vue打包优化,webpack的8大配置方案
vue-cli 生成的项目通常集成Webpack ,在打包的时候,需要webpack来做一些事情。这里我们希望它可以压缩代码体积,提高运行效率。
文章目录
- (1)代码压缩:
- (2)图片压缩:
- (3)Tree-Shaking删除未使用代码:
- (4)代码分割:
- (5)懒加载:
- (6)缓存策略:
- (7)去除未使用的代码:
- (8)按需加载字体和其他资源:

(1)代码压缩:
使用 Webpack 的压缩插件,如 UglifyJSPlugin 或 TerserPlugin,来压缩和优化 JavaScript 代码。示例代码:
const UglifyJSPlugin = require(‘uglifyjs-webpack-plugin’);
module.exports = {
plugins: [
new UglifyJSPlugin()
]
};
这将压缩和混淆 JavaScript 代码,减小文件大小。
(2)图片压缩:
对于图片资源,可以使用图像压缩工具或库,如 imagemin 或 svgo,在 Webpack 构建过程中自动压缩图片。示例代码(使用 imagemin-webpack-plugin):
const ImageminPlugin = require(‘imagemin-webpack-plugin’).default;
module.exports = {
plugins: [
new ImageminPlugin({
pngquant: {
quality: ‘65-80’
}
})
]
};
根据需要配置图片压缩的参数,如质量等。
(3)Tree-Shaking删除未使用代码:
启用 Tree-Shaking,删除未使用的代码和依赖。确保在模块导入时使用具体的导出名称,而不是通配符或默认导入。示例代码:
import { componentA } from ‘./componentA’;
而不是:
import * as componentA from ‘./componentA’;
(4)代码分割:
将代码分割成多个块,并按需加载,只加载当前页面需要的代码。使用 CommonsChunkPlugin 或 SplitChunksPlugin 来实现。示例代码(使用 CommonsChunkPlugin):
const CommonsChunkPlugin = require(‘webpack/lib/ CommonsChunkPlugin’);
module.exports = {
plugins: [
new CommonsChunkPlugin({
name: ‘vendors’,
minChunks: Infinity
})
]
};
将常用的库或第三方模块提取到一个单独的vendors 文件中。
(5)懒加载:
实现组件懒加载,只有在需要时才加载对应的组件。使用 Vue 的异步组件或 Webpack 的动态导入。示例代码(使用 Vue 的异步组件):
<component :is="loadComponent()"></component>methods: {loadComponent() {return () => import('./componentB.vue');}}
在需要时动态加载组件 B。
(6)缓存策略:
利用 Webpack 的缓存机制,避免重复编译相同的代码。配置合适的缓存策略,如设置 cache-loader 或 hard-source-webpack-plugin。示例代码(使用 cache-loader):
module: {
rules: [
{
test: /.js$/,
use: ‘cache-loader’,
loader: ‘babel-loader’
}
]
}
使用 cache-loader 来缓存 Babel 编译的结果。
(7)去除未使用的代码:
使用 Webpack 的分析工具,如 webpack-bundle-analyzer,来分析包的内容,找出未使用的代码并进行清理。安装和运行 webpack-bundle-analyzer,查看构建结果的分析报告。
(8)按需加载字体和其他资源:
使用字体加载库,如 fontface-loader,或其他资源的按需加载库,避免一次性加载所有资源。
这些方案可以结合使用,根据项目的具体需求和情况进行调整。通过合理配置 Webpack,可以有效减小 Vue 项目打包文件的大小,提高应用的性能和加载速度。记得根据实际情况进行测试和优化,并根据项目的特定需求选择合适的方案。
相关文章:

vue打包优化,webpack的8大配置方案
vue-cli 生成的项目通常集成Webpack ,在打包的时候,需要webpack来做一些事情。这里我们希望它可以压缩代码体积,提高运行效率。 文章目录 (1)代码压缩:(2)图片压缩:&…...

