Vue+Vite项目初建(axios+Unocss+iconify)
一. 创建项目
npx --package @vue/cli vue
项目成功启动后,进入http://localhost:3200,即可进入创建好的页面(假设启动端口为3200)
二. 测试网络通讯模块
假设有本地服务器地址localhost:8000提供接口服务,接口为localhost:8000/token,修改代码
<script setup>import {ref} from 'vue' import axios from 'axios' import qs from 'qs' import 'unocss'defineProps({msg: String, })function clickTest() {console.log("按钮点击")// var axios = require('axios');var data = qs.stringify({'username': 'hahaha','password': '123456'});var config = {method: 'post',url: 'http://localhost:8000/token',headers: {'Access-Control-Allow-Credentials': 'True','Access-Control-Allow-Origin': '*/*'},data: data};axios(config).then(function (response) {console.log(JSON.stringify(response.data));}).catch(function (error) {console.log(error);}); }const count = ref(0) </script><template><h1>{{ msg }}</h1><button v-on:click="clickTest">测试</button><p>Check out<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank">create-vue</a>, the official Vue + Vite starter</p><p>Install<a href="https://github.com/vuejs/language-tools" target="_blank">Volar</a>in your IDE for a better DX</p><p class="read-the-docs">Click on the Vite and Vue logos to learn more</p> </template><style scoped> .read-the-docs {color: #888; } </style>
执行代码,如果后端服务器执行正常,就会有相应的返回值
三. 集成、测试UnoCSS
1. 安装
npm install -D unocss
2. 集成
修改 vite.config.js
import UnoCSS from 'unocss/vite'
新建 uno.config.js
import {defineConfig, presetUno, presetIcons, presetAttributify} from 'unocss' import { FileSystemIconLoader } from '@iconify/utils/lib/loader/node-loaders'export default defineConfig({presets: [presetUno(), // 添加 UnoCSS 的默认样式预设presetAttributify(),presetIcons({warn: true,prefix: ['i-'],extraProperties: {display: 'inline-block',},collections: {me: FileSystemIconLoader('./src/assets/isme'),fe: FileSystemIconLoader('./src/assets/feather'),},})], })以上代码用于配置unocss到系统中,注意“collections”中的配置是自定义图标的路径
3. 显示
<div class="text-center text-red-500">Hello World!</div>
显示出以上效果说明unocss配置成功。
4. 图标()
<div m2 f-c hover="op80"><a i-carbon-logo-github text-3xl text-black href="https://github.com/chris-zhu" target="_blank" /><div i-carbon:3d-cursor text-3xl text-blue /><button text-green text-3xl class="i-carbon-sun" /><i class="i-me:gitee mr-12 cursor-pointer"/> // 自定义图标</div><div class="i-carbon:content-view w-1em h-1em"></div><div class="i-carbon:humidity w-1em h-1em"></div><div class="card"><button type="button" @click="count++">count is {{ count }}</button><button v-on:click="clickTest">测试</button><p>Edit<code>components/HelloWorld.vue</code> to test HMR</p></div>
最终显示效果,基本完成前期开发配置需要

相关文章:

Vue+Vite项目初建(axios+Unocss+iconify)
一. 创建项目 npx --package vue/cli vue 项目成功启动后,进入http://localhost:3200,即可进入创建好的页面(假设启动端口为3200) 二. 测试网络通讯模块 假设有本地服务器地址localhost:8000提供接口服务,接口为localhost:8000/token&#…...

ASUS华硕枪神8笔记本电脑G614JIR,G814JVR,G634JYR,G834JZR工厂模式出厂Windows11系统 带重置还原功能
适用ROG枪神8系列笔记本型号: G614JIR、G614JVR、G634JYR、G634JZR G814JIR、G814JVR、G834JYR、G834JZR 链接:https://pan.baidu.com/s/1tYZt6XFNC2d6YmwTbtFN7A?pwd3kp8 提取码:3kp8 带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主…...

