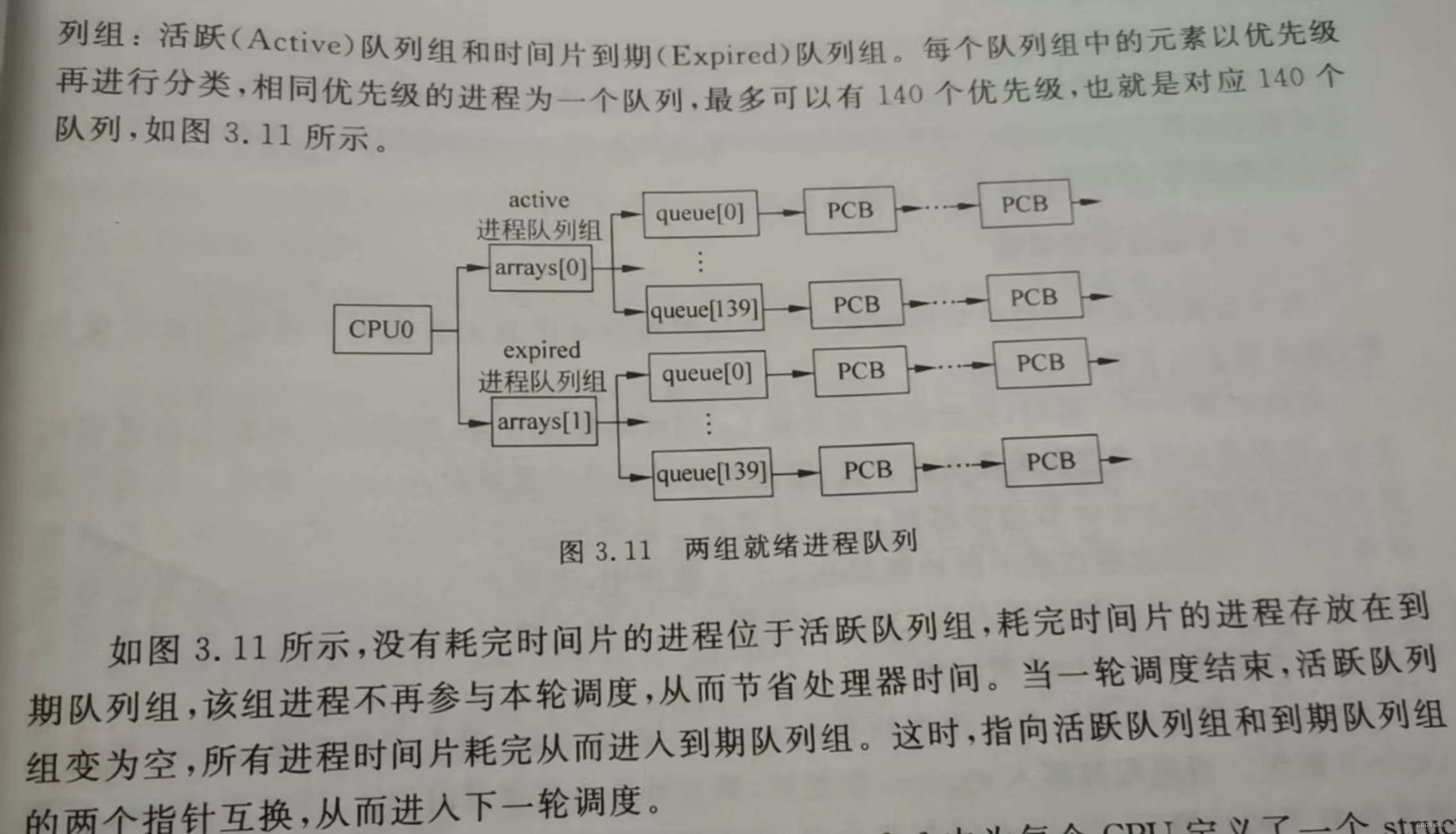
【linux温故】linux调度机制
假如你是设计者,你会设计怎样的调度机制呢? 时间片 最简单的,小学生都能想出来的一种,每个 ready task,按照一个固定的时间片轮流执行。 大家不要抢,挨个儿排队执行。执行完时间片,就排在后面…...