B端系统从0到1:有几步,其中需求分析要做啥?
一款B系统从无到有都经历了啥,而其中的需求分析又要做什么?贝格前端工场给老铁们做一下分析,文章写作不易,如果咱们有界面设计和前端开发需求,别忘了私信我呦,开始了。 一、B端系统从0到1都有哪些要走的步骤…...

django中查询优化
在Django中,查询优化是一个重要的主题,因为不正确的查询可能会导致性能问题,尤其是在处理大量数据时。以下是一些在Django中进行查询优化的建议: 一:使用select_related和prefetch_related: select_related用于优化一…...

【JavaScript】输入输出语法
目录 一、输出语法 二、输入语法 一、输出语法 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>D…...

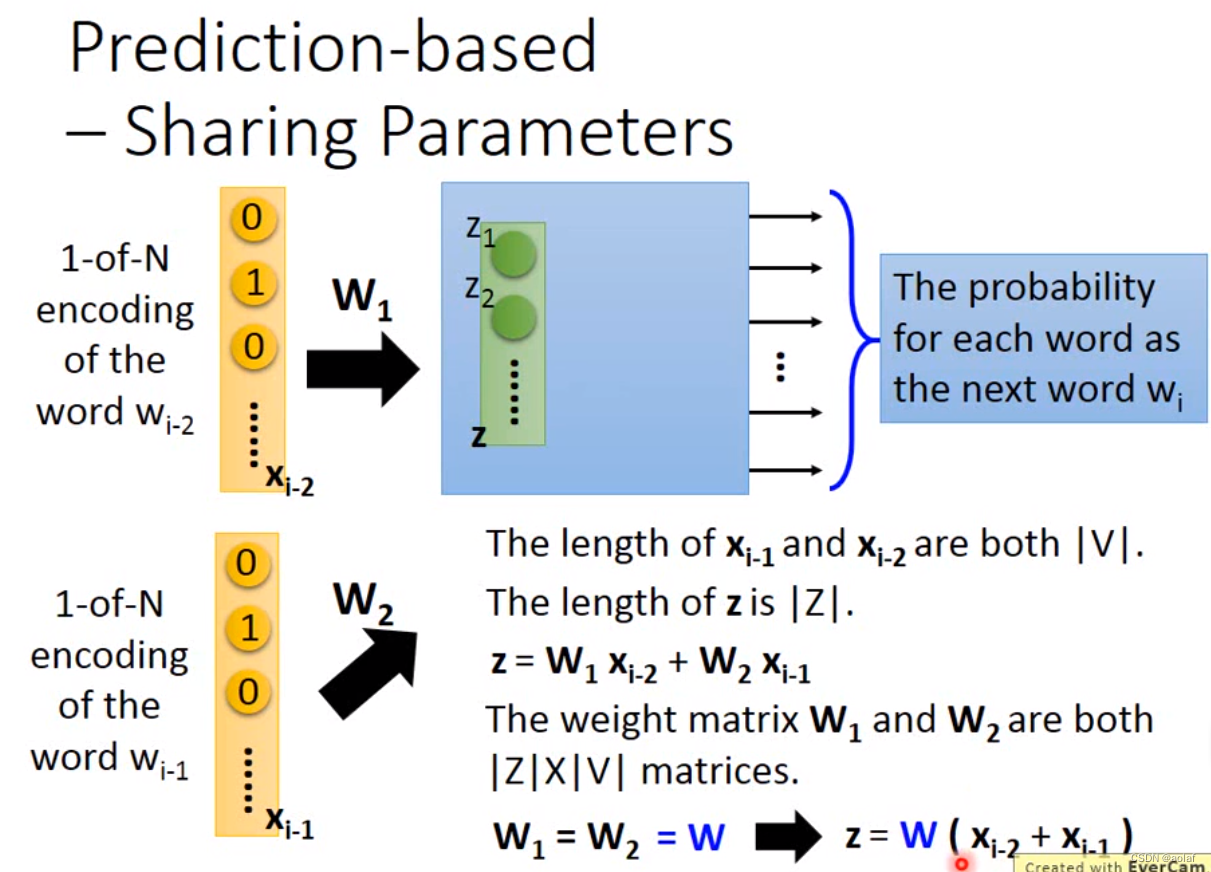
多模态基础--- word Embedding
1 word Embedding 原始的单词编码方式: one-hot,维度太大,不同单词之间相互独立,没有远近关系区分。 wordclass,将同一类单词编码在一起,此时丢失了类别和类别间的相关信息,比如class1和class3…...

