javascript中的prototype;javascript中的原型链
文章目录
- 深入理解JavaScript原型链
- 1. 什么是原型链?
- 2. 原型链的结构
- 3. 如何访问原型链?
- 4. 示例演示原型链
- 5. 原型链与继承
- 6. 实际应用场景
深入理解JavaScript原型链
1. 什么是原型链?
在JavaScript中,每个对象都有一个原型(prototype),并且原型可以有自己的原型,形成了一个链式结构,被称为原型链。这个机制是JavaScript中实现继承和对象属性查找的基础。
2. 原型链的结构
原型链是由对象之间的连接构成的。每个对象都有一个指向它原型的链接,这个链接可以追溯到顶层的对象,形成一个链条。当你尝试访问一个对象的属性时,JavaScript引擎会沿着这个链条去查找属性。
3. 如何访问原型链?
当我们访问对象的属性或方法时,JavaScript引擎会按照以下顺序查找:
在对象本身查找
如果找不到,就查找对象的原型
如果还找不到,就继续查找原型的原型,直到找到或者到达原型链的顶端
4. 示例演示原型链
让我们通过一个更详细的例子来演示原型链的工作:
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name);
};let person = new Person('Alice');
person.sayHello(); // 输出 "Hello, my name is Alice"
在这个例子中,person对象通过原型链继承了Person构造函数的sayHello方法。
5. 原型链与继承
原型链是JavaScript中实现继承的一种方式。通过设置子类的原型为父类的实例,子类可以继承父类的属性和方法。这样的继承方式更加灵活,并且有助于代码的组织和复用。
function Student(name, grade) {Person.call(this, name);this.grade = grade;
}Student.prototype = Object.create(Person.prototype);
Student.prototype.constructor = Student;Student.prototype.sayGrade = function() {console.log('I am in grade ' + this.grade);
};let student = new Student('Bob', 10);
student.sayHello(); // 输出 "Hello, my name is Bob"
student.sayGrade(); // 输出 "I am in grade 10"
6. 实际应用场景
原型链不仅仅用于继承,还在其他方面有实际应用。例如,原型链的特性使得我们能够动态地扩展和修改对象的行为,从而实现一些有趣的设计模式和编程技巧。
相关文章:

javascript中的prototype;javascript中的原型链
文章目录 深入理解JavaScript原型链1. 什么是原型链?2. 原型链的结构3. 如何访问原型链?4. 示例演示原型链5. 原型链与继承6. 实际应用场景 深入理解JavaScript原型链 1. 什么是原型链? 在JavaScript中,每个对象都有一个原型&am…...

CI/CD部署
什么是CI,什么是CD CI和CD是软件开发中持续集成和持续交付的缩写。 CI代表持续集成(Continuous Integration),是一种实践,旨在通过自动化构建、测试和代码静态分析等过程,频繁地将代码变更合并到共享存储…...

定点数,定点数二维向量,定点数三维向量,定点数数学类
定点数,定点数二维向量,定点数三维向量,定点数数学类 介绍浮点数定点数封装的定点数FixedNumber定点数二维向量定点数三维向量定点数数学类总结 介绍 众所周知定点数是用于做帧同步时保持不同cpu不同设备保持一致稳定的代替浮点数的变量&…...

安装ts-node有感
起因:想要在vsCode上运行ts脚本 解决方案: 1.安装vsCode插件 code runner 2.全局安装ts-node 这一步遇到三个问题: ①.node版本问题:需安装版本18以上node,可使用nvm去控制不同的node版本 ②.certificate has exp…...

飞天使-k8s知识点18-kubernetes实操3-pod的生命周期
文章目录 探针的生命周期流程图prestop 探针的生命周期 docker 创建:在创建阶段,你需要选择一个镜像来运行你的应用。这个镜像可以是公开的,如 Docker Hub 上的镜像,也可以是你自己创建的自定义镜像。创建自己的镜像通常需要编写一…...