django中如何使用mysql连接池
一:介绍 在Django中使用MySQL时,通常情况下,Django的数据库层会为你管理数据库连接。Django的数据库接口是线程安全的,这意味着它会自动为每个线程创建和管理数据库连接。在大多数情况下,你不需要手动创建线程池来管理…...

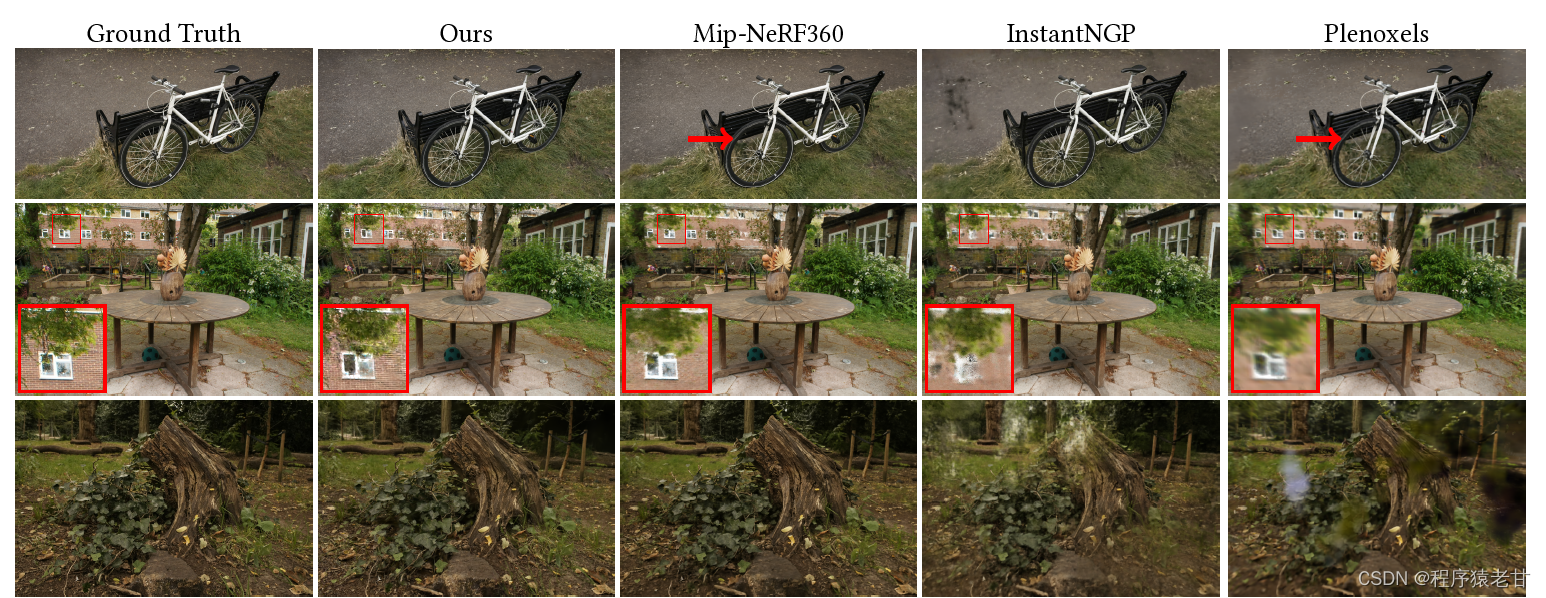
3D高斯溅射:面向三维场景的实时渲染技术
1. 前言 高斯溅射技术【1】一经推出,立刻引起学术界和工业界的广泛关注。相比传统的隐式神经散射场渲染技术,高斯溅射依托椭球空间,显性地表示多目图像的三维空间关系,其计算效率和综合性能均有较大的提升,且更容易理…...

