HarmonyOS—@State装饰器:组件内状态
@State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。
在状态变量相关装饰器中,@State是最基础的,使变量拥有状态属性的装饰器,它也是大部分状态变量的数据源。
说明
从API version 9开始,该装饰器支持在ArkTS卡片中使用。
概述
@State装饰的变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时必须指定其类型和本地初始化。初始化也可选择使用命名参数机制从父组件完成初始化。
@State装饰的变量拥有以下特点:
- @State装饰的变量与子组件中的@Prop装饰变量之间建立单向数据同步,与@Link、@ObjectLink装饰变量之间建立双向数据同步。
- @State装饰的变量生命周期与其所属自定义组件的生命周期相同。 装饰器使用规则说明
装饰器使用规则说明

变量的传递/访问规则说明

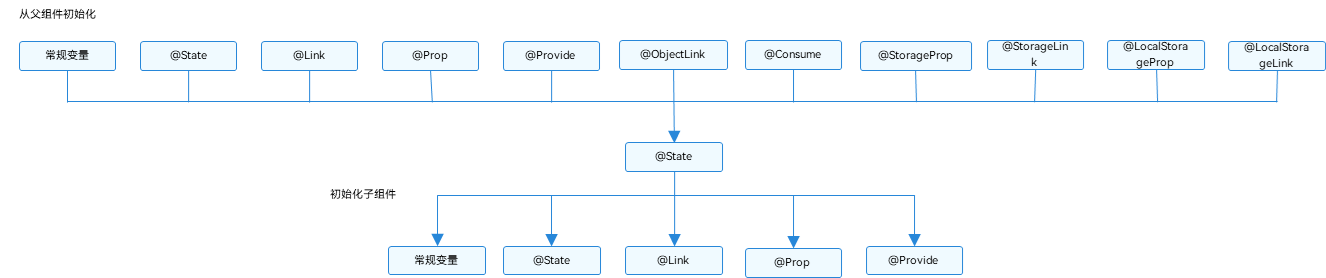
图1 初始化规则图示

观察变化和行为表现
并不是状态变量的所有更改都会引起UI的刷新,只有可以被框架观察到的修改才会引起UI刷新。该小节去介绍什么样的修改才能被观察到,以及观察到变化后,框架的是怎么引起UI刷新的,即框架的行为表现是什么。
观察变化
- 当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。
// for simple type
@State count: number = 0;
// value changing can be observed
this.count = 1;
- 当装饰的数据类型为class或者Object时,可以观察到自身的赋值的变化,和其属性赋值的变化,即Object.keys(observedObject)返回的所有属性。例子如下。
声明ClassA和Model类。
class ClassA {public value: string;constructor(value: string) {this.value = value;}
}class Model {public value: string;public name: ClassA;constructor(value: string, a: ClassA) {this.value = value;this.name = a;}
}
@State装饰的类型是Model
// class类型
@State title: Model = new Model('Hello', new ClassA('World'));
对@State装饰变量的赋值。
// class类型赋值
this.title = new Model('Hi', new ClassA('ArkUI'));
对@State装饰变量的属性赋值。
// class属性的赋值
this.title.value = 'Hi';
嵌套属性的赋值观察不到。
// 嵌套的属性赋值观察不到
this.title.name.value = 'ArkUI';
- 当装饰的对象是array时,可以观察到数组本身的赋值和添加、删除、更新数组的变化。例子如下。 声明Model类。
class Model {public value: number;constructor(value: number) {this.value = value;}
}
@State装饰的对象为Model类型数组时。
@State title: Model[] = [new Model(11), new Model(1)];
数组自身的赋值可以观察到。
this.title = [new Model(2)];
数组项的赋值可以观察到。
this.title[0] = new Model(2);
删除数组项可以观察到。
this.title.pop();
新增数组项可以观察到。
this.title.push(new Model(12));
数组项中属性的赋值观察不到。
this.title[0].value = 6;
框架行为
- 当状态变量被改变时,查询依赖该状态变量的组件;
- 执行依赖该状态变量的组件的更新方法,组件更新渲染;
- 和该状态变量不相关的组件或者UI描述不会发生重新渲染,从而实现页面渲染的按需更新。
使用场景
装饰简单类型的变量
以下示例为@State装饰的简单类型,count被@State装饰成为状态变量,count的改变引起Button组件的刷新:
- 当状态变量count改变时,查询到只有Button组件关联了它;
- 执行Button组件的更新方法,实现按需刷新。
@Entry
@Component
struct MyComponent {@State count: number = 0;build() {Button(`click times: ${this.count}`).onClick(() => {this.count += 1;})}
}
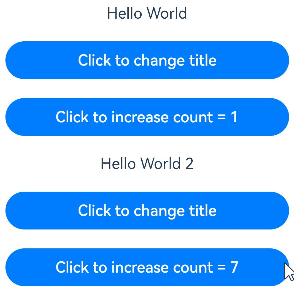
装饰class对象类型的变量
- 自定义组件MyComponent定义了被@State装饰的状态变量count和title,其中title的类型为自定义类Model。如果count或title的值发生变化,则查询MyComponent中使用该状态变量的UI组件,并进行重新渲染。
- EntryComponent中有多个MyComponent组件实例,第一个MyComponent内部状态的更改不会影响第二个MyComponent。
class Model {public value: string;constructor(value: string) {this.value = value;}
}@Entry
@Component
struct EntryComponent {build() {Column() {// 此处指定的参数都将在初始渲染时覆盖本地定义的默认值,并不是所有的参数都需要从父组件初始化MyComponent({ count: 1, increaseBy: 2 }).width(300)MyComponent({ title: new Model('Hello World 2'), count: 7 })}}
}@Component
struct MyComponent {@State title: Model = new Model('Hello World');@State count: number = 0;private increaseBy: number = 1;build() {Column() {Text(`${this.title.value}`).margin(10)Button(`Click to change title`).onClick(() => {// @State变量的更新将触发上面的Text组件内容更新this.title.value = this.title.value === 'Hello ArkUI' ? 'Hello World' : 'Hello ArkUI';}).width(300).margin(10)Button(`Click to increase count = ${this.count}`).onClick(() => {// @State变量的更新将触发该Button组件的内容更新this.count += this.increaseBy;}).width(300).margin(10)}}
}