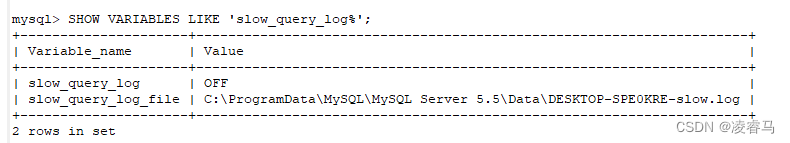
Mysql 日志
0 引言 MySQL日志主要分为4类,使用这些日志文件,可以查看MySQL内部发生的事情。这4类日志分别是: ● 错误日志:记录MySQL服务的启动、运行或停止MySQL服务时出现的问题。 ● 查询日志:记录建立的客户端连接和执行的…...

【开源】SpringBoot框架开发服装店库存管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 角色管理模块2.3 服装档案模块2.4 服装入库模块2.5 服装出库模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 角色表3.2.2 服装档案表3.2.3 服装入库表3.2.4 服装出库表 四、系统展示五、核心代码5.…...

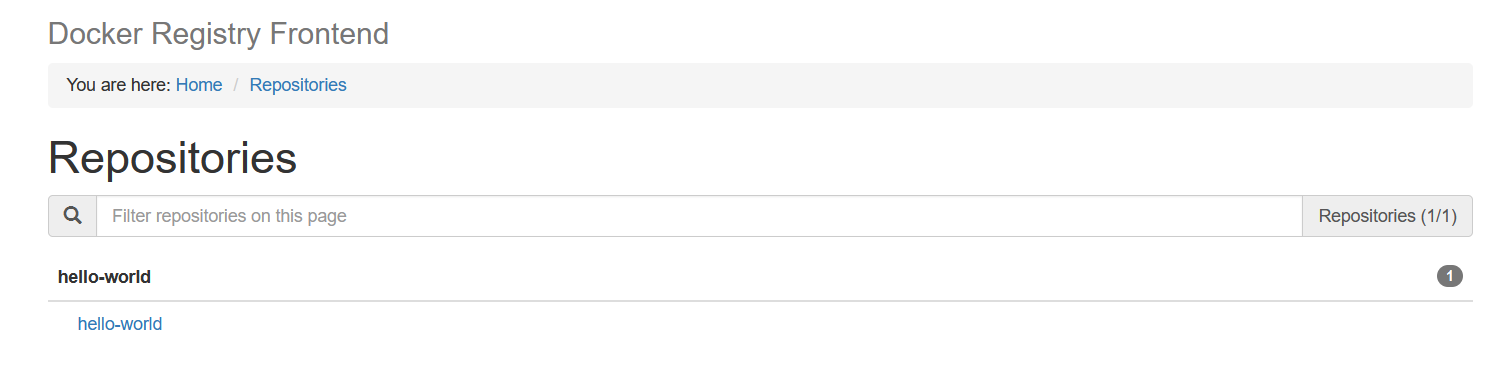
云原生之容器编排实践-在K8S集群中使用Registry2搭建私有镜像仓库
背景 基于前面搭建的3节点 Kubernetes 集群,今天我们使用 Registry2 搭建私有镜像仓库,这在镜像安全性以及离线环境下运维等方面具有重要意义。 Note: 由于是测试环境,以下创建了一个 local-storage 的 StorageClass ,并使用本地…...

标准IO 2月4日学习笔记
IO输入输出,操作对象是文件 Linux文件类型: b block 块设备文件 按块扫描设备信息的文件 存储设备 c character 字符设备文件 按字符扫描设备信息的文件 d direct…...

如何在1Panel上偷渡HTTP/3
本文 首发于 Anyeの小站,转载请取得作者同意。 前言 简介 HTTP/3 的基础即谷歌多年探索的基于 UDP 的 QUIC 协议。与 TCP 相比,使用 UDP 可以提供更大的灵活性,并且可以使 QUIC 完全于用户空间中实现——对协议实现的更新不像 TCP 那样需要绑…...

