Html的<figure><figcaption>标签
Html的<figure><figcaption>标签
示例一:
<figure><figcaption>figcaption001, fig标题1 </figcaption><figcaption>figcaption002, fig标题2 </figcaption><div style="width:calc(100px*2); height:calc(100px*2); background-color: black; color:white;" ></div><figcaption>figcaption003, fig标题3 </figcaption><figcaption>figcaption004, fig标题4 </figcaption>
</figure><figure><figure>标签默认是block元素会自动换行,像<标签一样会自动隔行</figure><figure><figure>标签默认是block元素会自动换行,像<标签一样会自动隔行</figure><figure><figure>标签默认是block元素会自动换行,像<标签一样会自动隔行</figure><figure><figcaption>figcaption001, fig标题1 </figcaption><figcaption>figcaption002, fig标题2 </figcaption><div style="width:calc(100px*3); height:calc(100px*3); background:url(panda2402170110.jpg);background-repeat:no-repeat;background-size:cover;color:white;" ></div><figcaption>figcaption003, fig标题3 </figcaption><figcaption>figcaption004, fig标题4 </figcaption>
</figure>效果

MDN <figure>:可附标题内容元素 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/figure
HTML <figure> 元素代表一段独立的内容,可能包含 <figcaption> 元素定义的说明元素。该插图、标题和其中的内容通常作为一个独立的引用单元。属性
此元素只包含全局属性。使用说明
通常,<figure> 的内容为图像、插图、图表、代码片段等,在文档的主内容流中引用,但可以移动到文档的另一部分或附录而不影响主内容流。
通过在其中插入 <figcaption>(作为第一个或最后一个子元素),可以将标题与 <figure> 元素相关联。图中找到的第一个 <figcaption> 元素显示为图的标题。
| desktop | mobile | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
figure | Chrome 8 | Edge 12 | Firefox 4 | Opera 11 | Safari 5.1 | Chrome Android 18 | Firefox for Android 4 | Opera Android 11 | Safari on iOS 5 | Samsung Internet 1.0 | WebView Android 4.4 |
HTML的<figure>和<figcaption>标签通常一起使用,用于表示页面中的独立内容,如图片、图表、代码块等,以及为这些内容提供说明或标题。
<figure>标签用于包含独立的内容,这些内容应该与页面的主要内容分开,但仍然与页面有关。它可以包含图片、图表、音视频、代码块等任何你认为需要独立展示的内容。<figure>标签通常与<figcaption>标签一起使用,以提供对内容的描述或解释。
<figcaption>标签用于为<figure>标签中的内容提供标题或说明。它应该被放置在<figure>标签内部,紧跟在需要说明的内容之后。浏览器通常会将<figcaption>标签的内容以较小的字体显示,并将其与主要内容稍微区分开来,以便用户可以轻松地识别它。
以下是一个使用<figure>和<figcaption>标签的示例:
<figure><img src="example.jpg" alt="示例图片"><figcaption>这是一张示例图片的说明</figcaption>
</figure>
在这个示例中,<figure>标签包含了一个<img>标签和一个<figcaption>标签。<img>标签用于显示图片,而<figcaption>标签则提供了对图片的说明。当用户查看页面时,他们将看到一张图片和下面的说明文本。由于这些内容被包含在<figure>标签中,因此它们被视为一个独立的单元,与页面的其他内容分开。
需要注意的是,<figure>和<figcaption>标签是HTML5中引入的新标签,因此在一些较旧的浏览器中可能不受支持。但是,在现代浏览器中,它们已经被广泛支持,并且可以用于创建更加语义化和可访问性的网页内容。
在HTML中,<figure>和<figcaption>标签通常一起使用,用于对图像、图表、照片、代码块等进行分组,并为这些元素提供描述或标题。
<figure> 标签
<figure>元素表示一段自包含的内容,通常与主内容相关,但也可以独立存在。它常常包含图像、图表或其他媒体内容,以及与之相关的描述或标题。
示例:
<figure><img src="example.jpg" alt="Example Image"><figcaption>An example image</figcaption>
</figure>
<figcaption> 标签
<figcaption>元素为<figure>元素提供标题或描述。它应该包含关于<figure>元素内容的简短描述或标题。
示例:
<figure><img src="example.jpg" alt="Example Image"><figcaption>This is a caption for the image above.</figcaption>
</figure>
语义和可访问性
使用<figure>和<figcaption>标签可以提高内容的语义化和可访问性。搜索引擎可以更好地理解内容的结构和意义,同时辅助技术(如屏幕阅读器)也能更好地向用户传达信息。
注意事项
<figure>和<figcaption>标签是HTML5中引入的新元素,因此一些较旧的浏览器可能不完全支持它们。为了确保兼容性,可能需要使用JavaScript库或CSS框架来模拟这些功能。- 在使用
<figure>和<figcaption>时,要确保它们的内容是有意义的,并且与主内容相关。不要仅仅为了样式或布局目的而滥用这些标签。
相关文章:

Html的<figure><figcaption>标签
Html的<figure><figcaption>标签 示例一: <figure><figcaption>figcaption001, fig标题1 </figcaption><figcaption>figcaption002, fig标题2 </figcaption><div style"width:calc(100px*2); height:calc(100px*2); back…...

