axios 官网速通
前言:参考 AXIOS 中文文档
一 起步
1. 介绍
1.1 Axios 是什么?
Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中。在服务端使用 node.js 的 http 模块, 在客户端 (浏览端) 使用 XMLHttpRequests。
1.2 安装
$ npm install axios
# or
$ yarn add axios
# or
$ pnpm add axios2. 用例
2.1 发起 GET 请求
const axios = require("axios");// 向给定ID的用户发起请求
axios.get("/user?ID=12345").then(function (response) {// 处理成功情况console.log(response);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});// 上述请求等同于如下
axios.get("/user", {params: {ID: 12345,},}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}).finally(function () {// 总是会执行});// 支持async/await用法
async function getUser() {try {const response = await axios.get("/user?ID=12345");console.log(response);} catch (error) {console.error(error);}
}2.2 发起 POST 请求
axios.post("/user", {firstName: "Fred",lastName: "Flintstone",}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});2.3 发起多个并发请求
function getUserAccount() {return axios.get("/user/12345");
}function getUserPermissions() {return axios.get("/user/12345/permissions");
}const [acct, perm] = await Promise.all([getUserAccount(),getUserPermissions(),
]);// ORPromise.all([getUserAccount(), getUserPermissions()]).then(function ([acct,perm,
]) {// ...
});2.4 将 HTML Form 转换成 JSON 进行请求
const { data } = await axios.post("/user", document.querySelector("#my-form"), {headers: {"Content-Type": "application/json",},
});3. Forms
3.1 Multipart (multipart/form-data)
const { data } = await axios.post("https://httpbin.org/post",{firstName: "Fred",lastName: "Flintstone",orders: [1, 2, 3],photo: document.querySelector("#fileInput").files,},{headers: {"Content-Type": "multipart/form-data",},}
);3.2 URL encoded form (application/x-www-form-urlencoded)
const { data } = await axios.post("https://httpbin.org/post",{firstName: "Fred",lastName: "Flintstone",orders: [1, 2, 3],},{headers: {"Content-Type": "application/x-www-form-urlencoded",},}
);二 Axios API
1. Axios API
可以向 axios 传递相关配置来创建请求,axios(config):
// 发起一个post请求
axios({method: "post",url: "/user/12345",data: {firstName: "Fred",lastName: "Flintstone",},
});axios(url[, config]):
// 发起一个 GET 请求 (默认请求方式)
axios("/user/12345");1.1 请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名:
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
axios.postForm(url[, data[, config]])
axios.putForm(url[, data[, config]])
axios.patchForm(url[, data[, config]])
tips:在使用别名方法时,url、method、data 这些属性都不必在配置中指定。
2. Axios 实例
使用自定义配置新建一个实例,axios.create([config]):
const instance = axios.create({baseURL: "https://some-domain.com/api/",timeout: 1000,headers: { "X-Custom-Header": "foobar" },
});3. 请求配置
配置选项中只有 url 是必需,method 默认使用 GET 方法:
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // 默认值// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream// 你可以修改请求头。transformRequest: [function (data, headers) {// 对发送的 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对接收的 data 进行任意转换处理return data;}],// 自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是与请求一起发送的 URL 参数// 必须是一个简单对象或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer`是可选方法,主要用于序列化`params`// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function (params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求体被发送的数据// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法// 在没有设置 `transformRequest` 时,则必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属: FormData, File, Blob// - Node 专属: Stream, Bufferdata: {firstName: 'Fred'},// 发送请求体数据的可选语法// 请求方式 post// 只有 value 会被发送,key 则不会data: 'Country=Brasil&City=Belo Horizonte',// `timeout` 指定请求超时的毫秒数。// 如果请求时间超过 `timeout` 的值,则请求会被中断timeout: 1000, // 默认值是 `0` (永不超时)// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,这使测试更加容易。// 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。adapter: function (config) {/* ... */},// `auth` HTTP Basic Authauth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示浏览器将要响应的数据类型// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'// 浏览器专属:'blob'responseType: 'json', // 默认值// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // 默认值// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称xsrfCookieName: 'XSRF-TOKEN', // 默认值// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值// `onUploadProgress` 允许为上传处理进度事件// 浏览器专属onUploadProgress: function (progressEvent) {// 处理原生进度事件},// `onDownloadProgress` 允许为下载处理进度事件// 浏览器专属onDownloadProgress: function (progressEvent) {// 处理原生进度事件},// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数maxContentLength: 2000,// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数maxBodyLength: 2000,// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),// 则promise 将会 resolved,否则是 rejected。validateStatus: function (status) {return status >= 200 && status < 300; // 默认值},// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。// 如果设置为0,则不会进行重定向maxRedirects: 5, // 默认值// `socketPath` 定义了在node.js中使用的UNIX套接字。// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。