轮播图的五种写法(原生、vue2、vue3、react类组件,react函数组件)
轮播图效果是一种在网页或应用程序中展示多张图片或内容的方式,通常以水平或垂直的方式循环播放。本文使用原生、vue2、vue3、react类组件,react函数组件五种写法实现了简单的轮播图效果,需要更多轮播效果需要再增加样式或者动画。
-
淡入淡出效果:每张图片渐渐淡入显示,然后渐渐淡出消失,过渡效果平滑。(使用CSS的
@keyframes和animation属性)创建一个
@keyframes,定义两个关键帧,一个是初始状态,一个是结束状态,其中透明度从0到1,将该动画应用到需要淡入淡出的元素上,使用animation属性指定动画名称、持续时间、动画效果等。 -
平移效果:每张图片从一侧平滑地移动到另一侧,形成连续的平移效果。(使用CSS的
transform和transition属性)使用
transform: translate(x, y);来实现平移效果,其中x和y是水平和垂直方向上的平移距离。可以使用负值来实现反方向的平移。添加过渡效果来使平移更加平滑。使用transition: transform duration;来设置过渡效果的持续时间 -
缩放效果:每张图片从小到大或从大到小进行缩放,给人一种逐渐放大或缩小的感觉。(使用CSS的
transform属性和scale()) -
旋转效果:每张图片围绕中心点进行旋转,形成连续的旋转效果。(使用CSS的
transform属性和rotate())
实现轮播图的基本步骤:
-
创建一个包含轮播图图片的HTML结构,可以使用
<ul>和<li>标签来创建一个图片列表。 -
使用CSS样式设置轮播图容器的宽度和高度,以及图片列表的宽度和高度,并设置
overflow: hidden来隐藏超出容器范围的图片。 -
使用JavaScript获取轮播图容器和图片列表,并设置初始的索引值为0。
-
创建一个函数来切换图片,可以通过改变图片列表的
left属性值来实现。可以使用transform属性或marginLeft属性来实现图片的平滑过渡。 -
创建一个定时器来自动切换图片,可以使用
setInterval函数来设置定时器,每隔一段时间调用切换图片的函数。 -
监听轮播图容器的鼠标移入和移出事件,当鼠标移入时清除定时器,当鼠标移出时重新设置定时器。
-
监听轮播图容器的左右箭头点击事件,分别调用切换图片的函数来切换到上一张或下一张图片。
-
可以根据需要添加其他功能,比如添加指示器来显示当前图片的索引,点击指示器可以切换到对应的图片。
1. 使用原生js实现轮播图
HTML:
<div class="carousel"><div class="slides"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div><button class="prev">Previous</button><button class="next">Next</button>
</div>
CSS:
.carousel {position: relative;width: 500px;height相关文章:
)
轮播图的五种写法(原生、vue2、vue3、react类组件,react函数组件)
轮播图效果是一种在网页或应用程序中展示多张图片或内容的方式,通常以水平或垂直的方式循环播放。本文使用原生、vue2、vue3、react类组件,react函数组件五种写法实现了简单的轮播图效果,需要更多轮播效果需要再增加样式或者动画。 淡入淡出效果:每张图片渐渐淡入显示,然后…...

