Vue3之ElementPlus中Table选中数据的获取与清空方法
Vue3之ElementPlus中Table选中数据的获取与清空方法
文章目录
- Vue3之ElementPlus中Table选中数据的获取与清空方法
- 1. 点击按钮获取与清空选中表格的数据
- 1. 用到ElementPlus中Table的两个方法
- 2. 业务场景
- 3. 操作案例
1. 点击按钮获取与清空选中表格的数据
1. 用到ElementPlus中Table的两个方法
这里需要用到Element-plus中Table 方法的两个方法
| getSelectionRows | 返回当前选中的行 |
|---|---|
| clearSelection | 用于多选表格,清空用户的选择 |
2. 业务场景
业务场景:根据操作按钮获取表格选中的数据,关闭组件或点取消按钮时清空选中的表格数据
获取表格数据:调用getSelectionRows方法,如
tableRef.value.getSelectionRows()清空已选择的表格数据:调用clearSelection方法,如:
tableRef.value.clearSelection()
3. 操作案例
- 定义表格信息
<template><el-dialog :title="dialog.title" v-model="dialog.visible" width="1500px" append-to-body><el-table ref="tableRef" :data="entrustProjectList" @selection-change="handleProject"><el-table-column type="selection" width="55" align="center" /><el-table-column label="名称" align="center" prop="name" /></el-table-column></el-table><template #footer><div class="dialog-footer"><el-button type="primary" @click="getSelectedTableData">获取选中的表格数据</el-button><el-button @click="clearSelectedTableInfo">清空选中的表格数据</el-button></div></template></el-dialog>
</templte>
- 完整案例
<template><el-dialog :title="dialog.title" v-model="dialog.visible" width="1500px" append-to-body><el-table ref="tableRef" :data="entrustProjectList" @selection-change="handleProject"><el-table-column type="selection" width="55" align="center" /><el-table-column label="名称" align="center" prop="name" /></el-table-column></el-table><template #footer><div class="dialog-footer"><el-button type="primary" @click="getSelectedTableData">获取选中的表格数据</el-button><el-button @click="clearSelectedTableInfo">清空选中的表格数据</el-button></div></template></el-dialog>
</templte>
<script setup lang="ts">
import {ref} from "vue";
//表格组件
const tableRef = ref()
/*** 获取表格数据按钮事件*/
const getSelectedTableData = () => {//通过Element-Plus表格的getSelectionRows的方法,获取已选中的数据let tableData = tableRef.value.getSelectionRows();console.log("选中数据",tableData)
};const clearSelectedTableInfo = () => {console.log("清空选中数据前==",tableRef.value.getSelectionRows())//清空数据,通过Element-Plus表格的clearSelection的方法,清空所有已选中的数据tableRef.value.clearSelection()console.log("清空选中数据后==",tableRef.value.getSelectionRows())
};
</script>
相关文章:

Vue3之ElementPlus中Table选中数据的获取与清空方法
Vue3之ElementPlus中Table选中数据的获取与清空方法 文章目录 Vue3之ElementPlus中Table选中数据的获取与清空方法1. 点击按钮获取与清空选中表格的数据1. 用到ElementPlus中Table的两个方法2. 业务场景3. 操作案例 1. 点击按钮获取与清空选中表格的数据 1. 用到ElementPlus中…...

Leetcode 516.最长回文子序列
题意理解: 给你一个字符串 s ,找出其中最长的回文子序列,并返回该序列的长度。 子序列定义为:不改变剩余字符顺序的情况下,删除某些字符或者不删除任何字符形成的一个序列。 回文理解为元素对称的字串,这里…...