// 只能指定 `socketPath` 或 `proxy` 。// 若都指定,这使用 `socketPath` 。socketPath: null, // default// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http// and https requests, respectively, in node.js. This allows options to be added like// `keepAlive` that are not enabled by default.httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// `proxy` 定义了代理服务器的主机名,端口和协议。// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`proxy: {protocol: 'https',host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// see https://axios-http.com/zh/docs/cancellationcancelToken: new CancelToken(function (cancel) {}),// `decompress` indicates whether or not the response body should be decompressed// automatically. If set to `true` will also remove the 'content-encoding' header// from the responses objects of all decompressed responses// - Node only (XHR cannot turn off decompression)decompress: true // 默认值}4. 响应结构
请求的响应包含以下信息:
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 是服务器响应头// 所有的 header 名称都是小写,而且可以使用方括号语法访问// 例如: `response.headers['content-type']`headers: {},// `config` 是 `axios` 请求的配置信息config: {},// `request` 是生成此响应的请求// 在node.js中它是最后一个ClientRequest实例 (in redirects),// 在浏览器中则是 XMLHttpRequest 实例request: {}
}当使用 then 时,将接收如下响应:
axios.get("/user/12345").then(function (response) {console.log(response.data);console.log(response.status);console.log(response.statusText);console.log(response.headers);console.log(response.config);
});5. 默认配置
可以指定默认配置,它将作用于每个请求。
5.1 全局 axios 默认值
axios.defaults.baseURL = "https://api.example.com";
axios.defaults.headers.common["Authorization"] = AUTH_TOKEN;
axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded";5.2 自定义实例默认值
// 创建实例时配置默认值
const instance = axios.create({baseURL: "https://api.example.com",
});// 创建实例后修改默认值
instance.defaults.headers.common["Authorization"] = AUTH_TOKEN;5.3 配置的优先级
配置合并顺序是:在 lib/defaults.js 中默认值 -> 实例的 defaults 属性 -> 请求的 config 参数。后者优先级高于前者。如下:
// 使用库提供的默认配置创建实例
// 此时超时配置的默认值是 `0`
const instance = axios.create();// 重写库的超时默认值
// 现在,所有使用此实例的请求都将等待2.5秒,然后才会超时
instance.defaults.timeout = 2500;// 重写此请求的超时时间,因为该请求需要很长时间
instance.get("/longRequest", {timeout: 5000,
});6. 拦截器
在请求或响应被 then 或 catch 处理前拦截它们:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;},function (error) {// 对请求错误做些什么return Promise.reject(error);}
);// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);}
);移除拦截器:
const myInterceptor = axios.interceptors.request.use(function () {/*...*/
});
axios.interceptors.request.eject(myInterceptor);给 axios 实例添加拦截器:
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/
});7. 错误处理
7.1 基础用法
axios.get("/user/12345").catch(function (error) {if (error.response) {// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else if (error.request) {// 请求已经成功发起,但没有收到响应// `error.request` 在浏览器中是 XMLHttpRequest 的实例,// 而在node.js中是 http.ClientRequest 的实例console.log(error.request);} else {// 发送请求时出了点问题console.log("Error", error.message);}console.log(error.config);
});7.2 validateStatus
使用 validateStatus 配置选项,可自定义抛出错误的 HTTP code:
axios.get("/user/12345", {validateStatus: function (status) {return status < 500; // 处理状态码小于500的情况},
});7.3 toJson
使用 toJSON 可以获取更多关于 HTTP 错误的信息:
axios.get("/user/12345").catch(function (error) {console.log(error.toJSON());
});8. 取消请求
8.1 AbortController
从 v0.22.0 开始,Axios 支持以 fetch API 方式—— AbortController 取消请求:
const controller = new AbortController();axios.get("/foo/bar", {signal: controller.signal,}).then(function (response) {//...});
// 取消请求
controller.abort();8.2 CancelToken deprecated
使用 CancelToken.source 工厂方法创建一个 cancel token ,如下所示:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get("/user/12345", {cancelToken: source.token,}).catch(function (thrown) {if (axios.isCancel(thrown)) {console.log("Request canceled", thrown.message);} else {// 处理错误}});axios.post("/user/12345",{name: "new name",},{cancelToken: source.token,}
);// 取消请求(message 参数是可选的)
source.cancel("Operation canceled by the user.");可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建一个 cancel token:
const CancelToken = axios.CancelToken;
let cancel;axios.get("/user/12345", {cancelToken: new CancelToken(function executor(c) {// executor 函数接收一个 cancel 函数作为参数cancel = c;}),
});// 取消请求
cancel();9. 请求体编码
9.1 自动序列化
当请求头中的 content-type 是 application/x-www-form-urlencoded 时,Axios 将自动地将普通对象序列化成 urlencoded 的格式:
const data = {x: 1,arr: [1, 2, 3],arr2: [1, [2], 3],users: [{ name: "Peter", surname: "Griffin" },{ name: "Thomas", surname: "Anderson" },],
};await axios.post("https://postman-echo.com/post", data, {headers: { "content-type": "application/x-www-form-urlencoded" },
});服务器接收到的数据就像是这样:
{x: '1','arr[]': [ '1', '2', '3' ],'arr2[0]': '1','arr2[1][0]': '2','arr2[2]': '3','arr3[]': [ '1', '2', '3' ],'users[0][name]': 'Peter','users[0][surname]': 'griffin','users[1][name]': 'Thomas','users[1][surname]': 'Anderson'}相关文章:

