HTTP 头部- Origin Referer
Origin & Referer
Origin Header 示例
Origin 请求头部是一个 HTTP 头部,它提供了发起请求的网页的源(协议、域名和端口)信息。它通常在进行跨域资源共享(CORS)请求时使用,以便服务器可以决定是否接受请求。
假设我们在浏览器的地址栏输入并访问 http://www.example.com,这个网站上有一个 AJAX 请求,该请求需要从 https://api.example.com/data 获取数据。当这个 AJAX 请求被发出时,浏览器会自动添加一个 Origin 头部到这个请求中,如下所示:
Origin: http://www.example.com
服务器 https://api.example.com 会检查这个 Origin 头部,根据设置的 CORS 策略来决定是否允许这个请求。如果 CORS 策略允许来自 http://www.example.com 的请求,服务器将响应数据并在响应头部中包含适当的 Access-Control-Allow-Origin 头部。
Referer Header 示例
Referer 请求头部是一个 HTTP 头部,它标识了发起 HTTP 请求的网页的 URI。它用于告知服务器请求是从哪个页面发起的,通常用于日志记录、分析流量来源以及防止 CSRF 攻击等。
假设我们正在浏览 http://www.example.com/index.html 页面,这个页面上有一个链接指向 http://www.othersite.com/info.html。当点击这个链接时,浏览器会发起一个请求到 http://www.othersite.com/info.html,并且在这个请求中包含一个 Referer 头部,如下所示:
Referer: http://www.example.com/index.html
http://www.othersite.com 的服务器可以查看 Referer 头部,了解用户是从哪个页面跳转过来的。这可以帮助网站管理员了解他们的网站流量来源。同时,Referer 头部有时也被用于反盗链措施,服务器可以检查 Referer 头部,以确保请求是从受信任的来源发起的。
注意事项
Origin头部仅包含协议、域名和端口,没有路径信息,而Referer头部则包含完整的 URI。Origin头部主要用于 CORS 场景中,以确定是否允许跨域请求,而Referer头部则广泛用于日志记录、防盗链和安全检查。- 由于隐私和安全考虑,某些用户或浏览器配置可能会剥离这些头部,或者使用
Referrer-Policy头部来限制Referer头部的信息量。
Access-Control-Allow-Origin
Access-Control-Allow-Origin 是一个 HTTP 响应头,用于指定在跨源资源共享(CORS, Cross-Origin Resource Sharing)中,允许哪些域名访问该资源。CORS 是一种机制,它使用额外的 HTTP 头来告诉浏览器让一个 web 应用运行在一个源上的脚本,有权限访问另一个源的选定资源。
当一个资源(如字体、JavaScript 等)从与请求网页不同的域、协议或端口请求时,浏览器会实施同源安全策略,阻止跨源 HTTP 请求。Access-Control-Allow-Origin 响应头是服务器告诉浏览器:对于请求的资源,哪些域是被允许的。
格式
Access-Control-Allow-Origin: <origin> | *
<origin>指定了允许访问资源的域。这个值必须是请求来自的域的精确匹配,或者是一个特殊的值*。*表示接受任何域的请求,也就是说,资源可以被任何域访问。
示例
-
特定域名
如果服务器只允许来自
http://www.example.com的跨源请求,服务器的响应将包含如下头部:Access-Control-Allow-Origin: http://www.example.com这表明只有
http://www.example.com上的页面可以请求这个资源。 -
任何域名
如果服务器配置为接受来自任何域的跨源请求,它将包含如下头部:
Access-Control-Allow-Origin: *这意味着任何源的页面都可以请求这个资源。不过,使用通配符
*需要谨慎,因为它可能会引入安全问题。尤其是在响应包含敏感数据时,应该避免使用*,而是指定明确的、受信任的源。
注意事项
- 在处理带有凭证的请求(如 Cookies 和 HTTP 认证信息)时,
Access-Control-Allow-Origin不能使用*。必须指定一个明确的、受信任的域。 - 如果请求的资源需要多个域的访问权限,服务器需要在接收到请求后,根据请求的
Origin头部动态设置Access-Control-Allow-Origin的值。 - 使用
Access-Control-Allow-Origin时,还可能需要配合其他 CORS 相关的头部使用,如Access-Control-Allow-Methods和Access-Control-Allow-Headers等,以实现完整的 CORS 支持。
通过适当配置 Access-Control-Allow-Origin 和其他相关的 CORS 响应头,开发者可以灵活控制资源跨源访问的权限,既保证了 Web 应用的安全性,又提高了资源的可用性和互操作性。
相关文章:

HTTP 头部- Origin Referer
Origin & Referer Origin Header 示例 Origin 请求头部是一个 HTTP 头部,它提供了发起请求的网页的源(协议、域名和端口)信息。它通常在进行跨域资源共享(CORS)请求时使用,以便服务器可以决定是否接受…...