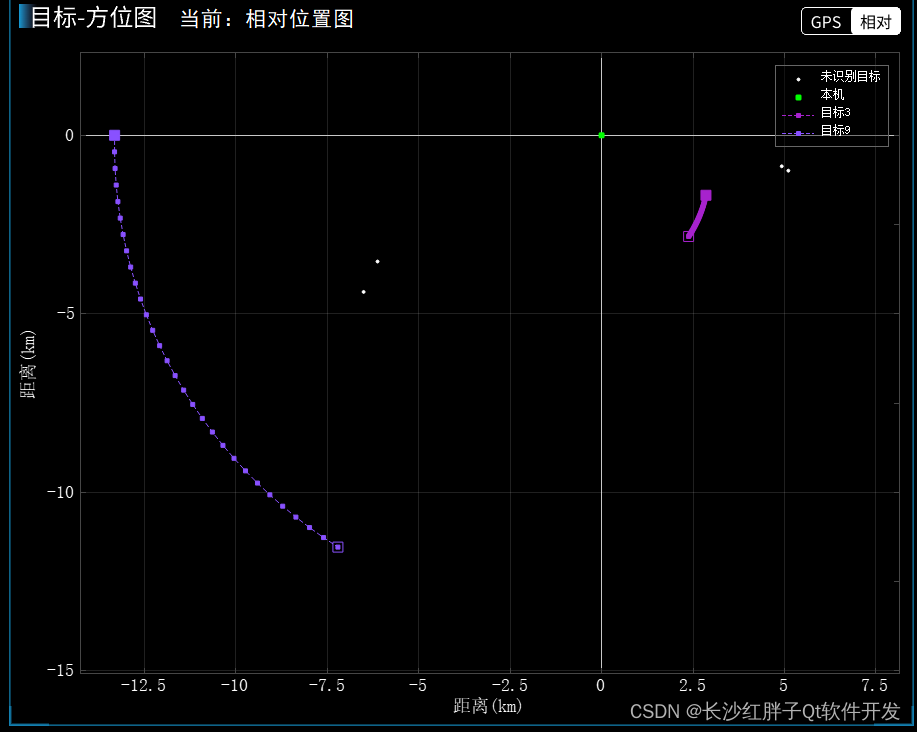
Qt实用技巧:QCustomPlot做北斗GPS显示绝对位置运动轨迹和相对位置运动轨迹图的时,使图按照输入点顺序连曲线
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/136131310 红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬…...
, 省略号形参)
116 C++ 可变参数函数,initializer_list (初始化列表), 省略号形参
一 可变参数函数 有时候我们传递的参数是不固定的。 这种能接受非固定个数参数的函数就是可变参数函数 怎么实现呢?就要用到 initializer_list 标准库类型 该类型能够使用的前提条件是:所有的实参类型相同。 二,initializer_list(初始化列…...

强国有我社会实践公益活动在合肥市庐阳区开展
2月18日是开工第一天,阳光灿烂、春光明媚。合肥市四十五中2022级星辰(5)班部分同学在监护人的陪伴下来到庐阳区双岗街道万小店社区残疾人工作站,和工作站兄弟姐妹们共同开展“强国复兴有我”社会实践公益活动。合肥市庐阳区为民社…...

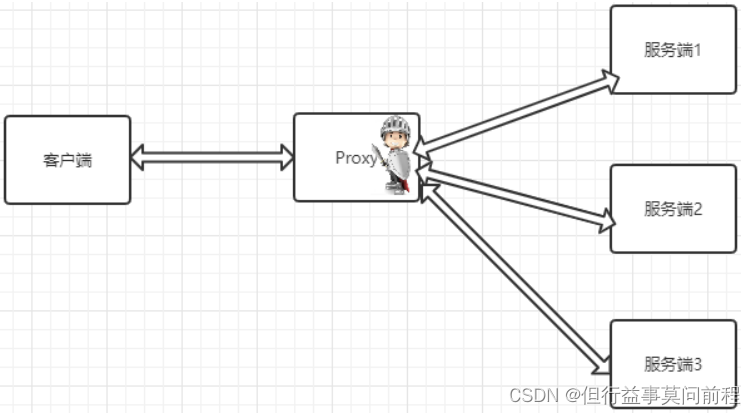
Nginx 正向代理、反向代理
文章目录 前言1. 正向代理1.1 概念1.2 逻辑图1.3 使用场景 2. 反向代理2.1 概念2.2 逻辑图2.3 使用场景 前言 正向代理主要是用来解决访问限制问题;反向代理则是提供负载均衡、安全防护等作用 1. 正向代理 1.1 概念 正向代理是一个位于客户端和目标服务器之间的代理…...