从该示例中,我们可以了解到@State变量首次渲染的初始化流程:
1.使用默认的本地初始化:
@State title: Model = new Model('Hello World');
@State count: number = 0;
2.对于@State来说,命名参数机制传递的值并不是必选的,如果没有命名参数传值,则使用本地初始化的默认值:
MyComponent({ count: 1, increaseBy: 2 })
作为一名合格一线开发程序员,大家心里肯定会有很多疑问!鸿蒙系统这么强大~~
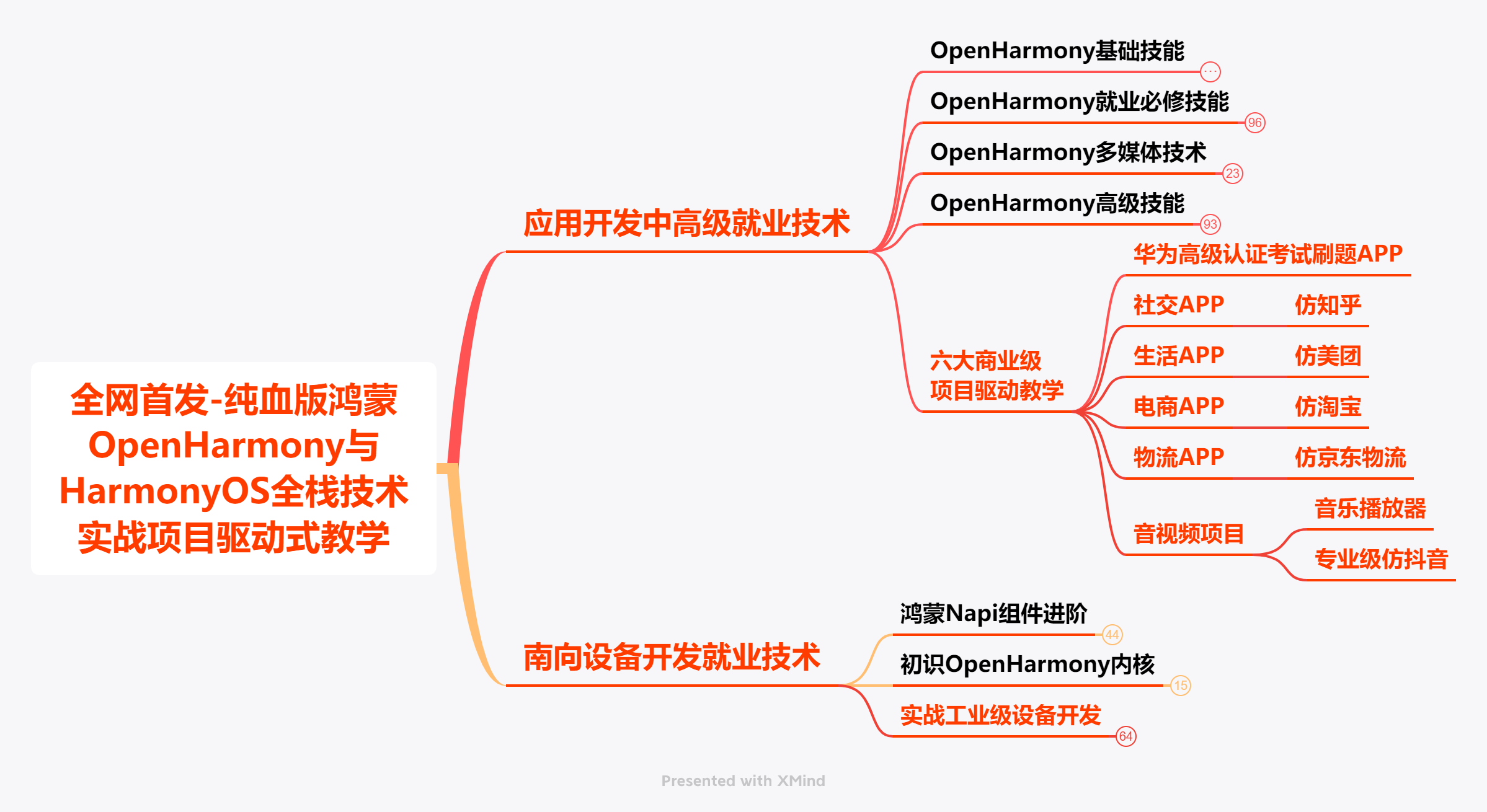
为了能够让大家跟上互联网时代的技术迭代,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙HarmonyOS分布式项目实战》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙4.0源码开发架构分析pdf》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽
发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注小编,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《一小时快速认识HarmonyOS》
相关文章:

