批量给元素添加进场动画;获取文本光标位置;项目国际化
批量给元素添加进场动画
api及参数参考:https://juejin.cn/post/7310977323484971071
简单实现:
addAnimationClass(){//交叉观察器if (window?.IntersectionObserver) {//获取所有需要添加进场动画的元素,放到一个数组let items = [...document.getElementsByClassName('need-fide-in')]let io = new IntersectionObserver(entries => {entries.forEach(item => {if (item.isIntersecting) {//给元素加上进场动画的类名item.target.classList.add('fade-in-animation')//取消对元素的观察(添加已完成)io.unobserve(item.target)}})}, {root: null,//根元素,根据这个元素的范围来监听,默认是视口rootMargin: '0px 0px 0px 0px', //监听的扩大范围,上右下左,必须要设置root才生效threshold: 0 // 阀值,出现程度为多少[0, 1]})//观察数组里的所有元素items.forEach(item => io.observe(item))//可以移除对所有元素的监听// observe.disconnect();//可以返回所有被观察的对象,返回值是数组// observer.takeRecords();}
},
.fade-in-animation{animation: fidein 0.7s linear;
}
@keyframes fidein{from {opacity: 0;transform: translate3d(0px, 90px, 0px) scale3d(1, 1, 1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);transform-style: preserve-3d;}to {opacity: 1;transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);transform-style: preserve-3d;}
}
使用scrollIntoView时页面底部会出现空白
原本的实现是用了scrollIntoView,但是发现block设置为top或者center的时候页面底部会出现空白,只有nearst不会,但是目标内容在视线最底部,效果又不太好
document.getElementById('block').scrollIntoView({behavior: 'auto',block: 'center',
})
换成了vue-scroll,并将ref属性设置为scroll, srcoll.value就是获取到vueScroll元素
scroll.value.setScrollTop(element.getBoundingClientRect().top - 容器高度 / 2 + 元素element本身高度)
获取/设置问本中光标位置
获取:
function getCursorPosition = (element: any) => {try {let caretOffset = 0;const doc = element.ownerDocument || element.document;const win = doc.defaultView || doc.parentWindow;let sel;if (typeof win.getSelection != "undefined") {//谷歌、火狐sel = win.getSelection();if (sel.rangeCount > 0) {//选中的区域const range = win.getSelection().getRangeAt(0);const preCaretRange = range.cloneRange();//克隆一个选中区域preCaretRange.selectNodeContents(element);//设置选中区域的节点内容为当前节点preCaretRange.setEnd(range.endContainer, range.endOffset); //重置选中区域的结束位置caretOffset = preCaretRange.toString().length;}} else if ((sel = doc.selection) && sel.type != "Control") {//IEconst textRange = sel.createRange();const preCaretTextRange = doc.body.createTextRange();preCaretTextRange.moveToElementText(element);preCaretTextRange.setEndPoint("EndToEnd", textRange);caretOffset = preCaretTextRange.text.length;}return caretOffset;} catch (e) {return 0;}
}
设置:
function setCaretPosition(element, pos) {let range, selection;range = document.createRange();//创建一个选中区域// range.selectNodeContents(element);//选中节点的内容if(element.innerHTML.length > 0) {range.setStart(element.childNodes[0], pos); //设置光标起始为指定位置range.setEnd(element.childNodes[0], pos); //设置光标起始为指定位置}range.collapse(true); //设置选中区域为一个点selection = window.getSelection();//获取当前选中区域selection.removeAllRanges();//移出所有的选中范围selection.addRange(range);//添加新建的范围// 设置最后光标对象isPosition.value = selection.getRangeAt(0);
}
Vue项目国际化
文档地址:https://vue-i18n.intlify.dev/guide/
-
配置locales文件夹里的内容:一个index.js的入口文件和各语言的json文件
index文件内容:
import { createI18n } from "vue-i18n"; import en from "./en.json"; import cn from "./zh.json";const i18n = createI18n({legacy: false,locale: process.env.VUE_APP_LANG, // set localemessages: {en,cn,}, });export default i18n; -