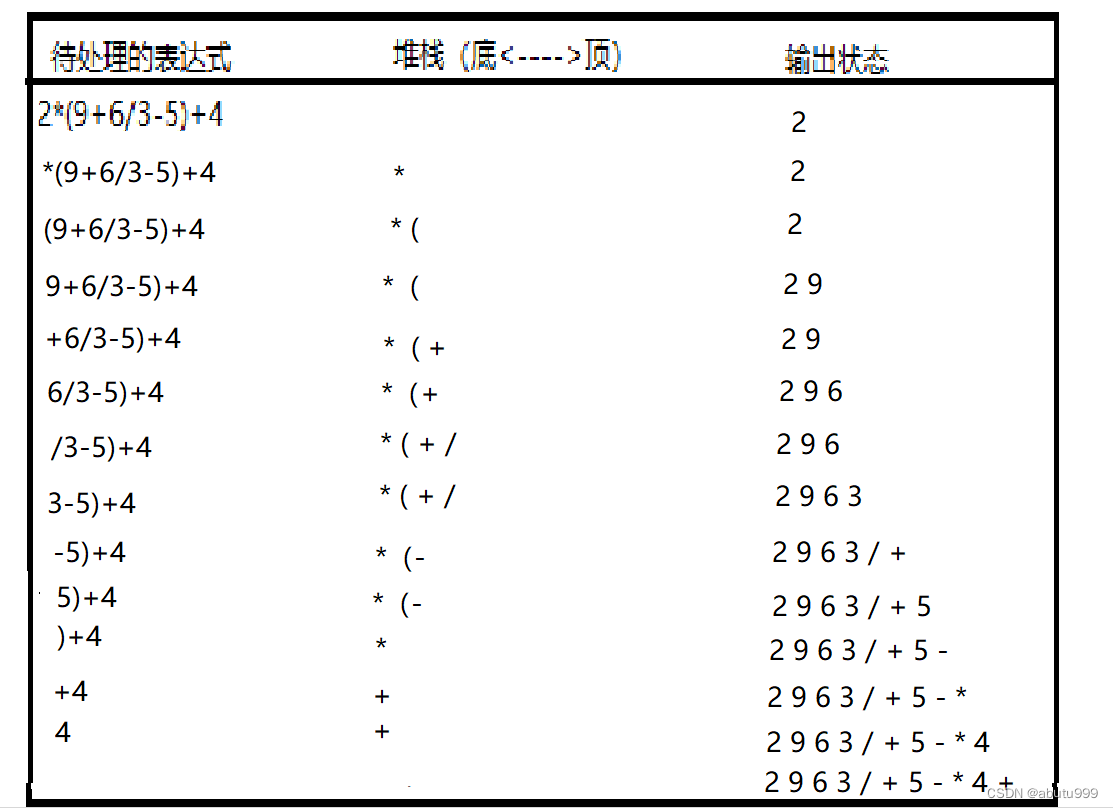
【数据结构】13:表达式转换(中缀表达式转成后缀表达式)
思想: 从头到尾依次读取中缀表达式里的每个对象,对不同对象按照不同的情况处理。 如果遇到空格,跳过如果遇到运算数字,直接输出如果遇到左括号,压栈如果遇到右括号,表示括号里的中缀表达式已经扫描完毕&a…...
-视图的创建和应用)
MySQL进阶查询篇(9)-视图的创建和应用
数据库视图是MySQL中一个非常重要的概念。它是一个虚拟表,由一个查询的结果集组成。数据库视图为用户提供了一种简化数据查询和操作的方式。本文将介绍MySQL数据库视图的创建和应用。 1. 创建数据库视图 要创建MySQL数据库视图,我们使用CREATE VIEW语句…...

