JavaScript 设计模式之代理模式
代理模式
其实这种模式在现在很多地方也都有使用到,如 Vue3 中的数据相应原理就是使用的 es6 中的 Proxy 代理及 Reflect 反射的方式来处理数据响应式
我们日常在使用数据请求时,也会用到一些代理的方式,比如在请求不同的域名,端口等会出现跨域的情况,这时就需要用到代理去获取对应的数据了,日常可能会用到 nginx 代理来获取,或者是 jsonp 的方式来获取
const Car = function (name) { this.name = name
}
const Mini = function (car) {this.car = carthis.getPrice = function (price) {console.log(`当前的价格是${price}`)}
}
const Proxy = function (car) {this.car = carthis.getPrice = function (price) {(new Mini(car)).getPrice(price)}
}const car = new Proxy('BMW')
car.getPrice('23W') // 当前的价格是23W这样就通过代理模式拿到了对应的数据
装饰器模式
通常我们在团队中使用一些公用方法时会遇到这种情况,在不改变他人代码的情况下如何通用他人的代码呢,这就需要使用到我们常用到的装饰器模式了,他便能很好的解决这种问题
const Fun = function (name) {this.name = namethis.sayHi = () => {console.log(`my name: ${this.name}`)}this.eat = (ttt) => {console.log(`${this.name} is eating`)}
}const decor = function (decFn, fn) {decFn()return fn
}
const test = decor(function () {// todo: 需要做其他的事,自己的逻辑console.log('开始吃饭了~~')
}, new Fun('朴者和尚').eat)test() // 朴者和尚 is eating
这种模式还是很好理解的,上面我们使用箭头函数,为了避免 this 指向问题,其实在团队协作中使用还是挺多的
const Car = function (name) {this.name = name;this.cost = function (price=100) { return price}
}
const BaoMaCar = function (car) {this.cost = function () {return car.cost() + 100}
}
const BenChiCar = function (car) {this.cost = function () {return car.cost() + 75}
}const bao = new BaoMaCar(new Car('BMW'))
const ben = new BenChiCar(new Car('Audi'))
console.log(bao.cost()) // 200
console.log(ben.cost()) // 175在不同的车类型价格上增加不同的定制
相关文章:

JavaScript 设计模式之代理模式
代理模式 其实这种模式在现在很多地方也都有使用到,如 Vue3 中的数据相应原理就是使用的 es6 中的 Proxy 代理及 Reflect 反射的方式来处理数据响应式 我们日常在使用数据请求时,也会用到一些代理的方式,比如在请求不同的域名,端…...

JavaScript 对象判断
如何判断一个对象是否是Set、Map、Array、Object 参考链接: https://blog.csdn.net/yunchong_zhao/article/details/115915624 let set new Set() let map new Map() let arr [] let obj {}console.log(Object.prototype.toString.call(obj)); // [object Obje…...

Android下SF合成流程重学习之onMessageInvalidate
Android下SF合成流程重学习之onMessageInvalidate 引言 虽然看了很多关于Android Graphics图形栈的文章和博客,但是都没有形成自己的知识点。每次学习了,仅仅是学习了而已,没有形成自己的知识体系,这次趁着有时间,这次…...

基于SpringBoot+WebSocket+Spring Task的前后端分离外卖项目-订单管理(十七)
订单管理 1. Spring Task1.1 介绍1.2 cron表达式1.3 入门案例1.3.1 Spring Task使用步骤1.3.2 代码开发1.3.3 功能测试 2.订单状态定时处理2.1 需求分析2.2 代码开发2.3 功能测试 3. WebSocket3.1 介绍3.2 入门案例3.2.1 案例分析3.2.2 代码开发3.2.3 功能测试 4. 来单提醒4.1 …...

【Java多线程进阶】JUC常见类以及CAS机制
1. Callable的用法 之前已经接触过了Runnable接口,即我们可以使用实现Runnable接口的方式创建一个线程,而Callable也是一个interface,我们也可以用Callable来创建一个线程。 Callable是一个带有泛型的interface实现Callable接口必须重写cal…...

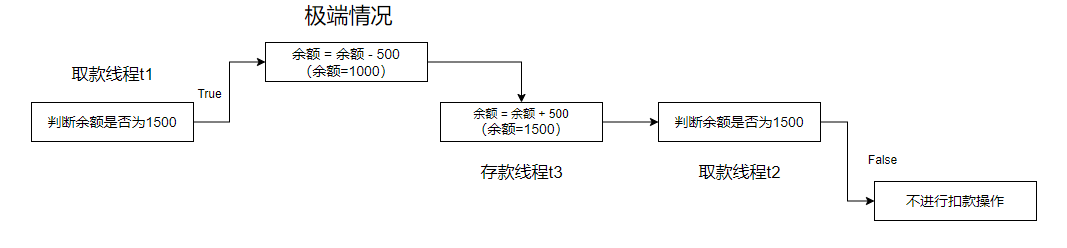
Python算法100例-1.7 最佳存款方案
完整源代码项目地址,关注博主私信’源代码’后可获取 1.问题描述2.问题分析3.算法设计4.完整的程序 1.问题描述 假设银行一年整存零取的月息为0.63%。现在某人手中有一笔钱,他打算在今后5年中的每年年底取出1000元,到第5年时刚…...