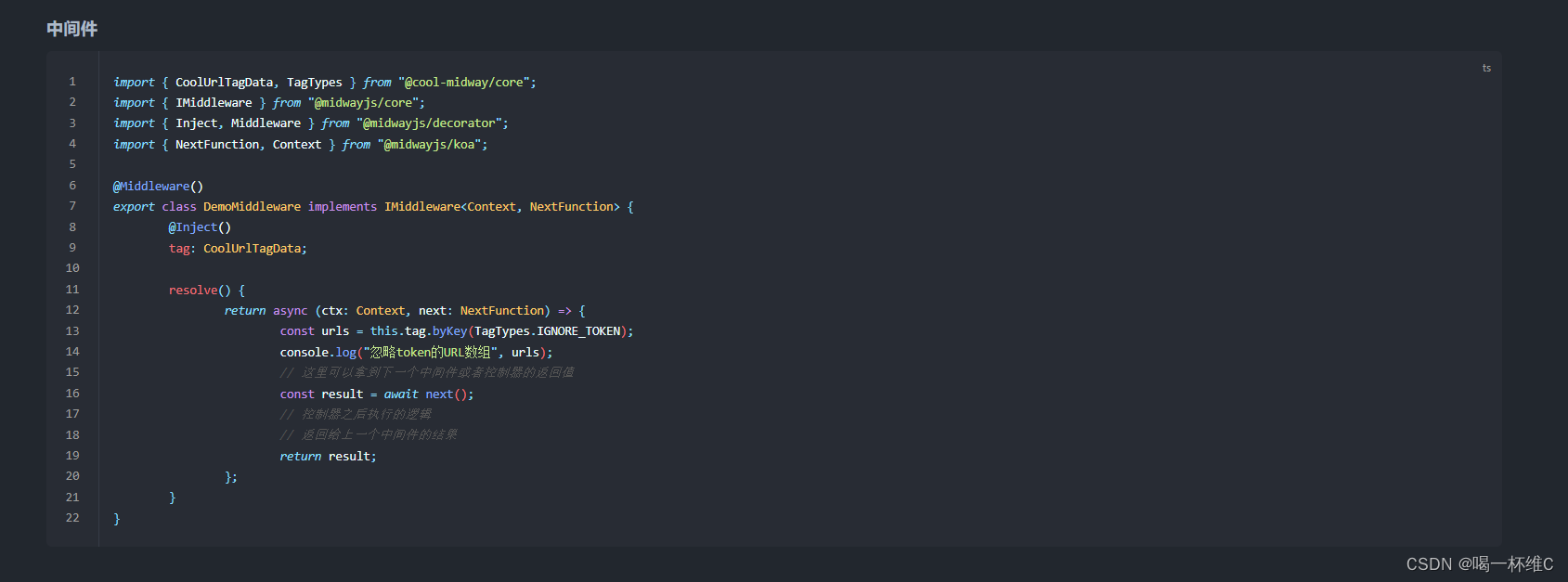
cool Node后端 中实现中间件的书写
1.需求 在node后端中,想实现一个专门鉴权的文件配置,可以这样来解释 就是 有些接口需要token调用接口,有些接口不需要使用token 调用 这期来详细说明一下 什么是中间件中间件顾名思义是指在请求和响应中间,进行请求数据的拦截处理…...

Leecode之面试题消失的数字
一.题目及剖析 https://leetcode.cn/problems/missing-number-lcci/description/ 数组nums包含从0到n的所有整数,但其中缺了一个。请编写代码找出那个缺失的整数。你有办法在O(n)时间内完成吗? 注意:本题相对书上原题稍作改动 示例 1&…...

STM32的三种下载方式
结果jlink,串口,stlink方式都没有问题,是当时缩减代码,看真正起作用的代码段有哪些,就把GPIO初始化中 /*开启GPIO外部时钟*/RCC_APB2PeriphClockCmd( RCC_APB2Periph_GPIOA, ENABLE); 把开启外部时钟的代码注释掉了。…...

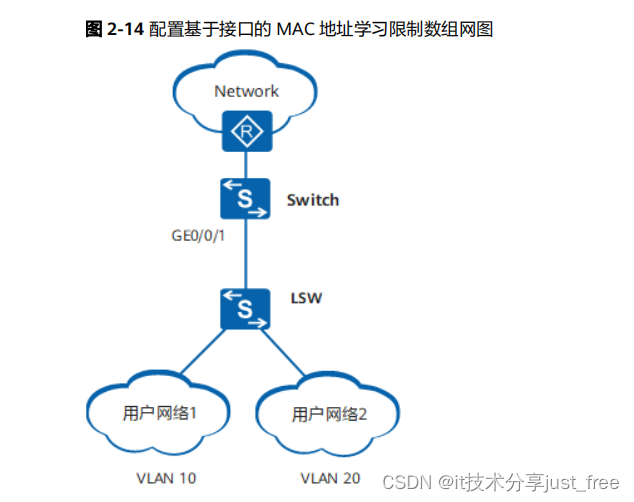
华为 huawei 交换机 接口 MAC 地址学习限制接入用户数量 配置示例
目录 组网需求: 配置思路: 操作步骤: 配置文件: 组网需求: 如 图 2-14 所示,用户网络 1 和用户网络 2 通过 LSW 与 Switch 相连, Switch 连接 LSW 的接口为GE0/0/1 。用户网络 1 和用户网络 2 分别属于 VLAN10 和 V…...

使用Python生成二维码的完整指南
无边落木萧萧下,不如跟着可莉一起游~ 可莉将这篇博客收录在了:《Python》 可莉推荐的优质博主首页:Kevin ’ s blog 本文将介绍如何使用Python中的qrcode库来生成二维码。通过简单的代码示例和详细解释,读者将学习如何在Python中轻…...