顺子日期 蓝桥杯
调用API 思路: 设置Calendar的属性,获取Calendar的毫秒数,转换成指定格式的字符串(yyyyMMdd),判断字符串中是否包含符合条件的,若有就1, 迭代: 每次循环给Calendar加上一天即可 import java.text.SimpleDateFormat; im…...

基于 Python 的景区票务人脸识别系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

OpenAI全新发布的Sora,到底意味着什么?
16日凌晨,OpenAI发布了文本视频的工具(text-do-video)Sora,整个世界再次被震撼。 Sora的出现,到底意味着什么? 目录 Sora的背景与概述Sora是什么?能为我们做些什么?存在的一些问题 文…...

预防.locked.locked1勒索病毒攻击:保护数据安全
导言: 随着科技的发展,网络安全问题日益严重,其中勒索病毒是一种令人头痛的威胁。.locked和.locked1是两种常见的勒索病毒,它们会将用户的数据文件加密,并要求支付赎金以获取解密密钥。本文将介绍这两种勒索病毒的特点…...

【力扣hot100】刷题笔记Day5
前言 回学校了,荒废了半天之后打算奋发图强猛猛刷题,找实习!赚钱!! 560. 和为 K 的子数组 - 力扣(LeetCode) 前缀法 哈希表 这个题解解释比官方清晰,截个图方便看,另一…...

解锁Spring Boot中的设计模式—04.桥接模式:探索【桥接模式】的奥秘与应用实践!
桥接模式 桥接模式也称为桥梁模式、接口模式或者柄体(Handle and Body)模式,是将抽象部分与他的具体实现部分分离,使它们都可以独立地变化,通过组合的方式建立两个类之间的联系,而不是继承。 桥接模式是一种…...

[talib][python]ta-lib所有whl文件下载地址汇总
TA-Lib-0.4.28-cp312-cp312-win-amd64.whl下载地址:https://download.csdn.net/download/FL1623863129/88589956 ta-lib-0.4.25-cp311-cp311-win-amd64.whl下载地址:https://download.csdn.net/download/FL1623863129/88265329 TA-Lib-0.4.24-cp310-cp31…...

【开源】JAVA+Vue.js实现农村物流配送系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统登录、注册界面2.2 系统功能2.2.1 快递信息管理:2.2.2 位置信息管理:2.2.3 配送人员分配:2.2.4 路线规划:2.2.5 个人中心:2.2.6 退换快递处理:…...

锁相放大器,数字锁相放大器.C和python版的源代码
数字锁相放大器. 锁相放大器, 它是一种可以从高噪声环境中提取出特定频率信号的放大器,工作原理主要是利用正弦函数的正交性进行信号的相位检测和幅值测量。如果你对锁相放大器感兴趣,我可以给你更详细的解释。 数字锁相放大器是利用软件算法来实现提取…...

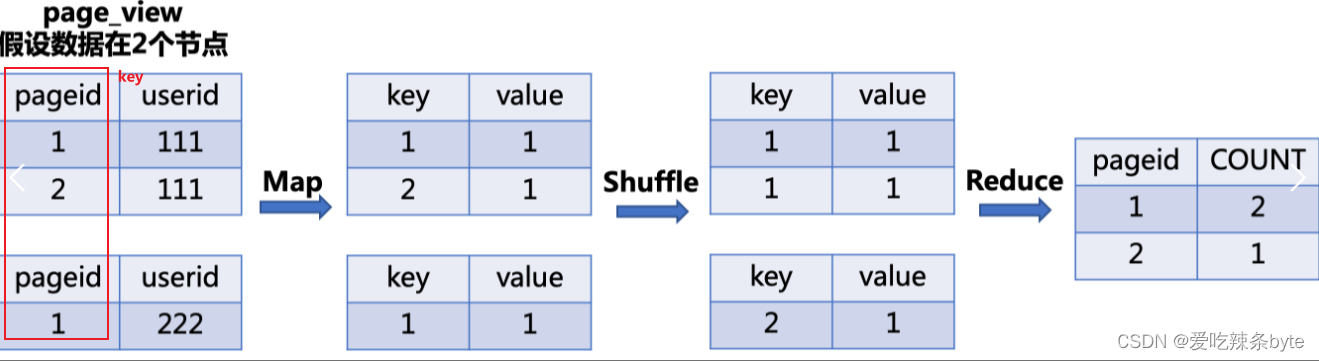
(02)Hive SQL编译成MapReduce任务的过程
目录 一、架构及组件介绍 1.1 Hive底层架构 1.2 Hive组件 1.3 Hive与Hadoop交互过程 二、Hive SQL 编译成MR任务的流程 2.1 HQL转换为MR源码整体流程介绍 2.2 程序入口—CliDriver 2.3 HQL编译成MR任务的详细过程—Driver 2.3.1 将HQL语句转换成AST抽象语法树 词法、语…...