ADO世界之FIRST
目录 一、ADO 简介 二、ADO 数据库连接 1.创建一个 DSN-less 数据库连接 2.创建一个 ODBC 数据库连接 3.到 MS Access 数据库的 ODBC 连接 4.ADO 连接对象(ADO Connection Object) 三、ADO Recordset(记录集) 1.创建一个 …...

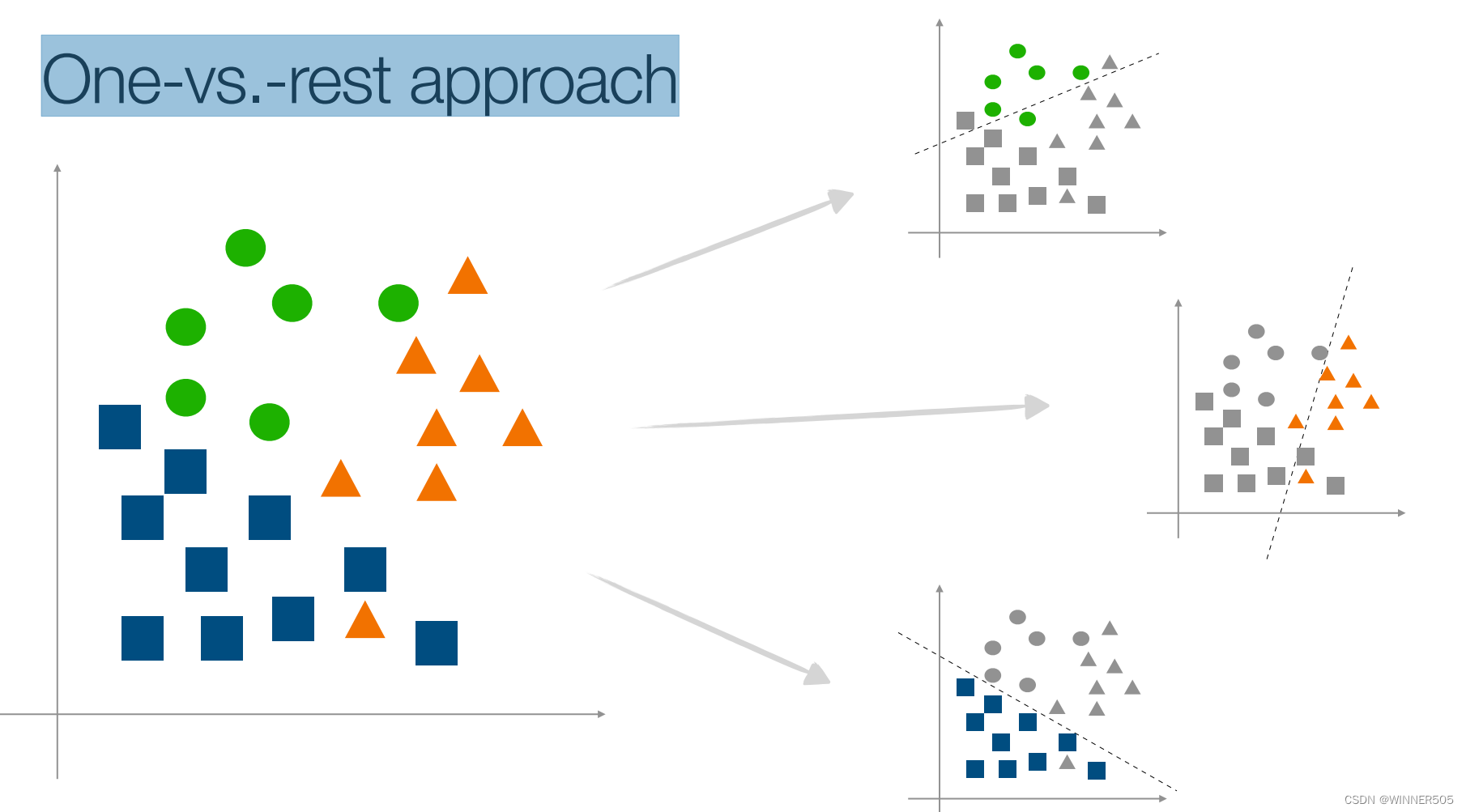
【COMP337 LEC 5-6】
LEC 5 Perceptron : Binary Classification Algorithm 8 感应器是 单个神经元的模型 突触连接的强度取决于接受外部刺激的反应 X input W weights a x1*w1x2*w2....... > / < threshold Bias MaxIter is a hyperparameter 超参数 which has to be chosen…...