Python 实现Excel 文件合并
Excel 文件合并方法较多,前面文章有通过Uipath RPA 对文件进行合并,也可以通过Python或VBA写脚本合并。 通常写脚本维护性更加简洁,本文提供Python 脚本对Excel 文件进行合并,参考Uipath 调用Python 文章,Uipath 调用Python 脚本程序详解-CSDN博客 便能快速实现。代码如…...
)
ECMAScript 6+ 新特性 ( 一 )
2.1.let关键字 为了解决之前版本中 var 关键字存在存在着越域, 重复声明等多种问题, 在 ES6 以后推出 let 这个新的关键字用来定义变量 //声明变量 let a; let b,c,d; let e 100; let f 123, g hello javascript, h [];let 关键字用来声明变量,使用 let 声明的…...

动态DP入门线性动态DP
动态DP入门&线性动态DP 前言核心思想例1例22024牛客寒假4K2022牛客寒假2J结论 前言 OI-WiKi上有一个动态DP讲解,直接讲到了树型DP领域,同时需要树链剖分,门槛有点高。本文针对线性DP做一个动态DP的讲解。 首先当然要懂得一定的DP的相关…...

基于python+django+vue.js开发的停车管理系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:车位管理、会员管理、停车场管理、违规管理、用户管理、日志管理、系统信息模块。 源码地址 https://github.com/geeeeeeeek/pytho…...

网站管理新利器:免费在线生成 robots.txt 文件!
🤖 探索网站管理新利器:免费在线生成 robots.txt 文件! 你是否曾为搜索引擎爬虫而烦恼?现在,我们推出全新的在线 robots.txt 文件生成工具,让你轻松管理网站爬虫访问权限,提升网站的可搜索性和…...

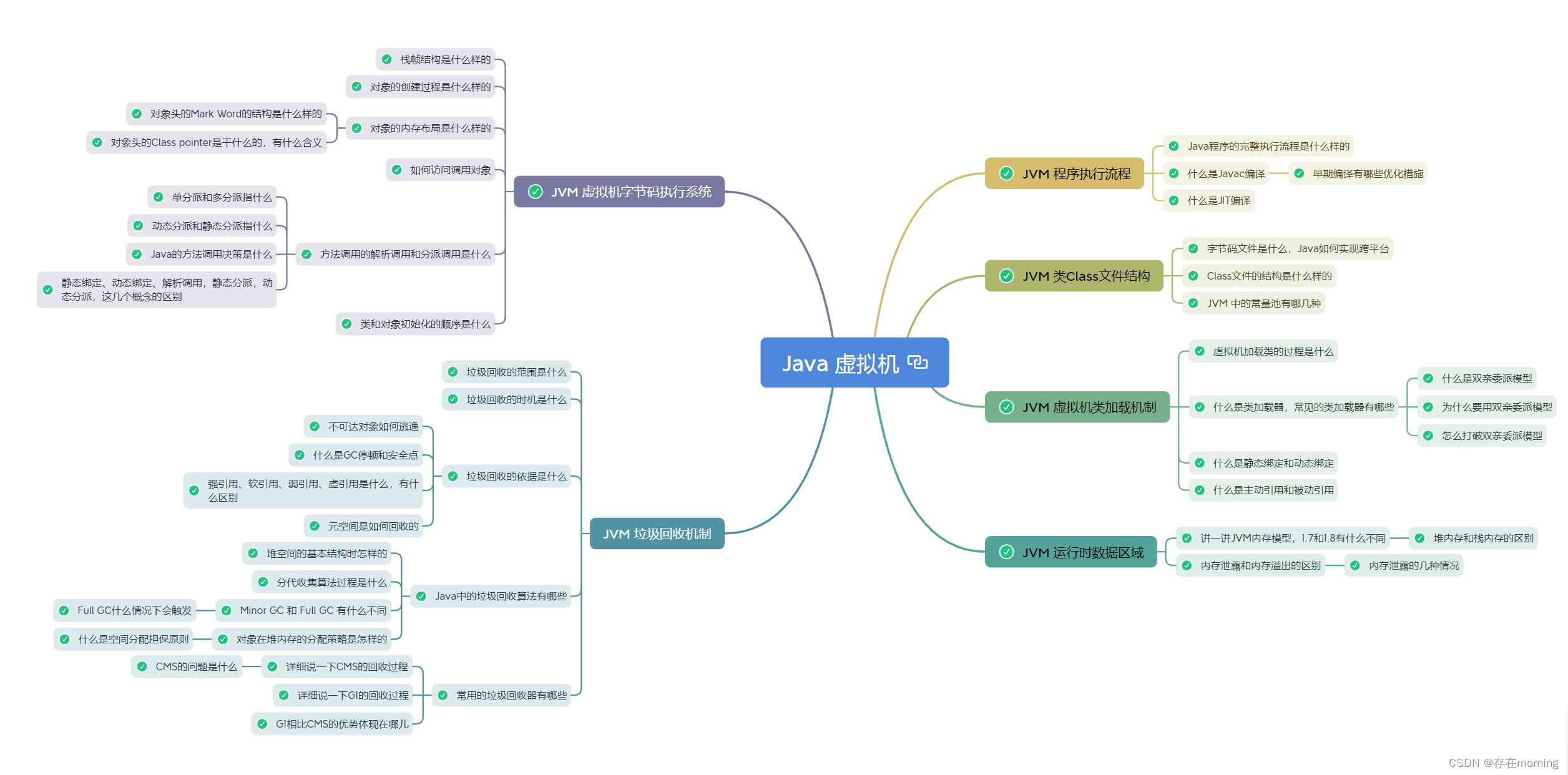
【Java程序员面试专栏 Java领域】Java虚拟机 核心面试指引
关于Java 虚拟机部分的核心知识进行一网打尽,主要包括Java虚拟机的内存分区,执行流程等,通过一篇文章串联面试重点,并且帮助加强日常基础知识的理解,全局思维导图如下所示 JVM 程序执行流程 包括Java程序的完整执行流程,以及Javac编译,JIT即时编译 Java程序的完整执…...