axios 官网速通
前言:参考 AXIOS 中文文档 一 起步 1. 介绍 1.1 Axios 是什么? Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中。在服务端使用 node.js 的 http 模块, 在客户端 (浏览端) 使用 XMLHttpRequests。 1.2 安装 $ npm instal…...

luigi,一个好用的 Python 数据管道库!
🏷️个人主页:鼠鼠我捏,要死了捏的主页 🏷️付费专栏:Python专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 前言 大家好,今天为大家分享一个超级厉害的 Python 库 - luigi。 Github地址:https://github.com/spotify/luigi 在大数据时代,处理海量数据已经成…...

用HTML5实现动画
用HTML5实现动画 要在HTML5中实现动画,可以使用以下几种方法:CSS动画、使用<canvas>元素和JavaScript来实现动画、使用JavaScript动画库。重点介绍前两种。 一、CSS动画 CSS3 动画:使用CSS3的动画属性和关键帧(keyframes&…...

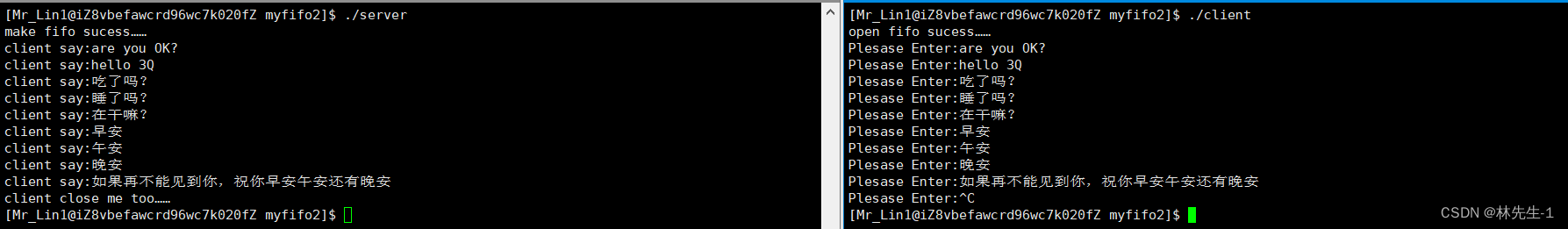
【Linux笔记】进程间通信之管道
一、匿名管道 我们在之前学习进程的时候就知道了一个概念,就是进程间是互相独立的,所以就算是两个进程是父子关系,其中一个进程退出了也不会影响另一个进程。 也因为进程间是互相独立的,所以两个进程间就不能直接的传递信息或者…...