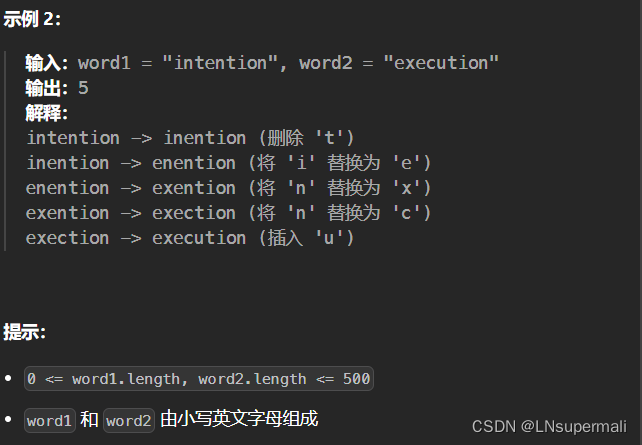
力扣72. 编辑距离(动态规划)
Problem: 72. 编辑距离 文章目录 题目描述思路复杂度Code 题目描述 思路 由于易得将字符串word1向word2转换和word2向word1转换是等效的,则我们假定统一为word1向word2转换!!! 1.确定状态:我们假设现在有下标i&#x…...

linux tree命令找不到:如何使用Linux Tree命令查看文件系统结构
Linux tree命令是一个用于显示文件夹和文件的结构的工具,它可以帮助用户更好地理解文件系统的结构。如果你在linux系统上找不到tree命令,那么可能是因为你的系统中没有安装tree命令。 解决方案 Linux tree命令是一个用于显示文件夹和文件的结构的工具&…...

OJ_最大逆序差
题目 给定一个数组,编写一个算法找出这个数组中最大的逆序差。逆序差就是i<j时,a[j]-a[i]的值 c语言实现 #include <stdio.h> #include <limits.h> // 包含INT_MIN定义 int maxReverseDifference(int arr[], int size) { if (size…...

MyBatis-Plus 实体类里写正则让字段phone限制为手机格式
/* Copyright © 2021User:啾啾修车File:ToupiaoRecord.javaDate:2021/01/12 19:29:12 */ package com.jjsos.repair.toupiao.entity; import com.baomidou.mybatisplus.annotation.IdType; import com.baomidou.mybatisplus.annotation.TableField; import com.baomido…...

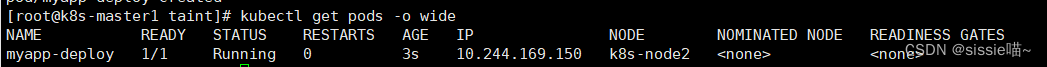
K8S之运用污点、容忍度设置Pod的调度约束
污点、容忍度 污点容忍度 taints 是键值数据,用在节点上,定义污点; tolerations 是键值数据,用在pod上,定义容忍度,能容忍哪些污点。 污点 污点是定义在k8s集群的节点上的键值属性数据,可以决…...

Sora爆火,普通人的10个赚钱机会
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精通…...

【C++】C++入门—初识构造函数 , 析构函数,拷贝构造函数,赋值运算符重载
C入门 六个默认成员函数1 构造函数语法特性 2 析构函数语法特性 3 拷贝构造函数特性 4 赋值运算符重载运算符重载赋值运算符重载特例:前置 与 后置前置:返回1之后的结果后置: Thanks♪(・ω・)ノ谢谢阅读&…...

沁恒CH32V30X学习笔记04--外部中断
外部中断 CH32V2x 和 CH32V3x 系列内置可编程快速中断控制器(PFIC– Programmable Fast Interrupt Controller),最多支持 255 个中断向量。当前系统管理了 88 个外设中断通道和 8 个内核中断通道 PFIC 控制器 88个外设中断,每个中断请求都有独立的触发和屏蔽控制位,有专…...

基础IO[三]
close关闭之后文件内部没有数据, stdout和stderr 他们一起重定向,只会重定向号文件描述符,因为一号和二号描述符虽然都是sydout,但是并不一样,而是相当于一个显示器被打开了2次。 分别重定向到2个文件的写法和直接写道…...

Leetcode 392 判断子序列
题意理解: 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcde&quo…...

基于微信小程序的校园跑腿系统的研究与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

VTK Python PyQt 监听键盘 控制 Actor 移动 变色
KeyPressInteractorStyle 在vtk 中有时我们需要监听 键盘或鼠标做一些事; 1. 创建 Actor; Sphere vtk.vtkSphereSource() Sphere.SetRadius(10)mapper vtk.vtkPolyDataMapper() mapper.SetInputConnection(Sphere.GetOutputPort()) actor vtk.vtkAc…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