HarmonyOS—@State装饰器:组件内状态
State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的,使变量拥有状态属性的装饰器&a…...

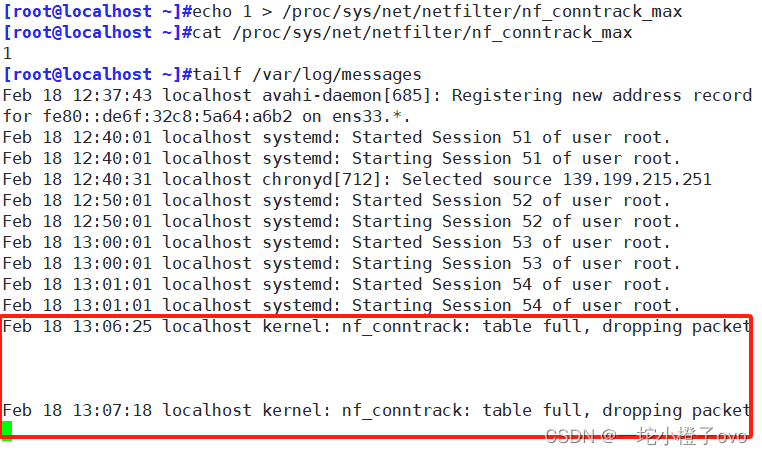
Linux系统——防火墙拓展及重点理解
目录 一、iptables 1.基本语法 2.四表五链——重点记忆 2.1四表 2.2五链 2.3总结 3.iptables选项示例 3.1 -Z 清空流量计数 3.2 -P 修改默认规则 3.3 -D 删除规则 3.4 -R 指定编号替换规则 5.白名单 6.通用匹配 7.示例 7.1添加回环网卡 7.2可以访问端口 7.3 主…...

