【uniapp】自定义步骤条样式
代码实现
<view class="steps-wrap"><view class="flex-box"><view class="number active-number">1</view><view class="desc active-desc">步骤1</view><view :class="['line', activeStep == 1 ? 'line1' : 'line3']"></view></view><view class="flex-box"><view :class="['number', activeStep == 1 ? '' : 'active-number']">2</view><view :class="['desc', activeStep != 1 ? 'active-desc' : '']">步骤2</view><view :class="['line', activeStep == 1 ? 'line2' : activeStep == 2 ? 'line1' : 'line3']"></view></view><view class="flex-box"><view :class="['number', activeStep == 3 ? 'active-number' : '']">3</view><view :class="['desc', activeStep == 3 ? 'active-desc' : '']">步骤3</view></view>
</view>
.steps-wrap {padding: 36rpx 0 0;display: flex;align-items: center;.flex-box {flex: 1;display: flex;flex-direction: column;align-items: center;position: relative;}.number {position: relative;z-index: 5;width: 40rpx;height: 40rpx;background: #9cccff;color: #fff;border-radius: 50%;display: inline-flex;align-items: center;justify-content: center;font-size: 24rpx;}.active-number {background: var(--recruit-color);}.desc {font-size: 24rpx;color: #c8c8c8;line-height: 34rpx;margin-top: 20rpx;font-weight: 500;text-align: center;}.active-desc {color: #484848;}.line {position: absolute;top: 18rpx;left: 50%;z-index: 1;width: 100%;height: 4rpx;}.line1 {background: linear-gradient(90deg, #3a9aff 0%, #9cccff 21%, #9cccff);}.line2 {background: #9cccff;}.line3 {background: var(--recruit-color);}
}
相关文章:

【uniapp】自定义步骤条样式
代码实现 <view class"steps-wrap"><view class"flex-box"><view class"number active-number">1</view><view class"desc active-desc">步骤1</view><view :class"[line, activeStep …...

UE5 C++ UObject实例化
一.创建UObject C类 在MyObject中声明结构体FMyDataTableStruct 在MyPawn里面,先将头文件里包含 MyObject.h 在MyPawn中声明一个UMyObject类型的指针 TSubclassOf 是提供 UClass 类型安全性的模板类。例如您在创建一个投射物类,允许设计者指定伤害类型…...

Appium环境安装与架构介绍
Appium架构 Appium 设计哲学 不需要为了自动化而重新编译或修改被测应用不应该让移动端自动化测试限定在某种语言或者某个具体的框架不要为了移动端的自动化测试而重新造轮子移动端自动化测试应该是开源的 Appium 架构 Appium 架构图如下: Appium 的核心是一个 …...

Vue+Vite项目初建(axios+Unocss+iconify)
一. 创建项目 npx --package vue/cli vue 项目成功启动后,进入http://localhost:3200,即可进入创建好的页面(假设启动端口为3200) 二. 测试网络通讯模块 假设有本地服务器地址localhost:8000提供接口服务,接口为localhost:8000/token&#…...

ASUS华硕枪神8笔记本电脑G614JIR,G814JVR,G634JYR,G834JZR工厂模式出厂Windows11系统 带重置还原功能
适用ROG枪神8系列笔记本型号: G614JIR、G614JVR、G634JYR、G634JZR G814JIR、G814JVR、G834JYR、G834JZR 链接:https://pan.baidu.com/s/1tYZt6XFNC2d6YmwTbtFN7A?pwd3kp8 提取码:3kp8 带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主…...

Python入门:常用模块—xml模块
xml是实现不同语言或程序之间进行数据交换的协议,跟json差不多,但json使用起来更简单 xml的格式如下,就是通过<>节点来区别数据结构的: <data> <country name"Liechtenstein"> <rank updated"yes"…...

蓝队应急响应工具箱v2024.1
1 蓝队工具箱 v2024.1 2 简介 蓝队工具箱是为打造一款专业级应急响应的集成多种工具的工具集,由真实应急响应环境所用到的工具进行总结打包而来,由 ChinaRan404,W 啥都学,清辉等开发者编写.把项目现场中所用到的工具连同环境一同打包,并实…...