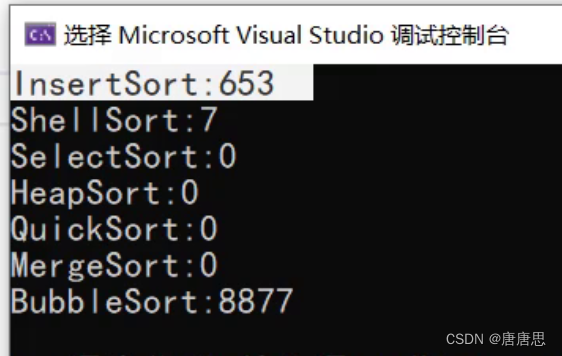
排序前言冒泡排序
目录 排序应用 常见的排序算法 BubbleSort冒泡排序 整体思路 图解分析 代码实现 每趟 写法1 写法2 代码NO1 代码NO2优化 时间复杂度 排序概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递…...

红队笔记Day3-->隧道上线不出网机器
昨天讲了通过代理的形式(端口转发)实现了上线不出网的机器,那么今天就来讲一下如何通过隧道上线不出网机器 目录 1.网络拓扑 2.开始做隧道?No!!! 3.icmp隧道 4.HTTP隧道 5.SSH隧道 1.什么…...

C 练习实例70-求字符串长度
题目:写一个函数,求一个字符串的长度,在 main 函数中输入字符串,并输出其长度。 解答: #include <stdio.h> int length(char *s); int main() {int len;char str[20];printf("请输入字符串:\n");scan…...

HarmonyOS—@State装饰器:组件内状态
State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的,使变量拥有状态属性的装饰器&a…...

Linux系统——防火墙拓展及重点理解
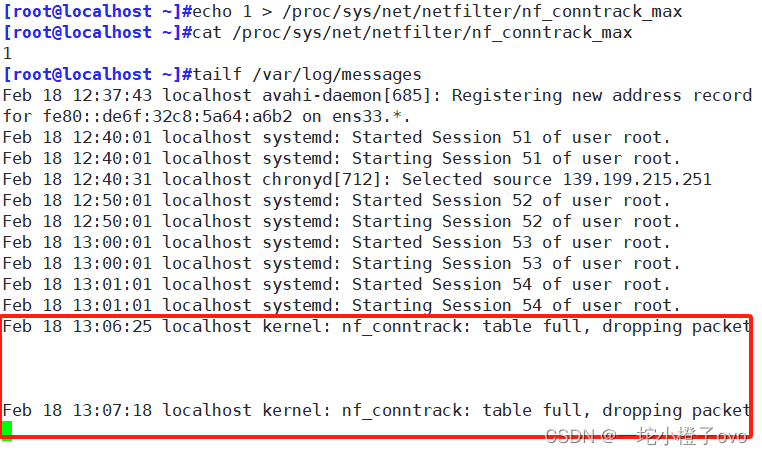
目录 一、iptables 1.基本语法 2.四表五链——重点记忆 2.1四表 2.2五链 2.3总结 3.iptables选项示例 3.1 -Z 清空流量计数 3.2 -P 修改默认规则 3.3 -D 删除规则 3.4 -R 指定编号替换规则 5.白名单 6.通用匹配 7.示例 7.1添加回环网卡 7.2可以访问端口 7.3 主…...

阿里云短信验证码的两个坑
其它都参照官网即可,其中有两个坑需要注意: 1、除去官网pom引用的包之外,还需要引用以下包: <dependency><groupId>org.apache.httpcomponents.client5</groupId><artifactId>httpclient5</artifact…...
)
c入门第十五篇——学而时习之(阶段性总结)
古人说:“学而时习之。”古人又说:“温故而知新。”古人还说:“读书百遍,其义自见。” 总结一个道理那就是好书要反反复复的读,学习过的知识要时常去复习它,才有可能常读常新。 我:“师弟&…...

抽象的前端
问题背景:vue3,axios 直接导致问题:路由渲染失败 问题报错:Uncaught SyntaxError: The requested module /node_modules/.vite/deps/axios.js?v7bee3286 does not provide an export named post (at LoginIn.vue:16:9) 引入组…...

UPC训练赛二十/20240217
A:无穷力量 题目描述 2022年重庆突发山火让世界看到了中国一个又一个的感人事迹:战士们第一时间奔赴火场,志愿者们自发组成团队,为救火提供一切的可能的服务,人们自发输送物资,有的志愿者甚至几天几夜没有睡觉。每个…...