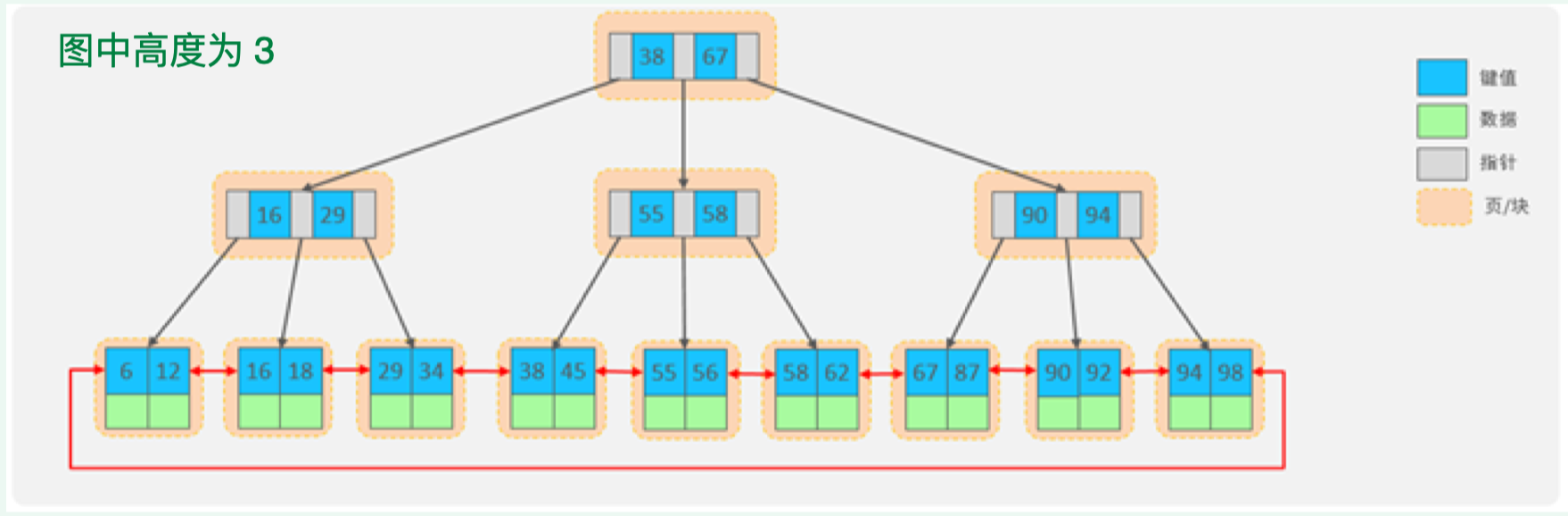
【MySQL】高度为2和3时B+树能够存储的记录数量的计算过程
文章目录 题目答案高度为2时的B树高度为3时的B树总结 GPT4 对话过程 题目 InnoDB主键索引的Btree在高度分别为 2 和 3 时,可以存储多少条记录? 答案 高度为2时的B树 计算过程: 使用公式 ( n 8 ( n 1 ) 6 16 1024 ) (n \times 8 …...

软件著作书 60页代码轻松搞定!(附exe和代码)
最近做了一个软件,准备去申请软件著作书,看着那60页的文档,确实难搞,不过幸好会用一点点python,就自己用python写了一个读取所有文件代码的程序,使用起来也很简单,过来分享一下 链接࿱…...

阿里文档类图像的智能识别,文档分类自定义分类器
阿里云文档类图像智能识别服务为用户提供了强大的文档处理能力,可以将文档图像中的文本内容、表格数据和结构化信息自动识别并提取出来。而自定义分类器则允许用户根据自己的需求,训练出更适合自己场景的文档分类模型。本文将详细介绍阿里云文档类图像智…...
)
256.【华为OD机试真题】会议室占用时间(区间合并算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目二.解题思路三.题解代码Python题解代码JAVA题解…...