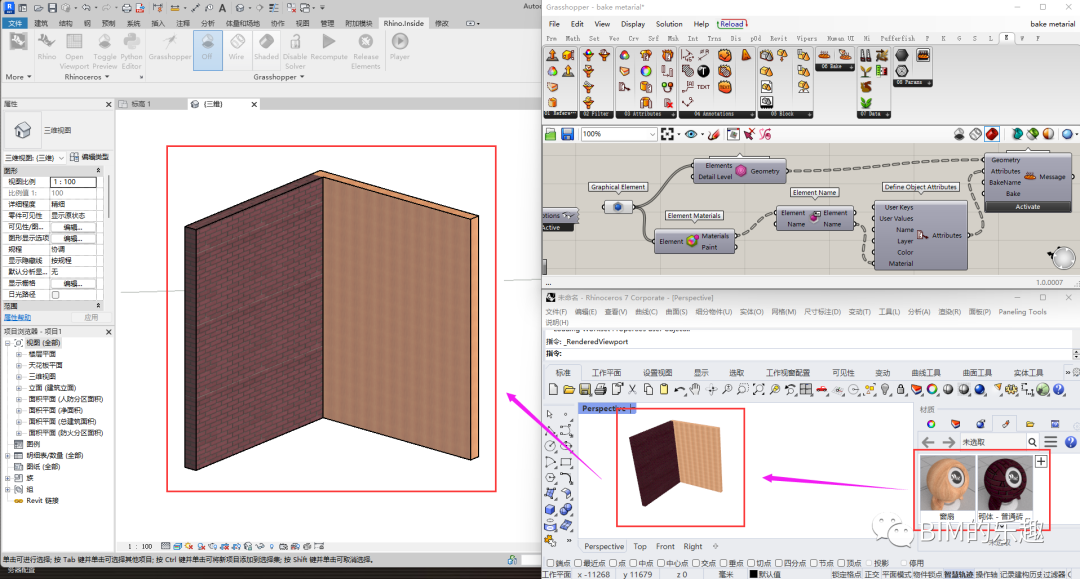
Rhino.Inside带材质将Revit模型bake到Rhino
Hello大家好!我是九哥~ 今天来讲一个小技巧,就是我通常采用RIR将Revit的模型的Geometry Bake到Rhino,肯定是没有材质的,那么如果我们需要带材质那要怎么办呢? 对于会的人,其实挺简单的,只需要…...

随记-Java项目处理SQL注入问题
现象:http://10.xx.xx.xx:xx/services/xxService 存在SQL注入情况 加固意见: 需要对网站所有参数中提交的数据进行过滤,禁止输入“"、"xor"、"or"、”--“、”#“、”select“、”and“等特殊字符;所有…...

精读《js 模块化发展》
1 引言 如今,Javascript 模块化规范非常方便、自然,但这个新规范仅执行了 2 年,就在 4 年前,js 的模块化还停留在运行时支持,10 年前,通过后端模版定义、注释定义模块依赖。对经历过来的人来说,…...