Linux中获取字符串长度与获取子字符串
一、 获取字符串长度 #!/bin/bash string"jobs" echo ${string} # 输出结果: jobs echo ${#string} # 输出结果: 4 二、提取子字符串 以下实例从字符串第 2 个字符开始截取 4 个字符: #!/bin/bash str"敢于亮剑决不后退" echo ${str:2:…...

Rust语言之sha-256爆破
文章目录 一、实现Sha-256加密1.创建项目2.编写Cargo.toml文件3.编写程序代码 二、sha256爆破1.获取命令行参数2.读取文件3.校验输入参数4.暴力破解 一、实现Sha-256加密 SHA-256是一种安全哈希算法,主要特点是将输入的数据(无论长度)通过特定…...

Rust中的字符串处理及相关方法详解
在Rust中,字符串是一种非常重要的数据类型,而String类型则提供了对动态可变字符串的支持。本文将介绍一些常见的字符串处理方法以及相关示例代码。 创建字符串 在Rust中,有多种方式创建字符串,以下是一些常见的例子:…...

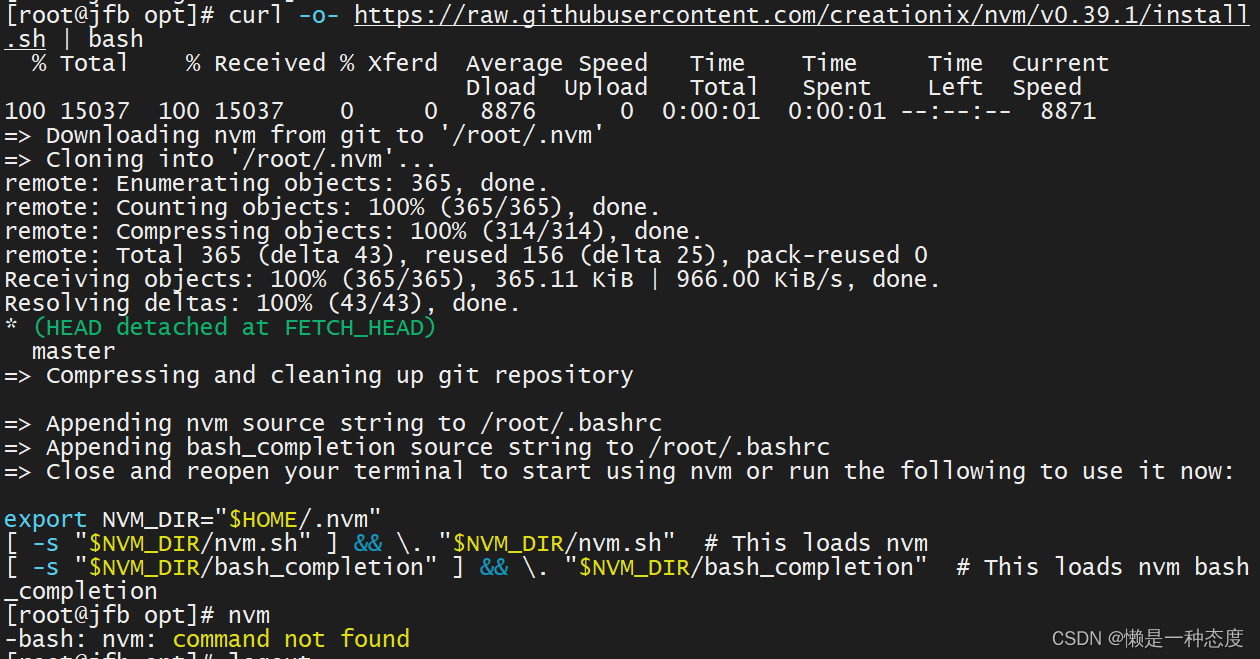
NS安装-CentOS服务器安装Nightscout CGM
NS CGM 安装必要条件 有自己的云服务器好像没有2,有云服务器就行了 安装顺序 先安装数据库,目前支持的是 MongoDB ,官方推荐4,其实目前最新版本就行。可以用宝塔安装,比较简单克隆代码,我是放到 /opt/ns…...