项目引用main.ts中
import i18n from "./locales"; const app = createApp(App);app.use(i18n); app.mount("#app"); -
配置打包脚本
build.sh:
# 创建 dist 文件夹,如果存在 dist 文件夹则先删除再创建 if [ -e "dist" ]; thenrm -rf distmkdir dist elsemkdir dist fi# 每种语言都打包一次。ubuntu系统,可能对此行报括号错误,规避处理:在终端执行 dpkg-reconfigure dash,选择no。 # dash,选择no之后,系统的shell会使用bash,bash会降低ubuntu系统性能。所以,可以应优先通过 bash build.sh执行脚本。 # dash for debian。bash则支持更多语法。 langList=(en cn) for item in ${langList[*]}; doecho 'build for '$item' in ('${langList[*]}')'export VUE_APP_LANG="$item"npm run build done -
按需设置网站语言,seo等
<link rel="alternate" href="https://xx.com" hrefLang="x-default"/> <link rel="alternate" href="https://xx.com/cn" hrefLang="zh-Hans"/>//获取国际化选择语言,用于项目跳转。优先级:localStorage中的语言信息 > url地址语言信息 > 浏览器语言 utils.getWebLanguage = function () {let lang: string | null = "en";//预渲染只看地址中的参数if (!(!window.__PRERENDER_INJECTED || window.__PRERENDER_INJECTED.isPrerender !== true)) {if (window.location.pathname && window.location.pathname !== "/") {//地址栏中携带了语言参数const pathArray = window.location.pathname.split("/");for (let i = 0; i < webLangList.length; i++) {if (webLangList[i].langCode.toLowerCase() === pathArray[1]) {lang = pathArray[1];break;}}}return lang}const LangList = webLangList;let isExist = true;//本地有存储的语言if (localStorage.getItem(constants.WEB_CHOOSE_LANGUAGE)) {lang = localStorage.getItem(constants.WEB_CHOOSE_LANGUAGE);isExist = false;} else if (window.location.pathname && window.location.pathname !== "/") {//地址栏中携带了语言参数const pathArray = window.location.pathname.split("/");for (let i = 0; i < webLangList.length; i++) {if (webLangList[i].langCode.toLowerCase() === pathArray[1]) {lang = pathArray[1];isExist = false;break;}}}if (isExist) {//浏览器默认语言参数for (let i = 0; i < LangList.length; i++) {let flag = "";if (navigator.language == "zh-TW" || navigator.language == "zh-HK") {flag = "tw";} else if (navigator.language == "zh-CN" || navigator.language == "zh") {flag = "cn";} else {flag = navigator.language.substring(0, 2).toLowerCase();}if (LangList[i].langCode.toLowerCase() === flag) {lang = LangList[i].langCode.toLowerCase();break;}}}return lang; };//获取挂载时的语言参数 utils.getMountLanguage = function () {const chosenLang = utils.getWebLanguage();const url = window.location.href;const routePath = window.location.pathname === "/" ? "" : window.location.pathname;const searchParams = window.location.search;const pathArray = routePath.split("/");let path = routePath;let isExist = -1;if (pathArray.length > 1) {isExist = webLangList.findIndex(item => {return pathArray[1] == item.langCode;});}if (isExist !== -1) {const langCode = webLangList[isExist].langCode;path = routePath.substring(langCode.length + 1, routePath.length + 1);}if (chosenLang !== "en") {if (!url.includes(`/${chosenLang}`)) {window.location.href = `${window.location.origin}/${chosenLang}${path}${searchParams}`;}} else if (chosenLang == "en"){if (isExist !== -1) {window.location.href = `${window.location.origin}${path}`;}} }; -
nginx网站配置,新增location /语种
相关文章:

批量给元素添加进场动画;获取文本光标位置;项目国际化
批量给元素添加进场动画 api及参数参考:https://juejin.cn/post/7310977323484971071 简单实现: addAnimationClass(){//交叉观察器if (window?.IntersectionObserver) {//获取所有需要添加进场动画的元素,放到一个数组let items [...do…...

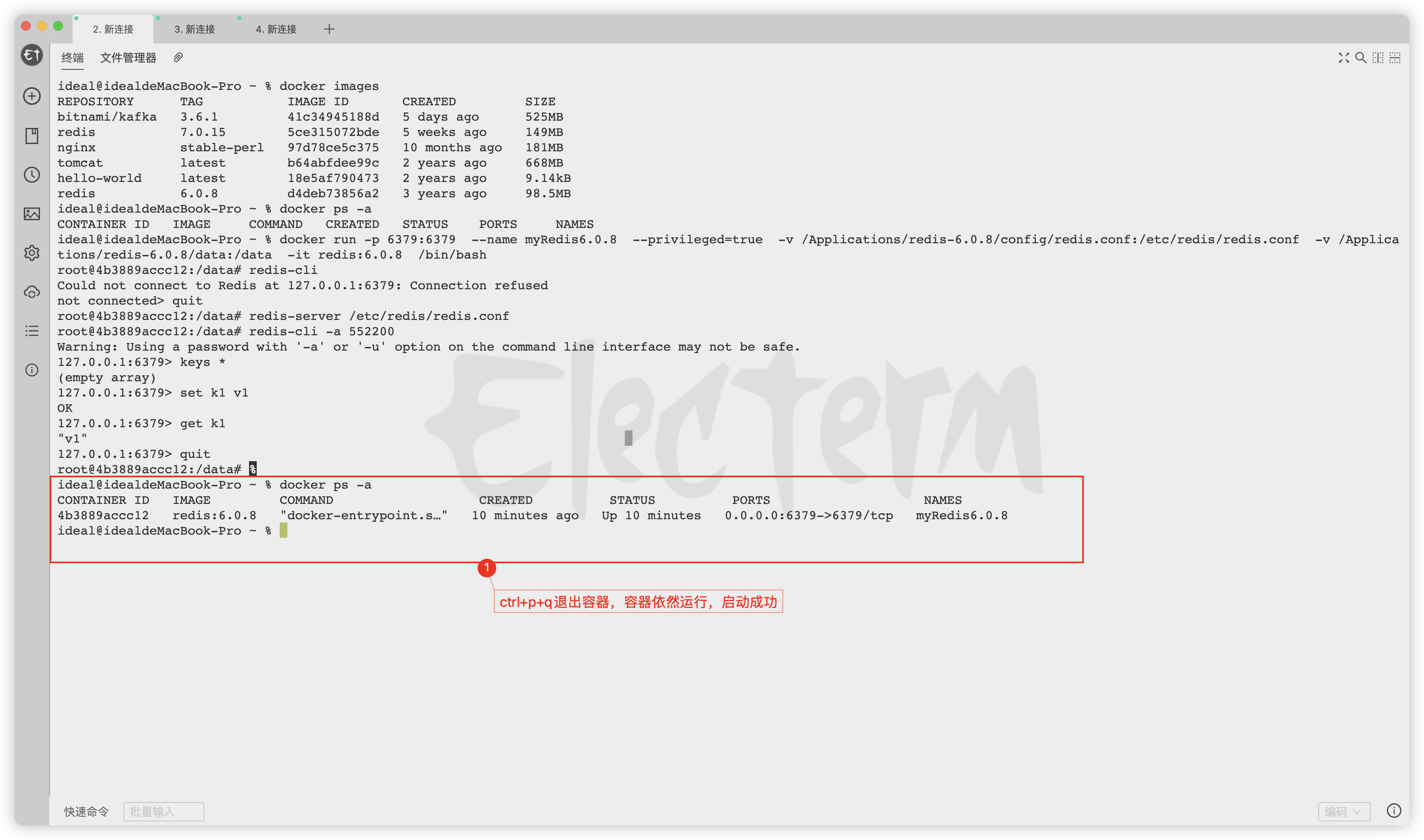
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示 一问题描述:1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器2.docker复杂使用run命令,使用指定redis.co…...