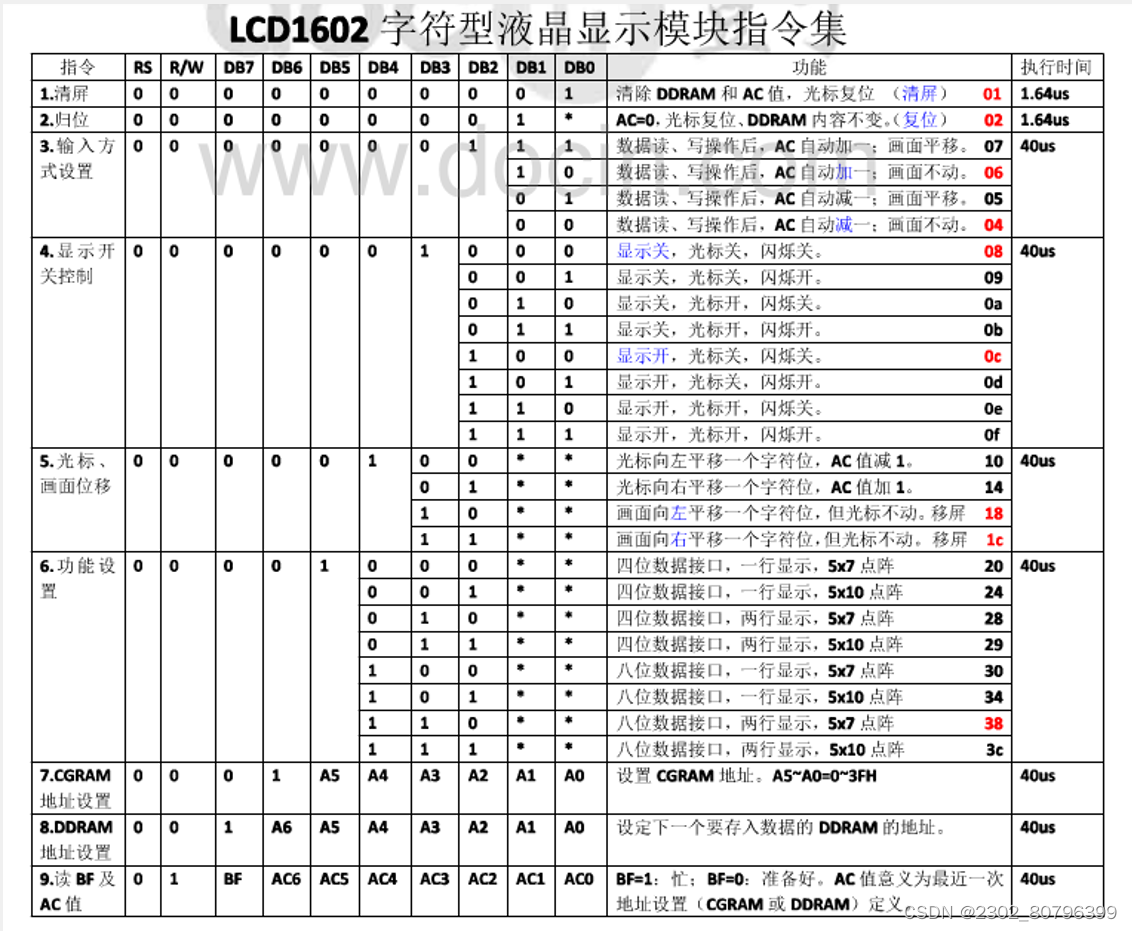
【51单片机】LCD1602(江科大)
1.LCD1602介绍 LCD1602(Liquid Crystal Display)液晶显示屏是一种字符型液晶显示模块,可以显示ASCII码的标准字符和其它的一些内置特殊字符,还可以有8个自定义字符 显示容量:162个字符,每个字符为5*7点阵 2.引脚及应用电路 3.内部结构框图 屏幕: 字模库:类似于数码管的数…...

conda与pip的常用命令
conda的常用命令 1.查看conda版本 $ conda --version conda 23.11.02.查看conda的配置信息 $ conda infoactive environment : baseactive env location : /home/myPc/miniconda3shell level : 1user config file : /home/myPc/.condarcpopulated config files : conda vers…...

你知道什么是物联网MQTT么?
目录 你知道什么是物联网MQTT么?MQTT的基本概念MQTT的工作原理MQTT的应用场景MQTT的实例案例智能家居场景工业监控场景 你知道什么是物联网MQTT么? MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式…...

P8 pair vector
pair是一个模板类,用于表示一对值的组合,用<utility>中 pair模板有两个模板参数,t1 t2,分别表示第一个值和第二个值类型 pair类有两个成员变量,frist和 cond,分别表示第一个值与第二个值 还有一些成员函数和…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