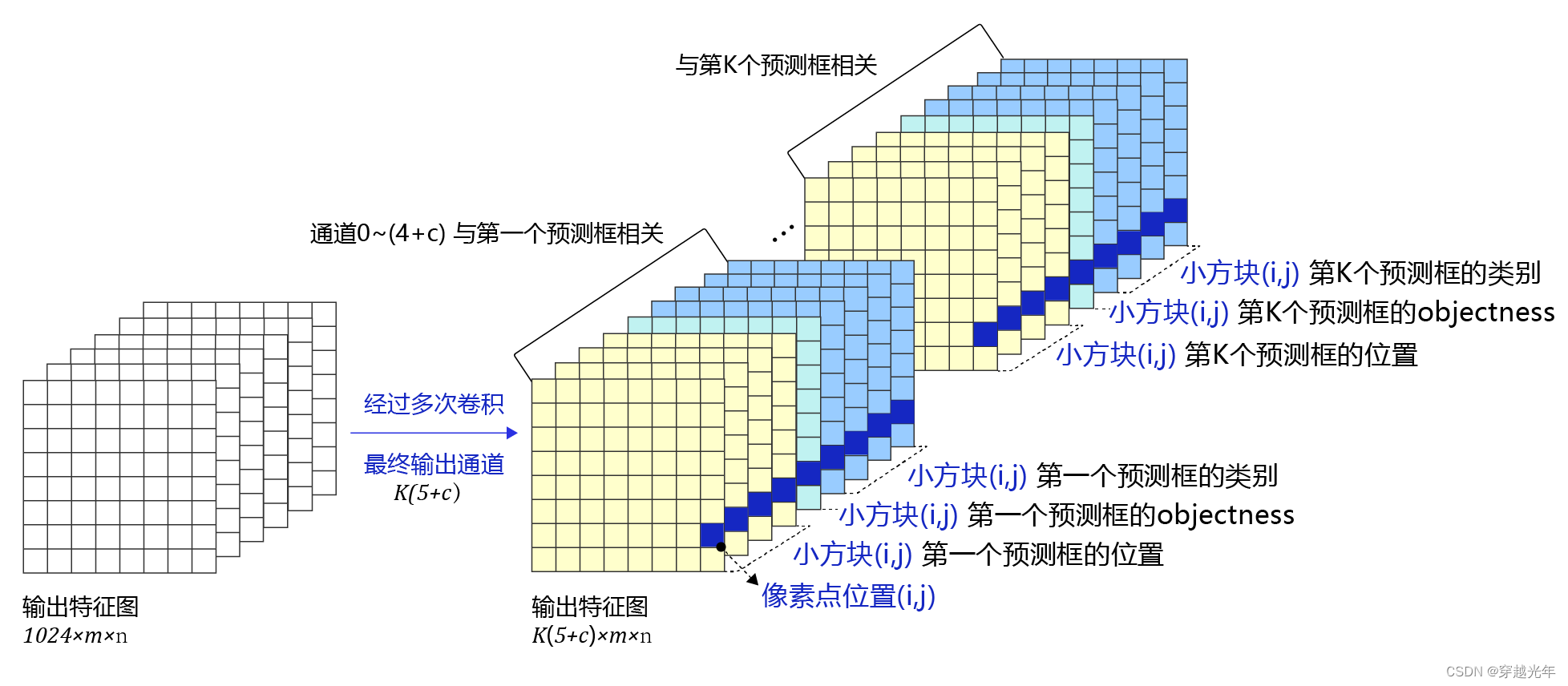
人工智能学习与实训笔记(三):神经网络之目标检测问题
人工智能专栏文章汇总:人工智能学习专栏文章汇总-CSDN博客 目录 三、目标检测问题 3.1 目标检测基础概念 3.1.1 边界框(bounding box) 3.1.2 锚框(Anchor box) 3.1.3 交并比 3.2 单阶段目标检测模型YOLOv3 3.2…...
)
SSM框架,Spring-ioc的学习(下)
拓展:在xml文件中读取外部配置文件 例:若要导入外部配置文件jdbc.properties <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"<http://www.springframework.org/schema/beans>"xmlns:xsi"&l…...

【AIGC】Stable Diffusion的模型微调
为什么要做模型微调 模型微调可以在现有模型的基础上,让AI懂得如何更精确生成/生成特定的风格、概念、角色、姿势、对象。Stable Diffusion 模型的微调方法通常依赖于您要微调的具体任务和数据。 下面是一个通用的微调过程的概述: 准备数据集…...

VNCTF 2024 Web方向 WP
Checkin 题目描述:Welcome to VNCTF 2024~ long time no see. 开题,是前端小游戏 源码里面发现一个16进制编码字符串 解码后是flag CutePath 题目描述:源自一次现实渗透 开题 当前页面没啥好看的,先爆破密码登录试试。爆破无果…...

第11章 GUI
11.1 Swing概述 Swing是Java语言开发图形化界面的一个工具包。它以抽象窗口工具包(AWT)为基础,使跨平台应用程序可以使用可插拔的外观风格。Swing拥有丰富的库和组件,使用非常灵活,开发人员只用很少的代码就可以创建出…...