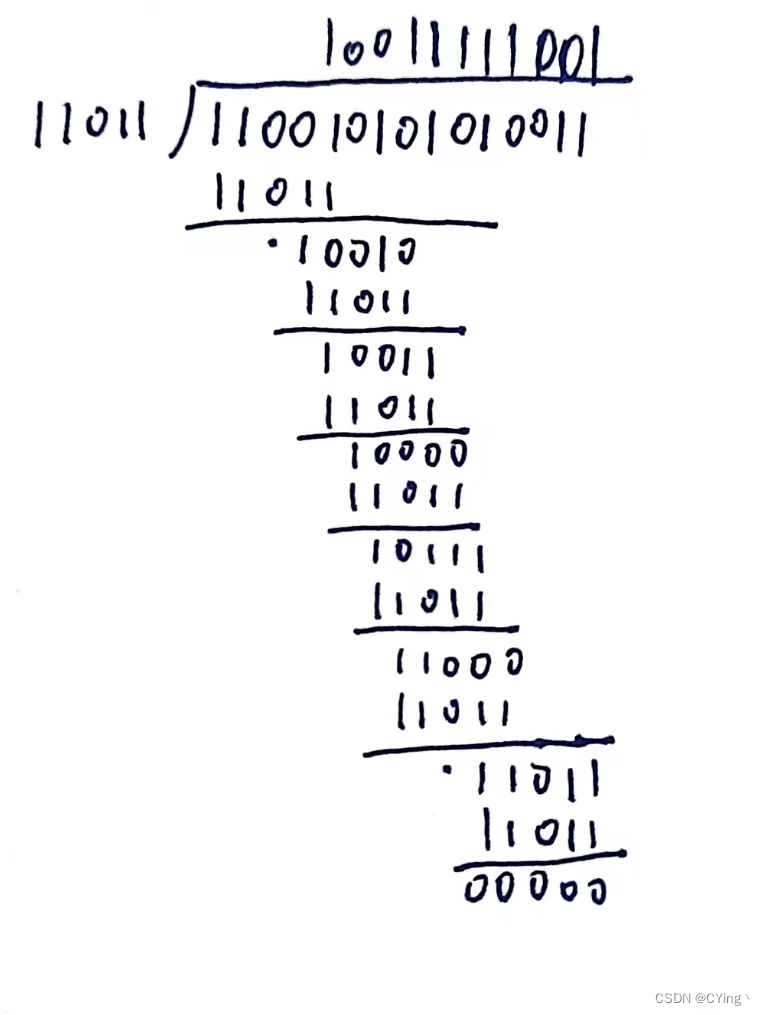
软考学习--计算机组成原理与体系结构
计算机组成原理与体系结构 数据的表示 进制转换 R 进制转换为 10 进制–按权展开法 10进制转换为2进制 原码 反码 补码 移码 原码 :数字的二进制表示反码 : 正数的反码等于原码,负数的反码等于原码取反补码: 正数的补码等…...