Selenium实现多页面切换
当使用 Selenium 进行自动化测试或爬取数据时,有时需要处理多个页面之间的切换。以下是一些可能需要多页面切换的情况: 1、打开新窗口/页面: 在当前页面上点击链接、按钮或执行某些操作时,可能会打开一个新的窗口或页面。此时&a…...

Electron实战之菜单与托盘
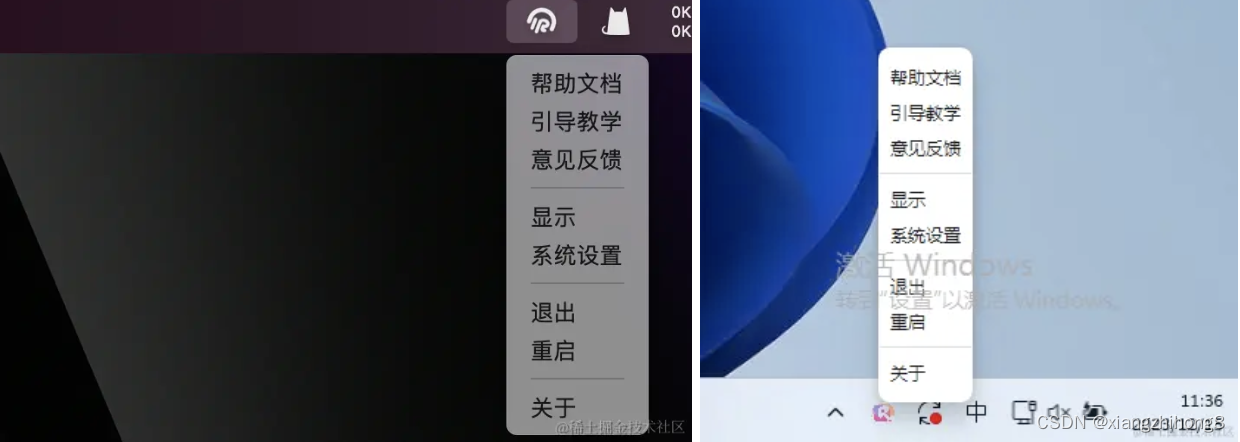
菜单、托盘是桌面端应用必备的功能之一,我们通常会在菜单上配置应用常用的:偏好设置、显示隐藏、打开文件等功能,在托盘内设置:退出、重启、帮助等辅助性功能,帮助用户方便快捷地控制应用的一些系统功能。系统托盘实际…...

【Java EE初阶十六】网络原理(一)
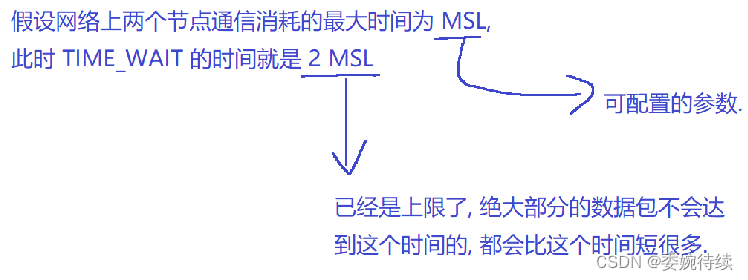
在网络原理中主要学习TCP/IP四层模型中的重点网络协议 1. 应用层 1.1 应用程序与协议 应用层是和程序员接触最密切的; 应用程序:在应用层这里,很多时候都是程序员自定义应用层协议(步骤:1、根据需求,明确…...