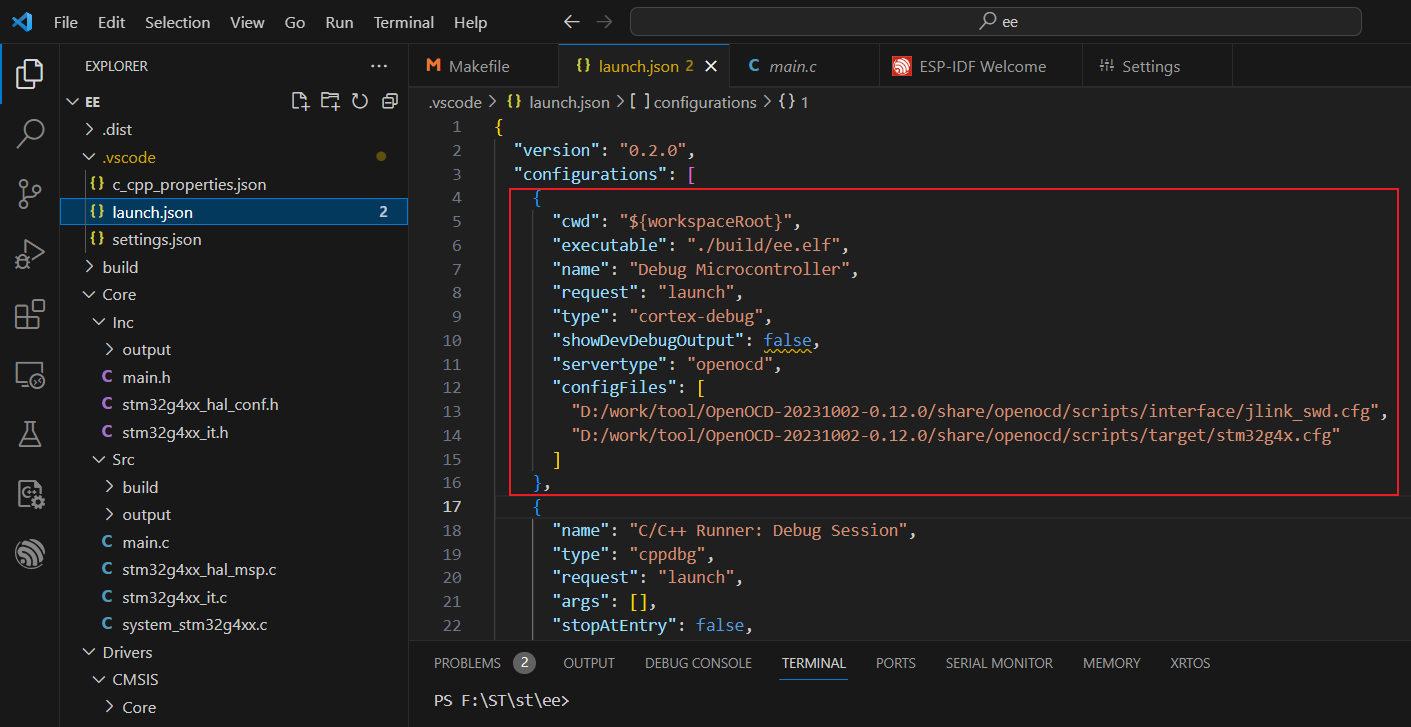
Jlink+OpenOCD+STM32 Vscode 下载和调试环境搭建
对于 Mingw 的安装比较困难,国内的网无法正常在线下载组件, 需要手动下载 x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z 版本的软件包,添加环境变量,并将 mingw32-make.exe 名字改成 make.exe。 对于 OpenOCD,需要…...

单片机在物联网中的应用
单片机,这个小巧的电子设备,可能听起来有点技术性,但它实际上是物联网世界中的一个超级英雄。简单来说,单片机就像是各种智能设备的大脑,它能让设备“思考”和“行动”。由于其体积小、成本低、功耗低、易于编程等特点…...