阿里云短信验证码的两个坑
其它都参照官网即可,其中有两个坑需要注意: 1、除去官网pom引用的包之外,还需要引用以下包: <dependency><groupId>org.apache.httpcomponents.client5</groupId><artifactId>httpclient5</artifact…...
)
c入门第十五篇——学而时习之(阶段性总结)
古人说:“学而时习之。”古人又说:“温故而知新。”古人还说:“读书百遍,其义自见。” 总结一个道理那就是好书要反反复复的读,学习过的知识要时常去复习它,才有可能常读常新。 我:“师弟&…...

抽象的前端
问题背景:vue3,axios 直接导致问题:路由渲染失败 问题报错:Uncaught SyntaxError: The requested module /node_modules/.vite/deps/axios.js?v7bee3286 does not provide an export named post (at LoginIn.vue:16:9) 引入组…...

UPC训练赛二十/20240217
A:无穷力量 题目描述 2022年重庆突发山火让世界看到了中国一个又一个的感人事迹:战士们第一时间奔赴火场,志愿者们自发组成团队,为救火提供一切的可能的服务,人们自发输送物资,有的志愿者甚至几天几夜没有睡觉。每个…...

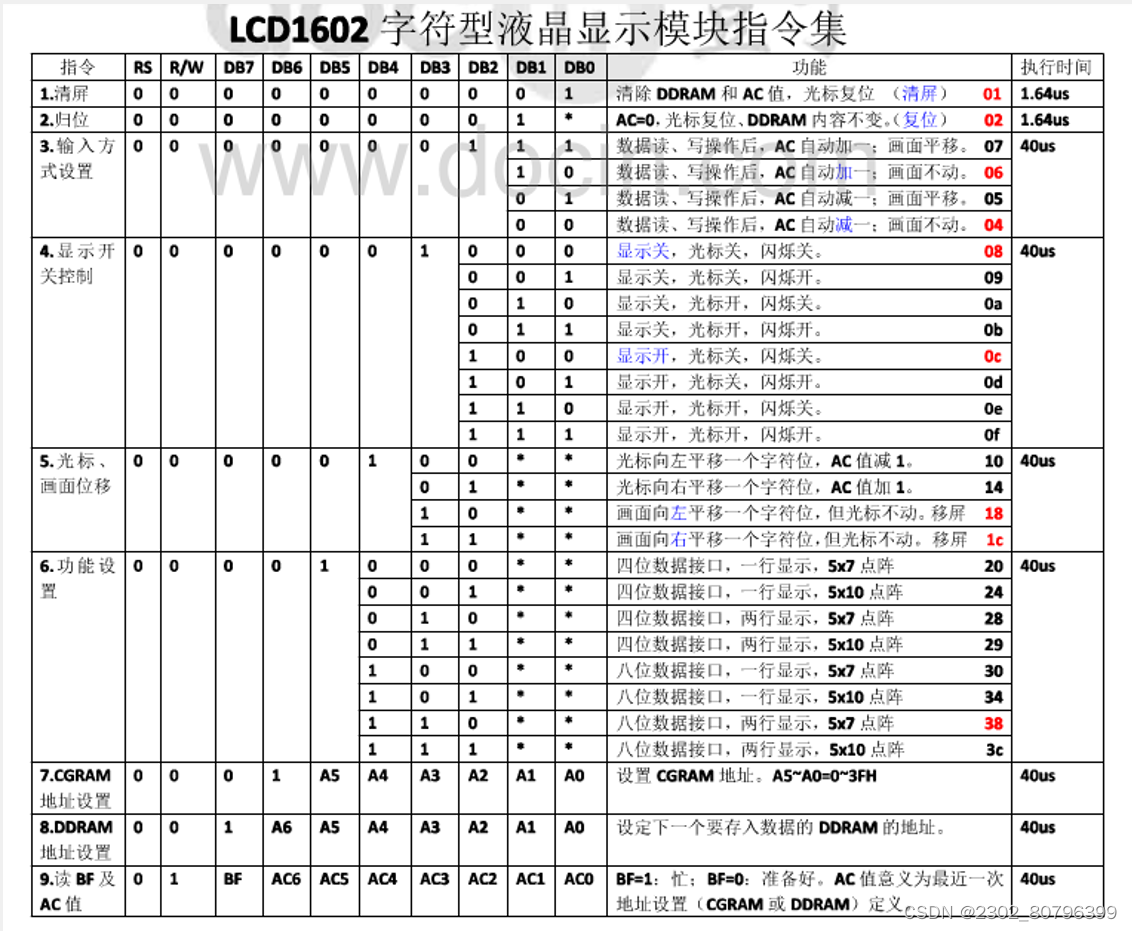
【51单片机】LCD1602(江科大)
1.LCD1602介绍 LCD1602(Liquid Crystal Display)液晶显示屏是一种字符型液晶显示模块,可以显示ASCII码的标准字符和其它的一些内置特殊字符,还可以有8个自定义字符 显示容量:162个字符,每个字符为5*7点阵 2.引脚及应用电路 3.内部结构框图 屏幕: 字模库:类似于数码管的数…...