综合项目---博客
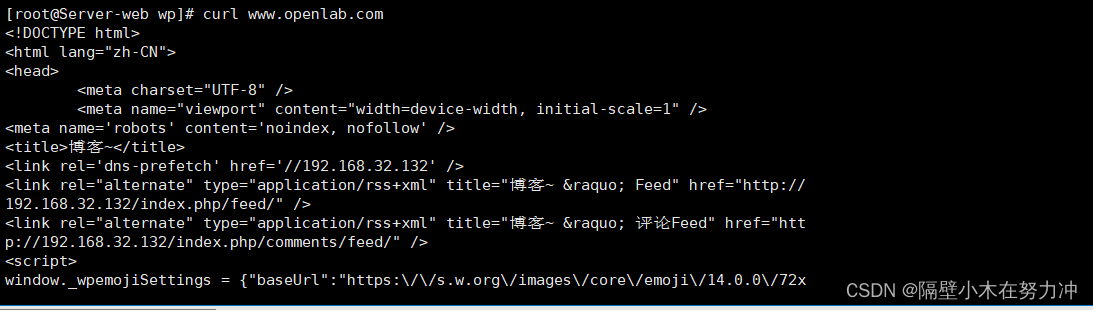
一.运行环境 192.168.32.132 Server-Web linux Web 192.168.32.133 Server-NFS-DNS linux NFS/DNS 基础配置 1.配置主机名静态ip 2.开启防火墙并配置 3.部分开启selinux并配置 4.服务器之间通过阿里云进行时间同步 5.服务器之间实现ssh免密…...

leetcode(矩阵)74. 搜索二维矩阵(C++详细解释)DAY7
文章目录 1.题目示例提示 2.解答思路3.实现代码结果 4.总结 1.题目 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非严格递增顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中…...

超详细||YOLOv8基础教程(环境搭建,训练,测试,部署看一篇就够)(在推理视频中添加FPS信息)
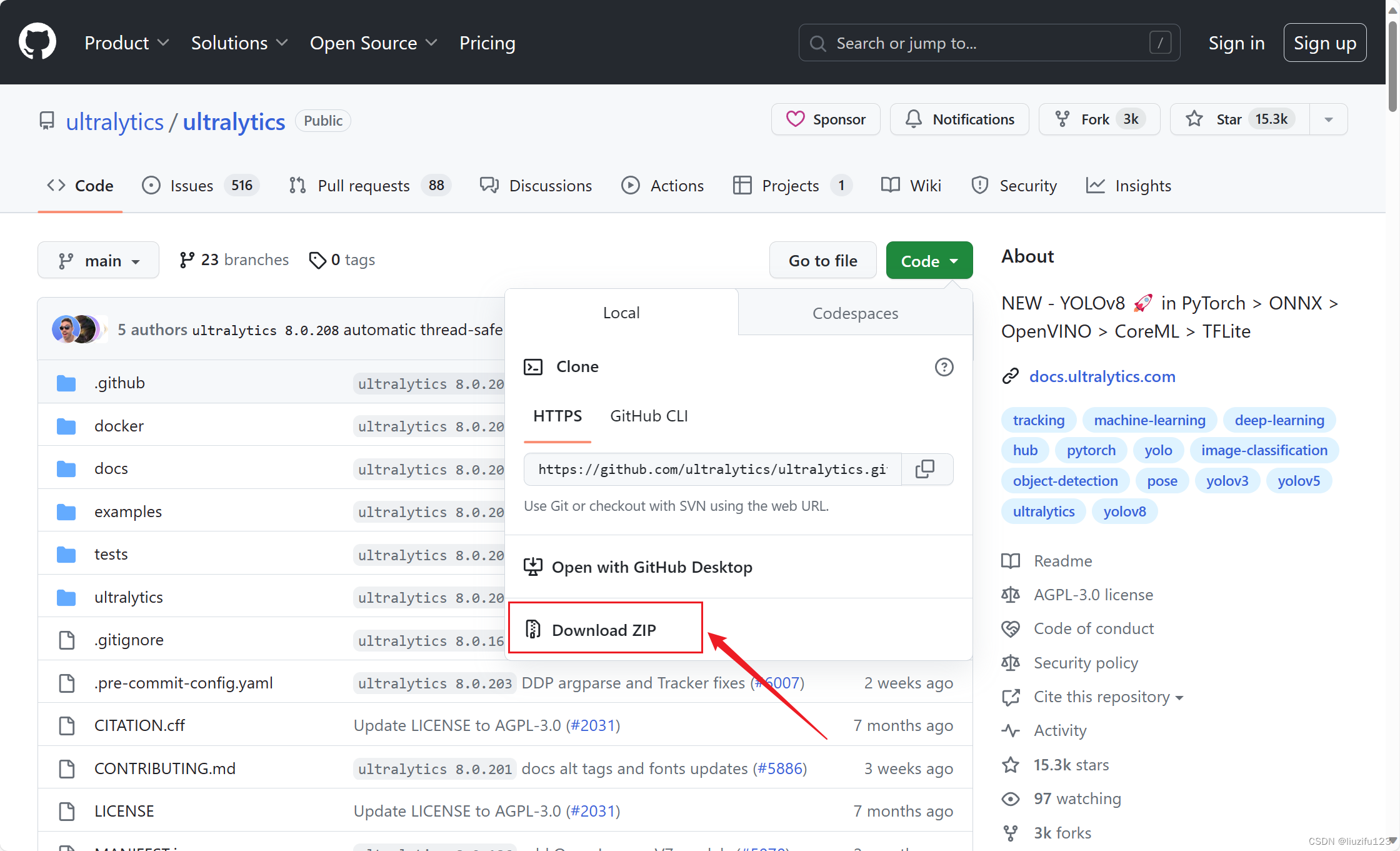
一、YOLOv8环境搭建 这篇文章将跳过基础的深度学习环境的搭建,如果没有完成的可以看我的这篇博客:超详细||深度学习环境搭建记录cudaanacondapytorchpycharm-CSDN博客 1. 在github上下载源码: GitHub - ultralytics/ultralytics: NEW - YO…...