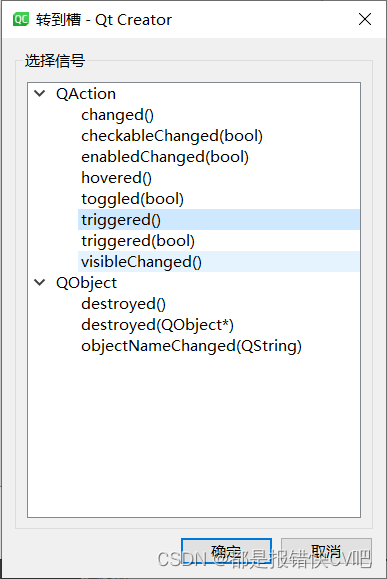
16.Qt 工具栏生成
目录 前言: 技能: 内容: 1. 界面添加 2. 信号槽 功能实现 参考: 前言: 基于QMainWindow,生成菜单下面的工具栏,可以当作菜单功能的快捷键,也可以完成新的功能 直接在UI文件中…...

【Linux内核】从0开始入门Linux Kernel源码
🌈 博客个人主页:Chris在Coding 🎥 本文所属专栏:[Linux内核] ❤️ 前置学习专栏:[Linux学习]从0到1 ⏰ 我们仍在旅途 目录 …...

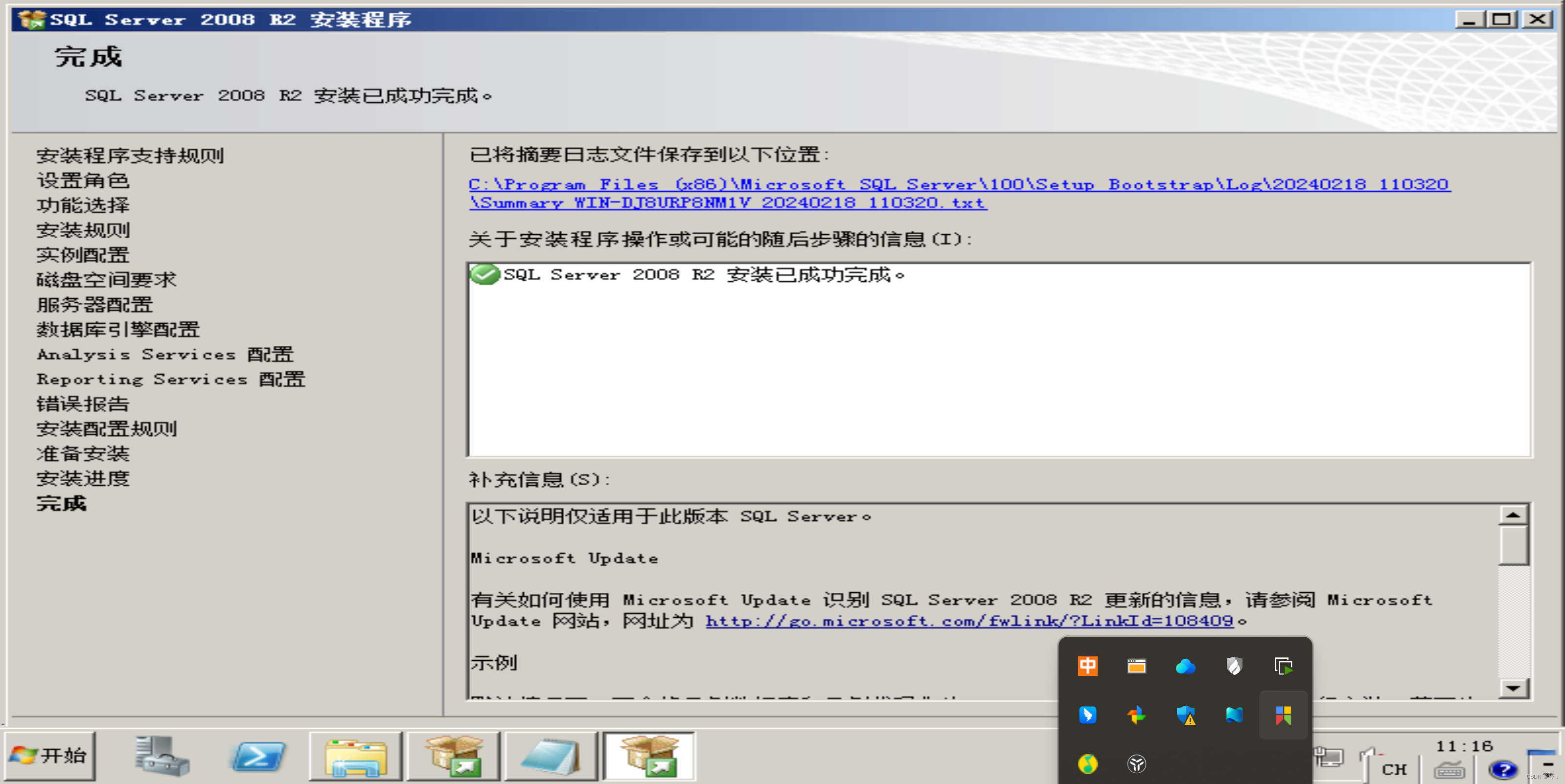
SQL Service 2008 的安装与配置
点击添加当前用户...

