flutter 功能
flutter功能
带缓存的tab切换功能
使用PageController进行对应tab的widget缓存
late PageController _keepActiveVC;///当前使用的视图索引late int _index;late PageController _keepActiveVC;/// 所有视图final List<Widget> _bodys = [];void initState() {super.initState();_index = 0;//页面控制器初始化_keepActiveVC = PageController(initialPage: _index );}- Widget build(BuildContext context) {return Scaffold(body: _body(), bottomNavigationBar: _buildNavigationBar());}BottomNavigationBar _buildNavigationBar() {BottomNavigationBar bar = MyBottomNavigationBar(......onTap: (i) {setState(() {_index = i;///切换tab是跳转页面_keepActiveVC.jumpToPage(_index);});},);return bar;}Widget _body() {return PageView(///禁用滚动physics: const NeverScrollableScrollPhysics(),controller: _keepActiveVC, //初始化的PageControllerchildren: _bodys, //当前所有视图的数组onPageChanged: (index) {_index = index; //切换选中的时候进行赋值},);
body中的子widget需要with AutomaticKeepAliveClientMixin,并返回wantKeepAlive为true;
class _MyView extends State<MyView> with AutomaticKeepAliveClientMixin{
......bool get wantKeepAlive => widget.cacheWebView;
}
异常
Flutter 报错 setState() or markNeedsBuild() called during build
原因:视图未构建成功时调用了setState()或markNeedsBuild()方法
解决方法:
1.修改构建过程
2.使用官方提供了一个组件创建完成的回调通知方法
WidgetsBinding.instance.addPostFrameCallback((_) { //需要创建的小组件});
相关文章:

flutter 功能
flutter功能 带缓存的tab切换功能 使用PageController进行对应tab的widget缓存 late PageController _keepActiveVC;///当前使用的视图索引late int _index;late PageController _keepActiveVC;/// 所有视图final List<Widget> _bodys [];overridevoid initState() {…...

Sql Server 存储过程
一、创建存储过程 USE [数据库名称] GO /****** Object: StoredProcedure [dbo].[存储过程名称] Script Date: 2024/2/19 9:47:49 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- -- Author: <Author,,Name> -- Create date: <Create Dat…...

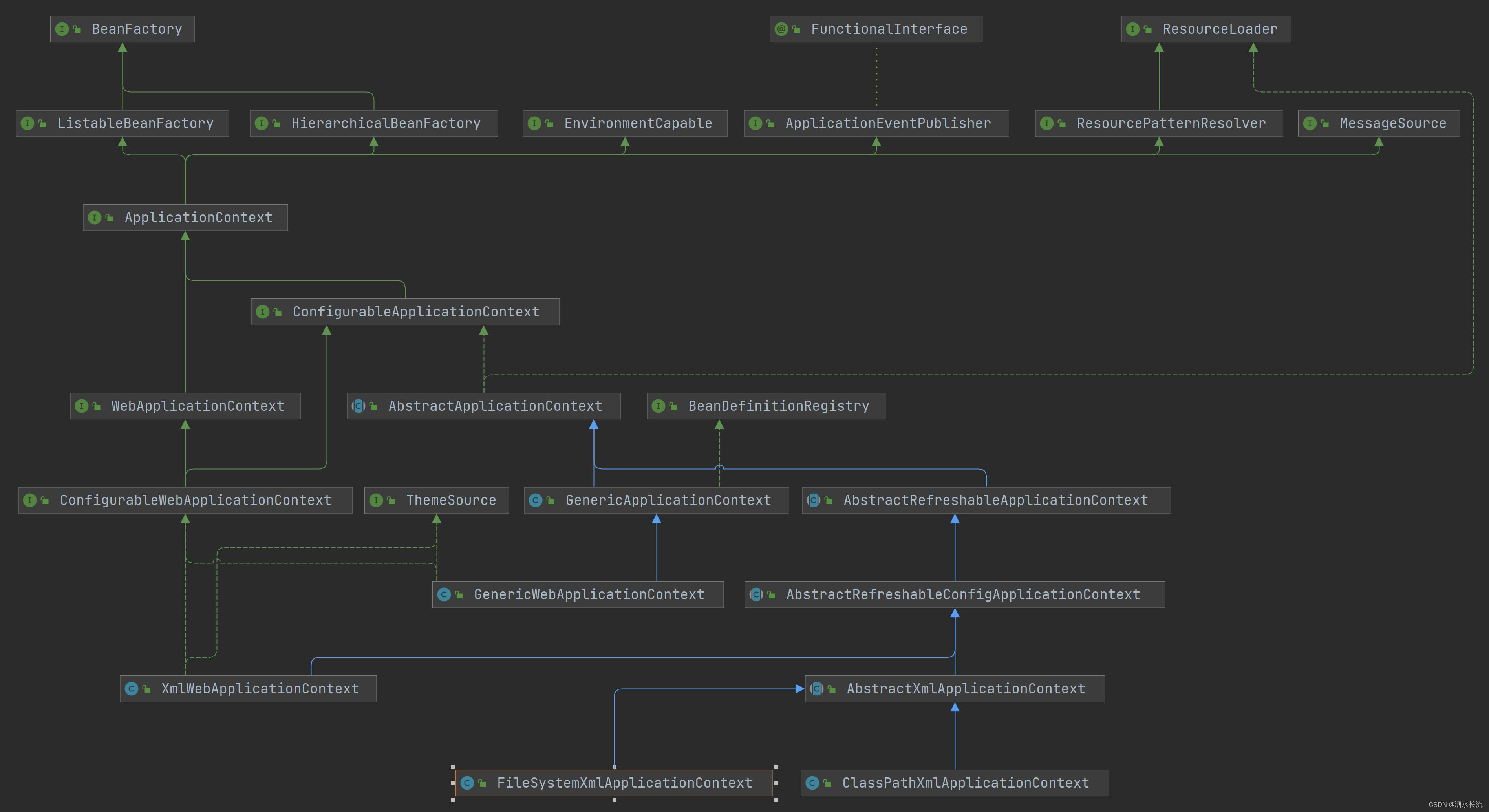
二.重新回炉Spring Framework:Spring Framework主要组件概览
1.写在前面的话 这里主要简单说一下Spring Framework的几个核心组件的总体情况。为了比较直观,这里使用了ClassPathXmlApplicationContext的类图来进行说明。它基本上包含了 IoC 体系中大部分的核心类和接口。类图如下图所示: 2.Resource 组件体系 R…...

