element-ui解决上传文件时需要携带请求数据的问题
一、问题描述
在前端使用
element-ui进行文件上传时,需要携带请求头信息,比如Token。
二、问题解决
1. 表单实现
action置空- 添加
:http-request属性覆盖默认的上传行为,实现自定义上传文件。 - 注意
:src后的图片路径如果是个网络请求(外链),那么在前面拼接//即可,否则会出现localhost:8080/外链的奇葩问题。
<el-uploadclass="avatar-uploader"name="img"action="":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload":http-request="handleUploadAvatar"><img v-if="userInfoObj.avatar" :src="userInfoObj.avatar?'//'+userInfoObj.avatar:'static/img/tou.jpg'" :onerror="$store.state.errorImg" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i><div slot="tip" class="el-upload__tip">点击上传头像,只能上传jpg/png文件,且不超过1mb</div>
</el-upload>
2. js代码
- 创建
handleUploadAvatar()函数,传入参数param,其中的param就是表单的文件对象。 - 创建
FormData对象,封装请求体作为请求数据,将文件对象里面的文件以及需要携带的请求数据封装(比如需要携带id信息等)进请求体。 - 创建
url,即请求地址。 - 创建
config对象,配置请求头信息,注意文件上传时,Content-Type必须为multipart/form-data。 - 使用
axios发起post请求。 - 注意此时
element-ui组件上的:on-success="handleAvatarSuccess"会不生效,因为禁用了action这个默认实现方式,要想在上传文件成功后调用on-success声明的函数,只需要手动调用一下即可。
<script>
import store from '../store'
import axios from 'axios'
import {getToken} from '../utils/auth.js'export default {name: 'UserInfo',data() { //选项 / 数据return {uploadURL:'',userInfo:{},userInfoObj:'',}},methods: {beforeAvatarUpload(file) {// 上传头像成功前校验const isJPG = file.type == 'image/png'||file.type=='image/jpg'||file.type=='image/jpeg';const isLt2M = file.size / 1024 / 1024 < 1;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG/JPEG/PNG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 1MB!');}return isJPG && isLt2M;},handleUploadAvatar(param) {let fileObj = param.file // 相当于input里取得的fileslet fd = new FormData()// FormData 对象fd.append('img', fileObj)// 文件对象let url = this.uploadURLlet config = {headers: {'Content-Type': 'multipart/form-data',Token: getToken()}}axios.post(url, fd, config).then(res => {if(res.status === 200){// 将服务端返回的数据传递给文件上传成功的函数param.onSuccess(res.data)}})},handleAvatarSuccess(res, file) {// 上传头像成功后赋值if(res.code == 200){this.userInfoObj.avatar = res.data;}else{this.$message.error('上传图片失败');}}},created() {this.uploadURL = store.state.baseURL + 'upload'}}
</script>
相关文章:

element-ui解决上传文件时需要携带请求数据的问题
一、问题描述 在前端使用element-ui进行文件上传时,需要携带请求头信息,比如Token。 二、问题解决 1. 表单实现 action置空添加:http-request属性覆盖默认的上传行为,实现自定义上传文件。注意:src后的图片路径如果是个网络请求(外链)&…...

【AI视野·今日NLP 自然语言处理论文速览 第七十九期】Thu, 18 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Thu, 18 Jan 2024 Totally 35 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Deciphering Textual Authenticity: A Generalized Strategy through the Lens of Large Language Semantics …...

Docker容器运行
1、通过--name参数显示地为容器命名,例如:docker run --name “my_http_server” -d httpd 2、容器重命名可以使用docker rename。 3、两种进入容器的方法: 3.1、Docker attach 例如: 每间隔一秒打印”Hello World”。 Sudo docker run…...

【计算机网络】网络层之IP协议
文章目录 1.基本概念2.协议头格式3.网段划分4.特殊的IP地址5.IP地址的数量限制6.私有IP地址和公网IP地址7.路由 1.基本概念 IP地址是定位主机的,具有一个将数据报从A主机跨网络可靠的送到B主机的能力。 但是有能力就一定能做到吗,只能说有很大的概率。…...