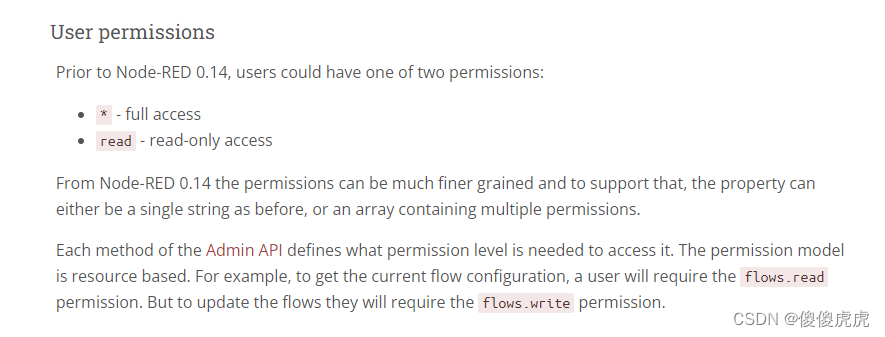
【Node-RED】安全登陆时,账号密码设置
【Node-RED】安全登陆时,账号密码设置 前言实现步骤密码生成setting.js 文件修改 安全权限 前言 Node-RED 在初始下载完成时,登录是无账号密码的。基于安全性考虑,本期博文介绍在安全登陆时,如何进行账号密码设置。当然ÿ…...
-k8s的服务发现机制)
Kubernetes基础(二十一)-k8s的服务发现机制
1 概述 Kubernetes(K8s)是一个强大的容器编排平台,提供了丰富的功能来简化容器化应用的管理。其中之一重要的特性就是服务发现机制,它使得应用程序能够在K8s集群中动态地发现和访问其他服务。本文将深入研究K8s中的服务发现机制&…...

华纳云:docker更新容器镜像的常用方法
更新 Docker 容器镜像可以通过以下几种方法实现: 1. 使用 docker pull 命令手动拉取更新的镜像: docker pull <镜像名>:<标签> 这会拉取指定镜像的最新版本或者指定标签的版本到本地。然后您可以停止并删除现有的容器,使用新的镜…...

什么时候会触发FullGC?描述一下JVM加载class文件的原理机制?
什么时候会触发 FullGC? 除直接调用 System.gc 外,触发 Full GC 执行的情况有如下四种。 1. 旧生代空间不足 旧生代空间只有 在新生代对象转入及创建为大对象、大数组时才会出现不足的现象,当执行 Full GC 后空间仍然不 足,则…...

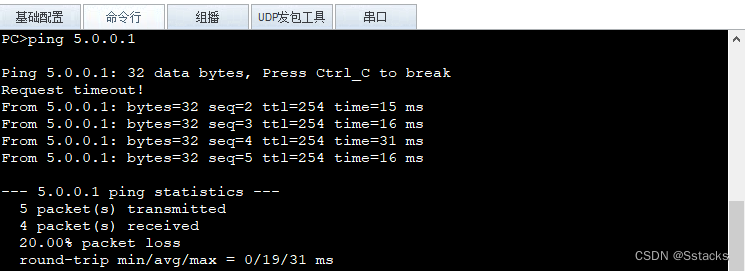
HCIP-MGRE实验配置、PPP的PAP认证与CHAP认证、MGRE、GRE网络搭建、NAT
实验要求 R5为ISP,只能进行IP地址配素,其所有地址均为公有IP地址R1和R5间使用PPP的PAP认证,R5为主认证方 R2与R5之间使用PPP的chap认证,R5为主认证方 R3与R5之间使用HDLC封装。R1/R2/R3构建一个MGRE环境,R1为中心站点;R1、R4间为…...