洛谷C++简单题小练习day15—计算阶乘小程序(不用循环)
day15--计算阶乘小程序--2.19 习题概述 题目描述 求 n!,也就是 123⋯n。 挑战:尝试不使用循环语句(for、while)完成这个任务。 输入格式 第一行输入一个正整数 n。 输出格式 输出一个正整数,表示 n! 代码部分 …...

Vue报错,xxx is defined #变量未定义
vue.js:5129 [Vue warn]: Error in v-on handler: "ReferenceError: count is not defined" 浏览器将这个变量 当做全局变量了,事实上它只是实例中的变量 加上this指定,是vue实例中的变量...

Idea启动Gradle报错: Please, re-import the Gradle project and try again
Idea启动Gradle报错:Warning:Unable to make the module: reading, related gradle configuration was not found. Please, re-import the Gradle project and try again. 解决办法: 开启步骤:View -> Tool Windows -> Gradle 点击refe…...

Python函数(一)
目录 一、定义函数 (一)向函数传递信息 (二)实参和形参 二、传递实参 (一)位置实参 (二)关键字实参 (三)默认值 (四)等效的函…...

Excel表的内容批量生成个人加水印的Word文档
Excel表的内容批量生成个人加水印的Word文档 以下代码可以直接复制到docm文件里使用 Sub 宏1()Dim MyDialog As FileDialogDim GetStr As String, Adoc As StringDim PsDoc As DocumentApplication.ScreenUpdating FalseSet MyDialog Application.FileDialog(msoFileDialogF…...

微服务设计:Spring Cloud API 网关概述
Spring Cloud API 网关是指一个位于微服务架构中的代理服务器,它负责将外部请求路由到内部微服务。API 网关可以提供多种功能,包括: 路由: 将请求路由到特定的微服务。负载均衡: 将请求分散到多个微服务实例上。安全: 身份验证、授权和安全策…...