Python入门:常用模块—xml模块
xml是实现不同语言或程序之间进行数据交换的协议,跟json差不多,但json使用起来更简单 xml的格式如下,就是通过<>节点来区别数据结构的: <data> <country name"Liechtenstein"> <rank updated"yes"…...

蓝队应急响应工具箱v2024.1
1 蓝队工具箱 v2024.1 2 简介 蓝队工具箱是为打造一款专业级应急响应的集成多种工具的工具集,由真实应急响应环境所用到的工具进行总结打包而来,由 ChinaRan404,W 啥都学,清辉等开发者编写.把项目现场中所用到的工具连同环境一同打包,并实…...

Linux中获取字符串长度与获取子字符串
一、 获取字符串长度 #!/bin/bash string"jobs" echo ${string} # 输出结果: jobs echo ${#string} # 输出结果: 4 二、提取子字符串 以下实例从字符串第 2 个字符开始截取 4 个字符: #!/bin/bash str"敢于亮剑决不后退" echo ${str:2:…...

Rust语言之sha-256爆破
文章目录 一、实现Sha-256加密1.创建项目2.编写Cargo.toml文件3.编写程序代码 二、sha256爆破1.获取命令行参数2.读取文件3.校验输入参数4.暴力破解 一、实现Sha-256加密 SHA-256是一种安全哈希算法,主要特点是将输入的数据(无论长度)通过特定…...

Rust中的字符串处理及相关方法详解
在Rust中,字符串是一种非常重要的数据类型,而String类型则提供了对动态可变字符串的支持。本文将介绍一些常见的字符串处理方法以及相关示例代码。 创建字符串 在Rust中,有多种方式创建字符串,以下是一些常见的例子:…...

NS安装-CentOS服务器安装Nightscout CGM
NS CGM 安装必要条件 有自己的云服务器好像没有2,有云服务器就行了 安装顺序 先安装数据库,目前支持的是 MongoDB ,官方推荐4,其实目前最新版本就行。可以用宝塔安装,比较简单克隆代码,我是放到 /opt/ns…...

利用ChatGPT提升工作效率
随着科技的飞速发展,人工智能逐渐成为我们生活的一部分。ChatGPT作为一种先进的自然语言处理技术,已经在各个领域取得了显著的成果。本文将探讨如何利用ChatGPT提升工作效率,让我们的生活变得更加便捷。 一、什么是ChatGPT? ChatG…...

django admin页面美化
美化 Django Admin 页面可以通过多种方式实现,从简单的 CSS 样式调整到完全自定义模板。以下是一些建议和步骤来美化 Django Admin 页面: 1. 使用 CSS 覆盖默认样式 这是最简单的方法,你可以通过添加自定义 CSS 文件来覆盖 Django Admin 的…...

Git 操作以及Git 常见问题
Git 操作 git 教程:https://www.runoob.com/git/git-tutorial.html 基本概念 工作区:克隆项目到本地后,项目所在的文件夹; 暂存区:从工作区添加上来的变更(新增,修改,删除ÿ…...
相关技术)
如何学习和规划类似ChatGPT这种人工智能(AI)相关技术
学习和规划类似ChatGPT这种人工智能(AI)相关技术的路径通常包括以下步骤: 学习基础知识: 学习编程:首先,你需要学习一种编程语言,例如Python,这是大多数人工智能项目的首选语言。数学…...

4 月 9 日至 4 月 10 日,Hack.Summit() 2024 首聚香江
Hack.Summit() 是一系列 Web3 开发者大会。2024 年的活动将于 2024 年 4 月 9 日至 4 月 10 日在香港数码港举行。自十年前首次举办以来,此次会议标志着 Hack.Summit() 首次在亚洲举办,香港被选为首次亚洲主办城市,这对 Hack VC 和该地区都具…...

[力扣 Hot100]Day29 删除链表的倒数第 N 个结点
题目描述 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 出处 思路 两个指针间隔n,一趟遍历解决。 代码 class Solution { public:ListNode* removeNthFromEnd(ListNode* head, int n) {ListNode* phead;ListNode* …...