Apache POI | Java操作Excel文件
目录 1、介绍 2、代码示例 2.1、将数据写入Excel文件 2.2、读取Excel文件中的数据 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步…...

vue 学习definproperty方法
definproperty方法是Vue很重要的一个底层方法,掌握他的原理很重要,下面通过代码说明问题: <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>回顾Object.defineproperty方法</title&…...

react 实现路由拦截
简单介绍下项目背景,我这里做了一个demo,前端使用mock数据,然后实现简单的路由拦截,校验session是否包含用户作为已登录的依据,react-router-dom是v6。不像vue可以设置登录拦截beforeenter,react需要我们自…...

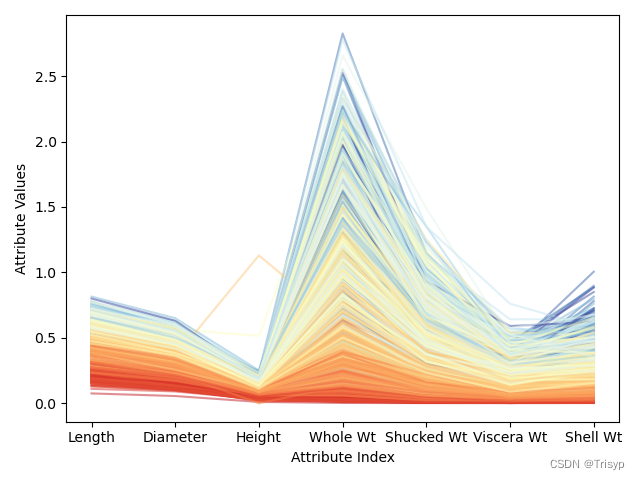
数据分析(一) 理解数据
1. 描述性统计(summary) 对于一个新数据集,首先通过观察来熟悉它,可以打印数据相关信息来大致观察数据的常规特点,比如数据规模(行数列数)、数据类型、类别数量(变量数目、取值范围…...

什么是 Flet?
什么是 Flet? Flet 是一个框架,允许使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序,而无需前端开发经验。 您可以使用基于 Google 的 Flutter 的 Flet 控件为程序构建 UI。Flet 不只是“包装”Flutter 小部件,而是…...

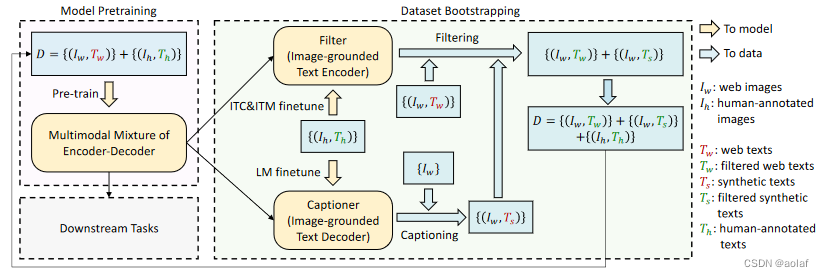
多模态(三)--- BLIP原理与源码解读
1 BLIP简介 BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation 传统的Vision-Language Pre-training (VLP)任务大多是基于理解的任务或基于生成的任务,同时预训练数据多是从web获…...