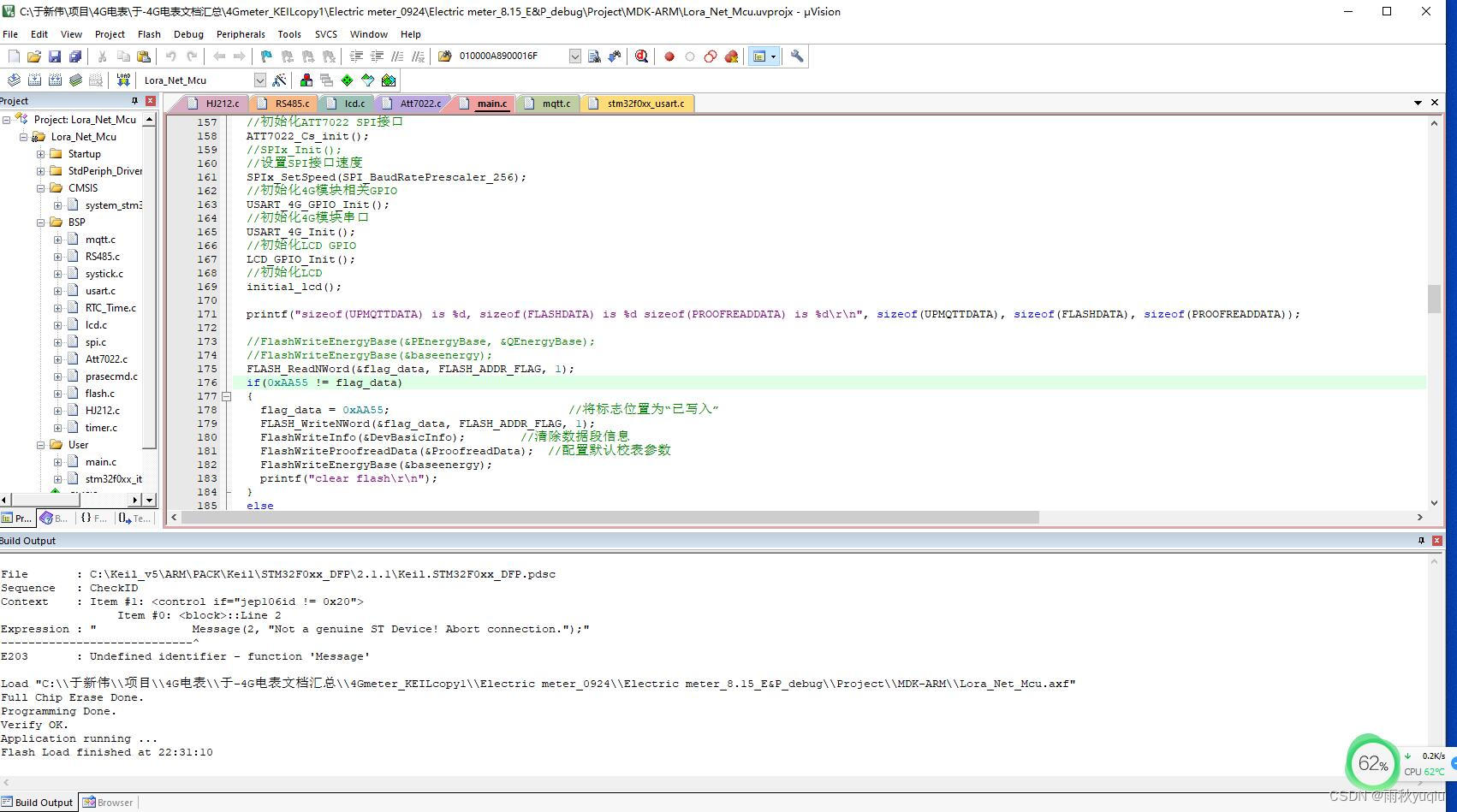
stm32学习笔记-STLINK使用
stm32学习笔记-STLINK使用 使用ST-LINK调试程序进度表格 使用ST-LINK调试程序 说明 组成 总结 记录使用STLINK进行项目的烧写和调试,旨在高效的进行代码调试学习工具包括笔记本、keil5MDK、stm32f030c8t6电表主机、STLINK V2、导线、电表代码总的来说࿰…...

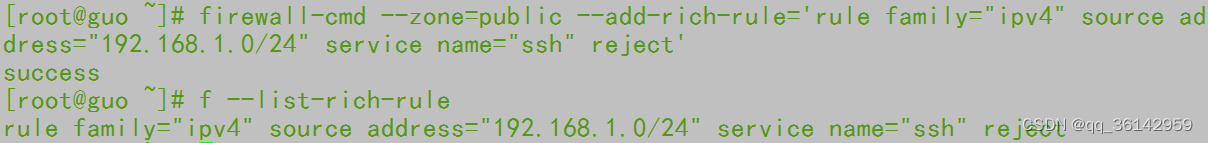
Linux CentOS stream 9 firewalld
随着互联网行业快速发展,服务器成为用户部署网络业务重要的网络工具,但随之而来的就是更密集的网络攻击,这给网站带来了很大的阻碍。防火墙作为保障网络安全的主要设备,可以很好的抵御网络攻击。 防火墙基本上使用硬件和软件两种…...