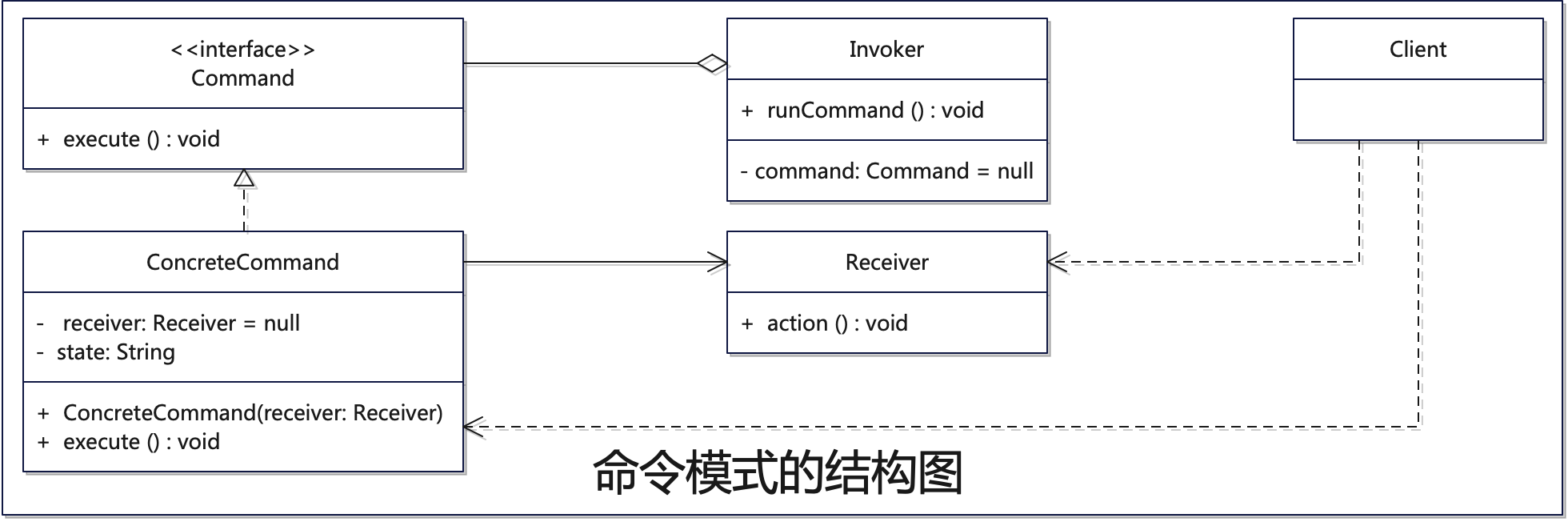
探索设计模式的魅力:掌握命令模式-解锁软件设计的‘遥控器’
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,并且坚持默默的做事。 引言:探索命令模式的奥秘 软件设计领域充满挑战与机遇,命令模式…...