conda与pip的常用命令
conda的常用命令 1.查看conda版本 $ conda --version conda 23.11.02.查看conda的配置信息 $ conda infoactive environment : baseactive env location : /home/myPc/miniconda3shell level : 1user config file : /home/myPc/.condarcpopulated config files : conda vers…...

你知道什么是物联网MQTT么?
目录 你知道什么是物联网MQTT么?MQTT的基本概念MQTT的工作原理MQTT的应用场景MQTT的实例案例智能家居场景工业监控场景 你知道什么是物联网MQTT么? MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式…...

P8 pair vector
pair是一个模板类,用于表示一对值的组合,用<utility>中 pair模板有两个模板参数,t1 t2,分别表示第一个值和第二个值类型 pair类有两个成员变量,frist和 cond,分别表示第一个值与第二个值 还有一些成员函数和…...

奇异值分解(SVD)的应用——图像压缩
SVD方法是模型降阶的一类重要方法,本征正交分解(POD)和平衡截断(BT)都属于SVD类方法。 要想深入了解模型降阶技术,我们可以先从SVD的应用入手,做一个直观的了解。 1. SVD的定义和分类 我们想寻找…...

RTDETR改进系列指南
基于Ultralytics的RT-DETR改进项目.(89.9) 为了感谢各位对RTDETR项目的支持,本项目的赠品是yolov5-PAGCP通道剪枝算法.具体使用教程 自带的一些文件说明 train.py 训练模型的脚本main_profile.py 输出模型和模型每一层的参数,计算量的脚本(rtdetr-l和rtdetr-x因为thop库的问…...

类和结构体的区别
类(class)和结构体(struct)是面向对象编程(Object-Oriented Programming,OOP)中常见的两种数据类型,它们在不同的编程语言中有一些共同之处,但也存在一些区别。以下是它们…...

利用Excel模拟投币试验
文章目录 试验前对Excel要进行的设置试验步骤计算正面频率结果图试验前对Excel要进行的设置 进入Excel依次点击如下选项,最后将分析工具库勾选 #mermaid-svg-bIvrxZGI9buCMW6U {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#m…...

WebService接口测试
WebService的理解 WebService就是Web服务的意思,对应的应用层协议为SOAP(相当于HTTP协议),可理解为远程调用技术。 特点: 客户端发送的请求主体内容(请求报文)的格式为XML格式 接口返回的响…...

语音唤醒——
文章目录 配置主代码 参考文档:https://picovoice.ai/docs/quick-start/porcupine-python/ 配置 pip install pvporcupine主代码 ACCESS_KEY:需要将该参数填入即可 # # Copyright 2018-2023 Picovoice Inc. # # You may not use this file except in …...