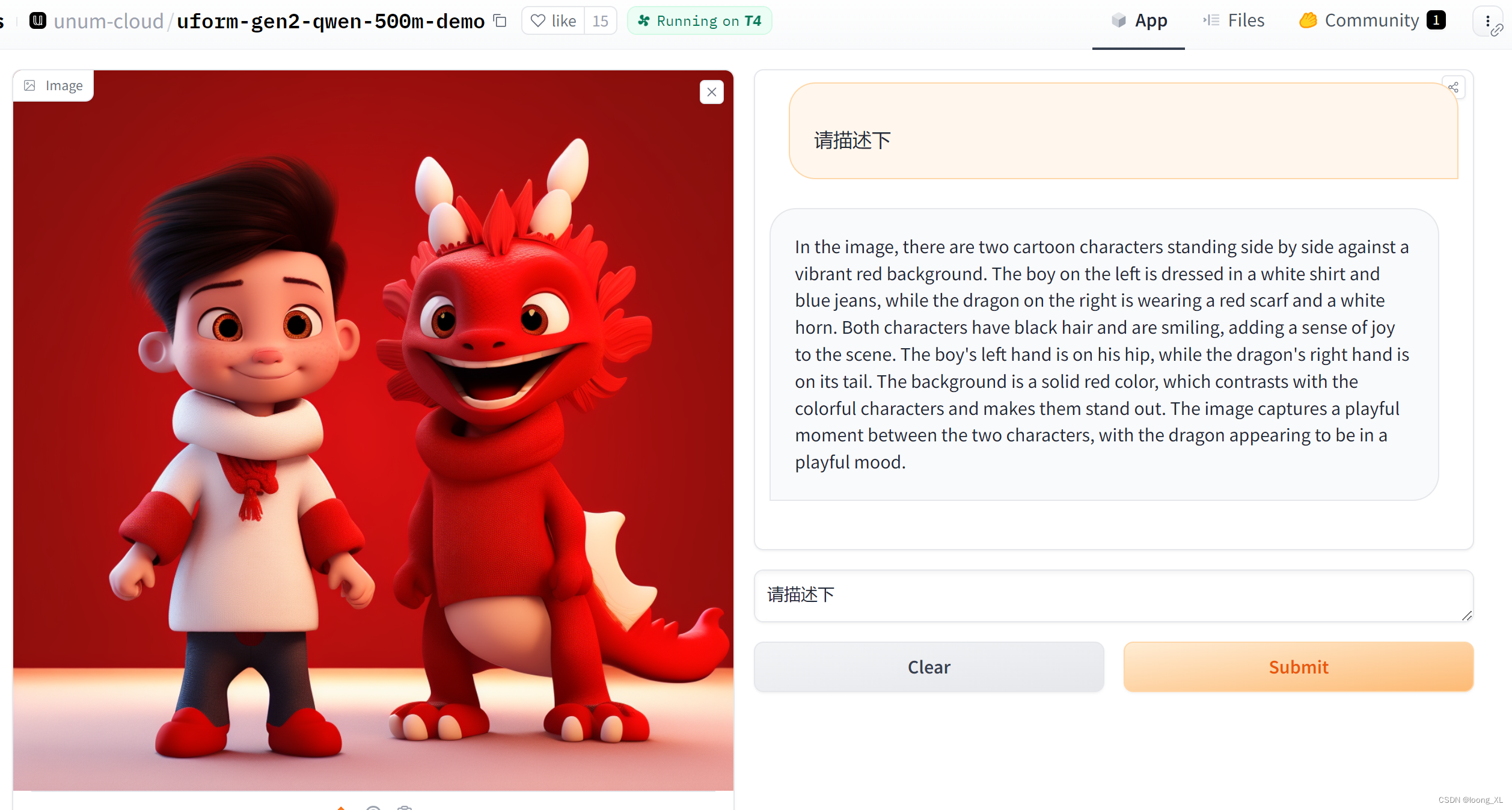
VLM多模态图像识别小模型UForm
参考:https://github.com/unum-cloud/uform https://huggingface.co/unum-cloud/uform-gen2-qwen-500m https://baijiahao.baidu.com/s?id=1787054120353641459&wfr=spider&for=pc demo:https://huggingface.co/spaces/unum-cloud/uform-gen2-qwen-500m-demo UF…...