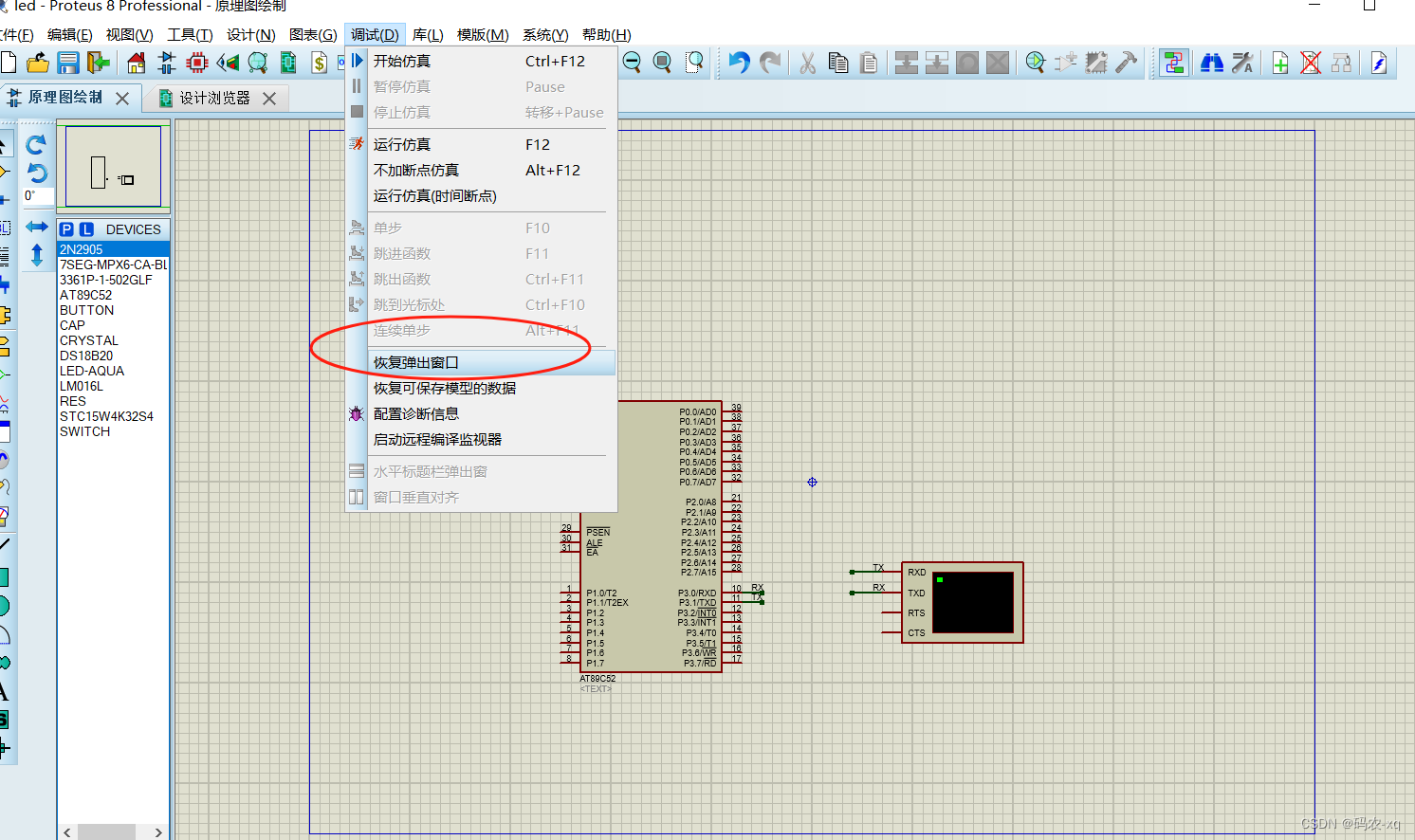
Proteus -模拟串口被关闭后怎样打开
Proteus -模拟串口被关闭后怎样打开 点击恢复弹出窗口,即可重新打开...

【深度学习】pytorch 与 PyG 安装(pip安装)
【深度学习】pytorch 与 PyG 安装(pip安装) 一、PyTorch安装和配置(一)、安装 CUDA(二)、安装torch、torchvision、torchaudio三个组件(1)下载镜像文件(2)创建…...

Bert与ChatGPT
1. Bert模型 BERT(Bidirectional Encoder Representations from Transformers)是一种预训练语言表示的方法,由Google AI在2018年提出。它标志着自然语言处理(NLP)领域的一个重大进步,因为它能够理解单词在…...