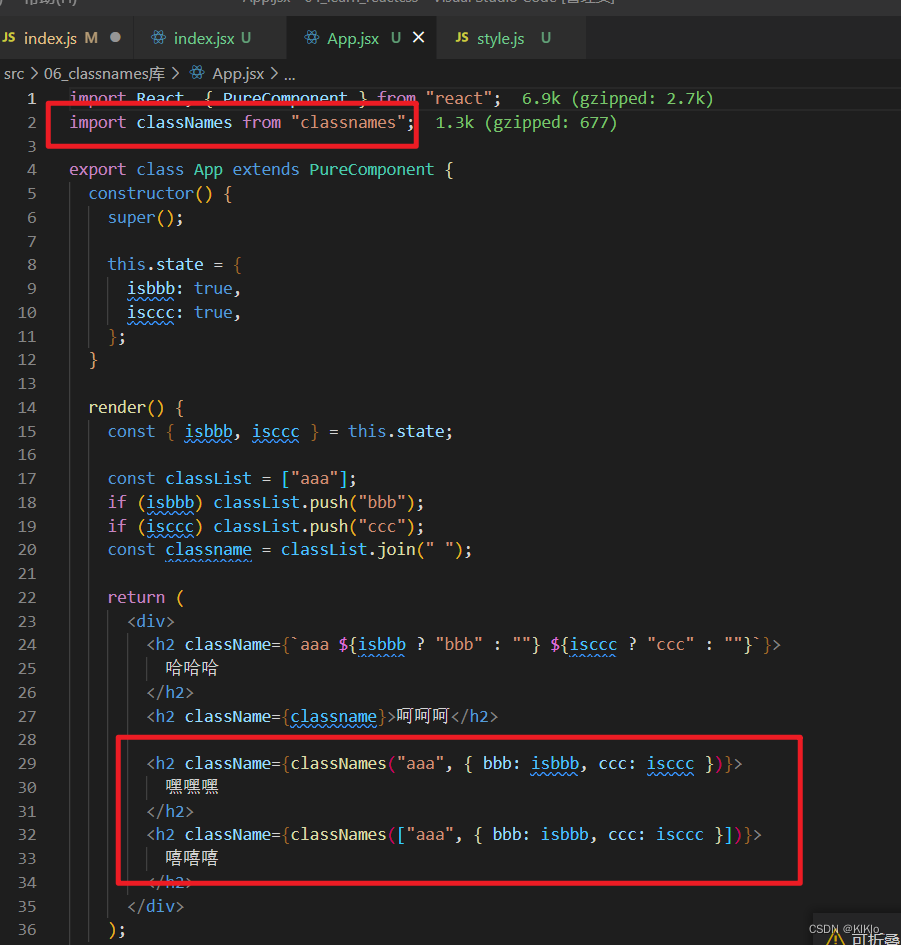
react【四】css
文章目录 1、css1.1 react和vue css的对比1.2 内联样式1.3 普通的css1.4 css modules1.5 在react中使用less1.6 CSS in JS1.6.1 模板字符串的基本使用1.6.2 styled-components的基本使用1.6.3 接受传参1.6.4 使用变量1.6.5 继承样式 避免代码冗余1.6.6 设置主题色 1.7 React中添…...

SpringIOC之support模块SimpleThreadScope
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

气味是否能通过光缆、信号传播?
搜索资料,有一点点眉目, 参考:未来网络可以传送气味 如何产生并被感知--双鸭山新闻网...