LeetCode171. Excel Sheet Column Number
文章目录 一、题目二、题解 一、题目 Given a string columnTitle that represents the column title as appears in an Excel sheet, return its corresponding column number. For example: A -> 1 B -> 2 C -> 3 … Z -> 26 AA -> 27 AB -> 28 … Exa…...

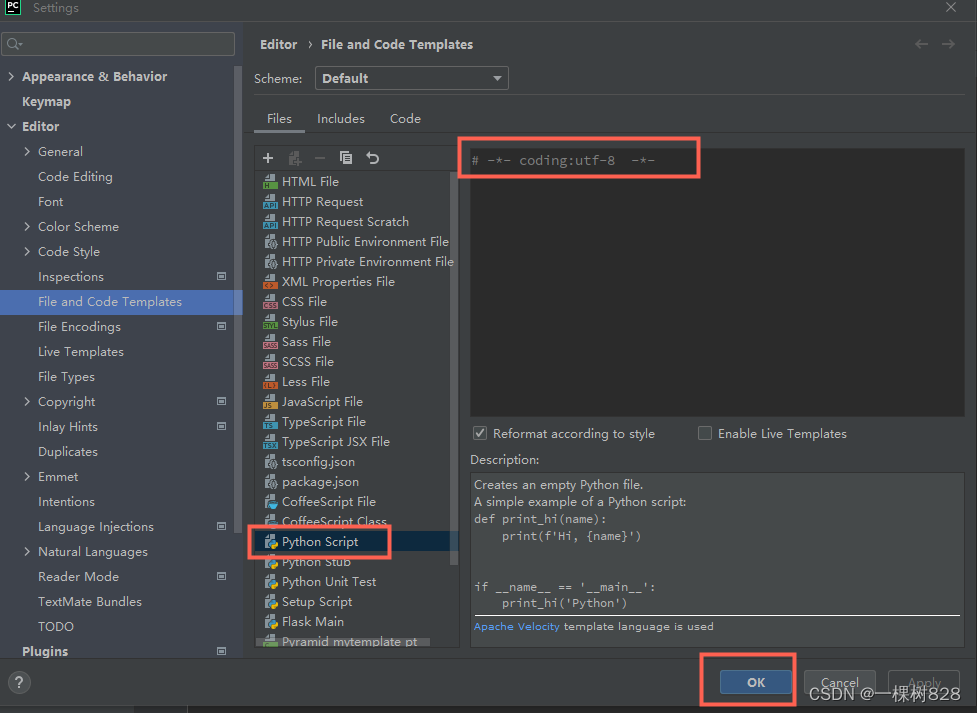
pycharm创建py文件,自动带# -*- coding:utf-8 -*-
File–Settings...