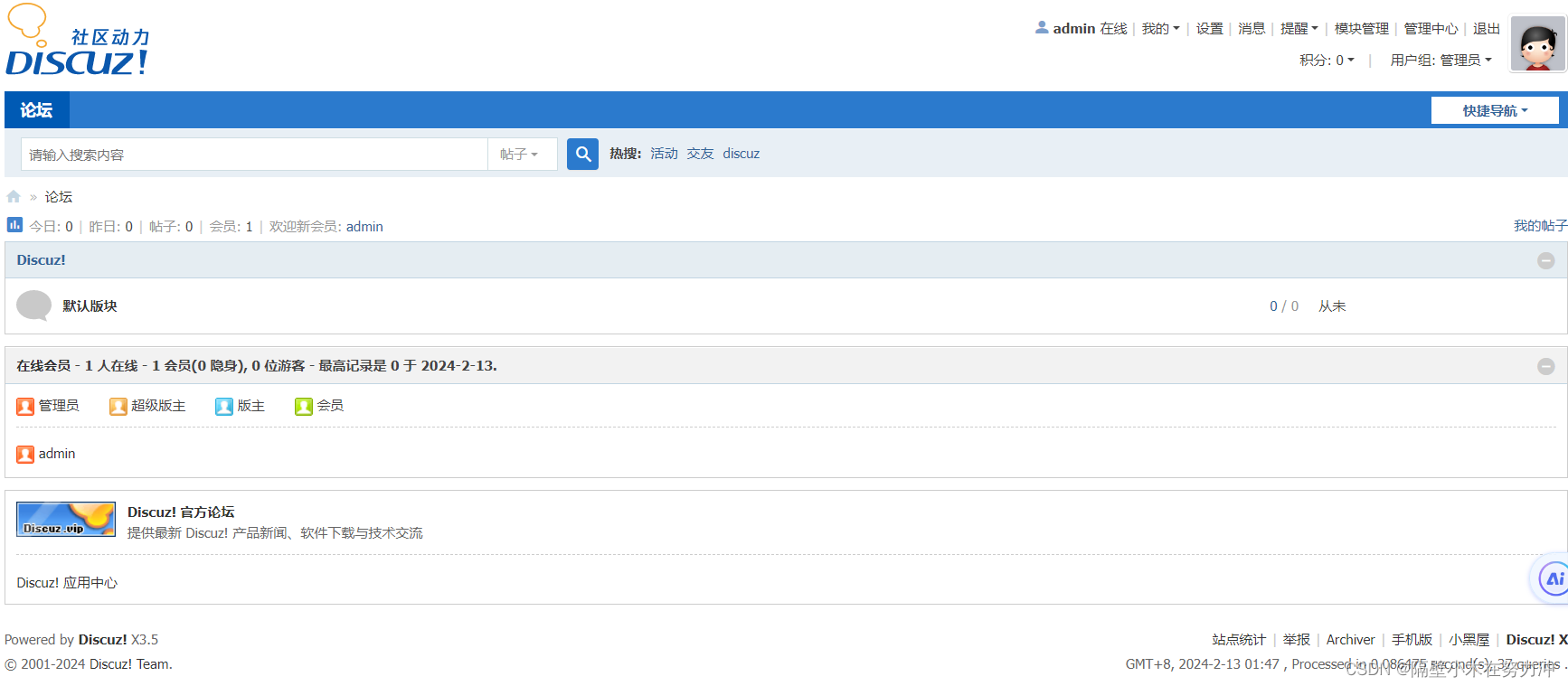
LNMP搭建discuz论坛
discuz论坛是一种网络论坛软件,也称bbs,它是一种用于在互联网上建立论坛社区的程序系统。只哟中功能强大的论坛软件,可以帮助用户建立一个专业、完善的论坛社区,并且可以实现多种功能,如搭建用户注册、登录、查看主题、…...
)
257.【华为OD机试真题】幼儿园篮球游戏(贪心算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目二.解题思路三.题解代码Python题解代码JAVA题解…...

[计算机网络]深度学习传输层TCP协议
💓 博客主页:从零开始的-CodeNinja之路 ⏩ 收录专栏:深度学习传输层TCP协议 🎉欢迎大家点赞👍评论📝收藏⭐文章 [计算机网络]深度学习传输层TCP协议 前提概括一: TCP协议段格式二:确认应答三:超时重传四:…...

动态头部:统一目标检测头部与注意力
摘要 在目标检测中,定位与分类相结合的复杂性导致了各种方法的蓬勃发展。以前的工作试图提高在不同的目标检测头的性能,但未能呈现一个统一的视图。在本文中,我们提出了一种新的动态头部框架来统一目标检测头部和注意力。通过在尺度感知的特…...
)
【状态估计】深度传感器与深度估计算法(1/3)
深度传感器与深度估计算法 深度传感器概念 获得空间中目标位置或距离的传感器,按接收的媒介波来源可分为主动式和被动式两大范畴,主动式包括激光雷达、雷达、超声波传感器等,被动式主要为单目、多目相机等,同时两大类可组合为混…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...