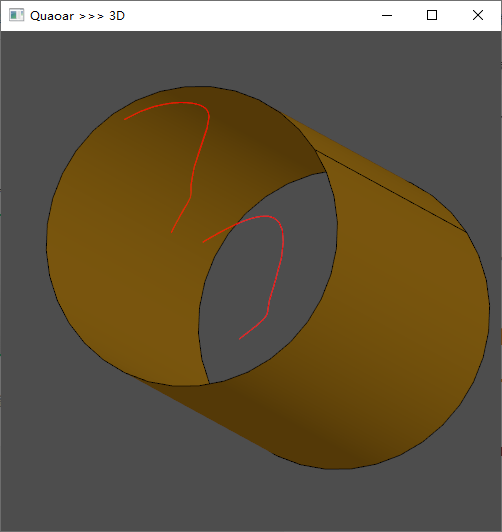
Open CASCADE学习|曲线向曲面投影
在三维空间中,将曲线向曲面投影通常涉及复杂的几何计算。这个过程可以通过多种方法实现,但最常见的是使用数学和几何库,如OpenCASCADE,来处理这些计算。 在OpenCASCADE中,投影曲线到曲面通常涉及以下步骤:…...

怎样连接局域网?
局域网(Local Area Network,缩写为LAN)是建立在小范围内的计算机网络,用于连接同一建筑物或者办公场所内的设备。连接局域网可以实现设备之间的信息共享和远程通信。本文将介绍如何连接局域网,并介绍了天联组网天联的使…...

OpenAI 发布文生视频大模型 Sora,AI 视频要变天了,视频创作重新洗牌!AGI 还远吗?
一、一觉醒来,AI 视频已变天 早上一觉醒来,群里和朋友圈又被刷屏了。 今年开年 AI 界最大的震撼事件:OpenAI 发布了他们的文生视频大模型 Sora。 OpenAI 文生视频大模型 Sora 的横空出世,预示着 AI 视频要变天了,视…...

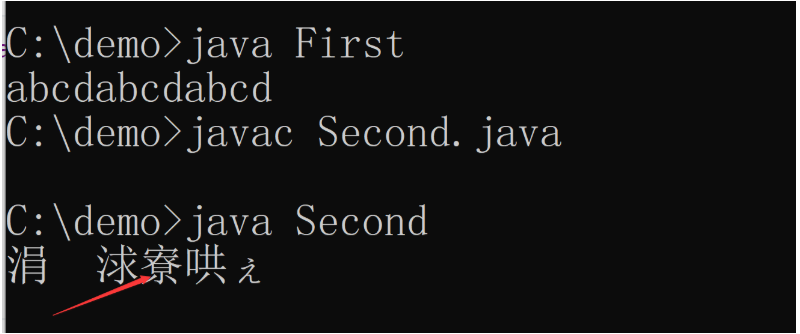
java基础day01
1.什么是Java Java是一门编程语言 思考问题: 人和人沟通? 中文 英文 人和计算机沟通? 计算机语言: C C C# php python 2. Java诞生 前身叫Oak(橡树)…...