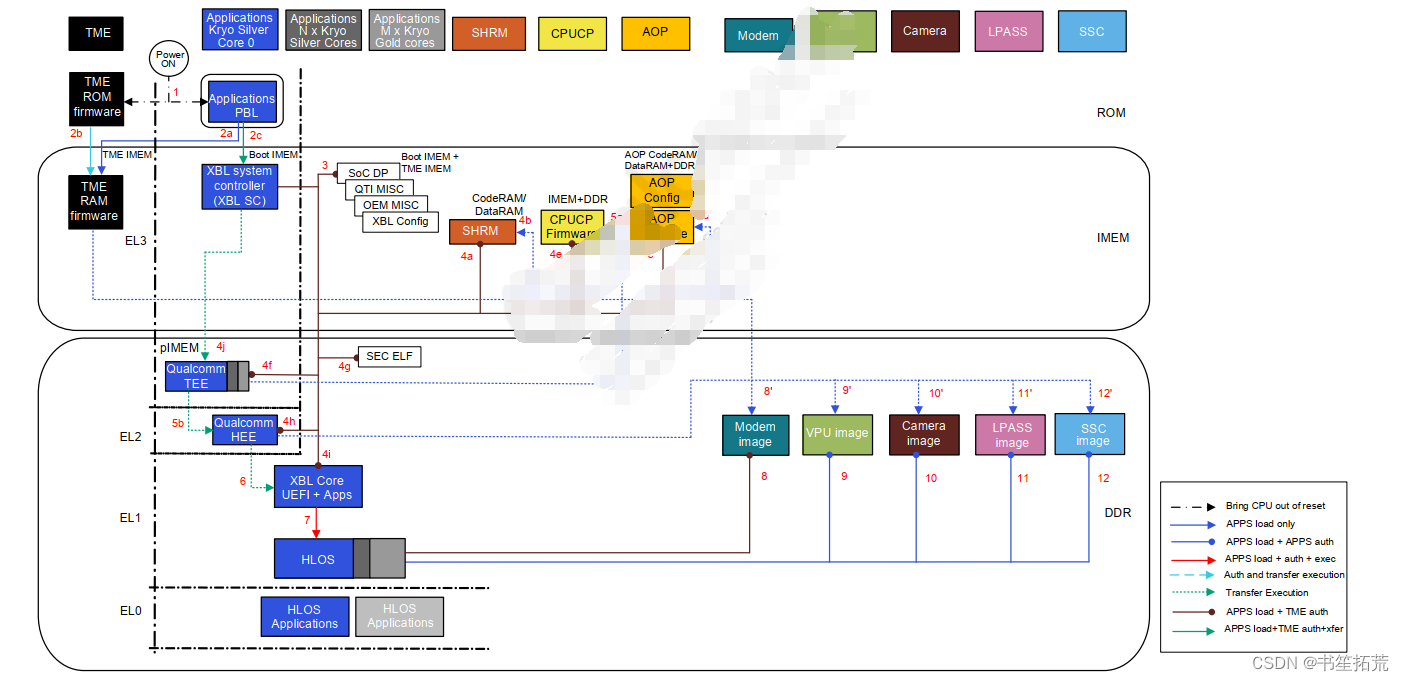
我的NPI项目之设备系统启动(七) -- 高通OS启动阶段和镜像分区简析
每当有新的平台起来的时候,大概率会伴随着新系统的发布,无论是高通的还是Google Andorid的。在做平台Bringup阶段总会遇到各种各样的专业术语。例如,总是会听到有人说PBL,SBL,XBL,UFEI,Bootload…...

vue框架-vue-cli
vue-cli Vue CLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。Vue CLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。 Vue CLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建…...

Sora (text-to-video model-文本转视频模型)
以下翻译自维基百科 Introduction Sora 是由美国人工智能 (AI) 研究组织 OpenAI 开发的文本到视频模型。它可以根据描述性提示生成视频,并及时向前或向后扩展现有视频。截至 2024 年 2 月,它尚未发布,尚未向公众开放。 History 在 Sora 之…...

java生态环境评价Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java 生态环境评价管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysq…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