51_蓝桥杯_led流水灯
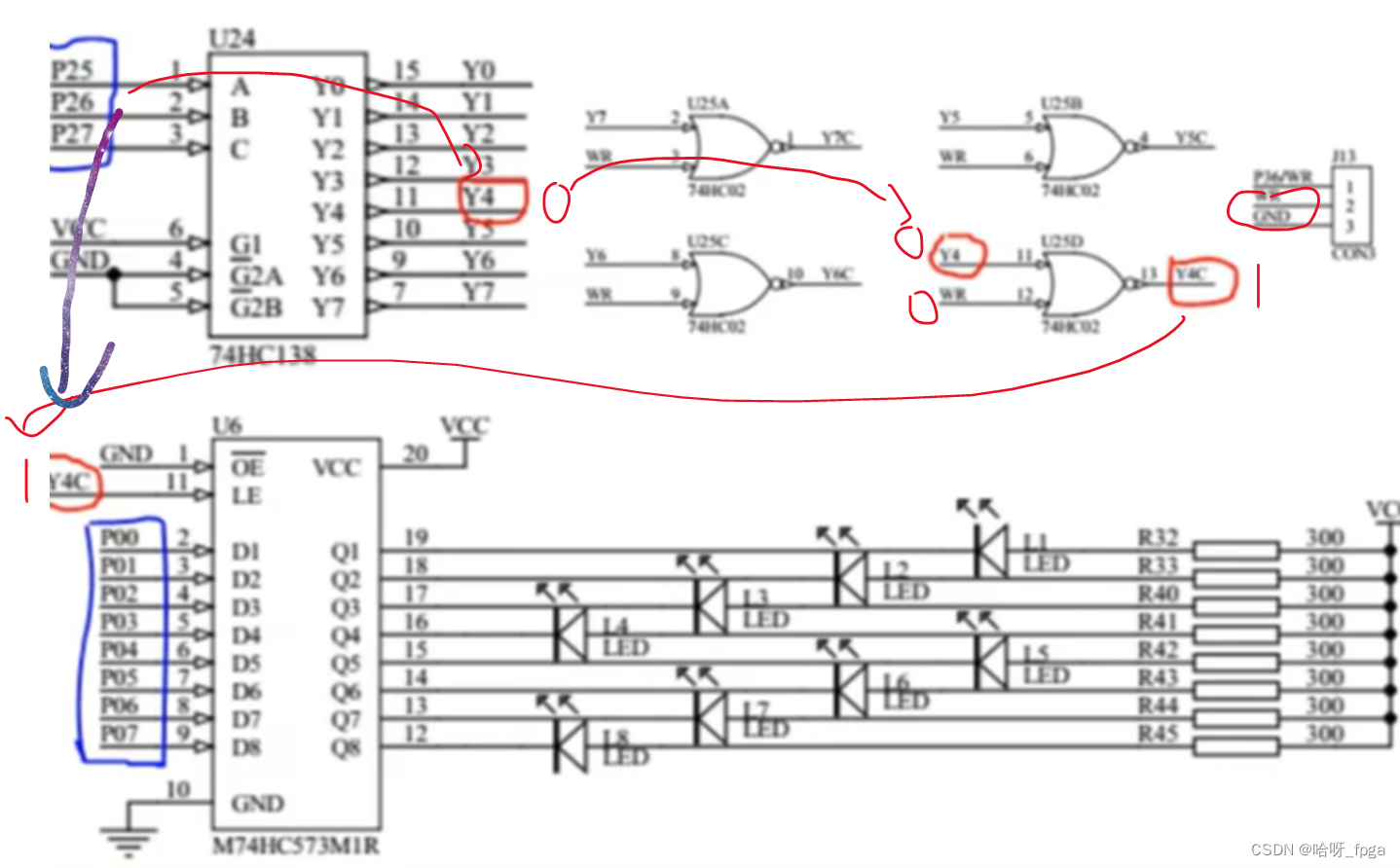
一 原理图分析 二 三八译码器工作原理 三八译码器:3个输入控制8路互斥的低电平有效输出。 C B A 输出 0 0 0 Y0 0 0 1 Y1 0 1 0 Y2 0 1 1 Y3 1 0 0 Y4 1 0 1 Y5 1 1 0 Y6 1 1 1 Y7 三 锁存器工作原理 锁存器:当使…...