利用ChatGPT提升工作效率
随着科技的飞速发展,人工智能逐渐成为我们生活的一部分。ChatGPT作为一种先进的自然语言处理技术,已经在各个领域取得了显著的成果。本文将探讨如何利用ChatGPT提升工作效率,让我们的生活变得更加便捷。 一、什么是ChatGPT? ChatG…...

django admin页面美化
美化 Django Admin 页面可以通过多种方式实现,从简单的 CSS 样式调整到完全自定义模板。以下是一些建议和步骤来美化 Django Admin 页面: 1. 使用 CSS 覆盖默认样式 这是最简单的方法,你可以通过添加自定义 CSS 文件来覆盖 Django Admin 的…...

Git 操作以及Git 常见问题
Git 操作 git 教程:https://www.runoob.com/git/git-tutorial.html 基本概念 工作区:克隆项目到本地后,项目所在的文件夹; 暂存区:从工作区添加上来的变更(新增,修改,删除ÿ…...
相关技术)
如何学习和规划类似ChatGPT这种人工智能(AI)相关技术
学习和规划类似ChatGPT这种人工智能(AI)相关技术的路径通常包括以下步骤: 学习基础知识: 学习编程:首先,你需要学习一种编程语言,例如Python,这是大多数人工智能项目的首选语言。数学…...

4 月 9 日至 4 月 10 日,Hack.Summit() 2024 首聚香江
Hack.Summit() 是一系列 Web3 开发者大会。2024 年的活动将于 2024 年 4 月 9 日至 4 月 10 日在香港数码港举行。自十年前首次举办以来,此次会议标志着 Hack.Summit() 首次在亚洲举办,香港被选为首次亚洲主办城市,这对 Hack VC 和该地区都具…...

[力扣 Hot100]Day29 删除链表的倒数第 N 个结点
题目描述 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 出处 思路 两个指针间隔n,一趟遍历解决。 代码 class Solution { public:ListNode* removeNthFromEnd(ListNode* head, int n) {ListNode* phead;ListNode* …...

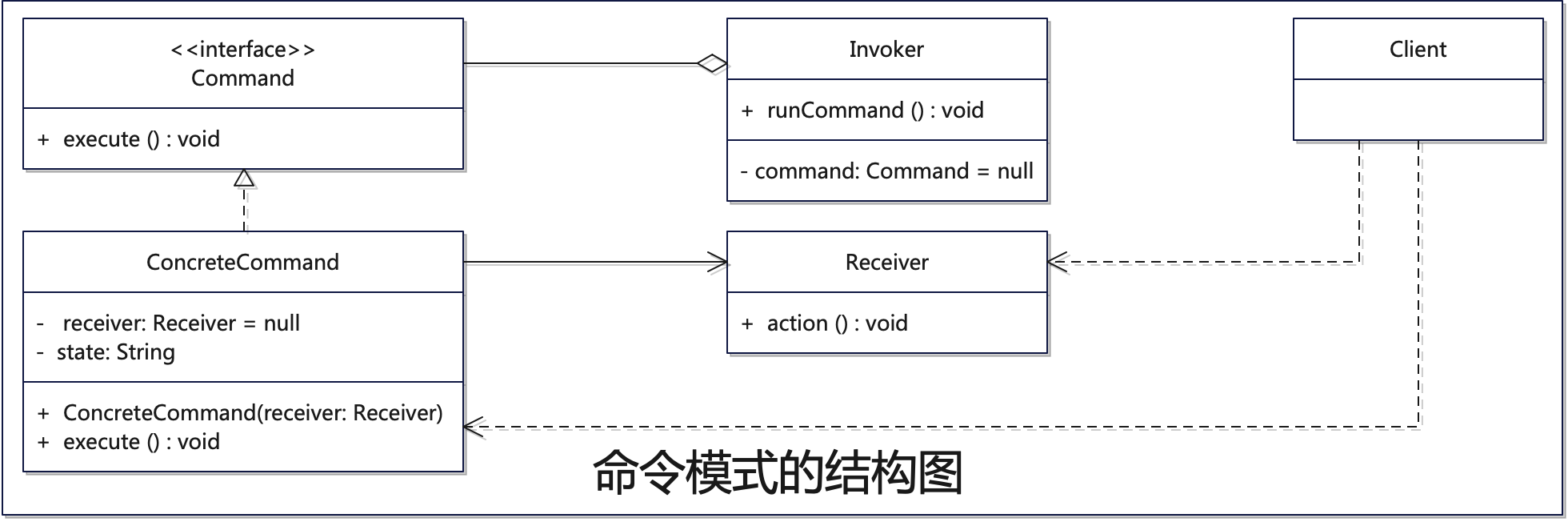
探索设计模式的魅力:掌握命令模式-解锁软件设计的‘遥控器’
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,并且坚持默默的做事。 引言:探索命令模式的奥秘 软件设计领域充满挑战与机遇,命令模式…...