希捷与索尼集团合作生产HAMR写头激光二极管
最近有报道指出,希捷(Seagate)在生产其采用热辅助磁记录(HAMR)技术的大容量硬盘时,并非所有组件都在内部制造。根据日经新闻的一份新报告,希捷已与索尼集团合作,由索尼为其HAMR写头生…...

电脑竖屏显示了怎么回复原状
电脑屏幕变成这样 怎么恢复原状? 1、登录系统 2、在桌面上空白点击鼠标右键 3、在右键菜单中选择“屏幕分辨率”,左键点击打开 4、在窗口中“方向”位置选择“横向” 5、保存设置win7桌面即可恢复到正常状态...

Elasticsearch从入门到精通
目录 🧂1.简单介绍 🥓2.安装与下载 🌭3.安装启动es 🍿4.安装启动kibana 🥞5.初步检索 🧈6.进阶检索 🫓7.Elasticsearch整合 1.简单介绍🚗🚗🚗 Elat…...

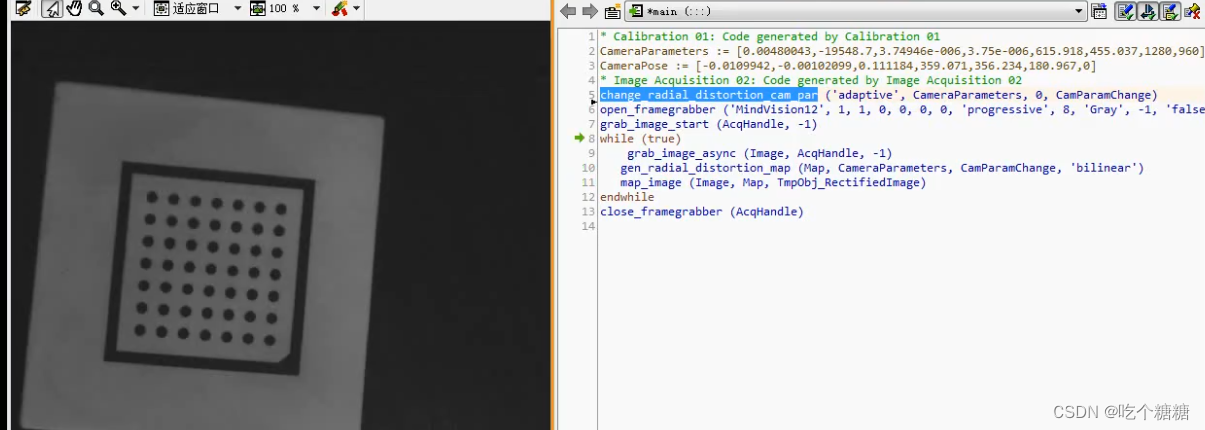
Halcon 相机标定
文章目录 算子单相机标定单相机标定畸变的矫正 算子 gen_caltab 生成标定文件 gen_caltab(::XNum,YNum,MarkDist,DiameterRatio,CalTabDescrFile,CalTabPSFile :) 算子来制作一个标定板XNum 每行黑色标志圆点的数量。YNum 每列黑色标志圆点的数…...

【JavaScript】深浅拷贝
JavaScript中复制对象有深拷贝和浅拷贝两种方式 浅拷贝:浅拷贝只复制对象的第一层属性,而不复制嵌套对象的引用。这意味着如果原始对象包含嵌套对象,浅拷贝后的对象仍然会共享这些嵌套对象的引用。可以使用`Object.assign()`或展开运算符(`...`)来进行浅拷贝。 // 浅拷贝示…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