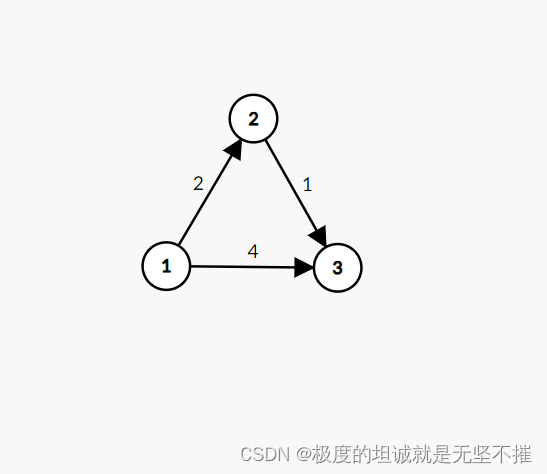
2024/2/17 图论 最短路入门 dijkstra 1
目录 算法思路 Dijkstra求最短路 AcWing 849. Dijkstra求最短路 I - AcWing 850. Dijkstra求最短路 II - AcWing题库 最短路 最短路 - HDU 2544 - Virtual Judge (vjudge.net) 【模板】单源最短路径(弱化版) P3371 【模板】单源最短路径…...

交通管理|交通管理在线服务系统|基于Springboot的交通管理系统设计与实现(源码+数据库+文档)
交通管理在线服务系统目录 目录 基于Springboot的交通管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、用户信息管理 2、驾驶证业务管理 3、机动车业务管理 4、机动车业务类型管理 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计…...

最适合初学者的Python入门详细攻略,一文讲清,赶紧收藏!
前言 目前python可以说是一门非常火爆的编程语言,应用范围也非常的广泛,工资也挺高,未来发展也极好。 Python究竟应该怎么学呢,我自己最初也是从零基础开始学习Python的,给大家分享Python的学习思路和方法。一味的买…...

幻兽帕鲁新手游戏攻略分享
在幻兽帕鲁中,提高实力是玩家不断追求的目标。以下是一些提高实力的攻略: 1、升级和进化:通过战斗和完成任务,玩家可以获得经验值,提升自己的等级。随着等级的提升,玩家可以获得技能点,用于提升…...
代码随想录算法训练营DAY19 | 二叉树 (6)
一、LeetCode 654 最大二叉树 题目链接:654.最大二叉树https://leetcode.cn/problems/maximum-binary-tree/ 思路:坚持左开右闭原则,递归划分数组元素生成左右子树。 class Solution {public TreeNode constructMaximumBinaryTree(int[] num…...

【C++】实现Date类的各种运算符重载
上一篇文章只实现了operator操作符重载,由于运算符较多,该篇文章单独实现剩余所有的运算符重载。继续以Date类为例,实现运算符重载: 1.Date.h #pragma once#include <iostream> #include <assert.h>using namespace …...

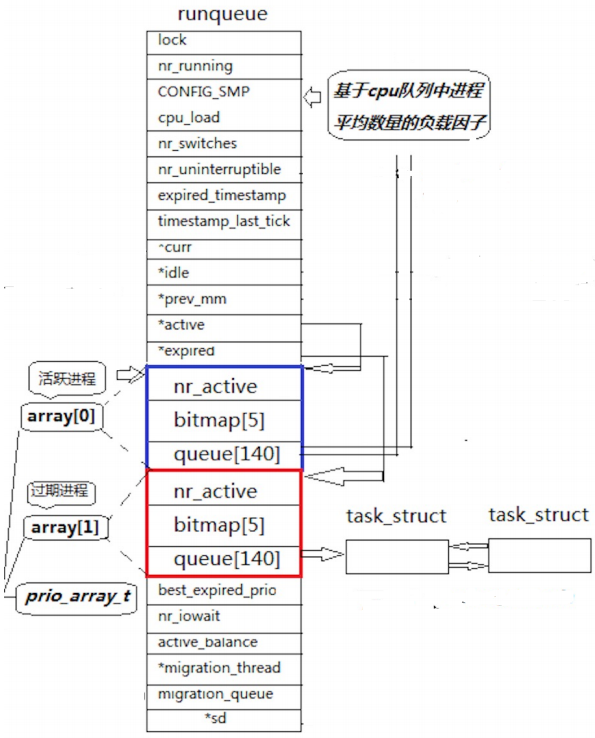
【Linux】程序地址空间 -- 详解 Linux 2.6 内核进程调度队列 -- 了解
一、程序地址空间回顾 在学习 C/C 时,我们知道内存会被分为几个区域:栈区、堆区、全局/静态区、代码区、字符常量区等。但这仅仅是在语言层面上的理解,是远远不够的。 如下空间布局图,请问这是物理内存吗? 不是&…...

10-通用类型、特质和生命周期
上一篇: 09-错误处理 每种编程语言都有有效处理概念重复的工具。在 Rust 中,泛型就是这样一种工具:具体类型或其他属性的抽象替身。我们可以表达泛型的行为或它们与其他泛型的关系,而不需要知道在编译和运行代码时它们的位置。 函…...