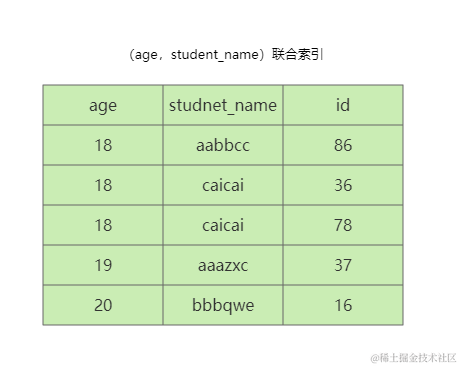
掌握高性能SQL的34个秘诀多维度优化与全方位指南
掌握高性能SQL的34个秘诀🚀多维度优化与全方位指南 本篇文章从数据库表结构设计、索引、使用等多个维度总结出高性能SQL的34个秘诀,助你轻松掌握高性能SQL 表结构设计 字段类型越小越好 满足业务需求的同时字段类型越小越好 字段类型越小代表着记录占…...

美国纳斯达克大屏怎么投放:投放完成需要多长时间-大舍传媒Dashe Media
陕西大舍广告传媒有限公司(Shaanxi Dashe Advertising Media Co., Ltd),简称大舍传媒(Dashe Media),是纳斯达克在中国区的总代理(China General Agent)。与纳斯达克合作已经有八年的…...

【MySQL】多表关系的基本学习
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-3oES1ZdkKIklfKzq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

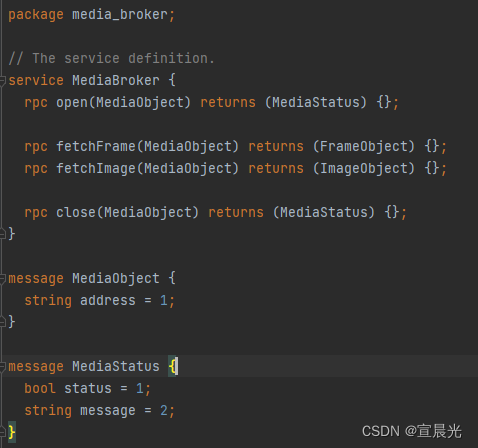
Springboot之接入gRPC
1、maven依赖 <properties><!-- grpc --><protobuf.version>3.5.1</protobuf.version><protobuf-plugin.version>0.6.1</protobuf-plugin.version><grpc.version>1.42.1</grpc.version><os-maven-plugin.version>1.6.0…...

2023年中国数据智能管理峰会(DAMS上海站2023):核心内容与学习收获(附大会核心PPT下载)
随着数字经济的飞速发展,数据已经渗透到现代社会的每一个角落,成为驱动企业创新、提升治理能力、促进经济发展的关键要素。在这样的背景下,2023年中国数据智能管理峰会(DAMS上海站2023)应运而生,汇聚了众多…...

DS:八大排序之堆排序、冒泡排序、快速排序
创作不易,友友们给个三连吧!! 一、堆排序 堆排序已经在博主关于堆的实现过程中详细的讲过了,大家可以直接去看,很详细,这边不介绍了 DS:二叉树的顺序结构及堆的实现-CSDN博客 直接上代码: …...

Sora:继ChatGPT之后,OpenAI的又一力作
关于Sora的报道,相信很多圈内朋友都已经看到了来自各大媒体铺天盖地的宣传了,这次,对于Sora的宣传,绝不比当初ChatGPT的宣传弱。自OpenAI发布了GPT4之后,就已经有很多视频生成模型了,不过这些模型要么生成的…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