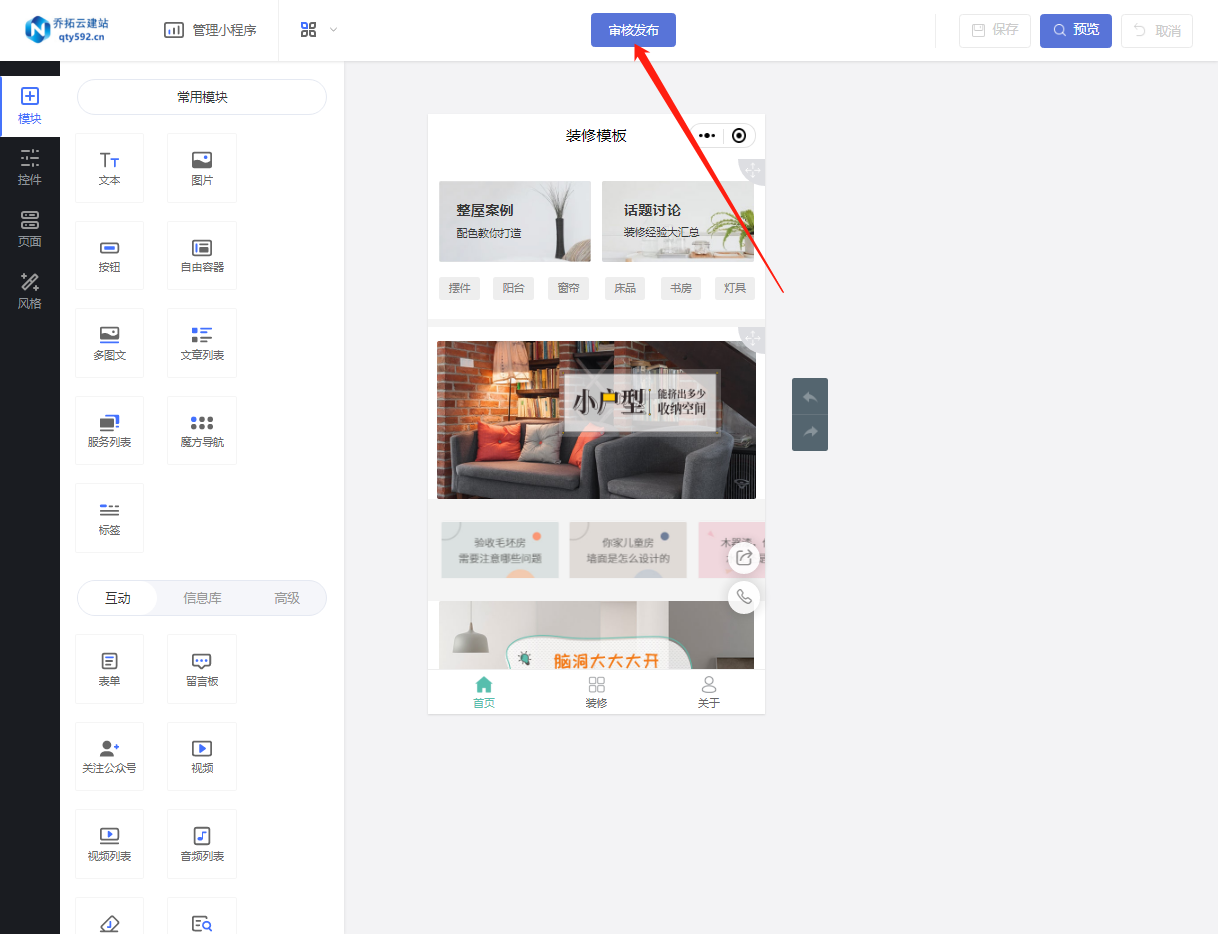
微信自动预约小程序开发指南:从小白到专家
随着互联网的发展,小程序已经成为了一个备受欢迎的在线预约平台。本文将详细介绍如何使用第三方制作平台,如乔拓云网,来搭建一个从入门到精通的预约小程序。 首先,我们需要登录乔拓云网,并选择一个适合自己的小程序模板…...
)
巴尔加瓦算法图解【完结】:算法运用(下)
目录 布隆过滤器HyperLogLogSHA算法比较文件检查密码 Diffie-Hellman密钥交换线性规划结语(完结) 布隆过滤器 在元素很多的情况下,判断一个元素是否在集合中可以使用布隆过滤器。布隆过滤器(Bloom Filter)是 1970 年由…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