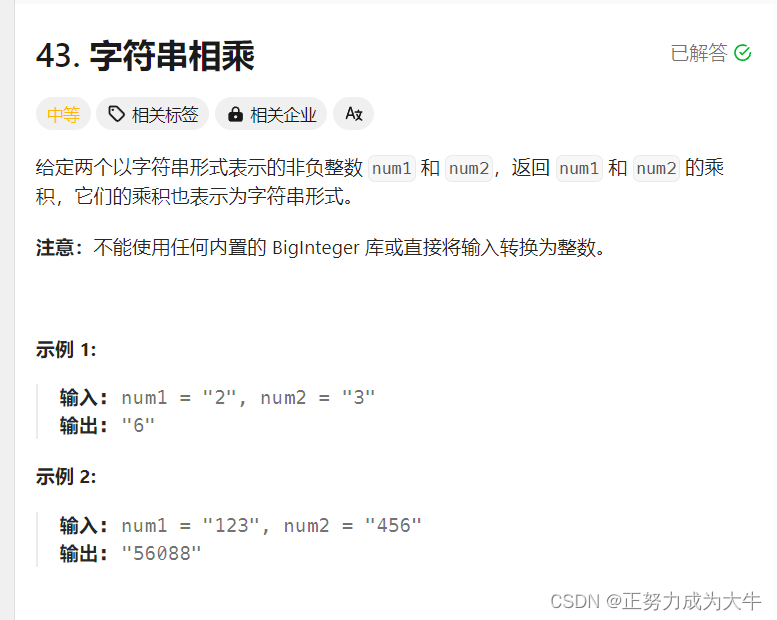
【C++初阶】值得一刷的字符串string相关oj题
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

《Go 简易速速上手小册》第10章:微服务与云原生应用(2024 最新版)
文章目录 10.1 构建微服务架构 - 探索 Go 语言的微观世界10.1.1 基础知识讲解10.1.2 重点案例:订单处理系统订单服务测试服务 10.1.3 拓展案例 1:用户认证服务安装所需的包实现用户模型和存储实现 JWT 生成和验证实现认证服务测试服务 10.1.4 拓展案例 2…...

代码随想录算法训练营第34天| Leetcode 860.柠檬水找零、406.根据身高重建队列、452. 用最少数量的箭引爆气球
文章目录 Leetcode 860.柠檬水找零Leetcode 406.根据身高重建队列Leetcode 452. 用最少数量的箭引爆气球 Leetcode 860.柠檬水找零 题目链接:Leetcode 860.柠檬水找零 题目描述: 在柠檬水摊上,每一杯柠檬水的售价为 5 美元。顾客排队购买你的…...

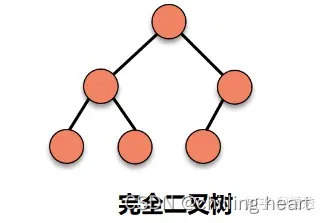
数据结构~二叉树(基础知识)
上一篇博客我们对树有了初步了解与学习,这篇我将初步学习二叉树!!(新年快乐!) 目录 二叉树 1、定义: 2、特点: 3、基本形态: 4、二叉树的种类: &…...