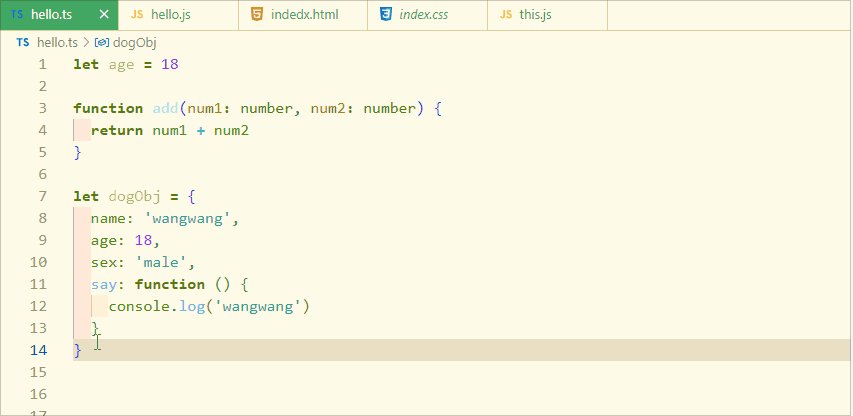
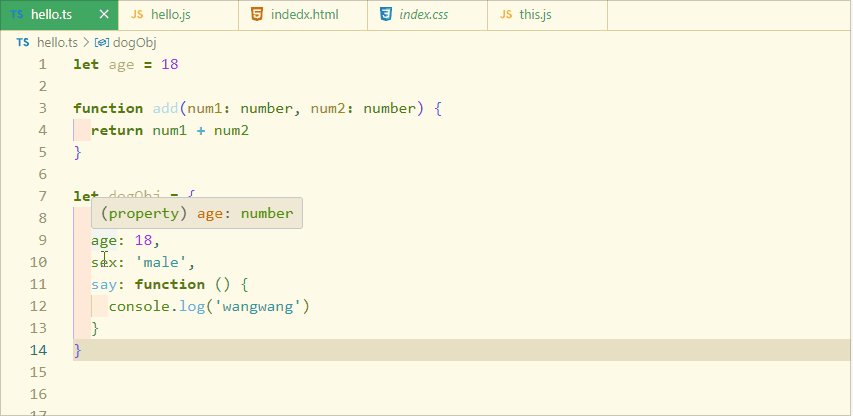
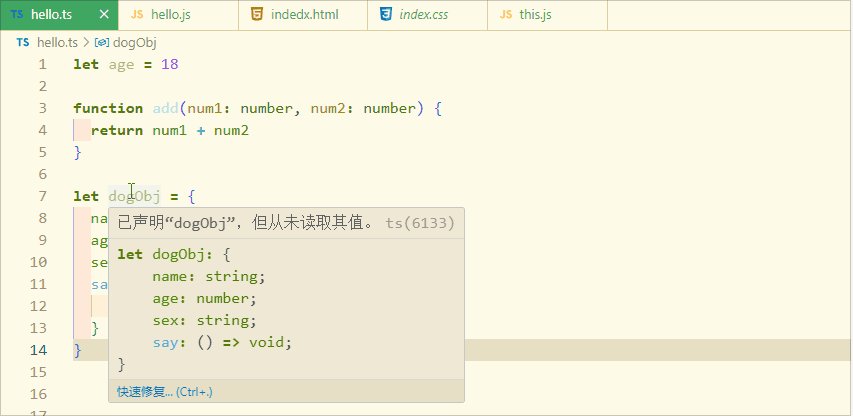
typeScript 类型推论
什么是类型推论? 类型推论是 TypeScript 中的一个特性,它允许开发人员不必显式地指定变量的类型。相反,开发人员可以根据变量的使用情况让 TypeScript 编译器自动推断出类型。例如,如果开发人员将一个字符串赋值给一个变量&#…...

JavaScript 设计模式之代理模式
代理模式 其实这种模式在现在很多地方也都有使用到,如 Vue3 中的数据相应原理就是使用的 es6 中的 Proxy 代理及 Reflect 反射的方式来处理数据响应式 我们日常在使用数据请求时,也会用到一些代理的方式,比如在请求不同的域名,端…...

JavaScript 对象判断
如何判断一个对象是否是Set、Map、Array、Object 参考链接: https://blog.csdn.net/yunchong_zhao/article/details/115915624 let set new Set() let map new Map() let arr [] let obj {}console.log(Object.prototype.toString.call(obj)); // [object Obje…...

Android下SF合成流程重学习之onMessageInvalidate
Android下SF合成流程重学习之onMessageInvalidate 引言 虽然看了很多关于Android Graphics图形栈的文章和博客,但是都没有形成自己的知识点。每次学习了,仅仅是学习了而已,没有形成自己的知识体系,这次趁着有时间,这次…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