安装部署k8s集群
系统: CentOS Linux release 7.9.2009 (Core) 准备3台主机 192.168.44.148k8s-master92.168.44.154k8s-worker01192.168.44.155k8s-worker02 3台主机准备工作 关闭防火墙和selinux systemctl disable firewalld --nowsetenforce 0sed -i s/SELINUXenforcing/SELI…...

曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)
目录 0 专栏介绍1 什么是B样条曲线?2 基函数的de Boor递推式3 B样条曲线基本概念图解4 节点生成公式 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法、智能算法等)…...

CyberDAO:web3时代的引领者
Web3.0正在改写着世界运行的规则,AGI将为人类未来的生产效率、工作方式与目标带来改变,区块链经过十余年发展开启了去中心化新格局,带来生产关系的变革。人类正在从过往以时间换取收入、听命完成工作,转变为以个性化、自主追求人生…...

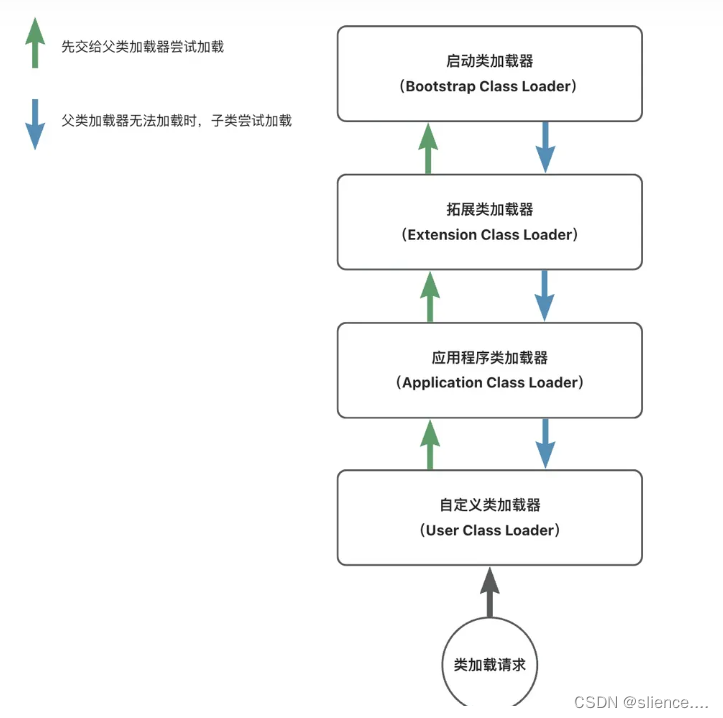
java以及android类加载机制
类加载机制 一、Java类加载机制 java中,每一个类或者接口,在编译后,都会生成一个.class文件。 类加载机制指的是将这些.class文件中的二进制数据读入到内存中并对数据进行校验,解析和初始化。最终,每一个类都会在方…...

【Go】四、rpc跨语言编程基础与rpc的调用基础原理
Go管理工具 早期 Go 语言不使用 go module 进行包管理,而是使用 go path 进行包管理,这种管理方式十分老旧,两者最显著的区别就是:Go Path 创建之后没有 go.mod 文件被创建出来,而 go module 模式会创建出一个 go.mod…...

Linux CentOS系统安装SQL Server并结合内网穿透实现公网访问本地数据
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《C》 《Linux》 《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默&…...