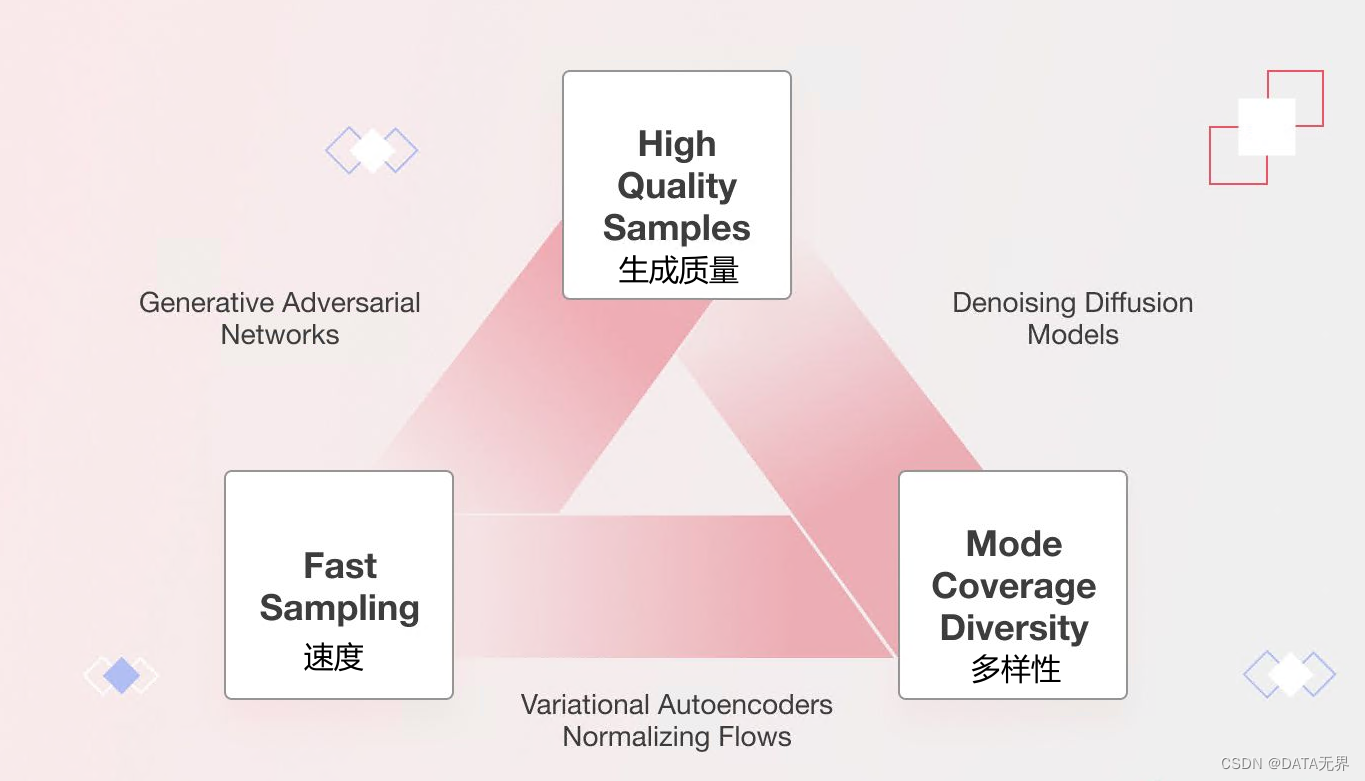
AI大模型学习笔记之四:生成式人工智能(AIGC)是如何工作的?
OpenAI 发布 ChatGPT 已经1年多了,生成式人工智能(AIGC)也已经广为人知,我们常常津津乐道于 ChatGPT 和 Claude 这样的人工智能系统能够神奇地生成文本与我们对话,并且能够记忆上下文情境。 Midjunery和DALLE 这样的AI…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