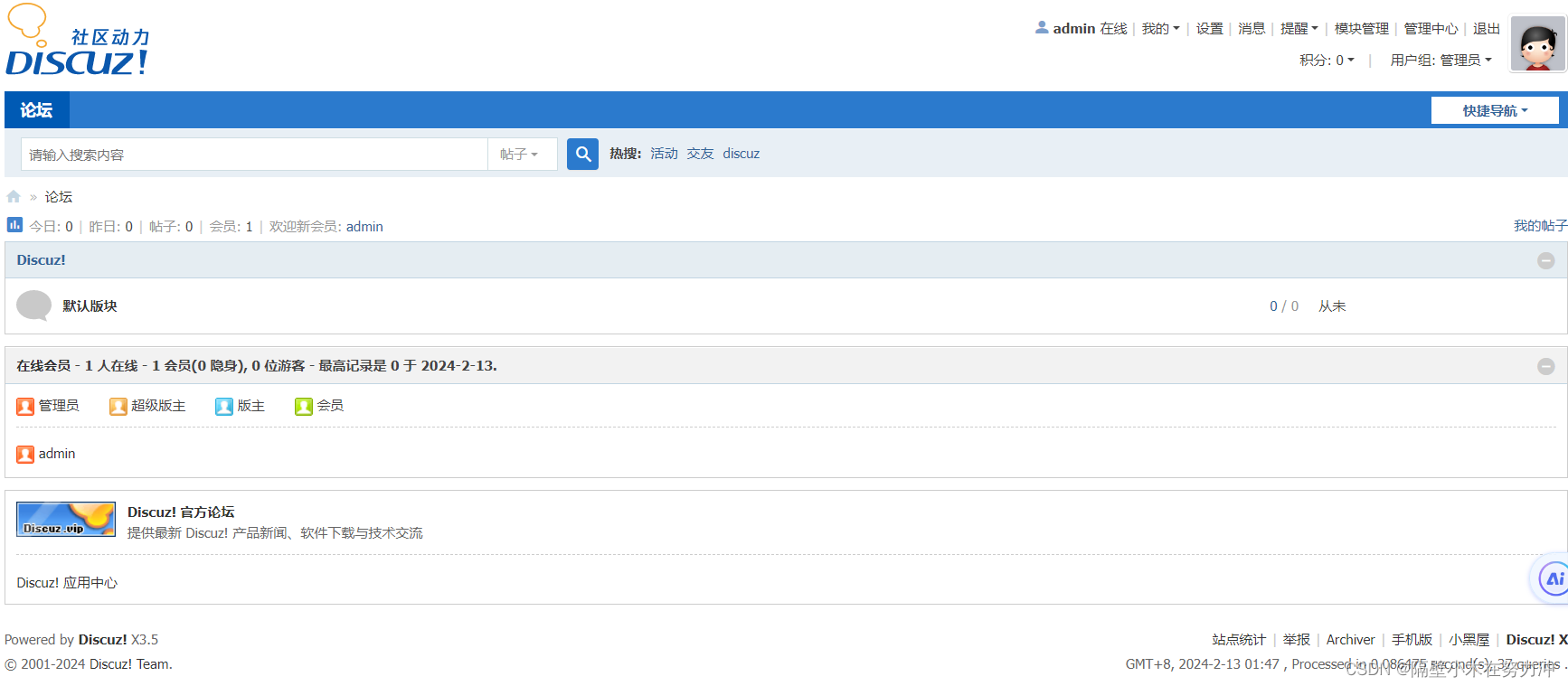
LNMP搭建discuz论坛
discuz论坛是一种网络论坛软件,也称bbs,它是一种用于在互联网上建立论坛社区的程序系统。只哟中功能强大的论坛软件,可以帮助用户建立一个专业、完善的论坛社区,并且可以实现多种功能,如搭建用户注册、登录、查看主题、…...
)
257.【华为OD机试真题】幼儿园篮球游戏(贪心算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目二.解题思路三.题解代码Python题解代码JAVA题解…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