⭐北邮复试刷题589. N 叉树的前序遍历__DFS (力扣每日一题)
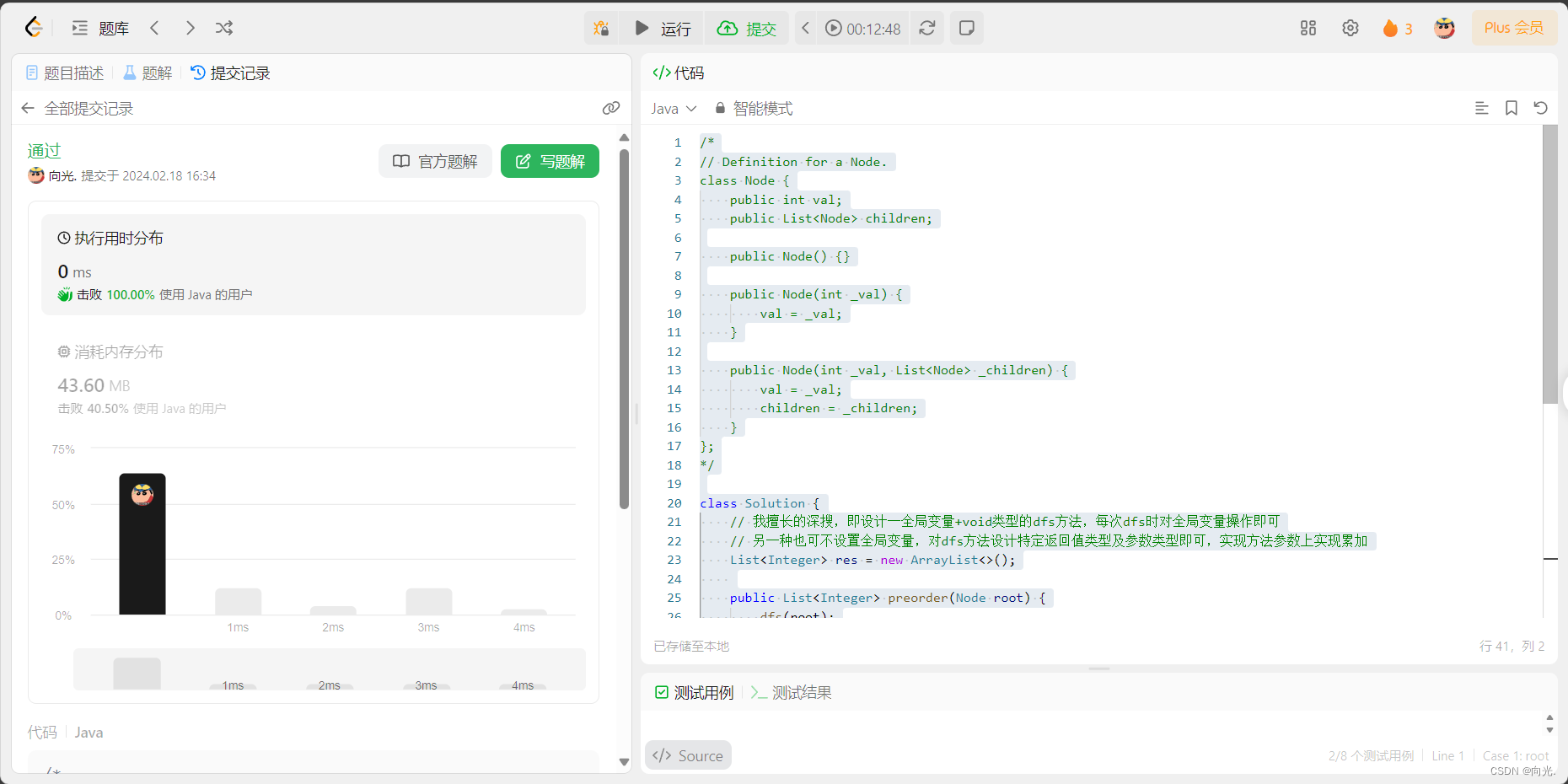
589. N 叉树的前序遍历 给定一个 n 叉树的根节点 root ,返回 其节点值的 前序遍历 。 n 叉树 在输入中按层序遍历进行序列化表示,每组子节点由空值 null 分隔(请参见示例)。 示例 1: 输入:root [1,null,…...

php伪协议之phar
一.phar协议 用于将多个 PHP 文件、类、库、资源(如图像、样式表)等打包成一个单独的文件。这个归档文件可以像其他 PHP 文件一样被包含(include)或执行。PHAR 归档提供了一种方便的方式来分发和安装 PHP 应用程序和库,…...

蓝桥杯电子类单片机提升三——NE555
目录 单片机资源数据包_2023 一、NE555和定时器工作模式 1.NE555的介绍 2.定时器的计数模式 二、NE555频率读取代码的实现 1.定时器0初始化 2.通过读取TH0和TL0来读取频率 3.通过中断读取频率 三、完整代码演示 通过读取TH0和TL0来读取频率 main.c 通过中断读取频…...

发掘GPT-4商业创新的潜力
GPT-4在商业创新方面的应用潜力巨大,它能够基于庞大的训练数据集和强大的语言生成能力,协助企业或个人用户在多个商业场景中推动创新: 市场分析与战略规划:GPT-4可以对历史数据、行业趋势、竞争对手信息进行深度分析,并…...