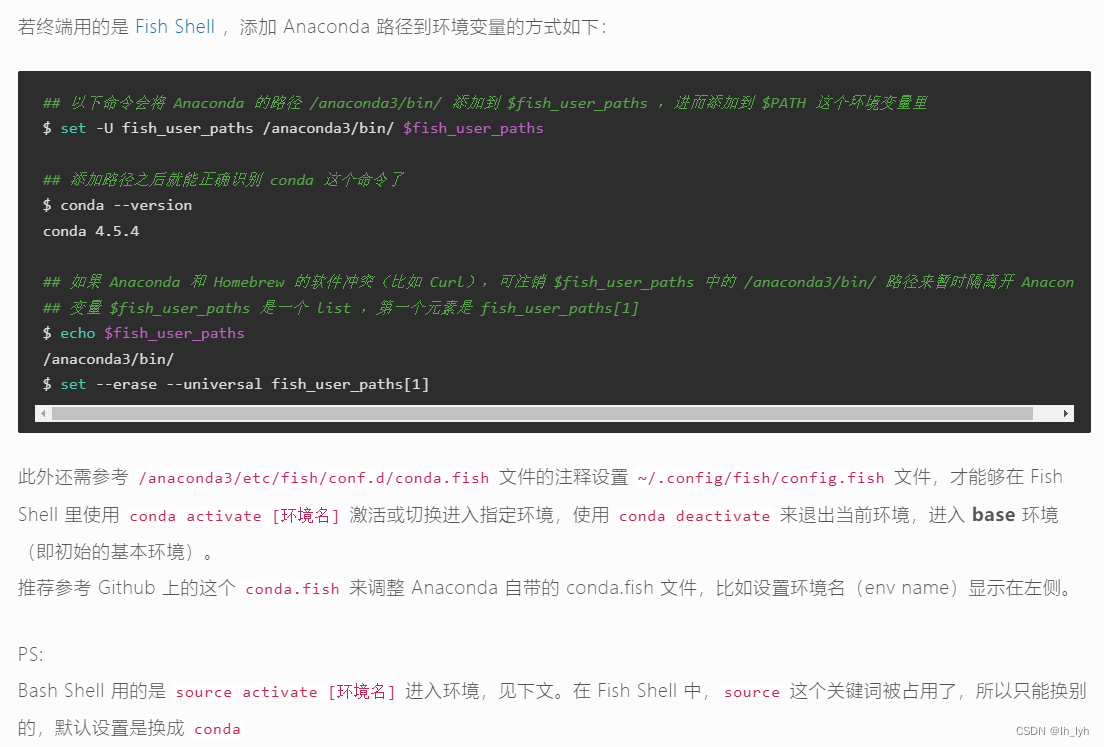
fish终端下conda activate失败
【问题】fish终端下激活conda环境报错: >> conda activate base CondaError: Run conda init before conda activate ## 然而运行 conda init fish 仍旧无法解决【解决】 参考:https://github.com/conda/conda/issues/11079 方法一…...

FPGA之移位寄存器
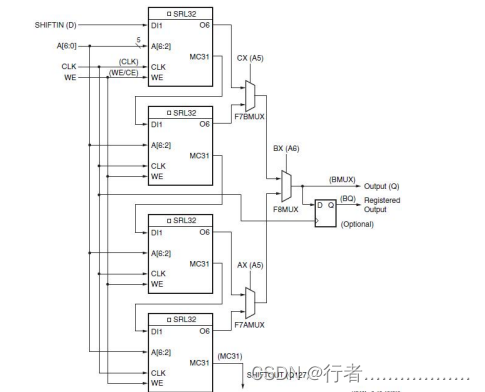
SLICEM中的LUT可以配置为32位移位寄存器,而无需使用slice中可用的触发器。以这种方式使用,每个LUT 可以将串 行数据延迟 1 到 32 个时钟周期。移入D (DI1 LUT 引脚)和移出 Q31(MC31 LUT 引脚)线路将LUT级联,以形成更大…...
)
Android Compose Material3 ModalNavigationDrawer 抽屉的使用(处理了一些坑)
Android Compose Material3 ModalNavigationDrawer 抽屉的使用(处理了一些坑) val drawerState rememberDrawerState(initialValue DrawerValue.Closed) val scope rememberCoroutineScope()ModalNavigationDrawer(drawerState drawerState,drawerC…...

golang select两个channel性能稳定,三个channel时性能会发生抖动,为什么?
golang select两个channel性能稳定,三个channel时性能会发生抖动,为什么? 答题思路 select —> 让 Goroutine同时等待多个 Channel 可读或者可写 —> Goroutine —> 调度器调度 —> 资源竞争 —> 不稳定、抖动 在 Go 中&#…...

VSCODE上使用python_Django
接上篇 https://blog.csdn.net/weixin_44741835/article/details/136135996?csdn_share_tail%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136135996%22%2C%22source%22%3A%22weixin_44741835%22%7D VSCODE官网: Editing Python …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