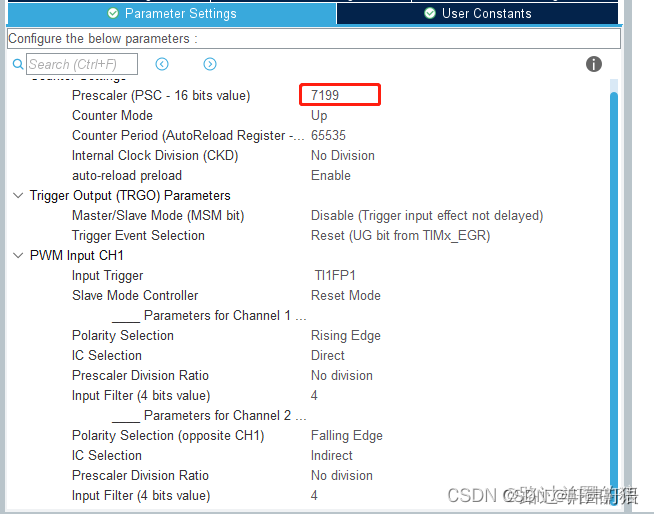
STM32CubeMX,定时器之定时功能,入门学习,如何设置prescaler,以及timer计算PWM输入捕获方法(重要)
频率变小,周期变长 1,参考链接(重要) STM32CubeMX——定时器之定时功能(学习使用timer定时器的设置) STM32测量PWM信息(学习使用设置pwm输入捕获) 通用定时器中两个重要参数的设置心…...

蓝桥杯:C++队列、优先队列、链表
C普通队列 算法竞赛中一般用静态数组来模拟队列,或者使用STL queue。使用C的STL queue时,由于不用自己管理队列,因此代码很简洁。队列的部分操作如下。 C优先队列 很多算法需要用到一种特殊的队列:优先队列。它的特点是最优数据…...

【C语言】长篇详解,字符系列篇1-----“混杂”的各种字符类型字符转换和strlen的模拟实现【图文详解】
欢迎来CILMY23的博客喔,本期系列为【C语言】长篇详解,字符系列篇1-----“混杂”的各种字符函数……,图文讲解各种字符函数,带大家更深刻理解C语言中各种字符函数的应用,感谢观看,支持的可以给个赞哇。 前言…...

2024年【高处安装、维护、拆除】考试总结及高处安装、维护、拆除考试技巧
题库来源:安全生产模拟考试一点通公众号小程序 高处安装、维护、拆除考试总结根据新高处安装、维护、拆除考试大纲要求,安全生产模拟考试一点通将高处安装、维护、拆除模拟考试试题进行汇编,组成一套高处安装、维护、拆除全真模拟考试试题&a…...

开源无处不在,发展创新下又有何弊端
随着信息技术的快速发展,开源软件已经成为软件开发的趋势,并产生了深远的影响。开源软件的低成本、可协作性和透明度等特点,使得越来越多的企业和个人选择使用开源软件,促进了软件行业的繁荣。然而,在使用开源软件的过…...

LeetCode 0429.N 叉树的层序遍历:广度优先搜索(BFS)
【LetMeFly】429.N 叉树的层序遍历:广度优先搜索(BFS) 力扣题目链接:https://leetcode.cn/problems/n-ary-tree-level-order-traversal/ 给定一个 N 叉树,返回其节点值的层序遍历。(即从左到右,逐层遍历)…...

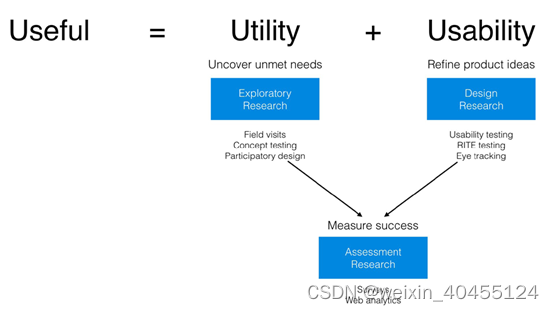
Practical User Research for Enterprise UX
2.1 Why It’s Hard to Get Support for Research in Enterprises 2.1.1 Time and Budget Instead of answering the question “What dowe gain if we do this research?”, ask instead “What do we stand to lose if we don’t do the research?” 2.1.2 Legacy Thinkin…...

文生视频:Sora模型报告总结
作为世界模拟器的视频生成模型 我们探索视频数据生成模型的大规模训练。具体来说,我们在可变持续时间、分辨率和宽高比的视频和图像上联合训练文本条件扩散模型。我们利用对视频和图像潜在代码的时空补丁进行操作的变压器架构。我们最大的模型 Sora 能够生成一分钟…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