LeetCode42.接雨水(单调栈)
题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 : 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2,…...

黄东旭:“向量数据库”还是“向量搜索插件 + SQL 数据库”?丨我对 2024 年数据库发展趋势的思考
本文由 PingCAP 黄东旭撰写,讨论了数据库技术在 2023 年的快速变革,并对 2024 年的数据库发展趋势进行了预测。文章重点关注了 GenAI 时代对数据库的影响,提出了在数据库选择上的两种路径:“向量数据库”和“向量搜索插件 SQL 数…...

Spark编程实验五:Spark Structured Streaming编程
目录 一、目的与要求 二、实验内容 三、实验步骤 1、Syslog介绍 2、通过Socket传送Syslog到Spark 3、Syslog日志拆分为DateFrame 4、对Syslog进行查询 四、结果分析与实验体会 一、目的与要求 1、通过实验掌握Structured Streaming的基本编程方法; 2、掌握…...

【已解决】引发的异常: 0xC0000005: 读取位置 0xFFFFFFFFFFFFFFFF 时发生访问冲突。
这种问题产生一般都会手足无措,包括笔者,但是不要慌,这种问题一般都是内存泄漏引起的。例如读者要访问一个已经被析构或者释放的变量,当然访问不了,导致存在问题。这时候读者应该从哪里产生内存泄漏这方面进行考虑&…...

Python Flask高级编程之RESTFul API前后端分离(学习笔记)
Flask-RESTful是一个强大的Python库,用于构建RESTful APIs。它建立在Flask框架之上,提供了一套简单易用的工具,可以帮助你快速地创建API接口。Flask-RESTful遵循REST原则,支持常见的HTTP请求方法,如GET、POST、PUT和DE…...

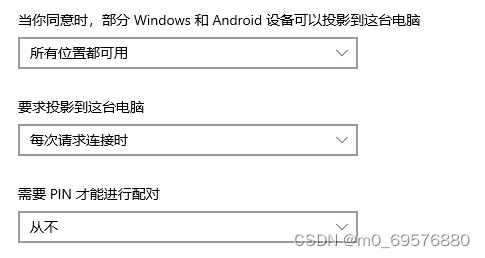
Windows如何打开投影到此电脑
1.首先点开设置 找到系统 点击投影到此电脑,如果这3行都显示灰色说明没有开启。 2.如何开启投影到此电脑 ①回到设置,点击应用 ②点击可选应用 ③ 安装无线显示器 投影设置可以和我一样...

【BUG】段错误
1. 问题 8核工程,核4在运行了20分钟以上,发生了段错误。 [C66xx_4] A00x53 A10x53 A20x4 A30x167e A40x1600 A50x850e2e A60x845097 A70xbad9f5e0 A80x0 A90x33 A100x53535353 A110x0 A120x0 A130x0 A140x0 A150x0 A160x36312e35 A170x20 A180x844df0 …...

深入理解指针(3)
目录 一、 字符指针变量二、 数组指针变量1.数组指针变量是什么?2.数组指针变量怎么初始化? 三、 二维数组传参的本质四、 函数指针变量1. 函数指针变量的创建2.函数指针变量的使用3.typedef关键字 五、 函数指针数组六、 转移表 一、 字符指针变量 在指针的类型中…...

ssm在线学习平台-计算机毕业设计源码09650
目 录 摘要 1 绪论 1.1 选题背景及意义 1.2国内外现状分析 1.3论文结构与章节安排 2 在线学习平台系统分析 2.1 可行性分析 2.2 系统业务流程分析 2.3 系统功能分析 2.3.1 功能性分析 2.3.2 非功能性分析 2.4 系统用例分析 2.5本章小结 3 在线学习平台总体设计 …...
机制原理)
【Linux 内核源码分析】内存映射(mmap)机制原理
内存映射(mmap)是 Linux 内核的一个重要机制,它为程序提供了一种将文件内容直接映射到进程虚拟地址空间的方式。同时内存映射也是虚拟内存管理和文件 IO 的重要组成部分。 在 Linux 中,虚拟内存管理是基于内存映射来实现的。在调用 mmap 函数时…...

贪心算法之合并区间
“任世界多宽广,停泊在这港口~” 区间问题,涉及到最多的就是 取交集 和 并集的概念。我们使用C排序算法后,其默认规则就是按照 “左排序”进行的。因而,我们实质上注意的是每一个区间的 右端点,根据题目要求ÿ…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