读十堂极简人工智能课笔记06_自然语言处理
1. 聊天机器人 1.1. 人工智能往往掌握不了跨越几段对话语境的讨论 1.1.1. 抓不住连贯的主题,只能单独处理每个句子 1.1.2. 不能将其答案与现实联系起来 1.1.3. 可能会遵循语言规则、统计相关性,甚至查找有关事实来为每个新句子提供答复 1.2. 聊天机…...

Linux文件信息,drwxr-xr-x. 2 root root 6 Jan 30 17:42 Desktop
drwxr-xr-x. 2 root root 6 Jan 30 17:42 Desktop drwxr-xr-x. drwxr-xr-x.d是文件类型rwx r-x r-x9位,每3位一组,一共3组,代表基本权限第一组 文件的创建者 | 拥有者第二组 和拥有者在一个组中第三组 其他用户rread,读的权限ww…...

深入理解Promise:用法和面试问题解析
引言 在现代的异步JavaScript编程中,Promise是一个强大的工具,用于更优雅地处理异步操作。本文将深入探讨Promise的具体用法,并提供一些在面试中可能遇到的问题及其答案。 Promise的基本用法 Promise是一个代表异步操作最终完成或失败的对…...

css2背景
css2背景 一.背景颜色二.背景图片三.背景平铺四.背景图片位置五.背景图像固定六.复合型写法七.背景颜色半透明八.总结 一.背景颜色 默认是transparent(透明) 二.背景图片 默认是none 三.背景平铺 默认是background-repeat(平铺) 四.背景图片位置…...

KUKA库卡机器人编程语言是什么?
KUKA库卡机器人的编程语言主要是KUKA Robot Language(简称KRL)。KRL是库卡机器人专门为其机器人系统设计的编程语言,用于编写和控制KUKA工业机器人的运动和操作。KRL结合了指令式编程和结构化编程的特点,具有一定的易学性和灵活性…...

Django学习全纪录:Django视图和路由的配置,应用的创建以及注册
导言 在之前的文章中,我们已经将Django的环境部署完成,包括一些注意事项以及前期工作,都已经完成。这篇文章,我们就可以正式开始干活了。 学习目标 1、学习创建应用以及注册APP 2、初步认识视图和路由,以及编写简单的代码 3、启动应用观察变化 创建第一个应用(APP) …...

LabVIEW卫星电视接收仿真系统
LabVIEW卫星电视接收仿真系统 随着卫星电视数字化的加速,传统模拟信号接收系统已无法满足需求。设计一套船载数字卫星电视接收系统,通过LabVIEW环境进行仿真实验,验证系统设计的可行性与有效性,满足数字信号接收的高精度要求&…...

docker修改工作目录
开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! docker 默认安装在 /var/lib/docker 目录下 $ docker info | g…...

Ps:统计
Ps菜单:文件/脚本/统计 Scripts/Statistics 统计 Statistics脚本命令提供了一种高效的方法来处理和分析大量图像,使用户能够自动执行复杂的图像分析任务,并在多个图像间应用统计学方法。这个功能极大地扩展了 Photoshop 在科学研究、图像编辑…...

java生成pdf
1.pdf预览 2.maven <!--pdf--><dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.9</version></dependency><dependency><groupId>com.itextpdf</groupId>…...

鸿蒙应用/元服务开发-窗口概述
一、窗口模块的定义 窗口模块用于在同一块物理屏幕上,提供多个应用界面显示、交互的机制。 对应用开发者而言,窗口模块提供了界面显示和交互能力。 对终端用户而言,窗口模块提供了控制应用界面的方式。 对整个操作系统而言,窗…...

引入成熟的Pytest自动化测试框架
虽然我们能使用脚本编写自动化测试框架,但没有必要重复找车轮子,引入成熟的自动化测试框架即可, Pytest是目前最成熟、功能最全面的Python测试框架之一,简单灵活、易于上手,可完全兼容其他测试框架如unitestÿ…...

学习总结18
# 营救 ## 题目背景 “咚咚咚……”“查水表!”原来是查水表来了,现在哪里找这么热心上门的查表员啊!小明感动得热泪盈眶,开起了门…… ## 题目描述 妈妈下班回家,街坊邻居说小明被一群陌生人强行押上了警车&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