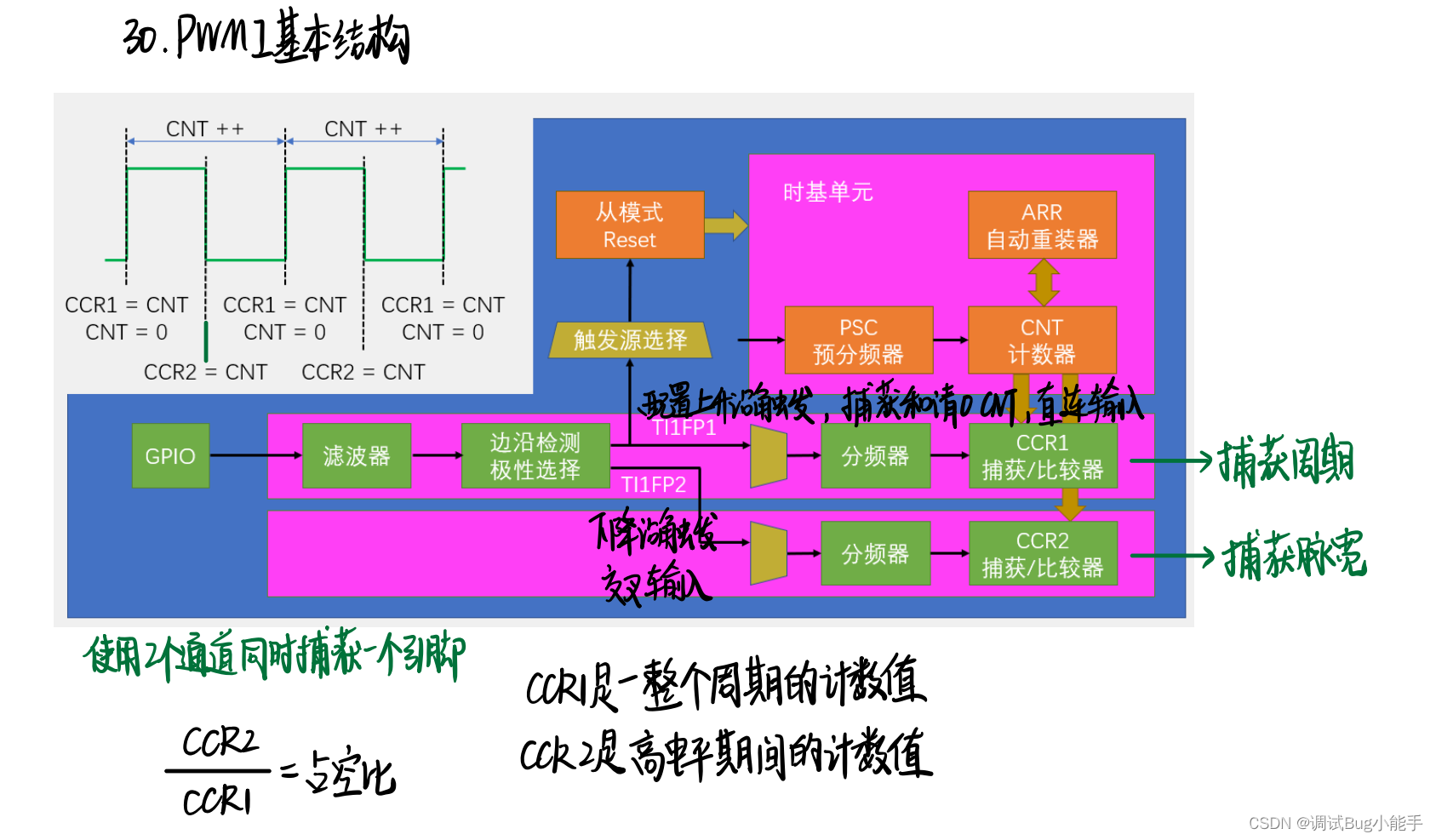
输入捕获模式测频率PWM输入模式(PWMI)测占空比
一、概念介绍 输出比较: 比较电路输入的CNT、CCR大小关系 ,在通道引脚输出高低电平 二、*频率知识、测量方法补充 * N/fc得到标准频率的时长,也就是待测频率的周期 测频法代码实现:修改对射式红外传感器计次(上升沿…...

解锁VIP会员漫画:用Python爬虫轻松实现高清漫画下载
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 环境使用: Python 3.10 Pycharm 模块使用: requests >>> pip install requests 数据请求模块 parsel >>> pip install parsel 数据解析模块…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...
生成对抗网络(GAN)损失函数解读
GAN损失函数的形式: 以下是对每个部分的解读: 1. , :这个部分表示生成器(Generator)G的目标是最小化损失函数。 :判别器(Discriminator)D的目标是最大化损失函数。 GAN的训…...
